第七讲_css浮动
css浮动
- 1. 设置浮动
- 2. 浮动的特点
- 3. 浮动的影响
- 4. 解决浮动的影响
- 4.1 解决父元素高度塌陷的问题
- 4.2 解决对兄弟元素影响问题
1. 设置浮动
浮动是通过float属性设置,float取值范围:
- none:不浮动,默认值。
- left:向左浮动。
- right:向右浮动。
2. 浮动的特点
- 浮动的元素会脱离标准流,不再保留原来的位置。
<style>.first {height: 100px;width: 100px;background-color: red;float: left;}.second {height: 200px;width: 200px;background-color: blue;}</style><div class="first"></div>
<div class="second"></div>
- 浮动元素会在一行内排列显示并且元素顶部对齐。
<style>.first {height: 100px;width: 100px;background-color: red;float: left;}.second {height: 200px;width: 200px;background-color: blue;float: left;}
</style><div class="first"></div>
<div class="second"></div>
- 任何元素都可以添加浮动,添加浮动的元素就具有行内块元素的特性。
<style>.first {height: 200px;width: 200px;background-color: red;float: left;}</style><span class="first">我是一个行内元素加了浮动</span>
<span>是一个行内元素,无法设置宽高。当给它设置浮动后,就变成了一个行内块元素,可以设置宽高了。
3. 浮动的影响
- 元素浮动后,会脱离标准流,后面的兄弟元素会占据浮动元素之前的位置;前面的兄弟元素无影响。
- 元素浮动后,不能撑起父元素的高度,导致父元素高度塌陷;父元素的宽度依然束缚浮动的元素。
<style>.parent {width: 100px;background-color: red;}.child {height: 100px;float: left;}</style><div class="parent"><div class="child">我是一个浮动的子元素</div>
</div>
ps:执行上面代码,你会发现一:父元素没有红色的背景,因为子元素浮动后,父元素没有高度;你会发现二:子元素的内容换行了,因为父元素的宽度依然束缚着浮动的子元素。
4. 解决浮动的影响
4.1 解决父元素高度塌陷的问题
方式一:给父元素设置高度。
<style>.parent {width: 100px;height: 100px;background-color: red;}.child {height: 100px;float: left;}</style><div class="parent"><div class="child">我是一个浮动的子元素</div>
</div>
方式二:给父元素设置一个overflow: hidden
<style>.parent {width: 100px;background-color: red;overflow: hidden;}.child {height: 100px;float: left;}
</style><div class="parent"><div class="child">我是一个浮动的子元素</div>
</div>
4.2 解决对兄弟元素影响问题
方式一:在最后一个浮动元素后面,添加一个块元素,并给块元素添加clear: both。
<style>.first {height: 100px;width: 100px;background-color: aqua;float: left;}.second {height: 100px;width: 100px;background-color: blueviolet;float: left;}.test {height: 100px;width: 100px;background-color: blue;}.tmp {clear: both;}
</style><div class="parent"><div class="first"></div><div class="second"></div><div class="tmp"></div>
</div>
<div class="test"></div>
ps:执行上面代码,你会发现class=test的div,并没有占据浮动元素的位置。因为在它前面添加了一个空div,并且清空的浮动。
方式二:原理与方式一相同,只是实现的方式更加优雅,在实际开发中应用更多。通过伪元素的方式实现。
<style>
.first {height: 100px;width: 100px;background-color: aqua;float: left;
}
.second {height: 100px;width: 100px;background-color: blueviolet;float: left;
}
.test {height: 100px;width: 100px;background-color: blue;
}
.parent::after {content: "";display: block;clear: both;
}
</style><div class="parent"><div class="first"></div><div class="second"></div>
</div>
<div class="test"></div>
如果对伪类选择器不太熟悉,可以查看css选择器介绍。
相关文章:

第七讲_css浮动
css浮动 1. 设置浮动2. 浮动的特点3. 浮动的影响4. 解决浮动的影响4.1 解决父元素高度塌陷的问题4.2 解决对兄弟元素影响问题 1. 设置浮动 浮动是通过float属性设置,float取值范围: none:不浮动,默认值。left:向左浮…...

2024秋招,顺丰科技测试开发工程师一面
前言 今天回顾一下,一个被捞的全流程面试经历 时间线 9月21日测评 10月26日技术一面,本来是11点半开始,我正做另一个笔试呢,突然给我打电话开面 20分钟结束,一开始以为KPI,结果给过了 10月31日技术二…...

基于apache的http文件服务配置
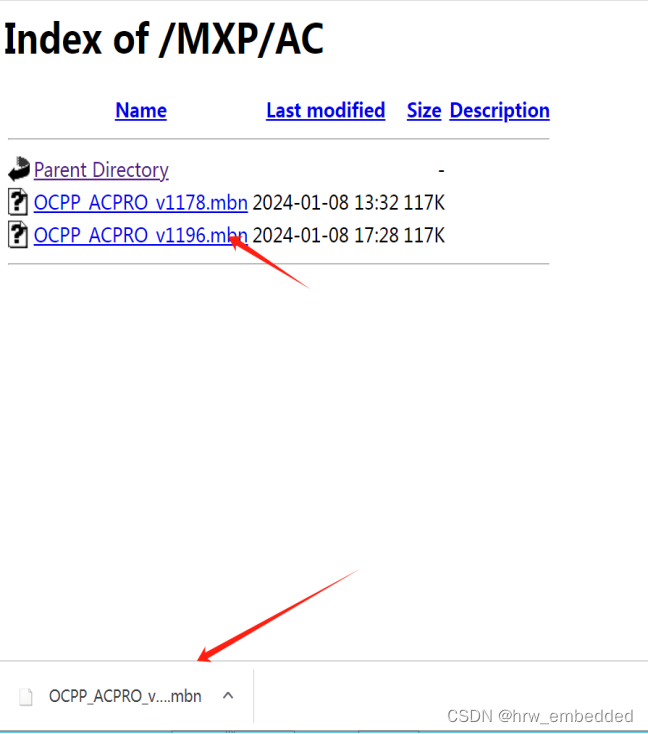
背景: 公司的产品使用的第三方模组可以OTA,厂家提供的是window开启软件,这样就可以在本机做http下载服务器,然后使用端口映射的方式,公开到外网,这样就可以进行4G网络访问内网服务器了。但这个有个弊端&am…...

连铸工艺和模铸工艺有什么区别。
问题描述:连铸工艺和模铸工艺有什么区别。 问题解答: 连铸工艺和模铸工艺在多个方面存在显著差异: 指代不同: 模铸是成批大量生产锻件的锻造方法。连铸即为连续铸钢的锻造方法。 工艺不同: 模铸在锻压机械的作用…...

pyqt treeWidget树生成
生成treeWidget树与获取treeWidget树节点的数据 # encodingUTF-8 import sys from PyQt5.QtCore import Qt from PyQt5.QtWidgets import QApplication, QTreeWidgetItem, QLineEdit, QSpinBox, QComboBox from PyQt5.QtWidgets import QWidget from release_test import Ui_F…...

DataFunSummit:2023年云原生大数据峰会:核心内容与学习收获(附大会核心PPT下载)
随着数字化转型的深入推进,大数据技术已经成为企业获取竞争优势的关键因素之一。本次峰会汇聚了业界顶尖的大数据专家、企业领袖和技术精英,共同探讨云原生大数据领域的最新技术和趋势。本文将深入分析峰会的核心内容,并探讨参会者从中能学到…...

docker 容器添加指定网络地址
docker 容器添加指定网络地址 在搭建halo博客时,准备让 halo、mysql8.1、nginx 三个容器在同一个网段中,并指定IP。 实现docker内部容器之间网络互通。 查看容器网络信息命令 docker inspect 容器名各容器部署成功后网络效果如下: nginx …...

后端怎样防止重复提交订单?
参考文章 通常我们可以在前端通过防抖和节流来解决短时间内请求重复提交的问题, 如果因网络问题、Nginx重试机制、微服务Feign重试机制或者用户故意绕过前端防抖和节流设置,直接频繁发起请求,都会导致系统防重请求失败,甚至导致后…...

数据结构之二叉搜索树
二叉搜索树 满足条件: 1.对于根节点:左子树中所有节点的值小于右子树中所有节点的值 2.任意节点的左右子树也是二叉搜索树,同样满足条件1 二叉搜索树的常用操作 我们将二叉搜索树封装为一个类 BinarySearchTree ,并声明一个成员变…...

《设计模式的艺术》笔记 - 抽象工厂模式
介绍 提供了一个创建一系列相关或相互依赖的对象的接口,而无须指定它们具体的类。抽象工厂模式又称为Kit模式,它是一种对象创建型模式。 在抽象工厂模式中,每个具体工厂都提供了多个工厂方法用于产生多种不同类型的产品,这些产品构…...

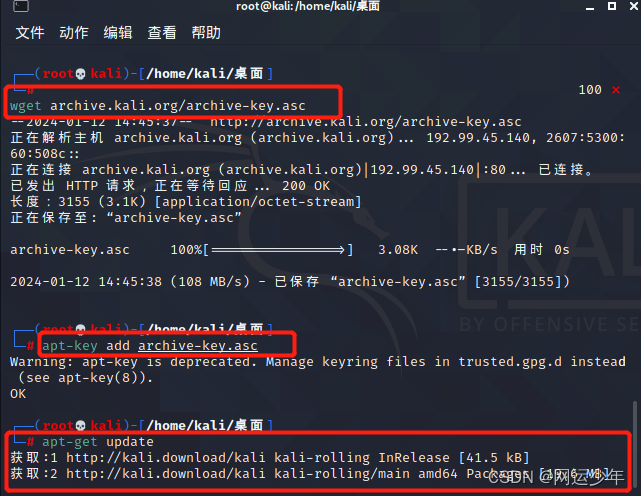
7.11、Kali Linux中文版虚拟机安装运行教程
目录 一、资源下载准备工作 二、安装教程 三、kali linux换源 四、apt-get update 报错 一、资源下载准备工作 linux 中文版镜像历史版本下载:http://old.kali.org/kali-images/ 大家可以自行选择版本下载,本人下载的是2021版本 二、安装教程 打开vmvare wokst…...

Go+快速开始详细指南
Go快速开始 Go编程语言是为工程、STEM教育和数据科学设计的。 对于工程:用儿童能掌握的最简单的语言工作。对于STEM教育:学习一门可以在未来工作中使用的工程语言。对于数据科学:用同一种语言与工程师交流。 安装方法 现在,我们建议您从源代码安装Go。 注意:需…...

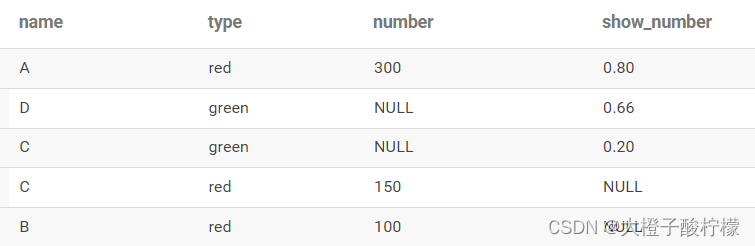
SQL:一行中存在任一指标就显示出来
当想要统计的两个指标不在一张表中时,需要做关联。但很多情况下,也没有办法保证其中一张表的维度是全的,用left join或right join可能会导致数据丢失。所以借助full join处理。 1)如,将下面的数据处理成表格中的效果&…...

【代码随想录06】454. 四数相加 II 383. 赎金信 15. 三数之和 18. 四数之和
目录 454. 四数相加 II题目描述做题思路参考代码 383. 赎金信题目描述做题思路参考代码 15. 三数之和题目描述参考代码 18. 四数之和题目描述参考代码 454. 四数相加 II 题目描述 给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你…...

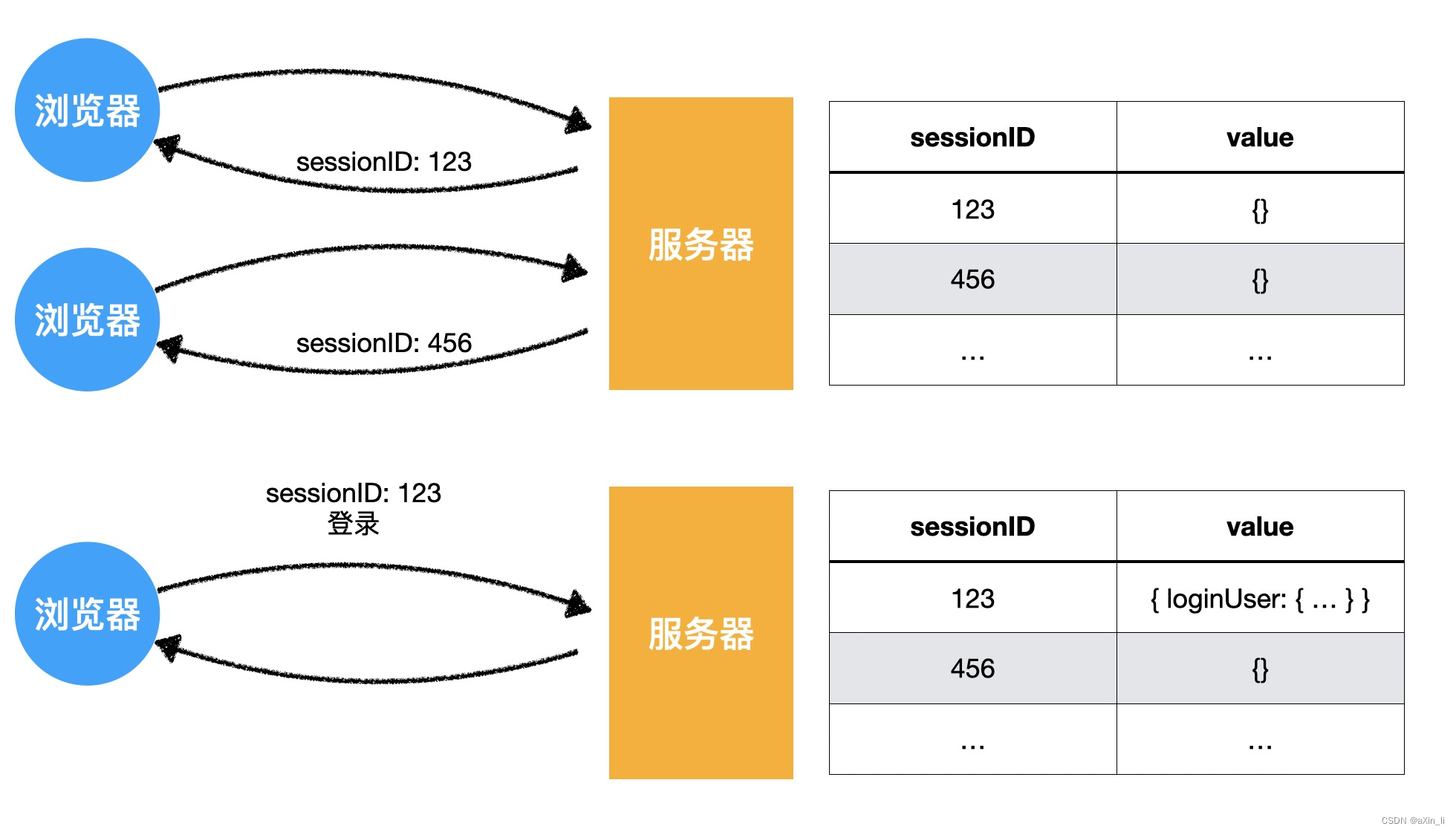
NodeJs 第十五章 session
Session代表服务器和客户端一次会话的过程。 在计算机科学领域来说,尤其是在网络领域,会话(session)是一种持久网络协议,在用户(或用户代理)端和服务器端之间创建关联,从而起到交换数据包的作用机制,session在网络协议…...

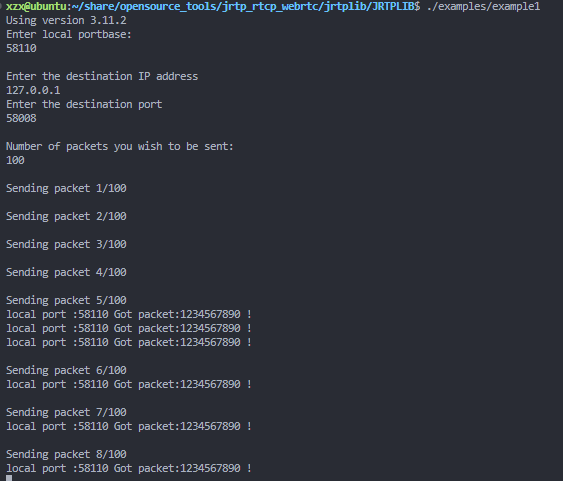
JRTP实时音视频传输(1)-必做的环境搭建与demo测试
1.需求 1)支持协议自动切换。在网络优的情况下使用TCP、网络差的情况下使用UDP,满足实时音视频传输需求, 2)支持RTCP ,流量控制,阻塞控制等。需要能支持RTCP,这样便能在这个基础上,…...

腿部臀部训练
坐式蹬腿器 100kg,是器械的极限了,也差不多是我的极限,深蹲是40kg,应该还可以加点,大腿外扩器55kg,没有尝试能不能做更重的,羡慕健身房里面的好身材的同学,自己得好好练 1.21健身房关…...

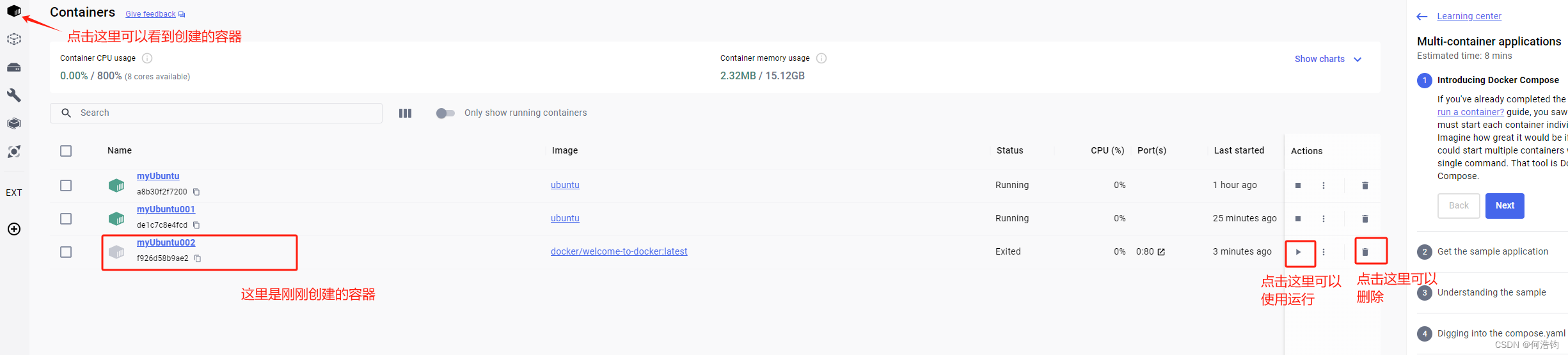
windows系统下docker软件中使用ubuntu发行版本的linux系统
1.软件下载 官网下载地址 下载安装之后,再去微软商店下载wsl软件,可以直接用,或者也可以使用命令行拉取(下面会讲) 2.在docker里面创建容器的两种方法 2.1.命令行创建 前言:输入 winr 打开命令行进行下面…...

vue实现小球掉落
首先,将小球儿动画代码封装成组件,创建个文件,例如qiu.js let createBall (left, top,box) > {// 点击事件 const {clientX,clienty} ev createBall(clientX,clienty)const ball document.createElement(div);ball.style.position a…...

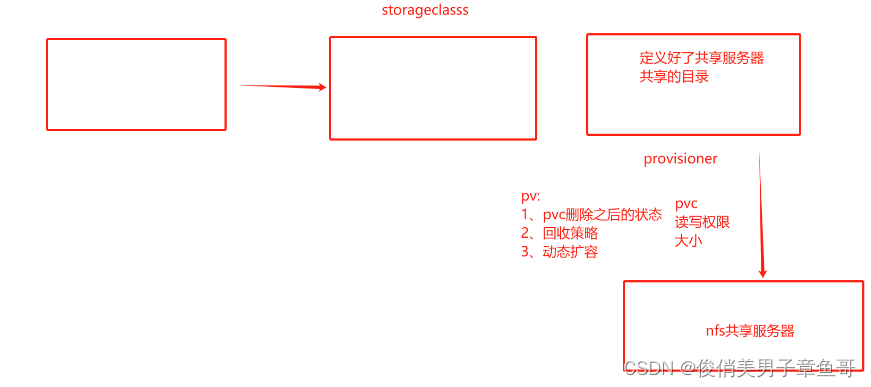
k8s的存储卷、数据卷---动态PV创建
当发布PVC之后可以生成PV,还可以在动态服务器上直接生成挂载目录。PVC直接绑定和使用PV。 动态PV需要两个组件 存储卷插件:Provisioner(存储分配器)根据定义的属性创建PV StorageClass:定义属性 存储卷插件 存储卷插件:k8s本…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
