vue3 响应式api中特殊的api

系列文章目录
TypeScript 从入门到进阶专栏
文章目录
- 系列文章目录
- 一、shallowRef()
- 二、triggerRef()
- 三、customRef()
- 四、shallowReactive()
- 五、shallowReadonly()
- 六、toRaw()
- 七、markRaw()
- 八、effectScope()
- 九、getCurrentScope()
一、shallowRef()
shallowRef()是一个新的响应式API,用于创建一个浅层的响应式引用。它类似于ref(),但有一个重要的区别:当shallowRef()包装的对象发生变化时,它不会递归地对其进行响应式处理。
具体来说,shallowRef()内部使用了一个Proxy,当访问shallowRef()包装的对象属性时,会触发响应式。但如果修改对象的属性,只会触发浅层的响应式,不会对对象的内部属性进行递归处理。
这样的设计可以提高性能,因为对于大型的复杂对象,如果每次属性变化都进行递归的响应式处理,会带来很大的性能开销。而使用shallowRef()可以选择性地对对象的某些属性进行响应式处理。
使用shallowRef()的示例如下:
import { shallowRef } from 'vue';const obj = {name: 'John',age: 25,address: {city: 'New York',country: 'USA'}
};const refObj = shallowRef(obj);console.log(refObj.value.name); // JohnrefObj.value.age = 30;
console.log(obj.age); // 30,修改refObj的属性,会影响到原始对象refObj.value.address.city = 'Los Angeles';
console.log(obj.address.city); // 'Los Angeles',修改refObj的属性,不会递归地对内部对象进行响应式处理
需要注意的是,shallowRef()只能包装对象或数组,如果尝试包装一个基本类型的值(如字符串、数字等),将会抛出警告。
二、triggerRef()
triggerRef()是 Vue 3 中的一个函数,它用于触发一个 ref 重新响应(即重新执行计算)
。
在 Vue 3 中,ref 和 reactive 是用于响应式数据的两个主要 API。ref 用于创建一个包装了基本类型值的响应式对象,而 reactive 用于创建一个包装了 JavaScript 对象的响应式对象。
当我们使用 ref 创建一个响应式对象时,我们可以通过 .value 属性来访问和修改该对象的值。而 triggerRef() 函数可以用于手动触发一个 ref 的重新响应,即重新执行 ref 的计算函数,更新 ref 的值。
以下是 triggerRef() 函数的用法示例:
import { ref, triggerRef } from 'vue';const count = ref(0);function increaseCount() {count.value++;
}// 手动触发 ref 重新响应
triggerRef(count);console.log(count.value); // 输出:1
在上面的示例中,我们通过 triggerRef(count) 手动触发了 ref 的重新响应,即使没有实际修改 count 的值,它的计算函数仍然会被重新执行,并更新 count 的值为 1。
三、customRef()
vue3customRef()是 Vue 3 中的一个可以创建自定义的Ref的函数。
在 Vue 3 中,Ref是用来包装响应式数据的对象,类似于 Vue 2 中的data对象。Ref对象可以通过.value属性访问和修改其包装的值。
vue3customRef() 函数接受一个包含 get 和 set 方法的对象作为参数,返回一个自定义的 Ref 对象。通过自定义 get 和 set 方法,可以实现对 Ref 对象中的值进行自定义的操作或处理。
示例使用方式如下:
import { customRef } from 'vue';const myCustomRef = customRef((track, trigger) => {let value = 0;return {get() {track(); // 追踪依赖关系return value;},set(newValue) {value = newValue;trigger(); // 触发更新}};
});const count = myCustomRef.value;console.log(count); // 0myCustomRef.value = 10;console.log(count); // 10
在这个示例中,myCustomRef 是一个自定义的 Ref 对象,其 get 方法用于返回 value 的值,并使用 track 函数追踪依赖关系。set 方法用于设置新的值,并使用 trigger 函数触发更新。
注意,在 Vue 3 中,Ref 对象的 .value 属性是只读的,不能直接修改。因此,需要通过 get 和 set 方法来访问和修改 Ref 对象中的值。
四、shallowReactive()
shallowReactive() ,用于创建一个浅响应式对象。

在 Vue 3 中,响应式 API 发生了一些变化。与 Vue 2 中使用的 Vue.observable() 不同,Vue 3 中引入了新的响应式函数,如 shallowReactive()、reactive()、shallowReadonly() 等。
shallowReactive() 函数用于创建一个浅响应式对象,意味着只有对象的顶层属性会被劫持成响应式的,而嵌套的属性不会被劫持成响应式的。这是与 reactive() 函数最大的区别。
使用 shallowReactive() 可以轻松地创建一个简单的响应式对象,而无需深度遍历对象的所有属性。
以下是一个使用 shallowReactive() 的示例:
import { shallowReactive } from 'vue'const obj = shallowReactive({name: 'Alice',age: 20,address: {city: 'New York',country: 'USA'}
})console.log(obj.name) // 输出:Alice
console.log(obj.age) // 输出:20
console.log(obj.address) // 输出:{ city: 'New York', country: 'USA' }obj.name = 'Bob'
console.log(obj.name) // 输出:Bobobj.address.city = 'Los Angeles'
console.log(obj.address.city) // 输出:Los Angeles// 但是嵌套属性的变化不会触发更新
obj.address.country = 'Canada'
console.log(obj.address.country) // 输出:Canada,但不会触发更新
五、shallowReadonly()
shallowReadonly(),用于将一个对象转换为只读(read-only)的响应式代理。
这意味着被转换的对象将变成只读状态,不能进行修改,同时它的属性也会变成只读的响应式属性。

shallowReadonly() 的使用方式如下:
import { shallowReadonly } from 'vue';const original = { name: 'John', age: 25 };
const proxy = shallowReadonly(original);console.log(proxy.name); // 'John'
proxy.name = 'David'; // 抛出错误,不允许修改
该函数的特点是只会针对对象的第一层属性进行响应式代理,对于嵌套的对象属性,只会进行浅层代理。这意味着,被代理的对象的嵌套属性仍然可以被修改。
import { shallowReadonly } from 'vue';const original = { name: 'John', address: { city: 'New York', country: 'USA' } };
const proxy = shallowReadonly(original);console.log(proxy.address.city); // 'New York'proxy.address.city = 'Los Angeles'; // 可以进行修改
console.log(proxy.address.city); // 'Los Angeles'
需要注意的是,shallowReadonly() 只会对对象进行只读代理,但是它的属性仍然可以被修改。如果你希望所有层级的属性都是只读的,则可以使用 readonly() 函数。
六、toRaw()
toRaw(),用于将一个响应式对象转换为普通的 JavaScript 对象。
在 Vue 3 中,使用 ref、reactive、computed 等函数创建的响应式对象本身是一个代理对象,它会在访问或修改属性时触发依赖追踪,实现了数据的自动更新。然而,有时我们需要直接操作响应式对象的原始值,而不想触发依赖追踪,这时就可以使用 toRaw()。
toRaw() 方法接收一个参数,即要转换的响应式对象,它会返回该对象的原始值。如果传入的对象不是响应式对象,toRaw() 会直接返回该对象本身。
下面是一个使用 toRaw() 的示例:
import { reactive, toRaw } from 'vue'const obj = reactive({ count: 0 })// 获取原始值
const rawObj = toRaw(obj)
console.log(rawObj) // { count: 0 }// 修改原始值,不会触发依赖追踪
rawObj.count = 1// 原始值的修改不会影响到响应式对象
console.log(obj.count) // 0
需要注意的是,toRaw() 只能将一层响应式对象转换为普通对象,如果转换的对象存在嵌套的响应式对象,则嵌套的响应式对象仍然是代理对象。如果需要深度转换整个对象树,可以使用 toRefs() 和 isRef() 方法。
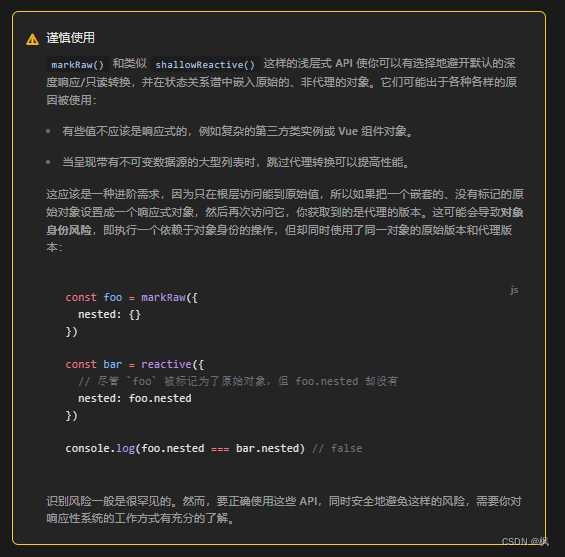
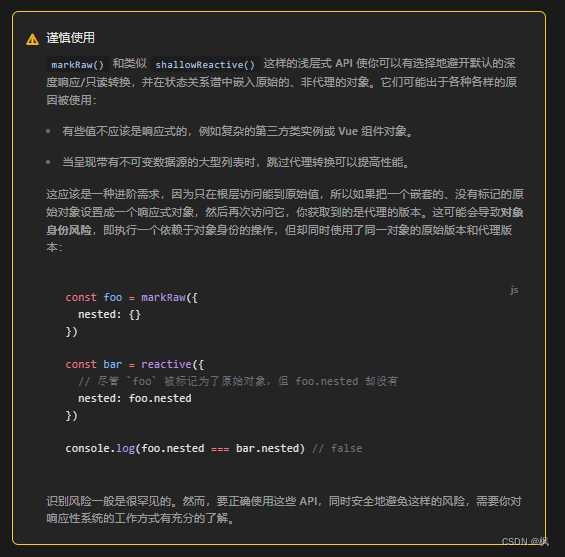
七、markRaw()
markRaw(),用于阻止响应式系统追踪一个对象,从而使该对象变为 “原始”(raw)数据。

在 Vue 3 中,默认情况下,所有的对象都会被追踪并成为响应式对象,即当对象发生变化时,相关的界面会自动更新。然而,有时我们希望某些对象不被追踪,而作为普通的数据使用,这时我们可以使用 markRaw() 函数。
通过调用 markRaw() 函数,我们可以明确告诉 Vue 3 不要追踪某个对象,即使该对象本身是响应式的。这意味着对该对象的修改不会触发相关界面的更新。
一般情况下,我们只需要调用 markRaw() 函数来标记一个对象为原始数据即可,而不需要经常使用它。它通常用于避免特定对象被追踪,或者在某些场景下提高性能。
以下是一个示例:
import { reactive, markRaw } from 'vue'const obj = reactive({name: 'John',age: 30
})const rawObj = markRaw(obj)console.log(rawObj.name) // "John"// 修改原始对象的属性不会触发响应式更新
rawObj.name = 'Jane'console.log(rawObj.name) // "Jane"
在上面的示例中,obj 是一个 reactive 对象,它会被追踪并进行响应式更新。而 rawObj 是通过 markRaw() 函数将 obj 标记为原始对象,修改 rawObj 的属性不会触发响应式更新。
八、effectScope()
effectScope()是Vue3中新增的一个函数,用于创建一个作用域范围,在该范围内定义的响应式效果函数(effect)只会在范围内的响应式数据发生变化时执行。
通常情况下,响应式效果函数会在其依赖的任何响应式数据发生变化时都会执行。但有时候我们只希望在特定的作用域范围内执行效果函数,以避免不必要的计算和更新。
effectScope()函数创建一个作用域范围,并返回一个stop函数。调用该stop函数可以停止该范围内的所有效果函数的执行,并清理其依赖项。
以下是effectScope()的示例用法:
import { effect, reactive, effectScope } from 'vue'const foo = reactive({ count: 0 })effect(() => {console.log(foo.count)
})const stop = effectScope()effect(() => {console.log(foo.count * 2)
})foo.count++ // 输出:1 和 2stop() // 停止第二个效果函数的执行foo.count++ // 只输出:3
在上述代码中,第一个效果函数会一直执行,因为它会响应foo.count的变化。而第二个效果函数在effectScope()范围内定义,只会在foo.count发生变化时才执行。调用stop()函数后,第二个效果函数将不再执行,即使foo.count再次发生变化。
effectScope()函数在一些特定场景下非常有用,比如在处理动态组件时,可以将用来清理的stop函数传递给子组件,以确保在组件销毁时停止所有相关的效果函数的执行。
九、getCurrentScope()
getCurrentScope()是Vue 3中的一个内置方法,用于获取当前组件的作用域。
在Vue 3中,组件的作用域是通过setup()函数中的props、context和attrs对象来访问的。getCurrentScope()方法可以获取到当前组件的作用域对象,包括这些属性和方法。
要使用getCurrentScope()方法,首先需要在组件的setup()函数中调用它来获取作用域对象,然后可以对这个对象进行操作。
例如:
import { getCurrentScope } from 'vue';export default {setup() {const scope = getCurrentScope(); // 获取当前组件的作用域对象// 对作用域对象进行操作console.log(scope.props); // 输出组件的props属性console.log(scope.context); // 输出组件的context属性console.log(scope.attrs); // 输出组件的attrs属性// 返回组件的template、render或jsx}
}
需要注意的是,getCurrentScope()方法仅在setup()函数内部使用有效,不能在其他地方使用。此外,getCurrentScope()方法只适用于使用Composition API编写的Vue 3组件。
相关文章:

vue3 响应式api中特殊的api
系列文章目录 TypeScript 从入门到进阶专栏 文章目录 系列文章目录一、shallowRef()二、triggerRef()三、customRef()四、shallowReactive()五、shallowReadonly()六、toRaw()七、markRaw()八、effectScope()九、getCurrentScope() 一、shallowRef() shallowRef()是一个新的响…...

【大厂算法面试冲刺班】day2:合并两个有序链表
将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 递归 class Solution {public ListNode mergeTwoLists(ListNode l1, ListNode l2) {if (l1 null) {return l2;}else if (l2 null) {return l1;}else if (l1.val < l2.…...

【JaveWeb教程】(19) MySQL数据库开发之 MySQL数据库操作-DML 详细代码示例讲解
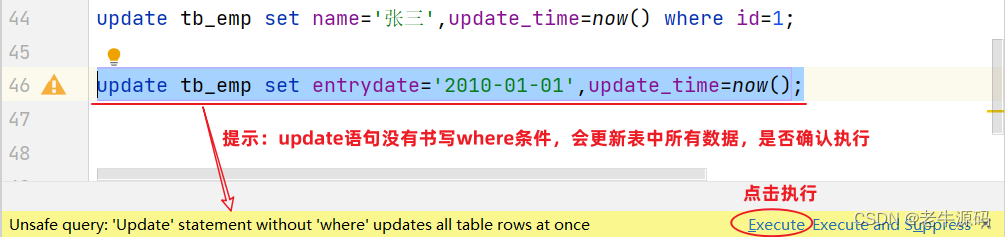
目录 3. 数据库操作-DML3.1 增加(insert)3.2 修改(update)3.3 删除(delete)3.4 总结 3. 数据库操作-DML DML英文全称是Data Manipulation Language(数据操作语言),用来对数据库中表的数据记录进行增、删、改操作。 添加数据(INSERT)修改数据…...

Web前端篇——ElementUI之el-scrollbar + el-backtop + el-timeline实现时间轴触底刷新和一键返回页面顶部
ElementUI之el-scrollbar el-backtop el-timeline实现时间轴触底刷新和一键返回页面顶部。 背景:ElementUI的版本(vue.global.js 3.2.36, index.css 2.4.4, index.full.js 2.4.4) 废话不多说,先看动…...

CAS-ABA问题编码实战
多线程情况下演示AtomicStampedReference解决ABA问题 package com.nanjing.gulimall.zhouyimo.test;import java.util.concurrent.TimeUnit; import java.util.concurrent.atomic.AtomicInteger; import java.util.concurrent.atomic.AtomicStampedReference;/*** @author zho…...

Linux 常用进阶指令
我是南城余!阿里云开发者平台专家博士证书获得者! 欢迎关注我的博客!一同成长! 一名从事运维开发的worker,记录分享学习。 专注于AI,运维开发,windows Linux 系统领域的分享! 其他…...

windows通过ssh连接Liunx服务器并实现上传下载文件
连接ssh 输入:ssh空格用户名ip地址,然后按Enter 有可能出现下图提示,输入yes 回车即可 输入 password ,注意密码是不显示的,输入完,再按回车就行了 以上是端口默认22情况下ssh连接,有些公司它…...

【K8S 存储卷】K8S的存储卷+PV/PVC
目录 一、K8S的存储卷 1、概念: 2、挂载的方式: 2.1、emptyDir: 2.2、hostPath: 2.3、NFS共享存储: 二、PV和PVC: 1、概念 2、请求方式 3、静态请求流程图: 4、PV和PVC的生命周期 5、…...

工业智能网关如何保障数据通信安全
工业智能网关是组成工业物联网的重要设备,不仅可以起到数据交换、通信、边缘计算的功能,还可以发挥数据安全保障功能,保障工业物联网稳定、可持续。本篇就为大家简单介绍一下工业智能网关增强和确保数据通信安全的几种措施: 1、软…...

基于Springboot的课程答疑系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的课程答疑系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构&…...

操作系统 内存相关
0 内存 cpu和内存的关系 内存覆盖 内存的覆盖是一种在程序运行时将部分程序和数据分为固定区和覆盖区的技术。这种技术的主要目的是为了解决程序较大,无法一次性装入内存导致无法运行的问题。 具体来说,内存的覆盖技术将用户空间划分为以下两个部分&…...

【模拟IC学习笔记】 PSS和Pnoise仿真
目录 PSS Engine Beat frequency Number of harmonics Accuracy Defaults Run tranisent?的3种设置 Pnoise type noise Timeaverage sampled(jitter) Edge Crossing Edge Delay Sampled Phase sample Ratio 离散时间网络(开关电容电路)的噪声仿真方法 PSS PSS…...

IPv6邻居发现协议(NDP)---路由发现
IPv6路由发现(前缀公告) 邻居发现 邻居发现协议NDP(Neighbor Discovery Protocol)是IPv6协议体系中一个重要的基础协议。邻居发现协议替代了IPv4的ARP(Address Resolution Protocol)和ICMP路由器发现(Router Discovery),它定义了使用ICMPv6报文实现地址解析,跟踪邻…...

OpenPLC v3 代码结构
OpenPLC v3 是一个基于 C 的开源实时自动化平台,主要用于控制和自动化行业中的设备。该项目具有以下主要模块: 1. Core:核心模块,提供数据结构和算法实现。 2. Master:主设备模块,实现与从设备通信的接口。…...

安全防御之备份恢复技术
随着计算机和网络的不断普及,人们更多的通过网络来传递大量信息。在网络环境下,还有各种各样的病毒感染、系统故障、线路故障等,使得数据信息的安全无法得到保障。由于安全风险的动态性,安全不是绝对的,信息系统不可能…...

条款39:明智而审慎地使用private继承
1.前言 在之前挑款32曾讨论了C如何将public继承视为is-a关系,在那个例子中我们有个继承体系,其中class Student以public形式继承class Person,于是编译器在必要时刻将Student转换为Persons。。现在,我在以原先那个例子࿰…...
查询优化概述)
【数据库原理】(20)查询优化概述
查询优化是关系数据库系统设计和实现中的核心部分,对提高数据库性能、减少资源消耗、提升用户体验有着重要影响。虽然挑战重重,但凭借坚实的理论基础和先进的技术手段,关系数据库在查询优化方面有着广阔的发展空间。 一.查询中遇到的问题 数…...

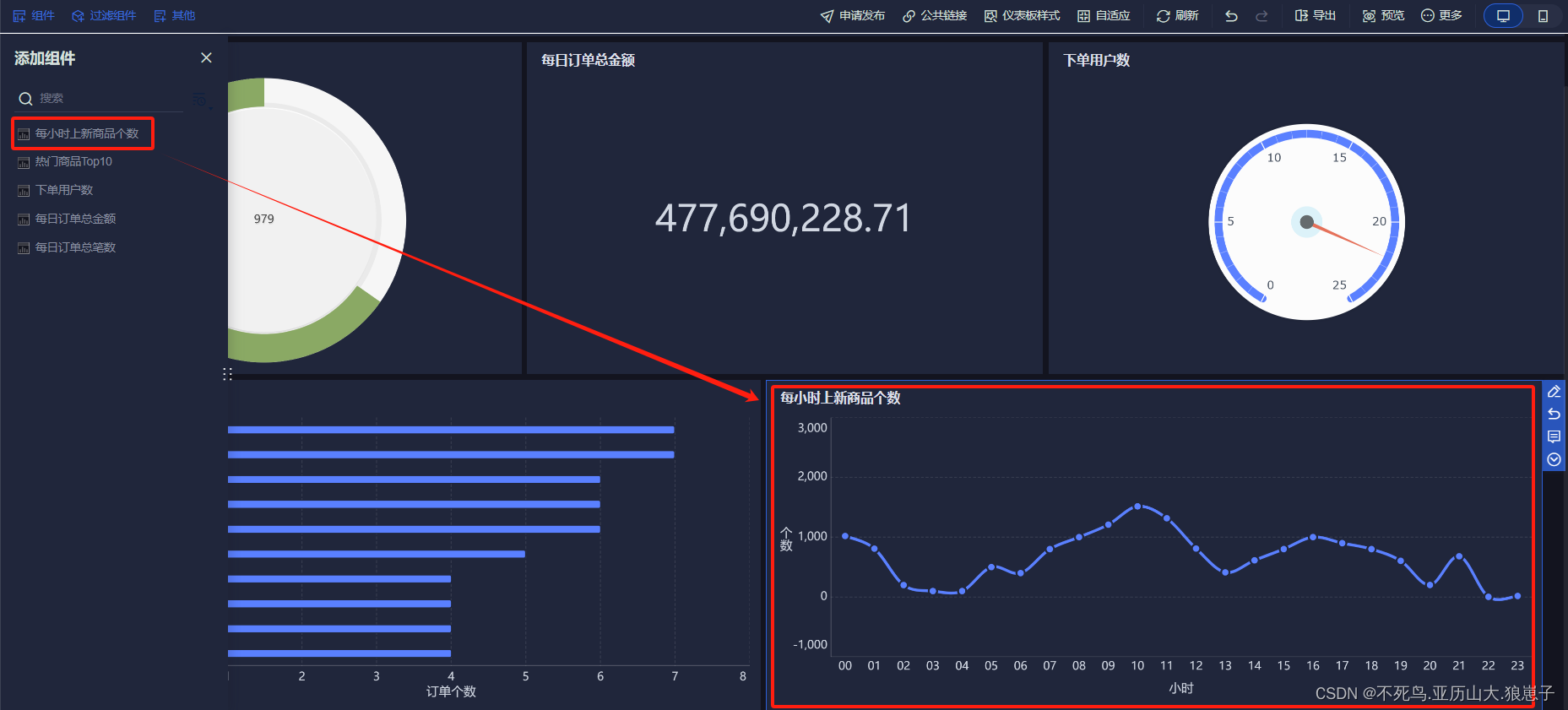
FineBI实战项目一(18):每小时上架商品个数分析开发
点击新建组件,创建每小时上架商品个数组件。 选择线图,拖拽cnt(总数)到纵轴,拖拽hourStr到横轴。 修改横轴和纵轴的文字。 调节连线样式。 添加组件到仪表板。...

Pytorch常用的函数(六)常见的归一化总结(BatchNorm/LayerNorm/InsNorm/GroupNorm)
Pytorch常用的函数(六)常见的归一化总结(BatchNorm/LayerNorm/InsNorm/GroupNorm) 常见的归一化操作有:批量归一化(Batch Normalization)、层归一化(Layer Normalization)、实例归一化(Instance Normaliza…...

业务记录笔记
一、印尼支付现状 1、银行转账,在app发起转账,生成虚拟账户,在ATM对这个虚拟账户转账就可以,或者线上对这个虚拟账户转账。 2、电子钱包,机构:Gopay、OVO、Dana、LinkAja 3、运营商支付:主要是代付&#x…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...

新版NANO下载烧录过程
一、序言 搭建 Jetson 系列产品烧录系统的环境需要在电脑主机上安装 Ubuntu 系统。此处使用 18.04 LTS。 二、环境搭建 1、安装库 $ sudo apt-get install qemu-user-static$ sudo apt-get install python 搭建环境的过程需要这个应用库来将某些 NVIDIA 软件组件安装到 Je…...
