Vue学习笔记6--配置代理
一、axios
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
二、配置代理
1. 方法一
在Vue.config.js中添加如下配置:
devServer:{proxy: 'http://localhost:5000'}
说明:
- 优点: 配置简单,请求资源时直接发给前端(8080)即可
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源)
2. 方法二
编写vue.config.js配置具体代理规则:
devServer: {proxy: {'/api': { //匹配所有以'api'开头的请求路径target: 'http://localhost:5000',//代理目标的基础路径pathRewrite:{'^/api':''},// ws: true,//用于支持websocket//changeOrigin: true},'/demo': {target: 'http://localhost:5001',pathRewrite:{'^/demo':''},// ws: true,//用于支持websocket//changeOrigin: true},}}/*changeOrigen设置为true时,服务器收到的请求头中的host为:localhost:5000changeOrigen设置为false时,服务器收到的请求头中的host为:localhost:8000changeOrigen默认值为true*/
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理
- 缺点:配置略微繁琐,请求资源时必须加前缀。
相关文章:

Vue学习笔记6--配置代理
一、axios Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。 二、配置代理 1. 方法一 在…...
-C++和QT编程第三天-C++类和对象高级应用(物联技术666))
嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第三天-C++类和对象高级应用(物联技术666)
链接:https://pan.baidu.com/s/1YRXI0WiABUlYaQXQDNfbyA?pwd=1688 提取码:1688 上午:类和对象高级应用(续) 下午:派生和继承 教学内容: 1、友元 类的私有成员只能在类定义的范围内使用,也就是说私有成员只能通过它的成员函数来访问但是,有时候需要在类的外部访问…...

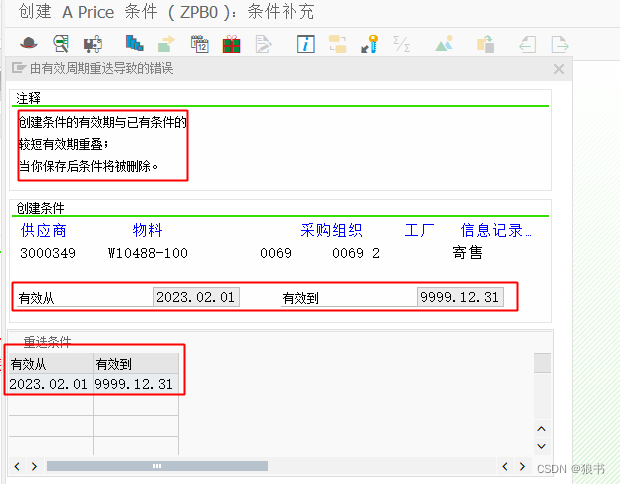
SAP中采购文档价格条件可以删除吗?
首先要声名,基于采购价格条件的严谨性和历史追朔需求,删除属于危险操作。不建议普通用户去执行操作。如果有兴趣,在测试系统中自行测试一下即可。正式系统中,还请慎重处理。 笔者公司日常不会去删除采购价格,日常处理…...
)
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置硬件触发模式(C++)
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置硬件触发模式(C) Baumer工业相机Baumer工业相机NEOAPI SDK和硬件触发模式的技术背景Baumer工业相机通过BGAPISDK设置硬件触发模式功能1.引用合适的类文件2.通过BGAPISDK在Line0上施加12V/24V电压信号实…...
-Linux网络编程第二天-tcp编程练习(物联技术666))
嵌入式培训机构四个月实训课程笔记(完整版)-Linux网络编程第二天-tcp编程练习(物联技术666)
点赞+关注,功德无量。更多配套资料,欢迎私信。 网盘链接:百度网盘 请输入提取码 WebServer编程: -------------------------------------- #include <stdio.h> #include <stdlib.h> #include <string.h> #i…...

【IC前端虚拟项目】MVU子模块DS文档编写与注意事项
【IC前端虚拟项目】数据搬运指令处理模块前端实现虚拟项目说明-CSDN博客 DS文档顾名思义就是Design Specification,设计规格文档,对应的就是我们实际一个模块的设计思路和细节: DS - Design Specification(设计规格):"DS" 表示设计规格,它是在架构规格之后,…...

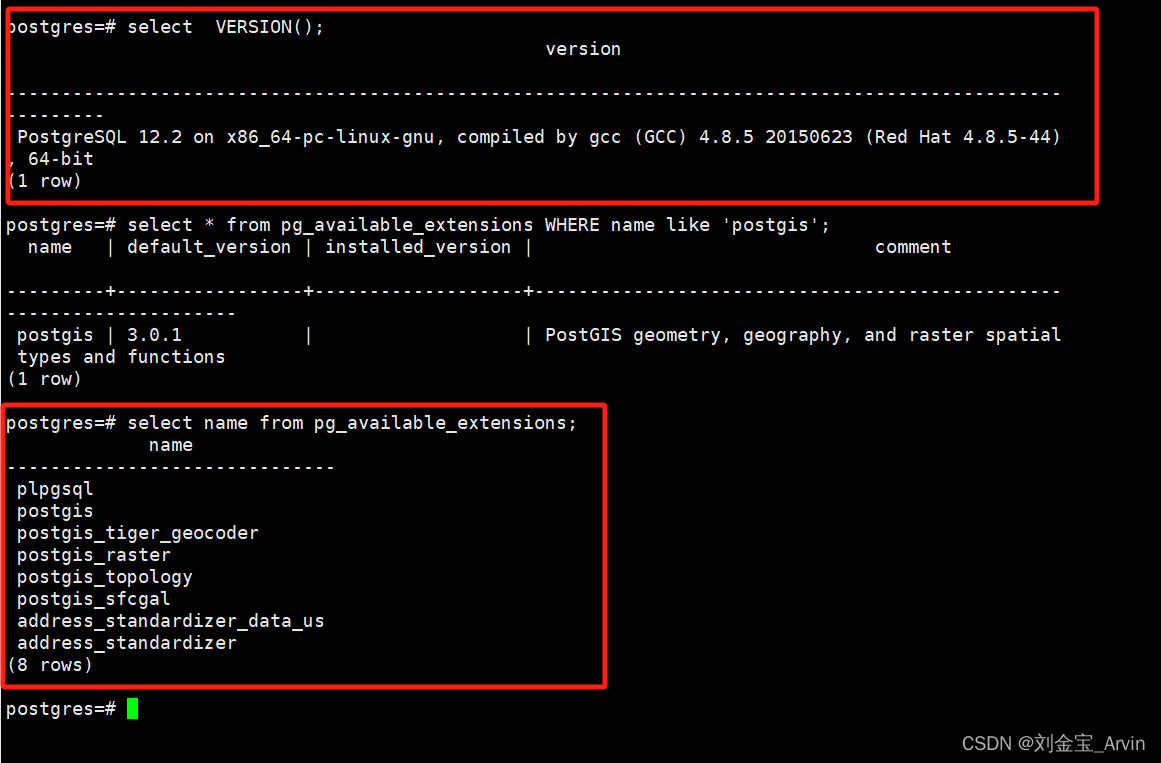
Postgresql 12.2 + PostGIS 3.0.1 安装部署
参考文档: 按照该文档安装即可,如果遇到报错,可以参考下文: https://blog.csdn.net/weixin_41166785/article/details/127674169 所需的安装包 在资源里面(我看下怎么可以不用积分下载) 1、no acceptable…...

MAC iterm 显示git分支名
要在Mac上的iTerm中显示Git分支名,您需要使用一个名为“Oh My Zsh”的插件。Oh My Zsh是一个流行的Zsh框架,它提供了许多有用的功能和插件,包括在终端中显示Git分支名。 以下是在iTerm中显示Git分支名的步骤: 1、安装Oh My Zsh&…...

智慧公厕:利用物联网、云计算和人工智能实现智能化管理与控制
智慧公厕是指利用传感感知、物联网、互联网、大数据、云计算、自动化控制等先进技术,实现对公厕的智能化管理与控制。通过以上高精尖的信息技术手段,可以实时监测厕所内人体活动状态、人体存在状态、空气质量情况、环境变化情况、设施设备运行状态等信息…...

【漏洞复现】Apache Tomcat AJP文件包含漏洞(CVE-2020-1938)
Nx01 产品简介 Apache Tomcat 是一个免费的开源 Web 应用服务器,在中小型企业和个人开发用户中有着广泛的应用。 Nx02 漏洞描述 默认情况下,Apache Tomcat会开启AJP连接器,由于AJP服务(8009端口)存在文件包含缺陷&…...

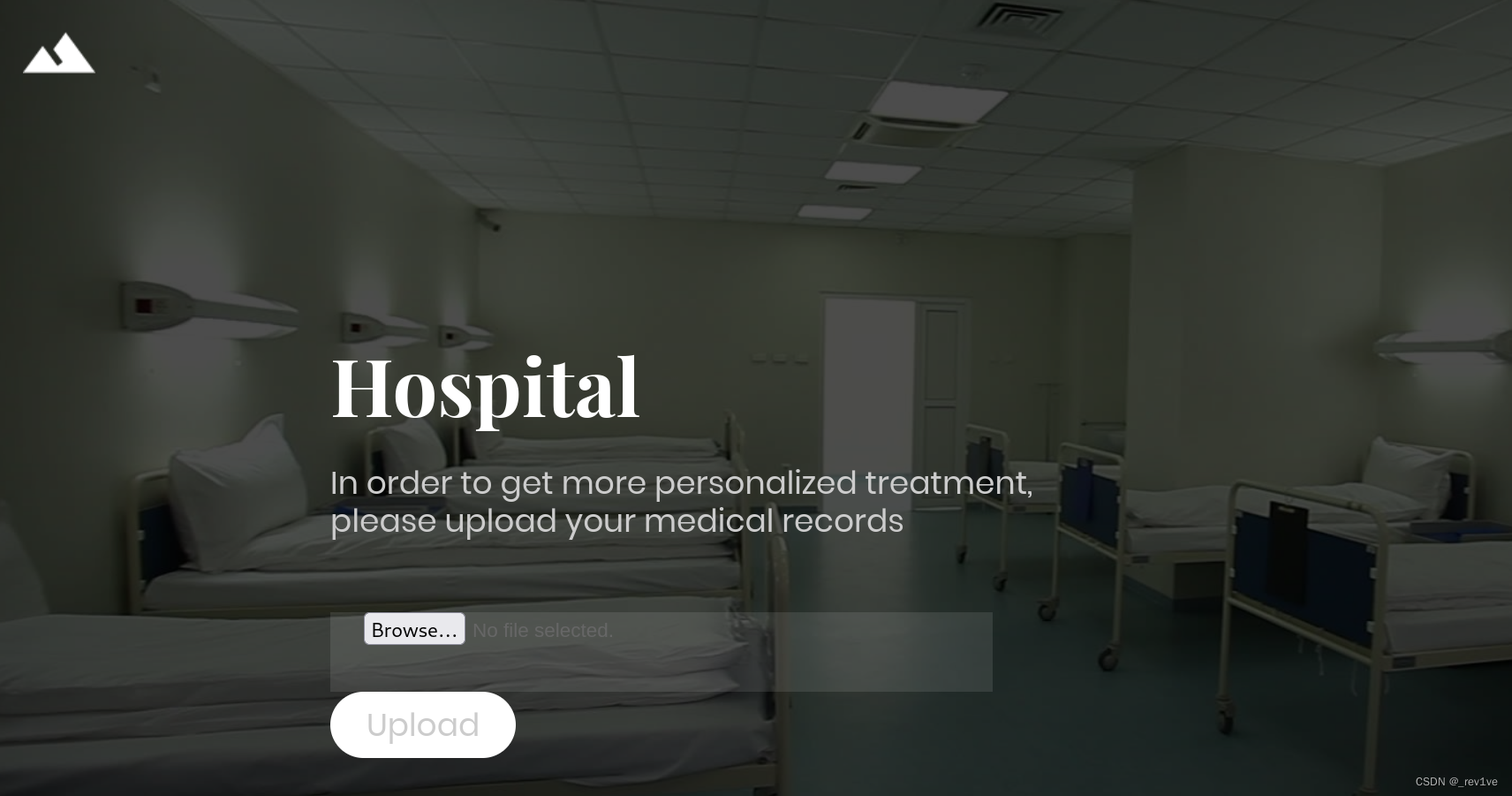
[渗透测试学习] Hospital - HackTheBox
文章目录 信息搜集getshell提权信息搜集 nmap扫描一下端口 发现8080端口和443端口有http服务 然后发现3389端口是启用了ms-wbt-server服务 在对443端口的扫描没有收获,并且只有邮箱登录界面无法注册 接着看向8080端口,我们随便注册用户登录后发现有文件上传功能 getshell …...

C技能树-学习笔记(1-2)C语言概述和数据类型
参考:https://edu.csdn.net/skill/c 1、输出 “Hello, World!” 字符串,请选出错误答案。 2、错误的print函数。 for … in …:是python的语法,C语言的写法是for (;😉 3、C标准 没有C19标准。 4、了解C编译管道 …...

设计模式入门
0. 类图 1. 设计原则 1.单一职责原则:每个类只有一个功能 2.开放封闭原则:模块和函数应该对扩展开放(对提供方),对修改关闭(对使用方) 3.里氏代换原则:子类拥有父类的所有方法和属性,从而可以减少创建类的工作量 4.依…...

EasyExcel下载EXCEL文件,后台通过流形式输出到前端浏览器下载方式输出
前端代码(参考):$("#import").on(click, function(){var createDate$("#createdDate").val();var key1$("#key1").val();if(createDatenull||createDate""){layer.msg("请选择创建时间段&#…...

Pandas实战100例 | 案例 56: 创建多重索引
案例 56: 创建多重索引 知识点讲解 在 Pandas 中,多重索引(或层次化索引)提供了在 DataFrame 中表示多维数据的方式。这使得数据分析在多个级别上更加灵活和强大。 创建多重索引: 通过使用 set_index 方法并传入多个列名,可以在…...

解决“nacos默认secret.key配置不当权限绕过漏洞“
一、前言 nacos 2.2.0.1以下版本会有一个nacos默认secret.key配置不当权限绕过漏洞,等级为高危。形成原因是nacos的配置文件中存在这么一个secret.key默认配置: nacos.core.auth.plugin.nacos.token.secret.keySecretKey01234567890123456789012345678…...

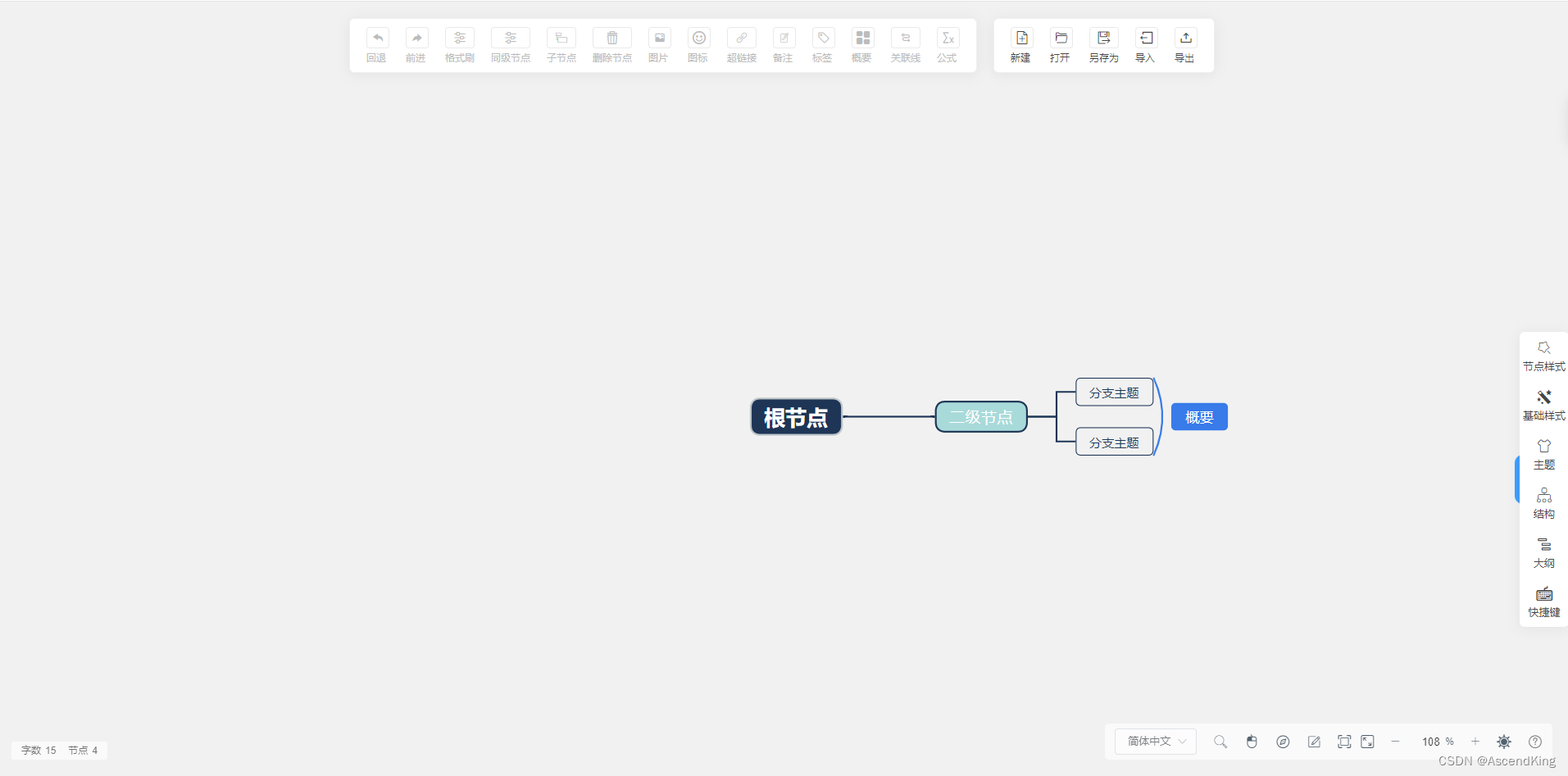
一款好用的开源思维导图软件 docker部署教程
目录 Simple mind map简介 Simple mind map特点 1.拉取镜像 2.创建并启动容器 方式1:docker启动 方式2:docker compose启动 3.使用 4.源码地址 Simple mind map简介 .一个 Web 思维导图,基于思维导图库、Vue2.x、ElementUI 开发&#…...

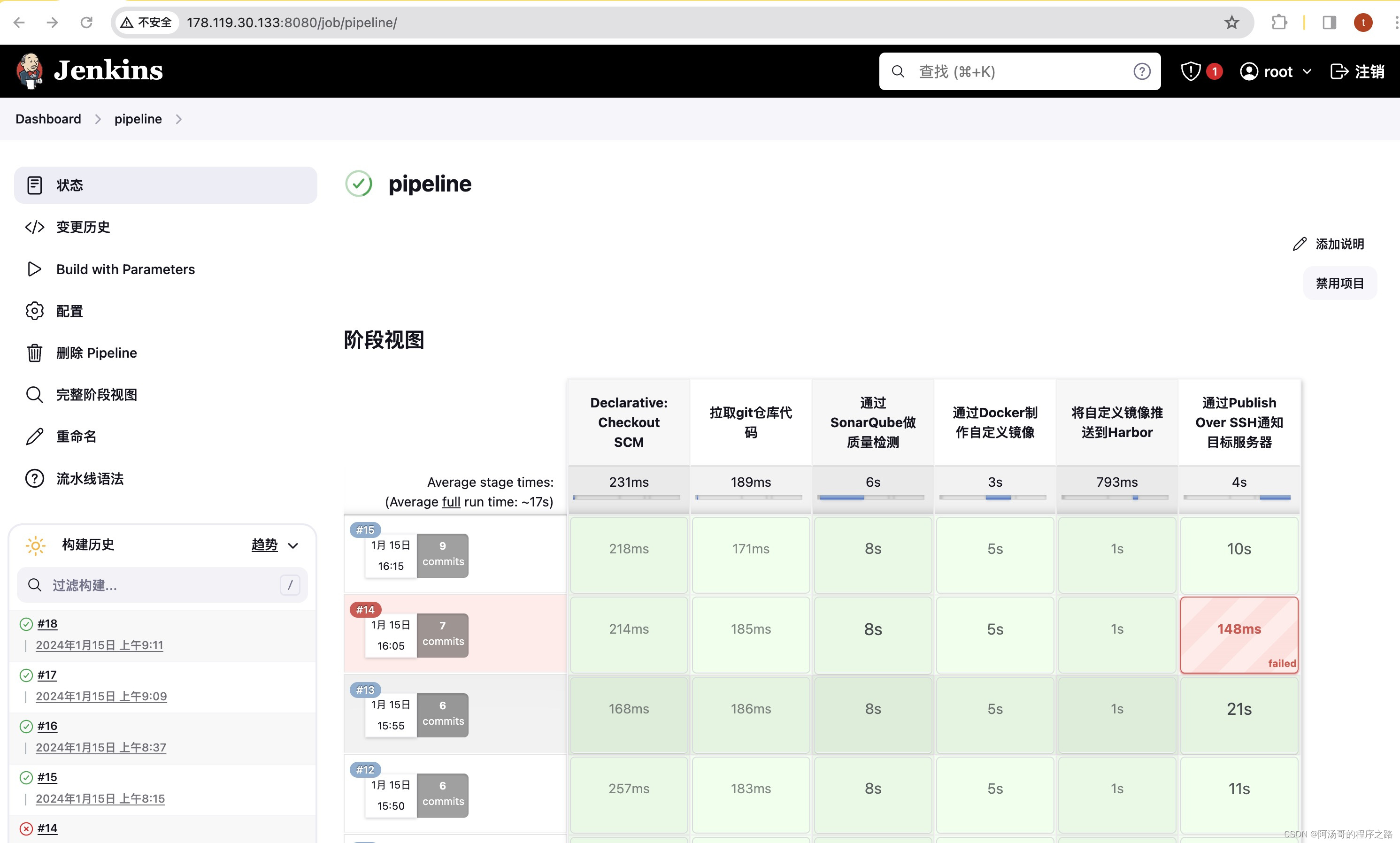
Jenkins之pipeline
安装插件 Pipeline Pipeline: Stage View Plugin 创建任务 配置 demo 开始实践 拉取git仓库代码 checkout scmGit(branches: [[name: */main]], extensions: [], userRemoteConfigs: [[url: http://178.119.30.133:8929/root/mytest.git]])通过SonarQube做质量检测 sh …...

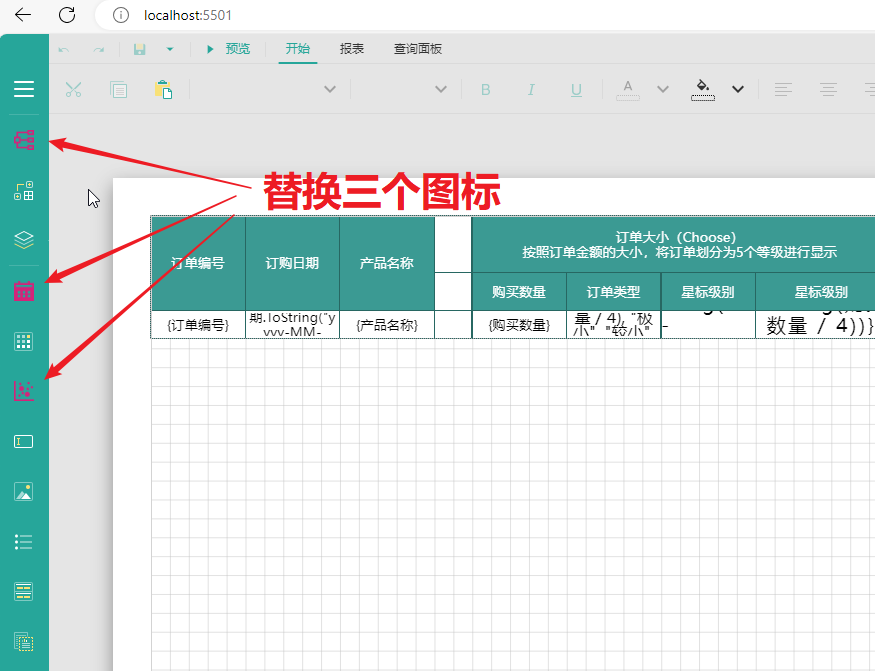
创意交融:集成自定义报表和仪表盘设计器,实现图标替换
前言 在现代数据分析领域,随着对报表和数据分析的需求不断增长,市场上涌现了许多嵌入式报表工具。这些工具能够与企业现有的OA、ERP、MES、CRM等应用系统深度集成,实现对业务数据的自助式分析。然而,在实际应用中,不同…...

Mybatis 40_resultMap基础和@Results注解
40_resultMap基础和Results注解 resultType和resultMap<resultMap.../>元素项目0501resultMap Results注解项目0502resultMap注解(Results) 【总结】 resultType和resultMap resultType指定结果集每条记录要映射的对象类型。resultMap表明使用自定义的映射规…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
