Web APIs知识点讲解
学习目标:
- 能获取DOM元素并修改元素属性
- 具备利用定时器间歇函数制作焦点图切换的能力
一.Web API 基本认知
1.作用和分类
- 作用: 就是使用 JS 去操作 html 和浏览器
- 分类:DOM (文档对象模型)、BOM(浏览器对象模型)

2.DOM
- DOM(Document Object Model----文档对象模型)是用来呈现以及任意HTML或XML文档交互的API
- 白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
- DOM作用:开发网页内容特效和实现用户交互
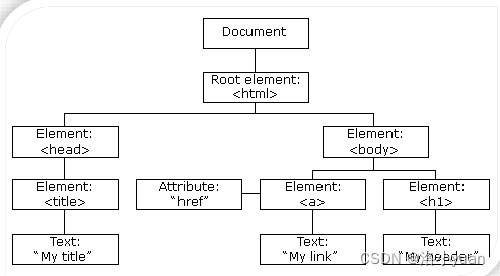
3.DOM树
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系


4.DOM对象
DOM对象:浏览器根据html标签生成JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
DOM的核心思想
- 把网页内容当做对象来处理
document 对象
- 是 DOM 里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 例:document.write()
- 网页所有内容都在document里面


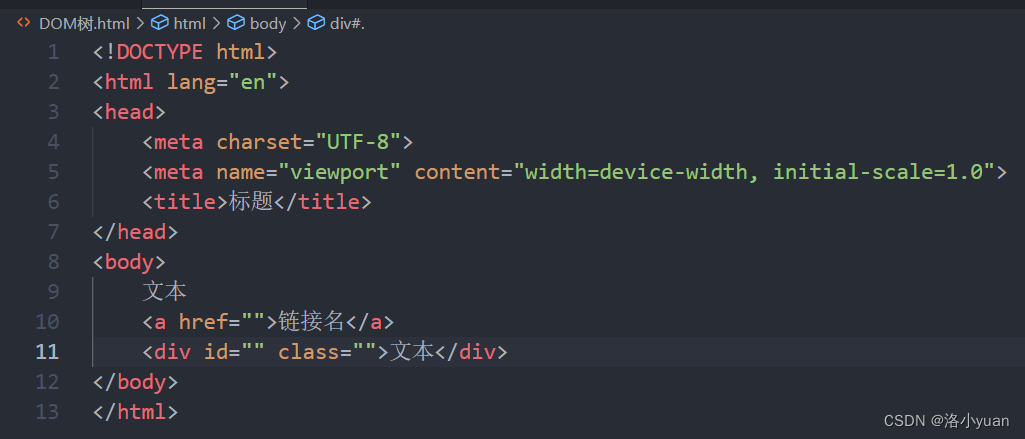
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 标签 --><button>点击</button><script>let btn = document.querySelector('button')// console.log(btn)// dir打印的是一个对象console.dir(btn)// js btn 对象 DOM对象btn.innerHTML = '唐伯虎'</script>
</body>
</html>1. DOM 树是什么?
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
作用:文档树直观的体现了标签与标签之间的关系
2. DOM对象怎么创建的?
浏览器根据html标签生成的 JS对象(DOM对象)
DOM的核心就是把内容当对象来处理
3. document 是什么?
是 DOM 里提供的一个对象
网页所有内容都在document里面
二.获取DOM对象
目标:能查找/获取DOM对象,查找元素DOM元素就是选择页面中标签元素
学习路径:
1. 根据CSS选择器来获取DOM元素 (重点)
2. 其他获取DOM元素方法(了解)
1.根据CSS选择器来获取DOM元素
选择匹配的第一个元素
语法:
document.querySelector('css选择器')参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null。
选择匹配的多个元素:
语法:
document.querySelectorAll('css选择器')参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的NodeList 对象集合
例如:
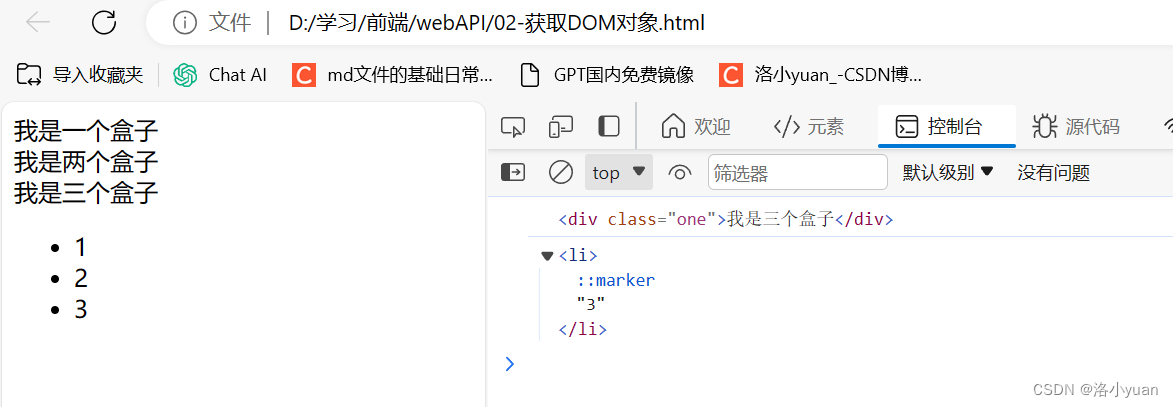
document.querySelectorAll('ul li')1. 获取一个DOM元素我们使用谁?
querySelector()
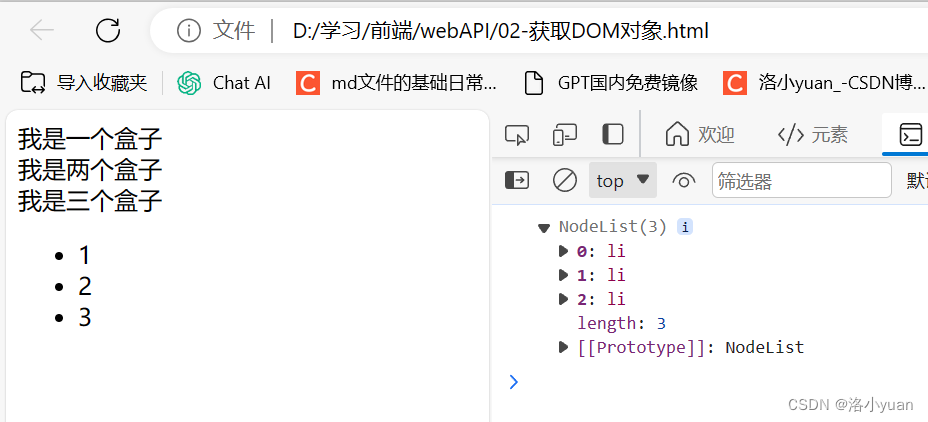
2. 获取多个DOM元素我们使用谁?
querySelectorAll()
3. querySelector() 方法能直接操作修改吗?
可以
4. querySelectorAll() 方法能直接修改吗? 如果不能可以怎么做到修改?
不可以, 只能通过遍历的方式一次给里面的元素做修改
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
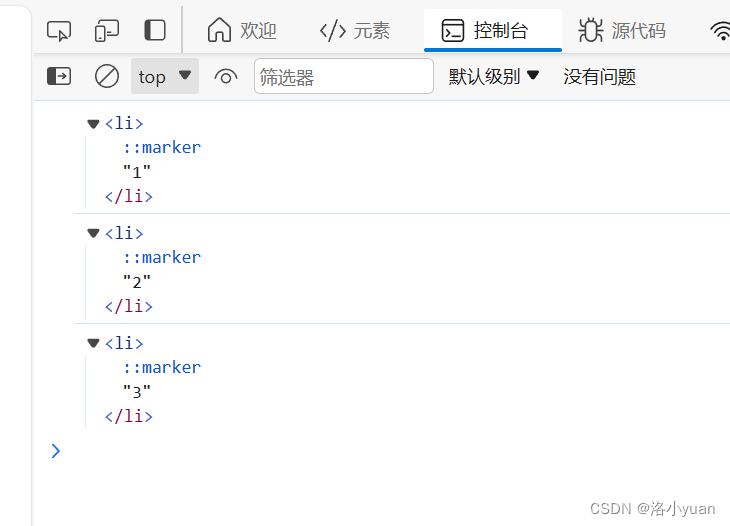
<body><div>我是一个盒子</div><div>我是两个盒子</div><div class="one">我是三个盒子</div><ul><li>1</li><li>2</li><li>3</li></ul><script>//1.js 获取元素//只能得到第一个元素// let div = document.querySelector('div')// let div = document.querySelector('.one')// console.log(div)// let li = document.querySelector('ul li:last-child')// console.log(li)//2.获取多个元素let lis = document.querySelectorAll('ul li')// console.log(lis)//通过遍历的方式,获取里面的每一个dom对象(元素)for (let i = 0;i < lis.length;i++){console.log(lis[i])}</script>
</body>
</html> 


练习:请控制台依次输出 3个 li 的 DOM对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul class="nav"><li>我的首页</li><li>产品介绍</li><li>联系方式</li></ul><script>let lis = document.querySelectorAll('.nav')for (let i = 0;i < lis.length;i++){console.log(lis[i])}</script>
</body>
</html>
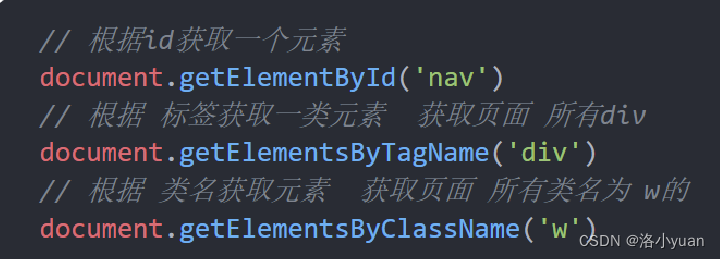
2. 其他获取DOM元素方法

1. 获取页面中的标签我们最终常用那两种方式?
querySelectorAll()
querySelector()
2. 他们两者的区别是什么?
querySelector() 只能选择一个元素, 可以直接操作
querySelectorAll() 可以选择多个元素,得到的是伪数组,需要遍历得到
每一个元素
3. 他们两者小括号里面的参数有神马注意事项?
里面写css选择器
必须是字符串,也就是必须加引号
三.设置/修改DOM元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
就是操作对象使用的点语法。
如果想要修改标签元素的里面的内容,则可以使用如下几种方式:
学习路径:
1. document.write() 方法
2. 对象.innerText 属性
3. 对象.innerHTML 属性
1. document.write() 方法
只能将文本内容追加到 </body> 前面的位置
文本中包含的标签会被解析
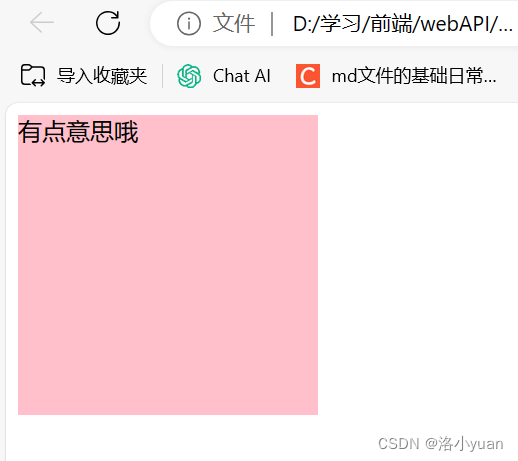
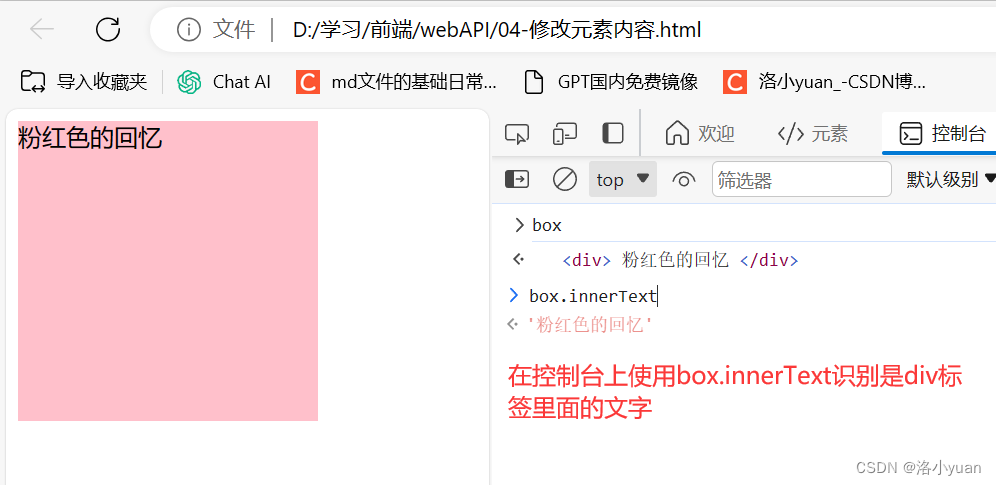
2. 对象.innerText 属性
将文本内容添加/更新到任意标签位置
文本中包含的标签不会被解析
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div>粉红色的回忆</div><script>//1.获取标签(元素)let box = document.querySelector('div')//2.修改标签(元素)内容 box是对象 interText属性//对象.属性 = 值//在js标签中box.interText改变是div的标签box.innerText = '有点意思哦'</script>
</body>
</html>

3. 对象.innerHTML 属性
将文本内容添加/更新到任意标签位置
文本中包含的标签会被解析
![]()

1. 设置/修改DOM元素内容有哪3钟方式?
document.write() 方法
元素.innerText 属性
元素.innerHTML 属性
2. 三者的区别是什么?
document.write() 方法 只能追加到body中
元素.innerText 属性 只识别内容,不能解析标签
元素.innerHTML 属性 能够解析标签
如果还在纠结到底用谁,你可以选择innerHTML
案例:随机抽取的名字显示到指定的标签内部
需求:将名字放入span 盒子内部
分析:
①:获取span 元素
②:得到随机的名字
③:通过innerText 或者 innerHTML 讲名字写入元素内部
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{display: inline-block;width: 150px;height: 30px;border: 1px solid pink;vertical-align: middle;text-align: center;line-height: 30px;/* margin: 300px; */}</style>
</head>
<body>抽中的选手: <div></div><script>//1.获取元素let box = document.querySelector('div')//2.得到随机的名字//随机数function getRandom(min,max){return Math.floor(Math.random()*(max - min + 1))+min}//声明一个数组// let arr = ['段翰英','王雅茹','高欣宇','魏宏宇','马源源','陈利娜']let arr = ['张三','李四','王二麻子','小明','小红','小绿']//生成1个随机数 作为数组的索引号let random = getRandom(0,arr.length - 1)//console.log(random)//3.写入标签内部box.innerHTML = arr[random]//之后删除这个人的名字//arr.splice(从哪里开始删,删几个)arr.splice(random,1)// console.log(arr)</script>
</body>
</html>
四.设置/修改DOM元素属性
1. 设置/修改元素常用属性
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
最常见的属性比如: href、title、src 等
- 语法

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="./images/1.webp" alt=""><script>//1.获取元素 图片let pic = document.querySelector('img')//2.修改元素属性 src duixpic.src = './images/3.webp'// 鼠标放在上面会显示pic.title = '我是pink老师'</script>
</body>
</html> 
案例:页面刷新,图片随机更换
需求:当我们刷新页面,页面中的图片随机显示不同的图片
分析:
①:随机显示,则需要用到随机函数
②:更换图片需要用到图片的 src 属性,进行修改
③:核心思路:
1. 获取图片元素
2. 随机得到图片序号
3. 图片.src = 图片随机路径
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>随机图片</title>
</head>
<body><img src="./images/1.webp" alt=""><script>//1.获取图片元素let pic = document.querySelector('img')//2.随机得到图片序号function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;}let num = getRandom(1, 6);//3.完成src属性赋值pic.src = `./images/${num}.webp`;</script>
</body>
</html>2.设置/修改元素样式属性
还可以通过 JS 设置/修改标签元素的样式属性。
比如通过 轮播图小圆点自动更换颜色样式
点击按钮可以滚动图片,这是移动的图片的位置 left 等等 学习路径:
1. 通过 style 属性操作CSS
2. 操作类名(className) 操作CSS 3. 通过 classList 操作类控制CSS
(1).通过 style 属性操作CSS

1. 设置/修改元素样式属性通过__style__属性引出来?
2. 如果需要修改一个div盒子的样式,比如 padding-left, 如何写?
element.style.paddingLeft = ‘300px’
小驼峰命名法
3. 因为我们是样式属性,一定别忘记,大部分数字后面都需要加单位
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 300px;height: 300px;background-color: pink;}</style>
</head>
<body><div></div><script>//1.获取元素let box = document.querySelector('div')//2.改变背景颜色样式stylebox.style.backgroundColor = 'hotpink'box.style.width='400px'box.style.marginTop='100px'</script>
</body>
</html>

案例:页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片 分析:
①: 随机函数
②: css页面背景图片 background-image
③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{background-image: url(./images/desktop_1.jpg);background-size: cover;}</style>
</head>
<body><script>//随机的函数function getRandom(min,max){return Math.floor(Math.random() * (max - min + 1)) + min}//随机的值1~10let num = getRandom(1,10)//修改背景图片document.body.style.backgroundImage = `url(./images/desktop_${num}.jpg)`</script>
</body>
</html>(2).操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:

注意:
1. 由于class是关键字, 所以使用className去代替
2. className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用className修改元素样式</title><style>div{width: 200px;height: 200px;background-color: pink;}.active{width: 300px;height: 300px;background-color: hotpink;margin-left: 100px;}</style>
</head>
<body><div></div><script>//1.获取元素let box = document.querySelector('div')//2.设置样式// box.style.width='300px'// box.style.height='300px'// box.style.backgroundColor='hotpink'// box.style.marginLeft = '100px'box.className = 'active'</script>
</body>
</html>

1. 使用 className 有什么好处?
可以同时修改多个样式
2. 使用 className 有什么注意事项?
直接使用 className 赋值会覆盖以前的类名
(3).通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
语法:

1. 使用 className 和classList的区别?
修改大量样式的更方便
修改不多样式的时候方便
classList 是追加和删除不影响以前类名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用className修改元素样式</title><style>div{width: 200px;height: 200px;background-color: pink;}.active{width: 300px;height: 300px;background-color: hotpink;margin-left: 100px;}</style>
</head>
<body><div class="one"></div><script>//1.获取元素let box = document.querySelector('div')//add是一个方法 添加 追加// box.classList.add('active')//remove() 移除 类// box.classList.remove('one')//切换类box.classList.toggle('one')</script>
</body>
</html> 

3. 设置/修改 表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框 正常的有属性有取值的 跟其他的标签属性没有任何区别
获取: DOM对象.属性名
设置: DOM对象.属性名 = 新值
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代 表移除了该属性 比如: disabled、checked、selected
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="text" value="请输入"><button disabled>按钮</button><input type="checkbox" name="" id="" class="agree"><script>//1.获取元素let input = document.querySelector('input')//2.取值或者设置值 得到input 里面的值可以用 value// console.log(input.value)input.value = '小米手机'input.type = 'password'//2.获取元素let btn = document.querySelector('button')//disabled 不可用 = false 这样可以让按钮启动//btn.disabled = false//3.勾选复选框let checkbox = document.querySelector('.agree')checkbox.checked=false</script>
</body>
</html>
五.定时器-间歇函数
1.定时器函数的介绍
目标:能够说出定时器函数在开发中的使用场景
- 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
- 例如:网页中的倒计时
- 要实现这种需求,需要定时器函数
- 定时器函数有两种,今天我先讲间歇函数

2.定时器函数基本使用
目标:能够使用定时器函数重复执行代码
定时器函数可以开启和关闭定时器
1. 开启定时器
![]()
- 作用:每隔一段时间调用这个函数
- 间隔时间单位是毫秒

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// setInterval(function(){// console.log('高薪就业')// },1000)function show(){console.log('月薪过2万')}// setInterval(show,1000)let timer = setInterval(show,1000)let timer1 = setInterval(show,1000)//清楚定时器//clearInterval(timer)</script>
</body>
</html>
2. 关闭定时器

一般不会刚创建就停止,而是满足一定条件再停止

1. 定时器函数有什么作用?
可以根据时间自动重复执行某些代码
2. 定时器函数如何开启?
setInterval(函数名, 时间)
3.案例:倒计时效果
需求:按钮60秒之后才可以使用
分析: ①:开始先把按钮禁用(disabled 属性) ②:一定要获取元素 ③:函数内处理逻辑
- 秒数开始减减
- 按钮里面的文字跟着一起变化
- 如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><textarea name="" id="" cols="30" rows="10">用户注册协议欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看</textarea><br><button class="btn" disabled>我已经阅读用户协议(6)</button><script>// 1. 获取元素 button let btn = document.querySelector('.btn')// 2. 计算逻辑// 2.1 我们需要一个变量 用来计数 let i = 6// 2.2 开启定时器 间歇函数 timer 定时器的序号idlet timer = setInterval(function () {i--btn.innerHTML = `我已经阅读用户协议(${i})`if (i === 0) {// 不走了,清除定时器 clearInterval(timer)// 开启按钮btn.disabled = false// 更换文字btn.innerHTML = '我同意该协议啦'}}, 1000)</script>
</body>
</html>

案例:网页轮播图效果
需求:每隔一秒钟切换一个图片
分析: ①:获取元素(图片和文字) ②:设置定时器函数 设置一个变量++ 更改图片张数
更改文字信息
③:处理图片自动复原从头播放 如果图片播放到最后一张就是第9张
则把变量重置为0,注意逻辑代码写到图片和文字变化的前面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>QQ音乐10屏轮播图</title><style>.img-box {width: 700px;height: 320px;margin: 50px auto 0;background: #000;position: relative;}.img-box .tip {width: 700px;height: 53px;line-height: 53px;position: absolute;bottom: 0px;background-color: rgba(0, 0, 0, 0.8);z-index: 10;}.img-box .tip h3 {width: 82%;margin: 0;margin-right: 20px;padding-left: 20px;color: #98E404;font-size: 28px;float: left;font-weight: 500;font-family: "Microsoft Yahei", Tahoma, Geneva;}.img-box .tip a {width: 30px;height: 29px;display: block;float: left;margin-top: 12px;margin-right: 3px;}.img-box ul {position: absolute;bottom: 0;right: 30px;list-style: none;z-index: 99;}</style>
</head><body><div class="img-box"><img class="pic" src="images/b01.jpg" alt="第1张图的描述信息"><div class="tip"><h3 class="text">挑战云歌单,欢迎你来</h3></div></div><script>// 数据let data = [{imgSrc: 'images/b01.jpg',title: '挑战云歌单,欢迎你来'},{imgSrc: 'images/b02.jpg',title: '田园日记,上演上京记'},{imgSrc: 'images/b03.jpg',title: '甜蜜攻势再次回归'},{imgSrc: 'images/b04.jpg',title: '我为歌狂,生为歌王'},{imgSrc: 'images/b05.jpg',title: '年度校园主题活动'},{imgSrc: 'images/b06.jpg',title: 'pink老师新歌发布,5月10号正式推出'},{imgSrc: 'images/b07.jpg',title: '动力火车来到西安'},{imgSrc: 'images/b08.jpg',title: '钢铁侠3,英雄镇东风'},{imgSrc: 'images/b09.jpg',title: '我用整颗心来等你'},]// 1. 获取元素 图片 和 h3let pic = document.querySelector('.pic')let text = document.querySelector('.text')// i 记录图片的张数let i = 0// 2.开启定时器setInterval(function () {i++// 修改图片的src属性// console.log(data[i].imgSrc)pic.src = data[i].imgSrc// 修改文字内容text.innerHTML = data[i].title// 无缝衔接if (i === data.length - 1) {i = -1}// i === 8 ? i = -1 : i}, 1000)</script>
</body></html> 

相关文章:

Web APIs知识点讲解
学习目标: 能获取DOM元素并修改元素属性具备利用定时器间歇函数制作焦点图切换的能力 一.Web API 基本认知 1.作用和分类 作用: 就是使用 JS 去操作 html 和浏览器分类:DOM (文档对象模型)、BOM(浏览器对象模型) 2.DOM DOM(Document Ob…...

Python商业数据挖掘实战——爬取网页并将其转为Markdown
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 ChatGPT体验地址 文章目录 前言前言正则表达式进行转换送书活动 前言 在信息爆炸的时代,互联网上的海量文字信息如同无尽的沙滩。然而,其中真正有价值的信息往往埋…...

初识 Elasticsearch 应用知识,一文读懂 Elasticsearch 知识文集(1)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

StampedLock详解
在现代的Java应用中,同步是一个核心问题,尤其是在高并发环境下。Java提供了多种同步机制,从基本的synchronized关键字到更高级的ReentrantLock。但在Java 8中,引入了一个新的同步原语——StampedLock,它旨在提供更高的…...

Linux中DCHP与时间同步
目录 一、DHCP (一)工作原理 1.获取 2.续约 (二)分配方式 (三)服务器配置 1.随机地址分配 2.固定地址分配 二、时间同步 (一)ntpdate (二)chrony …...

国产系统-银河麒麟桌面版V10安装字体-wps安装字体
安装系统:银河麒麟V10 demodemo-pc:~/桌面$ cat /proc/version Linux version 5.10.0-8-generic (builddfa379600e539) (gcc (Ubuntu 9.4.0-1kylin1~20.04.1) 9.4.0, GNU ld (GNU Binutils for Ubuntu) 2.34) #33~v10pro-KYLINOS SMP Wed Mar 22 07:21:49 UTC 20230.系统缺失…...

python 10常用自动化脚本收藏好
01、 图片优化器 使用这个很棒的自动化脚本,可以帮助把图像处理的更好,你可以像在 Photoshop 中一样编辑它们。 该脚本使用流行的是 Pillow 模块 # Image Optimizing # pip install Pillow import PIL # Croping im PIL.Image.open("Image1.jp…...

java物品检验管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java Web 物品检验管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysq…...

Pandas实战100例 | 案例 2: 数据探索 - 查看和理解数据
案例 2: 数据探索 - 查看和理解数据 知识点讲解 在数据分析的早期阶段,对数据进行初步的探索是非常重要的。这包括查看数据的基本信息、统计摘要、以及数据的形状。 示例代码 查看数据的基本信息 # 显示 DataFrame 的基本信息,包括列名、非空值数量…...

c++qt-基本组件
1. Designer 设计师(掌握) Qt包含了一个Designer程序,用于通过可视化界面设计开发界面,保存的文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。 在Qt Creator中创建项目时,选中…...

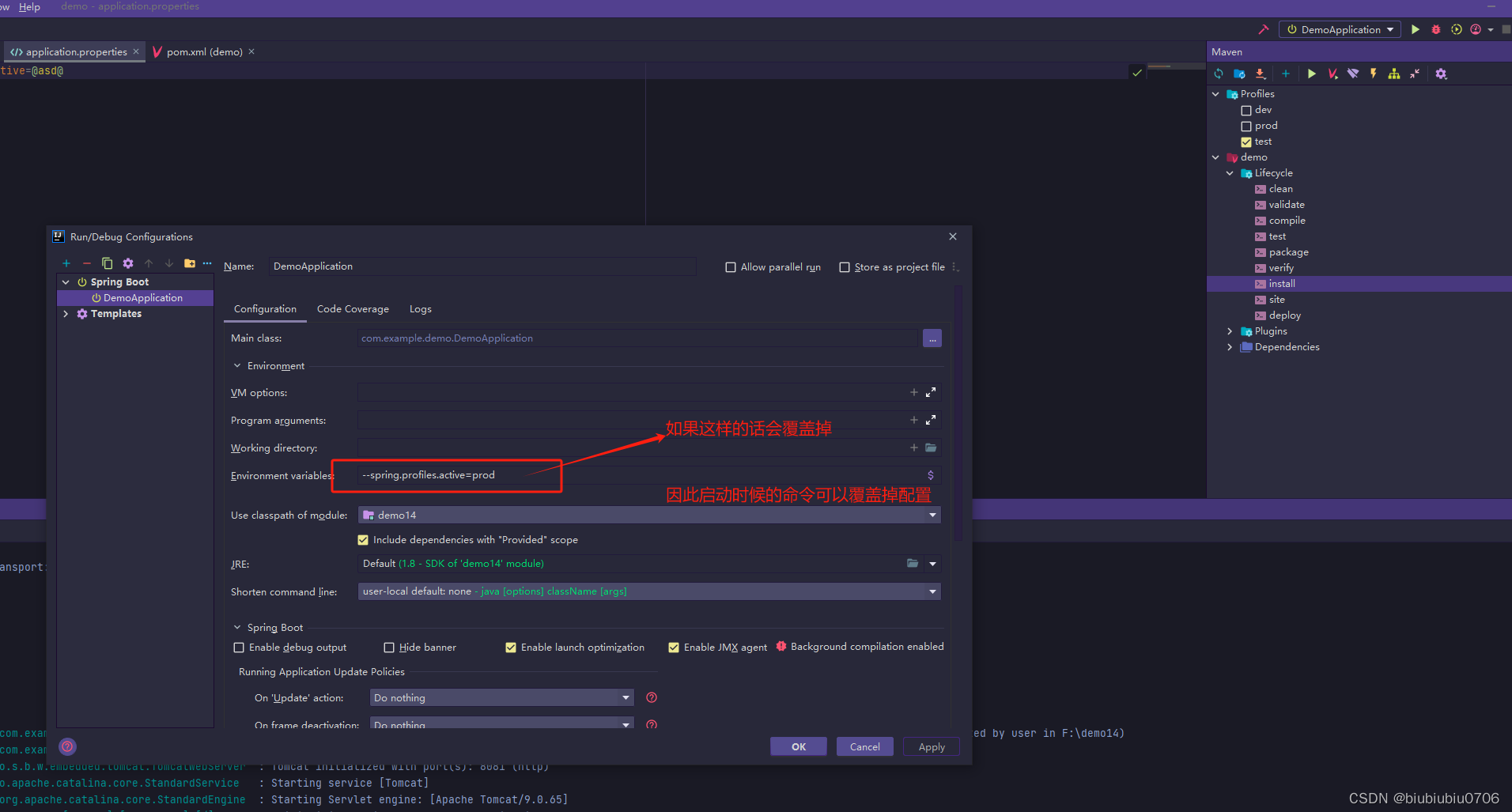
SpringBoot多环境配置Maven Profile组
Maven profile组 注意切换配置时 mvn clean下 或者 clean 加install 或者compile 编译 clean之后 install下 或者compile 编译 nohup java -Xms256m -Xmx512m -Dfile.encodingUTF-8 -jar demo.jar --spring.profiles.activeprod > system.log 2>&1 &...

服务器配置 ssh 密钥登录
服务器配置 ssh 密钥登录 配置 服务器安全组策略,开放 ssh 22 端口,以 root 用户登录服务器。 配置 ssh key 登录 ssh-keygen 生成公钥和私钥对 如果不需要其他设置,一直回车 可以在 ~/.ssh 目录下看到两个文件,即刚生成的私钥…...

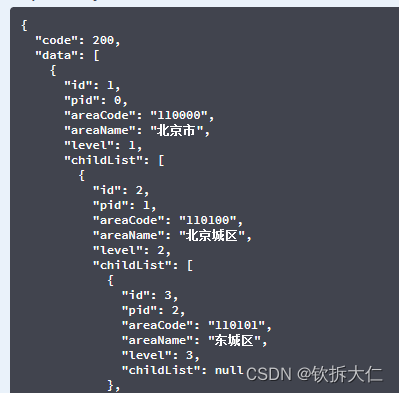
使用递归将list转换成tree
在产品研发时遇到这样一个问题,对于省市区县这类三级联动的数据,前端插件需要一次把数据全部返回,单纯的使用接口查询字节的没办法满足要求。 如果一次把数据全部返回,前端使用起来很麻烦需要一条一条的进行查找。 常规的使用方…...

untiy使用http下载资源
文章目录 提醒下载一个资源并保存到本地下载一张图片 提醒 部分API需要将Unity的 Edit/PrejectSetting/Player/OtherSetttings/AConfiguration/ApiCompatibilityLevel 设为.NetFramework 才可以使用 下载一个资源并保存到本地 private IEnumerator DownloadFormServer_IE(st…...

03-编码篇-x264编译与介绍
使用FFMPEG作编码操作时,会涉及到将yuv数据编码成h264数据,FFmpeg的libavcodec中的libx264.c会调用x264库的源码作编码: 1.x264库编译 下载X264,地址为:http://www.videolan.org/developers/x264.html,并解…...

生活自来水厂污水处理设备需要哪些
生活自来水厂是确保我们日常用水质量安全的重要设施。在自来水的生产过程中,污水处理设备是不可或缺的环节。那么,生活自来水厂的污水处理设备都有哪些呢?本文将为您详细介绍。 首先,生活自来水厂的污水处理设备主要包括预处理设备…...

Full names for abbreviations of Linux Commands
synopsis Towards/On Full names for abbreviations of Linux Commands I) website addressII) Mapping between full names and abbreviations I) website address II) Mapping between full names and abbreviations su:Swith user 切换用户,切换到ro…...

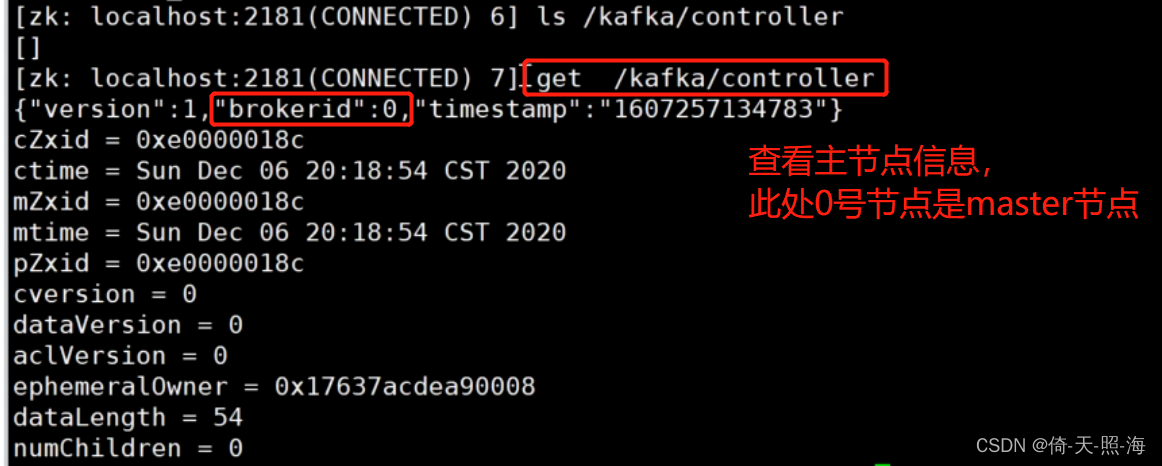
kafka下载安装部署
Apache kafka 是一个分布式的基于push-subscribe的消息系统,它具备快速、可扩展、可持久化的特点。它现在是Apache旗下的一个开源系统,作为hadoop生态系统的一部分,被各种商业公司广泛应用。它的最大的特性就是可以实时的处理大量数据以满足各…...

python包管理工具:pipenv的基本使用
很多语言都提供了环境隔离的支持,例如nodejs的node_module,golang的go mod,python也有virtualenv和pyvenv等机制。 为了建立依赖快照,通常会用pip freeze > requirements.txt 命令生成一个requirements.txt文件,在…...

AI系统ChatGPT网站系统源码AI绘画详细搭建部署教程,支持GPT语音对话+DALL-E3文生图+GPT-4多模态模型识图理解
一、前言 SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作Ch…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
