vue3+ts+vite项目从0 搭建,配置安装router/pinia/element-plus/scss等
一、安装vite环境
官网:https://cn.vitejs.dev/guide/why.html
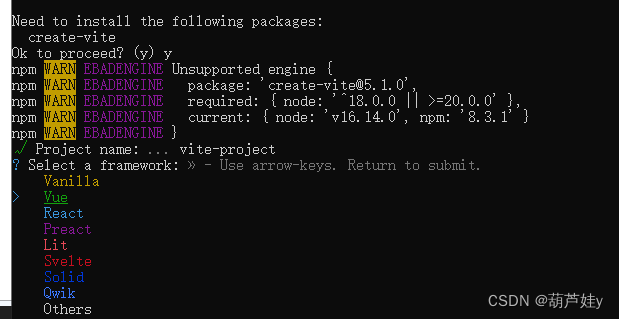
npm init vite
1.选择vue

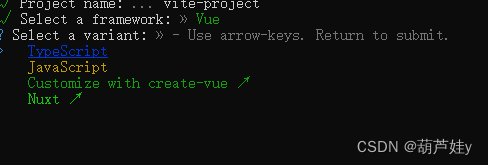
2.选择typescipt

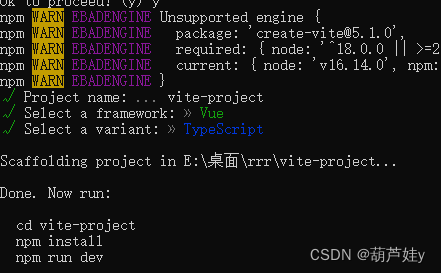
3.创建成功

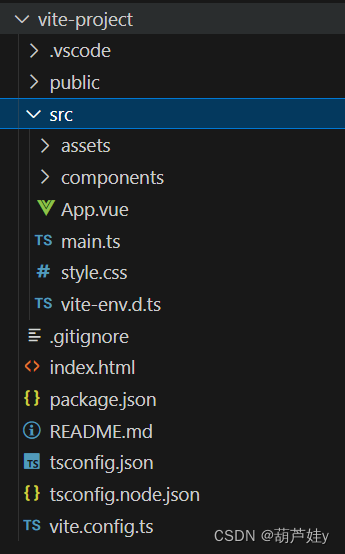
默认项目结构如下

4.安装项目依赖
npm install
5.启动项目
npm run dev

二。安装配置scss
1.运行安装scss
npm install -D sass sass-loader@^10 style-loader css-loader
2.配置vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve: {alias: {// '@': path.resolve(__dirname, '/src') // 根据你的项目结构进行修改'@': '/src',}},css: {preprocessorOptions: {scss: {additionalData: `@import "@/styles/variables.scss";` // 根据你的样式文件路径进行修改}}}
})
三、安装配置vue-router
npm install vue-router@next
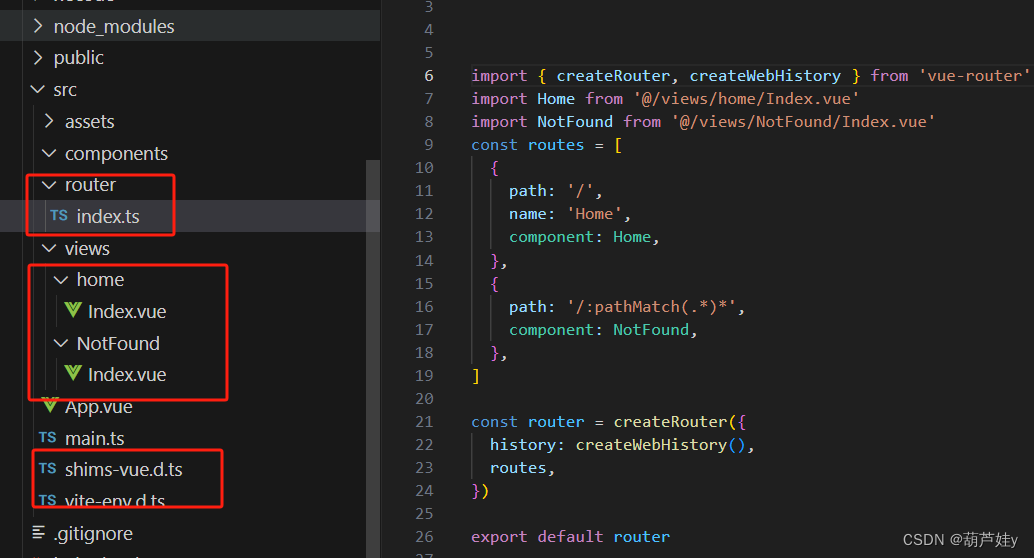
1.新建router.ts文件
import { createRouter, createWebHistory } from 'vue-router'
import Home from '@/views/home/Index.vue'
import NotFound from '@/views/NotFound/Index.vue'
const routes = [{path: '/',name: 'Home',component: Home},{path: '/:pathMatch(.*)*',component: NotFound}
]const router = createRouter({history: createWebHistory(),routes
})export default router
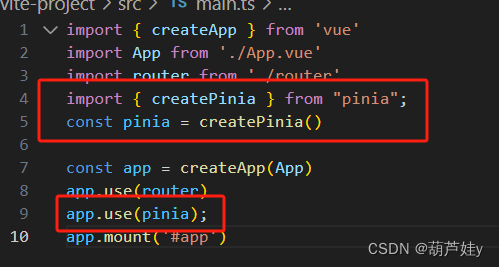
2.修改main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'const app = createApp(App)
app.use(router)
app.mount('#app')3.注意::在src同级目录下新建shims-vue.d.ts,否则引入vue组件会报错:找不到模块“@/views/home/Index.vue”或其相应的类型声明
declare module '*.vue' {import { DefineComponent } from 'vue'const component: DefineComponent<{}, {}, any>export default component}
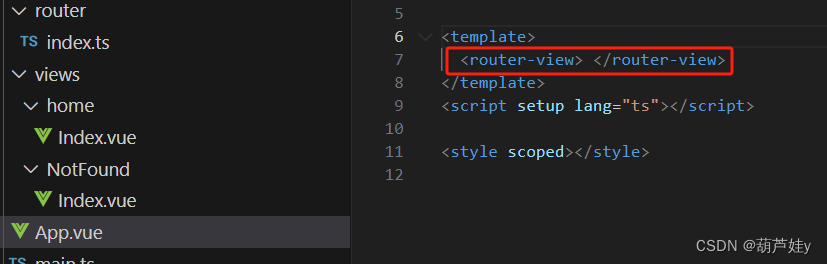
4.app.vue增加router-vire路由出口

目录结构如下:

四。安装pinia状态管理,,模块化
npm install pinia --save
1。main.ts 引入

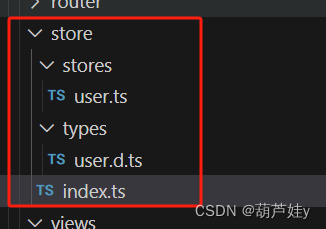
2.创建store文件夹目录结构

3. index.ts文件引入stores/user
import {useUserStore }from "./stores/user";export default function useStore() {return {user: useUserStore(),};
}
3.stores/user.ts文件
import { ref } from 'vue'
import { defineStore } from "pinia";
import type { UserType } from '../types/user.d'export const useUserStore = defineStore("user", () => {let userList = ref<UserType[]>([])const getUserList = () => {userList.value = [{ username: "测试" }];}return {userList,getUserList}})
4.type/user.d.ts文件定义ts类型接口
export interface UserType {username:string
}
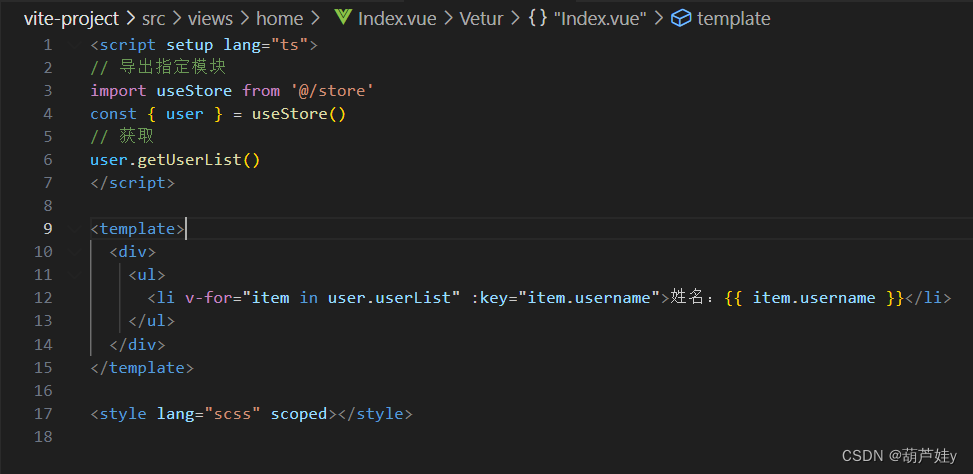
5.vue文件中使用 home/index.vue
<script setup lang="ts">
// 导出指定模块
import useStore from '@/store'
const { user } = useStore()
// 获取
user.getUserList()
</script><template><div><ul><li v-for="item in user.userList" :key="item.username">姓名:{{ item.username }}</li></ul></div>
</template><style lang="scss" scoped></style>

运行结果

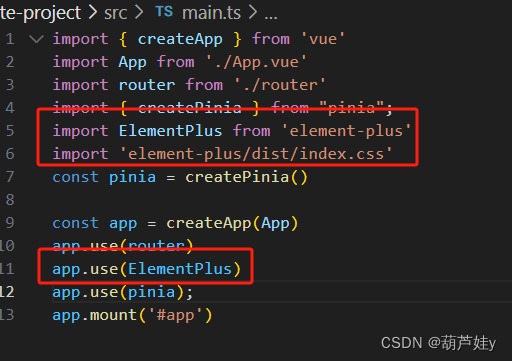
五。安装element-plus
npm install element-plus
1.main.ts引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'app.use(ElementPlus)

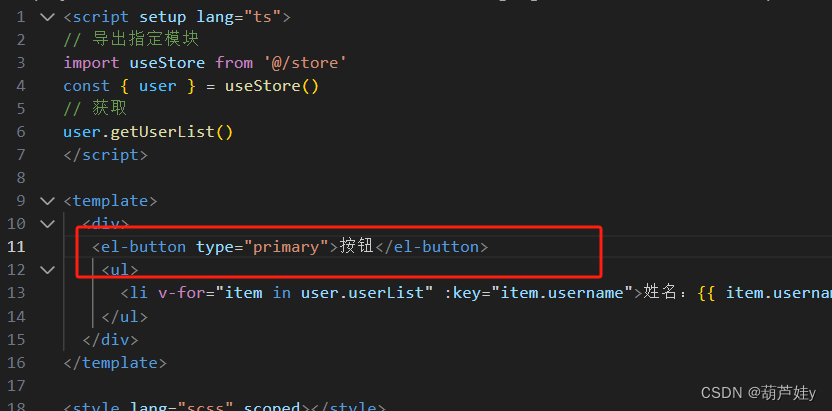
2.页面使用 button

效果图:

相关文章:

vue3+ts+vite项目从0 搭建,配置安装router/pinia/element-plus/scss等
一、安装vite环境 官网:https://cn.vitejs.dev/guide/why.html npm init vite1.选择vue 2.选择typescipt 3.创建成功 默认项目结构如下 4.安装项目依赖 npm install 5.启动项目 npm run dev二。安装配置scss 1.运行安装scss npm install -D sass sass-loa…...
)
华为OD机试 - 矩阵匹配(Java JS Python C)
题目描述 从一个 N * M(N ≤ M)的矩阵中选出 N 个数,任意两个数字不能在同一行或同一列,求选出来的 N 个数中第 K 大的数字的最小值是多少。 输入描述 输入矩阵要求:1 ≤ K ≤ N ≤ M ≤ 150 输入格式: N M K N*M矩阵 输出描述 N*M 的矩阵中可以选出 M! / N! 种组合数…...

使用ffmpeg实现音频静音修剪
1 silenceremove介绍 本文主要介绍在 FFmpeg 命令中使用 silenceremove filter 进行音频静音的修剪。 1.1 start_x参数 参数名说明取值范围默认值start_periods设置是否应在音频开头修剪音频。0 表示不应从一开始就修剪静音。当指定一个非 0 值时,它会修剪音频直…...

Java项目调试实战:如何高效调试Spring Boot项目中的GET请求,并通过equalsIgnoreCase()解决大小写不一致问题
Java项目调试实战:如何高效调试Spring Boot项目中的GET请求,并通过equalsIgnoreCase解决大小写不一致问题 写在最前面全部过程Java equalsIgnoreCase() 方法idea中如何调试SpringBoot项目在IntelliJ IDEA中使用内置HTTP客户端设置断点和调试 补充&#x…...
Google Pixel 与 iPhone手机:哪个更好?
iPhone稳定可靠,Pixel性价比高且创新。两者各有千秋,满足不同需求 谷歌的 Pixel 手机是 Android 最接近 iPhone 的手机,也是真正原生的Android手机。在iPhone 15 Pro Max 与华为 Mate 60 Pro的比较中不难看出,iPhone依然有着极强…...
)
ddos攻击会让服务器受到什么影响?-速盾网络(sudun)
DDoS攻击是一种网络攻击手段,它通过利用大量的请求或恶意流量超过服务器的处理能力,从而导致服务器无法正常工作或服务质量显著下降。 首先,DDoS攻击会对服务器的带宽造成极大的压力。攻击者会利用大量的机器或网络资源发起攻击,…...

NSSCTF Interesting_include
开启环境: 通过审计,我们可知: flag在flag.php中,可以利用php中伪协议 payload:?filterphp://filter/readconvert.base64-encode/resourceflag.php 将其base64解码就是flag. NSSCTF{3dc54721-be9e-444c-8228-7133fba76ad4}...

IPv6路由协议---IPv6动态路由(OSPFv3-5)
OSPFv3各链路状态通告类型 4.Inter-Area-Router-LSA区域间路由器(4类LSA) 边界路由器(ABR)产生的第4类LSA,在Area 范围内泛洪,描述了到本AS内其他区域的ASBR路由器信息; 每各Inter-Area-Router-LSA包含一个ASBR路由器信息,LSA中的能力选项(Options)与所描述的ASBR …...

GPT Store开业大吉:一场AI技术与创新的盛宴
就在1.11 日,ChatGPT 正式上线 GPT Store ! OpenAI CEO 山姆奥特曼第一时间确认了这个消息: 自从GPTs的概念提出以来,短短两个月内,全球用户已经创造了超过300万个GPTs。 点击 GPT Store 或者进入ChatGpt页面&am…...

Linux---gcc编译
目录 前言 一、gcc编译 二、程序的编译过程 三、gcc查看编译过程 1.预处理阶段 2.编译 3.汇编 4.链接 动静态库链接的内容 动静态库链接的优缺点 5.总结记忆 前言 在前面我们学会使用vim对文件进行编辑,如果是C或者C程序,我们编辑好了内容…...

使用阿里云镜像创建一个Spring Boot项目
由于现在的idea在创建项目时已经不支持Java8版本了,如果我们还想用8版本,可以使用阿里云镜像创建。所以得改变原有的地址为:https://start.aliyun.com springboot版本选择2开头的任意版本的。 1.配置6个依赖 2.改变下载依赖地址 下载依赖默认…...

工智能基础知识总结--词嵌入之Word2Vec
词嵌入要解决什么问题 在自然语言系统中,词被看作最为基本的单元,如何将词进行向量化表示是一个很基本的问题,词嵌入(word embedding)就是把词映射为低维实数域向量的技术。 下面先介绍几种词的离散表示技术,然后总结其缺点,最后介绍词的分布式表示及其代表技术(word2v…...

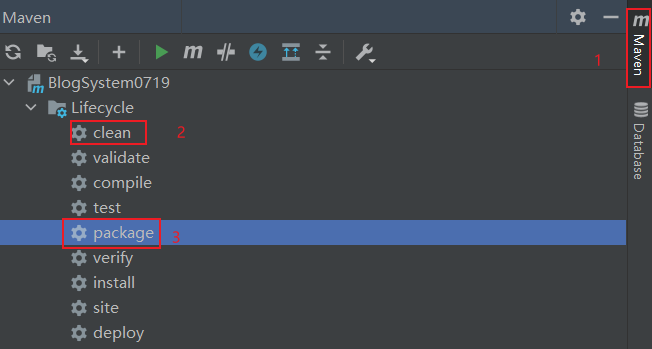
redis stream restTemplate消息监听队列框架搭建
整体思路 1. pom增加redis依赖; 2. 消息监听器,实现StreamListener接口,处理消息到达逻辑; 3. 将消息订阅bean及监听器注册到配置中; 1. pom <?xml version"1.0" encoding"UTF-8"?> <…...

【期末不挂科-C++考前速过系列P1】大二C++第1次过程考核(3道简述题&7道代码题)【解析,注释】
前言 大家好吖,欢迎来到 YY 滴C复习系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的《Lin…...

游戏开发中,你的游戏图片压缩格式使用ASTC了吗
文章目录 ASTC原理:使用要求 ASTC(Adaptive Scalable Texture Compression,自适应可伸缩纹理压缩)是一种高级的纹理压缩技术,由ARM公司开发并推广。它在图形处理领域中因其出色的压缩效率和灵活性而受到广泛关注。 AST…...

【PostgreSQL】数据查询-概述
PostgreSQL数据查询 概述 检索或从数据库中检索数据的命令的过程称为查询。在 SQL 中,SELECT 命令用于指定查询。该命令的一般语法是SELECT [WITH with_queries] SELECT select_list FROM table_expression [sort_specification]一种简单的查询形式为:…...

element input组件自动失去焦点问题解决
最近在 Vue3 ElementPlus 中,使用 el-input 组件时,如果设置了 v-model,那么在每次改变内容后后,input 会自动失去焦点,这样会导致用户无法输入多个字符。 一、问题原因 如上图所示,配置项的 Name 和 Cod…...

鸿蒙Harmony--状态管理器-@Observed装饰器和@ObjectLink装饰器详解
经历的越多,越喜欢简单的生活,干净的东西,清楚的感觉,有结果的事,和说到做到的人。把圈子变小,把语放缓,把心放宽,用心做好手边的事儿,该有的总会有的! 目录 一ÿ…...

pytorch安装
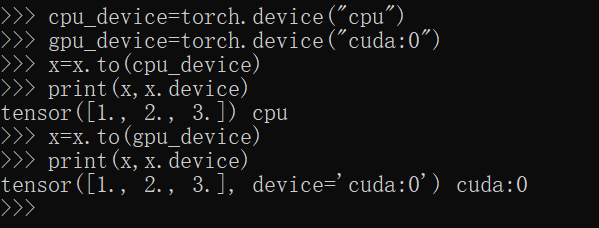
pytoch安装 1. 准备工作1.1 需要提前安装的软件 2. 安装pyTorch我遇到的问题 3. 显卡测试4. CPU与GPU切换方法4.1 创建张量4.2 第一种切换方法4.3 第二种切换方法 1. 准备工作 1.1 需要提前安装的软件 Anaconda 史上最全最详细的Anaconda安装教程CUDA CUDA安装教程࿰…...

GBASE南大通用系统目录表
系统目录由描述数据库结构的表和视图组成。这些表对象有时称为数据字典,它们包含 数据库本身的所有信息。每个系统目录表都包含有关数据库中特定元素的信息。每个数据 库都有它自己的系统目录。 这些主题提供了有关系统目录表的结构、内容和使用的信息。还包含了有关…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...
