CSS样式学习
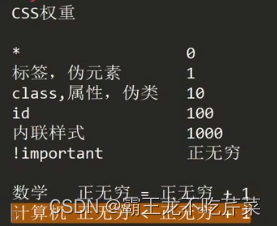
html超文本传输标签,属性等权重

outline 标签轮廓
<input type="text">
<textarea cols="30" rows="10"></textarea>
outline: none; 表示无轮廓 (开发时用的比较多)
CSS 轮廓(outline)属性 | 菜鸟教程
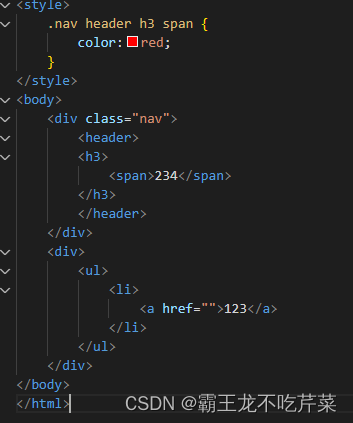
css匹配流程(从下到上,从右到左)


Butten去掉边框

CSS 按钮 | 菜鸟教程
<style>.btn {outline: none;background-color: white;height: 36px;font-size: 14px;}.btn.success{background-color: #5cb85c;}.btn.warning{background-color: #f0ad4e;}.btn.danger{background-color: #d9534f;}
</style>
<body><div><button class="btn">按钮</button><button class="btn success">按钮</button><button class="btn warning">按钮</button><button class="btn danger">按钮</button></div>
</body>
</html>复合词 id 下划线 类中连线 ![]()
CSS参考手册_web前端开发参考手册系列
宽高
 前三个用的比较多
前三个用的比较多
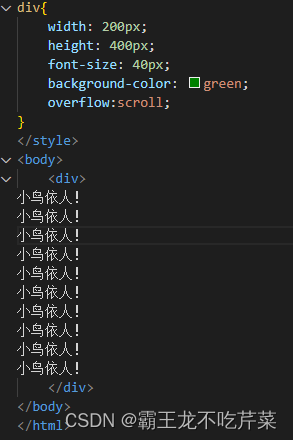
 (overflow 溢出可隐藏,或者滚动等等)
(overflow 溢出可隐藏,或者滚动等等)
字体
浏览器默认字体大小16px 字体大小设置的是高度,宽度是自动缩放
常用(14,16,12) 标题18
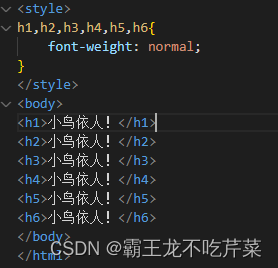
font-weight 字体粗细 lighter normal bold bolder(特粗)

font-style : oblique (可以强制斜体)
 (em 指强调可以将font-style 置normal)
(em 指强调可以将font-style 置normal)
(可以填写符复合值)
font-family:"TIME NEW ROMAN ",Georgia,serif;

font-family:cursive; 楷体
p标签color



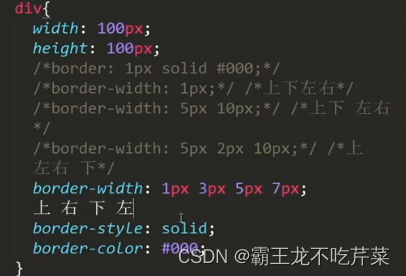
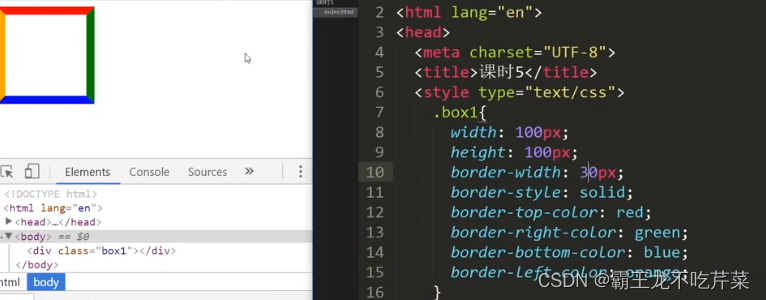
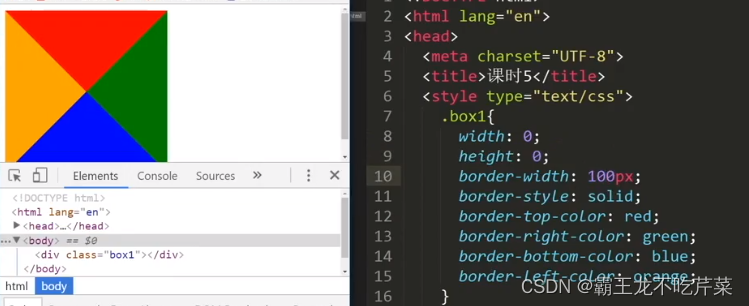
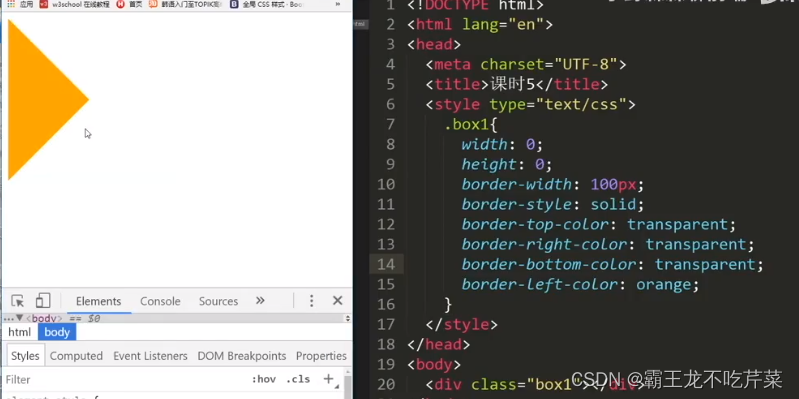
边框


![]()



 text-align 对齐
text-align 对齐
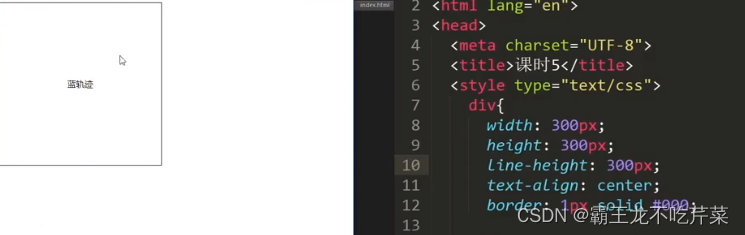
![]() 一行占据的高度 (默认行高22) 文字居中
一行占据的高度 (默认行高22) 文字居中

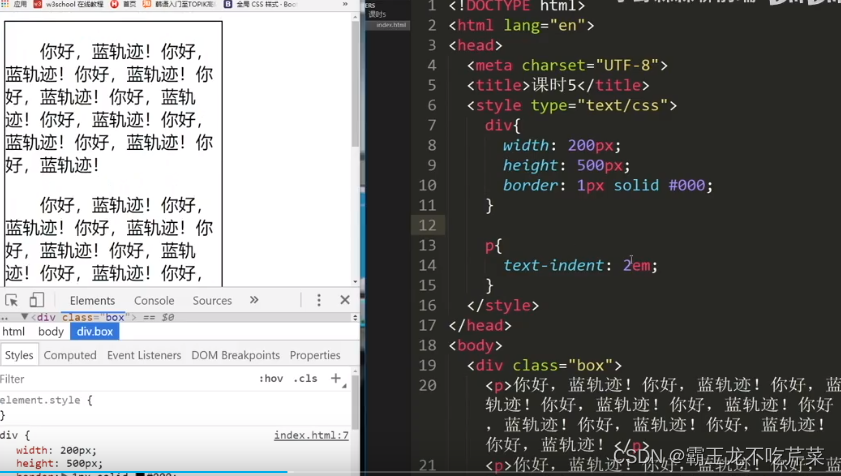
![]() text-indent 文本缩进
text-indent 文本缩进

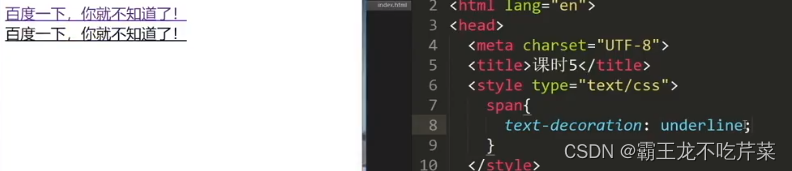
![]()

text-decoration 文本修饰
![]() 光标
光标
![]() 光标常用值。
光标常用值。
不换行
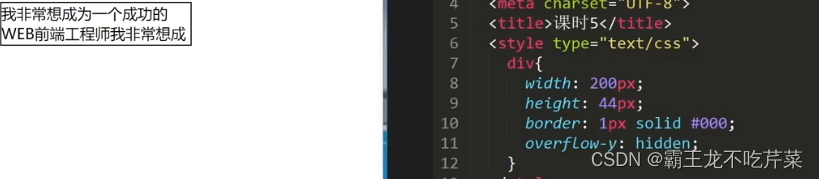
![]()
 隐藏显示省略号3大件
隐藏显示省略号3大件

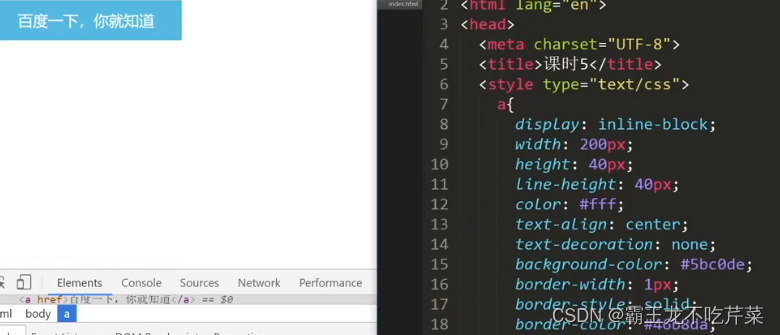
内联块


可以将A标签写成按钮
 :hover 伪类选择器,可以控制鼠标移入按钮的颜色变化
:hover 伪类选择器,可以控制鼠标移入按钮的颜色变化
height:指定区域的高度
line-height:一行的高度,简称行高。
header实例
<style>.header{width: 100%;min-width: 1442px;height: 60px;background-color: black;}a{text-decoration: none;}.ul {margin: 0;padding: 0;list-style: none;}.header ul{height: 100%;}.header ul li{float: left;width: 150px;height: 100%;}.header ul li a{display: block;height: 100%;width: 100%;color: #fff;line-height: 60px;text-align: center;font-size: 16px;}.header ul li.active a{color:#FD5;background-color: #333;}.header ul li a:hover{color:#FD5;background-color: #333;}
</style>
<body><div class="header"><ul><li class="item"><a href="">首页</a></li><li><a href="">服务号</a></li><li><a href="">微课堂</a></li><li><a href="">系列课</a></li><li><a href="">直播课程</a></li></ul></div>
</body>
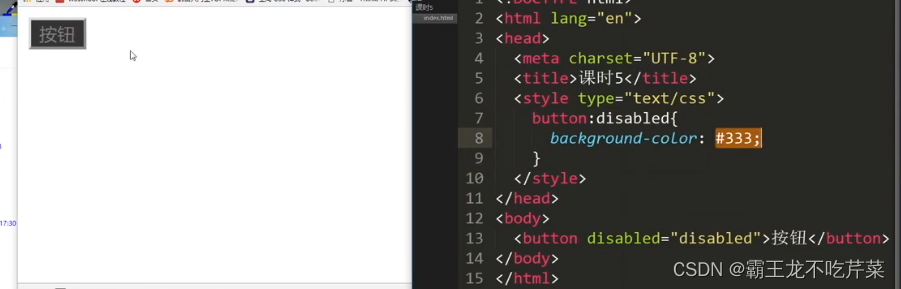
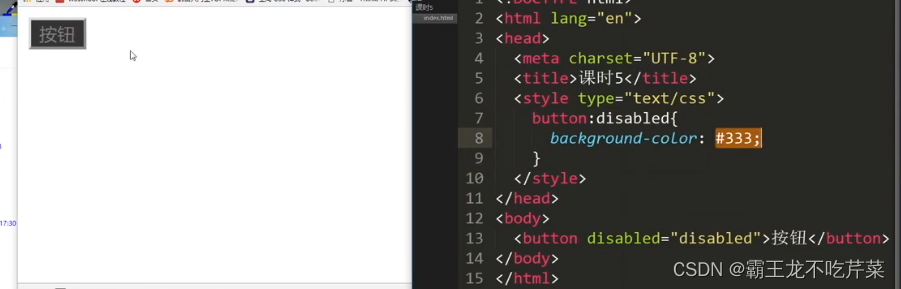
</html>按钮禁用

相关文章:

CSS样式学习
html超文本传输标签,属性等权重 outline 标签轮廓 <input type"text"> <textarea cols"30" rows"10"></textarea> outline: none; 表示无轮廓 (开发时用的比较多) CSS 轮廓ÿ…...

传感数据分析中的小波滤波:理论与公式
传感数据分析中的小波滤波:理论与公式 引言 在传感数据分析领域,小波滤波作为一种强大的信号处理工具,广泛应用于噪声去除、信号压缩、特征提取以及频谱分析等方面。本文将深入介绍小波滤波的理论基础和相关数学公式,以更全面地…...

iOS 按钮添加点击震动
1. 方法说明: iOS10后系统提供了一套API来简单实现震动: init时传入一个style定义好的枚举就可以实现不同的震动 typedef NS_ENUM(NSInteger, UIImpactFeedbackStyle) {UIImpactFeedbackStyleLight,UIImpactFeedbackStyleMedium,UIImpactFeedbackStyle…...

李沐-《动手学深度学习》--02-目标检测
一 、目标检测算法 1. R-CNN a . 算法步骤 使用启发式搜索算法来选择锚框(选出多个锚框大小可能不一,需要使用Rol pooling)使用预训练好的模型(去掉分类层)对每个锚框进行特征抽取(如VGG,AlexNet…)训练…...

【EAI 006】ChatGPT for Robotics:将 ChatGPT 应用于机器人任务的提示词工程研究
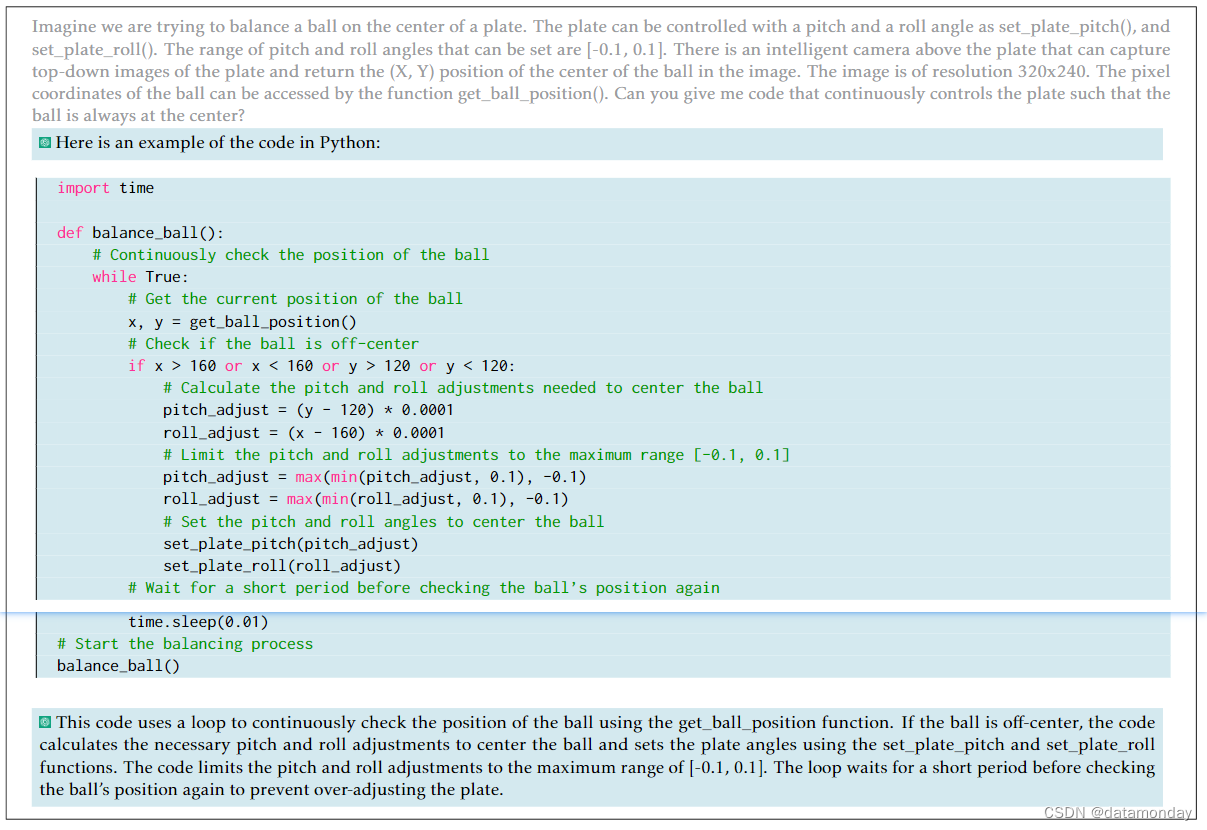
论文标题:ChatGPT for Robotics: Design Principles and Model Abilities 论文作者:Sai Vemprala, Rogerio Bonatti, Arthur Bucker, Ashish Kapoor 作者单位:Scaled Foundations, Microsoft Autonomous Systems and Robotics Research 论文原…...

.pings勒索病毒的威胁:如何应对.pings勒索病毒的突袭?
引言: 在网络安全领域,.pings勒索病毒一直是不断演变的威胁之一。其变种的不断出现使得对抗这一数字威胁变得更加复杂。本节将深入剖析.pings勒索病毒变种的出现,以更好地理解其威胁性质和对策。如果受感染的数据确实有恢复的价值与必要性&a…...

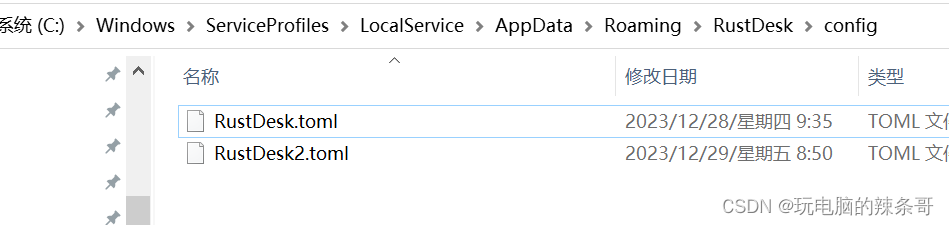
Rustdesk本地配置文件存在什么地方?
环境: rustdesk1.1.9 Win10 专业版 问题描述: Rustdesk本地配置文件存在什么地方? 解决方案: RustDesk 是一款功能齐全的远程桌面应用。 支持 Windows、macOS、Linux、iOS、Android、Web 等多个平台。 支持 VP8 / VP9 / AV1 …...

36-javascript输出方式,弹框:普通,confirm弹框,prompt弹框,控制台输出:普通,warm,error
1.页面打印 <body><p>你真是一个小机灵鬼</p><script>// 页面打印document.write("打印内容");</script> </body> 2.覆盖文档 <body><p>你真是一个小机灵鬼</p><script>// 覆盖文档window.onload f…...

自动执行 Active Directory 清理
Active Directory (AD) 可帮助 IT 管理员分层存储组织的资源,包括用户、组以及计算机和打印机等设备,这有助于管理员集中创建基于帐户和组的规则,并通过创建不合规的自动日志来强制执行和确保合规性。 不时清理AD是保…...
DICE模型的原理与推导、碳循环与气候变化、政策评估、不确定性分析与代码分析
目录 专题一:DICE模型的原理与推导 专题二:碳循环与气候变化 专题三:政策评估 专题四:不确定性分析与代码分析 更多应用 随着温室气体排放量的增大和温室效应的增强,全球气候变化问题受到日益的关注。我国政府庄严…...

【机器学习前置知识】狄利克雷分布
在阅读本文前,建议先食用以下几篇文章以能更好地理解狄利克雷分布: 二项分布 Beta分布 多项分布 共轭分布 狄利克雷分布 狄利克雷分布(Dirichlet distribution)是Beta分布的扩展,把Beta分布从二元扩展到多元形式就是狄利克雷分布&#…...
)
Spring Retry(方法重试、方法重新调用)
Spring Retry——方法重试、方法重新调用 简介:使用1. 配置2.使用 总结注意 简介: Spring Retry 是一个 Spring Boot 官方提供的支持重试机制的库。它提供了一种简单而灵活的方式来处理方法调用可能失败的情况,通过自动重试失败的操作&#…...

JavaScript音视频,使用JavaScript如何在浏览器录制电脑摄像头画面为MP4视频文件并下载视频文件到本地
前言 本章介绍使用JavaScript如何在浏览器录制电脑摄像头画面为MP4视频文件并下载视频文件到本地。 实现功能 1、使用navigator.mediaDevices.getUserMedia获取摄像头画面 2、将获取到的摄像头画面渲染到canvas画板上 3、将canvas转换为blob对象 4、通过document.createElem…...

IaC基础设施即代码:使用Terraform 连接 alicloud阿里云
目录 一、实验 1.环境 2.alicloud阿里云创建用户 3.Linux使用Terraform 连接 alicloud 4.Windows使用Terraform 连接 alicloud 二、问题 1.Windows如何申明RAM 相关变量 2.Linux如何申明RAM 相关变量 3. Linux terraform 初始化失败 4.Linux terraform 计划与预览失败…...

Vue3 如何使用移动端调试工具vConsole
1、安装 pnpm i vconsole2、在src/utils下新建vconsole.ts,写入以下代码 // 这是移动端控制台调试工具,需要调试就打开,不用就注释 import vConsole from vconsole const vconsole new vConsole()3、src/main.ts 引入,需要调试就打开,&…...

【物流管理系统-Python简易版】
前端设计-后端开发(DJango项目Demo) 参考资料:【一文到底】【0基础】【快速上手】Django基本使用 创建项目 Pycharm专业版新建DJango项目 项目文件介绍: django_study_demo │─ manage.py 【项目管理的脚本,不要修…...

Vue学习笔记六--Vue3学习
1、Vue3的优势 2、创建Vue3工程 前提:node -v 查看node版本,需要在16.0及以上 创建命令 npm init vuelatest,先安装create-vue然后创建项目 然后执行npm run dev 提示 sh: vite: command not found,需要执行npm i重新安装依赖,之后再执行np…...

21.在线与离线MC强化学习简介
文章目录 1. 什么是在线MC强化学习2. 什么是离线MC强化学习3. 在线MC强化学习有何缺点 1. 什么是在线MC强化学习 在线强化学习(on-policy MC RL),是指:智能体在策略评估时为获取完整轨迹所采用的采样策略 π s a m p l e ( a ∣ …...

控制网页的灰度显示
1.代码: 普通网页 <style>html {filter: grayscale(100%);}</style> 或是:webkit内核浏览器写法 <style>html {-webkit-filter: grayscale(100%)}</style> 2.说明: grayscale(amount) :进行灰度转换。 amount转换值的大小&…...

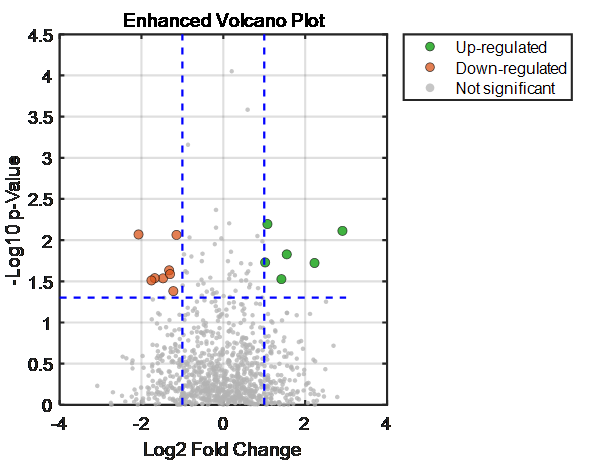
科研绘图(四)火山图
火山图是生物信息学中常用的一种图表,用来显示基因表达数据的变化。它通常将每个点表示为一个基因,x轴显示对数比率(log ratio),表示基因表达的变化大小;y轴显示-log10(p-value),表示变化的统计…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
