Electron快速上手
Electron
目录
简介
打包简单的html/css/javascript项目
打包Vue2项目
打包Vue3项目
简介
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
官方网站:Build cross-platform desktop apps with JavaScript, HTML, and CSS | Electron
官方教程:创建您的第一个应用程序 | Electron
打包简单的html/css/javascript项目
1.首先需要把当前项目交给npm管理,已经是npm项目就不用管!
npm init2.修改项目的package.json文件,main表示入口文件,scripts中的start表示electron的运行脚本,packagerConfig中的name和icon分别表示应用名称和应用图标所在位置(./icon.ico表示在项目当前目录下有一个icon.ico的图标文件)
PNG转ICO格式网站:https://www.aconvert.com/cn/icon/png-to-ico/,转换成256x256尺寸,小了用不了。
config.forge具体有那些配置项见:Overview - Electron Forge
{"name": "你的项目名称","version": "1.0.0","description": "Hello World!","main": "main.js","scripts": {"start": "electron .","test": "echo \"Error: no test specified\" && exit 1"},"author": "Jane Doe","license": "MIT","config": {"forge": {"packagerConfig": {"name": "你的应用名称","icon": "./icon.ico"}}}
}3.在项目中运行以下命令安装electron
npm install electron --save-dev4.1创建main.js入口文件,添加以下内容(最简单入口文件)
const { app, BrowserWindow } = require('electron/main')
const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600})
win.loadFile('index.html')
}
app.whenReady().then(() => {createWindow()
app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow()}})
})
app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()}
})4.2创建main.js入口文件,添加以下内容(支持设备访问的入口文件)
const { app, BrowserWindow } = require('electron/main')function createWindow () {const mainWindow = new BrowserWindow({width:1920,height:1080,})//去掉菜单mainWindow.setMenu(null);mainWindow.webContents.session.on('select-hid-device', (event, details, callback) => {// Add events to handle devices being added or removed before the callback on// `select-hid-device` is called.mainWindow.webContents.session.on('hid-device-added', (event, device) => {console.log('hid-device-added FIRED WITH', device)// Optionally update details.deviceList})mainWindow.webContents.session.on('hid-device-removed', (event, device) => {console.log('hid-device-removed FIRED WITH', device)// Optionally update details.deviceList})event.preventDefault()if (details.deviceList && details.deviceList.length > 0) {callback(details.deviceList[0].deviceId)}})mainWindow.webContents.session.setPermissionCheckHandler((webContents, permission, requestingOrigin, details) => {if (permission === 'hid' && details.securityOrigin === 'file:///') {return true}})mainWindow.webContents.session.setDevicePermissionHandler((details) => {if (details.deviceType === 'hid' && details.origin === 'file://') {return true}})mainWindow.loadFile('index.html')
}app.whenReady().then(() => {createWindow()app.on('activate', function () {if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})app.on('window-all-closed', function () {if (process.platform !== 'darwin') app.quit()
})5.启动Electron
npm start6.在项目中安装Electron Forge,是一个处理 Electron 应用程序打包与分发的一体化工具
官方教程:打包您的应用程序 | Electron
npm install --save-dev @electron-forge/cli7..在package.json文件中的script中添加以下内容
//...
"scripts": {"package": "electron-forge package","make": "electron-forge make"
},
//...8.制作一个x64架构、win64平台的软件
制作别的别的架构、别的平台的配置见:CLI - Electron Forge
npm start make ----arch x64 --platform win649.打包成windows系统可执行文件
npm run package10.打包完成会在当前目录下生成一个out目录,可以打开对应的.exe文件
打包Vue2项目
1.创建Vue2项目,选择vue2版本进行创建,已有vue2则不用创建(package.json文件的script中没有"serve": "vue-cli-service serve"和 "build": "vue-cli-service build"的用不了)
#安装vue-cli
npm install -g @vue/cli
#如果想卸载之前版本
npm uninstall vue-cli -gvue create vue2_project2.添加electron-builder打包工具
配置electron镜像地址
npm config set registry http://registry.npm.taobao.org/
npm config set electron_mirror="https://npm.taobao.org/mirrors/electron/"
npm config set electron_builder_binaries_mirror="http://npm.taobao.org/mirrors/electron-builder-binaries/"vue add electron-builder3.项目中如果设置跨域proxy,需要去除,且页面中axios需要使用完全路径
module.exports = {// 开发环境时使用proxy,生产环境即electron打包需要注释掉proxy// 同时页面中axios使用完全路径// devServer: {// proxy: {// "/api": {// target: "http://localhost:8080/api",// changeOrigin: true,// rewrite: path => path.replace(/^\/api/, "")// }// }// }
}4.进行打包
npm run electron:build5.electron-builder打包后跨域访问失效问题的解决
-
修改axios的请求地址为完整url地址
-
vue.config.js中不使用proxy
-
在
electron主启动类(目前是background.ts)中关闭web权限检查
async function createWindow() {const win = new BrowserWindow({...webPreferences: {...//关闭web权限检查,允许跨域webSecurity: false}})
}6.设置应用图标
需要256*256,格式为ico,注意,不能采用直接修改后缀名的方式,需要使用专门的网站转换
vue.config.js中设置
module.exports = {pluginOptions: {electronBuilder: {builderOptions: {win: {icon: 'src/assets/logo.ico'}}}}
}7.打包完成后会在项目目录中生成一个dist_electron目录,里面就是打包好的文件
打包Vue3项目
1.创建Vue3项目,已有则不用创建
npm create vue@latest2.安装打包工具,依次安装!
npm i electron -D --force #electron核心模块
npm i electron-builder -D --force #打包工具
npm i concurrently -D --force #热加载
npm i wait-on -D --force #热加载3.编写electron配置文件,在项目根目录下创建一个electron目录用于保存electron配置文件,在electron目录中创建electron的入口文件main.js文件与preload.js 文件
main.js
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('path')const createWindow = () => {// Create the browser window.const mainWindow = new BrowserWindow({width: 1300,height: 800,webPreferences: {preload: path.join(__dirname, 'preload.js')}})if (!app.isPackaged) {mainWindow.loadURL("http://localhost:8888/");} else {mainWindow.loadFile("./dist/index.html");}// 打开开发工具// mainWindow.webContents.openDevTools()
}// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {createWindow()app.on('activate', () => {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()
})// In this file you can include the rest of your app's specific main process
// code. 也可以拆分成几个文件,然后用 require 导入。preload.js
// All the Node.js APIs are available in the preload process.
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}for (const dependency of ['chrome', 'node', 'electron']) {replaceText(`${dependency}-version`, process.versions[dependency])}
})4.修改package.json,把type配置项删除,添加main配置项并设置为electron的入口文件,start用于启动electron项目端口号跟vite.config.js配置保持一致,exe-dev用于热更新适用于开发阶段,exe-build用于打包可执行文件
{"name": "vue-project","version": "0.0.0","private": true,"main": "electron/main.js","scripts": {"dev": "vite","build": "vite build","preview": "vite preview","start": "wait-on tcp:8888 && electron .","exe-dev": "concurrently -k \"npm run dev\" \"npm run start\"","exe-build": "vite build & electron-builder --config electron.config.json"},"dependencies": {"vue": "^3.3.11","vue-router": "^4.2.5"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.2","concurrently": "^8.2.2","electron": "^28.1.1","electron-builder": "^24.9.1","vite": "^5.0.10","wait-on": "^7.2.0"}
}
5.修改vite.config.js文件,将路径为相对路径,配置端口号及其他参数
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),],base: './',server: {port: 8888,cors: true, // 允许跨域hmr: true, // 开启热更新},resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})6.在项目根目录下创建electron.config.json,用于打包配置,files表示打包的文件,productName表示打包出来后可执行文件的名称,icon表示打包出来后可执行文件的图标"./icon.ico"表示在项目当前目录下有一个icon.ico的图标文件
PNG转ICO格式网站:PNG转ICO - 在线转换图标文件,转换成256x256尺寸,小了用不了。
{"files": ["electron/main.js", "electron/preload.js", "./dist"],"productName": "vue_project","icon": "./icon.ico"
}7.运行命令完成打包,找到项目根目录下的dish目录,dish目录中的win-unpacked就是打包完成的相关文件,找到.exe结尾的文件运行就可以了!
npm run exe-build8.开发阶段可使用以下命令启动项目
npm run exe-dev还有一种更简单的方式,详情见:快速开始 | electron-vite,是由vite团队出品的,可以自己研究研究!
相关文章:

Electron快速上手
Electron 目录 简介 打包简单的html/css/javascript项目 打包Vue2项目 打包Vue3项目 简介 Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows…...

华为“纯血”鸿蒙加速进场 高校、企业瞄准生态开发新风口
近日,华为终端BG CEO、智能汽车解决方案BU董事长余承东在2024年新年信中提出,开启华为终端未来大发展的新十年。 他特别提到,未来要构建强大的鸿蒙生态,2024年是原生鸿蒙的关键一年,将加快推进各类鸿蒙原生应用的开发…...

抖音百科怎么创建?头条百科的规则和技巧
在玩抖音的时候,不知道注意到抖音的搜索结果没有,有时候会去搜索框搜索一个品牌或人物名称,搜索框下面翻几下大概率就会出现百科词条,这个词条就是抖音百科。抖音的百科属于头条百科,因为这两个平台都属于字节跳动旗下…...

leetcode10-困于环中的机器人
题目链接: https://leetcode.cn/problems/robot-bounded-in-circle/description/?envTypestudy-plan-v2&envIdprogramming-skills 思路: 首先,题目要寻找的是成环的情况。 1.如果经历一次指令后的方向仍为北方,要使得机器人循…...

Linux-shell简单学习
我是南城余!阿里云开发者平台专家博士证书获得者! 欢迎关注我的博客!一同成长! 一名从事运维开发的worker,记录分享学习。 专注于AI,运维开发,windows Linux 系统领域的分享! 其他…...

CMake入门教程【高级篇】qmake转cmake
😈「CSDN主页」:传送门 😈「Bilibil首页」:传送门 😈「动动你的小手」:点赞👍收藏⭐️评论📝 文章目录 1. 概述2.qmake与cmake的差异3. qmake示例4.qmake转cmake示例5.MOC、UIC和RCC…...
c#图片作为鼠标光标
图片转换为鼠标光标代码如下: private void Form1_Load(object sender, EventArgs e) {//button1.Cursor System.Windows.Forms.Cursors.Hand;Bitmap bmp new Bitmap("780.jpg");Cursor cursor new Cursor(bmp.GetHicon());button1.Cursor cursor;} …...

微信小程序swiper实现层叠轮播图
在微信小程序中,需要实现展示5个,横向层叠的轮播图效果,轮播图由中间到2侧的依次缩小.如下图 使用原生小程序进行开发,没有使用Skyline模式,所以layout-type配置项也无效。所以基于swiper组件进行调整。 主要思路就是设置不同的样式ÿ…...

揭露欧拉骗局第二篇:逼近公式“Σ1/n=lnn+C”。
Σ1/nlnnC是欧拉为调和级数创造(注意是创造、而不是发现)的“逼近公式”,它在欧系大名鼎鼎,因为它解决了欧洲人百筹莫展的“调和级数求和问题”。 “lnnC”是欧拉的发明,欧拉认为n→∞时,Σ1/nlnn常数,这个常数就是欧…...

MYSQL的学习——单行函数详解
目录 1. 数值函数 1) 基本函数 2) 角度与弧度互换函数 3) 三角函数 4) 指数与对数函数 5) 进制间的转换 2. 字符串函数 3. 日期和时间函数 1) 获取日期、时间 2) 日期与时间戳的转换 3) 获取月份、星期、星期数、天数等函数 4) 日期的操作函数 5) 时间和秒钟转换的…...

深度解析Cron表达式:精确控制任务调度的艺术
深度解析Cron表达式:精确控制任务调度的艺术 希望我们都可以满怀期待的路过每一个转角 去遇见 那个属于自己故事的开始 去追寻那个最真实的自己 去放下 去拿起 安然,自得,不受世俗牵绊… 导言 在计算机科学领域,任务调度是一项关…...

java实现AES256对称加解密工具类
一、引入依赖包 引入相关依赖包 <dependency><groupId>org.bouncycastle</groupId><artifactId>bcprov-jdk15on</artifactId><version>1.70</version> </dependency> <!--lombok用于简化实体类开发--> <dependency&g…...

其他排序(基数排序,希尔排序和桶排序)(数据结构课设篇3,python版)(排序综合)
本篇博客主要详细讲解一下其他排序(基数排序,希尔排序和桶排序)也是排序综合系列里最后一篇博客。第一篇博客讲解的是LowB三人组(冒泡排序,插入排序,选择排序)(数据结构课设篇1&…...

【复现】DiffTalk
code:GitHub - sstzal/DiffTalk: [CVPR2023] The implementation for "DiffTalk: Crafting Diffusion Models for Generalized Audio-Driven Portraits Animation" 问题1. ERROR: Failed building wheel for pysptk Cython.Compiler.Errors.CompileError:…...

SQLServer 系统概述
目录 1.SQL语言的发展和特点 2.SQL语言的特点 1.SQL语言的发展和特点 SQL是利用一些简单的语句构成的基本语法,来存储数据库的内容。目前已经成为关系型数据库系统中使用最广泛的语言。 1974年SQL语言由Boyce和Chamberlin提出来。 1975~1979年研制了著名的关系数…...

Vue3 + TS + Element-Plus —— 项目系统中封装表格+搜索表单 十分钟写五个UI不在是问题
前期回顾 纯前端 —— 200行JS代码、实现导出Excel、支持DIY样式,纵横合并-CSDN博客https://blog.csdn.net/m0_57904695/article/details/135537511?spm1001.2014.3001.5501 目录 一、🛠️ newTable.vue 封装Table 二、🚩 newForm.vue …...

Linux系统——测试端口连通性方法
目录 一、TCP端口连通性测试 1、ssh 2、telnet(可能需要安装) 3、curl 4、tcping(需要安装) 5、nc(需要安装) 6、nmap(需要安装) 二、UDP端口连通性测试 1、nc(…...

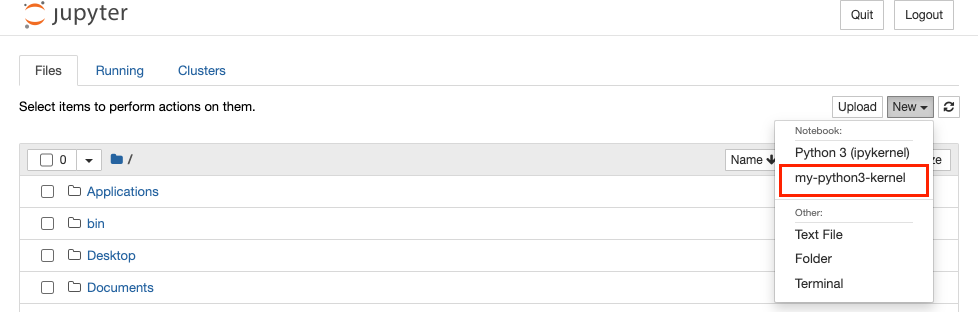
Python虚拟环境轻松配置:Jupyter Notebook中的内核管理指南
问题 在Python开发中,一些人在服务器上使用Jupyter Notebook中进行开发。一般是创建虚拟环境后,向Jupyter notebook中添加虚拟环境中的Kernel,后续新建Notebook中在该Kernel中进行开发,这里记录一下如何创建Python虚拟环境以及添…...

大数据-hive函数与mysql函数的辨析及练习-将多行聚合成一行
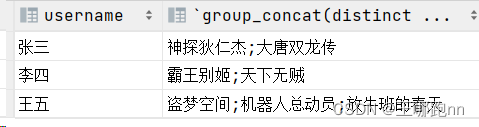
目录 1. 🥙collect_list: 聚合-不去重 2. 🥙collect_set(col): 聚合-去重 3. 🥙mysql的聚合函数-group_concat 4. leetcode练习题 1. 🥙collect_list: 聚合-不去重 将组内的元素收集成数组 不会去重 2. 🥙collec…...

【AI视野·今日NLP 自然语言处理论文速览 第七十三期】Tue, 9 Jan 2024
AI视野今日CS.NLP 自然语言处理论文速览 Tue, 9 Jan 2024 Totally 80 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers FFSplit: Split Feed-Forward Network For Optimizing Accuracy-Efficiency Trade-off in Language Model Infe…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
