Vue2x的自定义指令和render函数使用自定义指令
在某些情况下,我们需要对底层DOM进行操作,而内置的指令不能满足需求,就需要自定义指令。一个自定义指令由一个包含类似组件的生命周期的钩子的对象来定义,钩子函数会接收到指令所绑定的元素作为参数。
定义指令
常用两种方式进行自定义指令,一种是全局定义,另一种在当前组件中定义
// 局部定义
export default {name:'test',data(){return {}},directives: {focus: {bind: function(el, bindings, vnode) {/* ... */},inserted: function(el, bindings, vnode) { el.focus(); },update: function(el, bindings, vnode) { /* ... */ },componentUpdated: function(el, bindings, vnode) { /* ... */ },unbind: function(el, bindings, vnode) { /* ... */ }}},methos:{}
};
// 全局定义
const app = createApp({});
// 使 v-focus 在所有组件中都可用
app.directive("focus", {bind: function(el, bindings, vnode) {/* ... */},inserted: function(el, bindings, vnode) { el.focus(); },update: function(el, bindings, vnode) { /* ... */ },componentUpdated: function(el, bindings, vnode) { /* ... */ },unbind: function(el, bindings, vnode) { /* ... */ }
});
// 全局和局部的调用方式相同
<input v-focus>
钩子函数
钩子函数就是拦截模块渲染流程的“挂钩”,在不同的节点拦截或监听事件,以完成自定义指令的操作。五种钩子拦截的事件分别是初始化、插入节点、渲染完成,监听绑定值的变化和销毁节点。
- bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
- inserted:节点第一次插入到父节点(页面)中会触发,只会触发这一次.
- update:当前元素渲染完成,绑定的值发生改变的时候触发
- componentUpdated:当前元素所在的区域全部渲染完成,绑定的额值发生改变时触发。
- unbind:只调用一次,指令与元素解绑时调用。(比如离开页面或销毁组件等)
钩子参数
钩子参数即绑定到钩子函数上的参数
-
el:指令绑定到的元素。这可以用于直接操作
DOM。 -
binding:一个对象,包含以下属性。
- value:传递给指令的值。例如在
v-my-directive="1 + 1"中,值是 2。 - oldValue:修改前的值,仅在
beforeUpdate和updated中生效。无论是否修改都可以访问。 - arg:传递给指令的参数 (如果有的话)。例如在
v-my-directive:foo中,参数是"foo"。 - modifiers:一个包含修饰符的对象 (如果有的话)。例如在
v-my-directive.foo.bar中,修饰符对象是{ foo: true, bar: true }。 - instance:使用该指令的组件实例。
- value:传递给指令的值。例如在
-
dir:指令的定义对象。
-
vnode:代表绑定元素的底层 VNode。
-
prevNode:代表之前的渲染中指令所绑定元素的
VNode。仅在beforeUpdate和updated钩子中可用。
传递参数
传递钩子参数的方式有如下几种
- 实例化一个指令,但没有参数 v-xxx。例如上面提到的
v-focus - 传递值的指令 v-xxx=“value”。value 值是变量,一般会绑定到
bingdings的value上 - 传递字符串的指令 v-xxx=“‘string’”,例如
v-html="'<p>Content</p>'" - 传递参数的指令 v-xxx:arg1=value1,值
arg1和value1分别绑定到bingdings的arg和value - 传递动态参数的指令 v-xxx:[arg]=value1,变量
arg可以实现动态指令参数 - 使用修饰符(modifier)的指令 v-xxx:arg.m1=“value”,
m1会被绑定到bingdings的modifier上。允许多个修饰符用逗号连接绑定。例如a.b.c对应的是{a:true,b:true,c:true}
函数简写
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
Vue.directive('color-swatch', function (el, binding) { el.style.backgroundColor = binding.value
})
对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
<div v-demo="{ color: 'white', text: 'hello!' }"></div>
render函数使用自定义指令
在vue当时我们使用指令一般是如下的方式
<template><div><el-button type="primary" v-norepeat.disabled="{time:3000}" @click="doUpdateItem">保存</el-button></div>
</template>
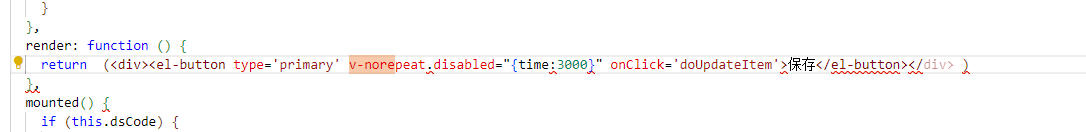
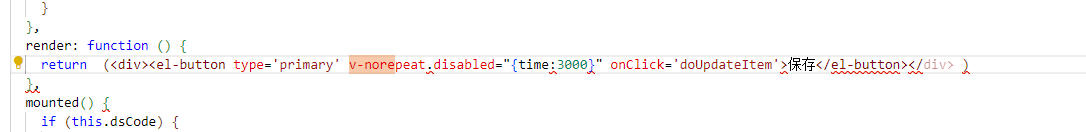
但是我们想在render函数里面写上面的指令,改怎么写呢?
首先想到的就是下面的写法,但是报错了

1.使用创建虚拟节点的函数
export default {render(h) {const time = 3000; // 这里是 v-norepeat.disabled 的值return h('div',[h('el-button',{props: {type: 'primary'},directives: [{name: 'norepeat',value: {time }, // value 是指令绑定的值arg: null, // arg 是指令的参数modifiers: {disabled: true // modifiers 是指令的修饰符}}],on: {click: this.doUpdateItem}},'保存')]);},methods: {doUpdateItem() {console.log('Button clicked!');// 这里放置点击后的操作}}
};- jsx写法
export default {render() {const time = 3000; // 这里是 v-norepeat.disabled 的值const directives= [{name: 'norepeat',value: {time}, // value 是指令绑定的值arg: null, // arg 是指令的参数modifiers: {disabled: true // modifiers 是指令的修饰符}}]return (<div><el-button type='primary' {...{directives}} onClick={this.doUpdateItem}>保存</el-button></div>)},methods: {doUpdateItem() {console.log('Button clicked!');// 这里放置点击后的操作}}
};
相关文章:

Vue2x的自定义指令和render函数使用自定义指令
在某些情况下,我们需要对底层DOM进行操作,而内置的指令不能满足需求,就需要自定义指令。一个自定义指令由一个包含类似组件的生命周期的钩子的对象来定义,钩子函数会接收到指令所绑定的元素作为参数。 定义指令 常用两种方式进行…...

Linux学习(2):文件目录指令
Linux学习(2):文件目录指令 1 文件目录指令1.1 pwd 用来显示当前目录的绝对路径的1.2 ls 显示当前目录的信息1.3 cd 切换到指定目录1.4 mkdir 创建目录1.5 rmdir 删除空目录1.6 touch 创建空文件1.7 cp 拷贝文件到指定目录1.8 rm 移除文件或目…...

Dockerfile的ENV
文章目录 环境总结测试测试1测试2测试3测试4测试5测试6 参考 环境 RHEL 9.3Docker Community 24.0.7 总结 如果懒得看测试的详细信息,可以直接看结果: 一条 ENV 指令可以定义多个环境变量。Dockerfile里可以包含多条 ENV 指令。环境变量的值不需要用…...

【普中开发板】基于51单片机的简易密码锁设计( proteus仿真+程序+设计报告+讲解视频)
基于51单片机的简易密码锁设计 1.主要功能:资料下载链接: 实物图:2.仿真3. 程序代码4. 设计报告5. 设计资料内容清单 【普中】基于51单片机的简易密码锁设计 ( proteus仿真程序设计报告讲解视频) 仿真图proteus8.16(有低版本) 程…...

c语言之输出函数用法 putchar
putchar函数 putchar函数是c语言输出函数,但它只能输出单个字符,如果要输出字符串就不合适了。 应用举例 #include<stdio.h> int main() {putchar(a);putchar(4);putchar(\n);return 0: } 从上面代码可以看出,单字符必须用单引号’…...

高精度原边控制电路D3820,CC/CV精度±5%以内,可作为10W以下小功率、低待机功耗的电源替代,可兼容OB2520
高精度原边控制离线式PWM功率开关 特点 1、全电压范围CC/CV精度保持在5%以内 2、用原边控制,无需TL431和光耦 3、欠压锁定(UVLO)及自动重启 4、驱动BJT 5、内置前沿消隐(LEB) 6、逐周期限流模式 7、输出线压降…...

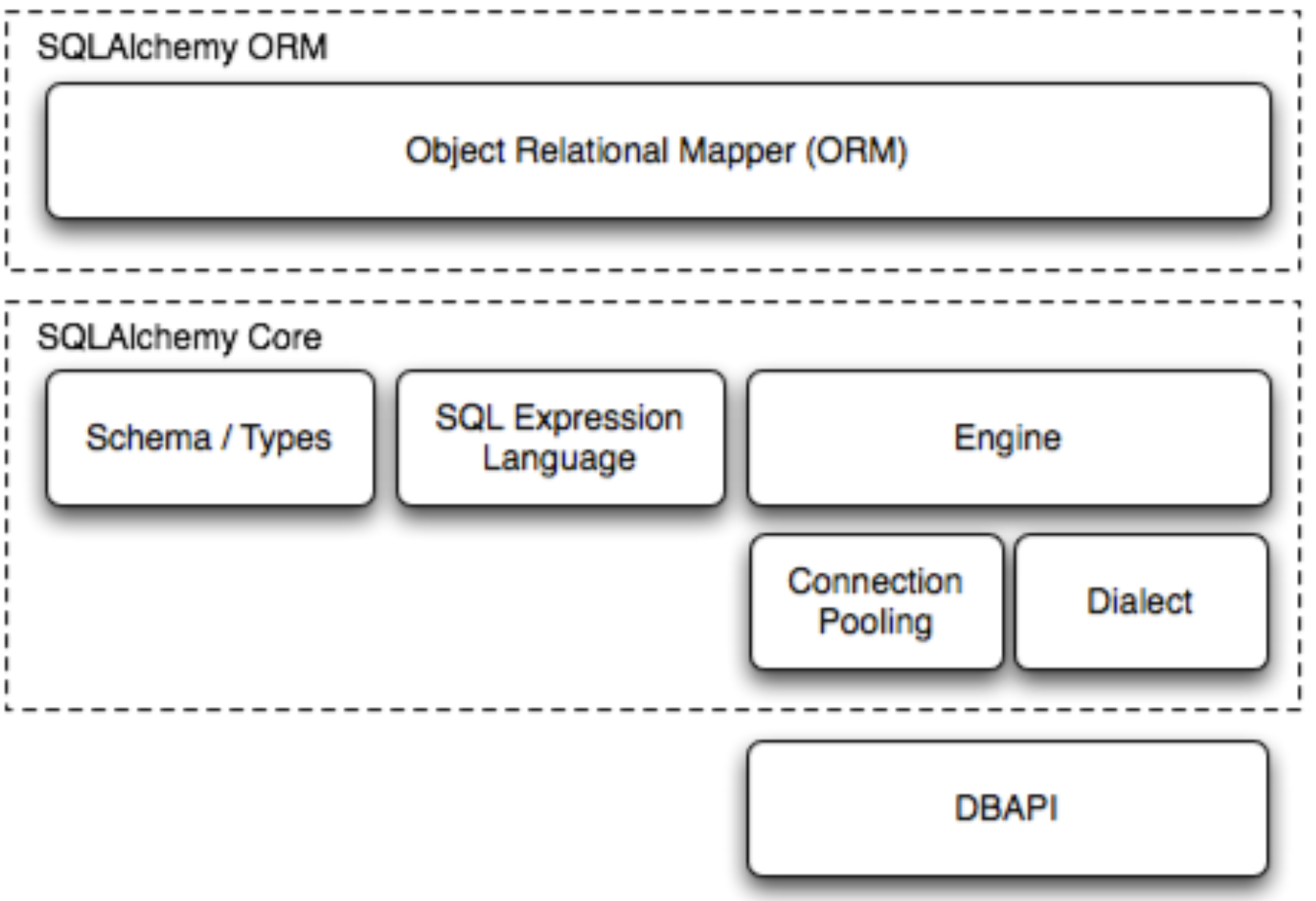
Python库学习(十四):ORM框架-SQLAlchemy
1.介绍 SQLAlchemy 是一个用于 Python 的 SQL 工具和对象关系映射(ORM)库。它允许开发者通过 Python 代码而不是 SQL查询语言来操作数据库。SQLAlchemy 提供了一种灵活且强大的方式来与关系型数据库交互,支持多种数据库后端,如 P…...

信息学奥赛一本通1014:与圆相关的计算
1014:与圆相关的计算 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 167892 通过数: 85008 【题目描述】 给出圆的半径,求圆的直径、周长和面积。输入圆的半径实数r,输出圆的直径、周长、面积,每个数保留小数点后4…...

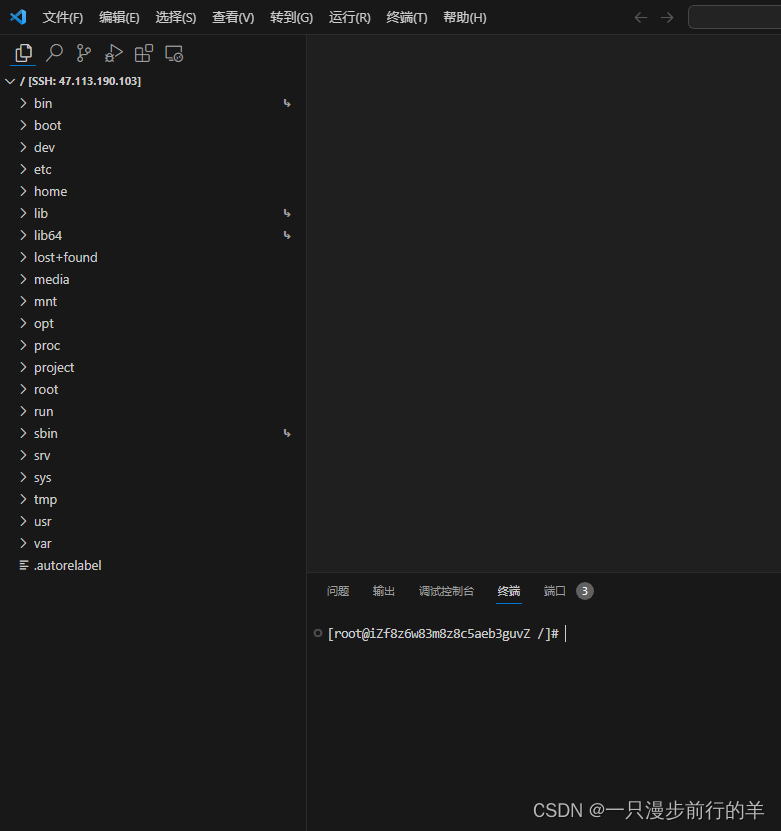
Vscode——通过SSH连接服务器
1、打开vscode —— 点击左下角 2、选择SSH 3、点击后会自动安装三个插件 4、点击左下角——连接服务器 5、再次点击左下角——连接服务器 6、登录成功后打开终端即可操作 快捷键:ctrl ~ 7、查看编辑服务器文件目录 点击文件——打开文件夹 8、确定后再次输入登录密…...

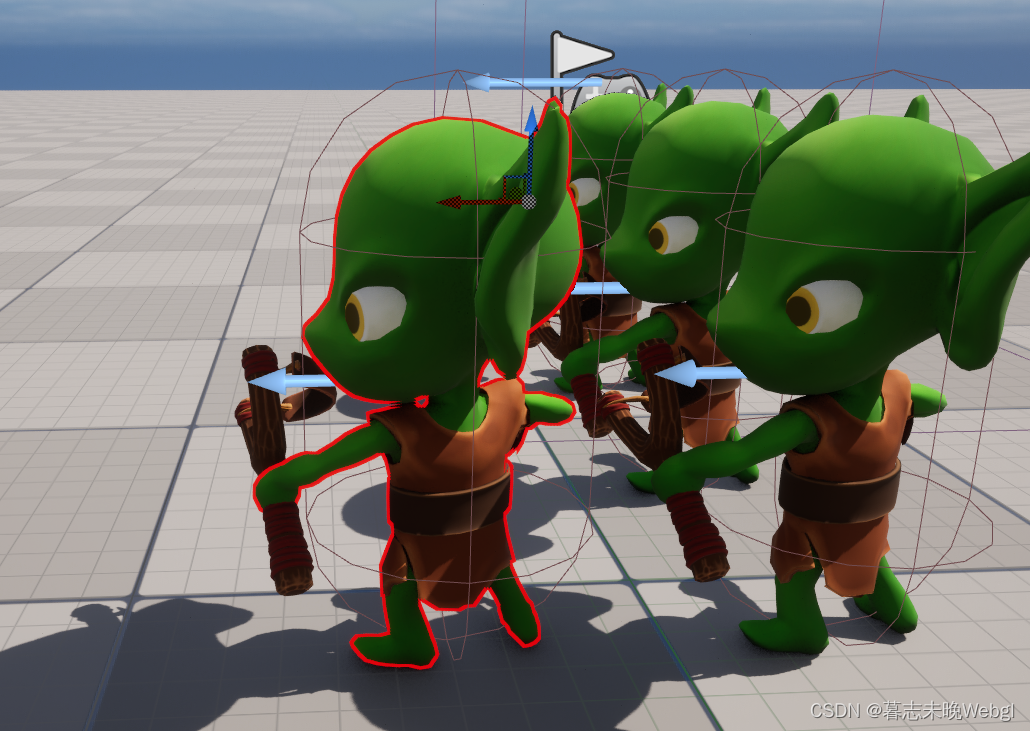
UE5 通过接口实现角色描边效果
接口不能够被实例化,不能够在内部书写函数的逻辑和设置属性,只能够被继承使用。它能够让不同的类实现有相同的函数,继承接口的类必须实现接口的函数。 并且,我们可以在不同的类里面的函数实现也不同,比如A类描边是红色…...

电脑提示dll丢失怎么办,教你一招将dll修复
使用电脑时,你的电脑是否出现关于dll文件丢失或找不到的问题,出现这种问题又该如何解决呢,dll文件问题会导致软件无法打开,或者会导致系统崩溃。今天就来教大家如何快速解决dll文件修复。 一.如何修复dll修复 方法一:…...

MATLAB mat 文件
1.mat文件格式 MATLAB(Matrix Laboratory)使用 .mat 文件格式来存储和加载数据。MAT 文件是一种二进制文件格式,能够保存 MATLAB 中的各种数据类型,包括矩阵、向量、结构体、元胞数组等。 特定和用途: 二进制格式&a…...

Linux du和df命令
目录 一. df二. du 一. df ⏹用于显示系统级别,磁盘分区上的可用和已用空间的信息 -h:以人类可读的格式显示文件系统大小 ⏹每秒钟监视当前磁盘的使用情况 watch 用于周期性的执行特定的命令-n 1 表示每一秒刷新一次命令执行的结果df -h ./ 表示周期性…...

Adobe Photoshop 快捷键
PS快捷键 图层 选择图层 Ctrl T:可以对图层的大小和位置进行调整 填充图层 MAC: AltBackspace (前景) or CtrlBackspace (背景) WINDOWS: AltDelete (前景) or CtrlDelete (背景) 快速将图层填充为前景色或背景色 平面化图层(盖印图层)…...

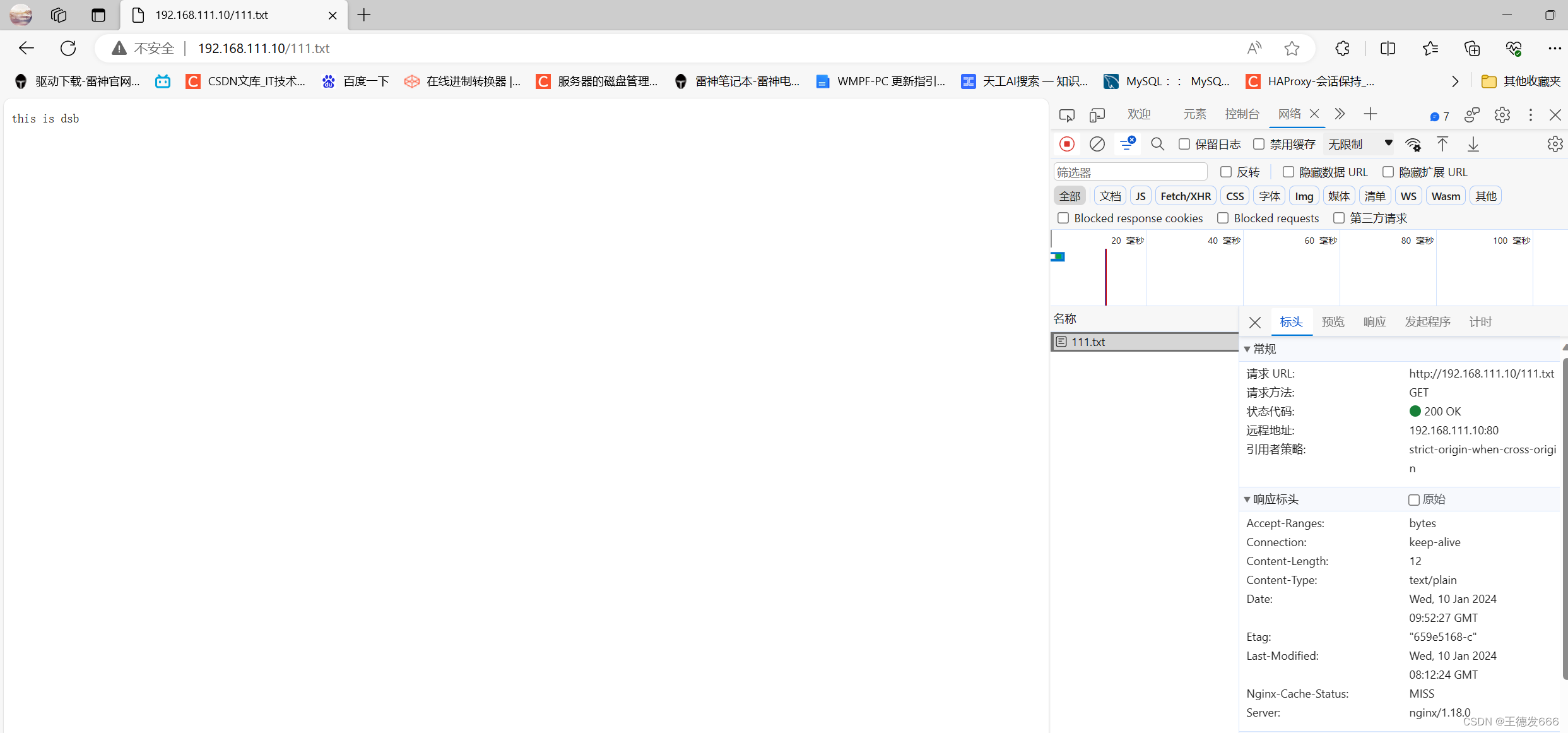
缓存代理服务器
1 缓存代理 1.1 缓存代理的概述 web代理的作用 缓存网页对象,减少重复请求 存储一些之前被访问的或且可能将要备再次访问的静态网页资源对象,使用户可以直接从缓存代理服务器获取资源,从而减少上游原始服务器的负载压力,加快整…...

四道面试题
一.网络的七层模型 网络的七层模型,也被称为OSI七层协议模型,是一种用于理解和描述网络通信过程的概念模型。这个模型将网络通信过程划分为七个层次,从低到高分别是:物理层、数据链路层、网络层、传输层、会话层、表示层和应用层…...

BRC20 技术分析
文章目录 什么是 BRC20 ?brc20 白皮书。重点基于链上数据解析获取交易详情返回值如何将 16 进制转换为 字符串没有节点,如何获取数据?见证隔离如何解析出 BRC20 数据?最后如何快速搭建节点BRC20 Indexer...

【Unity】Timer计时器属性及使用
可以代替协程完成延时操作 可以不用Update进行计时 GitHub开源计时插件 网址:https://github.com/akbiggs/UnityTimer/tree/master 导入:URL:https://github.com/akbiggs/UnityTimer.git 基本功能: 创建计时器: Time…...

Salesforce lightning优势介绍
今天我要给大家说说,Salesforce的两个版本:第一代Classic UI,和13年以来为迎接移动化趋势而推出的新Lightning UI。Classic马上就要和我们说88了,那Lightning究竟有哪些大杀器让我们无法抗拒呢?让我们一探究竟吧。 首先…...

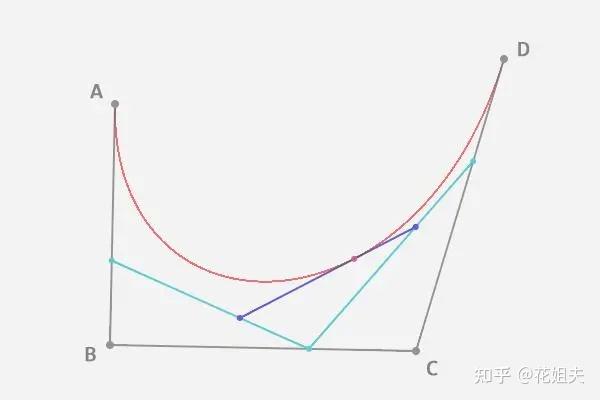
leaflet学习笔记-贝塞尔曲线绘制(八)
前言 两点之间的连线是很常见的,但是都是直直的一条线段,为了使连线更加平滑,我们可以使用曲线进行连线,本功能考虑使用贝塞尔曲线进行连线绘制,最后将线段的两端节点连接,返回一个polygon。 贝塞尔简介 …...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
