React入门 - 04(从编写一个简单的 TodoList 说起)
继上一节我们已经对
React组件和 ”JSX语法“有了大概的了解,这一节我们继续在react-demo这个工程里编写代码。这一节我们来简单实现一个TodoList来更加了解编写组件的一些细节。
1、在编辑器中打开 react-demo这个工程
2、打开 index.js文件,将组件 App改为 TodoList,挂载的地方同样进行此修改。
import React from 'react';
import ReactDOM from 'react-dom/client';
import reportWebVitals from './reportWebVitals';import TodoList from './TodoList'; const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><TodoList /></React.StrictMode>
);reportWebVitals();
3、在src文件下新建 TodoList.js文件,内容编写如下
import React, { Component } from "react";class TodoList extends Component{render() {return (<div>todolist 内容</div>)}
}export default TodoList
4、运行下工程,可以看到网页的内容如下

5、我们继续实现 TodoList功能:界面有一个输入框和一个提交按钮,在输入框里输入内容,点击”提交“按钮后,内容就会以列表的形式展示在界面 input框下面。
6、根据功能要求,我们继续编写 TodoList组件代码
import React, { Component } from "react";class TodoList extends Component{render() {return (<div><input /><button> 提交 </button></div><ul><li>React 入门-01</li><li>React 入门-02</li><li>React 入门-03</li></ul>)}
}export default TodoList
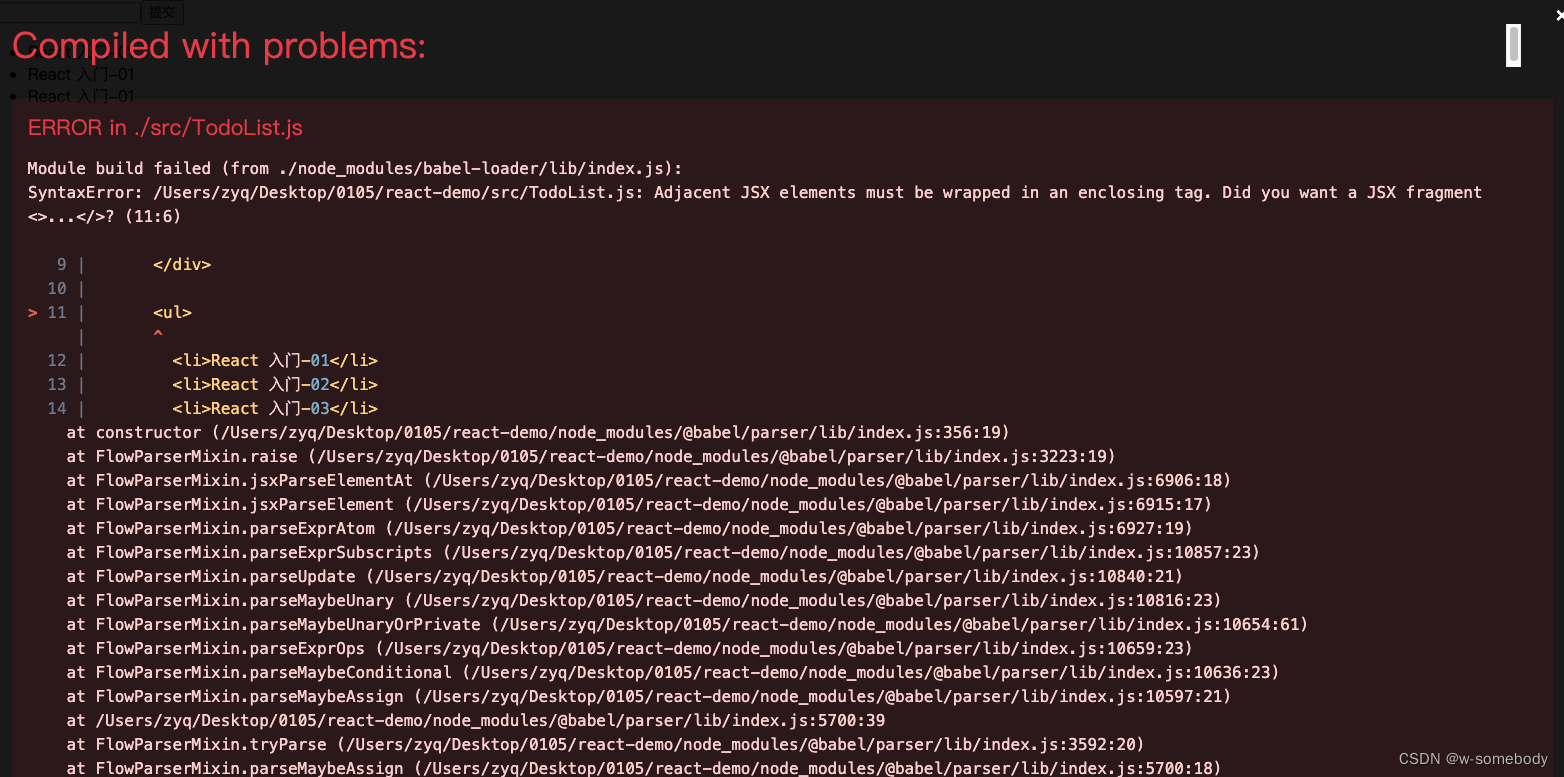
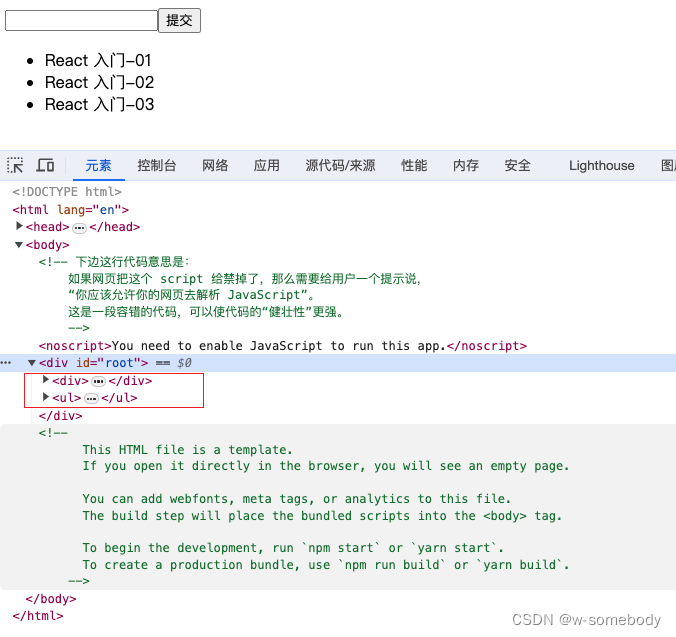
7、运行代码时报错如图。

8、为什么报错呢?答案:因为”JSX语法“要求我们在写 HTML标签时,最外层有且只能有一个 <div>标签来对所有标签进行包裹。所以将代码改正一下
import React, { Component } from "react";class TodoList extends Component{render() {return (// 外层有且只能有一个 div 标签对所有标签进行包裹!<div><div><input /><button> 提交 </button></div><ul><li>React 入门-01</li><li>React 入门-02</li><li>React 入门-03</li></ul></div>)}
}export default TodoList
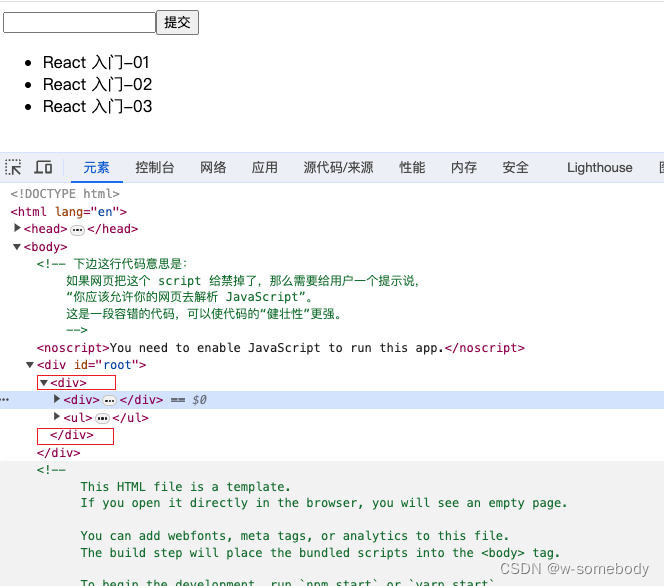
9、关于”JSX“外层有且只能有一个 <div>包裹。细心的你们一定会发现这个 <div>会实实在在的显示在了 DOM 结构上,但有的时候我们并不希望有这个多余的节点出现,这个又怎么进行解决呢?

10、在 React 16版本里,React提供了一个名为 Fragment的占位符来解决这个问题。也就是说,我们可以从 react中引入这个 Fragment,然后使用 <Fragment>来 代替最外层的 <div>元素
// 引入 Fragment
import React, { Component, Fragment } from "react";class TodoList extends Component{render() {return (// 使用 Fragment 代替 div<Fragment><div><input /><button> 提交 </button></div><ul><li>React 入门-01</li><li>React 入门-02</li><li>React 入门-03</li></ul></Fragment>)}
}export default TodoList
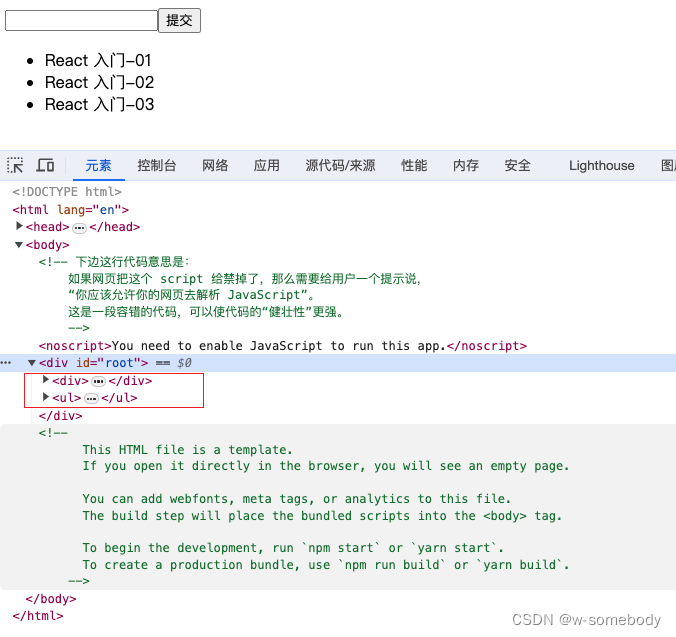
11、再次观察 DOM 结构,就会发现顶级 <div>的问题就解决了

到此,本章的内容就结束了!
相关文章:

React入门 - 04(从编写一个简单的 TodoList 说起)
继上一节我们已经对 React组件和 ”JSX语法“有了大概的了解,这一节我们继续在 react-demo这个工程里编写代码。这一节我们来简单实现一个 TodoList来更加了解编写组件的一些细节。 1、在编辑器中打开 react-demo这个工程 2、打开 index.js文件,将组件 …...

EDM群发的优势
在当今这个数字化的时代,电子邮件营销(EDM)已经成为企业与客户沟通的重要手段。相较于传统的营销方式,EDM群发具有许多独特的优势,使其在商业竞争中占据了不可替代的地位。 首先,EDM群发具有精准的目标定位…...

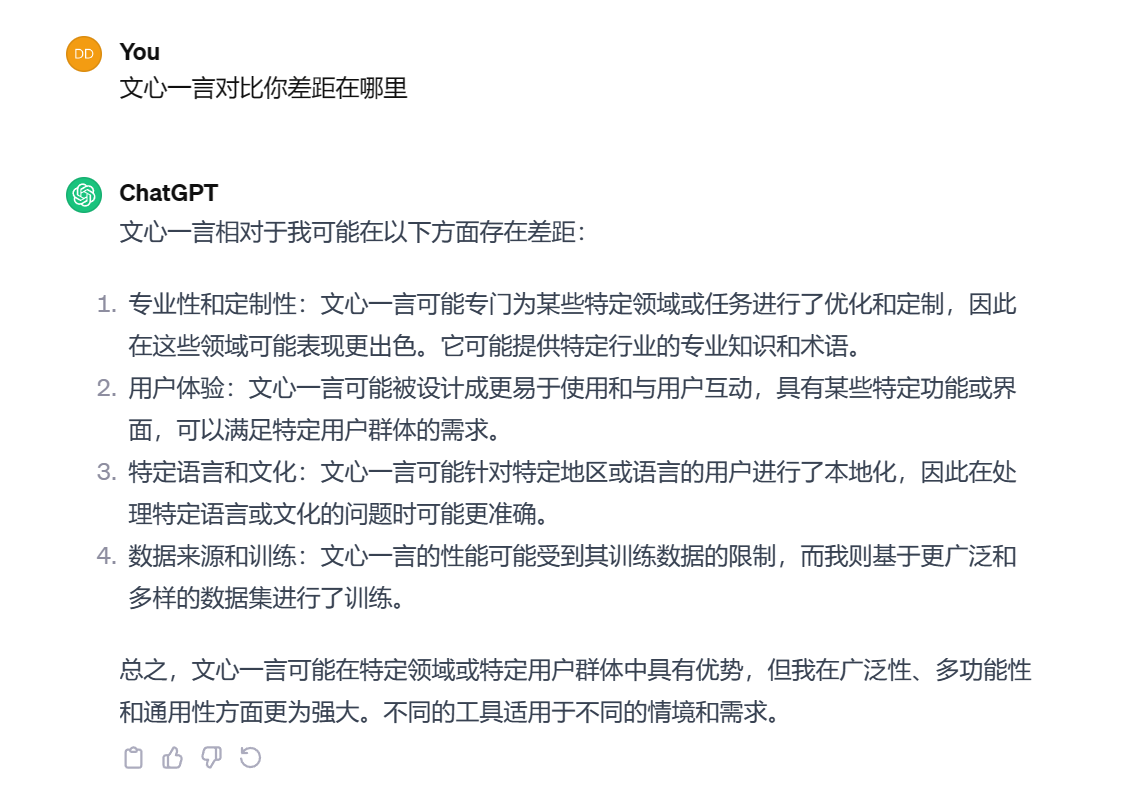
AI对决:ChatGPT与文心一言的深度比较
. 个人主页:晓风飞 专栏:数据结构|Linux|C语言 路漫漫其修远兮,吾将上下而求索 文章目录 引言ChatGPT与文心一言的比较Chatgpt的看法文心一言的看法Copilot的观点chatgpt4.0的回答 模型的自我评价自我评价 ChatGPT的优势在这里插入图片描述 文…...

在国产操作系统下管理Oracle数据库
Oracle公司是全球最大的信息管理软件及服务供应商,其开发的数据库产品因性能卓越而闻名,占有最大的市场份额,被广泛用于各个市场领域。 然而在信创化的时代,国产操作系统已然是大势所趋,但是由于历史原因,…...

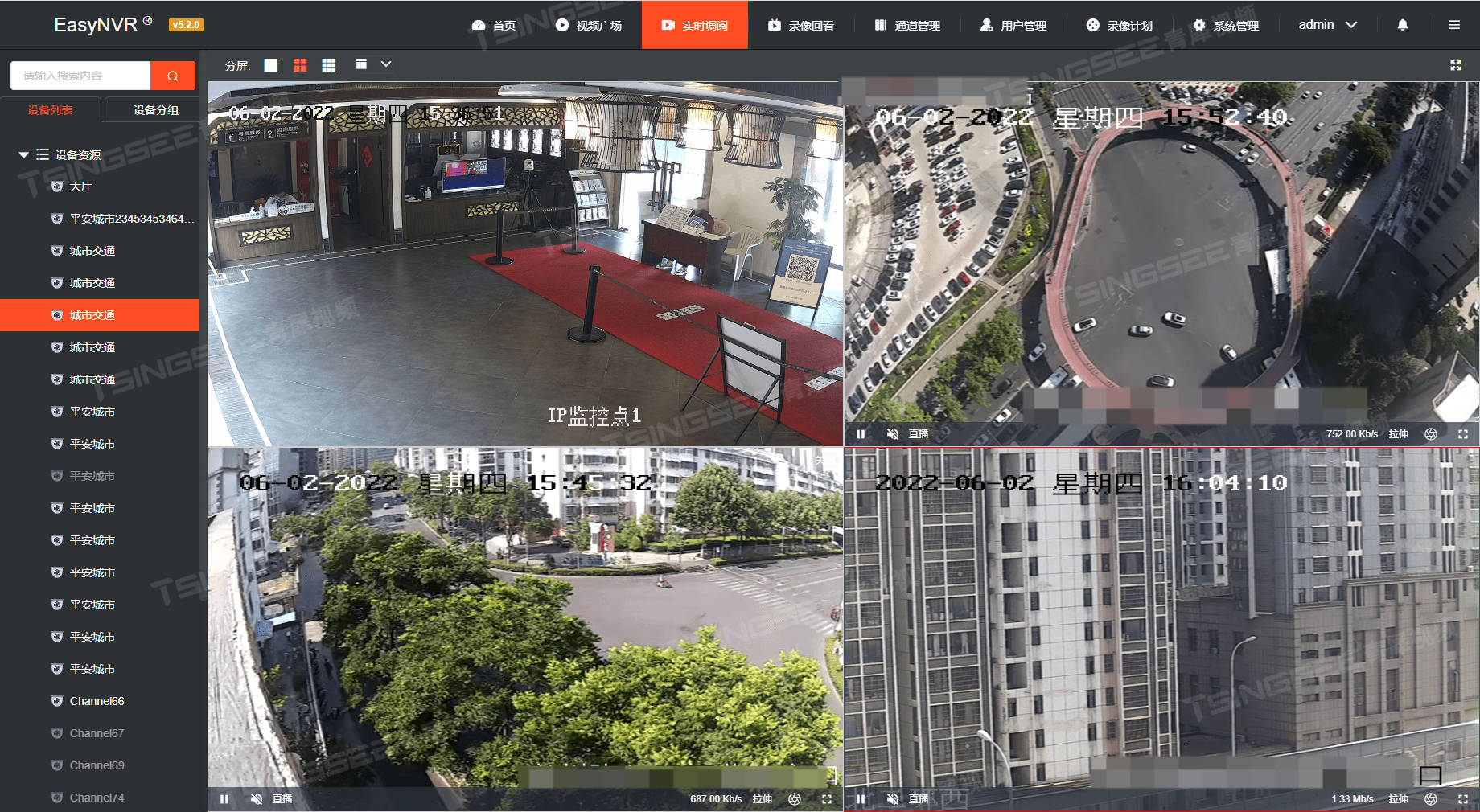
RTSP/Onvif安防视频监控平台EasyNVR漏洞扫描及解决方法
视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。安防视频监控平台可提供视频实时监控直播、云端录像、云存储、录像检索与回看、告警等视频…...

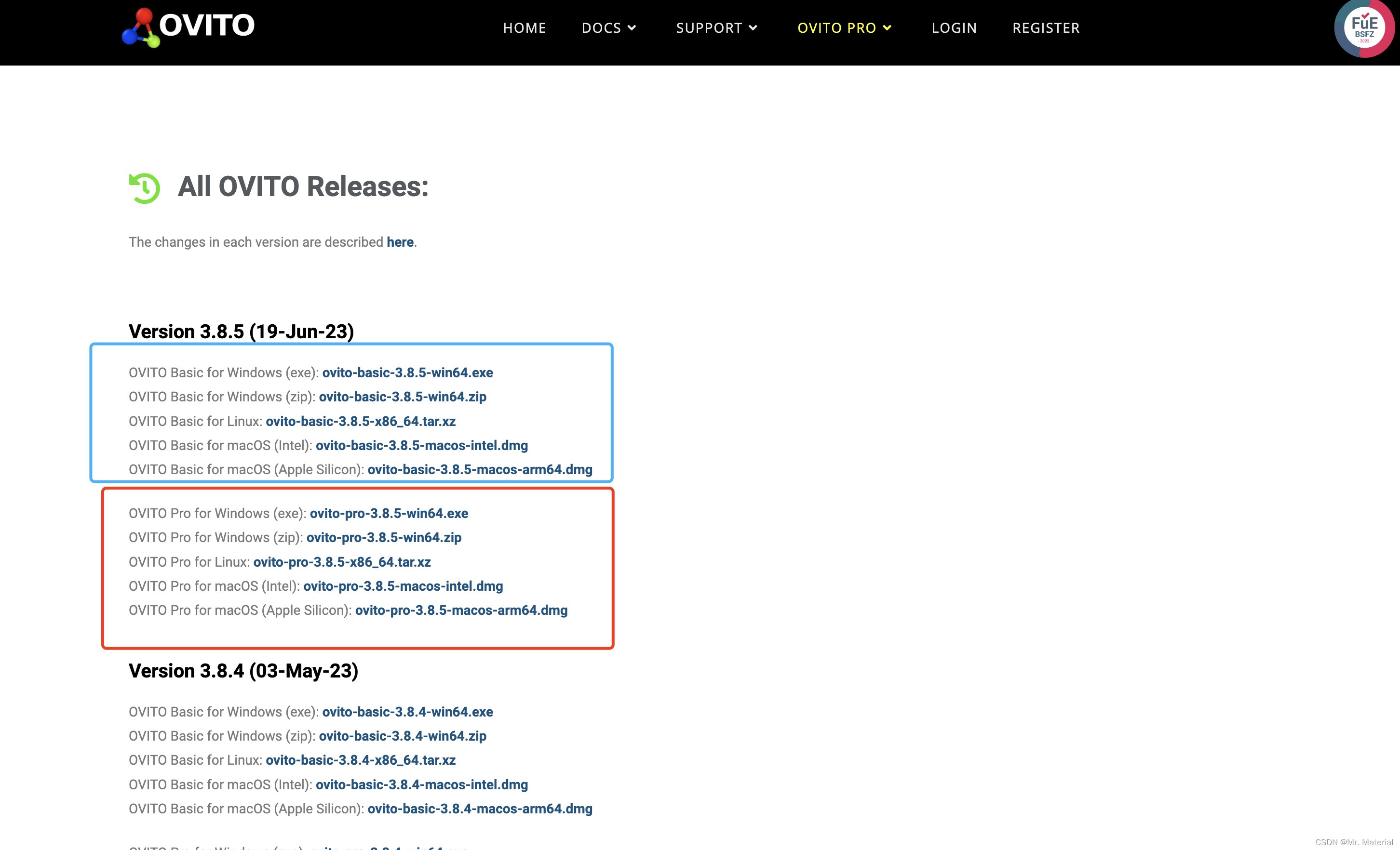
Ovtio不同版本下载
关注 M r . m a t e r i a l , \color{Violet} \rm Mr.material\ , Mr.material , 更 \color{red}{更} 更 多 \color{blue}{多} 多 精 \color{orange}{精} 精 彩 \color{green}{彩} 彩! 主要专栏内容包括: †《LAMMPS小技巧》: ‾ \textbf…...

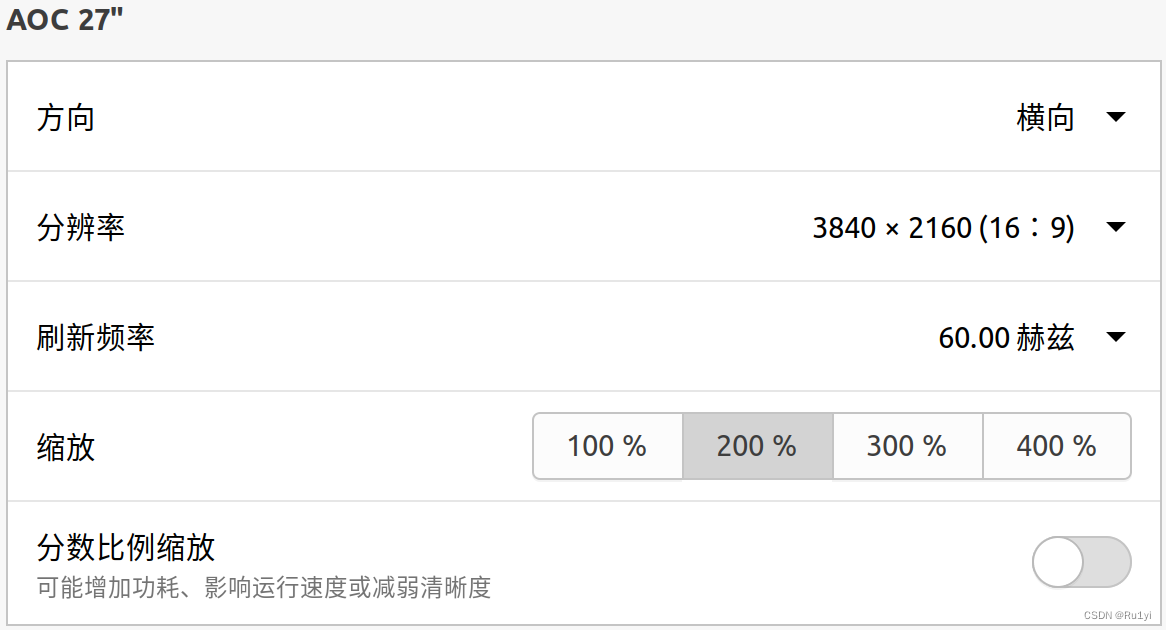
【MATLAB】Linux版本 高分辨率屏 调整显示缩放
0 引言 安装了linux版本的MATLAB R2023b之后,发现工具栏字体很小不方便使用,所以上网找到了MATLAB论坛上某位大佬的教程:参考链接,放在这里供各位参考 。 1 环境 这里注明我的matlab安装环境仅供参考,未在其他环境下…...

windows系统中,通过LOAD到入csv格式的文件到neo4j中,如何写文件路径
在Neo4j中,使用LOAD CSV语句导入CSV文件时,需要确保你的文件路径是正确的。如果你使用的是Neo4j Desktop或者Neo4j Server,通常需要将CSV文件放在特定的导入目录下。 例如,如果你使用的是Neo4j Desktop,通常会有一个默…...

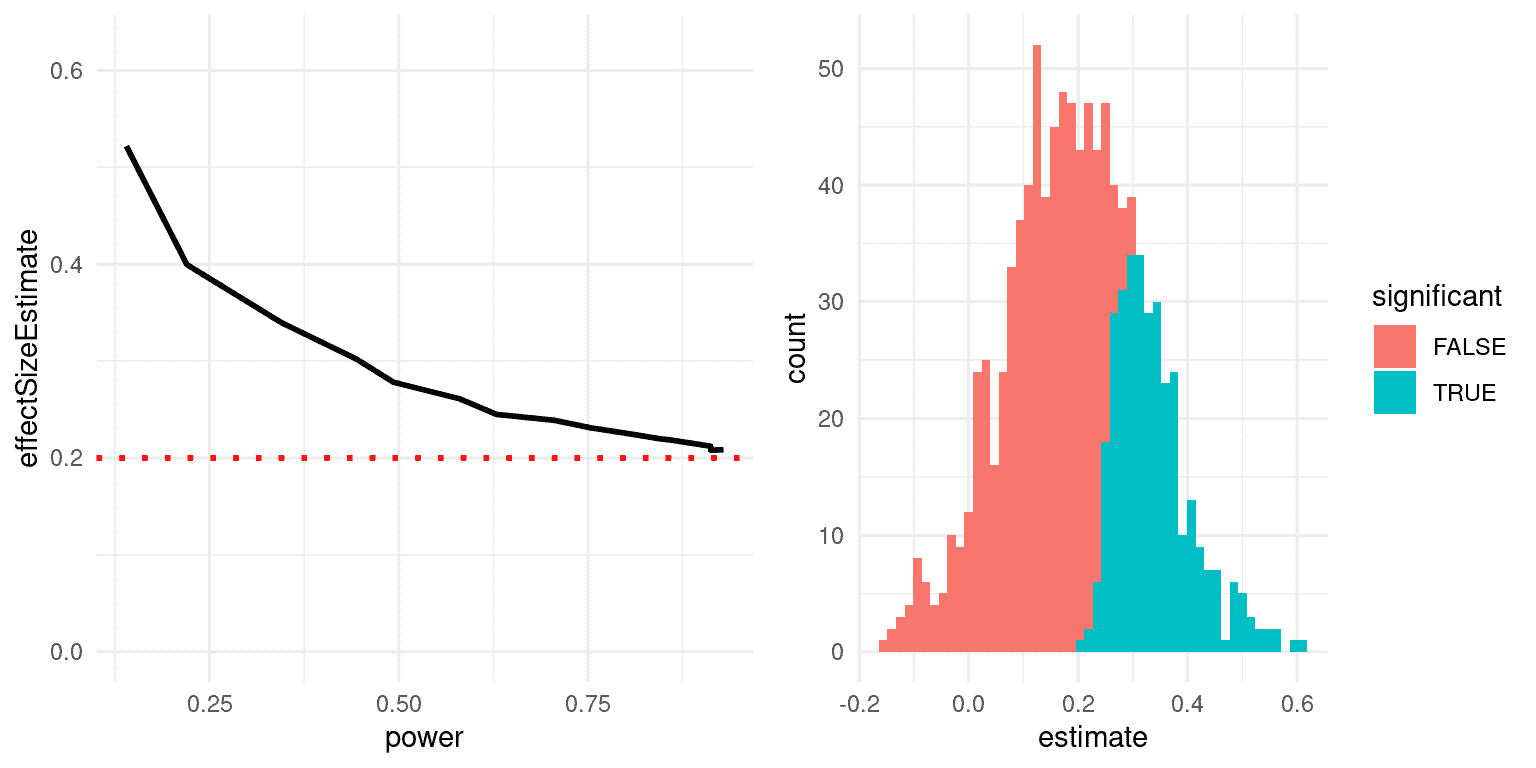
斯坦福 Stats60:21 世纪的统计学:第十五章到第十八章
第十五章:比较均值 原文:statsthinking21.github.io/statsthinking21-core-site/comparing-means.html 译者:飞龙 协议:CC BY-NC-SA 4.0 我们已经遇到了许多情况,我们想要询问样本均值的问题。在本章中,我们…...

C# 关于当ObservableCollection增删查改元素时,触发事件用例
ObservableCollection 类提供了一种实时监测集合变化的机制,可以通过订阅 CollectionChanged 事件来响应集合的添加、移除和重置等变化。 using System; using System.Collections.ObjectModel; using System.Collections.Specialized;class Program {static void …...

阿里云 WindowsServer 使用之 配置 SQL Server 允许远程连接
阿里云 WindowsServer 使用之 配置 SQL Server 允许远程连接 第一步:安装 SQL Server 数据库 这是一个很详细的安装教程,可以参考一下 安装SQL Server详细教程 需要注意:安装实例时,建议在‘身份验证模式’直接选择“混合模式”…...

树形+表单的封装+查重数组
一.树形结构的处理 后端传过来的数据,可能是平铺的一个结构: 在财务部下面,有财务核算部,薪资管理部,我们需要将平铺的数据通过递归转化成: 转换成有children的形式,来渲染到页面上去,在这里用到了作用域插槽,具体怎么使用,可以通过查看文档…...

laravel 中间件记录日志
前提 我希望通过中间件记录用户的请求数据、我的返回数据,如果出现异常捕获异常。 代码 路由文件:追加中间件api-logging,用于记录日志 Route::prefix(api)->middleware([api, api-logging])->group(function () {...路由内容 });n…...

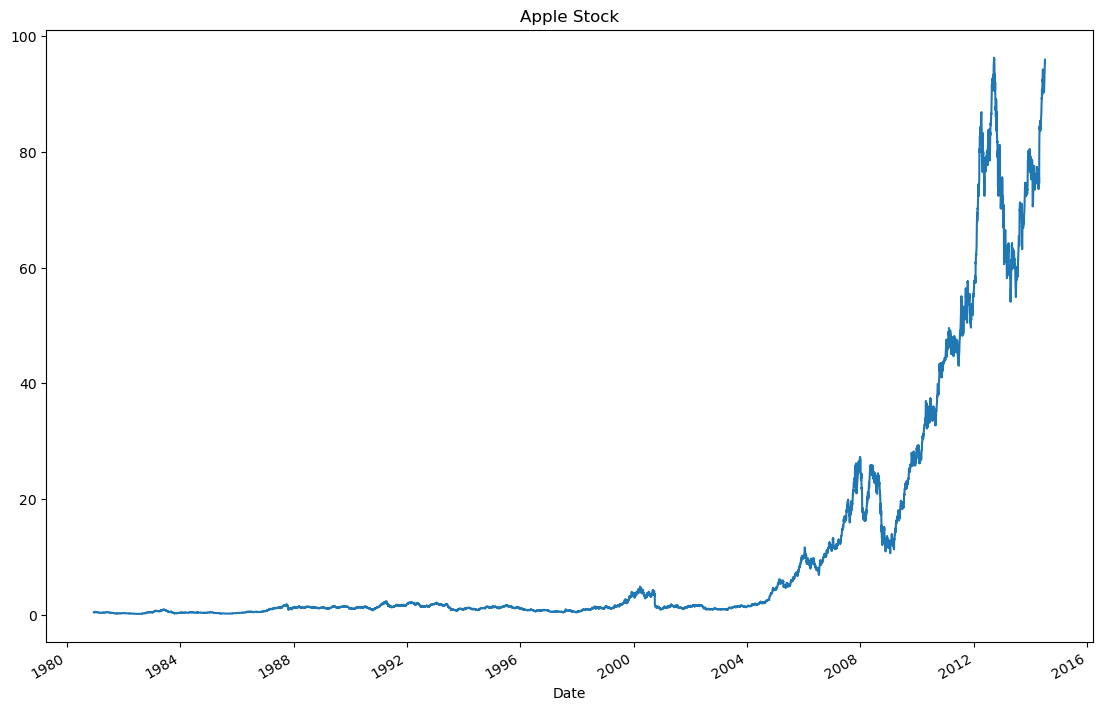
Pandas十大练习题,掌握常用方法
文章目录 Pandas分析练习题1. 获取并了解数据2. 数据过滤与排序3. 数据分组4. Apply函数5. 合并数据6. 数据统计7. 数据可视化8. 创建数据框9. 时间序列10. 删除数据 代码均在Jupter Notebook上完成 Pandas分析练习题 数据集可从此获取: 链接: https://pan.baidu.co…...

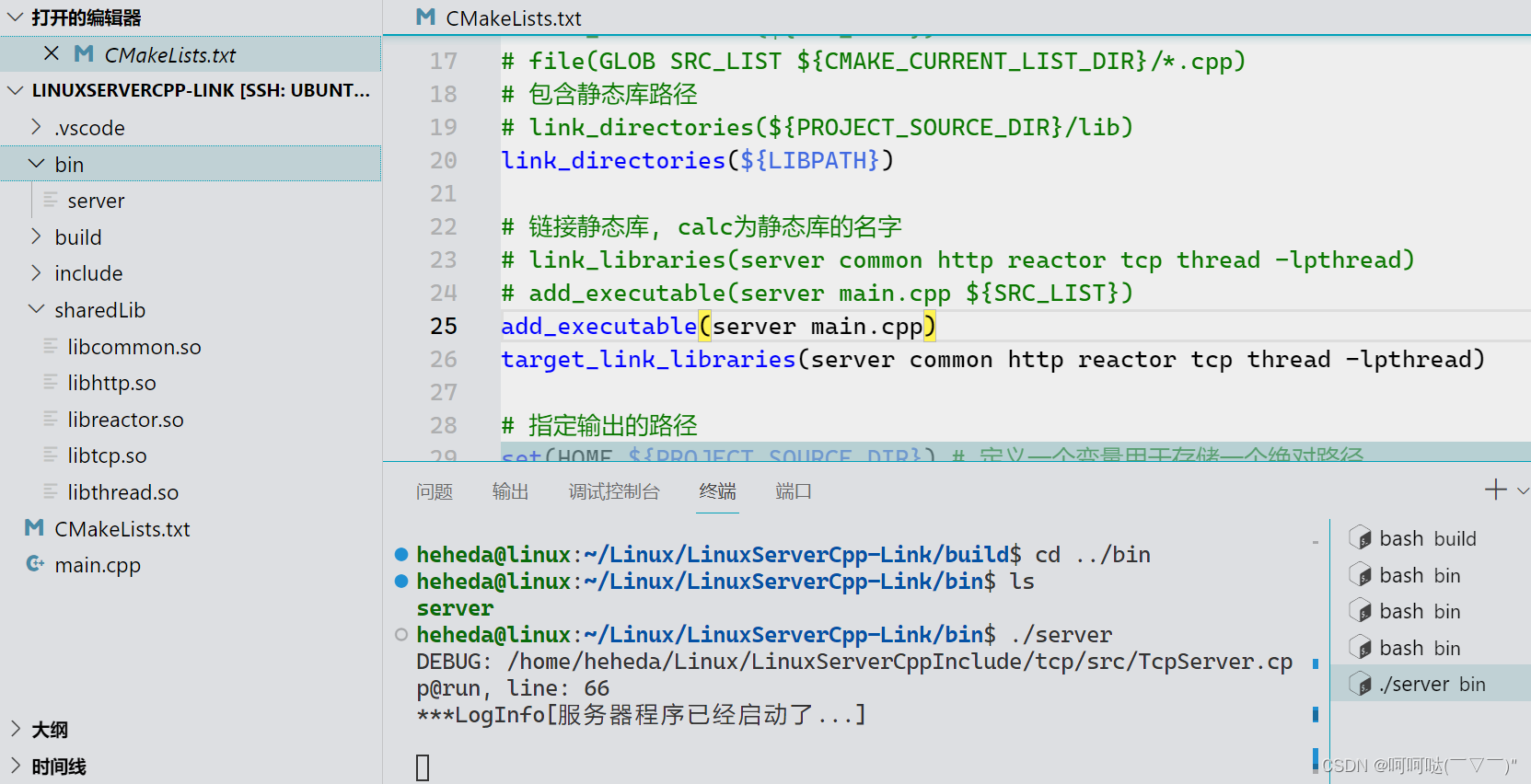
CMake TcpServer项目 链接静态库/动态库
一、链接静态库 查看项目结构 hehedalinux:~/Linux/LinuxServerCpp-Link$ tree . ├── CMakeLists.txt ├── include │ ├── common │ │ ├── Buffer.h │ │ ├── Channel.h │ │ └── Log.h │ ├── http │ │ ├── HttpRequest…...

uint32无符号字节转为Java中的int
文章目录 前言一、无符号字节转为int1.前置知识2.无符号转int代码3.Java中字节转为int 二、字节缓冲流1.基础知识2.String与ByteBuffer转换 总结 前言 Java 中基本类型都是有符号数值,如果接收到了 C/C 处理的无符号数值字节流,将出现转码错误。 提示&a…...

Python网络爬虫进阶:自动切换HTTP代理IP的应用
前言 当你决定做一个网络爬虫的时候,就意味着你要面对一个很大的挑战——IP池和中间件。这两个东西听起来很大上,但其实就是为了让你的爬虫不被封杀了。下面我就来给你讲讲如何搞定这些东西。 第一步:创建爬虫IP池的详细过程 首先…...

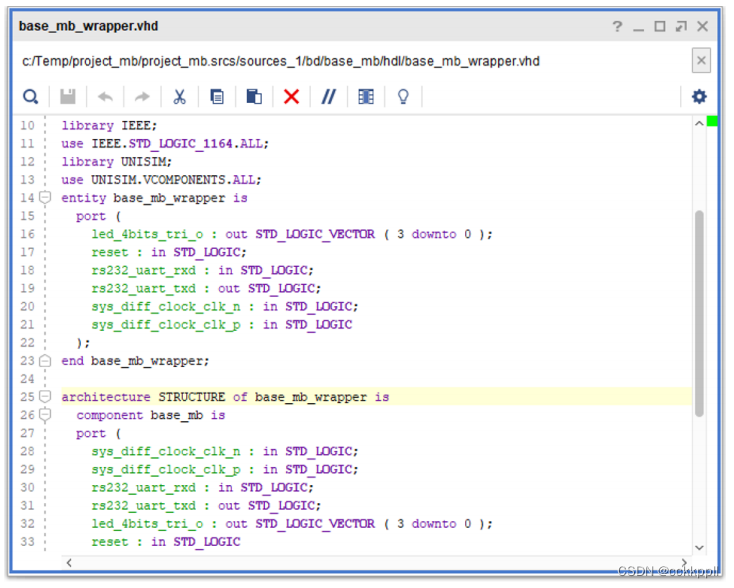
vivado 使用IP Integrator源
使用IP Integrator源 在Vivado Design Suite中,您可以在RTL中添加和管理IP子系统块设计(.bd)项目或设计。使用Vivado IP集成程序,您可以创建IP子系统块设计。IP集成程序使您能够通过实例化和将Vivado IP目录中的多个IP核互连。可…...

【Mybatis系列】Mybatis空值关联
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

计算机组成原理 运输层
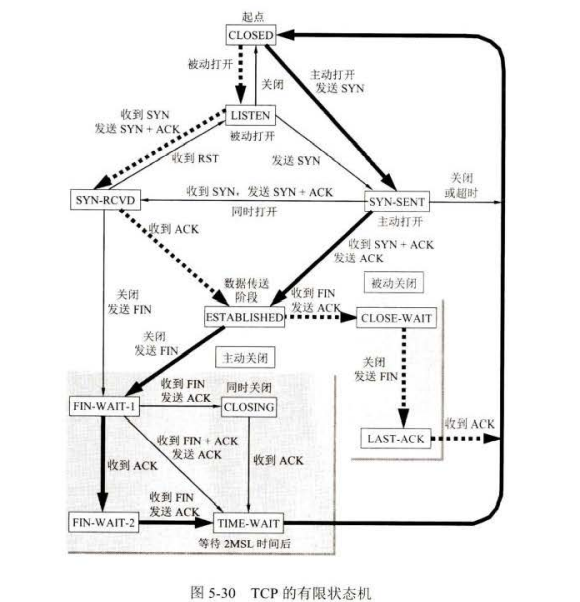
文章目录 运输层运输层协议概述进程之间的通信运输层的两个主要协议运输层的端口 用户数据报协议 UDPUDP 概述UDP 的首部格式 传输控制协议 TCP 概述TCP 最主要的特点TCP 的连接 可靠传输的工作原理停止等待协议连续 ARQ协议 TCP 报文段的首部格式TCP 可靠传输的实现以字节为单…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
