【Vue2+3入门到实战】(22)VUE3之组合式API - setup、reactive和ref函数、computed、watch、生命周期函数详细讲解
目录
- 一、组合式API - setup选项
- 1. setup选项的写法和执行时机
- 2. setup中写代码的特点
- 3. <script setup>语法糖
- 二、组合式API - reactive和ref函数
- 1. reactive
- 2. ref
- 3. reactive 对比 ref
- 三、组合式API - computed
- 四、组合式API - watch
- 1. 侦听单个数据
- 2. 侦听多个数据
- 3. immediate
- 4. deep
- 五、组合式API - 生命周期函数
- 1. 选项式对比组合式
- 2. 生命周期函数基本使用
- 3. 执行多次
- 六、总结

一、组合式API - setup选项
1. setup选项的写法和执行时机
写法
<script>export default {setup(){},beforeCreate(){}}
</script>
执行时机
在beforeCreate钩子之前执行

2. setup中写代码的特点
在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用
<script>export default {setup(){const message = 'this is message'const logMessage = ()=>{console.log(message)}// 必须return才可以return {message,logMessage}}}
</script>
3.
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句
<script setup>const message = 'this is message'const logMessage = ()=>{console.log(message)}
</script>
二、组合式API - reactive和ref函数
1. reactive
接受对象类型数据的参数传入并返回一个响应式的对象
<script setup>// 导入import { reactive } from 'vue'// 执行函数 传入参数 变量接收const state = reactive({msg:'this is msg'})const setSate = ()=>{// 修改数据更新视图state.msg = 'this is new msg'}
</script><template>{{ state.msg }}<button @click="setState">change msg</button>
</template>
2. ref
接收简单类型或者对象类型的数据传入并返回一个响应式的对象
<script setup>// 导入import { ref } from 'vue'// 执行函数 传入参数 变量接收const count = ref(0)const setCount = ()=>{// 修改数据更新视图必须加上.valuecount.value++}
</script><template><button @click="setCount">{{count}}</button>
</template>
3. reactive 对比 ref
- 都是用来生成响应式数据
- 不同点
- reactive不能处理简单类型的数据
- ref参数类型支持更好,但是必须通过.value做访问修改
- ref函数内部的实现依赖于reactive函数
- 在实际工作中的推荐
- 推荐使用ref函数,减少记忆负担,小兔鲜项目都使用ref
三、组合式API - computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
<script setup>
// 导入
import {ref, computed } from 'vue'
// 原始数据
const count = ref(0)
// 计算属性
const doubleCount = computed(()=>count.value * 2)// 原始数据
const list = ref([1,2,3,4,5,6,7,8])
// 计算属性list
const filterList = computed(item=>item > 2)
</script>
四、组合式API - watch
侦听一个或者多个数据的变化,数据变化时执行回调函数,俩个额外参数 immediate控制立刻执行,deep开启深度侦听
1. 侦听单个数据
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const count = ref(0)// 2. 调用watch 侦听变化watch(count, (newValue, oldValue)=>{console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)})
</script>
2. 侦听多个数据
侦听多个数据,第一个参数可以改写成数组的写法
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const count = ref(0)const name = ref('cp')// 2. 调用watch 侦听变化watch([count, name], ([newCount, newName],[oldCount,oldName])=>{console.log(`count或者name变化了,[newCount, newName],[oldCount,oldName])})
</script>
3. immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const count = ref(0)// 2. 调用watch 侦听变化watch(count, (newValue, oldValue)=>{console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)},{immediate: true})
</script>
4. deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const state = ref({ count: 0 })// 2. 监听对象statewatch(state, ()=>{console.log('数据变化了')})const changeStateByCount = ()=>{// 直接修改不会引发回调执行state.value.count++}
</script><script setup>// 1. 导入watchimport { ref, watch } from 'vue'const state = ref({ count: 0 })// 2. 监听对象state 并开启deepwatch(state, ()=>{console.log('数据变化了')},{deep:true})const changeStateByCount = ()=>{// 此时修改可以触发回调state.value.count++}
</script>五、组合式API - 生命周期函数
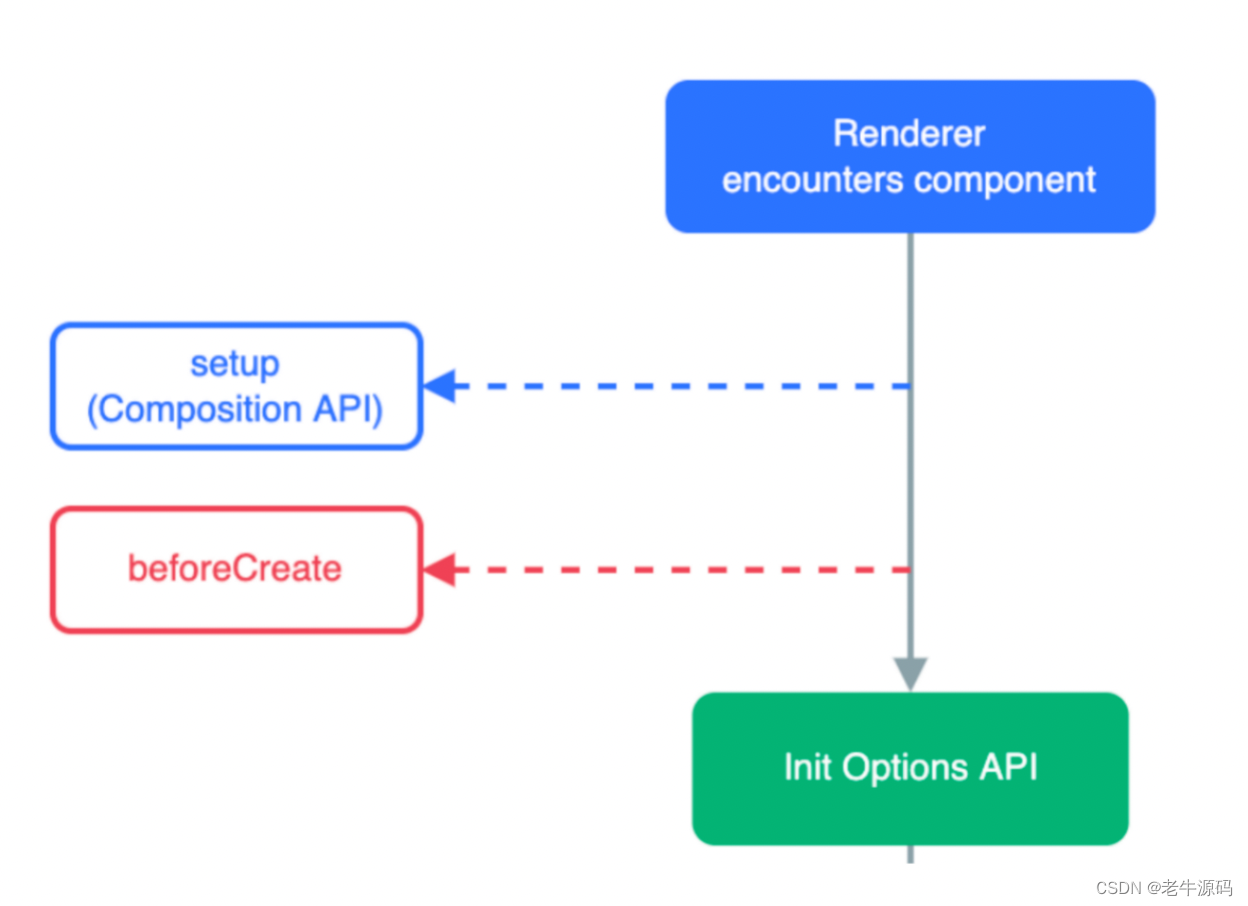
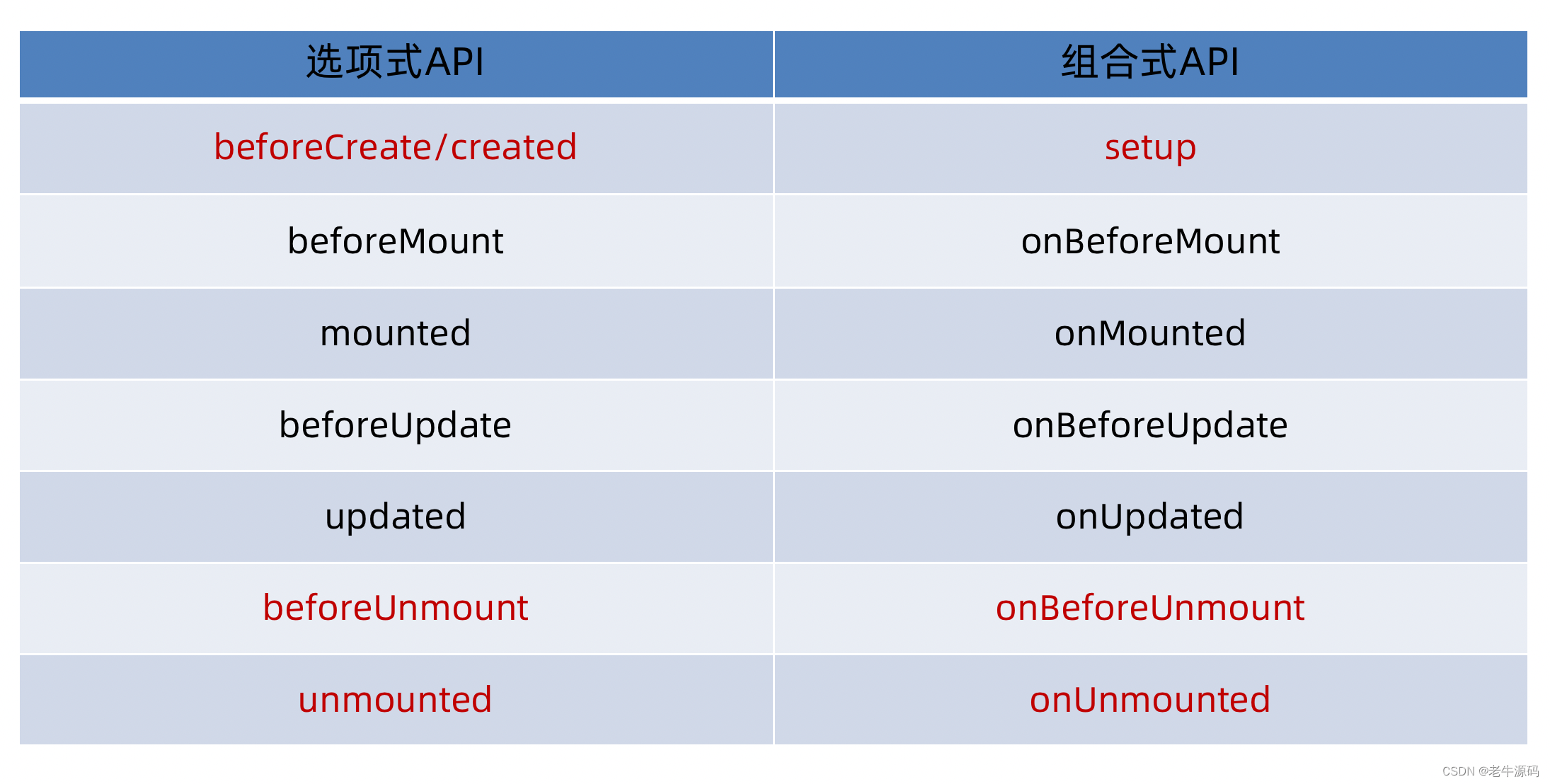
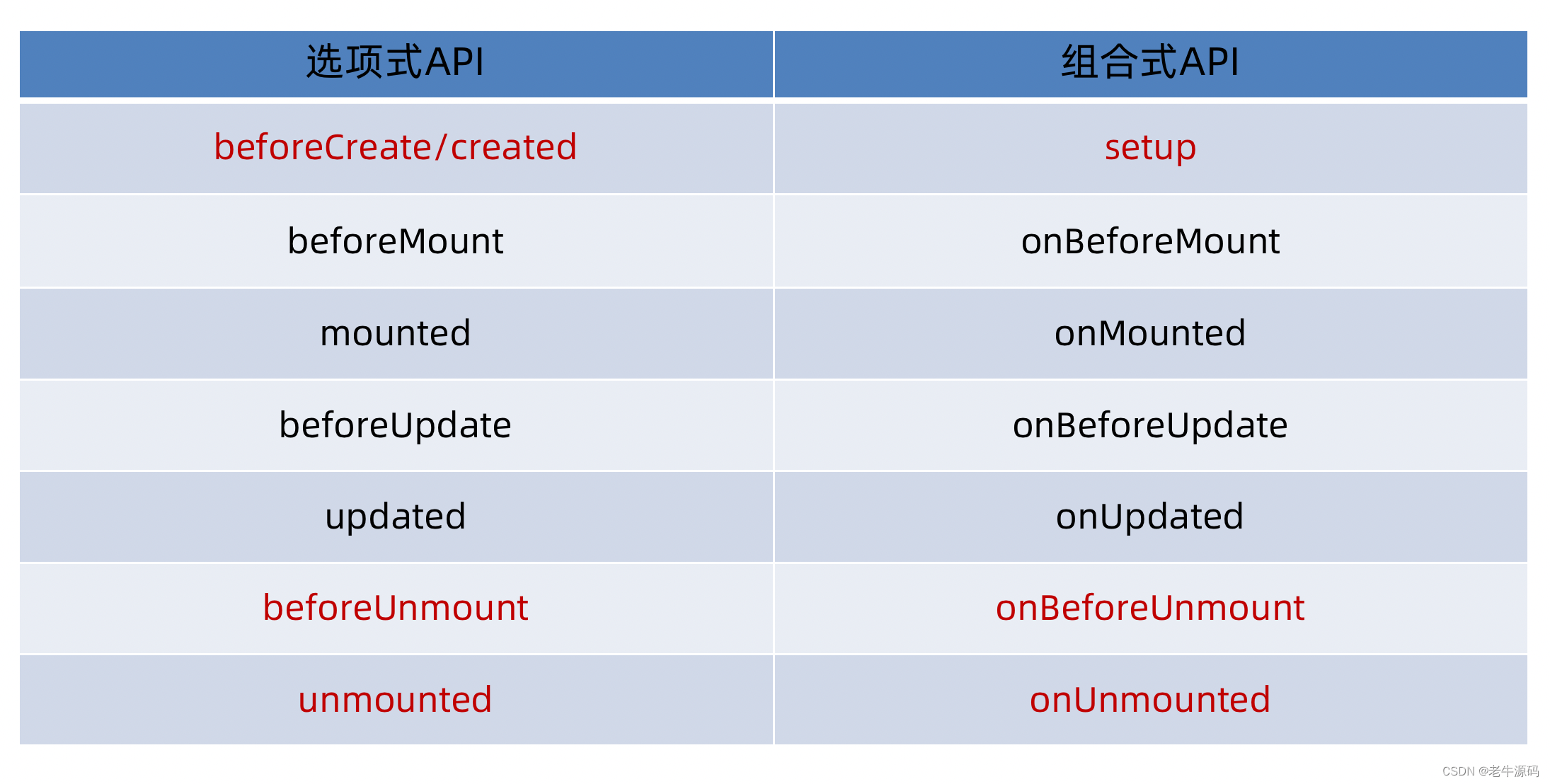
1. 选项式对比组合式

2. 生命周期函数基本使用
- 导入生命周期函数
- 执行生命周期函数,传入回调
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{// 自定义逻辑
})
</script>
3. 执行多次
生命周期函数执行多次的时候,会按照顺序依次执行
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{// 自定义逻辑
})onMounted(()=>{// 自定义逻辑
})
</script>
六、总结
组合式API是Vue3中的新特性,它允许我们以更灵活和可组合的方式编写组件逻辑。
-
setup函数:setup函数是组合式API的入口,它在组件实例创建之前调用。我们可以在setup函数中执行一些初始化逻辑,并返回一个对象,这个对象将会成为组件实例的属性。setup函数接收两个参数:props和context,props是组件的属性,context提供了一些常用的API,例如emit用于派发事件。
-
reactive和ref函数:reactive函数接收一个普通对象,并返回一个响应式代理对象。ref函数接收一个普通值,并返回一个响应式引用对象。我们可以使用reactive和ref函数来创建响应式数据。响应式数据可以在模板中使用,并能够自动追踪其依赖。
-
computed函数:computed函数接收一个getter函数,并返回一个计算属性。计算属性是一个响应式对象,它会自动追踪其依赖,并在依赖发生变化时重新计算。我们可以使用computed函数来处理一些复杂的数据逻辑,例如对多个响应式数据进行运算得到一个新的值。
-
watch函数:watch函数用于监听一个响应式数据的变化,并在数据变化时执行一些副作用。watch函数接收两个参数:要监听的响应式数据和回调函数。我们可以使用watch函数来处理一些异步操作,例如发送网络请求或保存数据。
-
生命周期函数:Vue3中的生命周期函数经过了一些改变。setup函数中可以使用onBeforeMount、onMounted、onBeforeUpdate、onUpdated、onBeforeUnmount和onUnmounted等函数来代替Vue2中的生命周期钩子函数。这些函数分别在组件挂载前、挂载后、更新前、更新后、卸载前和卸载后调用。我们可以在这些函数中执行一些与组件生命周期相关的操作,例如请求数据、添加事件监听器等。
综上所述,Vue3的组合式API提供了更灵活和可组合的方式来编写组件逻辑,使我们能够更好地组织和重用代码。它使用了一些新的函数和概念,例如setup函数、reactive和ref函数、computed函数、watch函数以及新的生命周期函数。通过学习和掌握这些API,我们可以更高效地开发Vue3应用。
相关文章:

【Vue2+3入门到实战】(22)VUE3之组合式API - setup、reactive和ref函数、computed、watch、生命周期函数详细讲解
目录 一、组合式API - setup选项1. setup选项的写法和执行时机2. setup中写代码的特点3. <script setup>语法糖 二、组合式API - reactive和ref函数1. reactive2. ref3. reactive 对比 ref 三、组合式API - computed四、组合式API - watch1. 侦听单个数据2. 侦听多个数据…...

如何在互联网上找到你想要的数据?
互联网时代,信息爆炸,怎么在网上查到到自己想要的信息已经变难了。毕竟经常搜索的内容前几页都是广告。 那么如何在大量的广告和垃圾信息中获取到自己想要的信息呢? 首先,明确自己的需求,比如你想找哪个方面的数据,…...

揭秘淘宝商品详情API如何助力电商创新发展
淘宝商品详情API是淘宝开放平台提供的一种数据接口服务,能够获取到淘宝网商品详情的各种信息,包括商品标题、价格、销量、评价等。通过淘宝商品详情API,开发者可以轻松地获取到这些数据,并利用这些数据进行商业分析和应用开发。 …...

vue element plus Space 间距
虽然我们拥有 Divider 组件,但很多时候我们需要不是一个被 Divider 组件 分割开的页面结构,因此我们会重复的使用很多的 Divider 组件,这在我们的开发效率上造成了一定的困扰。 间距组件就是为了解决这种困扰应运而生的。 基础用法# 最基础…...

【驱动序列】C#获取电脑硬件之CPU信息,以及它都有那些品牌
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是是《驱动序列》文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识…...

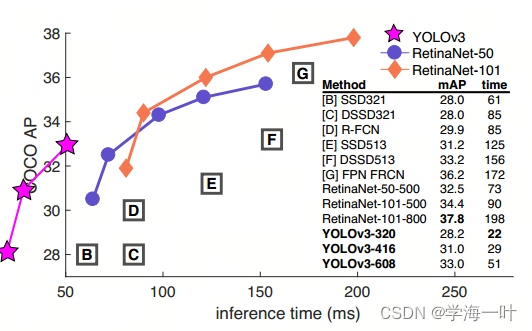
目标检测-One Stage-YOLO v3
文章目录 前言一、YOLO v3的网络结构和流程二、YOLO v3的创新点总结 前言 根据前文目标检测-One Stage-YOLOv2可以看出YOLOv2的速度和精度都有相当程度的提升,但是精度仍较低,YOLO v3基于一些先进的结构和思想对YOLO v2做了一些改进。 提示:…...

安泰ATA-4014高压功率放大器在传感器脉冲涡流检测中的应用
传感器在工程领域起着至关重要的作用,能够实时获取各种物理量的信息。而功率放大器作为传感器信号处理的重要组成部分,广泛应用于各种测量和控制系统中。本文将探讨功率放大器在这一领域的重要性和作用。 首先,了解传感器脉冲涡流检测的基本原…...

Axure全面指南:正确打开并高效使用的步骤!
AxureRP是目前流行的设计精美的用户界面和交互软件。AxureRP根据其应用领域提供了一组丰富的UI控制。作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。如果以前使用Axure,很容易切换到即时设计。…...

ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript
ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript 转到 ts 以来,一直有个问题困扰着我,就是每次用 axios 获取数据时,返回值 res 的类型都不能确定,这就导致编辑器一直提示我: 原因 原因是…...

判断是否是json字符串
一、在isJson.js文件里创建一个isJson类并抛出 /*** isJson 类用于判断一个字符串是否为有效的 JSON 字符串。* class isJson* param {string} str - 要判断的字符串。* returns {boolean} 如果字符串是有效的 JSON 字符串,则返回 true;否则返回 false。…...
)
SpringBoot集成Minio(接上文)
如果启动项目出现下面错误,把minio的版本更换为低版本的,我最初用的是8.5.7版本的出现下面错误,后面一直调低版本发现8.2.2,8.3.0都是可以的。(因为我需要用8.5.7的版本所以调了别的依赖的版本,大家可以根据…...

更新 torchtext 造成的torch版本不匹配的问题
更新 torchtext 造成的torch版本不匹配的问题 - pip 原来的版本配置 cuda11.6 torch-GPU 1.13.1 如果直接pip update torchtext 会卸载原来的torch然后默认安装CPU版本,很烦。网上的各种方法都是推荐conda.但是我一直都是pip。因此考虑pip 的解决办法。 解决办…...

flutter资源
开发者平台 腾讯云 https://cloud.tencent.com/developer/article/1902681 掘金 stackoverflow 个人博主 Magic旭 https://www.jianshu.com/u/f9b0b77d6038 J船长 https://juejin.cn/user/1820446987136903/posts 老孟 http://www.laomengit.com/flutter/widgets/Theme.html#t…...

C++经典程序
C有许多经典的程序示例,以下是其中一些简单但常见的例子,以帮助你更好地了解C语言的基本概念。 1. **Hello World程序:** cpp #include <iostream> int main() { std::cout << "Hello, World!" << std…...

Java多线程-Thread类的run方法
Java多线程-Thread类的run方法 一、背景二、研究Thread类的start()源码1、源码(比较短,贴一下)1.1 重点:start0(); 三、研究Thread类的run()源码1、源码(很关键,必须贴) 四、创建线程的2种方式1…...
java基础之Java8新特性-方法引入
目录 1.简介 2.方法引入 方法引入遵循规范 方法引入种类 1.静态方法引入 2.对象方法引入 3.实例方法引入 4.构造函数引入 1.简介 方法引用是 Java 8 中引入的另一个重要特性,它提供了一种简洁的语法来直接引用现有方法或构造函数。方法引用可以看作是 Lambd…...

K8S中的hostPort、NodePort 、targetPort、port、containerPort 的区别
Dockerfile的EXPOSE Dockerfile中端口的声明: EXPOSE <端口1> [<端口2>...] 所以:EXPOSE的 第一个作用:只是说明docker容器开放了哪些端口,并没有将这些端口实际开放了出来!更多的作用是告诉运维人员或容器操作人员我开放了容器的哪些端口,只是一种说明。 …...

SpringBoot整合FreeMarker模板引擎
中文官方参考手册 http://freemarker.foofun.cn/ 1.先加入FreeMarker依赖 <dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.23</version> </dependency>2.新建一个FreeMark…...

编程基础 - 变量与常量
编程基础 - 变量与常量 返回序言及专栏目录 文章目录 编程基础 - 变量与常量前言一、变量是什么?二、为什么要有变量三、局部变量和全局变量四、常量五、只读变量小结 前言 变量是编程最重要知识点之一,从根本上讲,编程就是对数据的操作&a…...

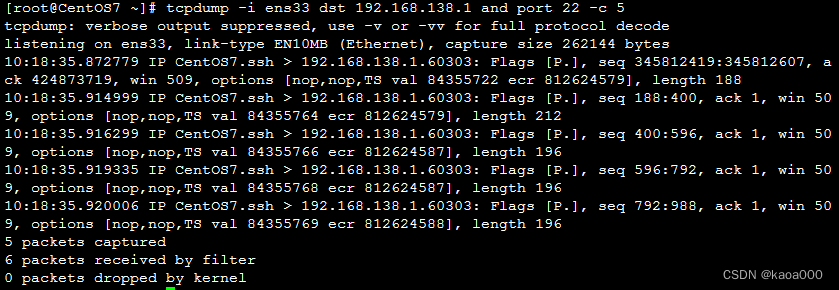
Linux入门攻坚——12、Linux网络属性配置相关知识2
CentOS 7网络属性配置: 传统命名机制:以太网eth[0,1,2,...],wlan[0,1,2...] 可预测功能的命名机制: udev支持多种不同的命名方案: Firmware ,拓扑结构 在对待设备文件这块,Linux改…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
