前端面试 -- vue系列
Vue系列
- 1. vue理解:
- 2. SPA(单页面应用理解)
- 3. vue实例挂载的过程
- 4. v-for和v-if优先级
- 5. SPA首屏加载速度慢的原因和解决办法
- 6. Vue中给对象添加新属性界面不刷新(直接给对象添加属性)
- 7. vue组件之间的通信方式有哪些
- 8. 对nextTick理解
- 9. slot(插槽)理解
- 10. 对keep-alive理解
- 11. vue常用的修饰符
- 12. 自定义指令以及使用场景
- 13. SPA和SSR有何异同
- 14. vue项目中如何解决跨域问题
- 15. vue3新特性相比于vue2
1. vue理解:
核心特性:
-
- 数据驱动(MVVM)
Model:模型层,负责处理业务逻辑以及和服务器端进行交互。
View:视图层,负责将数据模型转化为UI展示出来,可以简单理解为HTML页面。
ViewModel:视图模型层,用来连接Model和view,是Model和View之间的通信桥梁。
- 数据驱动(MVVM)
-
- 组件化
图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发模式,在vue中每一个.vue文件都可以视为一个组件。
优点:高内聚,低耦合;更好的复用;可维护性;扩展性。
- 组件化
-
- 指令系统
指令是指带有v-前缀的特殊属性作用:当表达式的值改变时,将其产生的连带影响,响应式的作用于DOM。
v-if:条件渲染指令。
v-for:列表渲染。
v-bind:属性绑定。
v-on:事件绑定。
v-model:双向数据绑定。
- 指令系统
2. SPA(单页面应用理解)
动态重写当前页面与用户交互,避免了页面之前切换而影响用户体验。他将所有的活动局限在一个web页面中,仅在该web页面初始化时加载相应的HTML,JS,CSS资源。一旦页面加载完成,spa不会因为用户操作而进行页面的重新加载或跳转,而是利用JS动态变化HTML从而实现交互。
- 优点:
- 用户体验好,内容的改变不需要重新加载整个页面。
- 良好的前后端分离。
- 减轻服务器压力,只提供数据,不用负责逻辑与页面的合成。
- 缺点:
-
不利于搜索引擎的抓取,所有内容都在一个页面中动态替换显示。
-
首次渲染速度相对较慢,为实现单页面web应用功能及显示,需要在加载页面的时候将JS、CSS同一加载,部分页面可在需要时加载,所以必须对JS及CSS代码进行合并压缩处理。
| SPA | MPA
组成 | 一个主页面和多个页面片段 | 多个主页面
刷新方式 | 局部刷新 | 整页刷新
url模式 | 哈希模式 | 历史模式
SEO搜索引擎优化 | 难实现,可使用SSR方式改善 | 容易实现
数据传递 | 容易 | 通过url,cookie,localStorage等传递
页面切换 | 速度快、用户体验良好 | 切换加载资源、速度慢、用户体验不好
维护成本 | 相对容易 | 相对复杂
-
3. vue实例挂载的过程
数据绑定 -》 数据渲染 -》 视图
-
- 初始化:执行一系列初始化操作,包括实例化Vue、初始化生命周期、事件系统、响应式数据等。
-
- 模板编译:vue对模板进行编译,将其转化为渲染函数,渲染函数接收数据并返回生成的虚拟DOM。
-
- 挂载:当渲染函数生成虚拟DOM之后,vue会将渲染成真实DOM并将其挂载到指定目标元素上。
-
- 更新:实例被成功挂载后,如果响应式数据发生变化,vue会自动进行重新渲染。
注意:当数据发生变化时,vue会通过依赖追踪机制自动识别出那些组件需要重新渲染,然后再执行渲染函数,生成新的虚拟DOM,并将与旧的虚拟DOM进行比较,找出需要更新的节点,最后将其更新后的节点渲染为真实的DOM。
4. v-for和v-if优先级
- vue2中,v-for优先级高于v-if
- vue3中,v-if优先级高于v-for
解决办法:外层嵌套template(页面渲染不生产dom节点),将优先级低的放入外层嵌套中。
5. SPA首屏加载速度慢的原因和解决办法
速度慢的原因:
- 网络延迟
- 资源文件体积过大
- 资源是否重复发送请求加载
- 加载脚本的时候,渲染内容堵塞
解决办法:
- 减小入口文件体积 (路由懒加载)
- 静态资源本地缓存 (采用HTTP缓存,设置Cache-Control,Last-Modified,Etag等响应头;合理使用localStorage;采用service Worker离线缓存)
- UI框架按需加载 (对使用的element-UI框架按需加载)
- 组件重复打包 (在webpack的config文件中,修改CommonsChunkPlugin的配置)
minChunks为3表示会把使用3次及以上的包抽离出来,放进公共依赖文件,避免了重复加载组件
- 图片资源的压缩(将众多小图标合并到一张图上,减轻HTTP请求压力)
- 使用SSR
- 开启GZip压缩
6. Vue中给对象添加新属性界面不刷新(直接给对象添加属性)
vue2采用Object.defineProperty()设置响应式数据,对新添加的属性,没有通过Object.defineProperty()给属性添加getter和setter,所以新添加的属性并不是响应式数据。
解决办法:
- 采用**vue.set(target, propertyName/index, value)**添加少量属性值。
- Object.assign()创建新对象,再将合并。
注意:vue3通过proxy实现数据响应式,直接动态添加新属性任然可以实现数据响应式。
7. vue组件之间的通信方式有哪些
-
- 通过props传递:子组件设置props属性,定义接收父组件传递过来的参数。 --父给子传递
-
- e m i t 触发自定义事件:通过 emit触发自定义事件:通过 emit触发自定义事件:通过emit触发自定义事件。 --子给父传递
-
- ref:给子组件设置ref,父组件通过设置子组件ref获取数据。
-
- EventBus:Vue.prototypr.$bus = new Vue() 。 --兄弟组件之间传递
-
- a t t r s 和 attrs和 attrs和listeners:–祖先传递数据给子孙。
-
- provide与inject:祖先组件定义provide属性,返回传递的值;在后代组件通过inject接收组件传递过来的值。 --祖先传递数据给子孙
-
- vuex:存储共享变量的容器。 --复杂关系的组件数据传递。
8. 对nextTick理解
当数据改变的时候,vue并不会立即去更新DOM,而是将修改数据的操作放在一个异步操作的队列中,如果一直修改相同的数据,异步操作队列还会进行去重,所以等待同一事件中的所有数据变化完成之后,会将队列中的事件拿来进行处理,进行DOM的更新。
使用场景:
想要修改数据后立即得到更新后的DOM结构,可以使用Vue.nextTick()。
9. slot(插槽)理解
插槽就是子组件中提供给父组件使用的一个占位符,用表示,父组件可以在这个占位符中填充任何模板代码,如HTML、组件等
- 默认插槽
// 子组件
<template><slot><p>插槽后备的内容</p></slot>
</template>
// 父组件
<Child><div>默认插槽</div>
</Child>
- 具名插槽
// 子组件
<template><slot>插槽后备的内容</slot><slot name="content">插槽后备的内容</slot>
</template>
// 父组件
<child><template v-slot:default>具名插槽</template><!-- 具名插槽⽤插槽名做参数 --><template v-slot:content>内容...</template>
</child>
- 作用域插槽
子组件在作用域上绑定属性来将子组件的信息传给父组件使用,这些属性会被挂在父组件v-slot接收的对象上。 v-slot:(简写为#)
// 子组件
<template> <slot name="footer" testProps="子组件的值"><h3>没传footer插槽</h3></slot>
</template>
// 父组件
<child> <!-- 把v-slot的值指定为作⽤域上下⽂对象 --><template v-slot:default="slotProps">来⾃⼦组件数据:{{slotProps.testProps}}</template><template #default="slotProps">来⾃⼦组件数据:{{slotProps.testProps}}</template>
</child>
10. 对keep-alive理解
vue内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
可以设置以下属性:
- include:只有名称匹配的组件会被缓存。
- exclude:匹配的组件都不会被缓存。
- max:数字。 --最多可以缓存多少组件实例。
注意:设置keep-alive会多出两个生命周期。(activated与deactivated)
11. vue常用的修饰符
修饰符是用于限定类型以及类型成员的声明的一种符号。
-
表单修饰符 v-model.trim
- trim :自动过滤用户输入的首空格字符,而中间的空格不会被过滤。
- number :自动将用户输入值转为数值类型。
-
事件修饰符 @click.stop
- stop :阻止事件冒泡。
- prevent : 阻止事件默认行为。
- once : 绑定事件只触发一次。
- native : 让组件变成像HTML内置标签那样监听根元素的原生事件,否则组件上使用v-on只会监听自定义事件($emit)。
-
键盘修饰符 @keyup.enter
- 普通键 enter…
12. 自定义指令以及使用场景
通过Vue.directive(指令名字, 对象数据(指令函数))进行注册。
应用场景:
- 表单防止重复提交(节流)
- 图片懒加载
- 一键copy的功能
13. SPA和SSR有何异同
SPA:单页面应用(客户端渲染)
SSR:多页面应用(服务端渲染)
SPA应用只会首次请求HTML文件,(得到的是一个空的HTML),后续只需要请求JSON数据即可,用户体验更好,节约流量,服务端压力比较小。但是首屏加载的时间会变长,而且SEO不友好。为了解决以上,SSR方案,HTML内容在服务器一次性生成出来,首屏加载快,搜索引擎可以方便抓取页面信息。
14. vue项目中如何解决跨域问题
同源策略: 协议相同、主机相同、端口相同。 —若存在一个不同,就会产生跨域问题。
- JSONP
- CORS —服务端设置
- Proxy —vue.config.js中设置
devServer: {host: '127.0.0.1',port: 8084,open: true,// vue项目启动时自动打开浏览器proxy: {'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的target: "http://xxx.xxx.xx.xx:8080", //目标地址,一般是指后台服务器地址changeOrigin: true, //是否跨域pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替'^/api': "" }}}}
15. vue3新特性相比于vue2
-
- Tree-shaking : 在vue2中很多函数都是挂载在全局Vue对象上,比如nexttick等,虽然我们可能用不到,但打包只要引入vue这些全局函数任然会打包进bundle中。 vue3采用ES6模块引入方式。
-
- 响应式API :采用ref和reactive创建响应式数据。
ref利用object.defieProperty(), reactive采用proxy()返回一个代理对象。
-
- 生命周期 :
beforeCreate ==> setup
create ==> setup
beforeMounted ==> onBeforeMounted
mounted ==> onMounted
beforeUpdate ==> onBeforeUpdate
updated ==> onUpdated
beforeUnmount ==> onBeforeUnmounted
unmounted ==> onUnmounted
- 生命周期 :
-
- 新组件:Fragment(没有根标签,多个标签包裹在一个Fragment虚拟元素中)
Teleport(组件HTML结构移动到指定位置)
Suspense(等待异步组件时渲染一些额外内容)
- 新组件:Fragment(没有根标签,多个标签包裹在一个Fragment虚拟元素中)
相关文章:

前端面试 -- vue系列
Vue系列 1. vue理解:2. SPA(单页面应用理解)3. vue实例挂载的过程4. v-for和v-if优先级5. SPA首屏加载速度慢的原因和解决办法6. Vue中给对象添加新属性界面不刷新(直接给对象添加属性)7. vue组件之间的通信方式有哪些…...

open3d相关操作总结
open3d其实有很多交互式命令,在运行程序打开了open3d渲染的窗口后,鼠标点击窗口,按H就会弹出,交互命令的帮助,如下图所示: 其中比较常用的有: Q :退出当前窗口 H:打印帮…...

HTTP数据请求
文章目录 1 概述2 什么是HTTP3 如何发起HTTP请求4 参考链接 1 概述 日常生活中我们使用应用程序看新闻、发送消息等,都需要连接到互联网,从服务端获取数据。例如,新闻应用可以从新闻服务器中获取最新的热点新闻,从而给用户打造更…...

孩子兄弟结构体【】
#include <stdio.h> typedef int TElemType; typedef struct CSTNode {TElemType data;struct CSTNode* firstChild;struct CSTNode* nextSibling; }CSTNode,*CSTree;...

SSM-SpringMVC+Spring+Mybatis
创建项目 创建好 项目后, 项目目录分析 数据库设计 我们采用员工表 Employee 与 部门表 Department 部门表 表设计--- 员工表 --表设计 因为有文件上传操作,因此 建立 info表 (其中 员工只能隶属一个部门,因此 两张表之间 有外键关系) java 代码 设计 数据库建立完毕后,需要…...

系统存储架构升级分享 | 京东云技术团队
一、业务背景 系统业务功能:系统内部进行数据处理及整合, 对外部系统提供结果数据的初始化(写)及查询数据结果服务。 系统网络架构: 部署架构对切量上线的影响 - 内部管理系统上线对其他系统的读业务无影响分布式缓存可进行单独扩容, 与存储及查询功能升级无关通过…...

OpenCV-22高斯滤波
一、高斯函数的基础 要理解高斯滤波首先要直到什么是高斯函数,高斯函数是符合高斯分布的(也叫正态分布)的数据的概率密度函数。 高斯函数的特点是以x轴某一点(这一点称为均值)为对称轴,越靠近中心数据发生…...

实现LCM在docker之间的通信
目录 1.docker容器互联 新建网络 连接容器 2.设置环境变量 3.在两个docker之间实现通信 1.docker容器互联 新建网络 $ docker network create -d bridge test-net 连接容器 运行一个容器并连接到新建的 test-net 网络: $ docker run -itd --name lcm_1 --network tes…...

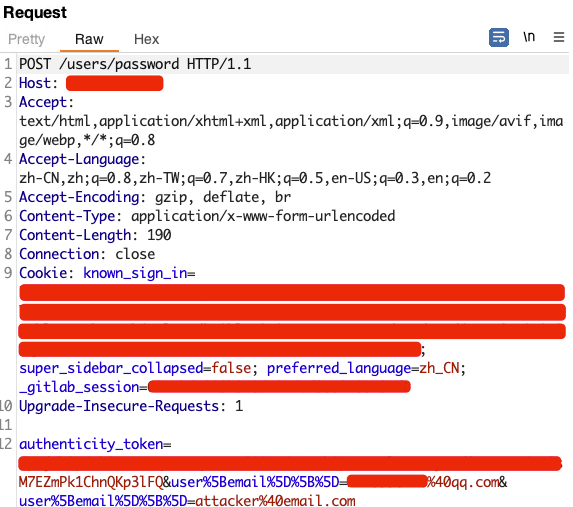
GitLab任意用户密码重置漏洞(CVE-2023-7028)
GitLab CVE-2023-7028 POC user[email][]validemail.com&user[email][]attackeremail.com 本文链接: https://www.黑客.wang/wen/47.html...

在机械行业中,直线导轨和弧形导轨哪个应用范围更广泛?
弧形导轨和直线导轨是两种常见的导轨类型,直线导轨主要被用于高精度或快速直线往复运动场所,而弧形导轨是一种专门设计用于曲线运动的导轨系统,那么在机械行业中,直线导轨和弧形导轨哪个应用范围更加广泛呢? 直线导轨主…...

关于ue4 射击游戏架构设计
传统mmo的服务器架构 网关--->游戏逻辑服--->游戏db服 网关---> 游戏逻辑服--->关系服务器master 其结构简单,方便维护,但是在应对射击游戏时候暴露出很大的缺陷 但是随着大dau产品的像和平精英等游戏问世 腾讯主要的服务器是基于tbus4j…...

vc++开发地图
1、概述 (1)mapbox 官网:https://docs.mapbox.com/mapbox-gl-js/example/ github: https://github.com/mapbox/mapbox-gl-native (2)mapX 使用VC创建MapX控件步骤 在vc中作用mapx C 如何根据地理坐标范围获取瓦片地图并使用CImage库实现多张…...

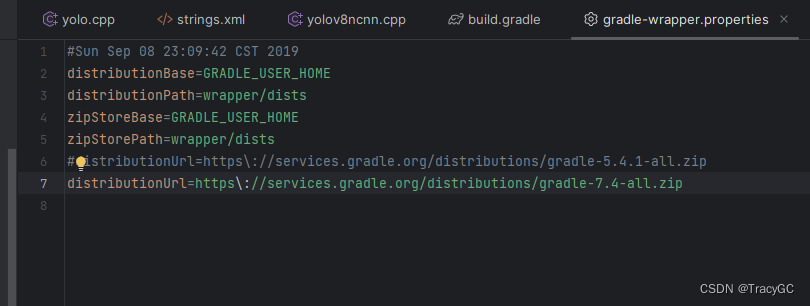
轻量化的yolov8部署到安卓Android手机端
一、pytorch环境配置和yolov8源码安装 首先在电脑上需要配置好pytorch环境,和yolov8源码的下载 然后针对yolov8做自己的轻量化改进 二、下载Android Studio和ncnn-android-yolov8 1. Android Studio官网链接: 下载 Android Studio 和应用工具 - And…...

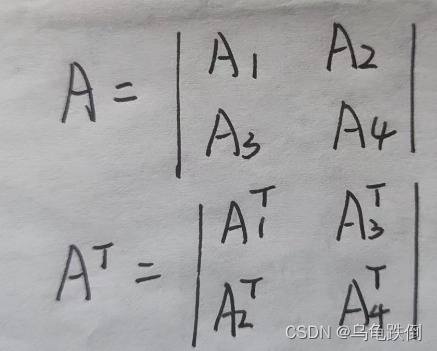
分块矩阵的定义、计算
目录 一、定义 二、分块矩阵的加减乘法 三、考点 一、定义 分块,顾名思义,将整个矩阵分成几部分,如下图所示 二、分块矩阵的加减乘法 三、考点 分块矩阵的考点不多,一般来说,有一种: 求分块矩阵的转置…...

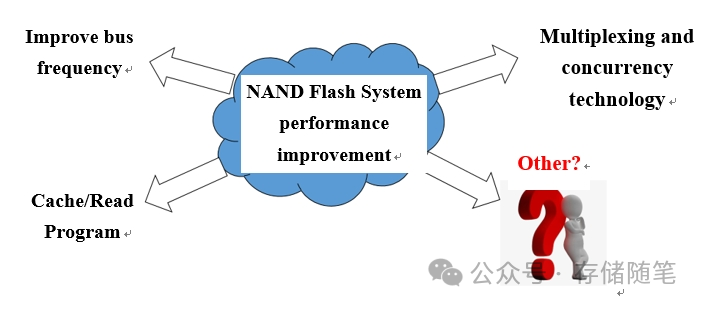
NAND系统性能提升常见方案
随着NAND的发展,针对NAND系统性能提升,业内目前主要的做法有以下几种方案: 1.提升总线频率和优化AC时序: 提高NAND闪存接口的工作频率可以显著加快数据传输速度。通过不断改进工艺和技术,缩短了信号稳定时间、降低了延…...

集简云动作管理平台上线:创建强大且可分享的AI助手(GPTs)
OpenAI的GPT Store于昨天上线,用户可以找到好用的GPTs,也可以将自己的GPTs分享到GPT Store中。未来(预计今年1季度)甚至可以从GPTs Store中获取利润分成。 要创建强大的GPTs离不开调用外部的软件工具,比如查询CRM/ERP软…...

机器人制作开源方案 | 基于混合现实的可移动机械臂平台
作者:董泽宇 李肖兵 叶彤 李秉宸 吴雅霏 单位:广西大学 电气工程学院 指导老师:李勇 雷圆媛 为应对特殊条件下不便于实地进行移动式操作的问题,本作品设计了一套基于混合现实的可移动机械臂操作控制系统。该系统分为人机交互、机…...

JavaScript基础03
1 - 循环 1.1 for循环 语法结构 for(初始化变量; 条件表达式; 操作表达式 ){//循环体 } 名称作用初始化变量通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。条件表达式用于确定每一次循环是否能被执行…...

CMake入门教程【实战篇】使用开源库cmake-modules简化项目开发与维护
文章目录 简介项目地址项目特点使用方式模块使用模块说明示例结论简介 本教程介绍了rpavlik/cmake-modules,一个CMake模块集合,旨在简化和优化CMakeLists.txt文件的编写和维护工作。该集合尤其对虚拟现实和物理模拟包的开发者有用,同时也包含通用实用模块和针对旧版CMake的…...

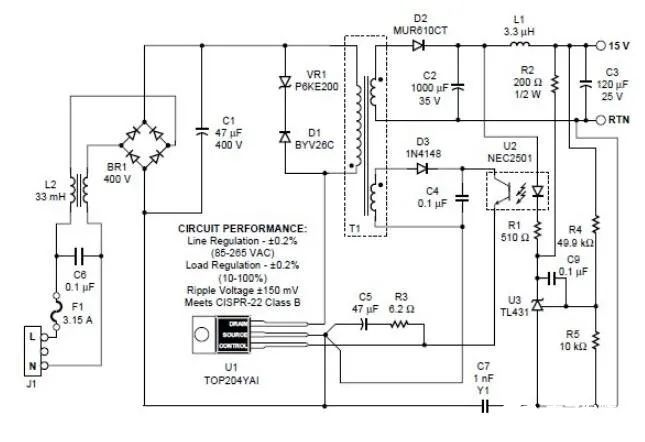
基于TOP204的开关电源电路图
图为TOP204的典型应用电路。该电源的技术特点是输入电压为交流85~265V;输出电压为15V2%;额定输出功率为30W;输出电压纹波不大于50mV;线性调整率为2%;效率为85%。电路中&a…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
