未来气膜体育馆的发展趋势是什么?
未来气膜体育馆的发展趋势是多方面的,以下是其中几个方面的趋势。
起初,随着人们对体育运动的需求不断增加,气膜体育馆的建设和使用将成为一种趋势。气膜体育馆具有灵活性和可移动性的特点,可以快速搭建和拆除,能够适应不同的场地和气候条件,因此在短期内能够为当地提供一个安全、适合进行体育活动的场所。而且,气膜体育馆的使用寿命较长,通常可达数十年,在满足当地体育需求的同时,也能为当地经济带来一定的收益。
其次,随着科技的进步,气膜体育馆的技术和设备将不断升级和改进。例如,目前已经出现了一些具有更高抗压强度和更好保温性能的气膜材料,使得气膜体育馆能够在更恶劣的气候条件下使用。另外,人工智能和物联网技术的应用也将为气膜体育馆的管理和运营提供更多的便利和效率,比如自动监测和控制设备的工作状态,远程操作和管理等。
第三,随着人们对环保和可持续发展的关注增加,气膜体育馆的设计和建设也将更加注重生态环境。采用可再生能源进行供电和采用可再生材料进行建设是未来气膜体育馆的发展趋势之一。此外,使用新的能耗管理系统和废物处理技术也将成为趋势,以减少能耗和对环境的影响。
第四,气膜体育馆的功能将更加多样化。除了传统的体育比赛和训练场所,气膜体育馆还可以用于举办各种活动,如展览、演出、会议等。随着人们对多元化娱乐方式的需求增加,气膜体育馆将能够满足更多的需求,并为城市的文化和体育事业做出更大贡献。
第五,气膜体育馆的设计和建设将更加注重用户体验。人们对舒适和便利的需求不断增加,因此未来气膜体育馆的设计将更注重空气质量、温湿度调节、声学效果等方面的考虑,以提供更好的用户体验。同时,配套设施和服务也将得到改进和完善,以提供更全面的服务,满足用户的各种需求。
总之,未来气膜体育馆的发展趋势是多方面的,包括灵活性和可移动性、技术和设备升级、环保和可持续发展、多功能化和用户体验的提升等方面。这些趋势将推动气膜体育馆的进一步发展,并在更多领域和场合得到应用。

相关文章:

未来气膜体育馆的发展趋势是什么?
未来气膜体育馆的发展趋势是多方面的,以下是其中几个方面的趋势。 起初,随着人们对体育运动的需求不断增加,气膜体育馆的建设和使用将成为一种趋势。气膜体育馆具有灵活性和可移动性的特点,可以快速搭建和拆除,能够适…...
)
通信扫盲(五)
系列文章目录 1 通信扫盲(一): 通信的本质、通信发展史-各代移动通信的多祉技术、5G、6G应用场景/愿景、LTE是什么?3GPP是什么? 链接:通信扫盲(一) 2 通信扫盲(二&…...

nbcio-boot项目的文件上传与回显处理方法
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

《动手学深度学习》学习笔记 第9章 现代循环神经网络
本系列为《动手学深度学习》学习笔记 书籍链接:动手学深度学习 笔记是从第四章开始,前面三章为基础知识,有需要的可以自己去看看 关于本系列笔记: 书里为了让读者更好的理解,有大篇幅的描述性的文字,内容很…...

「HDLBits题解」Vector100r
本专栏的目的是分享可以通过HDLBits仿真的Verilog代码 以提供参考 各位可同时参考我的代码和官方题解代码 或许会有所收益 题目链接:Vector100r - HDLBits module top_module( input [99:0] in,output [99:0] out );integer i ; always (*) beginfor (i 0 ; i <…...

如何制作专业商业画册,提升品牌形象
随着市场竞争的日益激烈,商业画册作为展示企业形象和产品特点的重要载体,越来越受到企业的重视。然而,如何制作一份专业、有吸引力的商业画册,提升品牌形象呢? 在制作商业画册之前,首先要明确目标受众。根…...

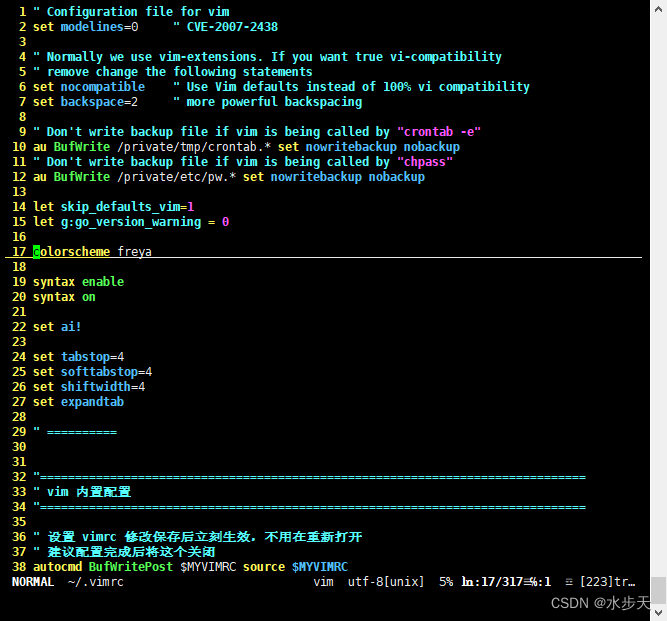
vim升级和配置
vim升级和配置 1、背景2、环境说明3、操作3.1 升级VIM3.2 配置VIM3.2.1、编辑vimrc文件3.2.2、安装插件 1、背景 日常工作跟linux系统打交道比较多,目前主要用到的是Cenots7和Ubuntu18这两个版本的linux系统,其中Centos7主要是服务器端,Ubun…...

java通过okhttp方式实现https请求的工具类(绕过证书验证)
目录 一、引入依赖包二、okhttp方式实现的https请求工具类2.1、跳过证书配置类2.2、okhttp方式的 https工具类 三、测试类 一、引入依赖包 引入相关依赖包 <!--okhttp依赖包--> <dependency><groupId>com.squareup.okhttp3</groupId><artifactId>…...

mysql定时备份shell脚本和还原
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言数据库备份分类mysqldump命令备份计划1.每日备份,保留30天备份文件2.每月1号备份,保留12个月备份文件 定时调度还原总结 前言 数据库备…...

DevOps搭建(十六)-Jenkins+K8s部署详细步骤
1、整体部署架构图 2、编写脚本 vi pipeline.yml apiVersion: apps/v1 kind: Deployment metadata:namespace: testname: pipelinelabels:app: pipeline spec:replicas: 2selector:matchLabels:app: pipelinetemplate:metadata:labels:app: pipelinespec:containers:- nam…...

WaitForSingleObject 函数的诸多用途与使用场景总结
目录 1、WaitForSingleObject函数详细说明 2、在线程函数中调用WaitForSingleObject实现Sleep,可立即退出Sleep状态 3、调用WaitForSingleObject函数监测线程或进程是否已经退出 3.1、子进程实时监测主进程是否已经退出,主进程退出了,则子…...

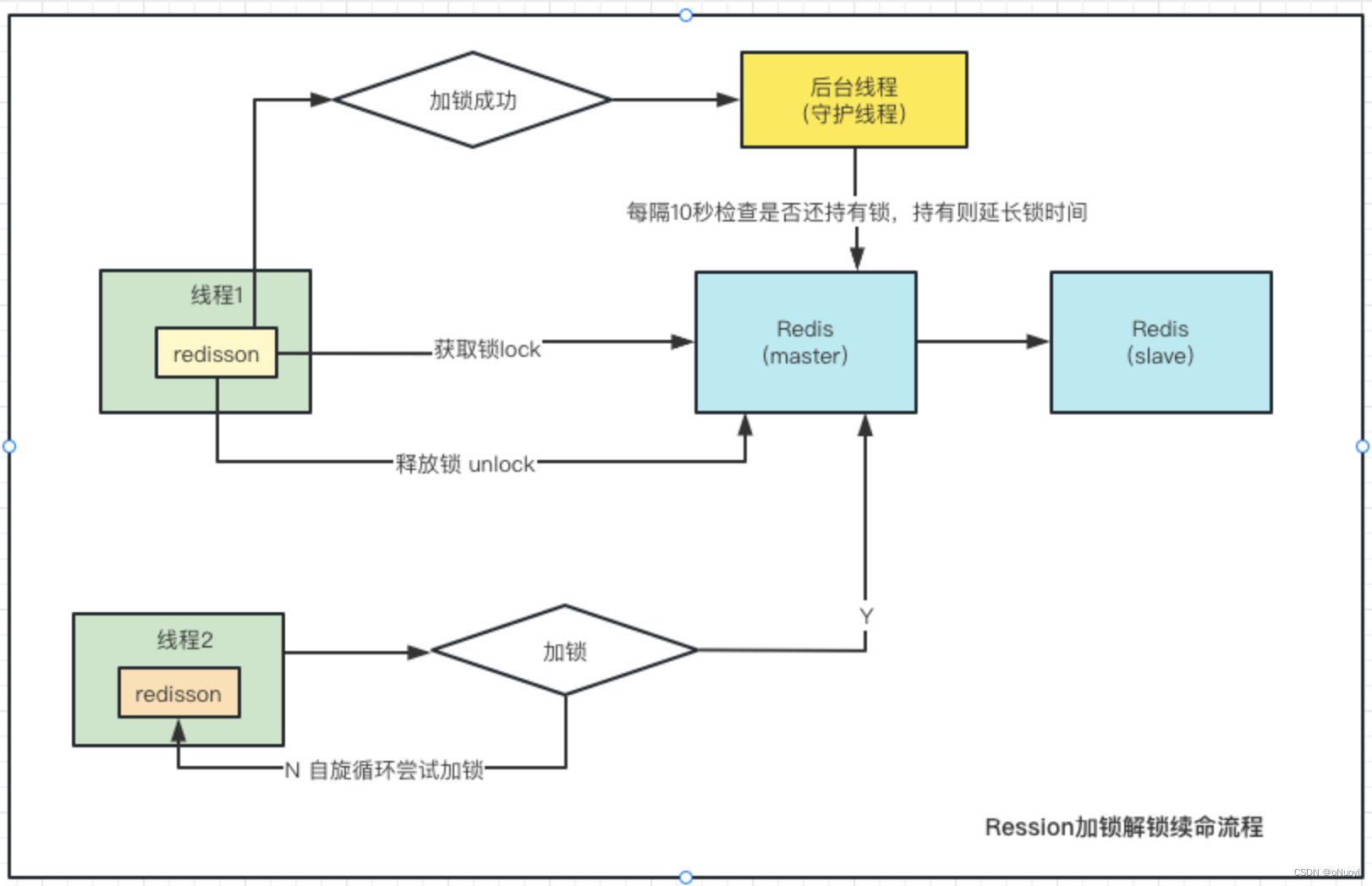
4、Redis高并发分布式锁实战
引言 在分布式系统中,保证数据的一致性和避免竞争条件是至关重要的。分布式锁是一种常用的机制,而Redis作为一款高性能的内存数据库,提供了简单而强大的分布式锁方案。本文将深入探讨如何利用Redis高并发分布式锁来解决分布式系统中的并发控…...

matlab subs 函数计算太慢
来源 计算机器人 transformation matrix 相关内容时,对于关节角度进行离散,循环计算很慢,随着角度划分越来越细,怎么提高速度是一个问题。 最优解决方法 fun_handle matlabFunction(T_t2b_RPY_tmp);T_t2b_RPY_tmp是 transform…...

如何确保网络传输的安全性和稳定性?
随着互联网的普及和数字化时代的到来,网络传输已经成为我们日常生活中不可或缺的一部分。无论是发送邮件、浏览网页、在线支付还是进行视频通话,都需要通过网络进行数据传输。然而,网络传输的安全性和稳定性问题也日益突出,如何确…...

鸿蒙应用开发学习:改进小鱼动画实现按键一直按下时控制小鱼移动和限制小鱼移出屏幕
一、前言 近期我在学习鸿蒙应用开发,跟着B站UP主黑马程序员的视频教程做了一个小鱼动画应用,UP主提供的小鱼动画源代码仅仅实现了移动组件的功能,还存在一些问题,如默认进入页面是竖屏而页面适合横屏显示;真机测试发现…...

紫光展锐5G扬帆出海 | Blade系列勇当拉美5G先锋
5G对拉丁美洲(简称“拉美”)绝大多数消费者来说还是一个新鲜技术。GSMA报告显示,过去五年,拉美运营商在移动网络方面的资本开支大部分用于部署4G网络。但在5G网络方面拉美也在积极大力投入中,紧跟全球5G发展大潮&#…...

如何设计一个高并发系统?
所谓高并发系统,是指能同时处理大量并发请求,并及时响应,从而保证系统的高性能和高可用 那么我们在设计一个高并发系统时,应该考虑哪些方面呢? 1. 搭建集群 如果你只部署一个应用,只部署一台服务器&…...

基于WebRTC技术的EasyRTC视频云服务系统在线视频客服解决方案
一、需求分析 随着互联网技术的发展,视频客服也成为服务行业的标配体验,基于WebRTC实时通信技术,客服人员与用户可以建立实时双向的视频交互与沟通。借助视频客服功能可以更加直观地了解用户的需求,提高沟通效率,并帮…...

黑马程序员——2022版软件测试——乞丐版——day04
目录: html介绍 前端三大核心html骨架标签注释标签 标题:h1~h6段落:p超链接a图片空格与换行布局标签列表input标签form标签作业 1.html介绍 前端三大核心 html:超文本标记语言,由一套标记标签组成标签: 单标签&…...

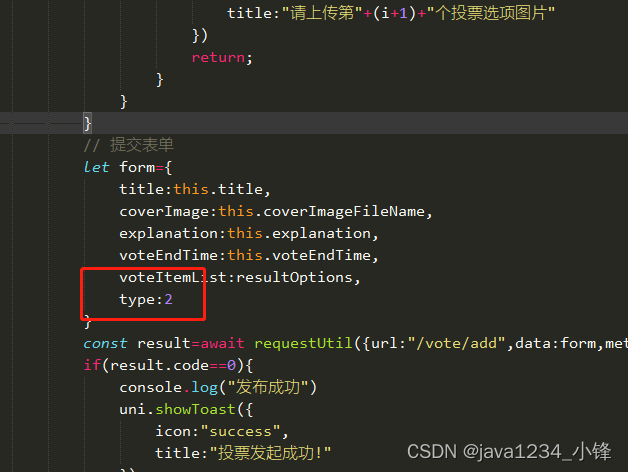
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -创建图文投票实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
