Pygame程序的屏幕显示
不同对象的绘制与显示过程
在Pygame中,需要将所有需要在屏幕上显示的内容都绘制在一个display surface上。该Surface通常称为screen surface,它是pygame.display.set_mode()函数返回的Surface对象。
在绘制不同对象时,可以使用不同的绘制方法。下面介绍一些常用的绘制方法:
-
绘制图像:
- 使用pygame.image.load()函数加载图像文件,返回一个Surface对象。
- 将需要绘制的图像blit到screen surface中,使用Surface.blit()方法进行绘制。
-
绘制文本:
- 使用pygame.font.Font()函数创建字体对象,该函数接受两个参数:字体文件的路径和字体大小。
- 使用字体对象的render()方法将文本渲染成Surface对象。
- 将渲染好的Surface对象blit到screen surface中。
-
绘制几何图形:
- 使用pygame.draw.rect()函数绘制矩形。
- 使用pygame.draw.circle()函数绘制圆形。
- 使用pygame.draw.line()函数绘制直线等。
Pygame中不同对象的显示过程
在Pygame中,不同对象的显示过程如下:
-
颜色填充:
- 调用screen surface对象的fill()方法,可以将整个screen surface区域或部分screen surface区域填充为指定颜色。
-
简单图形:
- 使用pygame.draw模块下的相关函数,例如pygame.draw.line()绘制直线、pygame.draw.rect()绘制矩形、pygame.draw.circle()绘制圆形等。
- 将绘制函数的第一个参数指定为screen surface对象,以便将图形绘制在screen surface上。
-
图片图像:
- 使用pygame.image.load()方法加载图片文件,返回一个image surface对象,表示图片的像素信息。
- 调用screen surface对象的blit()方法,将image surface绘制到screen surface上。blit()方法的第一个参数是要绘制的image surface,第二个参数是一个坐标元组,表示绘制的位置。
-
文字:
- 使用pygame.font.Font()函数创建字体对象,指定字体文件的路径和字体大小。
- 使用字体对象的render()方法将文字渲染成一个text surface对象。
- 调用screen surface对象的blit()方法,将text surface绘制到screen surface上。
在绘制完所有对象后,需要调用pygame.display.flip()或pygame.display.update()函数来更新屏幕显示。flip()函数会将screen surface的内容更新到屏幕上,并清除之前的内容。update()函数只会更新有变化的部分,可以提高程序的运行效率。
总之,在Pygame中,颜色填充只需调用fill()方法,简单图形使用相关绘制函数并指定screen surface为第一个参数,图片图像先加载为image surface再使用blit()方法绘制,文字先渲染为text surface再使用blit()方法绘制。最后需要调用flip()或update()函数更新屏幕显示。
在Pygame的画面中移动物体
在Pygame中,要移动物体,可以按照以下步骤进行操作:
- 在游戏循环中,使用pygame.Surface.fill()方法或其他绘制函数将物体绘制在屏幕上。
- 在每次循环中,更新物体的位置。可以通过改变物体的坐标来实现物体的移动。
- 在下一次循环开始之前,使用pygame.Surface.fill()方法或其他绘制函数将物体从原来的位置擦除。
- 使用pygame.Surface.blit()方法或其他绘制函数将物体绘制到新的位置上。
注意:
- 注意对象的绘制顺序,后绘制的对象会把先绘制的对象覆盖住。
- 注意及时清除屏幕,当在循环中不断绘制某个对象时,若是没有及时清除屏幕,则会导致“重影”现象,特别是在对象移动的情况下;因此在每次重绘时,最好清除屏幕内容,可以利用fill()方法把整个屏幕填充为相同颜色,也可重绘背景图片,具体方法取决于应用场景。
- 注意记得调用pygame.display.flip()或者pygame.display.update()更新屏幕,否则屏幕上什么都不会显示。
具体示例:一个运动的小球
import pygamepygame.init()# 设置窗口大小
size = [400, 300]
screen = pygame.display.set_mode(size)# 设置窗口标题
pygame.display.set_caption("Moving Ball")# 设置背景颜色
bg_color = (255, 255, 255)# 设置小球初始位置和速度
ball_pos = [50, 50]
ball_speed = [2, 2]# 游戏循环
done = False
while not done:# 处理事件for event in pygame.event.get():if event.type == pygame.QUIT:done = True# 清除屏幕screen.fill(bg_color)# 移动小球ball_pos[0] += ball_speed[0]ball_pos[1] += ball_speed[1]# 如果小球碰到边界,就反弹回来if ball_pos[0] < 0 or ball_pos[0] > size[0]:ball_speed[0] = -ball_speed[0]if ball_pos[1] < 0 or ball_pos[1] > size[1]:ball_speed[1] = -ball_speed[1]# 绘制小球pygame.draw.circle(screen, (255, 0, 0), ball_pos, 10)# 刷新屏幕pygame.display.flip()# 控制帧率pygame.time.Clock().tick(60)# 退出程序
pygame.quit()在上面的代码中,首先初始化了Pygame库,创建一个窗口,并设置了窗口标题和背景颜色。
然后定义了小球的初始位置和速度,以及游戏循环中需要处理的事件。
在游戏循环中,首先清除屏幕,然后移动小球的位置,并处理小球碰到边界的情况,使其反弹回来。
接下来,通过pygame.draw.circle()函数绘制了一个红色的小球,
最后通过pygame.display.flip()刷新屏幕,让绘制的内容显示出来。
在每次循环结束后,调用pygame.time.Clock().tick(60)控制帧率,从而保证程序的运行速度不会过快或过慢。
通过上面的代码,实现了一个简单的运动小球,并且可以通过修改参数和添加功能,实现自己想要的效果。

相关文章:

Pygame程序的屏幕显示
不同对象的绘制与显示过程 在Pygame中,需要将所有需要在屏幕上显示的内容都绘制在一个display surface上。该Surface通常称为screen surface,它是pygame.display.set_mode()函数返回的Surface对象。 在绘制不同对象时,可以使用不同的绘制方…...

LVGL的List控件的触摸按键和实体按键的处理
在LVGL的List控件使用过程中,虽然通过触摸按键选择item,但是有些场景需要实体按键选取item,但是LVGL 的V8.3中没有像Emwin那样有函数选择list item的函数。LVGL中List引入了Group的概念,把列表项都添加到同一个group中。然后通过更…...

数据结构 模拟实现二叉树(孩子表示法)
目录 一、二叉树的简单概念 (1)关于树的一些概念 (2)二叉树的一些概念及性质 定义二叉树的代码: 二、二叉树的方法实现 (1)createTree (2)preOrder (…...

Android14之解决刷机报错:Can not load Android system. Your data may be corrupt(一百七十七)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

二阶贝塞尔曲线生成弧线
概述 本文分享一个二阶贝塞尔曲线曲线生成弧线的算法。 效果 实现 1. 封装方法 class ArcLine {constructor(from, to, num 100) {this.from from;this.to to;this.num num;return this.getPointList();}getPointList() {const { from, to } thisconst ctrlPoint thi…...

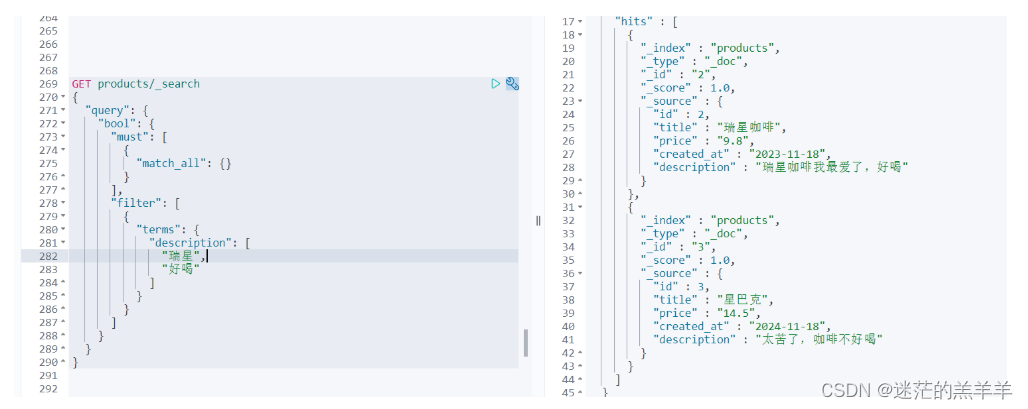
FilterQuery过滤查询
ES中的查询操作分为两种:查询和过滤。查询即是之前提到的query查询,它默认会计算每个返回文档的得分,然后根据得分排序。而过滤只会筛选出符合条件的文档,并不计算得分,并且可以缓冲记录。所以我们在大范围筛选数据时&…...

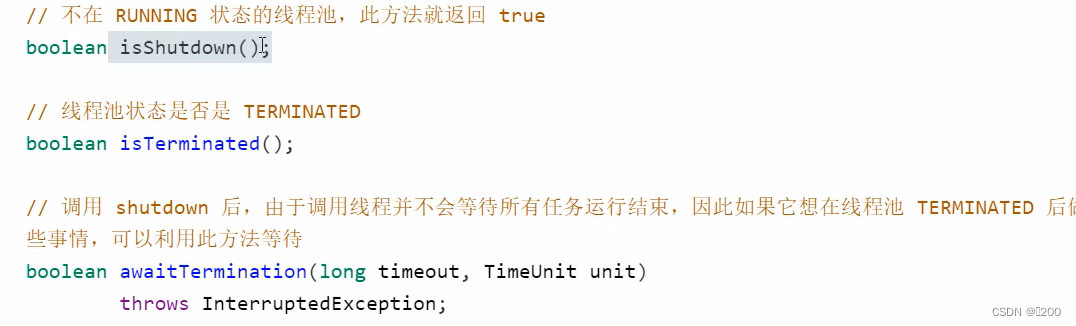
java多线程(并发)夯实之路-线程池深入浅出
线程池 Thread Pool:线程池,存放可以重复使用的线程(消费者) Blocking Queue:阻塞队列,存放等待执行的任务(生产者) poll方法(有时限地获取任务)相对take注…...

数据库-列的类型-字符串char类型
char 和 varchar 类型 char 类型懂得都懂就是固定的字符串类型 char (maxLen) 例如 char(5) 这个长度为5 但插入数据‘a’时 是5 插入abc 也是5 即使插满固定 就像C/C语言里 char 字符数组一样 char str[64]; maxLen255 哈哈最多有255个字符多了我认为你是错误 varchar…...

大话 JavaScript(Speaking JavaScript):第二十一章到第二十五章
第二十一章:数学 原文:21. Math 译者:飞龙 协议:CC BY-NC-SA 4.0 Math对象用作多个数学函数的命名空间。本章提供了一个概述。 数学属性 Math的属性如下: Math.E 欧拉常数(e) Math.LN2 2 …...

ICMP协议
ICMP协议是网络层协议, 利用ICMP协议可以实现网络中监听服务和拒绝服务,如 ICMP重定向的攻击。 一、ICMP基本概念 1、ICMP协议 ICMP是Internet控制报文协议,用于在IP主机、路由器之间传递控制消息,控制消息指网络通不通、主机是…...

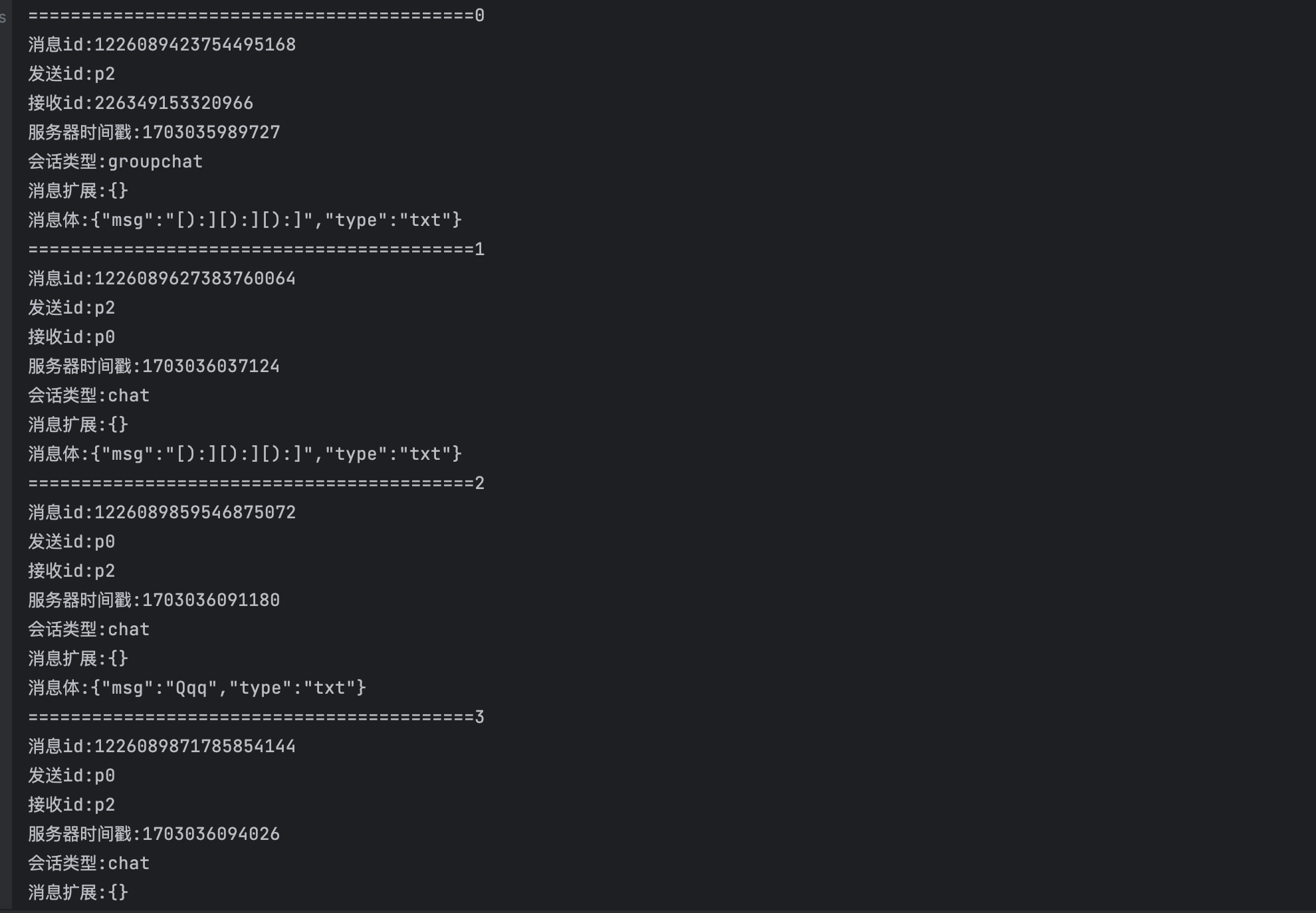
环信服务端下载消息文件---菜鸟教程
前言 在服务端,下载消息文件是一个重要的功能。它允许您从服务器端获取并保存聊天消息、文件等数据,以便在本地进行进一步的处理和分析。本指南将指导您完成环信服务端下载消息文件的步骤。 环信服务端下载消息文件是指在环信服务端上,通过调…...

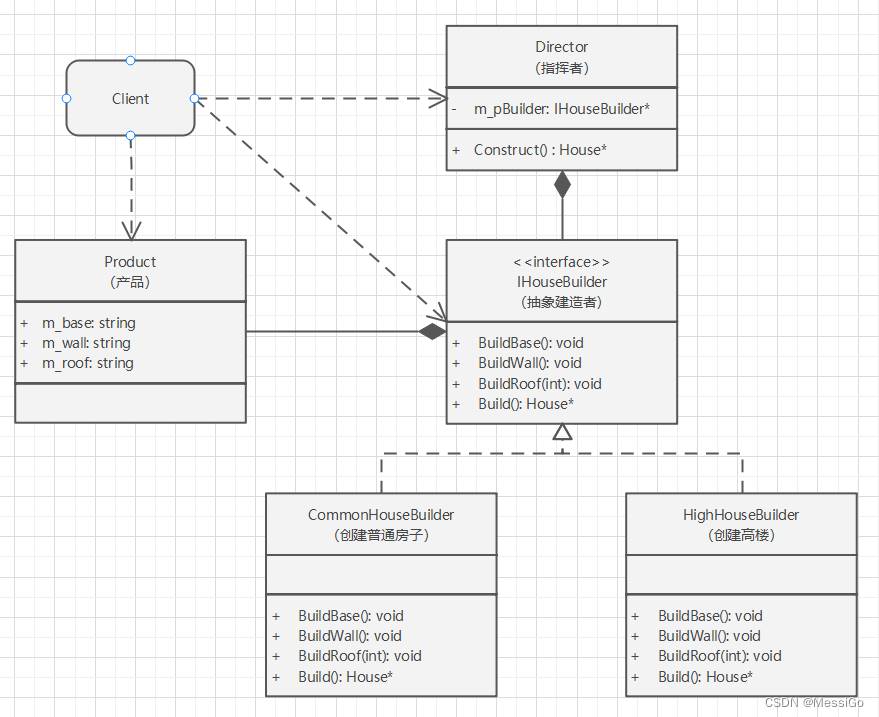
创建型模式 | 建造者模式
一、建造者模式 1、原理 建造者模式又叫生成器模式,是一种对象的构建模式。它可以将复杂对象的建造过程抽象出来,使这个抽象过程的不同实现方法可以构造出不同表现(属性)的对象。创建者模式是一步一步创建一个复杂的对象…...

MVC设计模式
在当今的软件开发领域,MVC(Model-View-Controller)设计模式已经成为了一种广泛使用的架构模式。它为应用程序提供了一种结构化的方法,将数据、用户界面和业务逻辑分开,从而使得应用程序更易于维护、扩展和重用。 一、…...
 ERROR: CreateProcessEntryCommon:493: chdir 错误解决)
WSL (2103) ERROR: CreateProcessEntryCommon:493: chdir 错误解决
[TOC](WSL (2103) ERROR: CreateProcessEntryCommon:493: chdir 错误解决) 1. 错误信息 <3>WSL (2103) ERROR: CreateProcessEntryCommon:493: chdir(/mnt/d/Program Files/PowerShell/7) failed 52. 解决方法 wsl --shutdownwslrefer: https://github.com/microsoft/…...

【二、自动化测试】为什么要做自动化测试?哪种项目适合做自动化?
自动化测试是一种软件测试方法,通过编写和使用自动化脚本和工具,以自动执行测试用例并生成结果。 自动化旨在替代手动测试过程,提高测试效率和准确性。 自动化测试可以覆盖多种测试类型,包括功能测试、性能测试、安全测试等&…...
)
用ChatGPT来造一个ChatGPT:计算机领域智能问答系统实践(2)
在PHP语言中,你可以使用MySQL数据库来存储知识库,并使用PHP来实现系统的逻辑。以下是一个简单的示例: 创建数据库表: 首先,创建一个名为 computer_knowledge 的表来存储计算机知识。可以使用以下SQL语句:…...

Ubuntu开机自动挂载硬盘
前言: 因为我的电脑是WIN10 Ubuntu18.04双系统,且两个系统都装在C盘上,而D盘作为数据和代码存储盘,经常会开机就被访问,例如上一次关机前用VS Code访问D盘代码,然后下一次开机的时候打开VSCode发现打不开…...

vue3基础:单文件组件介绍
介绍 Vue 的单文件组件 (即 *.vue 文件,简称 SFC,全称是single file component) 是一种特殊的文件格式,使我们能够将一个 Vue 组件的模板、逻辑与样式封装在单个文件中。下面是一个单文件组件的示例: <script> export def…...

OCR字符识别:开始批量识别身份证信息
身份证信息批量识别OCR是一项解决方案,它能够将身份证照片打包成zip格式或通过URL地址进行提交,并能够识别照片中的文本信息。最终,用户可以将识别结果生成为excel文件进行下载。 API接口功能: 1. 批量识别:支持将多…...

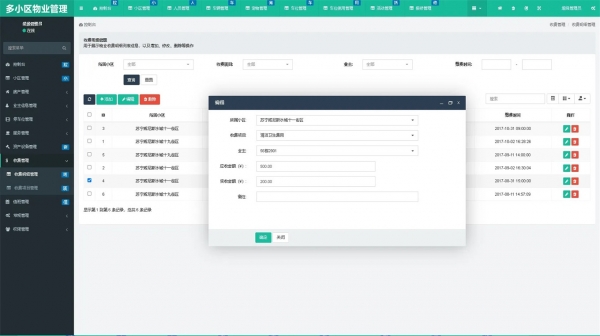
php多小区智慧物业管理系统源码带文字安装教程
多小区智慧物业管理系统源码带文字安装教程 运行环境 服务器宝塔面板 PHP 7.0 Mysql 5.5及以上版本 Linux Centos7以上 统计分析以小区为单位,统计如下数据:小区总栋数、小区总户数、小区总人数、 小区租户数量、小区每月收费金额统计、小区车位统计、小…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
