微信小程序swiper实现层叠轮播图
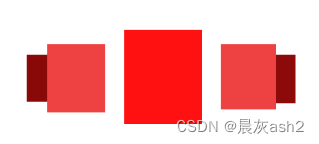
在微信小程序中,需要实现展示5个,横向层叠的轮播图效果,轮播图由中间到2侧的依次缩小.如下图
使用原生小程序进行开发,没有使用Skyline模式,所以layout-type配置项也无效。所以基于swiper组件进行调整。
主要思路就是设置不同的样式,根据当前激活的项,来动态切换样式。
需要注意的是,下文激活的项指的是中间最大的一项,而不是swiper激活的最左侧的一项
1. swiper-item
由于有层叠效果,所以要给不同的swiper-item元素添加上不同的zindex层级。而swiper-item元素自带绝对定位。

根据层叠数量决定需要加几个层级。当有5个时,只要给激活的中间项加上最高的层级,左右2侧加上低一层级。
2. item
不同层级的swiper-item中的item对应有不同的样式,根据所在的不同层级,需要给对应的item添加上具体的效果样式。
此效果需要给不同的item添加缩放和左右偏移样式
3.动态切换
在轮播图的切换中,需要给各个swiper-item动态切换样式。
我实现的方式是在swiper的bindchange方法中改变激活项的序号,编写wxs方法,将当前激活序号和此项序号传入方法进行判断,返回不同的类,wxml动态渲染不同的类。
同时轮播图一般需要循环无限滚动,所以也需要加上轮播图项的个数。
<swiper class="swiperedu" display-multiple-items="5" circular="{{true}}" bindchange="swiperChange" autoplay="{{true}}"><swiper-item wx:for="{{list}}" wx:key="{{item}}" class="{{transform.classindex(index,nowIdx,listlen)}}"><view class='{{transform.classtype(index,nowIdx,listlen)}}'></view></swiper-item>
</swiper>
classindex方法动态的判断swiper-item的层级,classtype方法动态判断item的样式。
// 判断样式
var classtype = function(index,curindex,length){var indexnum = parseInt(index),curindexnum = parseInt(curindex);var cha = Math.abs(indexnum-curindexnum);//激活项是list最后一项if(curindex ==length-1){// 首尾衔接,第一项在最后一项右边if(index==0){return '激活项右边样式类';}}//激活项是list最后一项else if(curindex==0){// 首尾衔接,最后一项在第一项在左边if(index==length-1){return '激活项右左边样式类';}}//激活项if(cha==0){return '激活项样式'}//激活项右侧else if(indexnum-curindexnum==1){return '激活项右边样式类';}//激活项左侧else if(indexnum-curindexnum==-1){return '激活项左边样式类';}else {return '普通样式'}
}
// 判断层级
var classindex = function(index,curindex,length){var indexnum = parseInt(index),curindexnum = parseInt(curindex);var cha = Math.abs(indexnum-curindexnum);//激活swipet-item是list最后一项if(curindex ==length-1){// 首尾衔接,第一swiper-item在最后一个右边if(index==0){return 'zindex2';}}//激活swiper-item是list最后一项else if(curindex==0){// 首尾衔接,最后swiper-item在第一个左边if(index==length-1){return 'zindex2';}}//激活项,层级最高if(cha==0){return 'zindex3'}//左右两侧,层级第2else if(cha==1){return 'zindex2';}//普通不加层级else {return ''}
}
轮播图循环变化时,要计算%的序号
swiperChange(e) {this.setData({nowIdx: (e.detail.current + 2) % this.data.list.length,})},
e.detail.current是轮播图的currentIndex,指的是swiper最左侧的swiper,由于效果中激活项是坐起第3项,所以激活的index需要+2;
总结
这个效果的变化是由swiper自动切换,触发bindchange方法推动的。没有显式的声明swiper的current。
对于提供给用户切换箭头方法的层叠轮播图,需要声明swiper的current属性,用户的切换和current切换的事件会相互冲突,那个效果有时间再写吧
相关文章:

微信小程序swiper实现层叠轮播图
在微信小程序中,需要实现展示5个,横向层叠的轮播图效果,轮播图由中间到2侧的依次缩小.如下图 使用原生小程序进行开发,没有使用Skyline模式,所以layout-type配置项也无效。所以基于swiper组件进行调整。 主要思路就是设置不同的样式ÿ…...

揭露欧拉骗局第二篇:逼近公式“Σ1/n=lnn+C”。
Σ1/nlnnC是欧拉为调和级数创造(注意是创造、而不是发现)的“逼近公式”,它在欧系大名鼎鼎,因为它解决了欧洲人百筹莫展的“调和级数求和问题”。 “lnnC”是欧拉的发明,欧拉认为n→∞时,Σ1/nlnn常数,这个常数就是欧…...

MYSQL的学习——单行函数详解
目录 1. 数值函数 1) 基本函数 2) 角度与弧度互换函数 3) 三角函数 4) 指数与对数函数 5) 进制间的转换 2. 字符串函数 3. 日期和时间函数 1) 获取日期、时间 2) 日期与时间戳的转换 3) 获取月份、星期、星期数、天数等函数 4) 日期的操作函数 5) 时间和秒钟转换的…...

深度解析Cron表达式:精确控制任务调度的艺术
深度解析Cron表达式:精确控制任务调度的艺术 希望我们都可以满怀期待的路过每一个转角 去遇见 那个属于自己故事的开始 去追寻那个最真实的自己 去放下 去拿起 安然,自得,不受世俗牵绊… 导言 在计算机科学领域,任务调度是一项关…...

java实现AES256对称加解密工具类
一、引入依赖包 引入相关依赖包 <dependency><groupId>org.bouncycastle</groupId><artifactId>bcprov-jdk15on</artifactId><version>1.70</version> </dependency> <!--lombok用于简化实体类开发--> <dependency&g…...

其他排序(基数排序,希尔排序和桶排序)(数据结构课设篇3,python版)(排序综合)
本篇博客主要详细讲解一下其他排序(基数排序,希尔排序和桶排序)也是排序综合系列里最后一篇博客。第一篇博客讲解的是LowB三人组(冒泡排序,插入排序,选择排序)(数据结构课设篇1&…...

【复现】DiffTalk
code:GitHub - sstzal/DiffTalk: [CVPR2023] The implementation for "DiffTalk: Crafting Diffusion Models for Generalized Audio-Driven Portraits Animation" 问题1. ERROR: Failed building wheel for pysptk Cython.Compiler.Errors.CompileError:…...

SQLServer 系统概述
目录 1.SQL语言的发展和特点 2.SQL语言的特点 1.SQL语言的发展和特点 SQL是利用一些简单的语句构成的基本语法,来存储数据库的内容。目前已经成为关系型数据库系统中使用最广泛的语言。 1974年SQL语言由Boyce和Chamberlin提出来。 1975~1979年研制了著名的关系数…...

Vue3 + TS + Element-Plus —— 项目系统中封装表格+搜索表单 十分钟写五个UI不在是问题
前期回顾 纯前端 —— 200行JS代码、实现导出Excel、支持DIY样式,纵横合并-CSDN博客https://blog.csdn.net/m0_57904695/article/details/135537511?spm1001.2014.3001.5501 目录 一、🛠️ newTable.vue 封装Table 二、🚩 newForm.vue …...

Linux系统——测试端口连通性方法
目录 一、TCP端口连通性测试 1、ssh 2、telnet(可能需要安装) 3、curl 4、tcping(需要安装) 5、nc(需要安装) 6、nmap(需要安装) 二、UDP端口连通性测试 1、nc(…...

Python虚拟环境轻松配置:Jupyter Notebook中的内核管理指南
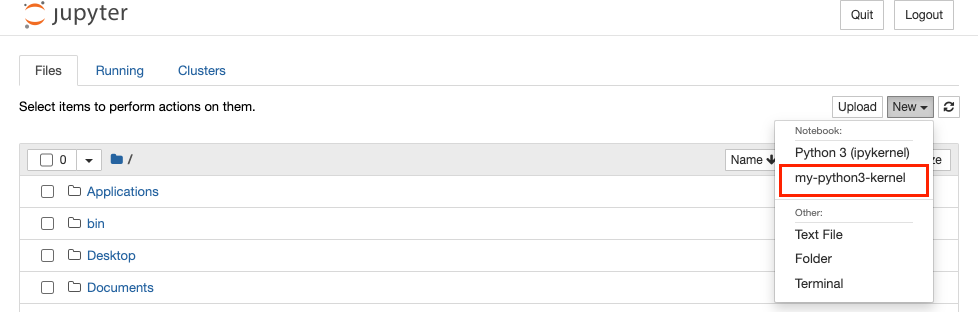
问题 在Python开发中,一些人在服务器上使用Jupyter Notebook中进行开发。一般是创建虚拟环境后,向Jupyter notebook中添加虚拟环境中的Kernel,后续新建Notebook中在该Kernel中进行开发,这里记录一下如何创建Python虚拟环境以及添…...

大数据-hive函数与mysql函数的辨析及练习-将多行聚合成一行
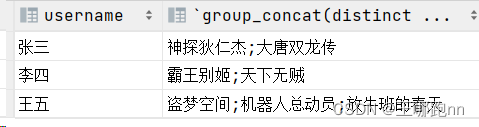
目录 1. 🥙collect_list: 聚合-不去重 2. 🥙collect_set(col): 聚合-去重 3. 🥙mysql的聚合函数-group_concat 4. leetcode练习题 1. 🥙collect_list: 聚合-不去重 将组内的元素收集成数组 不会去重 2. 🥙collec…...

【AI视野·今日NLP 自然语言处理论文速览 第七十三期】Tue, 9 Jan 2024
AI视野今日CS.NLP 自然语言处理论文速览 Tue, 9 Jan 2024 Totally 80 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers FFSplit: Split Feed-Forward Network For Optimizing Accuracy-Efficiency Trade-off in Language Model Infe…...

vue知识-03
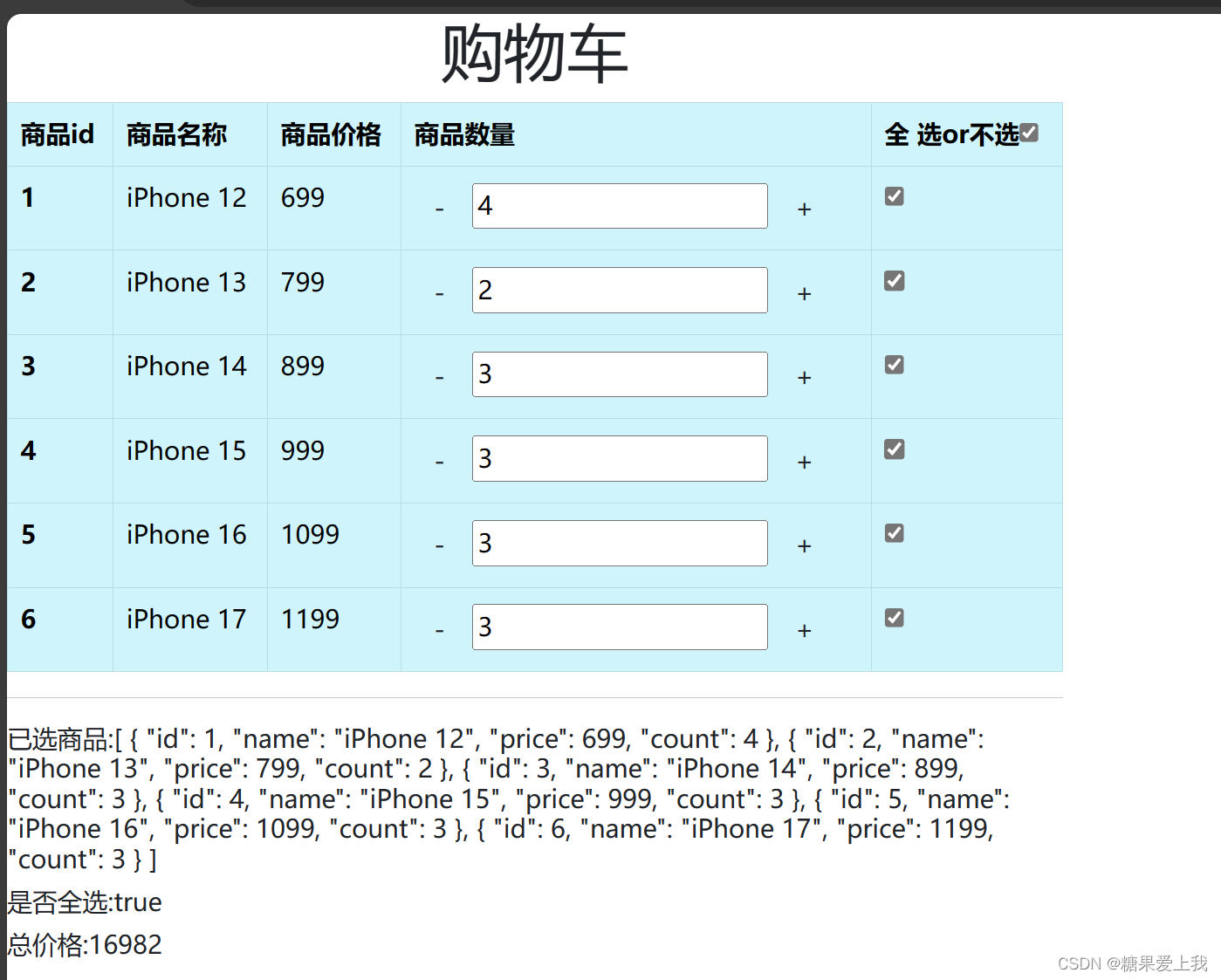
购物车案例 要实现的功能: 1、计算商品总价格 2、全选框和取消全选框 3、商品数量的增加和减少 <body> <div id"app"><div class"row"><div class"col-md-6 col-md-offset-3"><h1 class"text-center…...

关于httpClient 使用的注意事项
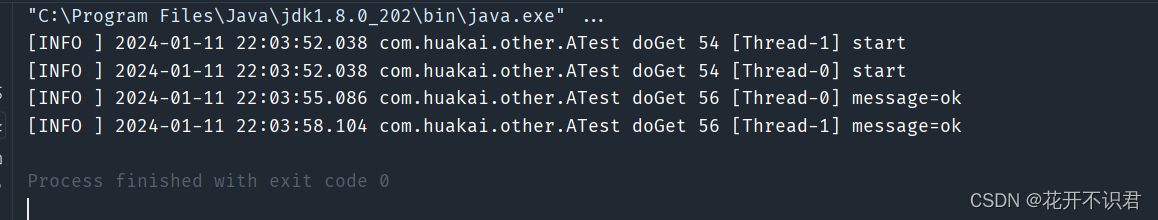
关于httpClient 使用的注意事项 用例 PoolingHttpClientConnectionManager connectionManager new PoolingHttpClientConnectionManager();// 最大连接数-不设置默认20connectionManager.setMaxTotal(200);// 每个路由最大连接数-不设置默认2connectionManager.setDefaultMax…...

Docker 发布自定义镜像到公共仓库
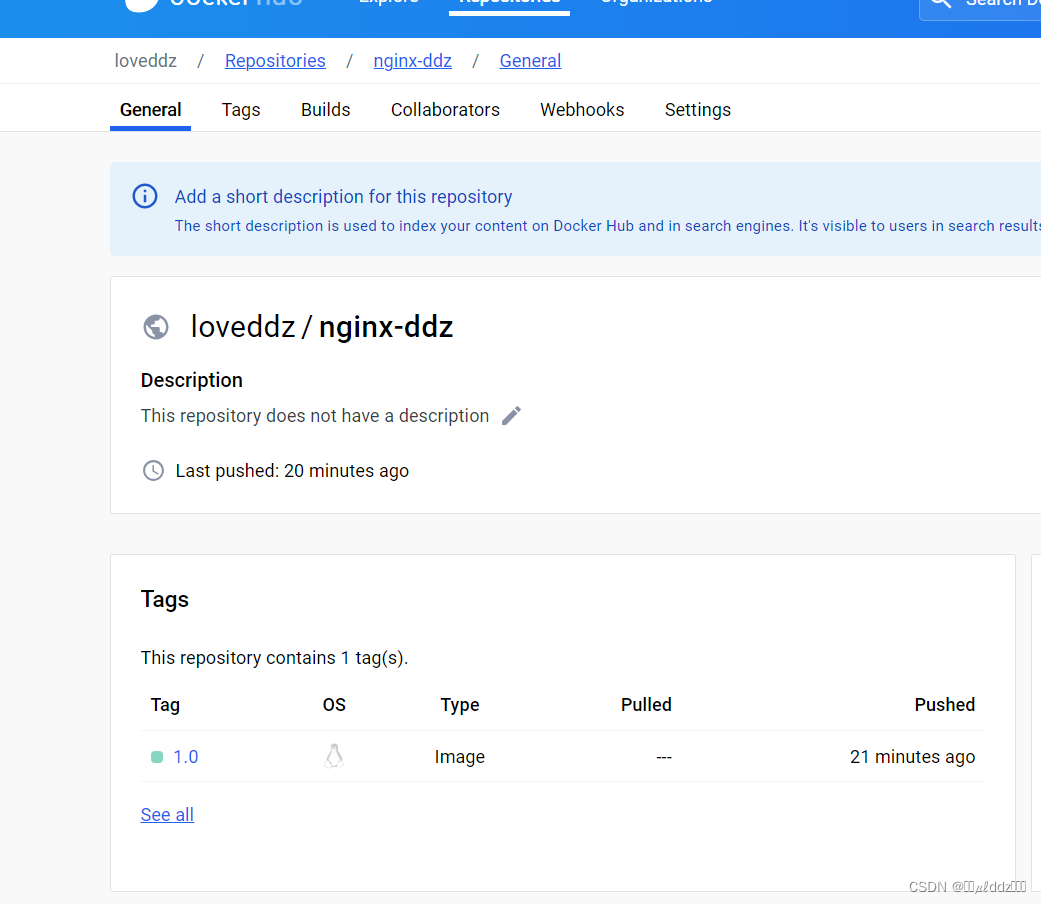
Docker 发布自定义镜像到公共仓库 引言 Docker 是一种轻量级、便携式的容器化技术,可以使应用程序在不同环境中更加可移植。在本文中,我们将学习如何使用 Docker 从公共仓库拉取 Nginx 镜像,定制该镜像,添加自定义配置文件&…...

程序员有哪些接单的渠道?
这题我会!程序员接单的渠道那可太多了,想要接到合适的单子,筛选一个合适的平台很重要。如果你也在寻找一个合适的接单渠道,可以参考以下这些方向。 首先,程序员要对接单有一个基本的概念:接单渠道可以先粗略…...

服务容错-熔断策略之断路器hystrix-go
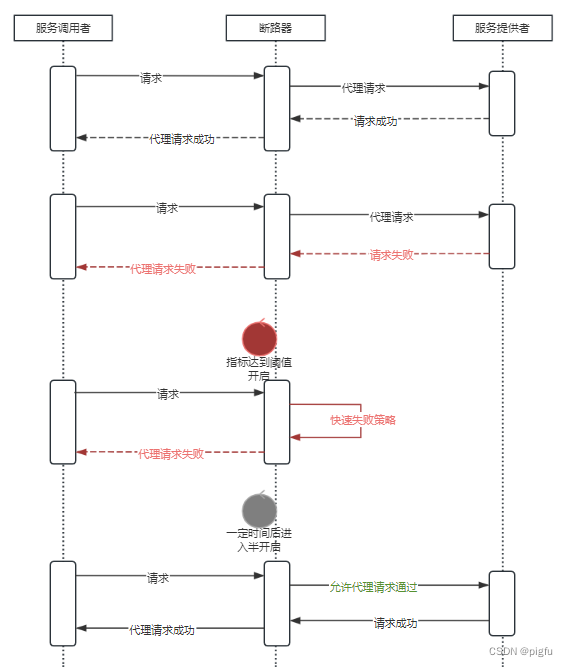
文章目录 概要一、服务熔断二、断路器模式三、hystrix-go3.1、使用3.2、源码 四、参考 概要 微服务先行者Martin Fowler与James Lewis在文章microservices中指出了微服务的九大特征,其中一个便是容错性设计(Design for failure)。正如文章中提到的,微服…...

C++进阶(三)多态
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、多态的概念1、概念 二、多态的定义及实现1、多态的构成条件2、虚函数3、虚函数的重写4、C…...

大众汽车宣布将ChatGPT,批量集成在多种汽车中!
1月9日,大众汽车在官网宣布,将ChatGPT批量集成到电动、内燃机汽车中。 大众表示,将ChatGPT与其IDA语音助手相结合,用户通过自然语言就能与ChatGPT进行互动,例如,帮我看看最近的三星米其林饭店在哪里&#…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
