HTML--JavaScript--引入方式
啊哈~~~基础三剑看到第三剑,JavaScript
HTML用于控制网页结构
CSS用于控制网页的外观
JavaScript用于控制网页的行为
JavaScript引入方式
引入的三种方式:
外部JavaScript
内部JavaScript
元素事件JavaScript
引入外部JavaScript
一般情况下网页最好是都引用外部JavaScript
使用方式:
<head><script src="index.js"></script>
</head>
<body><script src="index.js"></script>
</body>
src source 源的意思
引入内部JavaScript
就是直接把JavaScript放到HTML内部
<head><script>...</script>
</head>
<body><script>...</script>
</body>
范例:
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/>
</head>
<body><script>document.write("这是一个用JavaScript生成的句子")</script>
</body>
</html>
效果:

元素属性 JavaScript
指的是在元素的“事件属性”中直接编写JavaScript或调用函数
直接在元素事件中编写JavaScript
比如:
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/>
</head>
<body><script>document.write("看看我怎么评价")</script><br/><input type="button" value="看看" onclick="alert('爱过')"/>
</body>
</html>
效果:点击按钮生成弹窗

在元素事件当中调用函数
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/>
</head>
<body><script>document.write("看看我怎么评价")function alertMes(){alert("爱过")}</script><br/><input type="button" value="看看" onclick="alertMes()"/>
</body>
</html>
效果和直接编写是一样的
备注:
这里用到两个JavaScript的方法:
document.write() 输出字符串
alert() 弹出一个对话框
相关文章:

HTML--JavaScript--引入方式
啊哈~~~基础三剑看到第三剑,JavaScript HTML用于控制网页结构 CSS用于控制网页的外观 JavaScript用于控制网页的行为 JavaScript引入方式 引入的三种方式: 外部JavaScript 内部JavaScript 元素事件JavaScript 引入外部JavaScript 一般情况下网页最好…...
)
第28关 k8s监控实战之Prometheus(七)
大家好,我是博哥爱运维。 今天继续Prometheus的课程,在之前的几节课里面,我带大家认识并部署了prometheus服务,并将一些服务做好了监控,同时通过grafana展示监控数据图表出来。对于怎么使用promql语法,也教…...

SSC | Blue Prism报告:2024年智能自动化(IA)7大趋势预测
近日,RPA行业领导者SS&C | Blue Prism发布《2024智能自动化(IA)趋势与预测》报告。报告中提到,智能自动化(IA)与流程管理的有效融合,是实现数字化转型成功的核心。采用业务流程管理…...

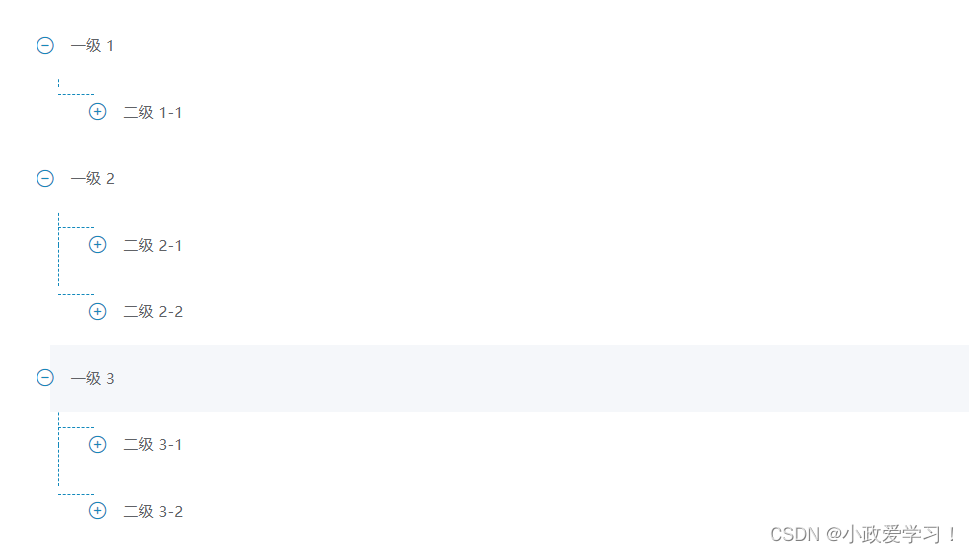
el-tree定义左边箭头,包括下级出现连线
效果图: 代码: <template><div class"agency-wrap"><el-treeclass"filter-tree":data"detailList":props"defaultProps"default-expand-allnode-click"onClickNode":filter-node-me…...

C++ 多线程顺序打印
打印要求: 三个打印线程顺序进行。 线程要求如下: 线程A:打印A 线程B:打印B 线程C:打印C 打印结果: A B C A B C A B C A B C A B C 法一:需要锁和共享变量 #include <iostream>…...

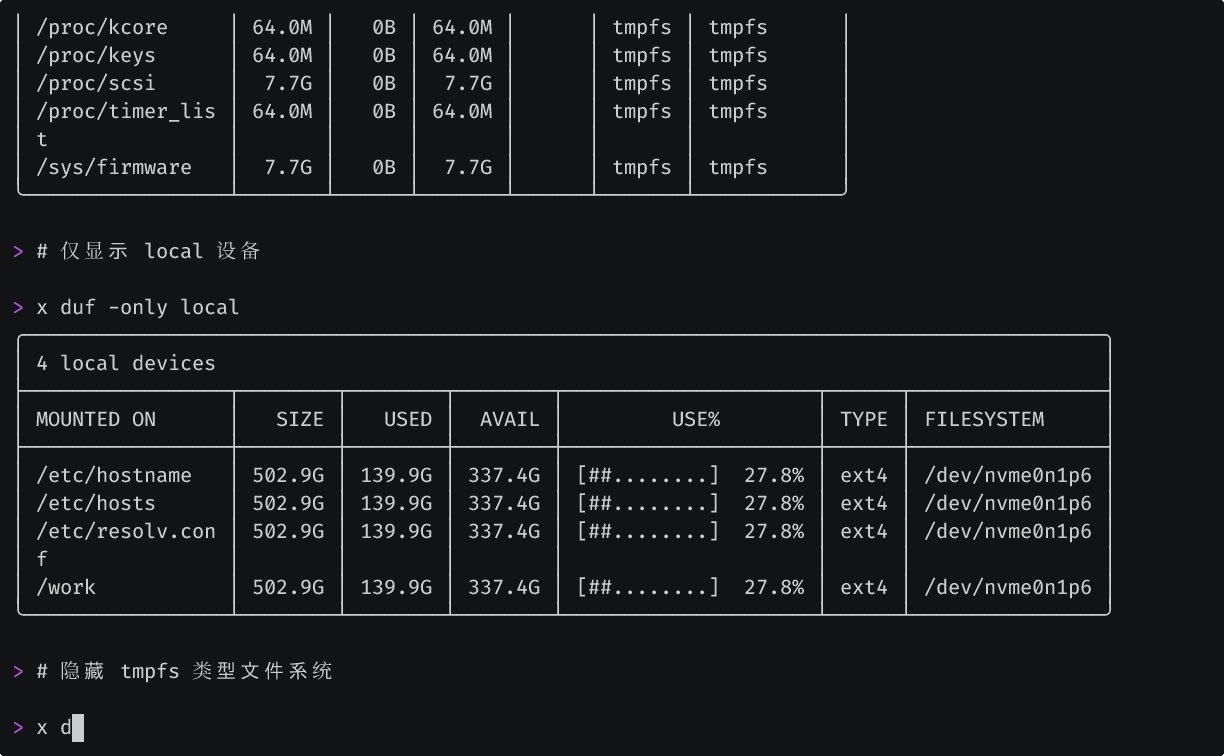
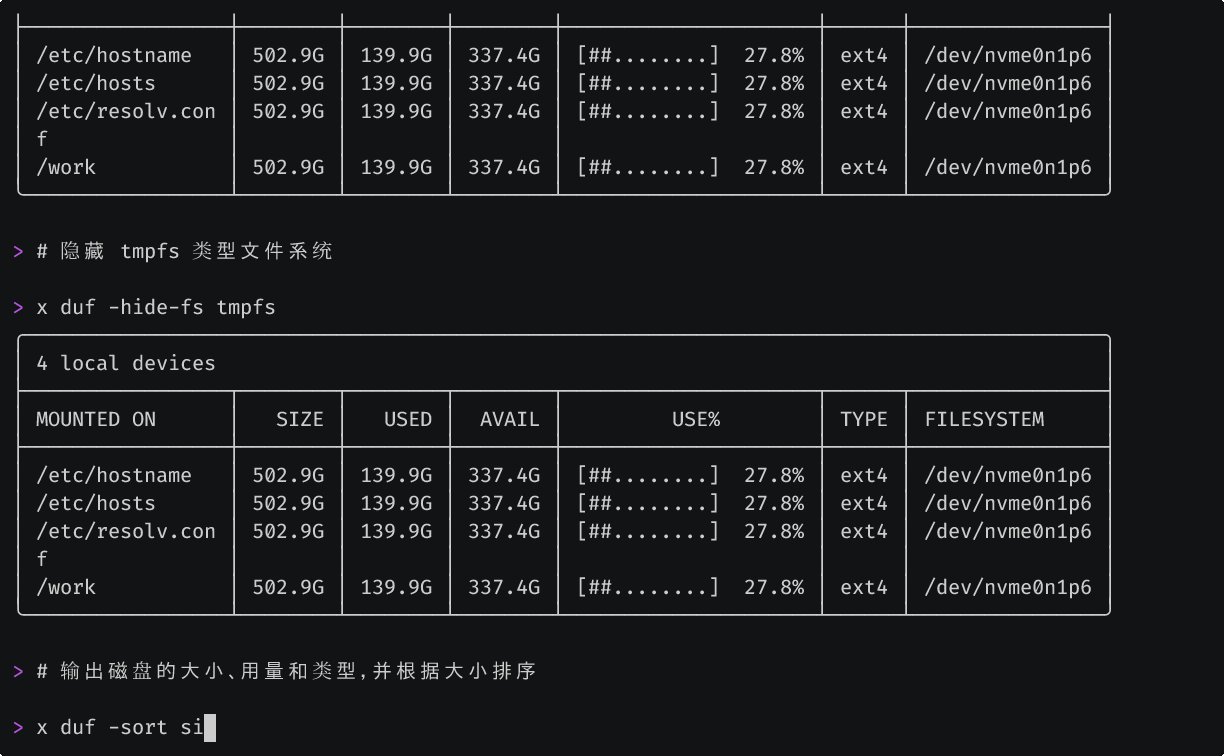
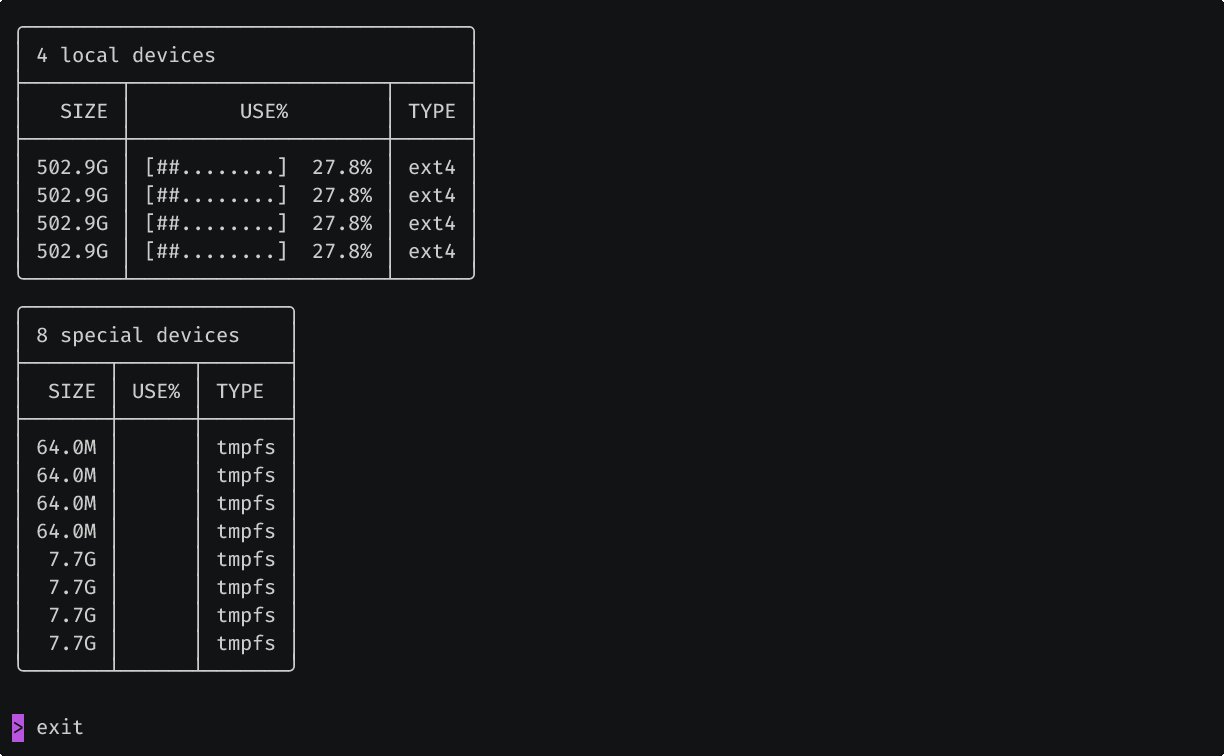
x-cmd pkg | duf - df 命令的现代化替代品
目录 简介用户首次快速实验指南技术特点竞品和相关作品进一步探索 简介 Duf (Disk Usage/Free Utility)是一个磁盘分析工具。其直观的输出和多样化的自定义选项,帮助用户更好地管理和优化存储资源。 用户首次快速实验指南 使用 x duf 即可自…...

202406读书笔记|《沉睡的线条世界》——翻山越岭,只为与你分享点滴的快乐
《沉睡的线条世界》登登登Dn绘著,简简单单的小画,简简单单的线条,简简单单的语言,温馨又有一点暖心。 怎样的你都好,做最真实的自己。 部分节选如下: 愿你我永远有热情,永远能为生活的每一个小惊…...

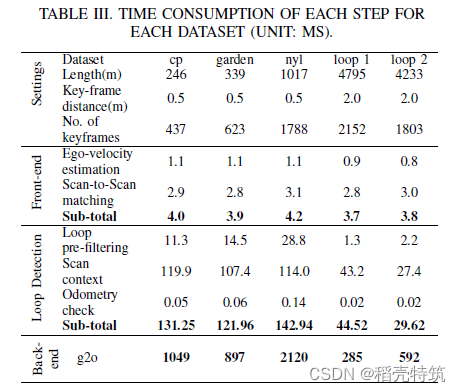
[论文阅读]4DRadarSLAM: A 4D Imaging Radar SLAM System for Large-scale Environments
目录 1.摘要和引言: 2. 系统框架: 2.1 前端: 2.2 回环检测: 2.3 后端: 3.实验和分析: 4.结论 1.摘要和引言: 这篇论文介绍了一种名为“4DRadarSLAM”的新型4D成像雷达SLAM系统࿰…...

Python: vars()详细解释
vars() 是一个内置函数,用于返回一个对象的 __dict__ 属性。它接受一个对象作为参数,如果省略参数,它返回当前局部作用域的字典。 具体而言,vars() 的行为取决于参数的类型: 1. 没有参数: 如果没有提供参…...

2024年1月15日Arxiv最热论文推荐:斯坦福LLM精准微调新框架、GPT不愿承认回答错误、速度快15倍的3D全景分割新突破
本文整理了今日发表在ArXiv上的AI论文中最热门的TOP5。 论文解读、论文热度排序、论文标签、中文标题、推荐理由和论文摘要均由赛博马良平台上的智能体 「AI论文解读达人」提供。 如需查看其他热门论文,欢迎移步赛博马良 ^_^ TOP1 APAR: LLMs Can Do Auto-Paral…...

1.5 面试经典150题 - 轮转数组
轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 注意:本题需要原地操作 class Solution(object):def rotate(self, nums, k):""":type nums: List[int]:type k: int:rtype: None Do not…...

Linux的基础命令学习
pwd - 显示当前工作目录的路径 cd - 切换工作目录,ls - 列出当前目录的文件和子目录 rm - 删除文件或目录 mkdir - 创建新目录 rm - 删除目录 nano/vi - 编辑文本文件,按Enter键进入 之后按i键就可以进入写入模式 之后输入文字以后按Esc键与:q就不保…...

个人数据备份方案分享(源自一次悲惨经历)
文章目录 1 起源2 备份架构2.1 生活照片2.2 生活录音2.3 微信文件2.4 工作文件2.5 笔记、影视音乐、书籍 3 使用工具介绍3.1 小米云服务3.2 中国移动云盘3.3 小米移动硬盘(1T)3.4 FreeFileSync 4 总结 1 起源 本文的灵感源于我个人的一次不幸遭遇&#…...
 | SpringBoot统一结果封装)
SpringBoot教程(八) | SpringBoot统一结果封装
SpringBoot教程(八) | SpringBoot统一结果封装 经过了前面几篇文章,SpringBoot中MVC相关的配置其实都已经差不多了,接下来就可以完全进入接口开发阶段了。前面我们写过几个接口,虽然都加了RestController注解,相当于统一了我们的…...

Ubuntu 22.04 安装Fail2Ban
Fail2Ban是一种用来防止暴力破解的工具,一般要和iptables配合使用。其原理是读取系统日志,并通过正则表达式匹配,监控IP在一段时间内的登录尝试、身份验证失败日志等并进行计数。超过阈值则进行IP封禁,过一段时间后再解封。 总的…...

Ubuntu 22.04 编译安装 Qt mysql驱动
参考自 Ubuntu20.04.3 QT5.15.2 MySQL驱动编译 Ubuntu 18.04 编译安装 Qt mysql驱动 下边这篇博客不是主要参考的, 但是似乎解决了我的难题(找不到 libmysqlclient.so) ubuntu18.04.2 LTS 系统关于Qt5.12.3 无法加载mysql驱动,需要重新编译MYSQL数据库驱动的问题以…...

Mindspore 公开课 - CodeGeeX
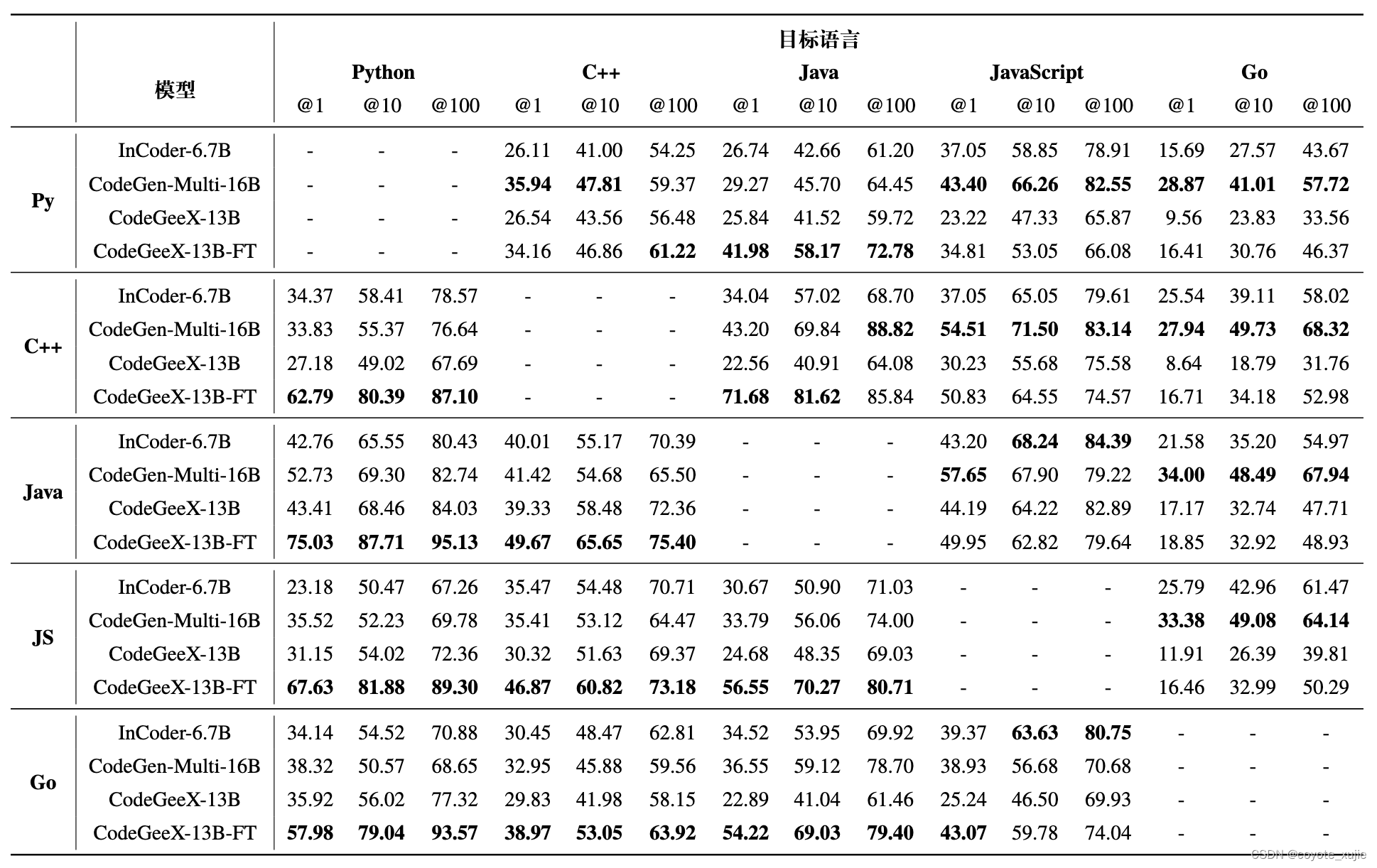
CodeGeeX: 多语言代码生成模型 CodeGeeX 是一个具有130亿参数的多编程语言代码生成预训练模型。CodeGeeX采用华为MindSpore框架实现,在鹏城实验室“鹏城云脑II”中的192个节点(共1536个国产昇腾910 AI处理器)上训练而成。截至2022年6月22日&…...

说一下mysql的锁
1、全局锁: 影响整个数据库的锁。例如,当执行 FLUSH TABLES WITH READ LOCK; 命令时,会阻止其他用户写入数据库,但可以读取。全局锁简介 全局锁是一种跨所有数据库实例的锁。它可以确保在任何时刻,只有一个事务能够访问共享资源。全局锁通常用于以下场景: 并发性较高的场…...

rime中州韵小狼毫 日期/农历 时间 事件 节气 滤镜
教程目录:rime中州韵小狼毫须鼠管安装配置教程 保姆级教程 100增强功能配置教程 网络上但凡提到 rime中州韵小狼毫须鼠管输入法,总少不了智能时间,日期等炫技,可见这个便捷时间/日期输入功能是多么的受欢迎。作者也不落窠臼&…...

【前端】前后端的网络通信基础操作(原生ajax, axios, fetch)
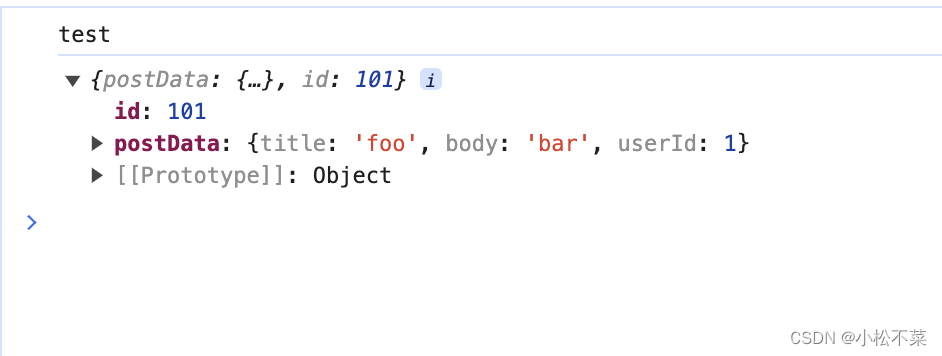
概述 前后端网络请求工具 原生ajaxfetch apiaxios GET和POST请求 get只能发纯文本 post可以发不同类型的数据,要设置请求头,需要告诉服务器一些额外信息 测试服务器地址 有一些公共的测试 API 可供学习和测试用途。这些 API 允许你发送 HTTP 请求…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
