three.js实现电子围栏效果(纹理贴图)
three.js实现电子围栏效果(纹理贴图)
实现步骤
- 围栏的坐标
- 坐标转换为几何体顶点,uv顶点坐标
- 加载贴图,移动
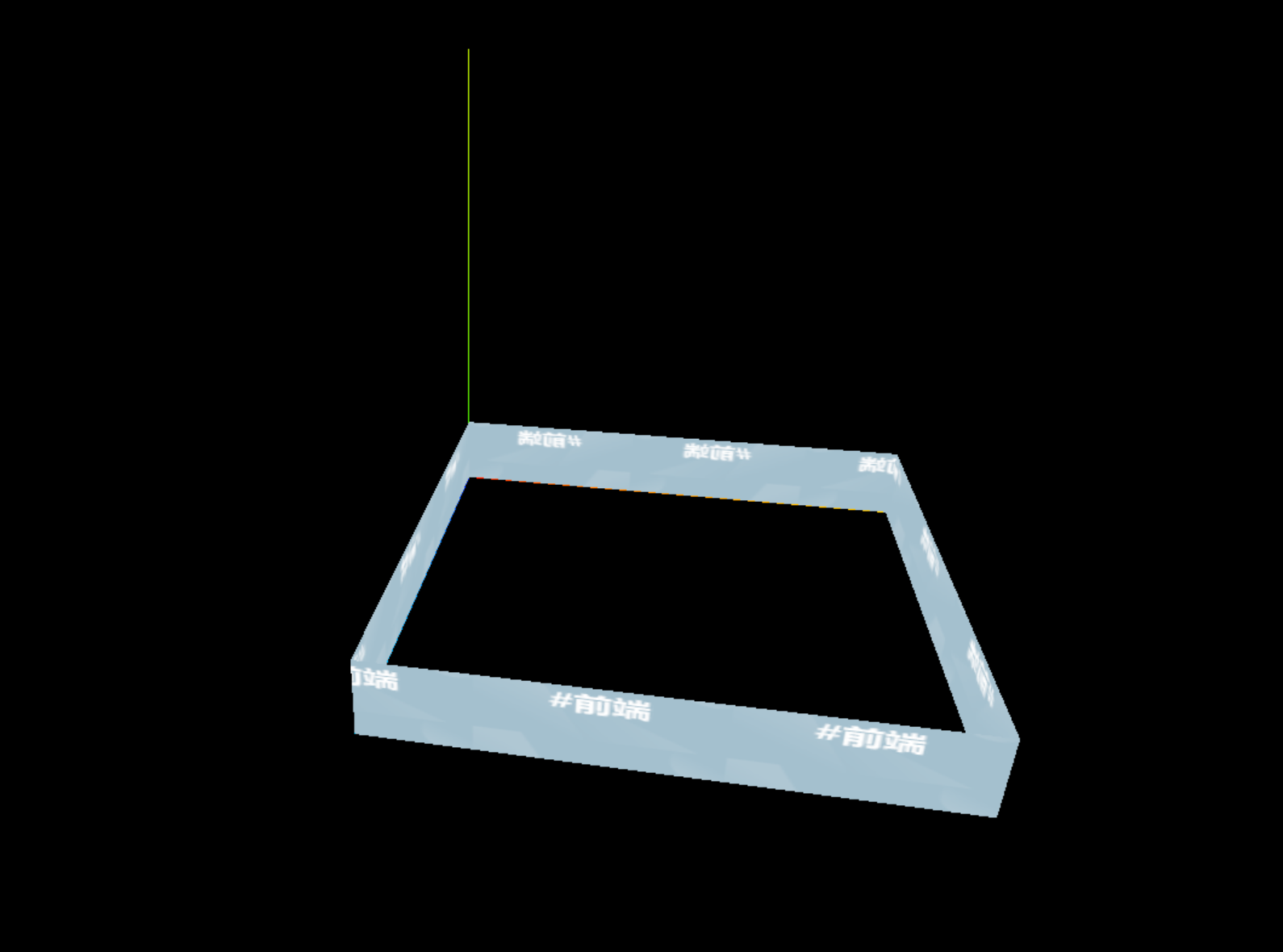
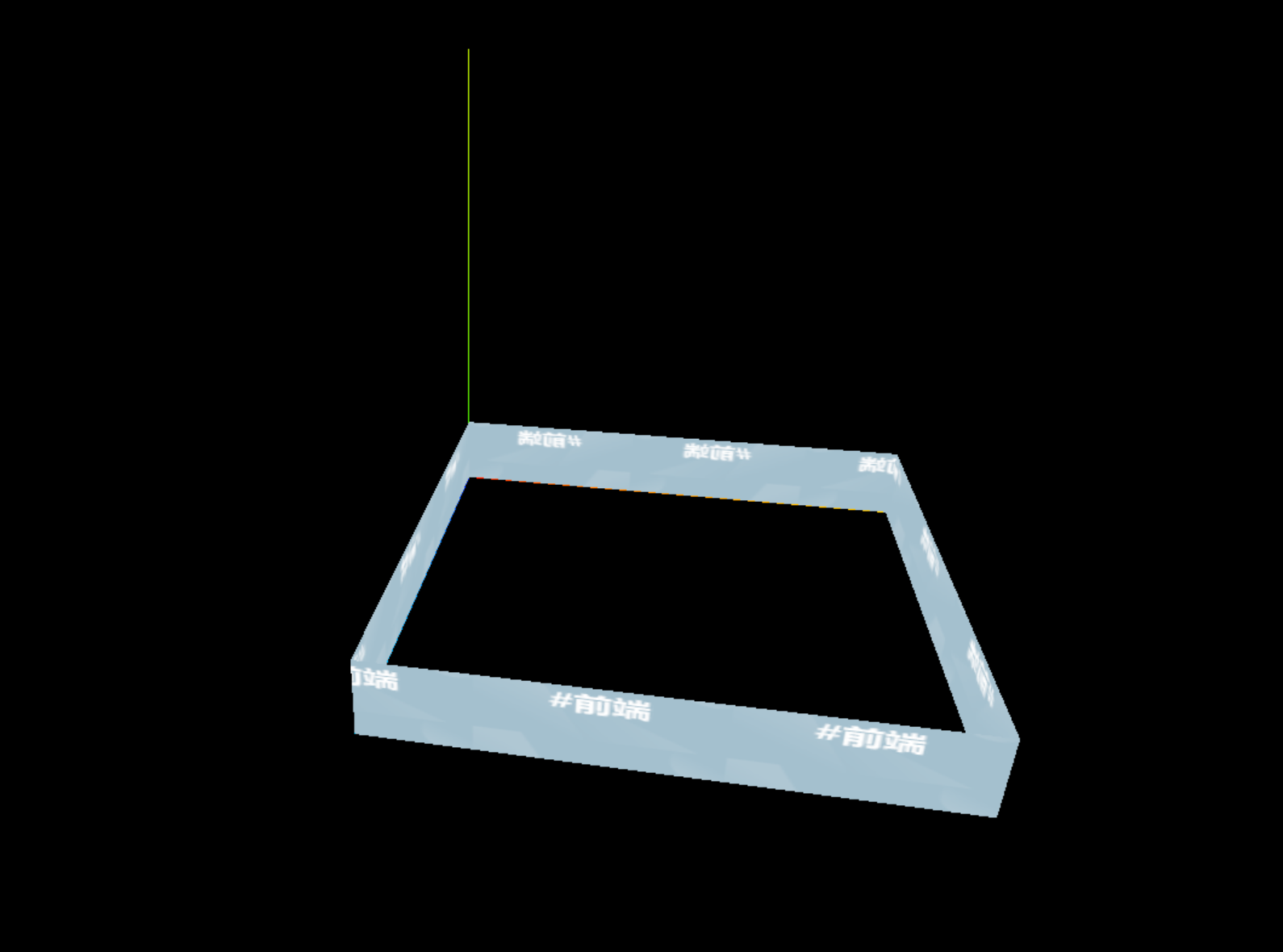
图例

代码
<template><div class="app"><div ref="canvesRef" class="canvas-wrap"></div></div>
</template><script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;init();
render();
function init() {// 场景scene = new THREE.Scene();// 模型addModel();// 相机camera = new THREE.PerspectiveCamera(75,canvasWidth / canvasHeight,0.1,3000);camera.position.set(300, 300, 300);// camera.lookAt(0, 0, 0);// 坐标辅助对象axesHelper = new THREE.AxesHelper(200);scene.add(axesHelper);// 渲染器//antialias - 是否执行抗锯齿。默认为false.renderer = new THREE.WebGLRenderer();renderer.setSize(canvasWidth, canvasHeight);// 相机轨道控制器cameraControls = new OrbitControls(camera, renderer.domElement);
}
function addModel() {// 坐标const points = [[0, 0, 0],[0, 0, 200],[200, 0, 200],[200, 0, 0],[0, 0, 0],];const height = 30; // 高度const color1 = "#ff00ff"; // 颜色// 围栏距离 累加const pointDistance = [];// 围栏总长度const distance = points.reduce((totalDistance, point, index) => {let segmentDistance = 0;if (index > 0) {let lastPoint = new THREE.Vector3(...points[index - 1]);let currPoint = new THREE.Vector3(...point);segmentDistance = lastPoint.distanceTo(currPoint);}totalDistance += segmentDistance;pointDistance.push(totalDistance);return totalDistance;}, 0);// console.log(distance, pointDistance);// 几何体const geometry = new THREE.BufferGeometry(); // 缓冲几何体const posArr = [];const uvArr = [];// 遍历坐标// posArr 几何体顶点points.forEach((point, index) => {if (index == 0) return;const lastPoint = points[index - 1];// 三角面1posArr.push(...lastPoint);uvArr.push(pointDistance[index - 1] / distance, 0);posArr.push(...point);uvArr.push(pointDistance[index] / distance, 0);posArr.push(lastPoint[0], lastPoint[1] + height, lastPoint[2]);uvArr.push(pointDistance[index - 1] / distance, 1);// 三角面2posArr.push(...point);uvArr.push(pointDistance[index] / distance, 0);posArr.push(point[0], point[1] + height, point[2]);uvArr.push(pointDistance[index] / distance, 1);posArr.push(lastPoint[0], lastPoint[1] + height, lastPoint[2]);uvArr.push(pointDistance[index - 1] / distance, 1);});console.log(posArr, uvArr);geometry.setAttribute("position",new THREE.BufferAttribute(new Float32Array(posArr), 3));geometry.setAttribute("uv",new THREE.BufferAttribute(new Float32Array(uvArr), 2));// 纹理const texture = new THREE.TextureLoader().load("../src/assets/img/icon.png");texture.wrapS = THREE.RepeatWrapping;texture.wrapT = THREE.RepeatWrapping;// 材质const material = new THREE.MeshBasicMaterial({// color: color1,map: texture,transparent: true,opacity: 1,depthWrite: false,side: THREE.DoubleSide,});// 创建围栏const mesh = new THREE.Mesh(geometry, material);scene.add(mesh);texture.repeat.set(10, 1); // 平铺textrue_offset(texture, "top", 5);
}
function textrue_offset(texture, direction = "right", speed = 0.5) {// 开始时间const start = Date.now();const h = () => {requestAnimationFrame(h);const now = Date.now();const offset = ((now - start) / 1000) * speed;switch (direction) {case "left":texture.offset = new THREE.Vector2(offset, 0); //纹理偏移break;case "right":texture.offset = new THREE.Vector2(-offset, 0);break;case "top":texture.offset = new THREE.Vector2(0, -offset);break;case "left":texture.offset = new THREE.Vector2(0, offset);break;}};h();
}
function render() {renderer.render(scene, camera);requestAnimationFrame(render);
}
onMounted(() => {canvesRef.value.appendChild(renderer.domElement);
});
</script><style lang="scss" scoped>
.app {position: relative;
}
</style>相关文章:

three.js实现电子围栏效果(纹理贴图)
three.js实现电子围栏效果(纹理贴图) 实现步骤 围栏的坐标坐标转换为几何体顶点,uv顶点坐标加载贴图,移动 图例 代码 <template><div class"app"><div ref"canvesRef" class"canvas-…...

DHSP和DNS
一、服务程序 1.1DHCP定义 DHCP(动态主机配置协议)是一个局域网的网络协议。指的是由服务器控制一段IP地址范围,客户机登录服务器时就可以自动获得服务器分配的IP地址和子网掩码。默认情况下,DHCP作为Windows Server的一个服务组…...

Python冒号的解释
1. “没什么首次没有为第二个,跳了三个”。它得到的切片序列的每一个第三个项目。 扩展片是你想要的。新在Python 2.3 2. Python的序列切片地址可以写成[开始:结束:一步]和任何启动,停止或结束可以被丢弃。a[::3]是每第三个序列。…...
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -后端鉴权拦截器实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

固乔快递查询助手:批量、快速、全面的快递信息查询软件
在快递行业飞速发展的今天,如何高效、准确地掌握快递信息成为了很多人的需求。而固乔快递查询助手正是解决这一难题的利器。 固乔快递查询助手是一款专注于快递信息查询的软件,支持多家主流快递公司查询。用户只需输入单号,即可快速查询到实时…...

C#,归并排序算法(Merge Sort Algorithm)的源代码及数据可视化
归并排序 归并算法采用非常经典的分治策略,每次把序列分成n/2的长度,将问题分解成小问题,由复杂变简单。 因为使用了递归算法,不能用于大数据的排序。 核心代码: using System; using System.Text; using System.Co…...

Linux的网络服务DHCP
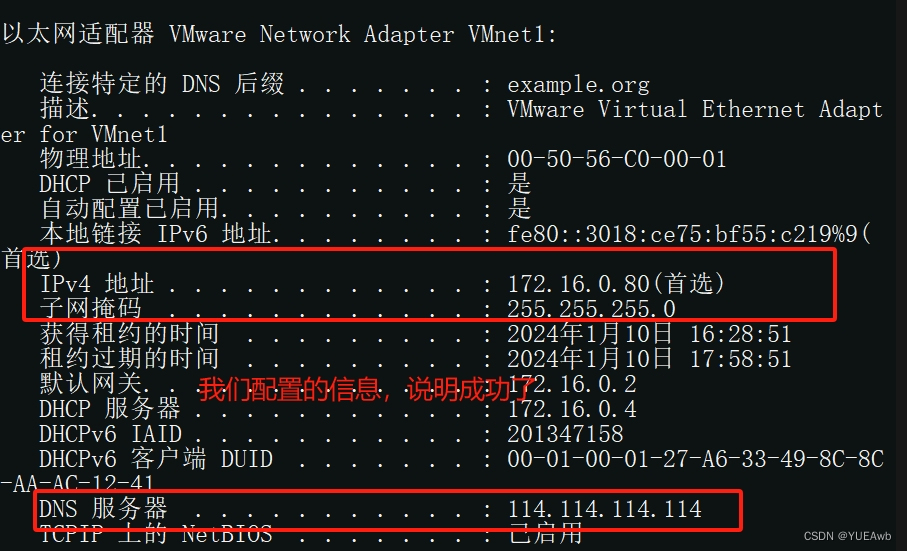
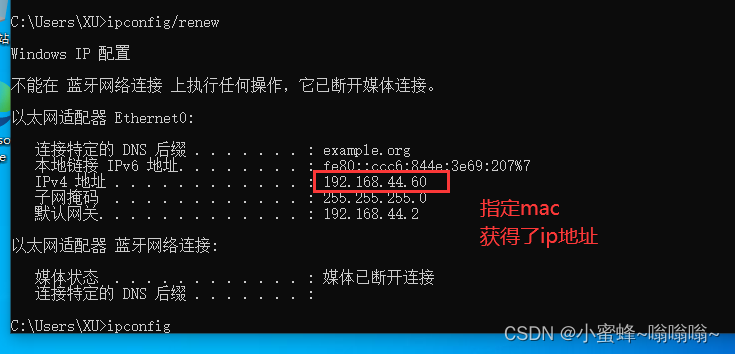
一.了解DHCP服务 1.1 DHCP定义 DHCP(动态主机配置协议)是一个局域网的网络协议。指的是由服务器控制一段IP地址范围,客户机登录服务器时就可以自动获得服务器分配的IP地址和子网掩码。默认情况下,DHCP作为Windows Server的一个服…...

【小沐学CAD】开源Assimp库导入三维模型(C++、Python)
文章目录 1、简介2、下载编译3、代码测试3.1 C3.2 pyassimp(Python) 结语 1、简介 https://github.com/assimp/assimp Open Asset Import Library 是一个库,用于将各种 3D 文件格式加载为共享的内存格式。它支持 40 多种用于导入的文件格式和…...

RT-Thread:SPI万能驱动 SFUD 驱动Flash W25Q64,通过 STM32CubeMX 配置 STM32 SPI 驱动
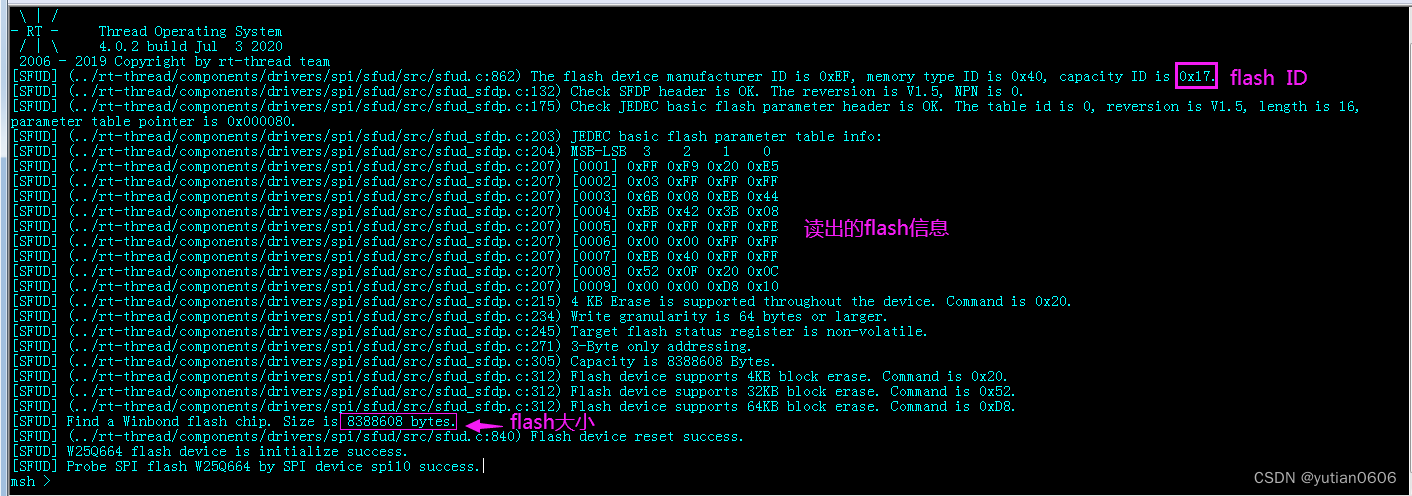
关键词:SFUD,FLASH,W25Q64,W25Q128,STM32F407 说明:RT-Thread 系统 使用 SPI万能驱动 SFUD 驱动 Flash W25Q64,通过 STM32CubeMX 配置 STM32 SPI 驱动。 提示:SFUD添加后的存储位置 1.打开RT-Thread Sett…...

Python学习笔记-使用Anaconda+VSCode配置开发环境
文章目录 概述一、安装Anaconda1.1 下载软件1.2 安装anaconda1.3 配置环境 二、配置虚拟环境2.1 使用conda创建一个新的虚拟环境2.1.1 使用search指令查看支持的python的版本:2.1.2 使用create创建指定版本的虚拟环境:2.1.3 使用env list查看虚拟环境列表…...

RabbitMQ的关键概念解析
RabbitMQ 是一个广泛使用的开源消息代理,它允许应用程序通过复杂的路由和存储机制来交换数据。理解 RabbitMQ 的核心概念对于有效地使用它至关重要。以下是 RabbitMQ 的一些关键概念及其工作流程: 关键概念 生产者(Producer) 生产…...

Python快速排序
快速排序是一种常用的排序算法,它通过递归地将数组分割成较小的子数组,然后对这些子数组进行排序,最终将它们合并成一个有序的数组。具体步骤如下: 1. 选择一个基准元素,通常是数组中的第一个元素。 2. 将数组分成两部…...

SpringBoot整合人大金仓数据库KingBase
1 去KingBase官网下载驱动jar包 2 将解压得到的所有jar包放置在libs目录下(没有就新建一个目录) 3 在pom文件添加相关依赖 <!--添加KingBase所需要的依赖--> <dependency><groupId>com.kingbase</groupId><artifactId>kin…...

Phoenix基本使用
1、Phoenix简介 1.1 Phoenix定义 Phoenix是HBase的开源SQL皮肤。可以使用标准JDBC API代替HBase客户端API来创建表,插入数据和查询HBase数据。 1.2 Phoenix特点 容易集成:如Spark,Hive,Pig,Flume和Map Reduce。性能…...

31-35.玩转Linux操作系统
玩转Linux操作系统 说明:本文中对Linux命令的讲解都是基于名为CentOS的Linux发行版本,我自己使用的是阿里云服务器,系统版本为CentOS Linux release 7.6.1810。不同的Linux发行版本在Shell命令和工具程序上会有一些差别,但是这些差…...

windows下载官方正版notepad++
一、前言 notepad是一款非常好用的编辑器,简洁、快速、高效。可是很多时候我们想去官网下载时,百度出来的都是一堆第三方下载地址,捆绑流氓软件,要么就是付费,作为一款优秀开源软件,我们必须要知道正确的下…...

Jmeter+ant+jenkins持续集成
一、环境准备 1、 jdk环境 要求JDK1.8以上,命令行输入:java -version,出现如下提示说明安装成功。 2、 Jmeter环境 下载Jmeter最新版本,解压即可,添加bin目录到环境变量。 3、 Ant环境 设置ant环境变量࿰…...

利用邮件发送附件来实现一键巡检,附件是通过调用zabbix api生成的word和Excel
HTML部分: <!DOCTYPE html> <html> <head><title>自动巡检</title><!-- 加入CSS样式 --> </head> <body><form id"inspectionForm"><label for"email">邮箱地址:</label>&…...

Linux 常用指令汇总
Linux 常用指令汇总 文章目录 Linux 常用指令汇总[toc]前言一、文件目录指令pwd 指令ls 指令cd 指令mkdir 指令rmdir 指令tree 指令cp 指令rm 指令mv 指令cat 指令more 指令less 指令head 指令tail 指令echo 指令> 指令>> 指令 二、时间日期指令date 指令cal 指令 三、…...
)
SpringBoot 注解超全详解(整合超详细版本)
使用注解的优势: 采用纯java代码,不在需要配置繁杂的xml文件 在配置中也可享受面向对象带来的好处 类型安全对重构可以提供良好的支持 减少复杂配置文件的同时亦能享受到springIoC容器提供的功能 1注解详解(配备了完善的释义)…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
