js null和undefined的区别
null和undefined在JavaScript中都表示“无”的概念,但它们在使用和含义上有一些重要的区别。
含义:
null 是一个表示“无”的对象,当转换为数值时结果为0。
undefined 是一个表示“缺少值”的原始值,当转换为数值时结果为NaN。
使用情境:
null 通常用来表示一个变量没有指向任何对象,或者一个对象没有某个属性。
undefined 则用于表示变量已经被声明,但没有赋值。
此外,函数如果没有返回任何值,其默认返回值是 undefined。
示例:
let a; // undefined,因为变量声明了但没有赋值
let b = null; // null,因为变量指向了一个不存在的对象
注意事项:
null 和 undefined 是两个完全不同的值。null 表示一个空对象引用,而 undefined 表示变量未被赋值。
在比较时,null == undefined 的结果是 true,因为它们都表示“无”或“不存在”。但使用严格比较 null === undefined 的结果是 false,因为它们的数据类型不同。
理解并正确使用 null 和 undefined 对于编写健壮的JavaScript代码非常重要,因为它们是JavaScript中的原始数据类型,并且经常在处理对象和变量时出现。
相关文章:

js null和undefined的区别
null和undefined在JavaScript中都表示“无”的概念,但它们在使用和含义上有一些重要的区别。 含义: null 是一个表示“无”的对象,当转换为数值时结果为0。 undefined 是一个表示“缺少值”的原始值,当转换为数值时结果为NaN。…...

Arduino| IDE下载、安装和设置以及开发板的连接
IDE下载、安装和设置以及开发板的连接 IDE下载IDE安装IDE设置首选项——设置语言、字体、主题、地址等等开发板管理器——添加开发板 开发板的连接 IDE下载 第一步:进入Arduino官网https://www.arduino.cc。 第二步:选择导航栏的Software,然…...

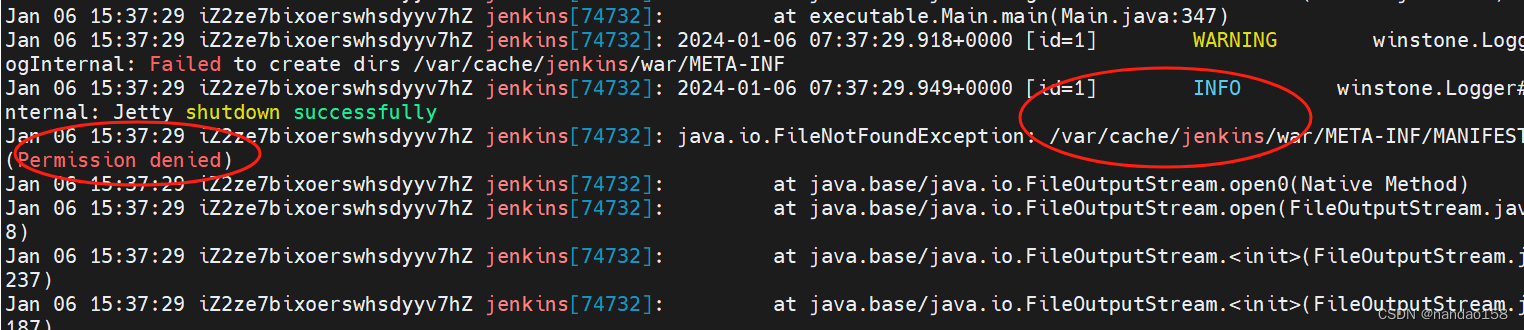
Linux之Ubuntu环境Jenkins部署前端项目
今天分享Ubuntu环境Jenkins部署前端vue项目 一、插件安装 1、前端项目依赖nodejs,需要安装相关插件 点击插件管理,输入node模糊查询 选择NodeJS安装 安装成功 2、配置nodejs 点击后进入 点击新增 NodeJS 配置脚手架类型:如果不填 默认npm …...

QT下的几种实现modbus的库,记录
QModbus QT提供了一个名为QModbus的模块,可以实现Modbus的主机或从机功能 pro需要添加 QT += serialbus serialport相关头文件 #include <QModbusTcpClient> #include <QModbusDataUnit> 具体使用参考: https://blog.csdn.net/XCJandLL/article/details/1…...

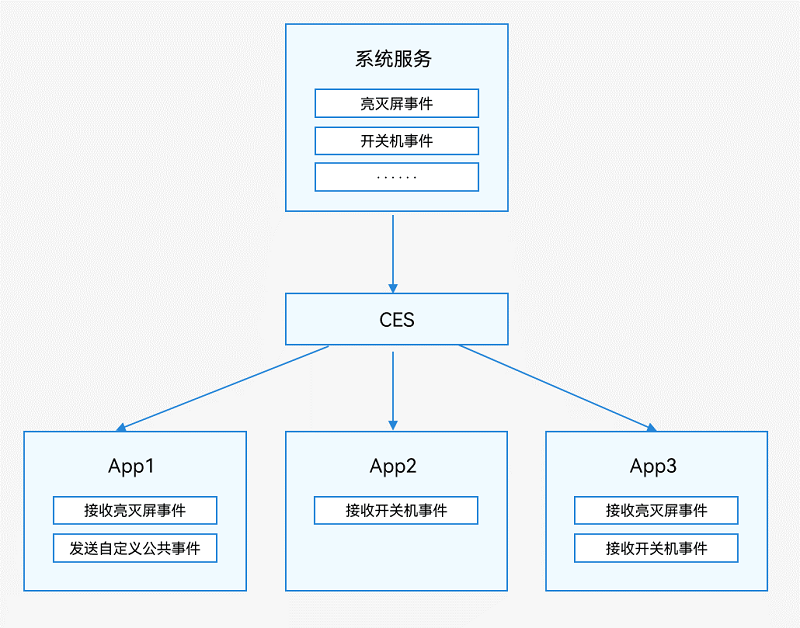
HarmonyOS4.0系统性深入开发18公共事件简介
公共事件简介 HarmonyOS通过CES(Common Event Service,公共事件服务)为应用程序提供订阅、发布、退订公共事件的能力。 公共事件从系统角度可分为:系统公共事件和自定义公共事件。 系统公共事件:CES内部定义的公共事…...

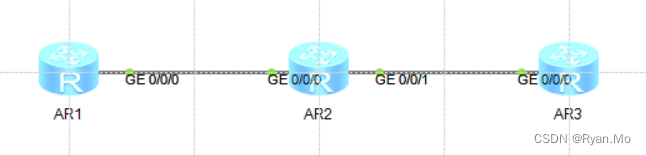
华为路由器OSPF动态链路路由协议配置
R1配置 interface GigabitEthernet0/0/0ip address 10.1.12.1 255.255.255.252 interface LoopBack0ip address 1.1.1.1 255.255.255.255 ospf 1 router-id 1.1.1.1 area 0.0.0.0 network 1.1.1.1 0.0.0.0 network 10.1.12.0 0.0.0.3 R2配置 interface GigabitEthernet0/0/0i…...

常用注解/代码解释(仅个人使用)
目录 第一章、代码解释①trim() 方法以及(Arrays.asList(str.split(reg)));②查询字典项②构建后端镜像shell命令解释 第二章、注解解释①PropertySource注解与Configurationproperties注解的区别 第三章、小知识①Linux系统中使用$符号表示变量 友情提醒: 先看文章目录&#…...

2024阿里云服务器ECS介绍_全方位解析_CPU性能详解
阿里云服务器ECS英文全程Elastic Compute Service,云服务器ECS是一种安全可靠、弹性可伸缩的云计算服务,阿里云提供多种云服务器ECS实例规格,如经济型e实例、通用算力型u1、ECS计算型c7、通用型g7、GPU实例等,阿里云百科aliyunbai…...

向伟人学习反焦虑,在逆境中崛起
第一、乐观的精神。 伟人在长期以来的读书、思考和实践,突破了思想认知限制,并最终在更高的思维层面上,建立起了强大的精神信念感。 在危险环境中表示绝望的人, 在黑暗中看不见光明的人, 只是懦夫与机会主义者。 —— …...

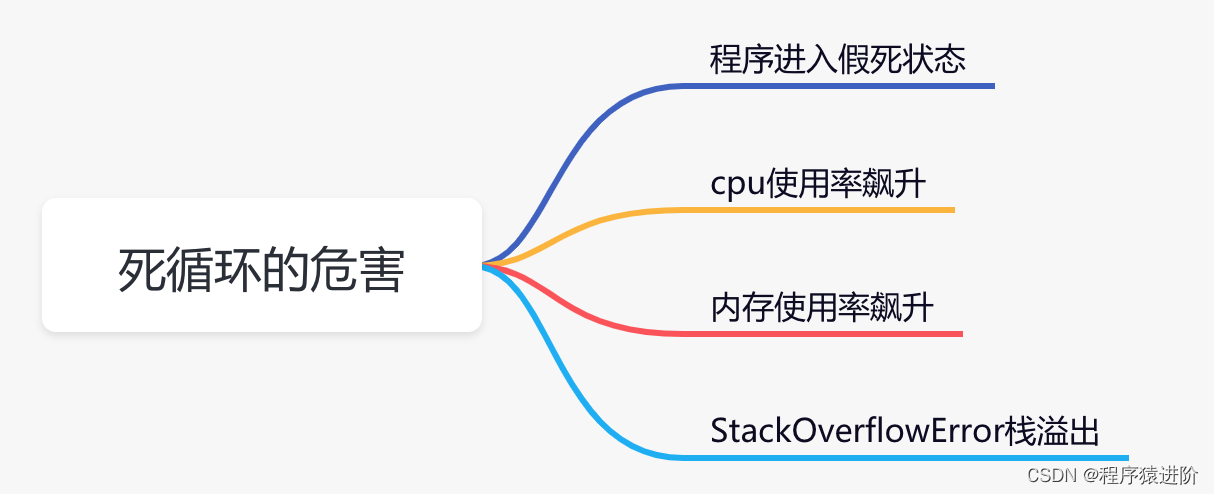
线上问题整理
JVM 案例 案例一:服务器内存不足,影响Java应用 问题: 收到报警,某Java应用集群中一台服务器可用内存不足,超过报警阈值。 排查过程: 首先,通过Hickwall查看该应用各项指标,发现无论…...

【elastic search】详解elastic search集群
目录 1.与集群有关的一些概念 2.集群搭建 3.集群搭建 4.kibana链接集群 5.选举流程 6.请求流程 7.master的作用 1.与集群有关的一些概念 数据分片: 数据分片(shard),单台服务器的存储容量是有限的,把一份数据…...

近红外光谱分析技术与基于深度学习的化学计量学方法
郁磊【副教授】:主要从事AI人工智能与大数据分析等相关研究,长期致力于人工智能与近红外生物医学工程等领域融合,主持并完成多项科研课题。著有《神经网络43个案例分析》等书籍。 // 讲座内容 1、近红外光谱基本理论、近红外光谱仪基本原理…...

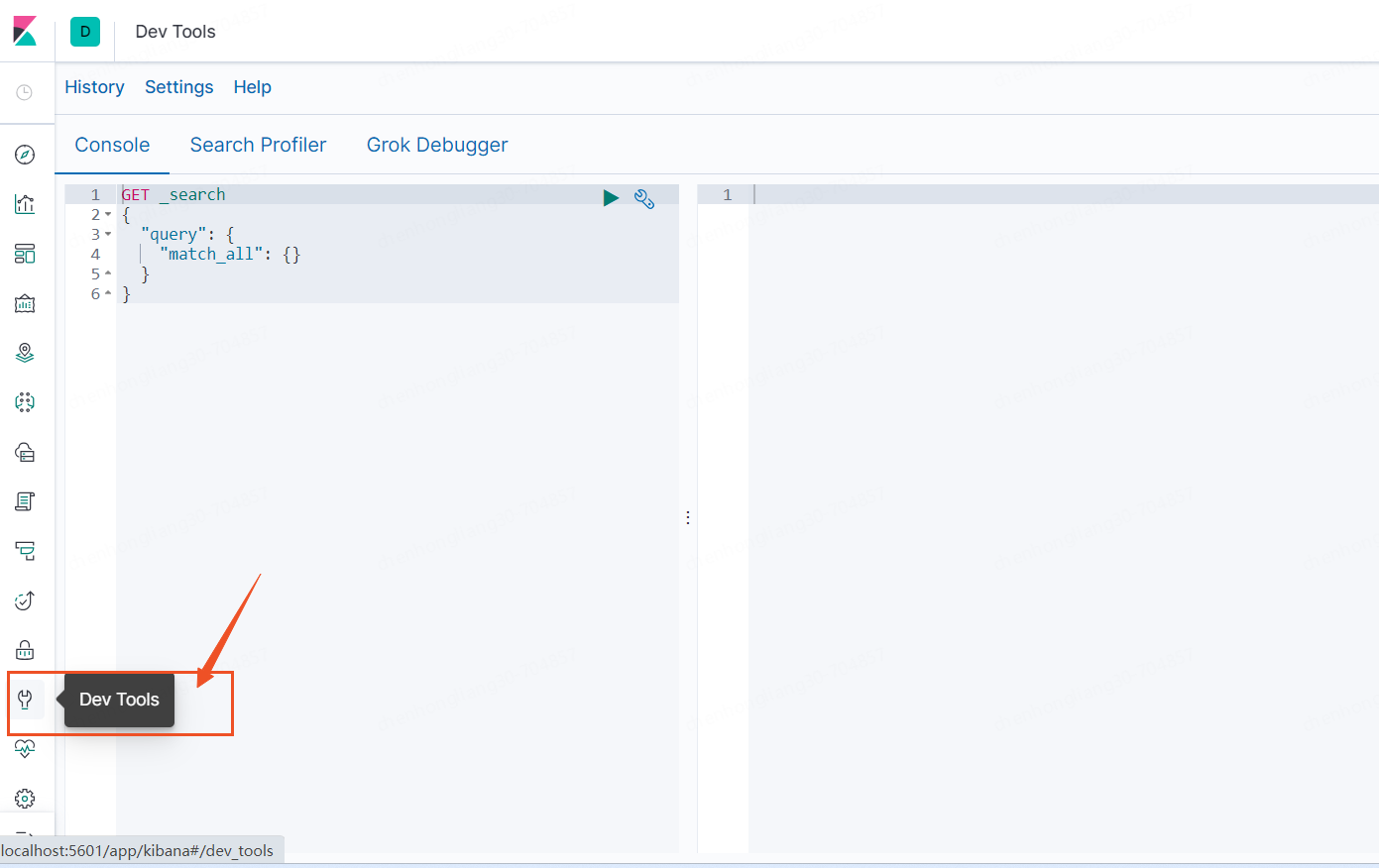
Elasticsearch windows开箱即用【记录】
一、准备工作 安装ES之前要在本机安装好JDK,对应的兼容性见官网链接:https://www.elastic.co/cn/support/matrix ES官网链接:https://www.elastic.co/cn/, 我本机安装的是JDK8,测试使用的是7.3.0版本的ES和Kibana。 1、首先去…...

第 3 课 ROS 常用术语及命令说明
1.ROS文件系统的组成 ROS 文件是由 Packages 和 Manifests ( package.xml )组成。 Packages:功能包,是 ROS 软件中的基本单元,包含节点源码、配置文件、数据定义等。 Manifest( package xml &#x…...

基于AidLux的智慧教育版面分析应用
基于AidLux的智慧教育版面分析应用 1. Aidlux平台介绍 融合架构操作系统AidLux,可以为单一ARM设备同时提供Android和Linux运行环境,双系统既能独立使用又能相互通信。 非虚拟机方式实现双系统融合并行 同时拥有两个系统的完整用户体验无需重启即可在两个系统之间…...

Spring | Spring框架最基本核心的jar包、Spring的入门程序、依赖注入
目录: 1.Spring框架最基本、最核心的jar包2.Spring的入门程序3.依赖注入3.1 依赖注入的概念3.2 依赖注入的实现方式 1.Spring框架最基本、最核心的jar包 Spring是一个轻量级框架,Spring最基本、最核心的的jar包括 : beans、context、core、expression。 …...
--大模型相关、扩散模型、视觉导航)
[晓理紫]每日论文推送(有中文摘要,源码或项目地址)--大模型相关、扩散模型、视觉导航
专属领域论文订阅 VX关注{晓理紫|小李子},每日更新论文,如感兴趣,请转发给有需要的同学,谢谢支持 分类: 大语言模型LLM视觉模型VLM扩散模型视觉导航具身智能,机器人强化学习开放词汇,检测分割 LLM 标题:…...

【软件项目管理_软件工程】软件项目管理课后相关习题
(1)需求分析是回答系统必须(A)的问题。 A.做什么 B.怎么做 C.何时做 D.为谁做(2)WBS非常重要,下列哪项不是其很重要的原因(D)。 A.帮助组织工作 B.防止遗漏工作 C.为项目估算提供…...

Docker-Compose:教你入门到精通
引言 在当今的软件开发和运维领域,容器技术已经成为了一种非常重要的技术。而Docker-Compose作为Docker的重要工具之一,可以帮助我们轻松地管理和运行容器化的应用程序。本文将详细介绍Docker-Compose的入门到精通知识,帮助你更好地掌握这项技…...

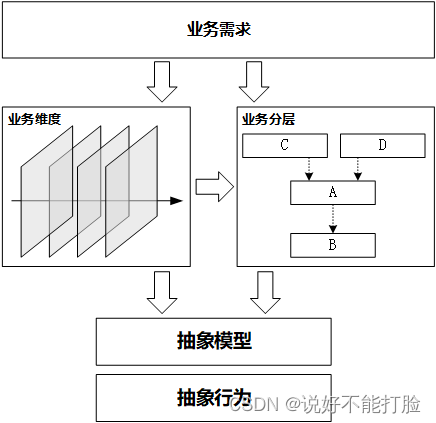
软件设计不是CRUD(10):低耦合模块设计理论——业务抽象:从需求中提取业务维度
接上文《软件设计不是CRUD(9):低耦合模块设计理论——设计落地所面临的挑战》 2、什么是业务抽象 业务抽象是一种将需求落地成模块功能的设计思想,是对业务需求和技术设计进行转换、隔离的一种分析方法。经过业务抽象后的业务模块一般具有较高的业务屈服度,能更大程度满…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
