创意交融:集成自定义报表和仪表盘设计器,实现图标替换
前言
在现代数据分析领域,随着对报表和数据分析的需求不断增长,市场上涌现了许多嵌入式报表工具。这些工具能够与企业现有的OA、ERP、MES、CRM等应用系统深度集成,实现对业务数据的自助式分析。然而,在实际应用中,不同的系统往往具有独特的界面模式和风格,这就要求嵌入式报表插件的UI界面需要与系统本身的UI风格相匹配。因此,在本文中,小编将以葡萄城公司的嵌入式BI工具——Wyn商业智能软件为例,介绍如何自定义嵌入式BI工具的UI界面,以满足系统的个性化需求。

环境准备
下载安装Wyn商业智能软件
安装指导:Wyn商业智能设计器
1.自定义系统主题
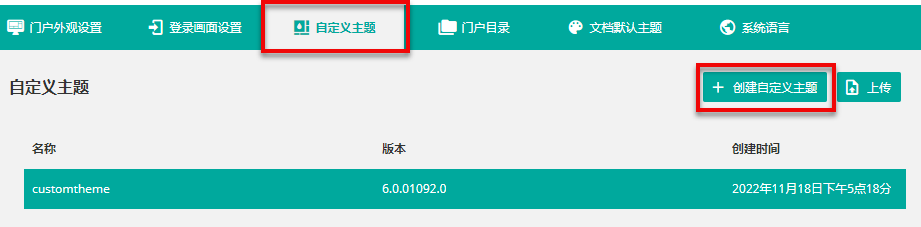
(1)创建系统自定义主题
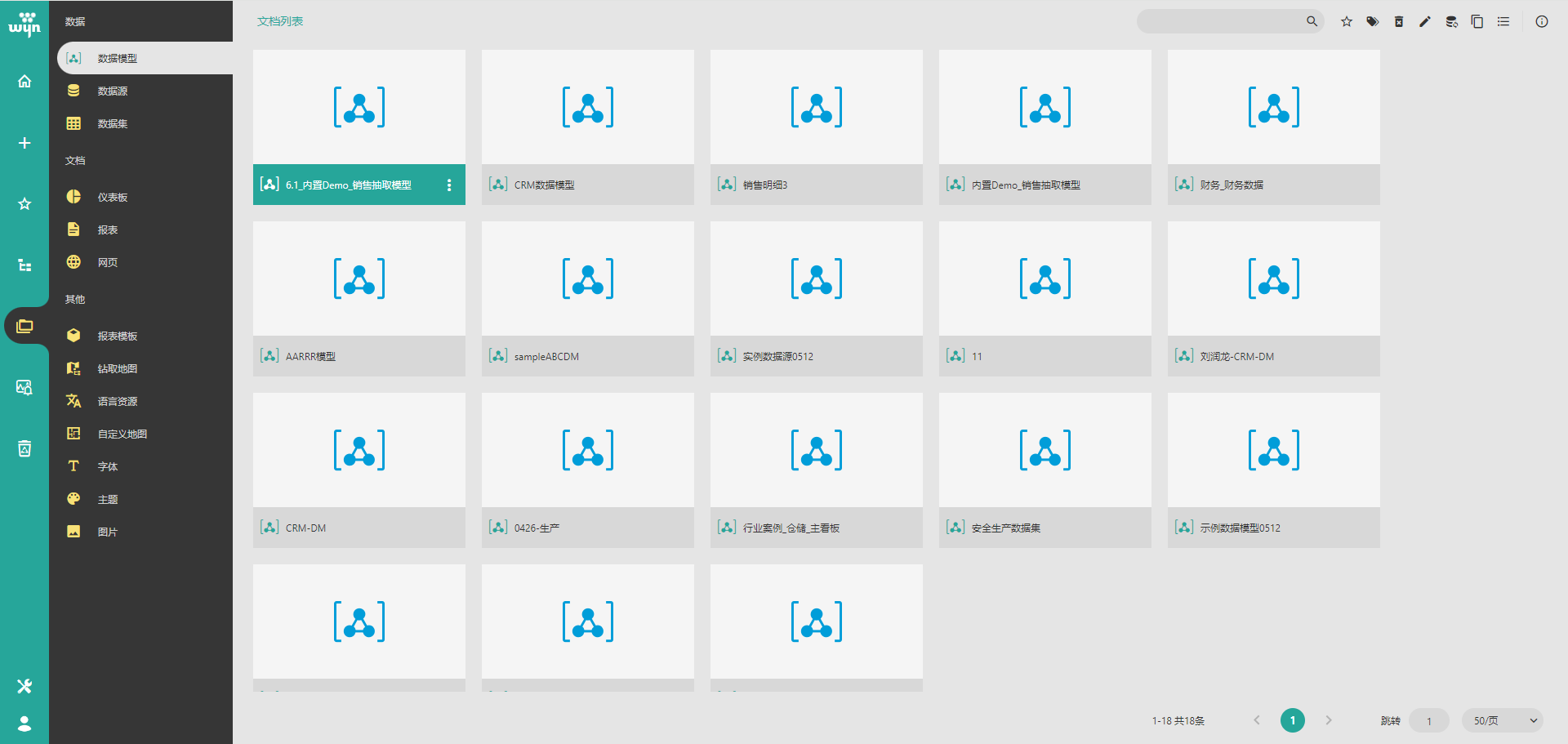
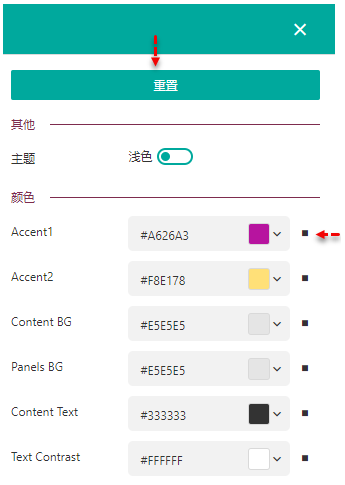
第一步打开系统主题设计器:

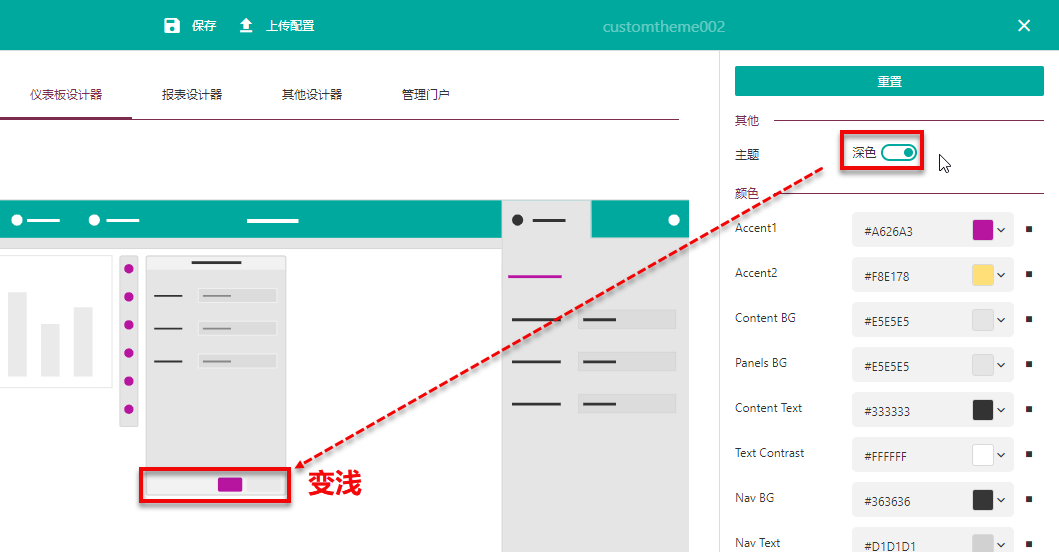
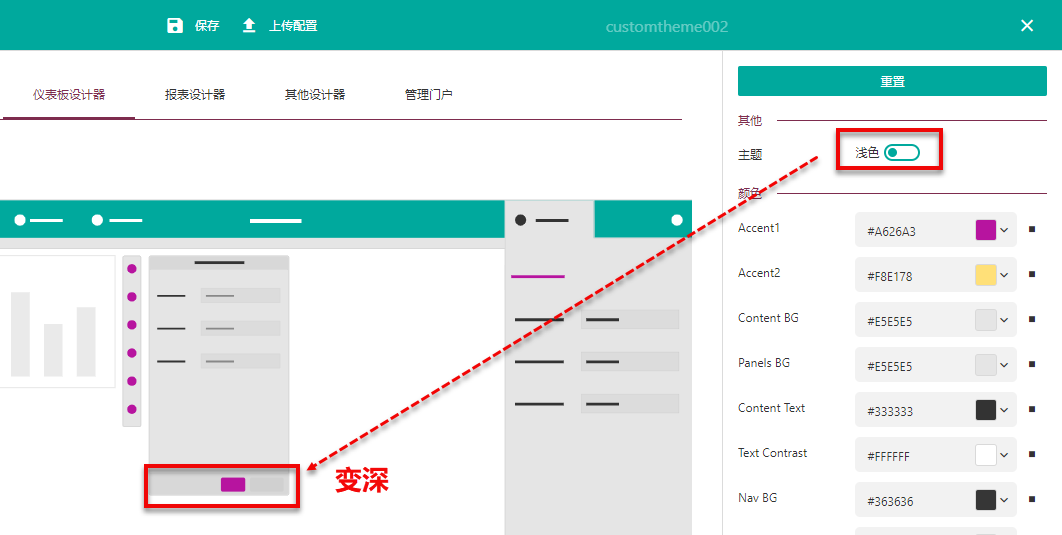
第二步选择主题,可选择为浅色或者深色,用于系统中需要变深/变浅的场景。选择深色时,使用时会变浅;反之则会变深。


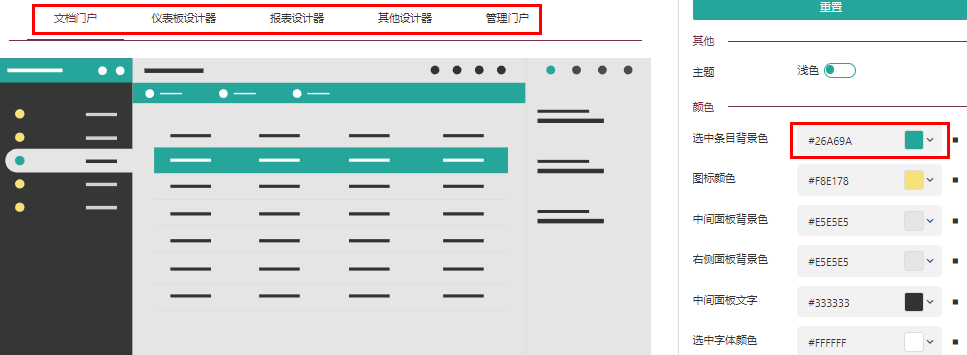
第三步设计系统配色,可以直接输入颜色值的代码,也可以单击色块选择颜色,单击上方的菜单可以切换至不同的设计器或门户,查看效果。

如果想要重置颜色,点击“重置”即可。

第四步,设计完成后,点击保存,就可以将我们设计的主题进行保存。

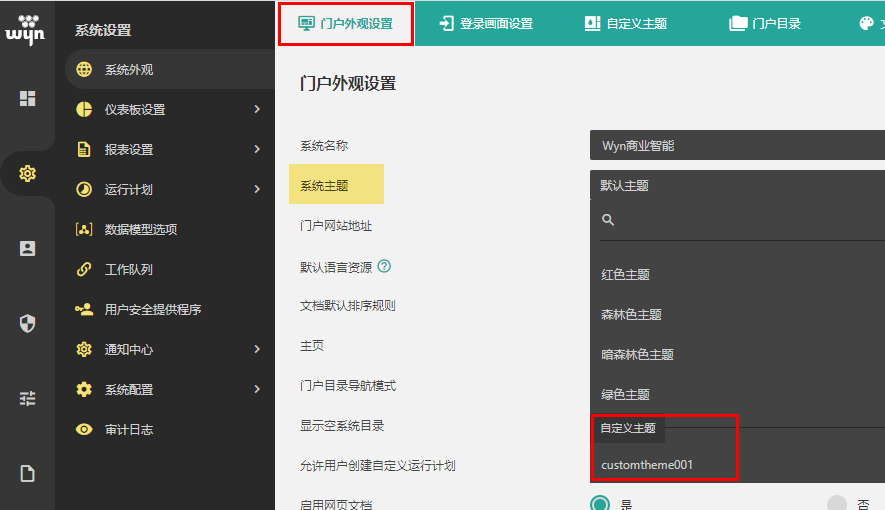
第五步创建完成后可在主题列表中看到自定义主题,并且可以管理主题。如编辑,更新主题,下载配置文件,下载主题压缩包,删除等。

(2)使用系统自定义主题
在系统后台中打开系统外观界面。然后在门户外观设置下面找到系统主题,单击下拉箭头,选择自定义系统主题,并保存设置。

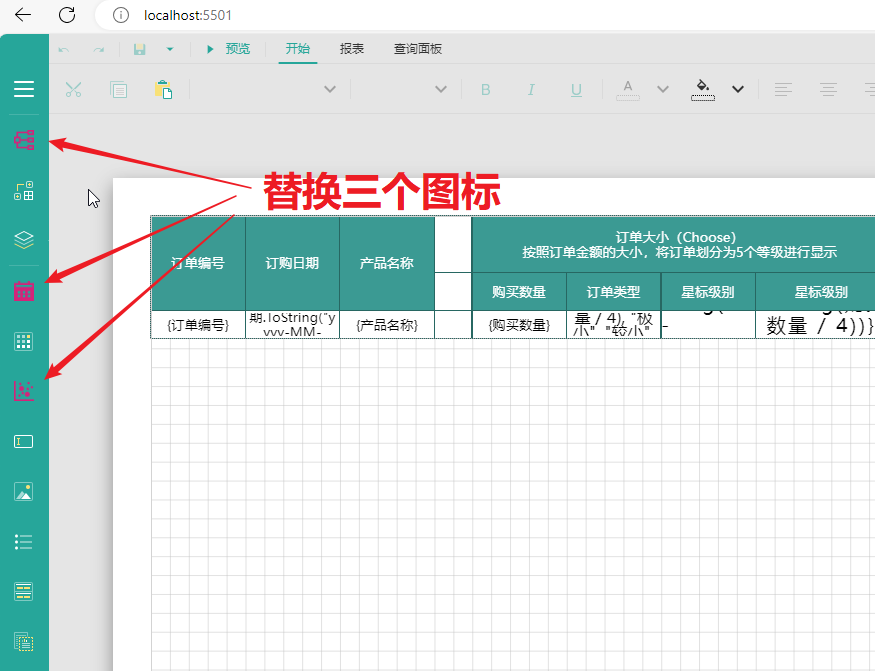
2.替换图标
在第一节中(自定义系统主题),小编介绍了如何修改系统主题中的图标配色,接下来小编将为大家介绍如何去替换整个图标。
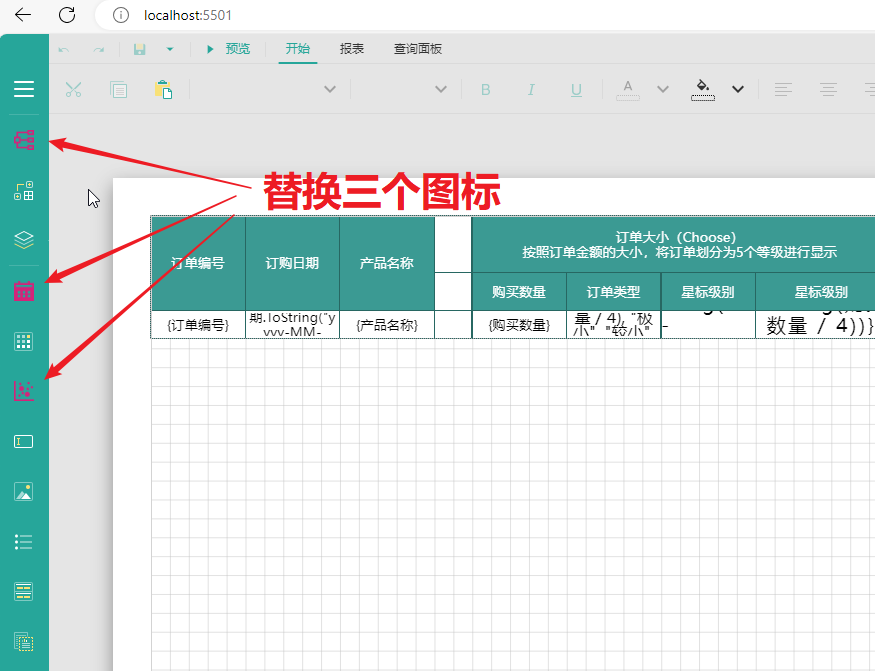
在项目开发中,可以通过替换CSS代码文件的方式替换报表设计器中的图标:
<font size="3"><style>/* 替换元素管理的图标 */
button[data-aid="Explorer_toggle"] i,
button[data-aid="元素管理_toggle"] i{background-image: url(icons/元素管理.png);background-size: 20px 20px;background-repeat: no-repeat;background-position: center center;}button[data-aid="Explorer_toggle"] svg,
button[data-aid="元素管理_toggle"] svg{display: none !important;}/* 替换表格的图标 */
div[data-aid="Table"] i,
div[data-aid="表格"] i{background-image: url(icons/表格.png);background-size: 20px 20px;background-repeat: no-repeat;background-position: center center;}div[data-aid="Table"] svg,
div[data-aid="表格"] svg{display: none !important;}/* 替换元素管理的图标 */
div[data-aid="Chart"] i,
div[data-aid="图表"] i{background-image: url(icons/图表.png);background-size: 20px 20px;background-repeat: no-repeat;background-position: center center;}div[data-aid="Chart"] svg,
div[data-aid="图表"] svg{display: none !important;}
</style></font>
实现效果如下所示:

总结
以上就是如何自定义报表和仪表设计器的流程,如果您想了解更多有关于自定义报表和仪表设计器的资料,欢迎点击这里查看。
扩展链接:
创意展示:打造数据大屏的炫酷天气预报插件
聊一聊数字孪生与3D可视化
探秘移动端BI:发展历程与应用前景解析
相关文章:

创意交融:集成自定义报表和仪表盘设计器,实现图标替换
前言 在现代数据分析领域,随着对报表和数据分析的需求不断增长,市场上涌现了许多嵌入式报表工具。这些工具能够与企业现有的OA、ERP、MES、CRM等应用系统深度集成,实现对业务数据的自助式分析。然而,在实际应用中,不同…...

Mybatis 40_resultMap基础和@Results注解
40_resultMap基础和Results注解 resultType和resultMap<resultMap.../>元素项目0501resultMap Results注解项目0502resultMap注解(Results) 【总结】 resultType和resultMap resultType指定结果集每条记录要映射的对象类型。resultMap表明使用自定义的映射规…...

【蓝桥杯选拔赛真题31】C++数位求和 第十三届蓝桥杯青少年创意编程大赛C++编程选拔赛真题解析
目录 C/C++数位求和 一、题目要求 1、编程实现 2、输入输出...

牛客网-css继承属性
3.当元素的一个继承属性没有指定值时,则取父元素的同属性的计算值,以下哪些不是 CSS 中的继承属性? A. color B.display C.border-style D.text-align 答案:BC 解析:不可继承:display,mar…...

OpenCV-19图像的仿射变换
放射变换是图像旋转,缩放,平移的总称,具体的做法是通过一个矩阵和原图片坐标进行计算,得到新的坐标,完成变换,所以关键就是这个矩阵。 一、仿射变换之图像平移 使用API------warpAffine(src &…...

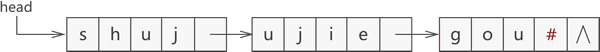
数据结构与算法教程,数据结构C语言版教程!(第四部分、字符串,数据结构中的串存储结构)二
第四部分、字符串,数据结构中的串存储结构 串存储结构,也就是存储字符串的数据结构。 很明显,字符串之间的逻辑关系也是“一对一”,用线性表的思维不难想出,串存储结构也有顺序存储和链式存储。 提到字符串ÿ…...

第七在线荣获百灵奖 Buylink Awards 2023零售圈年度卓越服务商品牌
1月11日,由零售圈主办、20零售连锁协会协办、30零售行业媒体支持的中国零售圈大会暨2024未来零售跨年盛典在西安落下帷幕,在这个零售行业盛典中,第七在线凭借其高精尖产品和卓越的服务质量成功入选,并荣获了“百灵奖 Buylink Awar…...

通过myBatis将sql语句返回的值自动包装成一个java对象(3)
1.如果sql字段和java字段名字不一样怎么办? 之前我们将sql返回值转换为java对象时,每条sql的返回值的字段名和java类中的字段名是一一对应的,ie:sql选择的user有username和password两个字段,java中的user对象也有两个…...

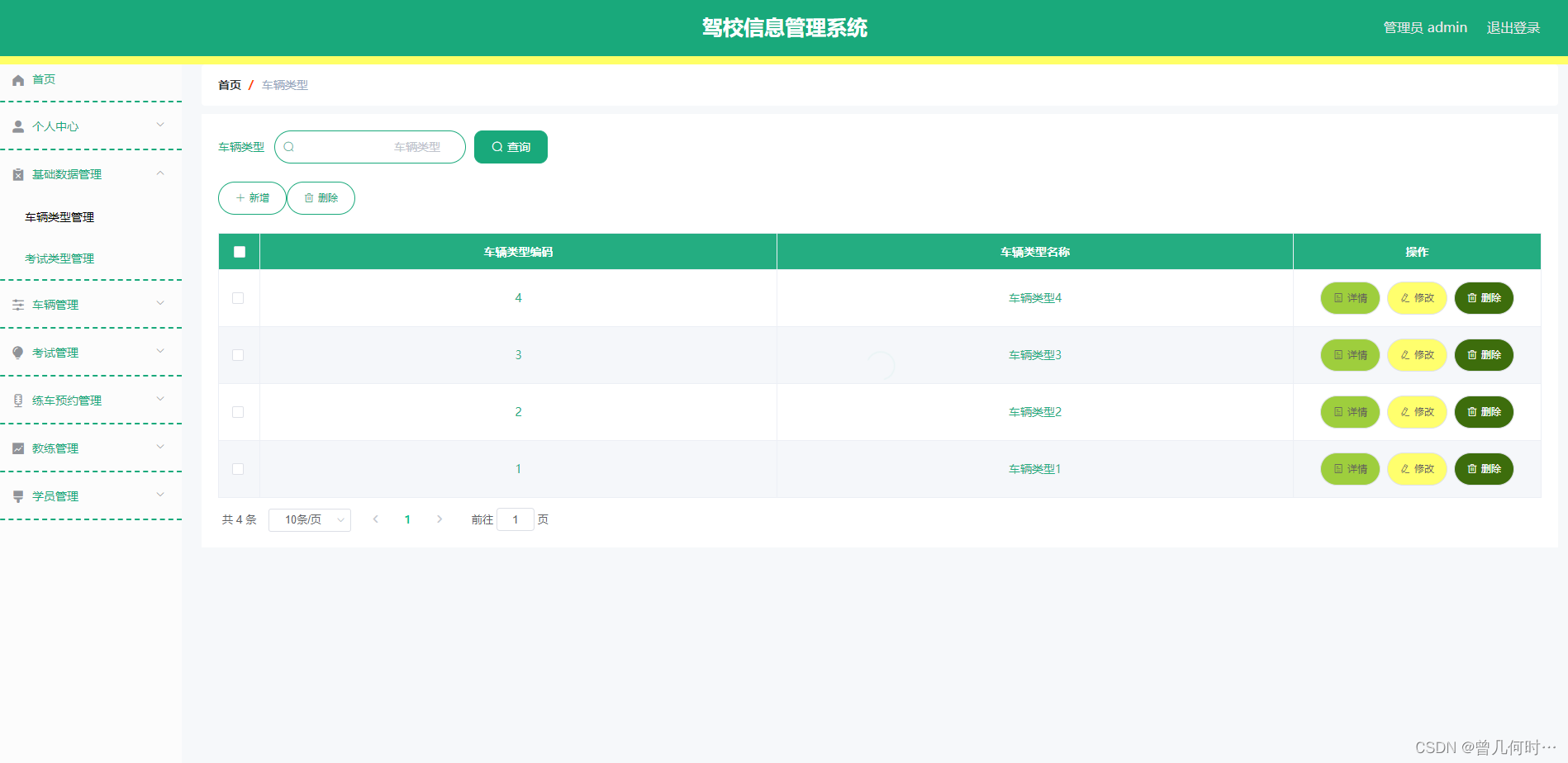
基于SSM的驾校信息管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue、HTML 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是…...
矩阵行列式的四大应用
目录 一. 介绍 二. 行列式的基本性质 2.1 单位阵的行列式 2.2 交换行位置的行列式 三. 矩阵求逆与行列式 四. 体积与行列式 五. 矩阵主元与行列式 六. 解方程与矩阵行列式 七. 小结 一. 介绍 行列式可以反应矩阵的很多性质,比如可以求矩阵的逆,…...

【小笔记】时序数据分类算法最新小结
2024.1.15 最近基于时序数据训练分类算法,对其进行了一番了解,主要围绕以下几点: 时序数据算法有哪些细分类?时序数据分类算法经典模型?当下时序分类算法模型强baseline?有没有现成的工具? 1…...

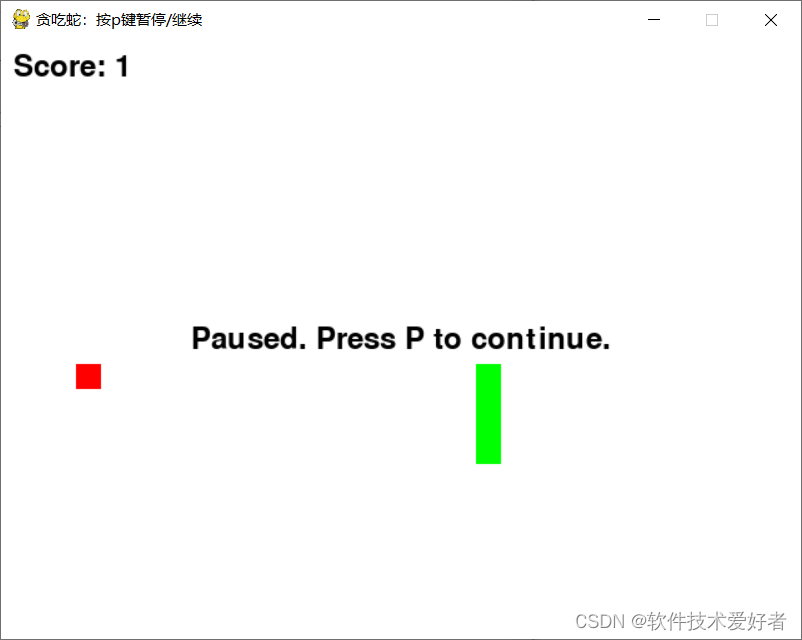
使用Python+pygame实现贪吃蛇小游戏
使用Pythonpygame贪吃蛇小游戏 使用第三方库pygame,关于Python中pygame游戏模块的安装使用可见 https://blog.csdn.net/cnds123/article/details/119514520 给出两种实现。 第一种 运行效果如下: 游戏源码如下: import pygame import sy…...

SpringBoot 全局异常统一处理:BindException(绑定异常)
概述 在Spring Boot应用中,数据绑定是一个至关重要的环节,它负责将HTTP请求中的参数映射到控制器方法的入参对象上。在这个过程中如果遇到任何问题,如参数缺失、类型不匹配或验证失败等,Spring MVC将会抛出一个org.springframewo…...

ucloud轻量云(wordpress)配置ssl
ucloud 轻量云(wordpress)配置ssl 1、上传ssl证书到/usr/local/software/apache/conf,这里的文件名和内容与ucloud控制台下载下来的文件名和内容保持一致 2、修改httpd.conf文件 vim /usr/local/software/apache/conf/httpd.conf 找到下面两行,去掉注…...

电脑/设备网络共享给其他设备上网
文章目录 一、概述二、设置网络共享2.1 电脑可以上网,通过网络共享让其他设备也可以上网2.2 手机如何使用USB数据线共享网络给电脑 一、概述 现在有如下几种情况: 设备本身不能上网,需要通过电脑上网 笔记本WIFI连热点上网,然后…...

vue之虚拟滚动
一、解决的问题 对于大量数据的懒加载,我们可以使用虚拟滚动的技术。虚拟滚动的原理是只渲染可视区域内的数据,当用户滚动时,动态计算并渲染新的可视数据,从而实现大数据量的流畅滚动。 在Vue中,我们可以使用第三方库…...
-Redis的有序集合数据类型介绍)
Redis学习指南(11)-Redis的有序集合数据类型介绍
文章目录 特点和用途常用命令插入操作查询操作删除操作 示例总结 Redis的有序集合数据类型是一种高效的数据结构,能够存储多个成员和对应的分值,并能够根据分值进行快速的查找、插入和删除操作。本文将详细介绍Redis的有序集合数据类型,包括其…...

Spring的纯注解配置
1.环境搭建 1.1.创建工程 1.2.待改造的问题 我们发现,之所以我们现在离不开xml配置文件,是因为我们有一处很关键的配置,如果他要也能用注解配置,那么我们就可以脱离xml文件了: 1.2.1.jdbc配置 <context:propert…...

numpy 筛选多段数据
目录 掩码方式 利用切片 掩码方式 range_to_remove list(range(77-1, 111-1)) list(range(122-1, 135-1))keep_mask np.ones(image0_cut.shape[0], dtypebool)keep_mask[range_to_remove] Falseprocessed_data image0_cut[keep_mask] 利用切片 import numpy as np# 假设…...

【Kotlin】协程的字节码原理
前言 协程是Koltin语言最重要的特性之一,也是最难理解的特性。网上关于kotlin协程的描述也是五花八门,有人说它是轻量级线程,有人说它是无阻塞式挂起,有人说它是一个异步框架等等,众说纷芸。甚至还有人出了书籍专门介…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
