后端快速上手前端三剑客 HtmlCSSJavaScript
文章目录
- 前言
- HTML
- 1.基础标签
- 2.多媒体标签:
- 3.表格&列表&布局
- 4.表单
- CSS
- 1.简介
- 2.导入方式
- 3.选择器
- JavaScript
- 1.简介
- 2.引入方式
- 3.基本语法
- 4.对象
- (1) 基本对象
- (2) BOM对象
- (3) DOM对象
- 5.事件
前言
结构:HTML
表现:CSS
行为:JavaScript
面向后端人员,能看懂前端代码,所以简单介绍一下三大件,更详细的有时间再总结。
HTML
HTML 指的是超文本标记语言 (Hyper Text Markup Language),它不是一种编程语言,而是一种标记语言 (markup language)
HTML 文件以.html或.htm为拓展名;HTML标签不区分大小写
结构化的标签
| 标签 | 描述 |
|---|---|
| <html> | 定义HTML文档 |
| <head> | 定义关于文档的信息 |
| <title> | 定义文档的标题 |
| <body> | 定义文档的主体 |
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
</html>
元素:指的是从开始标签(start tag)到结束标签(end tag)的所有代码
属性:为 HTML 元素提供附加信息,属性总是以名称/值对的形式出现,比如:name=“value”。属性总是在 HTML 元素的开始标签中规定。
1.基础标签
| 标签 | 含义 |
|---|---|
| <h1> - <h6> | 定义标题,h1最大,h6最小 |
| font | 定义文本的字体(face),大小,颜色(color) |
| <b> | 定义标题,定义粗体文本 |
| <i> | 定义斜体文本 |
| <u> | 定义文本下划线 |
| <center> | 定义文本居中 |
| <p> | 定义段落 |
| <br> | 定义换行 |
| <hr> | 定义水平线 |
2.多媒体标签:
| 标签 | 含义 | 属性 |
|---|---|---|
| <img> | 定义图片 | src:图像的url ;height:图像高度; width:图像宽度 |
| <audio> | 定义音频 | src:音频的url ;controls:显示播放控件 |
| <video> | 定义视频 | src:音频的url ;controls:显示播放控件 |
| <a> | 定义超链接 | href:指定访问资源的URL ;target:指定打开资源的方式 |
3.表格&列表&布局
列表:
| 标签 | 含义 | 属性 |
|---|---|---|
| <ol> | 有序列表 | |
| <ul> | 无序列表 | |
| <li> | 定义列表项 |
表格:
| 标签 | 含义 | 属性 |
|---|---|---|
| <table> | 定义表格 | |
| <tr> | 定义行 | |
| <td> | 定义单元格 |
布局:
| 标签 | 含义 | 属性 |
|---|---|---|
| <div> | HTML文档中的一个区域,一个块级元素 | align(建议使用css) |
| <span> | 用于组合行内元素 |
4.表单
form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果

表单项标签常见的有三个,分别是input,select,textarea

CSS
(对于后端来说,只需简单了解一下)
1.简介
CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示 HTML 元素
css代码一般定义在style 标签中。
2.导入方式
导入方式就是 css 代码和 html 代码的结合方式,主要有三种
(1)内联样式:在标签内部使用style属性,属性值是css属性键值对
<div style="color: red">Hello CSS~</div>
(2)内部样式:定义<style>标签,在标签内部定义css样式
<style type="text/css">div{color: red;}
</style>
(3)外部样式:定义link标签,引入外部的css文件(最常用!)
如编写一个css文件(demo.css):
div{color: red;
}
然后在html中引用:
<link rel="stylesheet" href="demo.css">
3.选择器
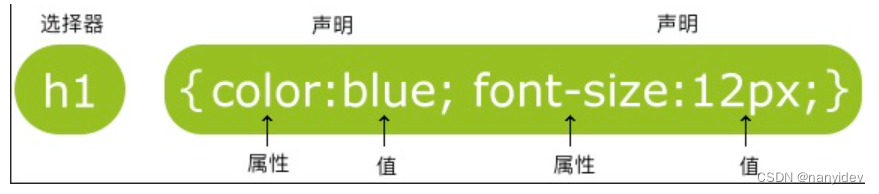
这里就要说CSS的语法了
CSS 规则:选择器 & 一条或多条声明

如:
//
p {color:red;text-align:center;}
有三种选择器:
(1)元素选择器
元素名称{color: red;}
div {color:red} /*该代码表示将页面中所有的div标签的内容的颜色设置为红色*/
(2)id选择器
#id属性值{color: red;}
首先html代码(指定元素的id)
<div id="name">hello css2</div>
然后CSS去渲染指定id的内容
#name{color: red;}/*将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/
(3)class选择器
.class属性值{color: red;}
html代码:
<div class="cls">hello css3</div>
CSS代码:
.cls{color: red;} /*将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/
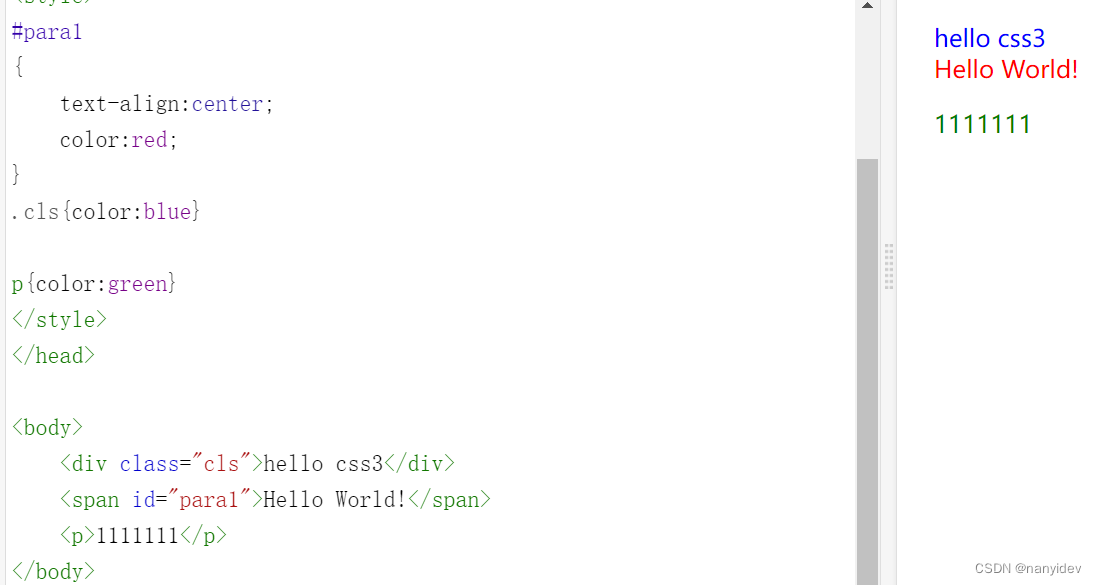
总览一波:

JavaScript
1.简介
JavaScript 是一门跨平台、面向对象的脚本语言;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
(而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的)
JavaScript 是用来控制网页行为的,它能使网页可交互
2.引入方式
位于 <script> 与 </script> 标签之间,类比CSS~
(1)内部脚本
将JS代码定义在HTML页面中,用<script> 标签
一般将脚本放置于 元素的底部,可改善显示速度(脚本执行会拖慢显示)
<script>alert("hello js1");
</script>
(2)外部脚本
将JS代码定义在外部JS文件中,然后引入到HTML页面中
例如,外部文件demo.js
alert("hello js");
html中引入js文件
<script src="../js/demo.js"></script>
3.基本语法
(1)变量
(2)数据类型
(3)流程控制
(4)函数
方式1:
function 函数名(参数1,参数2…){
要执行的代码
}
方式2:
var 函数名 = function (参数列表){
要执行的代码
}
如:
function add(a, b){return a + b;
}
调用:
let result = add(10,20);
4.对象
(1) 基本对象
Array对象:
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
定义:
var 变量名 = new Array()
var 变量名 = [元素列表]
访问:
与java一样,直接通过索引
属性:
| 属性 | 含义 |
|---|---|
| length | 设置或返回数组中元素的数目 |
| constructor | 返回对创建此对象的数组函数的引用 |
| prototype | 能够向对象添加属性和方法 |
方法很多,可以参考官方文档
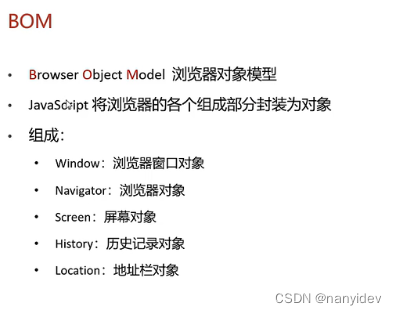
(2) BOM对象
Browser Object Model,浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装为对象。
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现

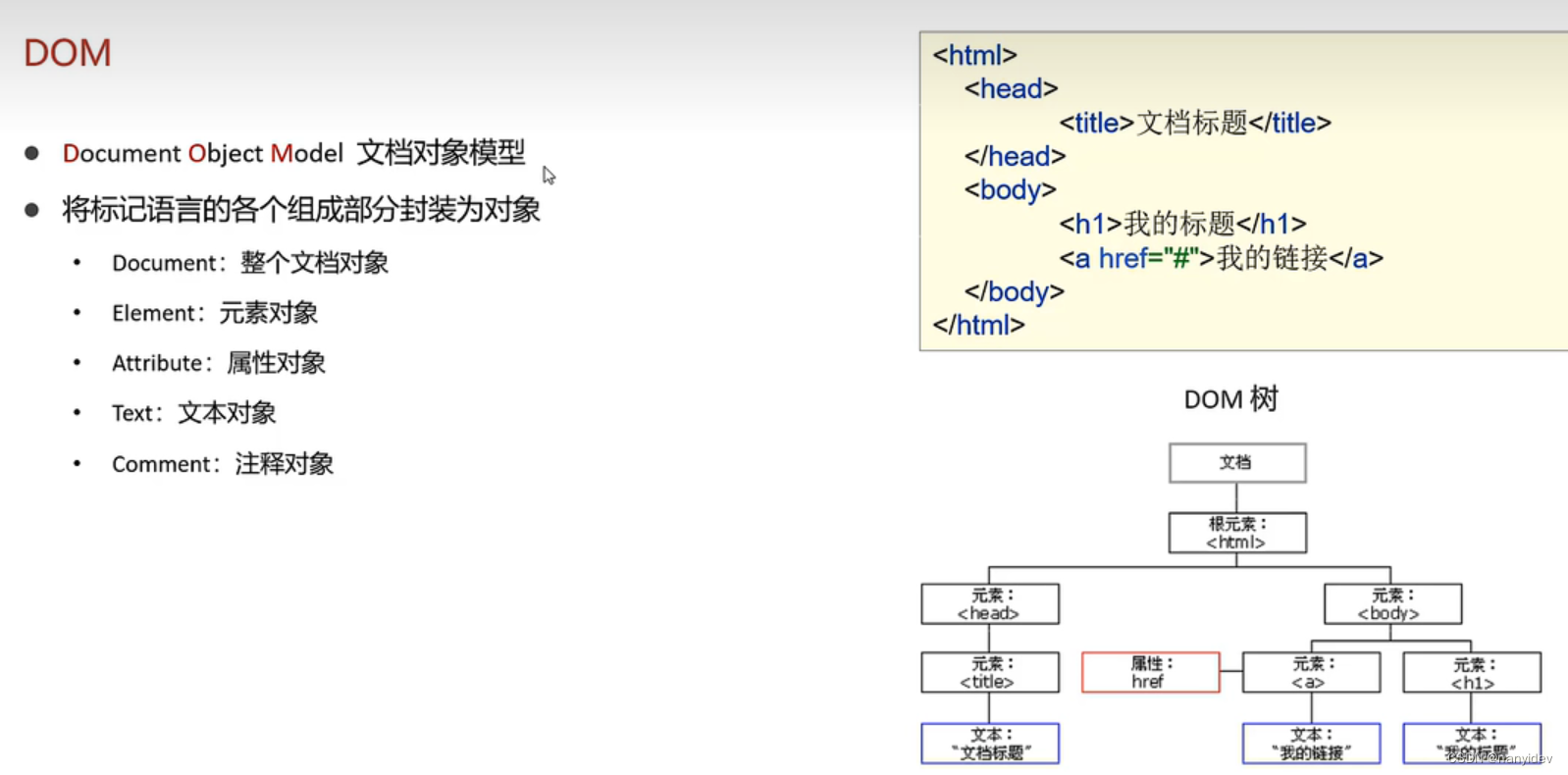
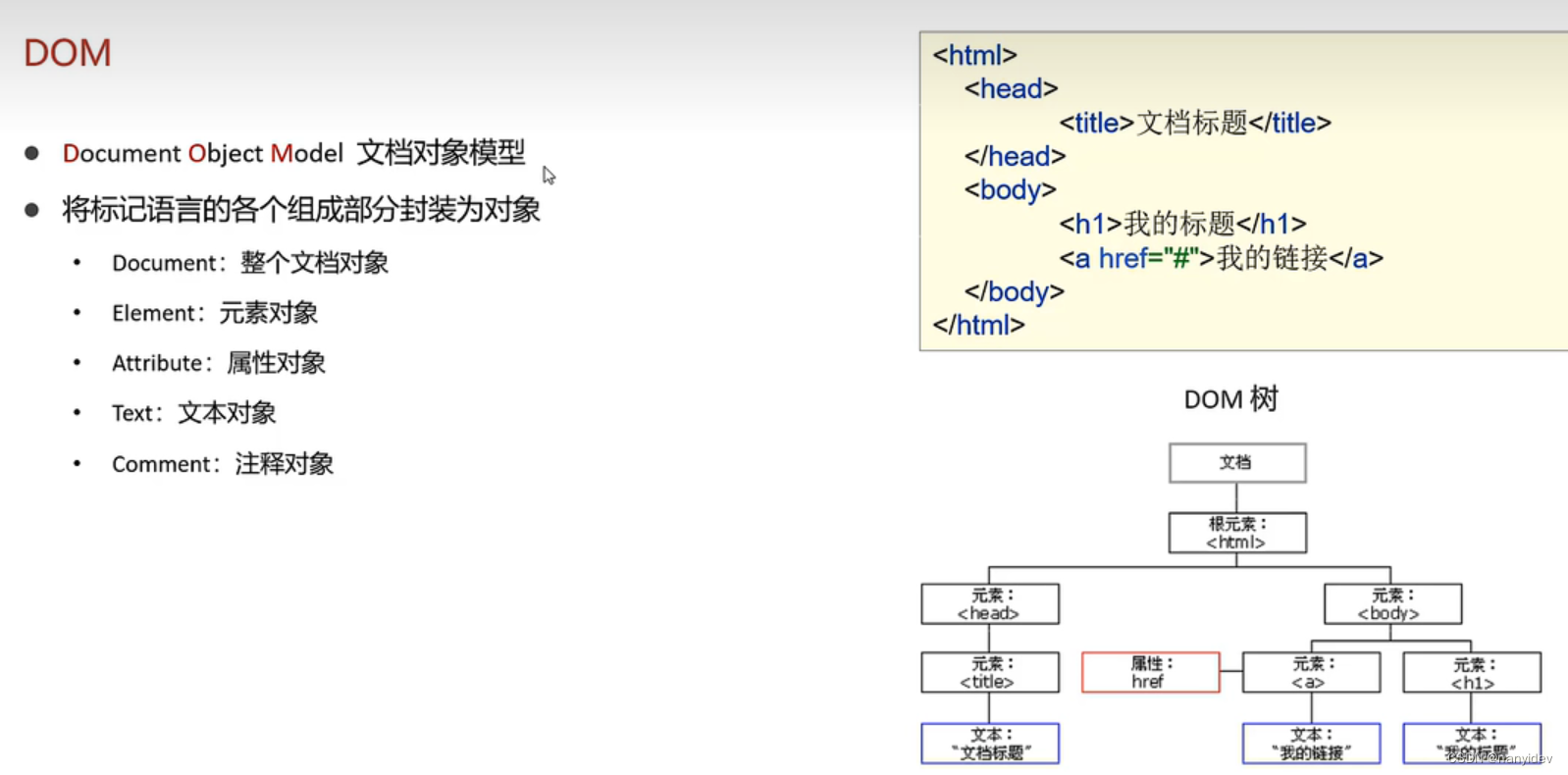
(3) DOM对象
Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。

5.事件
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击、鼠标移动到元素之上、按下键盘按键 等都是事件。
事件监听是JavaScript 可以在事件被侦测到时执行一段逻辑代码
事件绑定:
方式一:通过 HTML标签中的事件属性进行绑定
<input type="button" onclick='on()'>function on()
{alert("我被点击了")
}
方式二:通过 DOM 元素属性绑定(更常用)
<input type="button" id = "btn">document.getElementById("btn").onclick=function()
{
alert("我被点击了")
}
常见事件
| 事件名 | 含义 |
|---|---|
| onclick | 鼠标点击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmoudeout | 鼠标从某元素移开 |
相关文章:

后端快速上手前端三剑客 HtmlCSSJavaScript
文章目录前言HTML1.基础标签2.多媒体标签:3.表格&列表&布局4.表单CSS1.简介2.导入方式3.选择器JavaScript1.简介2.引入方式3.基本语法4.对象(1) 基本对象(2) BOM对象(3) DOM对象5.事件前言 结构:HTML 表现:CSS 行为:Java…...

Cdiscount、Allegro如何利用测评补单自养号提升店铺权重和流量
Allegro成立于 1999 年是在波兰最受欢迎的电商平台,75%的波兰人都知道该网站,Allegro的品牌认知度在波兰高达98%。Allegro平台卖家的数量目前还是比较少的约为13万,最重要的就是中国卖家占比少,所以竞争也比较低,像是美…...

第16天-性能压测:压力测试,性能监控,优化QPS,Nginx动静分离
1.性能监控 1.1.JVM架构 运行时数据区: 方法区:最重要的内存区域,多线程共享,保存了类的信息(名称、成员、接口、父类),反射机制是重要的组成部分,动态进行类操作的实现;…...

【python 基础篇 十一】python的函数-------函数的偏函数 高阶函数 返回函数 匿名函数 闭包
目录1.偏函数2.高阶函数3.返回函数4.匿名函数5.闭包1.偏函数 概念 当我们写一个参数比较多的函数时,如果有些参数,大部分场景下都是某一个固定值,那么为了简化使用,就可以创建一个新函数,指定我们要使用的函数的某个…...

妇女节到了,祝福所有女神 Happy Women‘s Day!
在每年3月8日人们庆祝妇女节 Womens Day is cllebrated on March 8 every year.国际妇女节(IWD),中国内地称“三八”国际劳动妇女节或国际劳动妇女节。是在每年的3月8日为庆祝妇女在经济、政治和社会等领域作出的重要贡献和取得的…...

etcd集群通过 Leader 写入数据,为什么K8s HA集群中讲每个 kube-apiserver 只和本机的 ETCD 通信
写在前面 对这个我不太明白,所有在 stackOverflow 的请教了大佬这里分享给小伙伴理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整…...

HTML 表单
HTML 表单和输入 HTML 表单用于收集不同类型的用户输入。 在线实例 创建文本字段 (Text field) 本例演示如何在 HTML 页面创建文本域。用户可以在文本域中写入文本。 创建密码字段 本例演示如何创建 HTML 的密码域。 (在本页底端可以找到更多实例。) …...

HTML、CSS学习笔记5(移动端基础知识、Flex布局)
一、移动端基础知识 1.PC端和移动端区别 移动端:手机版网页,手机屏幕小,网页宽度多数为100%,没有版心 PC端:电脑版网页,屏幕大,网页固定版心 PC端和移动端不是同一个网页 2.如何在电脑里面…...

【Java学习笔记】2.Java 开发环境配置
Java 开发环境配置 在本章节中我们将为大家介绍如何搭建Java开发环境。 window系统安装java 下载JDK 首先我们需要下载 java 开发工具包 JDK,下载地址:https://www.oracle.com/java/technologies/downloads/,在下载页面中根据自己的系统选…...

MyBatis——进阶操作(2)
标签 if标签 当提交的表单中有些为非必填项,用户并没有上传这些属性的值,那么程序可以上传NUll,也可以用if标签判断用户有没有上传这个值 <if test"参数!null">操作 </if>其中test中填写一条语句,如果得…...

循环结构
循环结构循环结构一、课前问答二、while循环三、do-while循环四、for循环五、流程控制5.1 break5.2 continue循环结构 一、课前问答 1、switch支持的数据类型。 2、switch中break的作用。 3、多重if如果多个条件都成立,执行方式。 二、while循环 语法: …...

漫谈数据库表设计及索引设计
一.数据库表设计 在数据库表设计上有个很重要的设计准则,称为范式设计。 什么是范式设计? 范式来自英文Normal Form,简称NF。MySQL是关系型数据库,但是要想设计—个好的关系,必须使关系满足一定的约束条件,…...

【JavaWeb】CSS基础知识:引入方式 + 选择器
CSS引入 CSS的引入有三种,三种的优缺点各不相同。 行内样式表 <!-- 行内样式表 --><!-- 相当于标签的一个属性 --><!-- 只对当前标签生效 --><!-- 优先级较高,会覆盖其他样式 --><p style"color: blue;">这是…...

02-前端-javaScript
文章目录JavaScript1,JavaScript简介2,JavaScript引入方式2.1 内部脚本2.2 外部脚本3,JavaScript基础语法3.1 书写语法3.2 输出语句3.3 变量3.3.1 全局变量var3.3.2 局部变量let3.3.3 常量const3.4 数据类型3.5 运算符3.5.1 \和区别 ▲3.5.2 …...

对链表学习的总结一
一,单链表结构定义 C/C++ 数组:一组具有相同类型数据的集合。结构体:不同类型数据的集合。 // Definition for singly-linked list. struct ListNode {int val;ListNode *next;ListNode(int x) : val(x), next...
还有个高级用法好用)
toSring()还有个高级用法好用
Object.prototype.toString()能够很好的判断数据的类型及内置对象 typeof xxx:能判断出number,string,undefined,boolean,object,function(null是object)Object.prototype.toString.call(xxx):能判断出大部分类型Array.isArray(xxx):判断是否为数组var test= Object.…...

Linux--多线程(3)
目录1. POSIX信号量1.1 概念2. 基于环形队列的生产消费者模型2.1 环形队列的基本原理2.2 基本实现思想3. 多生产多消费1. POSIX信号量 1.1 概念 信号量本质是一个计数器,申请了信号量以后,可以达到预定临界资源的效果。 POSIX信号量和SystemV信号量相同…...

【spring】事务
概述 1、什么事务 事务是数据库操作最基本单元,逻辑上一组操作,要么都成功,如果有一个失败所有操 作都失败 2、事务四个特性(ACID) (1)原子性 (2)一致性 (3…...

博通仍然是美股市场最好的芯片半导体股
来源:猛兽财经 作者:猛兽财经 博通(AVGO)是一家快速增长的半导体公司,并且有很高的股息分红,目前其股息收益率已经高出了平均水平3.2%,而且估值非常合理,仅为预期净利润的14倍。 虽然博通也受到了经济衰退影…...

java开发手册之异常日志
文章目录异常日志异常处理日志规约异常日志 异常处理 1.Java 类库中定义的一类 RuntimeException可以通过预先检查进行规避,而不应该通过 catch 来处理 比如:IndexOutOfBoundsException,NullPointerException 等等。 说明:无法通…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
