flex弹性盒子常用的布局属性详解
想必大家在开发中经常会用到flex布局。而且还会经常用到 justify-content 属性实现分栏等等
接下来给大家分别讲一下 justify-content 的属性值。
以下是我敲的效果图大家可以清晰看出区别
 space-between 属性值可以就是说两端对齐
space-between 属性值可以就是说两端对齐
space-evenly 属性值是每个盒子之间的间距相同
space-around 属性值是第一个盒子和最后一个盒子他们是相邻元素之间距离的一半。
如果大家还是不清楚可以建个html 把我的代码粘进去看看效果。
源码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.boxs1 {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.boxs2 {
display: flex;
justify-content: space-evenly;
margin-top: 20px;
}
.boxs3 {
display: flex;
justify-content: space-around;
margin-top: 20px;
}
.box {
width: 200px;
height: 200px;
background-color: pink;
margin-left: 20px;
}
.box1 {
width: 200px;
height: 200px;
background-color: royalblue;
margin-left: 20px;
}
.box2 {
width: 200px;
height: 200px;
background-color: red;
margin-left: 20px;
}
.box3 {
width: 200px;
height: 200px;
background-color: blanchedalmond;
margin-left: 20px;
}
.box4 {
width: 200px;
height: 200px;
background-color: blue;
margin-left: 20px;
}
</style>
<body>
<div class="boxs1">
<div class="box"></div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
<div class="boxs2">
<div class="box"></div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
<div class="boxs3">
<div class="box"></div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
</html>
相关文章:

flex弹性盒子常用的布局属性详解
想必大家在开发中经常会用到flex布局。而且还会经常用到 justify-content 属性实现分栏等等 接下来给大家分别讲一下 justify-content 的属性值。 以下是我敲的效果图大家可以清晰看出区别 space-between 属性值可以就是说两端对齐 space-evenly 属性值是每个盒子之间的…...

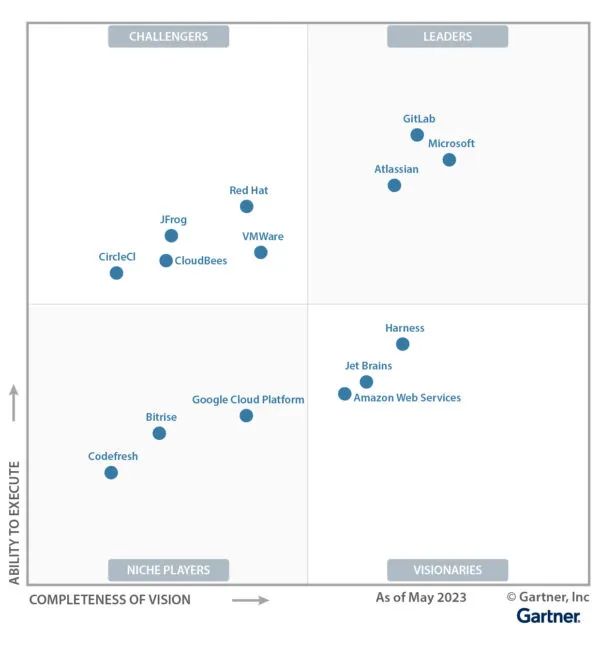
2023年Gartner® DevOps平台魔力象限发布,Atlassian被评为“领导者”
Atlassian在2023年Gartner魔力象限的DevOps平台评选中,被评为领导者。 Gartner根据执行能力和愿景的完整性,对全球14家DevOps平台提供商进行了评估,并发布2023年Gartner魔力象限。其中,Atlassian被评为领导者。 Atlassian提供了一…...
kylin集群使用nginx反向代理
前文已经提到,我安装了kylin集群。 kylin3集群问题和思考(单机转集群)-CSDN博客文章浏览阅读151次,点赞3次,收藏6次。由于是同一个集群的,元数据没有变化,所以,直接将原本的kylin使用…...

小红书搜索团队提出全新框架:验证负样本对大模型蒸馏的价值
大语言模型(LLMs)在各种推理任务上表现优异,但其黑盒属性和庞大参数量阻碍了它在实践中的广泛应用。特别是在处理复杂的数学问题时,LLMs 有时会产生错误的推理链。传统研究方法仅从正样本中迁移知识,而忽略了那些带有错…...

汽车销售领域相关专业术语
引言 本文是笔者在从事汽车销售领域信息化建设过程,积累的一些专业术语注解,供诸位参考交流。 专业术语清单 4S店 汽车销售服务4S店;是由经销商投资建设,按照汽车生产厂家规定的标准建造,是一种集整车销售(Sale)、零配件(Sparepart)、售后服务(Service)、信息…...

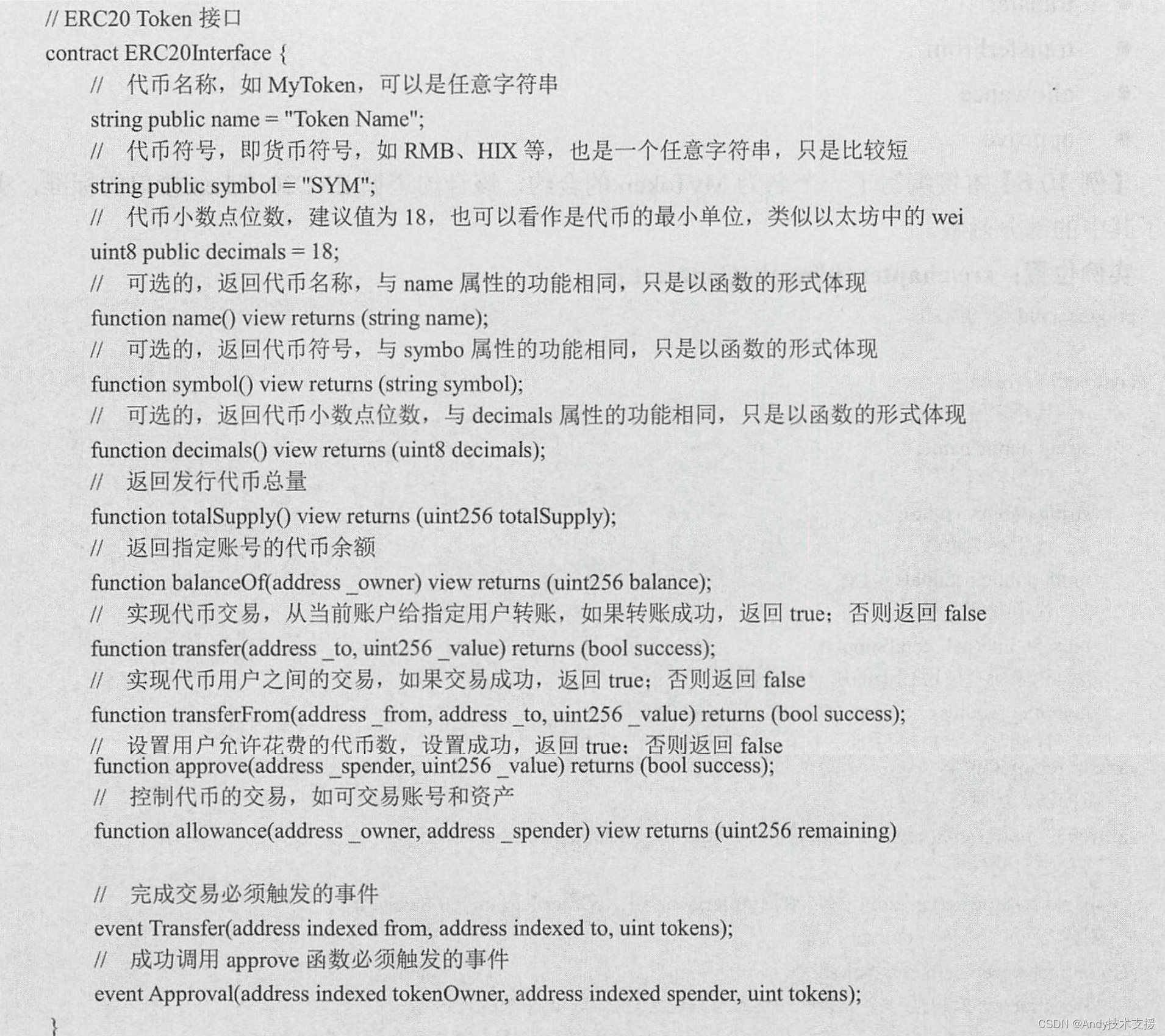
代币合约 ERC20 Token接口
代币合约 在以太坊上发布代币就要遵守以太坊的规则,那么以太坊有什么规则呢?以太坊的精髓就是利用代码规定如何运作,由于在以太坊上发布智能合约是不能修改和删除的,所以智能合约一旦发布,就意味着永久有效,不可篡改…...

判断回文字符串—C语言
题目要求 输入一个字符串,判断该字符串是否为回文。回文就是字符串中心对称,从左向右读和从右向左读的内容是一样的。 输入格式: 输入在一行中给出一个不超过80个字符长度的、以回车结束的非空字符串。 输出格式: 输出在第1行中…...

如何在Docker本地搭建流程图绘制神器draw.io并实现公网远程访问
推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站 前言 提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软…...

Web前端篇——el-timeline+el-scrollbar时间轴数据刷新后自动显示滚动条
背景:使用el-timelineel-scrollbar显示时间轴,当时间轴数据刷新时,el-scrollbar滚动条会自动隐藏。 当给el-scrollbar设置了永久显示滚动条(如下代码),以为可以一劳永逸,发现问题仍然存在。 .…...

Flutter 监听前台和后台切换的状态
一 前后台的切换状态监听 混入 WidgetsBindingObserver 这个类,这里提供提供了程序状态的一些监听 二 添加监听和销毁监听 overridevoid initState() {super.initState();//2.页面初始化的时候,添加一个状态的监听者WidgetsBinding.instance.addObserver…...

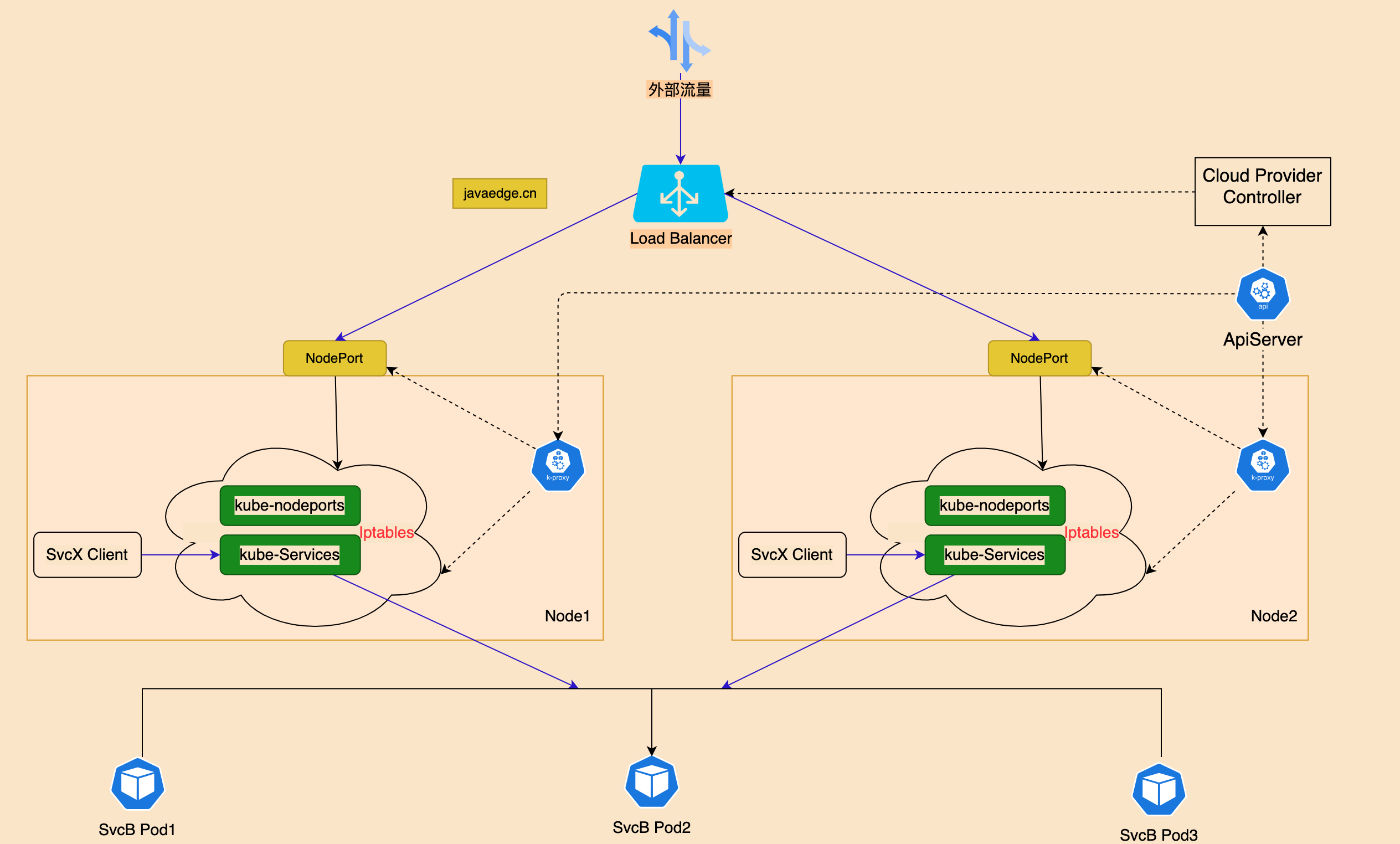
图解Kubernetes的服务(Service)
pod 准备: 不要直接使用和管理Pods: 当使用ReplicaSet水平扩展scale时,Pods可能被terminated当使用Deployment时,去更新Docker Image Version,旧Pods会被terminated,然后创建新Pods 0 啥是服务…...

facebook广告素材制作要注意哪些
在制作Facebook广告素材时,需要注意以下几点: 目标受众:了解目标受众的喜好、需求和兴趣,以便制作能够吸引他们的广告素材。广告格式:选择适合广告内容的格式,如图片、视频、幻灯片等。同时,要…...

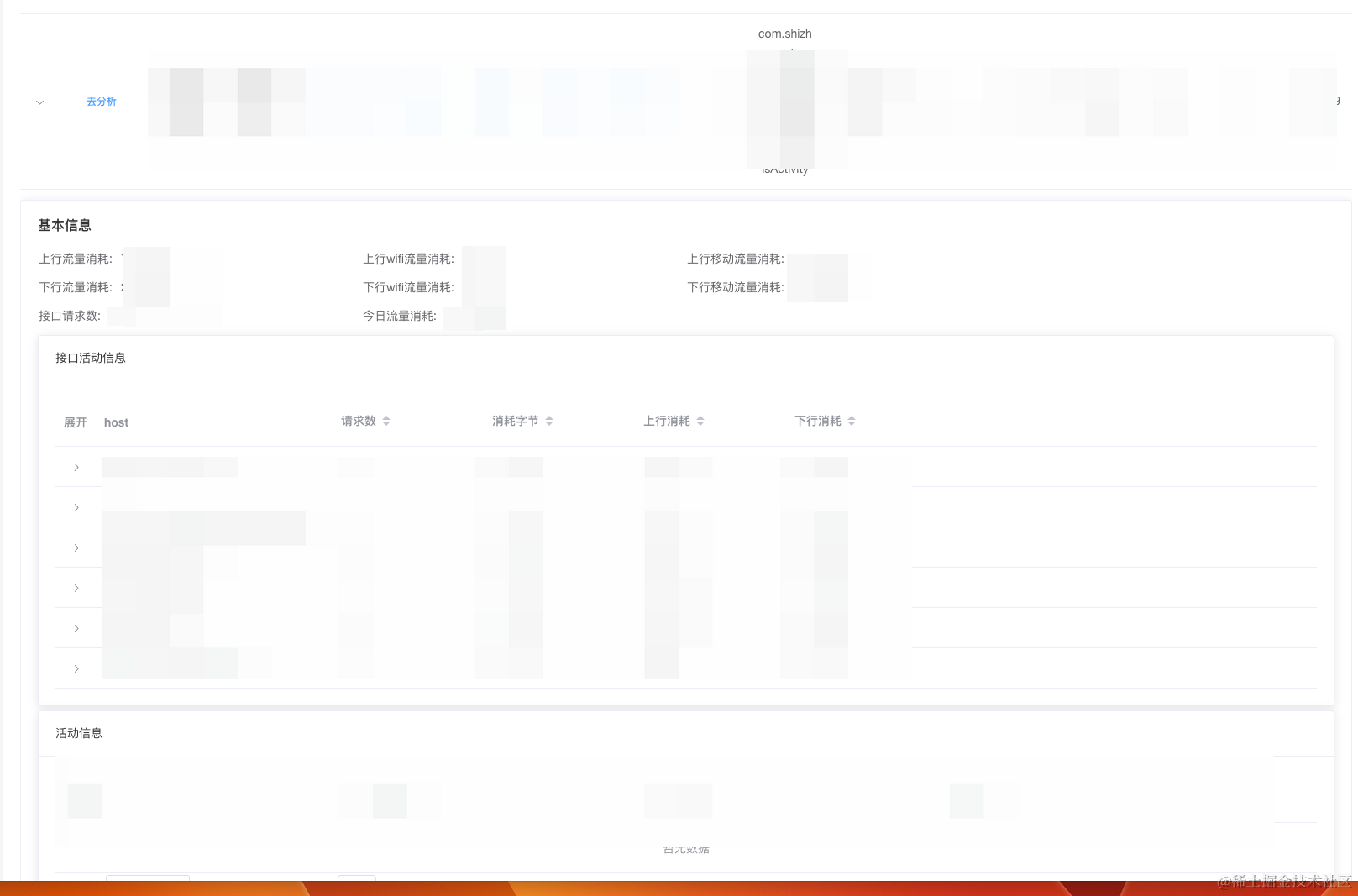
Android 应用流量监控实践
背景 得物Apm系统本身包含网络接口性能监控的能力,但接口监控主要关注的是接口的耗时、异常率等信息,没有流量消耗相关维度的统计信息,并且一部分流量消耗可能来自于音视频等其他特殊场景,在接口监控的盲区外。 为了了解用户目前…...

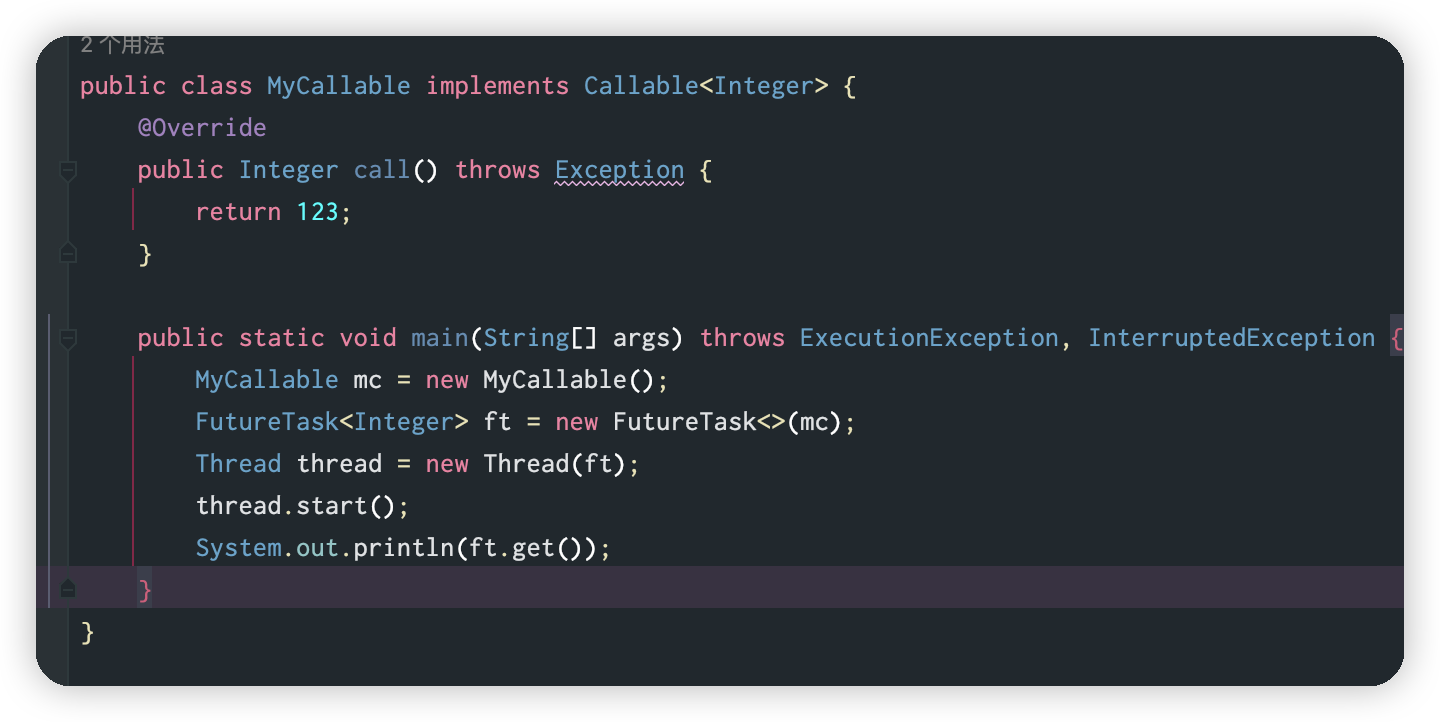
并发前置知识一:线程基础
一、通用的线程生命周期:“五态模型” 二、java线程有哪几种状态? New:创建完线程Runable:start(),这里的Runnable包含操作的系统的Running(运行状态)和Ready(上面的可运行状态)Blo…...

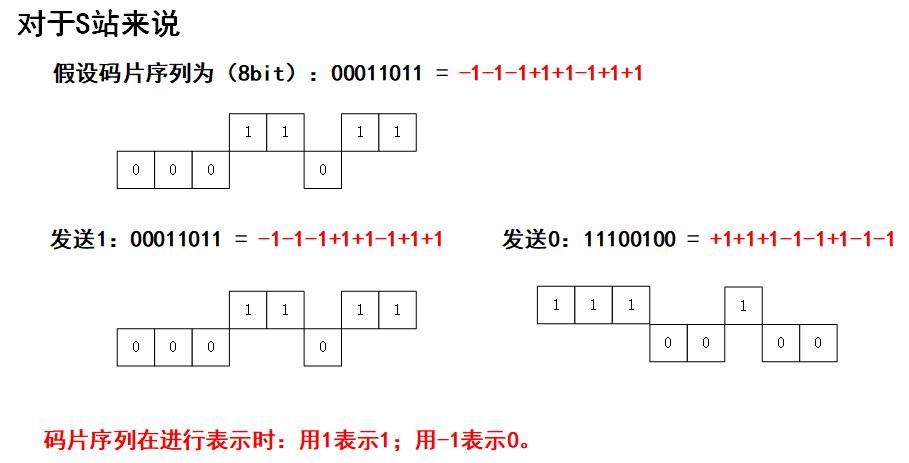
计算机网络 物理层
文章目录 物理层物理层的基本概念数据通信的基础知识数据通信系统的模型有关信道的几个基本概念信道的极限容量 物理层下面的传输媒体导引型传输媒体非引导型传输媒体 信道复用技术波分复用码的复用 宽带接入技术ADSL 技术光纤同轴混合网 (HFC 网)FTTx 技术 物理层 …...

浅谈轻量级Kubernetes—K3s
1.什么是K3s K3s 被设计为小于 40MB 的单个二进制文件,完全实现了 Kubernetes API。为了实现这一目标,他们删除了许多不需要成为核心一部分的额外驱动程序,并且很容易被附加组件替换。 K3s 是完全 CNCF(云原生计算基金会&…...

Web APIs知识点讲解
学习目标: 能获取DOM元素并修改元素属性具备利用定时器间歇函数制作焦点图切换的能力 一.Web API 基本认知 1.作用和分类 作用: 就是使用 JS 去操作 html 和浏览器分类:DOM (文档对象模型)、BOM(浏览器对象模型) 2.DOM DOM(Document Ob…...

Python商业数据挖掘实战——爬取网页并将其转为Markdown
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 ChatGPT体验地址 文章目录 前言前言正则表达式进行转换送书活动 前言 在信息爆炸的时代,互联网上的海量文字信息如同无尽的沙滩。然而,其中真正有价值的信息往往埋…...

初识 Elasticsearch 应用知识,一文读懂 Elasticsearch 知识文集(1)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

StampedLock详解
在现代的Java应用中,同步是一个核心问题,尤其是在高并发环境下。Java提供了多种同步机制,从基本的synchronized关键字到更高级的ReentrantLock。但在Java 8中,引入了一个新的同步原语——StampedLock,它旨在提供更高的…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
