Vue 中修改 Element 组件的 下拉菜单(Dropdown) 的样式
Vue 中修改 Element 组件的 下拉菜单(Dropdown) 的样式
今天在项目中碰到一个 UI 改造的需求,需要根据设计图把页面升级成 UI 设计师提供的设计图样式。
到最后页面改造完了,但是 UI 提供的下拉菜单样式全部是黑色半透明的,只能硬着头皮改了。
然后,就有了一下午的头脑风暴。
一开始,我是想着使用 /deep/ 来深度修改样式的,于是就有了下面的代码:
<style lang="less" scoped>
.el-dropdown-menu {background: red!important;
}
/* 消除小三角 */
.el-popper[x-placement^=bottom] .popper__arrow{//border: none;
}
.el-popper[x-placement^=bottom] .popper__arrow::after {border-bottom-color: rgba(0, 0, 0, 0.75)!important;
}.el-dropdown-menu__item:focus, .el-dropdown-menu__item:not(.is-disabled):hover {background-color: transparent!important;color: rgba(22, 153, 239, 1) !important;
}
</style>
结果不生效,开始纳闷,为什么什么样式都没有应用上去。
后来查找网上大神,说不可以加 scoped 的私有化。于是我删除后再试,确实是有效,三角也变成了黑色。

然后,第二个问题又来了。
因为没有加 scoped 私有化,所以系统中所有的 Dropdown 的样式都变成了全黑色且三角也是黑色。
这肯定不行啊,于是又开始头脑风暴。
本来都准备使用原生直接获取 after 的元素了,后来发现不太行,能获取到但是修改 after 伪元素太麻烦了,需要添加样式表什么的。
然后我又在想,我可不可以给他加个 class 类名,我去应用它的样式。于是就有了下面的代码:
// 注意 class=“header-new-drop”
<el-treeclass="tree":data="trees":props="treeProps"@node-click="treeclick"node-key="id":auto-expand-parent="autoExpandParent":showIcon="showIcon"icon-class="el-icon-arrow-right"highlight-current@click.stop="click(item,$event)"><!--隐藏的新增等图标--><span class="custom-tree-node" slot-scope="{ node, data }"><el-dropdown trigger="hover" placement="bottom"><span class="el-dropdown-link">{{ node.label }}</span><el-dropdown-menu slot="dropdown" class="header-new-drop"><el-dropdown-item command="rename" @click.native="renameclick(data)" @rename="rename">重命名</el-dropdown-item><el-dropdown-item command="delete" @click.native="deleteclick(data)" @drop="drop">删除</el-dropdown-item></el-dropdown-menu></el-dropdown></span></el-tree>
类名加上之后,就要去用它了,这次我仍然在带有 scoped 私有化标致的样式块中定义:
<style scoped lang="less">.header-new-drop {background-color: rgba(0, 0, 0, 0.75)!important;border: 0px solid #00487f !important;border-radius: 5px;/deep/ div { // 注意:这里转深度书写样式修改它的 div 下方 after 样式&:after {border-bottom-color: rgba(0, 0, 0, 0.75)!important;}}}.el-dropdown-menu {background-color: rgba(0, 0, 0, 0.75)!important;border: 0px solid #00487f !important;border-radius: 5px;}.el-dropdown-menu__item {color: #ffffff!important;line-height: 40px!important;padding: 0 26px!important;&:hover {background-color: transparent!important;border-radius: 5px!important;color: rgba(22, 153, 239, 1)!important;}}
</style>
好啦,大功告成,这样只在这个文件中的 Dropdown 会应用此样式,别的文件不会受到影响。
头脑风暴了一下午。
相关文章:

Vue 中修改 Element 组件的 下拉菜单(Dropdown) 的样式
Vue 中修改 Element 组件的 下拉菜单(Dropdown) 的样式 今天在项目中碰到一个 UI 改造的需求,需要根据设计图把页面升级成 UI 设计师提供的设计图样式。 到最后页面改造完了,但是 UI 提供的下拉菜单样式全部是黑色半透明的,只能硬着头皮改了。…...

达梦数据库主备集群
1:服务器硬件需求 按实际业务需求,选择合适的服务器,准备 3 台服务器,一台主库服务器,一台备库服务器,一台监视器服务器,服务器参数建议如下: 硬件要求物理内存>16 GB交换区Swa…...

Spark Doris Connector 可以支持通过 Spark 读取 Doris 数据类型不兼容报错解决
1、版本介绍: doris版本: 1.2.8Spark Connector for Apache Doris 版本: spark-doris-connector-3.3_2.12-1.3.0.jar:1.3.0-SNAPSHOTspark版本:spark-3.3.1 2、Spark Doris Connector Spark Doris Connector - Apache Doris 目…...

深入理解 go chan
go 里面,在实际程序运行的过程中,往往会有很多协程在执行,通过启动多个协程的方式,我们可以更高效地利用系统资源。 而不同协程之间往往需要进行通信,不同于以往多线程程序的那种通信方式,在 go 里面是通过…...

java+vue基于Spring Boot的渔船出海及海货统计系统
该渔船出海及海货统计系统采用B/S架构、前后端分离进行设计,并采用java语言以及springboot框架进行开发。该系统主要设计并完成了管理过程中的用户注册登录、个人信息修改、用户信息、渔船信息、渔船航班、海货价格、渔船海货、非法举报、渔船黑名单等功能。该系统操…...

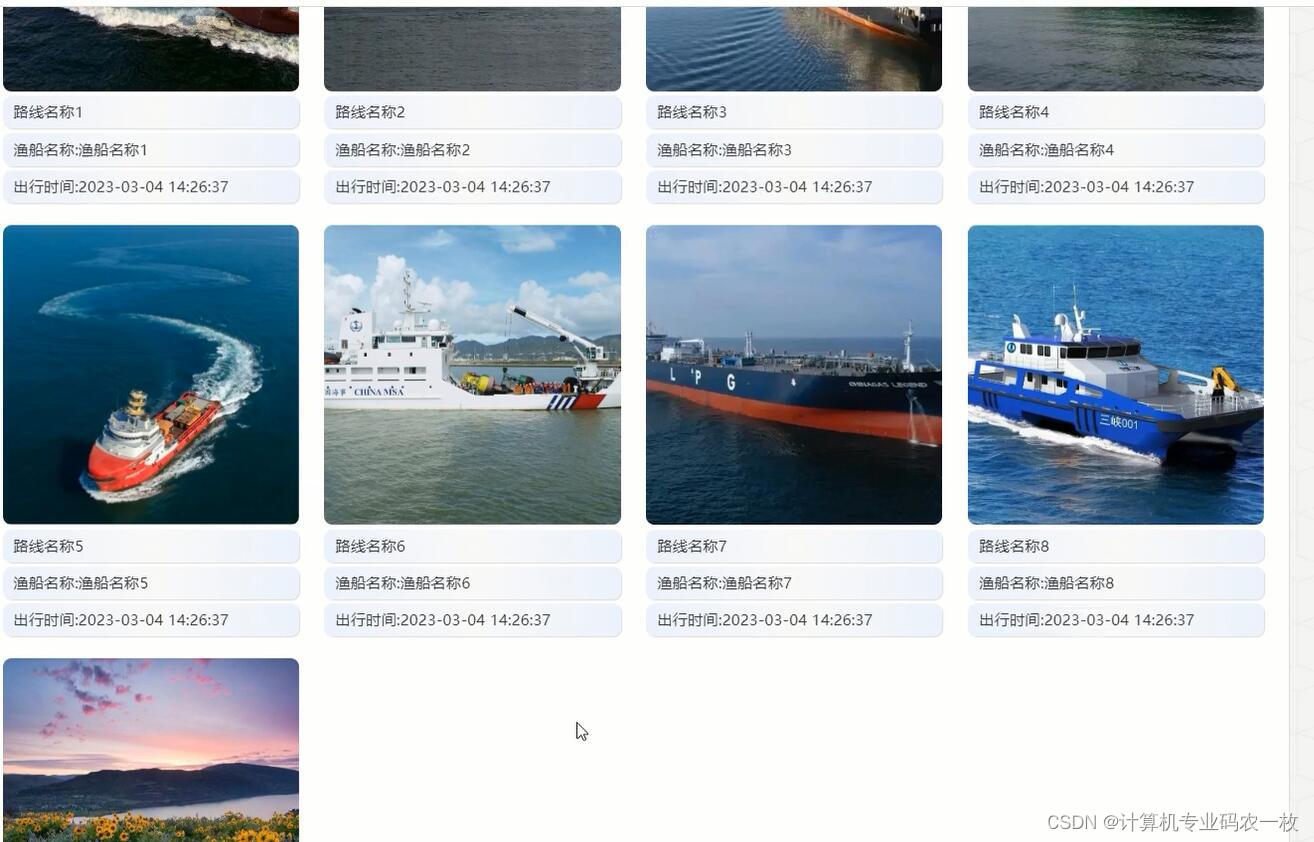
Linux第25步_在虚拟机中备份“ST官方的TF-A源码”
TF-A是ARM公司提供的,ST公司通过修改它,做了一个自己的TF-A代码。因为在后期开发中,若硬件被改变了,我们需要通过修改"ST官方的TF-A源码"就可以自己的TF-A代码了。为了防止源文件被误改了,我们需要将"S…...

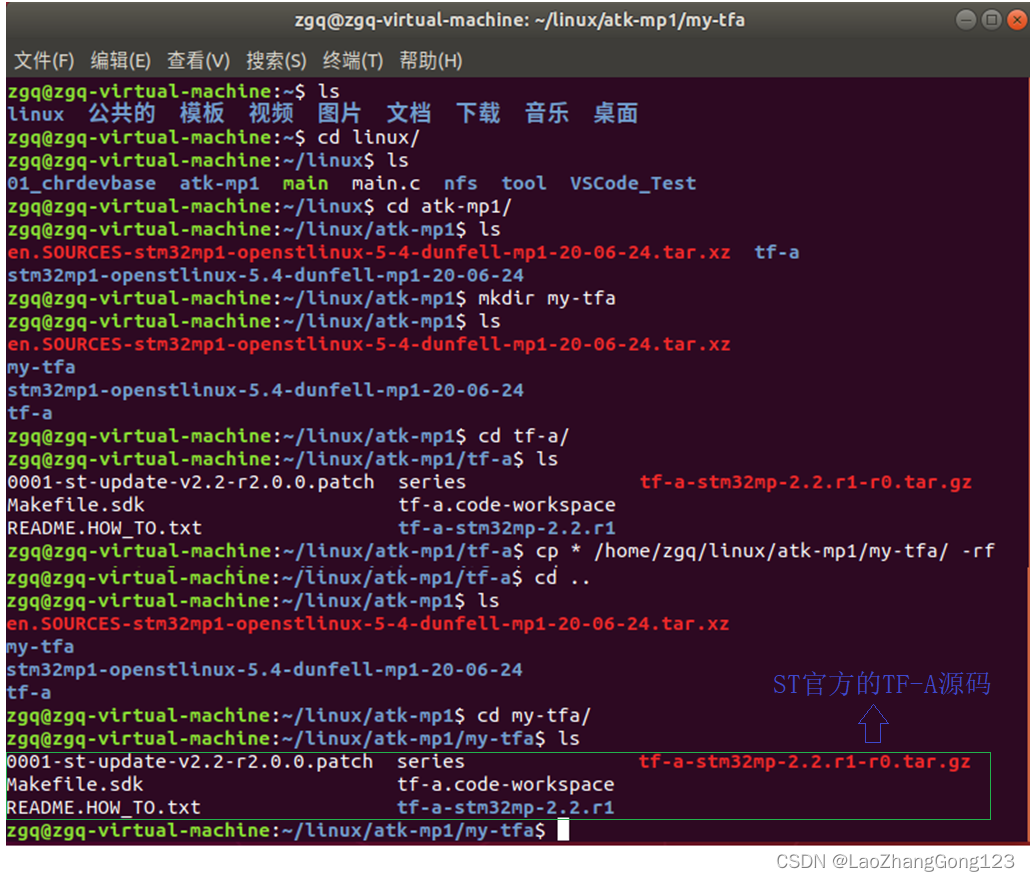
统计学-R语言-4.1
文章目录 前言编写R函数图形的控制和布局par函数layout函数 练习 前言 安装完R软件之后就可以对其进行代码的编写了。 编写R函数 如果对数据分析有些特殊需要,已有的R包或函数不能满足,可以在R中编写自己的函数。函数的定义格式如下所示: …...

C++(1) —— 基础语法入门
目录 一、C初识 1.1 第一个C程序 1.2 注释 1.3 变量 1.4 常量 1.5 关键字 1.6 标识符命名规则 二、数据类型 2.1 整型 2.2 sizeof 关键字 2.3 实型(浮点型) 2.4 字符型 2.5 转义字符 2.6 字符串型 2.7 布尔类型 bool 2.8 数据的输入 三…...

构建基于RHEL8系列(CentOS8,AlmaLinux8,RockyLinux8等)的支持63个常见模块的PHP8.1.20的RPM包
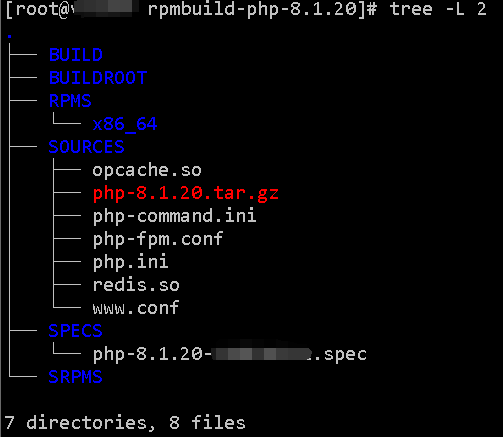
本文适用:rhel8系列,或同类系统(CentOS8,AlmaLinux8,RockyLinux8等) 文档形成时期:2023年 因系统版本不同,构建部署应略有差异,但本文未做细分,对稍有经验者应不存在明显障碍。 因软件世界之复杂和个人能力…...
)
Vue-插槽(Slots)
1. 介绍 在Vue.js中,插槽是一种强大的功能,它允许你创建可重用的模板,并在使用该模板的多个地方插入自定义内容。 插槽为你提供了一种方式,可以在父组件中定义一些“插槽”,然后在子组件中使用这些插槽,插…...

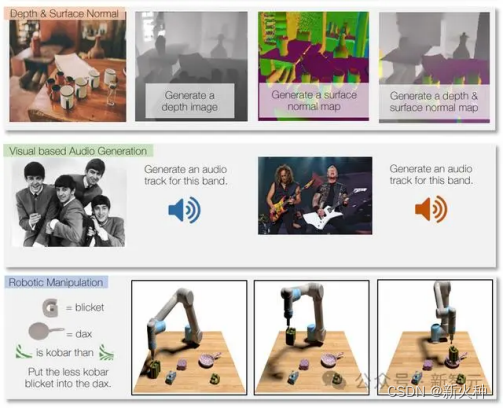
新火种AI|GPT-5前瞻!GPT-5将具备哪些新能力?
作者:小岩 编辑:彩云 Sam Altman在整个AI领域,乃至整个科技领域都被看作是极具影响力的存在,而2023年OpenAI无限反转的宫斗事件更是让Sam Altman刷足了存在感,他甚至被《时代》杂志评为“2023年度CEO”。 也正因此&…...

安防视频监控系统EasyCVR设备分组中在线/离线数量统计的开发与实现
安防视频监控EasyCVR系统具备较强的兼容性,它可以支持国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等。EasyCVR平台可覆盖多类型的设备接入&am…...

spring cloud之集成sentinel
写在前面 源码 。 本文一起看下spring cloud的sentinel组件的使用。 1:准备 1.1:理论 对于一个系统来说,最重要的就是高可用,那么如何实现高可用呢?你可能会说,集群部署不就可以了,但事实并…...

让车辆做到“耳听八方”,毫米波雷达芯片与系统设计
摘要: 毫米波雷达,是指工作在毫米波波段(一般为30~300GHz频域,波长1~10mm)探测的雷达。毫米波雷达体积小、质量轻、空间分辨率高,穿透“雾烟灰”的能力强,还具备全天候全天时工作的优势。在智能网联汽车体系中,毫米波雷达是系统感知层不可或缺的重要硬件,能让智能驾…...

Python如何实现数据驱动的接口自动化测试
大家在接口测试的过程中,很多时候会用到对CSV的读取操作,本文主要说明Python3对CSV的写入和读取。下面话不多说了,来一起看看详细的介绍吧。 1、需求 某API,GET方法,token,mobile,email三个参数 token为必填项mobil…...

高级分布式系统-第15讲 分布式机器学习--联邦学习
高级分布式系统汇总:高级分布式系统目录汇总-CSDN博客 联邦学习 两种常见的架构:客户-服务器架构和对等网络架构 联邦学习在传统的分布式机器学习基础上的变化。 传统的分布式机器学习:在数据中心或计算集群中使用并行训练,因为…...

小程序基础学习(事件处理)
原理:组件内部设置点击事件,然后冒泡到页面捕获点击事件 在组件内部设置点击事件 处理点击事件,并告诉页面 页面捕获点击事件 页面处理点击事件 组件代码 <!--components/my-info/my-info.wxml--> <view class"title"…...

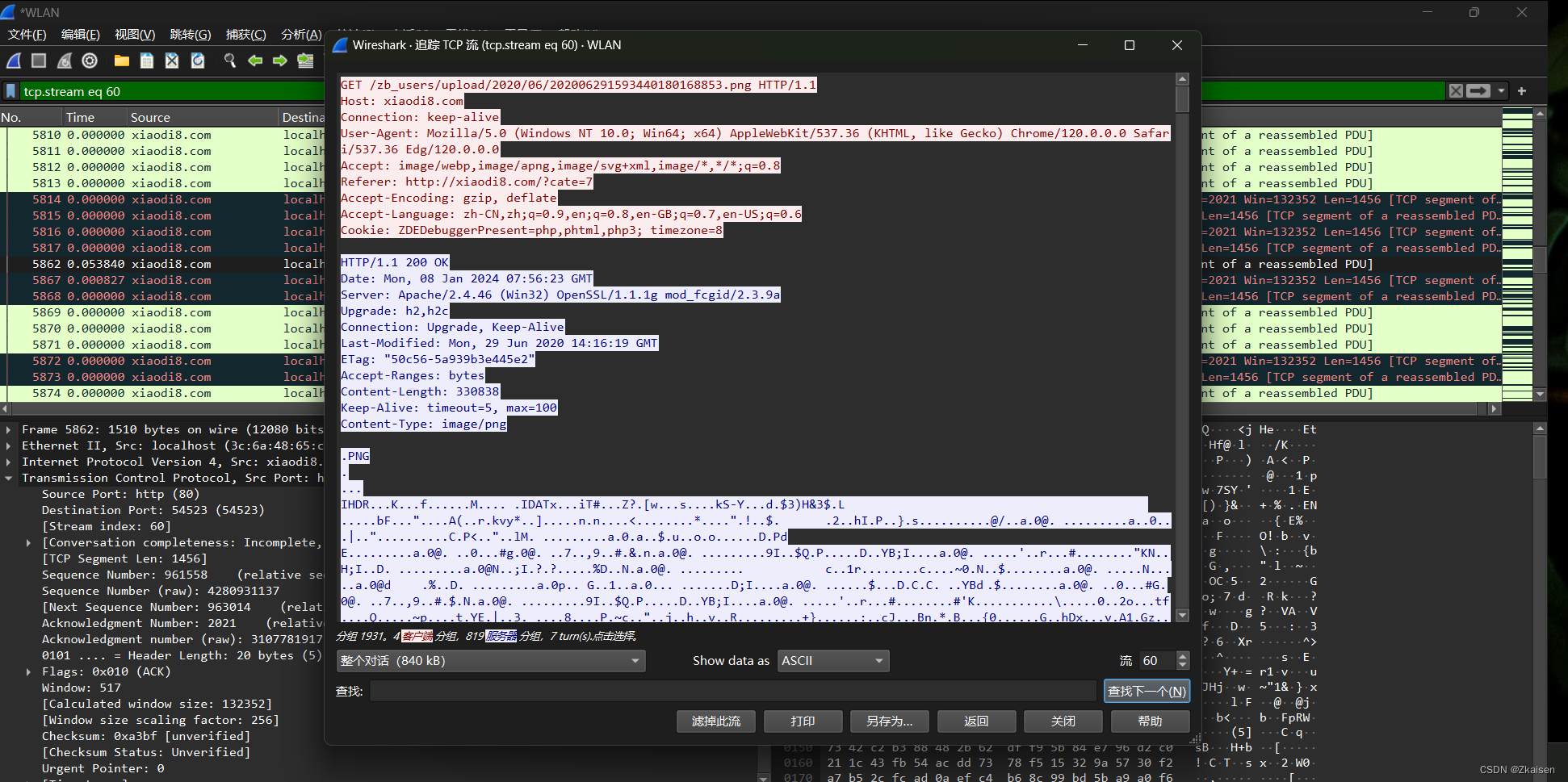
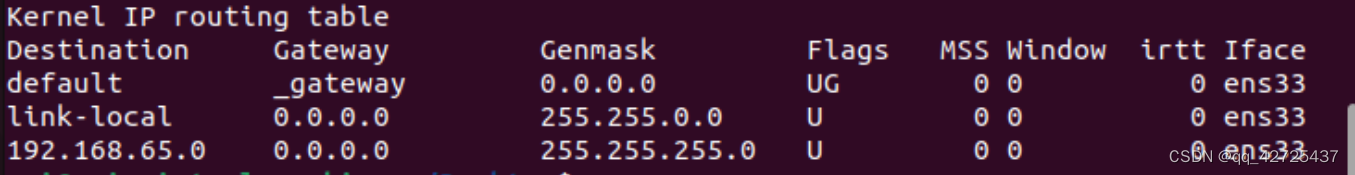
网络协议与攻击模拟_01winshark工具简介
一、TCP/IP协议簇 网络接口层(没有特定的协议) 物理层:PPPOE宽带拨号(应用场景:宽带拨号,运营商切网过来没有固定IP就需要拨号,家庭带宽一般都采用的是拨号方式)数据链路层网络层…...

【linux学习笔记】网络
目录 【linux学习笔记】网络检查、监测网络ping-向网络主机发送特殊数据包traceroute-跟踪网络数据包的传输路径netstat-检查网络设置及相关统计数据 通过网络传输文件ftp 【linux学习笔记】网络 检查、监测网络 ping-向网络主机发送特殊数据包 最基本的网络连接命令就是pin…...

JUC-线程中断机制和LockSupport
线程中断机制 概念 java提供了一种用于停止线程的协商机制-中断。称为中断标识协商机制。 常用API public void interrupt() 仅仅让线程的中断标志位设置为true。不进行其他操作。public boolean isInterrupted() 获取中断标志位的状态。public static boolean interrupted…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...
