26 数字验证
效果演示

实现了一个简单的数字密码输入表单,用户需要输入一个4位数字密码来验证身份。表单包含一个标题、描述、输入字段、两个按钮和一个关闭按钮。输入字段是一个4位数字密码,用户需要在每个输入框中输入数字来输入密码。两个按钮分别是“验证”和“清除”,用户可以点击这两个按钮来进行验证和清除操作。关闭按钮用于关闭表单。整个表单的样式和布局都比较简洁明了,适合在需要输入密码的场景中使用。
Code
<form class="form"><span class="close">X</span><div class="info"><span class="title">Two-Factor Verification</span><p class="description">Enter the two-factor authentication code provided by the authenticator app </p></div><div class="input-fields"><input maxlength="1" type="tel" placeholder=""><input maxlength="1" type="tel" placeholder=""><input maxlength="1" type="tel" placeholder=""><input maxlength="1" type="tel" placeholder=""></div><div class="action-btns"><a href="#" class="verify">Verify</a><a href="#" class="clear">Clear</a></div></form>
body {height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #e8e8e8;
}.form {--black: #000000;--ch-black: #141414;--eer-black: #1b1b1b;--night-rider: #2e2e2e;--white: #ffffff;--af-white: #f3f3f3;--ch-white: #e1e1e1;--tomato: #fa5656;font-family: Helvetica, sans-serif;padding: 25px;display: flex;max-width: 420px;flex-direction: column;align-items: center;overflow: hidden;color: var(--af-white);background-color: var(--black);border-radius: 8px;position: relative;box-shadow: 10px 10px 10px rgba(0, 0, 0, .1);
}/*----heading and description-----*/.info {margin-bottom: 20px;display: flex;flex-direction: column;align-items: center;text-align: center;
}.title {font-size: 1.5rem;font-weight: 900;
}.description {margin-top: 10px;font-size: 1rem;
}/*----input-fields------*/.form .input-fields {display: flex;justify-content: space-between;gap: 10px;
}.form .input-fields input {height: 2.5em;width: 2.5em;outline: none;text-align: center;font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;font-size: 1.5rem;color: var(--af-white);border-radius: 5px;border: 2.5px solid var(--eer-black);background-color: var(--eer-black);
}.form .input-fields input:focus {border: 1px solid var(--af-white);box-shadow: inset 10px 10px 10px rgba(0, 0, 0, .15);transform: scale(1.05);transition: 0.5s;
}/*-----verify and clear buttons-----*/.action-btns {display: flex;margin-top: 20px;gap: 0.5rem;
}.verify {padding: 10px 20px;text-decoration: none;border-radius: 5px;font-size: 1rem;font-weight: 500;color: var(--night-rider);text-shadow: none;background: var(--af-white);box-shadow: transparent;border: 1px solid var(--af-white);transition: 0.3s ease;user-select: none;
}.verify:hover,
.verify:focus {color: var(--night-rider);background: var(--white);
}.clear {padding: 10px 20px;text-decoration: none;border-radius: 5px;font-size: 1rem;font-weight: 500;color: var(--ch-white);text-shadow: none;background: transparent;border: 1px solid var(--ch-white);transition: 0.3s ease;user-select: none;
}.clear:hover,
.clear:focus {color: var(--tomato);background-color: transparent;border: 1px solid var(--tomato);
}/*-----close button------*/.close {position: absolute;right: 10px;top: 10px;background-color: var(--night-rider);color: var(--ch-white);height: 30px;width: 30px;display: grid;place-items: center;border-radius: 5px;cursor: pointer;font-weight: 600;transition: .5s ease;
}.close:hover {background-color: var(--tomato);color: var(--white);
}
实现思路拆分
cbody {height: 100vh; /* 设置整个页面的高度为视口高度 */display: flex; /* 设置元素为flex布局 */justify-content: center; /* 设置主轴方向上的对齐方式为居中对齐 */align-items: center; /* 设置交叉轴方向上的对齐方式为居中对齐 */background-color: #e8e8e8; /* 设置背景颜色为浅灰色 */
}
这段代码设置了整个页面的样式,包括高度、布局方式、对齐方式和背景颜色。
.form {--black: #000000; /* 设置黑色变量 */--ch-black: #141414; /* 设置深灰色变量 */--eer-black: #1b1b1b; /* 设置中灰色变量 */--night-rider: #2e2e2e; /* 设置深黑色变量 */--white: #ffffff; /* 设置白色变量 */--af-white: #f3f3f3; /* 设置亮白色变量 */--ch-white: #e1e1e1; /* 设置中白色变量 */--tomato: #fa5656; /* 设置番茄红色变量 */font-family: Helvetica, sans-serif; /* 设置字体 */padding: 25px; /* 设置内边距 */display: flex; /* 设置元素为flex布局 */max-width: 420px; /* 设置最大宽度为420px */flex-direction: column; /* 设置主轴方向为垂直方向 */align-items: center; /* 设置交叉轴方向上的对齐方式为居中对齐 */overflow: hidden; /* 设置内容溢出时隐藏滚动条 */color: var(--af-white); /* 设置文本颜色为亮白色 */background-color: var(--black); /* 设置背景颜色为黑色 */border-radius: 8px; /* 设置圆角半径为8px */position: relative; /* 设置元素为相对定位 */box-shadow: 10px 10px 10px rgba(0, 0, 0,.1); /* 设置阴影效果 */
}
这段代码设置了表单的样式,包括变量、字体、内边距、布局方式、对齐方式、溢出处理、文本颜色、背景颜色、圆角半径、定位和阴影效果。
.info {margin-bottom: 20px; /* 设置下边距为20px */display: flex; /* 设置元素为flex布局 */flex-direction: column; /* 设置主轴方向为垂直方向 */align-items: center; /* 设置交叉轴方向上的对齐方式为居中对齐 */text-align: center; /* 设置文本对齐方式为居中对齐 */
}
这段代码设置了标题和描述的样式,包括下边距、布局方式、对齐方式和文本对齐方式。
.title {font-size: 1.5rem; /* 设置字体大小为1.5rem */font-weight: 900; /* 设置字体粗细为900 */
}
这段代码设置了标题的样式,包括字体大小和字体粗细。
.description {margin-top: 10px; /* 设置上边距为10px */font-size: 1rem; /* 设置字体大小为1rem */
}
这段代码设置了描述的样式,包括上边距和字体大小。
.form.input-fields {display: flex; /* 设置元素为flex布局 */justify-content: space-between; /* 设置主轴方向上的对齐方式为两端对齐 */gap: 10px; /* 设置两个输入框之间的间距为10px */
}
这段代码设置了输入框的样式,包括布局方式、对齐方式和间距。
.form.input-fields input {height: 2.5em; /* 设置输入框高度为2.5em */width: 2.5em; /* 设置输入框宽度为2.5em */outline: none; /* 去掉输入框的外边框 */text-align: center; /* 设置文本对齐方式为居中对齐 */font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; /* 设置字体 */font-size: 1.5rem; /* 设置字体大小为1.5rem */color: var(--af-white); /* 设置文本颜色为亮白色 */border-radius: 5px; /* 设置圆角半径为5px */border: 2.5px solid var(--eer-black); /* 设置输入框的边框为2.5px的黑色实线 */background-color: var(--eer-black); /* 设置输入框的背景颜色为黑色 */
}
这段代码设置了输入框的样式,包括高度、宽度、外边框、文本对齐方式、字体、字体大小、文本颜色、圆角半径、边框和背景颜色。
.form.input-fields input:focus {border: 1px solid var(--af-white); /* 设置输入框获得焦点时的边框为1px的亮白色实线 */box-shadow: inset 10px 10px 10px rgba(0, 0, 0,.15); /* 设置输入框获得焦点时的阴影效果 */transform: scale(1.05); /* 放大输入框 */transition: 0.5s; /* 设置过渡效果持续时间为0.5s */
}
这段代码设置了输入框获得焦点时的样式,包括边框、阴影效果、放大效果和过渡效果。
.action-btns {display: flex; /* 设置元素为flex布局 */margin-top: 20px; /* 设置上边距为20px */gap: 0.5rem; /* 设置两个按钮之间的间距为0.5rem */
}
这段代码设置了按钮的样式,包括布局方式、上边距和间距。
.verify {padding: 10px 20px; /* 设置按钮的内边距为10px 20px */text-decoration: none; /* 去掉链接的下划线 */border-radius: 5px; /* 设置按钮的圆角半径为5px */font-size: 1rem; /* 设置字体大小为1rem */font-weight: 500; /* 设置字体粗细为500 */color: var(--night-rider); /* 设置文本颜色为深黑色 */text-shadow: none; /* 去掉文本阴影 */background: var(--af-white); /* 设置按钮的背景颜色为亮白色 */box-shadow: transparent; /* 去掉按钮的阴影 */border: 1px solid var(--af-white); /* 设置按钮的边框为1px的亮白色实线 */transition: 0.3s ease; /* 设置过渡效果 */user-select: none; /* 禁止用户选择按钮文本 */
}
这段代码设置了“验证”按钮的样式,包括内边距、文本装饰、圆角半径、字体大小、字体粗细、文本颜色、文本阴影、背景颜色、阴影、边框、过渡效果和用户选择。
.verify:hover,
.verify:focus {color: var(--night-rider); /* 设置文本颜色为深黑色 */background: var(--white); /* 设置按钮的背景颜色为白色 */border: 1px solid var(--af-white); /* 设置按钮的边框为1px的亮白色实线 */
}
这段代码设置了“验证”按钮在鼠标悬停或获得焦点时的样式,包括文本颜色、背景颜色和边框。
.clear {padding: 10px 20px; /* 设置内边距为上下各10px,左右各20px */text-decoration: none; /* 去除文本装饰 */border-radius: 5px; /* 设置圆角半径为5px */font-size: 1rem; /* 设置字体大小为1rem */font-weight: 500; /* 设置字体粗细为500 */color: var(--ch-white); /* 设置文本颜色为中白色 */text-shadow: none; /* 去除文本阴影 */background: transparent; /* 去除背景 */border: 1px solid var(--ch-white); /* 设置边框为1px粗中白色 */transition: 0.3s ease; /* 设置过渡效果 */user-select: none; /* 禁止用户选择文本 */
}
这段代码设置了清除按钮的样式,包括内边距、圆角半径、字体大小、字体粗细、文本颜色、文本阴影、背景、边框和过渡效果等。
.clear:hover,
.clear:focus {color: var(--tomato); /* 设置文本颜色为番茄红色 */background-color: transparent; /* 去除背景颜色 */border: 1px solid var(--tomato); /* 设置边框为1px粗番茄红色 */
}
这段代码设置了清除按钮在鼠标悬停或获得焦点时的样式,包括文本颜色、背景颜色和边框颜色等。
.close {position: absolute; /* 设置元素为绝对定位 */right: 10px; /* 设置右边距为10px */top: 10px; /* 设置上边距为10px */background-color: var(--night-rider); /* 设置背景颜色为深黑色 */color: var(--ch-white); /* 设置文本颜色为中白色 */height: 30px; /* 设置高度为30px */width: 30px; /* 设置宽度为30px */display: grid; /* 设置元素为网格布局 */place-items: center; /* 设置交叉轴方向上的对齐方式为居中对齐 */border-radius: 5px; /* 设置圆角半径为5px */cursor: pointer; /* 设置鼠标指针为指针 */font-weight: 600; /* 设置字体粗细为600 */transition:.5s ease; /* 设置过渡效果 */
}
这段代码设置了关闭按钮的样式,包括位置、大小、背景颜色、文本颜色、圆角半径、鼠标指针、字体粗细和过渡效果等。
.close:hover {background-color: var(--tomato); /* 设置背景颜色为番茄红色 */color: var(--white); /* 设置文本颜色为白色 */
}
这段代码设置了关闭按钮在鼠标悬停时的样式,包括背景颜色和文本颜色等。
相关文章:

26 数字验证
效果演示 实现了一个简单的数字密码输入表单,用户需要输入一个4位数字密码来验证身份。表单包含一个标题、描述、输入字段、两个按钮和一个关闭按钮。输入字段是一个4位数字密码,用户需要在每个输入框中输入数字来输入密码。两个按钮分别是“验证”和“清…...

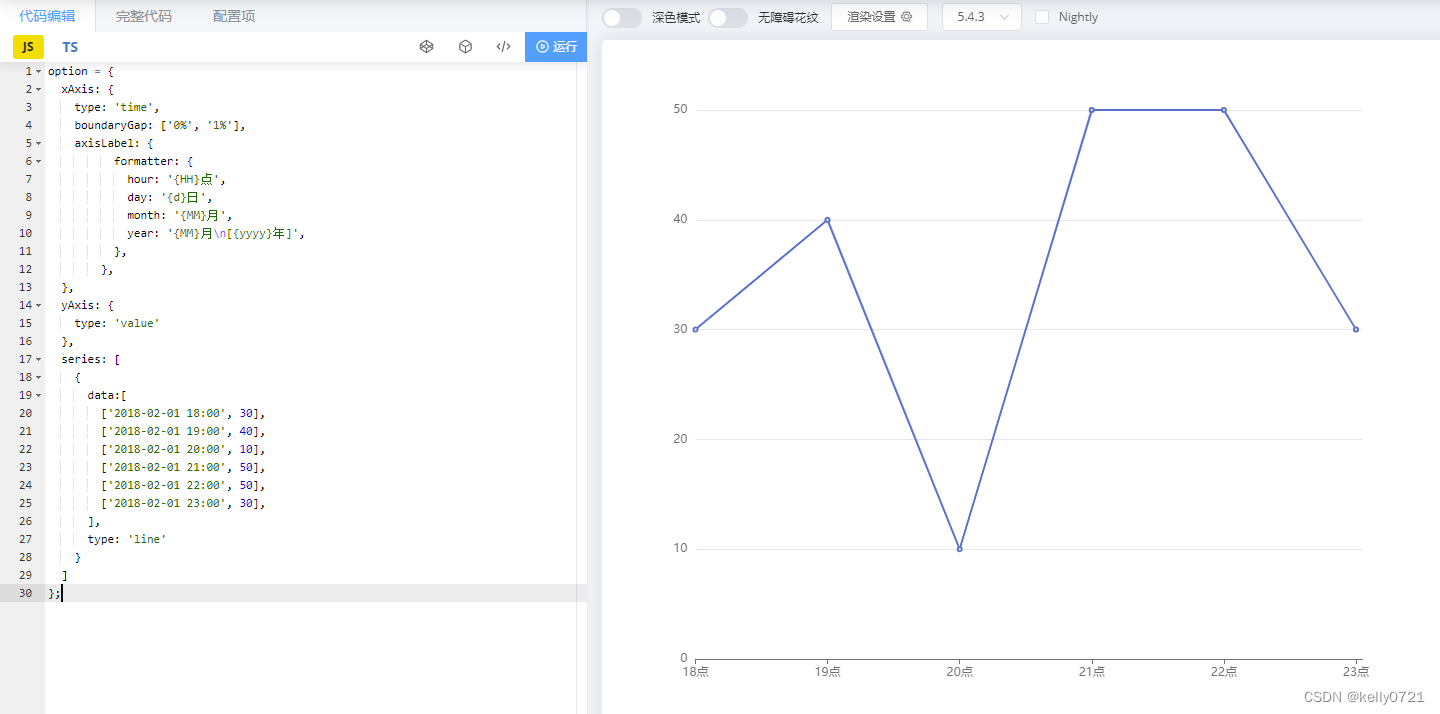
echarts - xAxis.type设置time时该如何使用formatter的分级模板
echarts 文档中描述了x轴的多种类型 一、type: ‘value’ ‘value’ 数值轴,适用于连续数据。 此时x轴数据是从零开始,有数据大小的区分。 【注意】 因为xAxis.data是为category服务的,所以xAxis.data里面设置的数据无效。 二、type: ‘ca…...

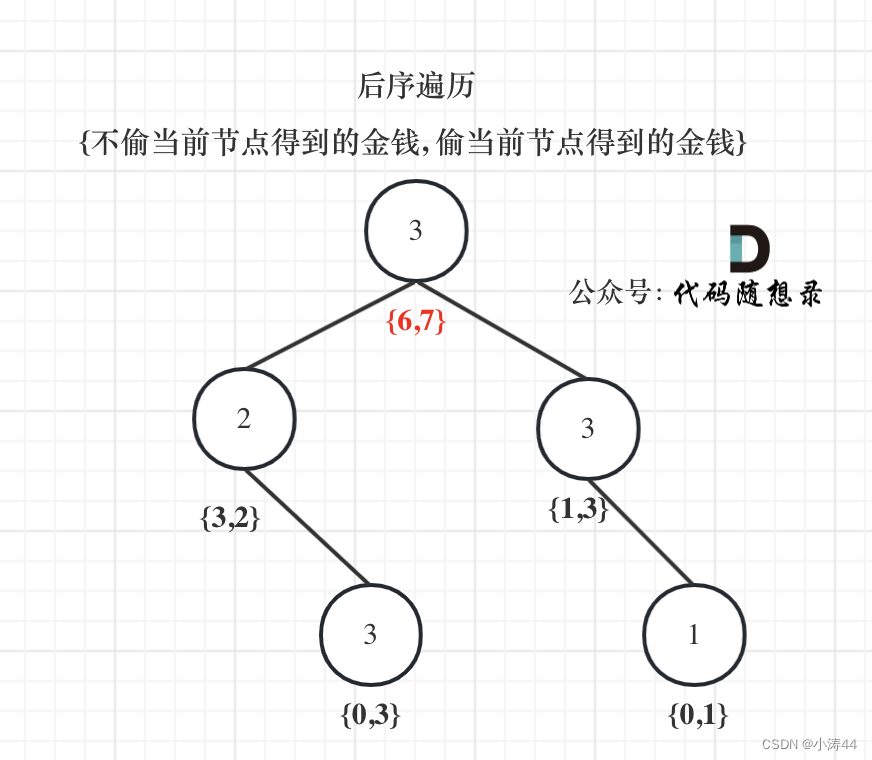
【代码随想录】刷题笔记Day47
前言 又过了个愉快的周末~大组会终于不用开了,理论上已经可以回家了!但是我多留学校几天吧,回家实在太无聊了,也没太多学习的氛围 198. 打家劫舍 - 力扣(LeetCode) dp[i]含义 考虑下标i(包括…...

6.1 截图工具HyperSnap6简介
图片是组成多媒体作品的基本元素之一,利用图片可以增强多媒体作品的亲和力和说说服力。截取图片最简单的方法是直接按下键盘上的“PrintScreen”键截取整个屏幕或按下“AltPrintScreen”组合键截取当前活动窗口,然后在画笔或者其它的图片处理软件中进行剪…...

stable diffusion 人物高级提示词(二)衣物、身材
一、衣服大类 英文中文Shirt衬衫Blouse女式衬衫Dress连衣裙Skirt裙子Pants裤子Jeans牛仔裤Swimsuit泳衣Underwear内衣Bra文胸Panties内裤Stockings长筒袜Shoes鞋子Socks袜子 二、细分分类 dress 是连衣裙: 英文解释Formal Dress正式礼服,通常用于正式…...

外包做了1个月,技术退步一大半了。。。
先说一下自己的情况,本科生,20年通过校招进入深圳某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

docker-compose常用命令及.yaml配置模板
1、docker-compose常用命令: docker-compose -f mysql-docker-compose.yaml up -d docker-compose -f mysql-docker-compose.yaml downdocker-compose的常用命令包括: docker-compose up:启动并运行Compose文件中的服务。 docker-compose st…...

工作随机:OEM(13.5)报错代理无法访问
文章目录 前言一、问题排查二、重启主机agent1.定位主机安装位置2.查看并启动agent3.OEM检查 前言 今早接到反馈,在客户部署的OEM(版本 13.5)监控失效,提示代理无法访问,无法访问的除了数据库以外还有主机都显示数据不…...

Pruning Papers
[ICML 2020] Rigging the Lottery: Making All Tickets Winners 整个训练过程中mask是动态的,有drop和grow两步,drop是根据权重绝对值的大小丢弃,grow是根据剩下激活的权重中梯度绝对值生长没有先prune再finetune/retrain的两阶段过程 Laye…...

C#COM对象的资源释放
在C#中使用COM对象时,由于COM对象遵循引用计数(Reference Counting)的管理方式,当COM对象的引用计数为0时,系统才会真正释放该COM对象所占用的资源。然而,在.NET环境下,CLR(Common L…...

了解Apache 配置与应用
本章内容 理解 Apache 连接保持 掌握 Apache 的访问控制 掌握 Apache 日志管理的方法 Apache HTTP Server 之所以受到众多企业的青睐,得益于其代码开源、跨平台、功能 模块化、可灵活定制等诸多优点,不仅性能稳定,在安全性方面的表现也十分…...

悟的复杂度分析
复杂度分析: 时间复杂度(算法中的基本操作的执行次数); 空间复杂度。 时间复杂度: 实际上我们计算时间复杂度时,我们其实并不需要计算准确的执行次数,只需要大概的执行次数,因此我们…...

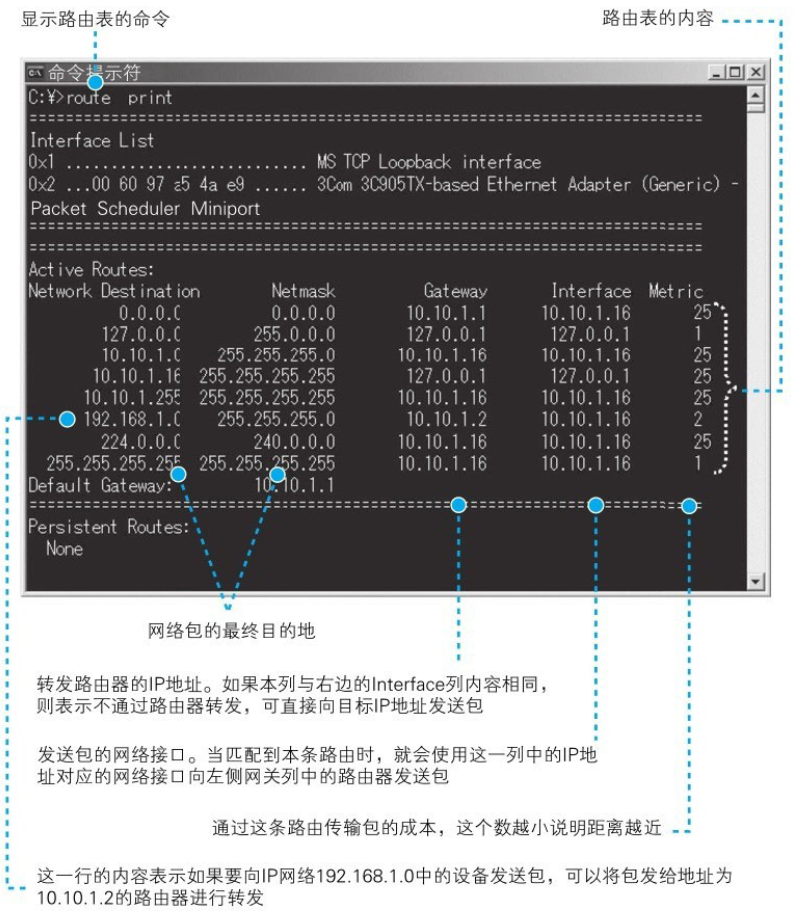
《网络是怎样连接的》2.5节图表(自用)
图5.1:ip包结构 图5.2:ip网络包的传输方式 1.以太网的部分也可以替换成其他的东西,例如无线局域网、ADSL、FTTH等,它们都可以替代以太网的角色帮助IP协议来传输网络包 2.根据ARP协议,客户端可以根据ip地址得到下一个路…...

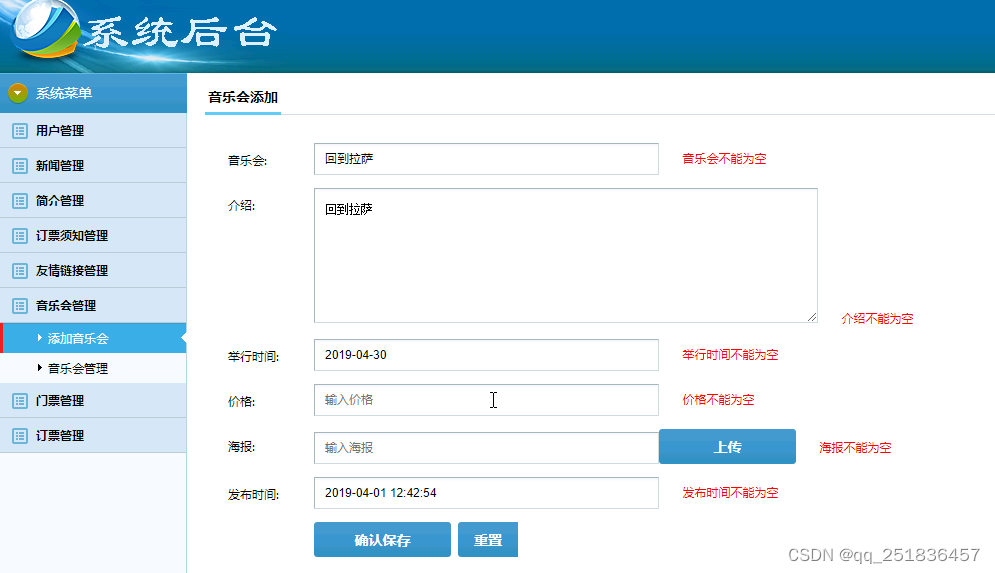
java 音乐会售票平台系统Myeclipse开发mysql数据库struts2结构java编程计算机网页项目
一、源码特点 java 音乐会售票平台系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助struts2框架开发mvc模式,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发 环境为TOCAT7.0,Myeclipse8.5开发,数据…...

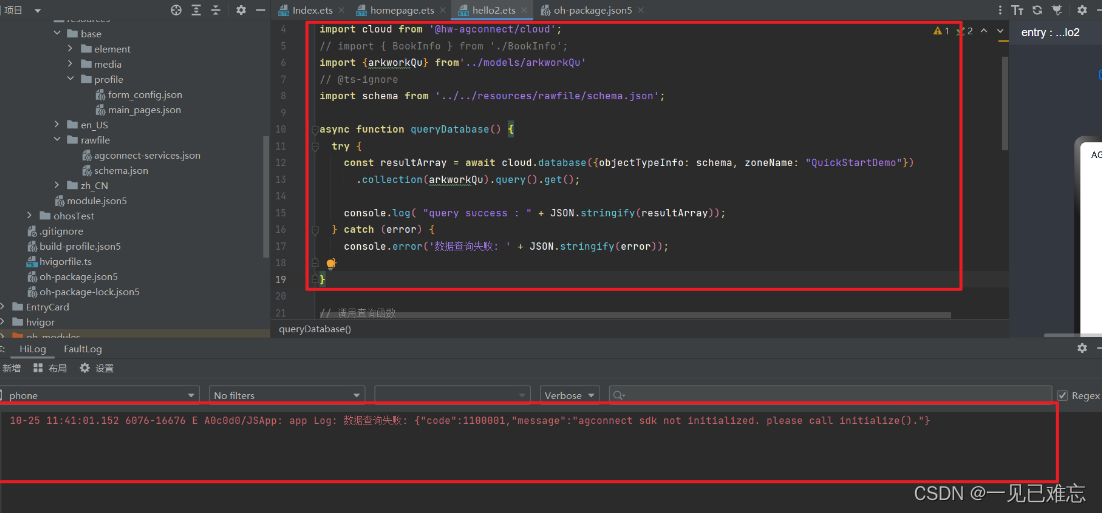
鸿蒙开发解决agconnect sdk not initialized. please call initialize()
文章目录 项目场景:问题描述原因分析:解决方案:总结:项目场景: 鸿蒙开发报错: agconnect sdk not initialized. please call initialize() 问题描述 报错内容为: 10-25 11:41:01.152 6076-16676 E A0c0d0/JSApp: app Log: 数据查询失败: {“code”:1100001,“messag…...

秋招阿里巴巴java笔试试题-精
一、单项选择题 1、以下函数的时间复杂度是 ( ) 1 2 3 4 5 6 7 8 9 void func(int x,int y, int z){ if(x<0) printf("%d, %d\n", y, z); else { func(x-1,y1,z); func(x-1,y,z1); } } A.O(x*y*z) B.O(x^2*y^2) C.O(2^x) D.O(2^x*…...

018、通用集合类型
Rust标准库包含了一系列非常有用的被称为集合的数据结构。大部分的数据结构都代表着某个特定的值,但集合却可以包含多个值。 与内置的数组与元组类型不同,这些集合将自己持有的数据存储在了堆上。这意味着数据的大小不需要在编译时确定,并且可…...

【Leetcode】236.二叉树的最近公共祖先
一、题目 1、题目描述 给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个节点 p、q,最近公共祖先表示为一个节点 x,满足 x 是 p、q 的祖先且 x 的深度尽可能大(一个节点也可以是它自己的祖先)。” 示例1…...
C#,入门教程(11)——枚举(Enum)的基础知识和高级应用
上一篇: C#,入门教程(10)——常量、变量与命名规则的基础知识https://blog.csdn.net/beijinghorn/article/details/123913570 不会枚举,就不会编程! 枚举 一个有组织的常量系列 比如:一个星期每一天的名字…...

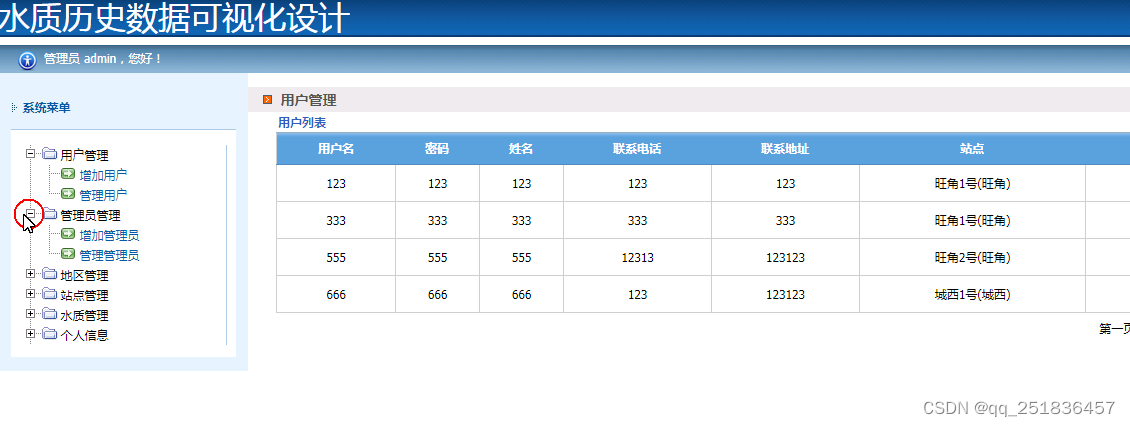
java SSM水质历史数据可视化设计myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM水质历史数据可视化设计是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

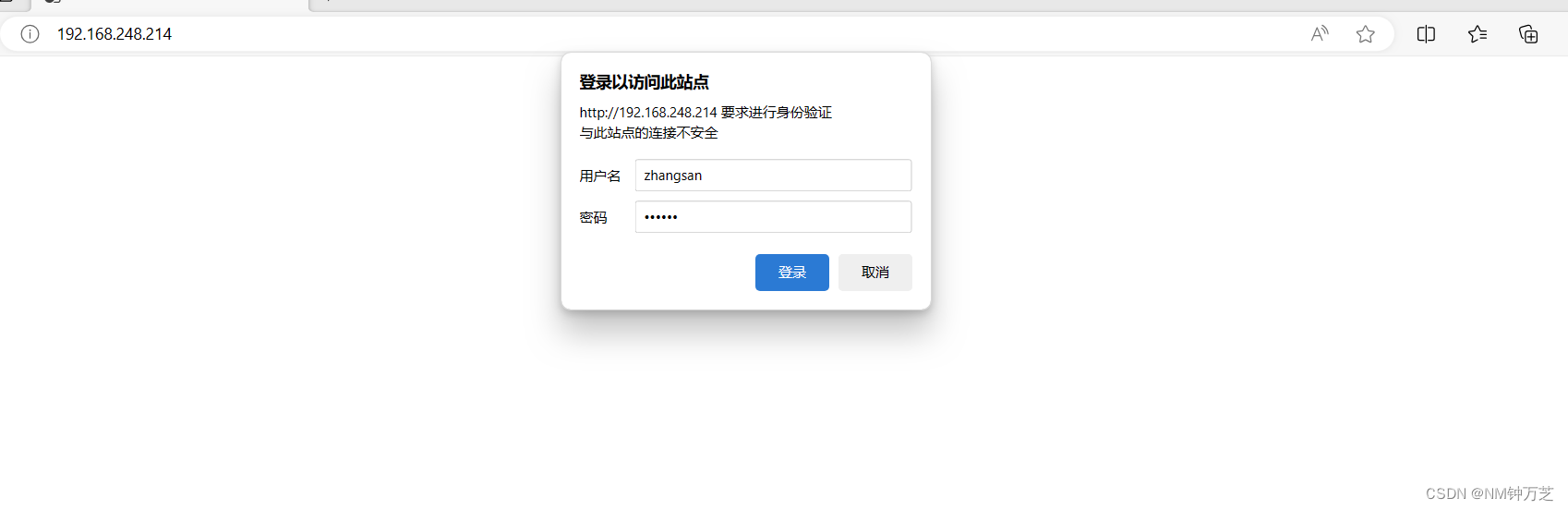
零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
