Spark九:Spark调优之Shuffle调优
Spark shuffle调优方法
map端和reduce端缓存大小设置,reduce端重试次数和等待时间间隔,以及bypass设置
学习资料:https://mp.weixin.qq.com/s/caCk3mM5iXy0FaXCLkDwYQ
一、map和reduce端缓冲区大小
1.1 map端
在Spark任务运行过程中,如果shuffle的map端处理的数据量比较大,但是map端缓冲的大小是固定的,可能会出现map端缓冲数据频繁spill溢写到磁盘文件中的情况,使得性能非常低下。
通过调节map端缓冲的大小,可以避免频繁的磁盘IO操作,进而提升Spark任务的整体性能。
map端缓冲的默认配置是32KB,如果每个task处理640kb数据,那么会发生640/32=20次溢写,如果每个task处理64000KB数据,则发生2000次溢写,这对于性能的影响是非常重要的。
map端缓冲的配置方法
val conf = new SparkConf().set("spark.shuffle.file.buffer", "64")
1.2 reduce端
Spark Shuffle过程中,shuffle reduce task的buffer缓冲区大小决定了reduce task每次能够缓冲的数据量,也就是每次能够拉取的数据量,如果内存资源较为充足,适当增加拉取数据缓冲区的大小,可以减少拉取数据的次数,也就可以减少网络传输的次数,进而提升性能。
reduce端数据拉去缓冲区的大小可以通过spark.reducer.maxSizeInFlight设置,默认为48M,设置方法:
val conf = new SparkConf().set("spark.reducer.maxSizeInFlight", "96")
二、reduce端重试次数和等待时间间隔
2.1 重试次数
Spark Shuffle过程中,reduce task拉取属于自己的数据时,如果因为网络异常等原因导致失败会自动进行重试。对于那些包含了特别耗时的shuffle操作的作业,建议增加重试最大次数(比如60次),以避免由于JVM的full gc或者网络不稳定等因素导致的数据拉取失败。在实践中发现,对于针对超大数据量(数十亿~上百亿)的shuffle过程,调节该参数可以大幅度提升稳定性。
reduce端拉取数据重试次数可以通过spark.shuffle.io.maxRetries参数设置,该参数就代表了可以重试的最大次数。如果在指定次数之内拉取还是没有成功,就可能会导致作业执行失败,默认为3,该参数的设置方法如下:
val conf = new SparkConf().set("spark.shuffle.io.maxRetries", "6")
2.2 增大等待时间间隔
Spark Shuffle过程中,reduce task拉取属于自己的数据时,如果因为网络异常等原因导致失败会自动进行重试,在一次失败后,会等待一定的时间间隔再进行重试,可以通过加大间隔时长(比如60s),以增加shuffle操作的稳定性。
reduce端拉取数据等待间隔可以通过spark.shuffle.io.retryWait参数进行设置,默认值为5s,该参数的设置方法如下:
val conf = new SparkConf().set("spark.shuffle.io.retryWait", "60s")
三、bypass机制开启阈值
对于SortShuffleManager,如果shuffle reduce task的数量小于某一阈值,则shuffle write过程中不会进行排序操作,而是直接按照未经优化的HashShuffleManager的方式去写数据,但是最后会将每个task产生的所有临时磁盘文件都合并成一个文件,并会创建单独的索引文件。
当使用SortShuffleManager且不需要排序操作,建议将SortShuffleManager参数调大,大于shuffle read task的数量,那么此时map-side就不会进行排序了,减少了排序的性能开销,但是这种方式下,依然会产生大量的磁盘文件,因此shuffle write性能有待提高。
可以通过spark.shuffle.sort.bypassMergeThreshold这个参数设置,默认200。
val conf = new SparkConf().set("spark.shuffle.sort.bypassMergeThreshold", "400")
相关文章:

Spark九:Spark调优之Shuffle调优
Spark shuffle调优方法 map端和reduce端缓存大小设置,reduce端重试次数和等待时间间隔,以及bypass设置 学习资料:https://mp.weixin.qq.com/s/caCk3mM5iXy0FaXCLkDwYQ 一、map和reduce端缓冲区大小 1.1 map端 在Spark任务运行过程中&…...

linux c多线程优先级
在 Linux 系统中,可以使用 pthread_setschedparam 函数来设置线程的优先级。该函数需要传入一个指向 pthread_t 类型的线程 ID,以及一个指向 struct sched_param 类型的结构体对象。struct sched_param 结构体包含了线程的优先级信息。 下面是一个示例代…...

Redis在项目开发中的应用
Spring Boot集成Redis构建博客应用 在这个示例中,我们将展示如何使用Spring Boot和Redis构建一个简单的博客应用,包括文章发布、点赞和评论功能。 1. 添加依赖 首先,我们需要在pom.xml文件中添加Spring Boot和Redis的依赖项。 <!-- Sp…...

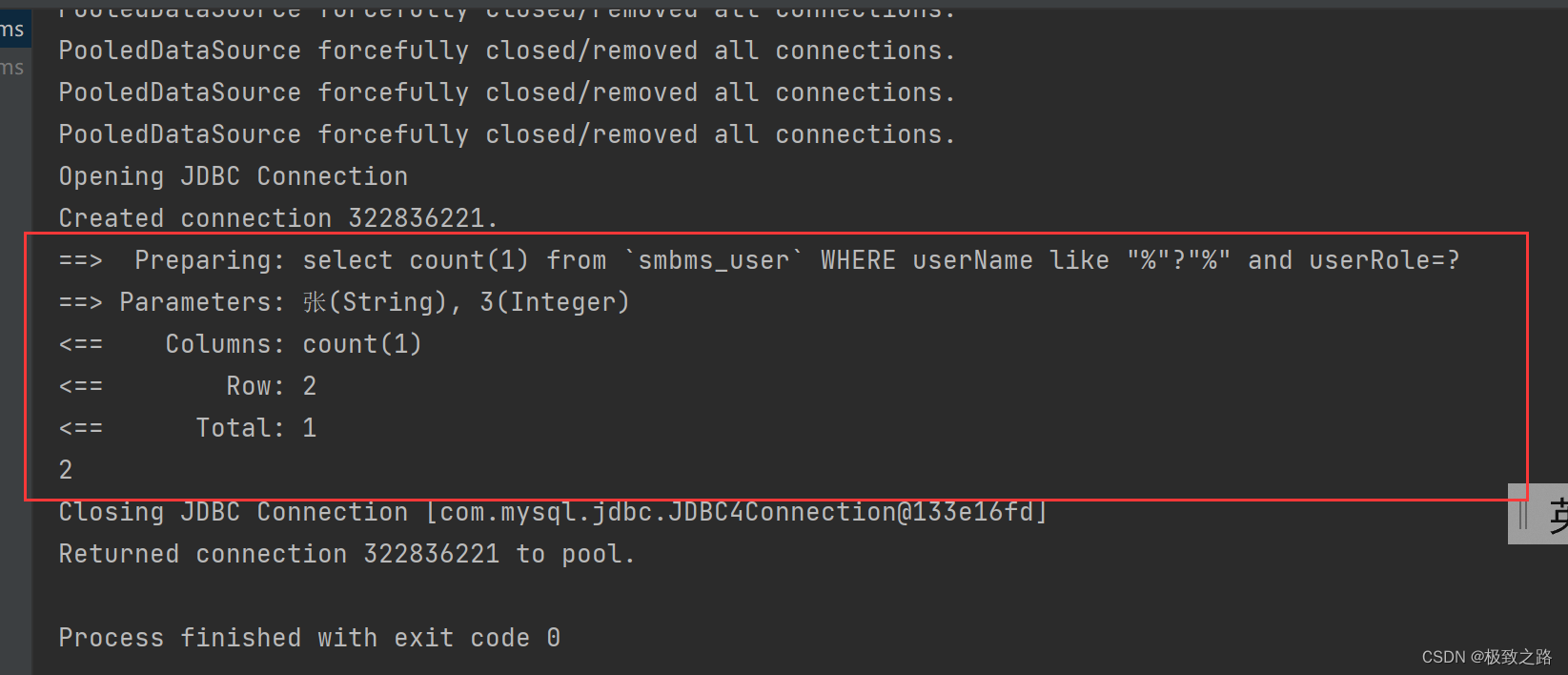
mapper向mapper.xml传参中文时的乱码问题
1.起因: 在idea中进行模糊查询传参时,发现在idea中查中文查不出记录,在navicate中可以查出来。 2.猜测: 1.idea中的编码问题导致的乱码。 2.idea和navicate的编码一致性导致的乱码。 3.mapper向mapper.xml传参后出现乱码。 3.解…...

基于Docker官方php:7.1.33-fpm镜像构建支持67个常见模组的php7.1.33镜像
实践说明:基于RHEL7(CentOS7.9)部署docker环境(23.0.1、24.0.2),所构建的php7.1.33镜像应用于RHEL7-9(如AlmaLinux9.1),但因为docker的特性,适用场景是不限于此的。 文档形成时期:2017-2023年 因系统或软件版本不同&am…...

Type-C PD充电器受电端sink诱骗取电汇总:小家电应用5V9V12V15V20V28V
小家电产品、美容产品、电动产品等升级采用Type-C接口,在Type-C接口上使用Type-C取电芯片,即可使用快速充电器的5V、9V、12V、15V、20V供电,无需再配充电器,各类品牌的充电器都可以支持。目前充电器常见的USB-PD功率为:…...

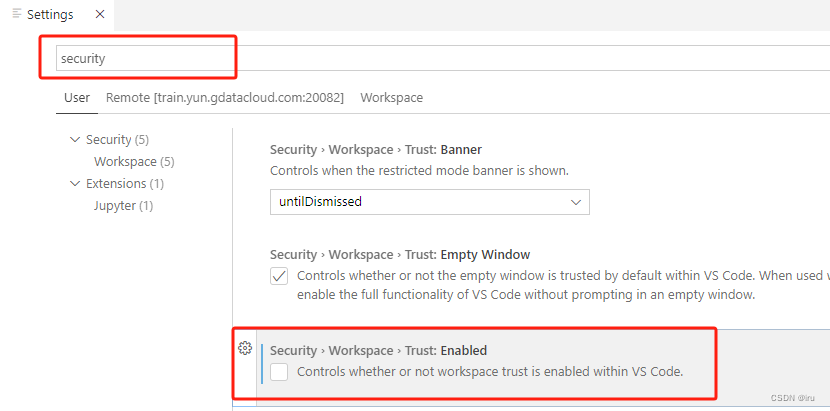
禁用code server docker容器中的工作区信任提示
VSCode 添加受限模式,主要是防止自动运行代码的,比如在vscode配置的task和launch参数是可以运行自定义代码的。如果用VScode打开未知的工程文件就有可能直接运行恶意代码。 但是当我们的实验基础模板文件可控的情况下,要想禁用code server do…...

JSON格式插件-VUE
JsonEditor 安装: npm i bin-code-editor -S引入: import Vue from vue; import CodeEditor from bin-code-editor; import bin-code-editor/lib/style/index.css; import App from ./App.vue; Vue.use(CodeEditor); new Vue({el: #app,render: h > …...

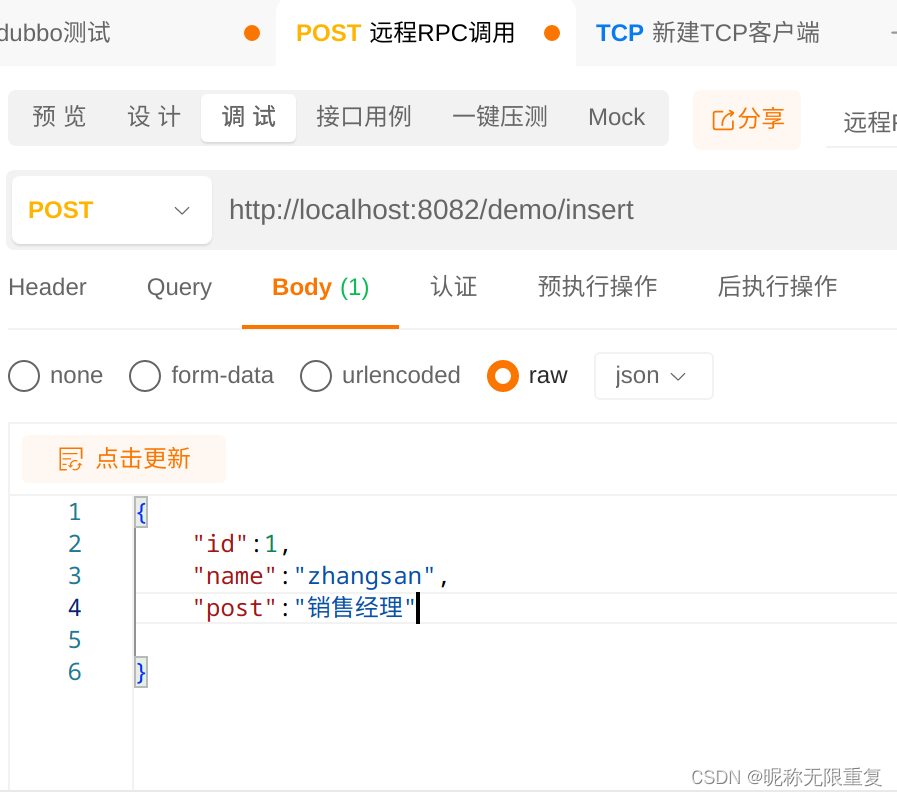
dubbo的springboot集成
1.什么是dubbo? Apache Dubbo 是一款 RPC 服务开发框架,用于解决微服务架构下的服务治理与通信问题,官方提供了 Java、Golang 等多语言 SDK 实现。使用 Dubbo 开发的微服务原生具备相互之间的远程地址发现与通信能力, 利用 Dubbo …...

【人工智能】智能电网:未来能源的革命
未来能源的革命 智能电网革命的意义在于将电力行业从传统的集中式发电和集中式输配电模式转变为智能化、分布式、互动式的能源网络。 现在我们从以下方面详细认真的了解一下智能电网: 智能变电站,智能配电网,智能电能表,智能交互…...

【AIGC】一组精美动物AI智能画法秘诀
如何使用AI绘画,从以下角度,依据表格内容梳理,表格如下: 外貌特征物种姿势特征描述场景风格技术描述小巧可爱幼小浣熊倚在桌子上具有人形特征中世纪酒馆电影风格照明8k分辨率细节精致毛茸茸手持咖啡杯Jean-Baptiste Monge的风格蓝…...

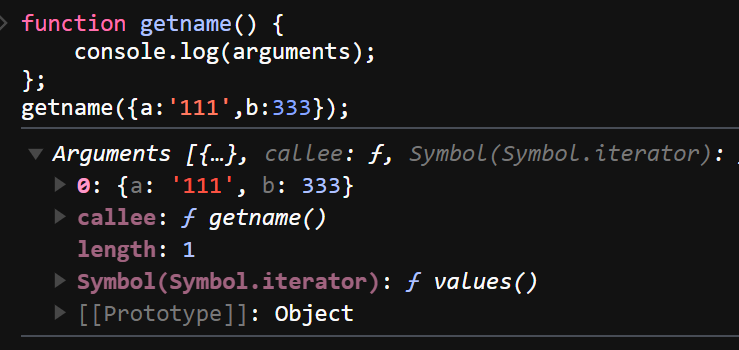
JS 高频面试题
JS 的数据类型有哪些,有什么区别 基本数据类型(Undefined、Null、Boolean、Number、String、Symbol) 引用数据类型(对象、数组和函数) 区别: 原始数据类型直接存储在栈(stack)中的简…...

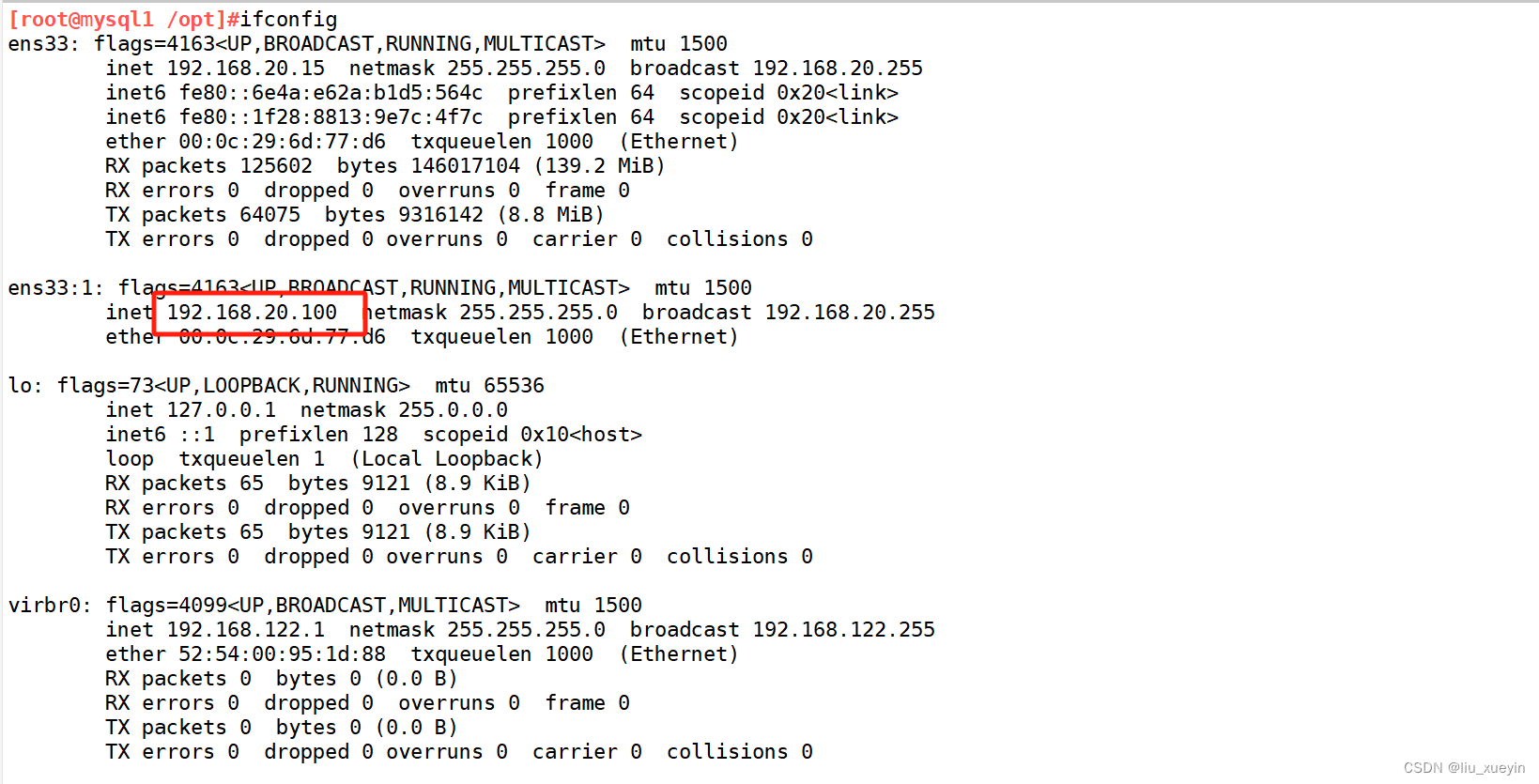
linux—多服务免密登录
文档结构 概念简介配置操作 概念简介 配置操作 场景:在部署gp集群时,希望 master 节点可以使用gpadmin用户可以实现免密登录 slave1和 slave2 节点; step_1: IP映射 xx.xx.xx.101 server-slave1 xx.xx.xx.102 server-slave2说明&#x…...

【MySQL】数据库之MHA高可用
目录 一、MHA 1、什么是MHA 2、MHA 的组成 3、MHA的特点 4、MHA的工作原理 二、有哪些数据库集群高可用方案 三、实操:一主两从部署MHA 1、完成主从复制 步骤一:完成所有MySQL的配置文件修改 步骤二:完成所有MySQL的主从授权&#x…...

ffmpeg 改变帧率,分辨率,时长等命令
ffmpeg -i elva.mp4 -ss 00:00:20 -t 00:00:30 -c:v copy -c:a copy output1.mp4 视频截取,开始时间和时长,-ss 00:00:20 -t 00:00:30 ffmpeg -i output1.mp4 -c:v libx265 output265.mp4 -c:v libx265,264转265 ffmpeg -i output1.mp4 -c:v libx264 output264.mp4 …...

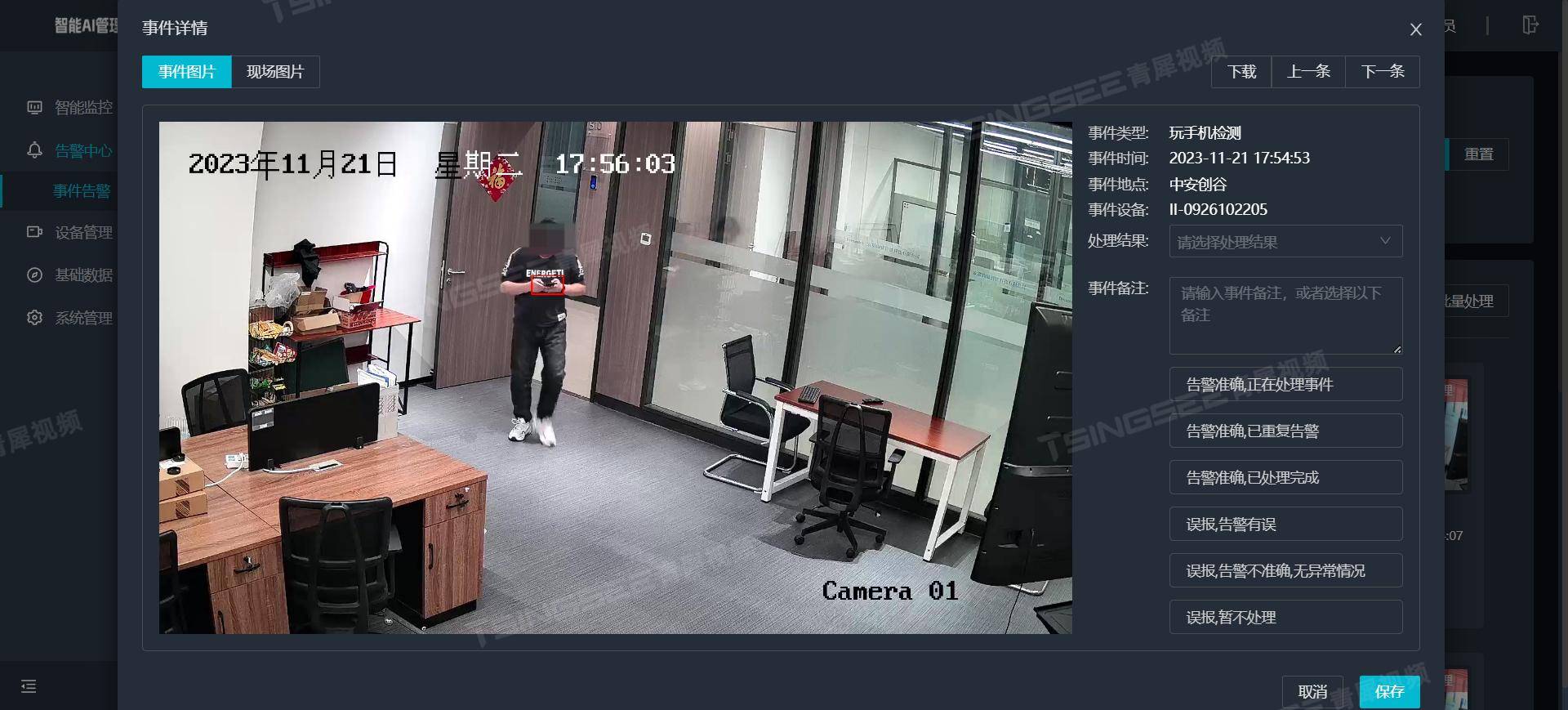
烟火检测AI边缘计算智能分析网关V4在安防项目中的应用及特点
一、行业背景 随着社会和经济的发展,公共安全和私人安全的需求都在不断增长。人们需要更高效、更准确的安防手段来保障生命财产安全,而人工智能技术正好可以提供这种可能性,通过智能监控、人脸识别、行为分析等手段,大大提高了安防…...

有效的回文
常用方法就是双指针。使用两个指针从字符串的两端向中间移动,同时比较对应位置的字符,直到两个指针相遇。由于题目忽略非字母和非数字的字符且忽略大小写,所以跳过那些字符,并将字母转换为小写(或大写)进行…...

Electron快速上手
Electron 目录 简介 打包简单的html/css/javascript项目 打包Vue2项目 打包Vue3项目 简介 Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows…...

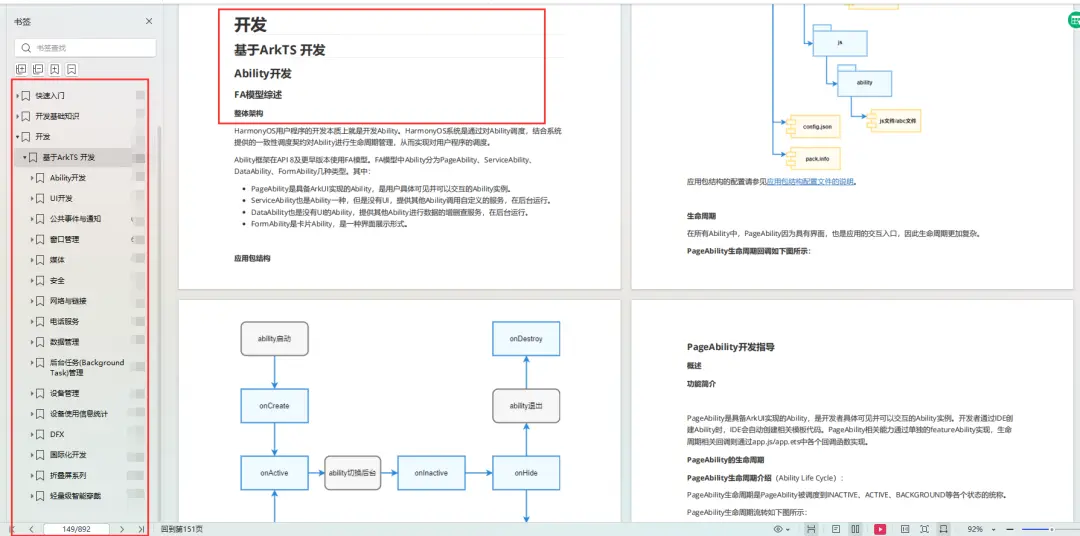
华为“纯血”鸿蒙加速进场 高校、企业瞄准生态开发新风口
近日,华为终端BG CEO、智能汽车解决方案BU董事长余承东在2024年新年信中提出,开启华为终端未来大发展的新十年。 他特别提到,未来要构建强大的鸿蒙生态,2024年是原生鸿蒙的关键一年,将加快推进各类鸿蒙原生应用的开发…...

抖音百科怎么创建?头条百科的规则和技巧
在玩抖音的时候,不知道注意到抖音的搜索结果没有,有时候会去搜索框搜索一个品牌或人物名称,搜索框下面翻几下大概率就会出现百科词条,这个词条就是抖音百科。抖音的百科属于头条百科,因为这两个平台都属于字节跳动旗下…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
