Vue项目里实现json对象转formData数据
平常调用后端接口传参都是json对象,当提交表单遇到有附件需要传递时,通常是把附件上传单独做个接口,也有遇到后端让提交接口一并把附件传递到后端,这种情况需要把参数转成formData的数据,需要用到new FormData()。json对象转formData,一个一个的赋值代码会非常冗余,并且遇到复杂的数据结构,还需要一层一层的往下循环赋值。因此写了一个demo解决当前问题以供参考,写的不好的地方欢迎指正。
<template><div>测试页面<el-button type="primary" size="small" @click="changeHandle">json对象转formData</el-button></div>
</template><script>
export default {name: "test",data() {return {};},methods: {changeHandle() {let obj = {name: "yongqiang.chen",age: 30,likes: ["足球", "篮球", "乒乓球"],work: {address: "软件园C5",floor: 7,isWork: true,computer: {color: "black",num: 8,size: 1024,},},deepArray: [[{ name: "张三", age: 25, likes: ["七星彩", "大乐透", "双色球"] },{ name: "李四", age: 26, likes: ["轿车", "摩托车", "自行车"] },],[{ title: "隐形的翅膀", singer: "张韶涵" },{ title: "2002年的第一场雪", singer: "刀郎" },],],};let formDatas = new FormData();this.makeFormData(obj, formDatas);for (let [name, value] of formDatas) {console.log(`${name} = ${value}`);}},makeFormData(obj, form_data) {var data = [];if (obj instanceof File) {data.push({ key: "", value: obj });} else if (obj instanceof Array) {for (var j = 0, len = obj.length; j < len; j++) {var arr = this.makeFormData(obj[j]);for (var k = 0, l = arr.length; k < l; k++) {var key = !!form_data ? j + arr[k].key : "[" + j + "]" + arr[k].key;data.push({ key: key, value: arr[k].value });}}} else if (typeof obj == "object") {for (var j in obj) {var arr = this.makeFormData(obj[j]);for (var k = 0, l = arr.length; k < l; k++) {var key = !!form_data ? j + arr[k].key : "." + j + "" + arr[k].key;data.push({ key: key, value: arr[k].value });}}} else {data.push({ key: "", value: obj });}if (!!form_data) {// 封装for (var i = 0, len = data.length; i < len; i++) {form_data.append(data[i].key, data[i].value);}return form_data;} else {return data;}},},
};
</script><style>
</style>相关文章:

Vue项目里实现json对象转formData数据
平常调用后端接口传参都是json对象,当提交表单遇到有附件需要传递时,通常是把附件上传单独做个接口,也有遇到后端让提交接口一并把附件传递到后端,这种情况需要把参数转成formData的数据,需要用到new FormData()。json…...

leetcode刷题记录
栈 2696. 删除子串后的字符串最小长度 哈希表 1. 两数之和 用map来保存每个数和他的索引 383. 赎金信 用map来存储字符的个数 链表 2. 两数相加 指针的移动 动态规划 53. 最大子数组和 2707. 字符串中的额外字符 递归 101. 对称二叉树 数学 1276. 不浪费原料的汉堡…...

SpringMVC通用后台管理系统源码
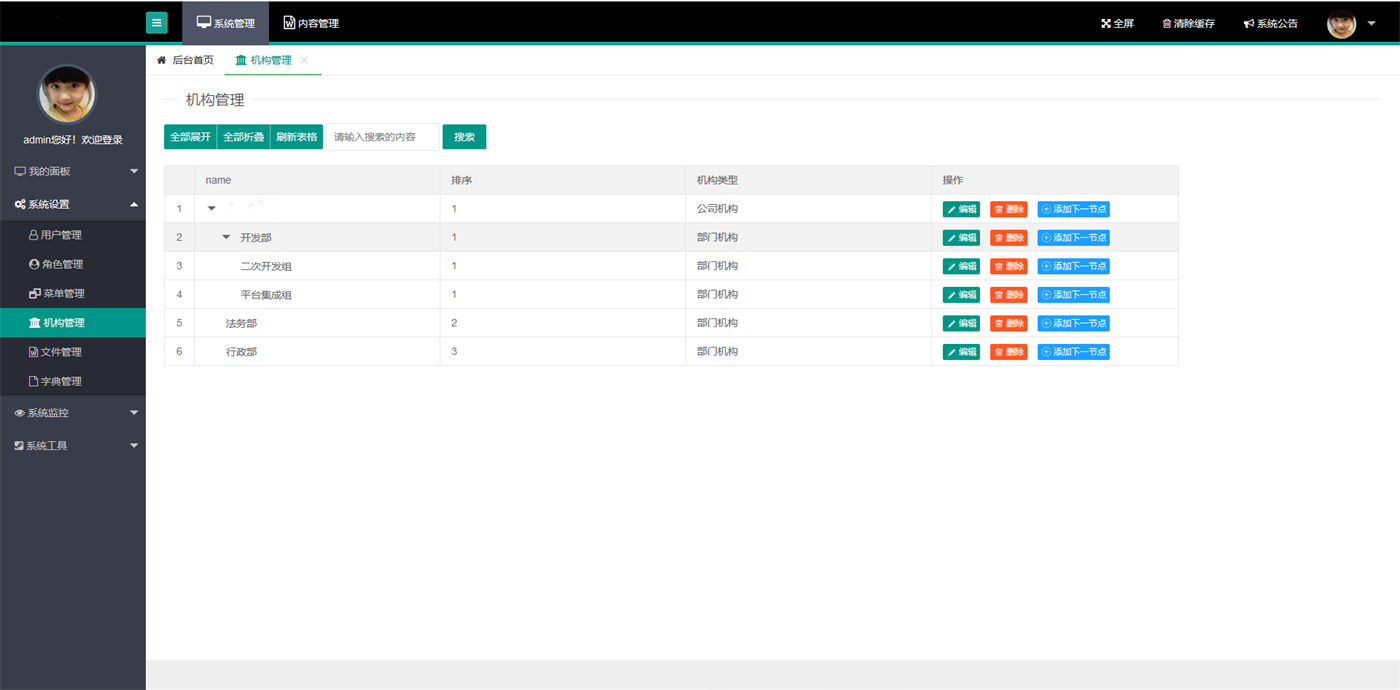
整体的SSM后台管理框架功能已经初具雏形,前端界面风格采用了结构简单、 性能优良、页面美观大的Layui页面展示框架 数据库支持了SQLserver,只需修改配置文件即可实现数据库之间的转换。 系统工具中加入了定时任务管理和cron生成器,轻松实现系统调度问…...

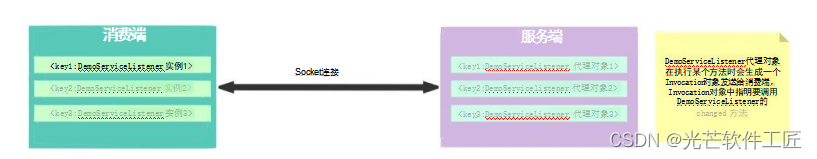
深度解析Dubbo的基本应用与高级应用:负载均衡、服务超时、集群容错、服务降级、本地存根、本地伪装、参数回调等关键技术详解
负载均衡 官网地址: http://dubbo.apache.org/zh/docs/v2.7/user/examples/loadbalance/ 如果在消费端和服务端都配置了负载均衡策略, 以消费端为准。 这其中比较难理解的就是最少活跃调用数是如何进行统计的? 讲道理, 最少活跃数…...

备战2024美赛数学建模,文末获取历史优秀论文
总说(历年美赛优秀论文可获取) 数模的题型千变万化,我今天想讲的主要是一些「画图」、「建模」、「写作」和「论文结构」的思路,这些往往是美赛阅卷官最看重的点,突破了这些点,才能真正让你的美赛论文更上…...
)
Java加密解密大全(MD5、RSA)
目录 一、MD5加密二、RSA加解密(公加私解,私加公解)三、RSA私钥加密四、RSA私钥加密PKCS1Padding模式 一、MD5加密 密文形式:5eb63bbbe01eeed093cb22bb8f5acdc3 import java.math.BigInteger; import java.security.MessageDigest; import java.security…...
)
C语言程序设计考试掌握这些题妥妥拿绩点(写给即将C语言考试的小猿猴们)
目录 开篇说两句1. 水仙花数题目描述分析代码示例 2. 斐波那契数列题目描述分析代码示例 3. 猴子吃桃问题题目描述分析代码示例 4. 物体自由落地题目描述分析代码示例 5. 矩阵对角线元素之和题目描述分析代码示例 6. 求素数题目描述分析代码示例 7. 最大公约数和最小公倍数题目…...

编译ZLMediaKit(win10+msvc2019_x64)
前言 因工作需要,需要ZLMediaKit,为方便抓包分析,最好在windows系统上测试,但使用自己编译的第三方库一直出问题,无法编译通过。本文档记录下win10上的编译过程,供有需要的小伙伴使用 一、需要安装的软件…...

JS-基础语法(一)
JavaScript简单介绍 变量 常量 数据类型 类型转换 案例 1.JavaScript简单介绍 JavaScript 是什么? 是一种运行在客户端(浏览器)的编程语言,可以实现人机交互效果。 JS的作用 JavaScript的组成 JSECMAScript( 基础语法 )…...

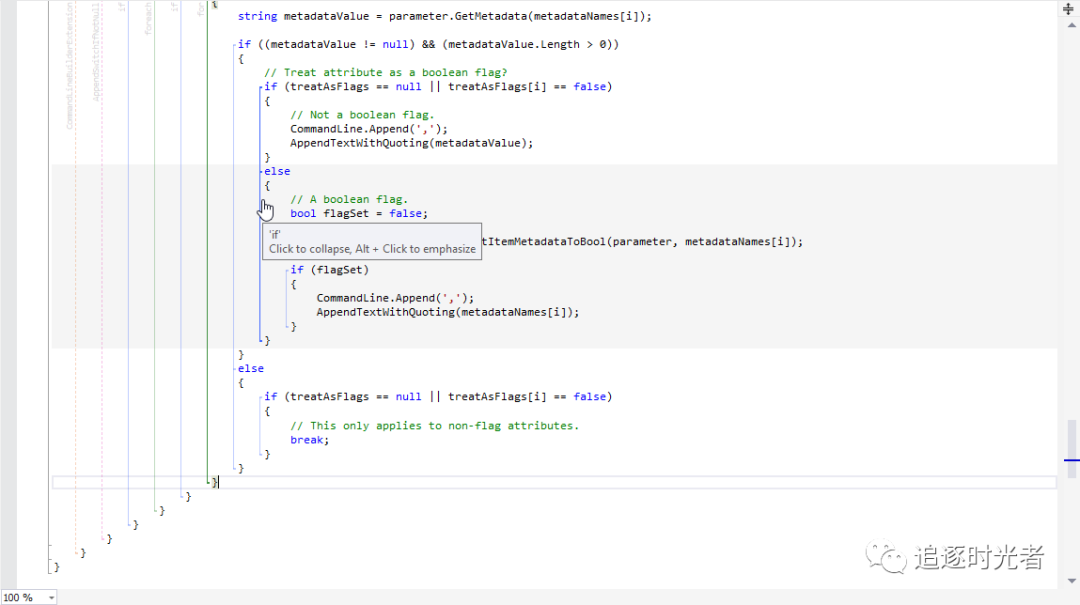
18款Visual Studio实用插件(更新)
前言 俗话说的好工欲善其事必先利其器,安装一些Visual Studio实用插件对自己日常的开发和工作效率能够大大的提升,避免996从选一款好的IDE实用插件开始。以下是我认为比较实用的Visual Studio插件希望对大家有用,大家有更好的插件推荐可在文…...
)
三、java线性表(顺序表、链表、栈、队列)
java线性表 三、线性表1.1 顺序表1.2 链表1.2.1 单向链表(Singly Linked List)1.2.2 双向链表(Doubly Linked List) 1.3 LinkedList VS ArrayList1.3.7 使用 LinkedList 的场景 1.4 栈1.5 队列 三、线性表 线性表是一种经典的数据…...

PiflowX-MysqlCdc组件
MysqlCdc组件 组件说明 MySQL CDC连接器允许从MySQL数据库读取快照数据和增量数据。 计算引擎 flink 组件分组 cdc 端口 Inport:默认端口 outport:默认端口 组件属性 名称展示名称默认值允许值是否必填描述例子hostnameHostname“”无是MySQL…...

2023春季李宏毅机器学习笔记 03 :机器如何生成文句
资料 课程主页:https://speech.ee.ntu.edu.tw/~hylee/ml/2023-spring.phpGithub:https://github.com/Fafa-DL/Lhy_Machine_LearningB站课程:https://space.bilibili.com/253734135/channel/collectiondetail?sid2014800 一、大语言模型的两种…...

dplayer播放hls格式视频并自动开始播放
监控视频流为hls格式,需要打开或刷新页面自动开始播放,需要安装dplayer和hls.js插件,插件直接npm装就行,上代码 import DPlayer from dplayer import Hls from hls.js //jquery是用来注册点击事件,实现自动开始播放 i…...

使用Vivado Design Suite平台板、将IP目录与平台板流一起使用
使用Vivado Design Suite平台板流 Vivado设计套件允许您使用AMD目标设计平台板(TDP)创建项目,或者已经添加到板库的用户指定板。当您选择特定板,Vivado设计工具显示有关板的信息,并启用其他设计器作为IP定制的一部分以…...

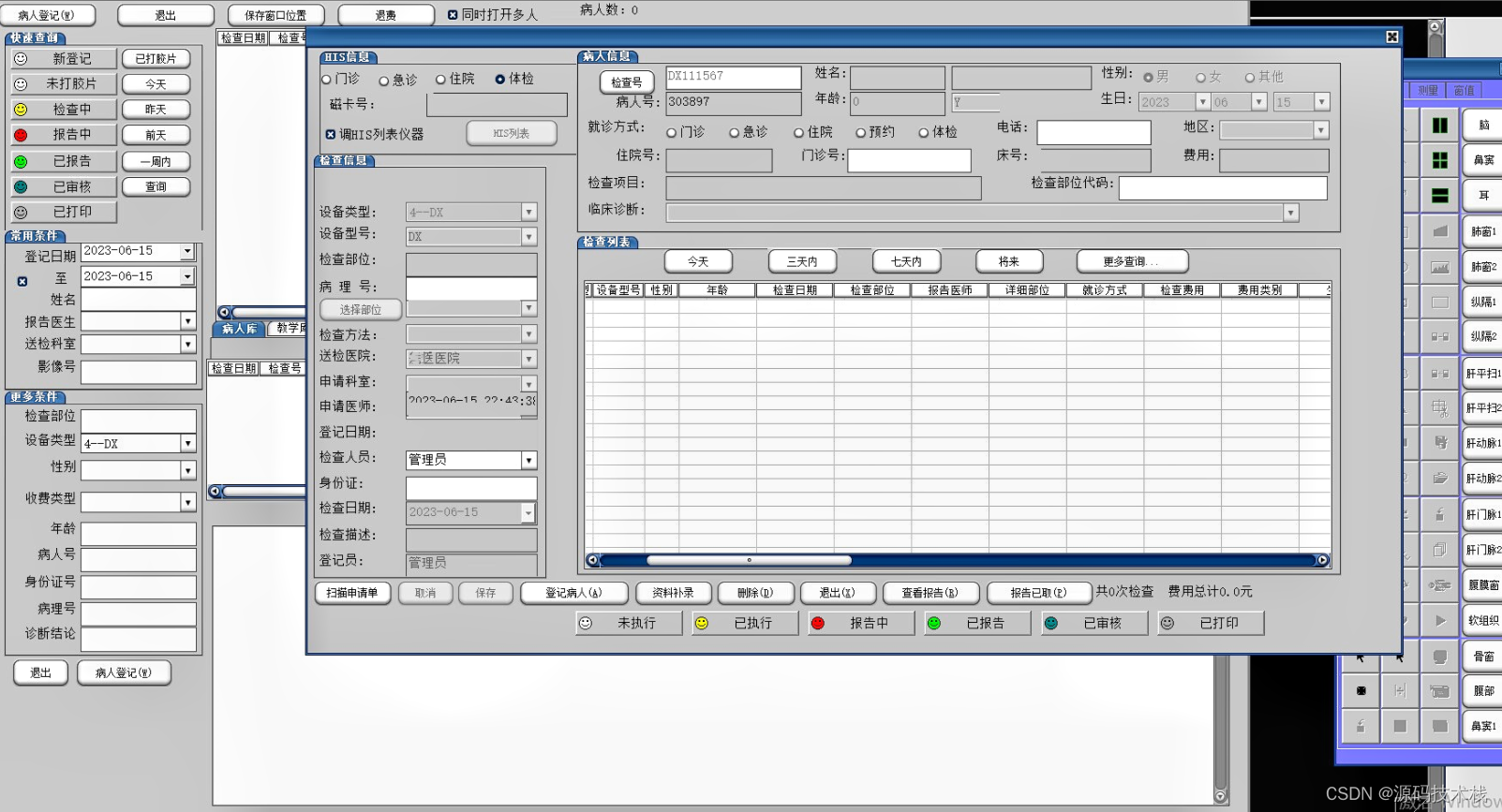
PACS医学影像报告管理系统源码带CT三维后处理技术
PACS从各种医学影像检查设备中获取、存储、处理影像数据,传输到体检信息系统中,生成图文并茂的体检报告,满足体检中心高水准、高效率影像处理的需要。 自主知识产权:拥有完整知识产权,能够同其他模块无缝对接 国际标准…...

介绍几种常见的质数筛选法
质数筛选法 1.暴力筛选法 :smirk:2.普通优化 :rofl:3.埃氏筛法:cold_sweat:4.线性筛选法:scream: 质数:除了1和他本身没有其它因数的正整数就是质数。1不是质数,2是质数。 1.暴力筛选法 😏 原理 求x的质数,令y从2到 x \sqrt[]{x…...
)
Qt/QML编程学习之心得:Linux下读写GPIO(23)
在linux嵌入式系统中,经常需要一些底层操作,Linux就如window一样,也对底层BSP进行了封装,对device driver进行了封装,使用的话基本就是文件读写的方式来读取,所以也大大简化了上层应用对底层硬件的访问难度。 比如要对GPIO口进行访问,在Qt中有几种方法: 使用命令行方…...

Unity中URP下深度图的线性转化
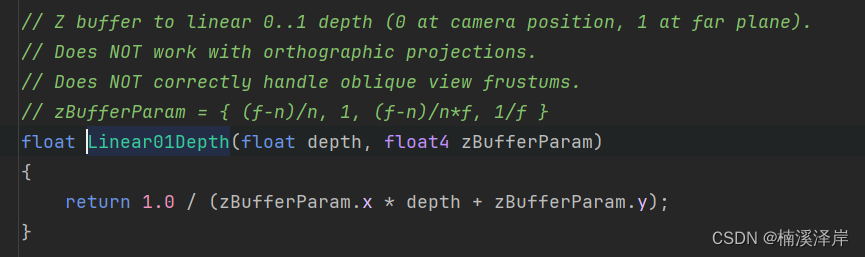
文章目录 前言一、_ZBufferParams参数有两组值二、LinearEyeDepth1、使用2、Unity源码推导:3、使用矩阵推导: 三、Linear01Depth1、使用2、Unity源码推导3、数学推导: 前言 在之前的文章中,我们实现了对深度图的使用。因为&#…...

Low Poly Cartoon House Interiors
400个独特的低多边形预制件的集合,可以轻松创建高质量的室内场景。所有模型都已准备好放入场景中,并使用一个纹理创建,以提高性能!包含演示场景! 模型分类: - 墙壁(79件) - 地板(28块) - 浴室(33个) - 厨房(36件) - 厨房道具(68件) - 房间道具(85件) - 灯具(…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
