在illustrator中按大小尺寸选择物体 <脚本 018>
在Illustrator中我们可以依据对象的属性 如:填充颜色、描边颜色或描边宽度来选择相同属性的对象,但是Illustrator中没有根据不同大小尺寸来选择对象的功能,下面介绍的就是根据大小尺寸选择对象的脚本。
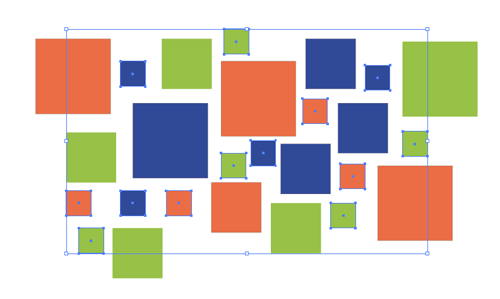
1、下面是当前画板中的所有对象,我们想把一些在尺寸小一些的方形物体删除

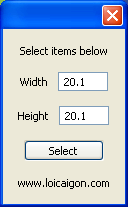
2、运行脚本,在弹出的对话框中输入宽度和高度值,(其实只输入其中一个值也可)单击Select;


3、宽度和高度小于20.1的对象将被选中;

4、单击delete键删除对象;

/
//Select Paths By Size v.4.1.1.0 -- CS, CS2, CS3,CS4 (Change extension from 'jsx' to 'js' to run in CS)
//>=--------------------------------------
// Selects all Path Objects, smaller/larger than given threshold
// Only works for path and compound path objects.
//
// If paths are selected, script runs on selected items only,
// If nothing is selected, script runs on all paths in document.
// ::: Updates in V2 :::
// • Rebuilt to select based on Size, Area, Width or by Height.
// • Added "same size as" option
// • If one object is selected, starts threshold at that size.
// • Added Tool Tips
// ::: Updates in V3 :::
// • Added status indicator
// • Rebuilt processing engine so it's faster and more accurate
// ::: Updates in V4 :::
// • Added progress bar (CS3 and above)
// • Speed increase
// ::: Update v4.1 :::
// • Select by stroke weight (patched in 4.1.1)// /* Notes:*/
var ufunction Loadbar(x){this.versionNum= app.version.split(".")[0] ;if (this.versionNum >= 13){this.w = new Window('window', "处理中...", undefined, {independent:true});this.w.frameLocation = [600,500];this.w.tracker = this.w.add ('statictext' , [15,15,250,35], "processing");this.w.prog = this.w.add ('progressbar' , [15,15,250,35], 0, x);//this.w.show();}}Loadbar.prototype.close = function(){if (this.versionNum >= 13){this.w.close();}
}
Loadbar.prototype.hide=function(){if (this.versionNum >= 13){this.w.hide();}
}
Loadbar.prototype.show=function(){if (this.versionNum >= 13){this.w.show();}
}
Loadbar.prototype.update=function(x){if (this.versionNum >= 13){this.w.prog.value = x; }
}
Loadbar.prototype.label=function(x){if (this.versionNum >= 13){this.w.tracker.text = x; }
}if (app.documents.length > 0)
{var doc = app.activeDocument;var sel = doc.selection;var defaultValue = .05;var isStrokeSelected = false;if (sel.length == 1){var seed = (sel[0].width + sel[0].height) /2;if (seed != 0 || seed != null){defaultValue = seed;}}var OK = 1;var by = "none";// flag for what method to walk objects selection/docvar tolerance = .005;var DISP_COLOR = new RGBColor();DISP_COLOR.red = 0;DISP_COLOR.green = 100;DISP_COLOR.blue = 0;var myVersion = Math.floor(version.split(".")[0]);if (myVersion == 12 || myVersion == 11)
{try{//if version is CS2var tVar = prompt("输入数字阈值,使用“>”表示大于,使用“<”表示小于,\n即“>50”表示“大于50”,要完全匹配,只需输入一个数字。","<"+defaultValue);// dlg.alertBtnsPnl2.slide.value;if (tVar == null){OK=3;throw("end");}var tArr = tVar.split("");var threshold = tVar;var GT = false;var LT = false;var EQ = false;if (tArr[0] == "<"){LT = true;threshold = tVar.substr(1);} else if (tArr[0] == ">"){GT = true;threshold = tVar.substr(1);} else {EQ = true;} var CP_on = confirm("Include compound path objects?");var includeLocked = confirm("Include locked objects?");var dVal = prompt("Enter method for comparison, ('s'=size,'w'=width,'h'=height,'a'=area,'k'=stroke)","s");if (dVal == null){OK=3;throw("end");} var dims = "size";if (dVal == "w"){dims = "width";} else if (dVal == "h"){dims = "height";}else if (dVal == "a"){dims = "area";}else if (dVal == "k"){dims = "strokeWidth";isStrokeSelected=true;}}catch(e){// use "OK" values instead... }} else if (myVersion > 12)
{//use advanced functionality//--------------------------Dialog Box Code --------------------------------------------------------var dlg = new Window('dialog', '按路径属性选择:'); dlg.location = [500,50];// [startX, StartY, EndX, EndY]dlg.alertBtnsPnl1 = dlg.add('group', undefined, '路径尺寸属性:');// Radio Buttons for Larger than, or smaller than(dlg.alertBtnsPnl1.selectLT = dlg.alertBtnsPnl1.add('radiobutton', u, '小于' )).helpTip = "Select all Path Items\nSmaller than\n the Slider Value."; (dlg.alertBtnsPnl1.selectSS = dlg.alertBtnsPnl1.add('radiobutton', u, '等于' )).helpTip = "Select all Path Items\nThe Same value as\n the Slider Value."; (dlg.alertBtnsPnl1.selectGT = dlg.alertBtnsPnl1.add('radiobutton', u, '大于' )).helpTip = "Select all Path Items\nLarger than \n the Slider Value."; dlg.alertBtnsPnl1.selectLT.value = true; dlg.alertBtnsPnl1.orientation='row';// Set Size of thresholddlg.alertBtnsPnl2 = dlg.add('group',undefined, 'Threshold:');(dlg.alertBtnsPnl2.slide = dlg.alertBtnsPnl2.add('slider',u, 'Set size of threshold object:')).helpTip = "Use Slider to set a threshold value."; dlg.alertBtnsPnl2.slide.value = defaultValue; (dlg.alertBtnsPnl2.titleEt = dlg.alertBtnsPnl2.add('edittext', {x:u,y:u,width:60,height:30}, dlg.alertBtnsPnl2.slide.value)).helpTip = "Enter a threshold value."; dlg.alertBtnsPnl2.titleEt.text = roundOff(defaultValue); (dlg.alertBtnsPnl2.titleSt = dlg.alertBtnsPnl2.add('statictext', u, 'px')).helpTip = "Pixels."; dlg.alertBtnsPnl2.orientation='row';(dlg.dimsPnl = dlg.add('panel', undefined, 'In:')).helpTip = "路径各属性比较"; dlg.dimsPnl.orientation='row';(dlg.dimsPnl.selectS = dlg.dimsPnl.add('radiobutton', u, '大小' )).helpTip = "(Width * Height) / 2"; (dlg.dimsPnl.selectA = dlg.dimsPnl.add('radiobutton', u, '面积' )).helpTip = "The Items (internal) Area Value.\n Note: Open paths have no area.";(dlg.dimsPnl.selectW = dlg.dimsPnl.add('radiobutton', u, '宽度' )).helpTip = "Select by Width ONLY";(dlg.dimsPnl.selectH = dlg.dimsPnl.add('radiobutton', u, '高度' )).helpTip = "Select by Height ONLY";(dlg.dimsPnl.selectStroke = dlg.dimsPnl.add('radiobutton', u, '描边宽度' )).helpTip = "Select by Stroke Width ONLY";dlg.dimsPnl.selectA.value = true; dlg.dimsPnl.selectS.onClick= setTextS;dlg.dimsPnl.selectH.onClick= setTextH;dlg.dimsPnl.selectA.onClick= setTextA;dlg.dimsPnl.selectW.onClick= setTextW;dlg.dimsPnl.selectStroke.onClick= setTextStk;// Add a checkbox to control selectiondlg.alertBtnsPnl3 = dlg.add('group', undefined, '');(dlg.hasBtnsCb = dlg.alertBtnsPnl3.add('checkbox', u, '包括复合路径?')).helpTip=" 选择复合路径中的项目。"; (dlg.incLocked = dlg.alertBtnsPnl3.add('checkbox',u, '包括锁定的对象?')).helpTip="注意:这会解锁所有东西."; dlg.hasBtnsCb.value = true; dlg.incLocked.value = false; dlg.alertBtnsPnl3.orientation='column';dlg.btnPnl = dlg.add('group', undefined, 'Do It!'); dlg.btnPnl.orientation='row';dlg.btnPnl.buildBtn1= dlg.btnPnl.add('button',u, 'Cancel', {name:'cancel'}); dlg.btnPnl.buildBtn2 = dlg.btnPnl.add('button', u, 'OK', {name:'ok'}); dlg.alertBtnsPnl2.slide.onChange= sliderChanged;dlg.alertBtnsPnl2.titleEt.onChanging = eTextChanged;dlg.btnPnl.buildBtn1.onClick= actionCanceled;dlg.show();// Translate dialog here:var threshold = 1*(dlg.alertBtnsPnl2.titleEt.text);// dlg.alertBtnsPnl2.slide.value;var CP_on = dlg.hasBtnsCb.value; //false; // ! confirm("Ignore compound path objects?");var GT = dlg.alertBtnsPnl1.selectGT.value;var EQ = dlg.alertBtnsPnl1.selectSS.value;var LT = dlg.alertBtnsPnl1.selectLT.value;var includeLocked = dlg.incLocked.value;var dims = "size";if (dlg.dimsPnl.selectW.value){dims = "width";isStrokeSelected=false;} else if (dlg.dimsPnl.selectH.value){dims = "height";isStrokeSelected=false;}else if (dlg.dimsPnl.selectA.value){dims = "area";isStrokeSelected=false;}else if (dlg.dimsPnl.selectStroke.value){dims = "strokeWidth";isStrokeSelected=true;}} else {OK = 2; // alert and close with "version" message}// end version check//--------------------------Main Code Section --------------------------------------------------------var dObj = new Date();var start = dObj.getTime();var niceTime = (dObj.getMonth( )+1)+"-"+dObj.getDay( )+"-"+dObj.getFullYear( ).toString().substr(2)+"_"+dObj.getHours( )+"."+dObj.getMinutes( )+"."+dObj.getSeconds( );var topLocked = doc.layers[0].locked;if(OK==1){//add a temporary layer for tracking/* //too slowvar dispLayer = doc.layers.add();var pointTextRef = dispLayer.textFrames.add();pointTextRef.textRange.fillColor = DISP_COLOR;pointTextRef.selected = false;pointTextRef.top = doc.height/2;pointTextRef.left = doc.width/2;*/var selItems = new Array();//pointTextRef.contents = "Pre-Processing!!!";//redraw();var selLen = sel.length;if(selLen >1){by = "selection";//var b = new Loadbar(selLen);b.label("Preprocessing Data...");b.show();// pointTextRef.top = selection[0].top;// pointTextRef.left =selection[0].left;// redraw();// deselect Compound path items if not includedvar cpLen = doc.compoundPathItems.length;for (var cp=0;cp<cpLen ;cp++ ){b.label("Deselecting Compound Pathitem "+cp+" of "+cpLen);b.update(cp);if(!CP_on){doc.compoundPathItems[cp].selected = false;}}var plen = doc.pathItems.length;// Add selected path items to Arrayvar i = null;for (var x=0;x<plen ;x++ ){b.label("Pre-Processing item "+x+" of "+plen);b.update(x);i = doc.pathItems[x];if (i.selected== true ){selItems.push(i);}}} else {by = "doc";//// copy pathitems array to selItems// if they arent part of a compoundPathvar plen = doc.pathItems.length;var b = new Loadbar(plen);b.label("数据处理中...");b.show();// Add selected path items to Arrayvar i = null;for (var x=0;x<plen ;x++ ){i = doc.pathItems[x];if (!CP_on && i.parent.typename == "CompoundPathItem"){continue;}else if (!includeLocked && (i.layer.locked == true || i.locked==true)){continue;} else {selItems.push(i);} // end 'if'} // end 'for'} // end elseif (myVersion <= 12 && selItems.length > 1000){alert(" 这运行空隙你可以干点别的事情,这需要一段时间。。。");}selectBelow(selItems);// -----------------cleanup and analytics--------------------------//pointTextRef.remove();// redraw();b.close();var fObj = new Date();var finish= fObj.getTime();var totalSeconds = (finish-start)/1000;var minutes = Math.floor(totalSeconds/60); var seconds = totalSeconds%60;alert(doc.selection.length+" 个路径被选中,使用了 "+minutes+" 分钟, "+Math.round(seconds)+" 秒.");//dispLayer.remove();} // end cancel test
} else {if (OK==2){alert("必须至少有Illustrator CS才能运行此脚本!");} else if(OK ==3){//die quitly}else {alert("必须打开一个文档才能运行此脚本!");}}//----------------------------------------------Nobody here but us functions---------------------------------------------------------//-------------------------------Dialog box functions---------------------------v.13 >
function actionCanceled() { OK = 3;dlg.hide();
}
function sliderChanged() { dlg.alertBtnsPnl2.titleEt.text = dlg.alertBtnsPnl2.slide.value;
}function setTextS() { //if single item selected, change default to items Sizeif (doc.selection.length == 1){dlg.alertBtnsPnl2.titleEt.text = roundOff(Math.abs( (doc.selection[0].width+doc.selection[0].height)/2));isStrokeSelected=false;}}
function setTextStk() { //if single item selected, change default to items Strokeif (doc.selection.length == 1){dlg.alertBtnsPnl2.titleEt.text = roundOff(doc.selection[0].strokeWidth);isStrokeSelected=true;}}
function setTextH() { //if single item selected, change default to items Heightif (doc.selection.length == 1){dlg.alertBtnsPnl2.titleEt.text = roundOff(doc.selection[0].height);isStrokeSelected=false;}
}
function setTextA() { //if single item selected, change default to items Areaif (doc.selection.length == 1){dlg.alertBtnsPnl2.titleEt.text = roundOff(Math.abs( doc.selection[0].area));isStrokeSelected=false;}
}
function setTextW() { //if single item selected, change default to items Widthif (doc.selection.length == 1){dlg.alertBtnsPnl2.titleEt.text = roundOff(doc.selection[0].width);isStrokeSelected=false;}
}
function eTextChanged() { dlg.alertBtnsPnl2.slide.value = dlg.alertBtnsPnl2.titleEt.text;
}
//-------------------------------End Dialog box functions---------------------------v.13 >
// common functionality: function selectBelow(sel){var MAX = sel.length;for (var x=0;x<MAX;x++){// alert("now processing:"+sel[x].typename);if(sel[x].locked == true){if (includeLocked){sel[x].locked = false;} else {continue;}}try{sel[x].selected = true;}catch(e){// on a locked layer...}//=========normal pathitem=============if (sel[x].typename == "PathItem"){ //pointTextRef.top = sel[x].top;//pointTextRef.left = sel[x].left;//pointTextRef.contents = "Processing item "+x+" of "+MAX;if (myVersion <= 12){redraw();}//redraw();b.label("Processing item "+x+" of "+MAX);b.update(x);b.show();checkThreshold(sel[x],dims);} else {//not a pathitem, dont care...sel[x].selected = false;}}}function checkThreshold(obj,prop){//alert(isStrokeSelected);//if stroke selected, and object not stroked, kill itif( ( isStrokeSelected && ( obj.stroked == false) )){obj.selected=false;return;} //if compound path kill itif( CP_on == false && obj.parent.typename == "CompoundPathItem"){obj.selected=false;return;}var p = 0;if(prop == "大小"){//square root of area... (Need abs because in compound shapes, the area can be negativep = Math.abs( (obj.width+obj.height)/2);} else {p = Math.abs(eval("obj."+prop));}// deselect if less thanif (GT && p < threshold+tolerance) // actually creating a tolerance for DEselection, meaning objects same size will be booted.{obj.selected=false;return;}// deselect if larger thanif (LT && p > threshold-tolerance){obj.selected=false;return;}// deselect if exactly same size as:if (EQ && (p<threshold-tolerance || p > threshold+tolerance) ){obj.selected=false;return;}}function copyArr(a){var a2 = [];var len = a.length;
for (var ca=0; ca<len;ca++ )
{a2.push(a[ca]);
}return a2;}function roundOff(x){var place = 100;x = Math.round(x*place);x /= place;return x;}相关文章:

在illustrator中按大小尺寸选择物体 <脚本 018>
在Illustrator中我们可以依据对象的属性 如:填充颜色、描边颜色或描边宽度来选择相同属性的对象,但是Illustrator中没有根据不同大小尺寸来选择对象的功能,下面介绍的就是根据大小尺寸选择对象的脚本。 1、下面是当前画板中的所有对象&#…...

leetcode - 934. Shortest Bridge
Description You are given an n x n binary matrix grid where 1 represents land and 0 represents water. An island is a 4-directionally connected group of 1’s not connected to any other 1’s. There are exactly two islands in grid. You may change 0’s to 1…...

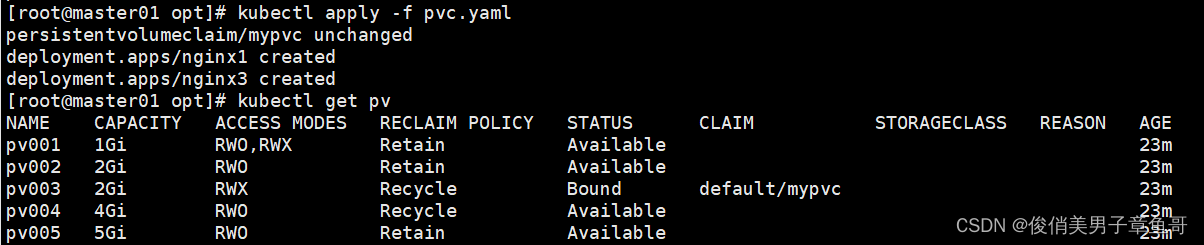
k8s的存储卷、数据卷
容器内的目录和宿主机目录进行挂载。 容器在系统上的生命周期是短暂的。 k8s用控制器创建的pod。delete相当于重启。容器的状态也会恢复到初始状态。一旦恢复到初始状态,所有的后天编辑的文件都会消失 容器和节点之间创建一个可以持久化保存容器内文件的存储卷。…...

流星全自动网页生成系统重构版源码
流星全自动网页生成系统重构版源码分享,所有模板经过精心审核与修改,完美兼容小屏手机大屏手机,以及各种平板端、电脑端和360浏览器、谷歌浏览器、火狐浏览器等等各大浏览器显示。 为用户使用方便考虑,全自动网页制作系统无需繁琐…...

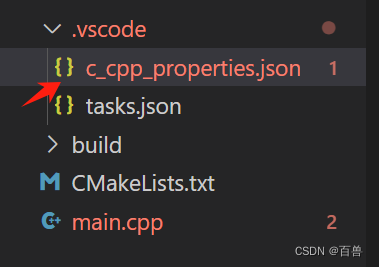
vscode打开c_cpp_properties.json文件的一种方式
步骤一 点击win32 步骤二 点击json 自动生成了...

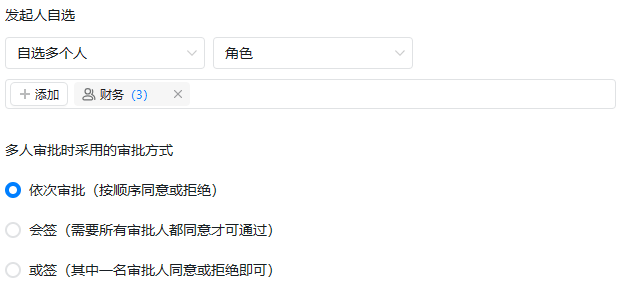
发起人自选-钉钉审批
场景描述 配置一个审批流程,在某些审批节点,不能确定谁具体来审批,所以需要手工选择一个人或者多个人保证流程能得以顺利通过。有些审批流程的做法是,上一个节点来选择指定的人,而钉钉的做法是发起人来指定。 钉钉设…...

电脑DIY-显卡
显卡 英伟达(NVIDIA)RTX系列 英伟达(NVIDIA) 英伟达(NVIDIA)是一家知名的图形处理器制造商,其显卡产品系列众多。以下是英伟达显卡的主要系列: 系列面向客户说明产品GeForce系列个…...

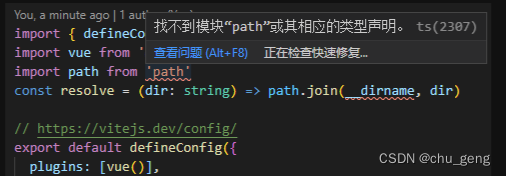
vue3+vite+ts+pinia新建项目(略详细版)
1、新建项目 npm create vite@latest 2、安装依赖 yarn add vue-router yarn add -D @types/node vite-plugin-pages sass sass-loader 3、配置别名 //vite.config.ts import { defineConfig } from vite import path from node:path export default defineConfig({ plu…...

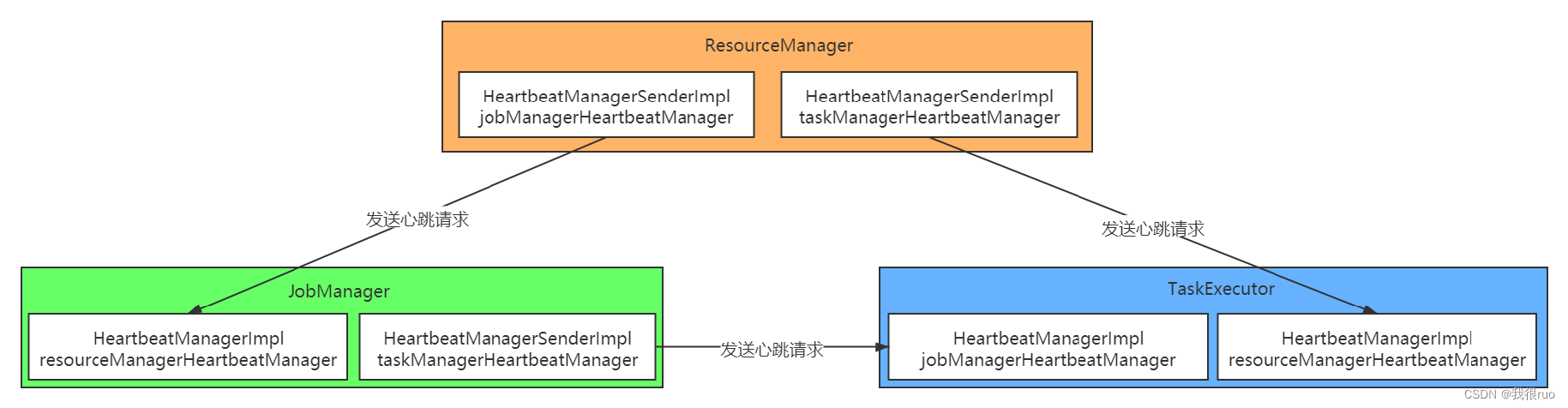
深入理解 Flink(五)Flink Standalone 集群启动源码剖析
前言 Flink 集群的逻辑概念: JobManager(StandaloneSessionClusterEntrypoint) TaskManager(TaskManagerRunner) Flink 集群的物理概念: ResourceManager(管理集群所有资源,管理集群所有从节点) TaskExecutor(管理从节点资源,接…...

SpringCloud Aliba-Nacos-从入门到学废【2】
🥚今日鸡汤🥚 比起不做而后悔,不如做了再后悔。 ——空白《游戏人生》 目录 🧈1.Nacos集群架构说明 🧂2.三种部署模式 🍿3.切换到mysql 1.在nacos-server-2.0.3\nacos\conf里找到nacos-mysql.sql 2.查…...

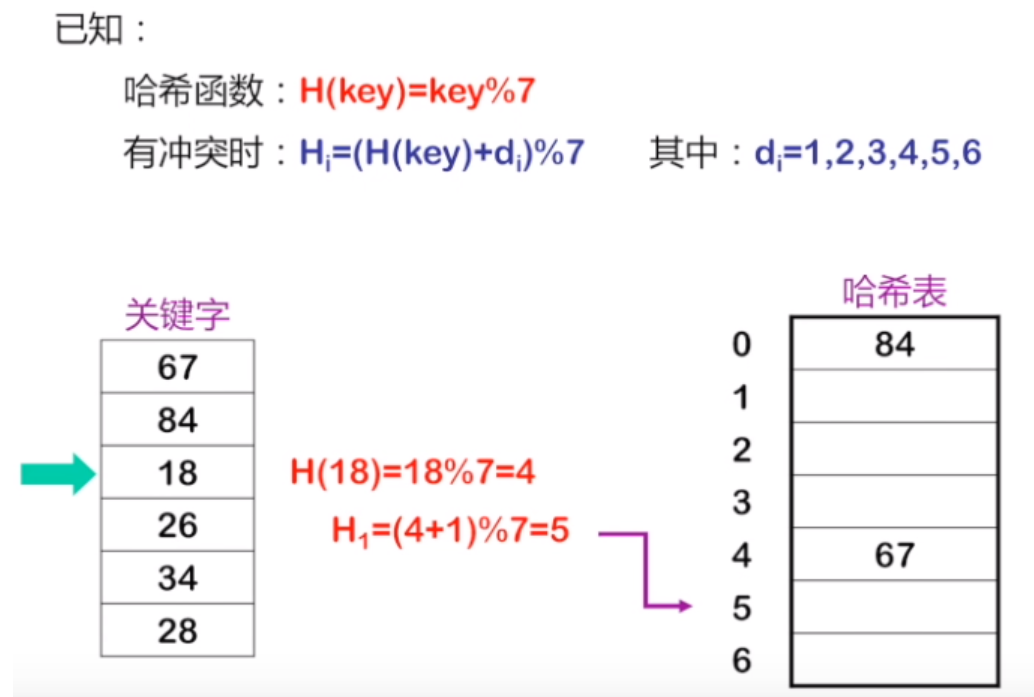
web前端算法简介之字典与哈希表
回顾 栈、队列 : 进、出 栈(Stack): 栈的操作主要包括: 队列(Queue): 队列的操作主要包括: 链表、数组 : 多个元素存储组成的 简述链表:数组&…...

【uview2.0】Keyboard 键盘 与 CodeInput 验证码输入 结合使用 uview
https://www.uviewui.com/components/codeInput.html (CodeInput 验证码输入) https://www.uviewui.com/components/keyboard.html (Keyboard 键盘) <u-keyboard mode"number" :dotDisabled"true" :show&q…...

解决chromebook kabylake安装linux没有声音问题
chromebook kabylake安装arch没有声音,好长时间没有解决,一直用的蓝牙耳机。 今天搜搜帖子解决了, 分享供参考 git clone https://github.com/eupnea-project/chromebook-linux-audiocd chromebook-linux-audio ./setup-audio提示 I Underst…...

Spring Boot - Application Events 的发布顺序_ApplicationContextInitializedEvent
文章目录 Pre概述Code源码分析 Pre Spring Boot - Application Events 的发布顺序_ApplicationEnvironmentPreparedEvent Spring Boot - Application Events 的发布顺序_ApplicationEnvironmentPreparedEvent 概述 Spring Boot 的广播机制是基于观察者模式实现的,…...

由jar包冲突导致的logback日志不输出
最近接手一个厂商移交的项目,发现后管子系统不打印日志。 项目使用的logback 本地断点调试发现logback-classic jar冲突导致 打出的war中没有 相关的jar 解决方法: 去除pom 文件中多余的 logback-classic 应用,只保留最新版本的。 重新打…...

app开发——安卓native开发思路记录
我们知道app开发目前有三种方式,第一种是webapp,第二种是hybird app,第三种是native app。 而native-app就是安卓原生app,这里记录一下安卓原生开发的基本思路。 首先,安卓原生开发虽然在当今时代不是那么常见了&…...

黑马程序员JavaWeb开发|案例:tlias智能学习辅助系统(1)准备工作、部门管理
一、准备工作 1.明确需求 根据产品经理绘制的页面原型,对部门和员工进行相应的增删改查操作。 2.环境搭建 将使用相同配置的不同项目作为Module放入同一Project,以提高相同配置的复用性。 准备数据库表(dept, emp) 资料中包含…...

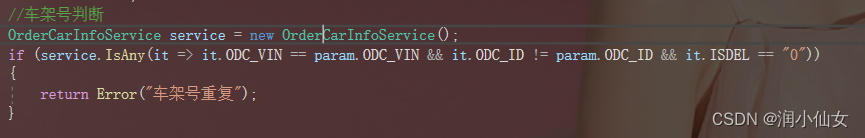
C# .NET SQL sugar中 IsAny进行根据条件判断数据是否存在 IsAny的使用
SQL sugar 中控制器直接判断数据是否存在 首先确保你的Service层继承的表名 控制器中使用IsAny进行根据条件判断数据是否存在...

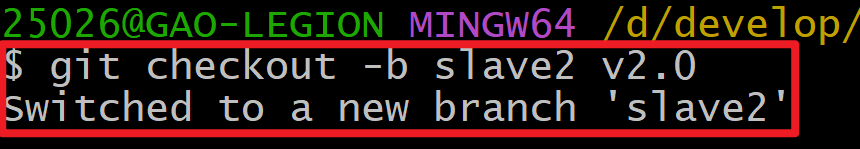
《Git学习笔记:Git入门 常用命令》
1. Git概述 1.1 什么是Git? Git是一个分布式版本控制工具,主要用于管理开发过程中的源代码文件(Java类、xml文件、html页面等),在软件开发过程中被广泛使用。 其它的版本控制工具 SVNCVSVSS 1.2 学完Git之后能做…...

小程序跳转安卓会跳转两次 iOS不会的解决方案
原因:元素点击事件在子元素上有绑定,父元素上也有绑定会形成冒泡事件; 原生小程序: bind:tap:会冒泡; <view bind:tap"gotoDetail"><image :src"{{ item2.img }}" mode&qu…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
