Vue3+Vite连接高德地图JS API——地图显示、输入搜索
1 开通高德地图Web端JS API服务
1、进入高德地图API官网(https://lbs.amap.com/):

2、注册登录。
3、进入控制台。

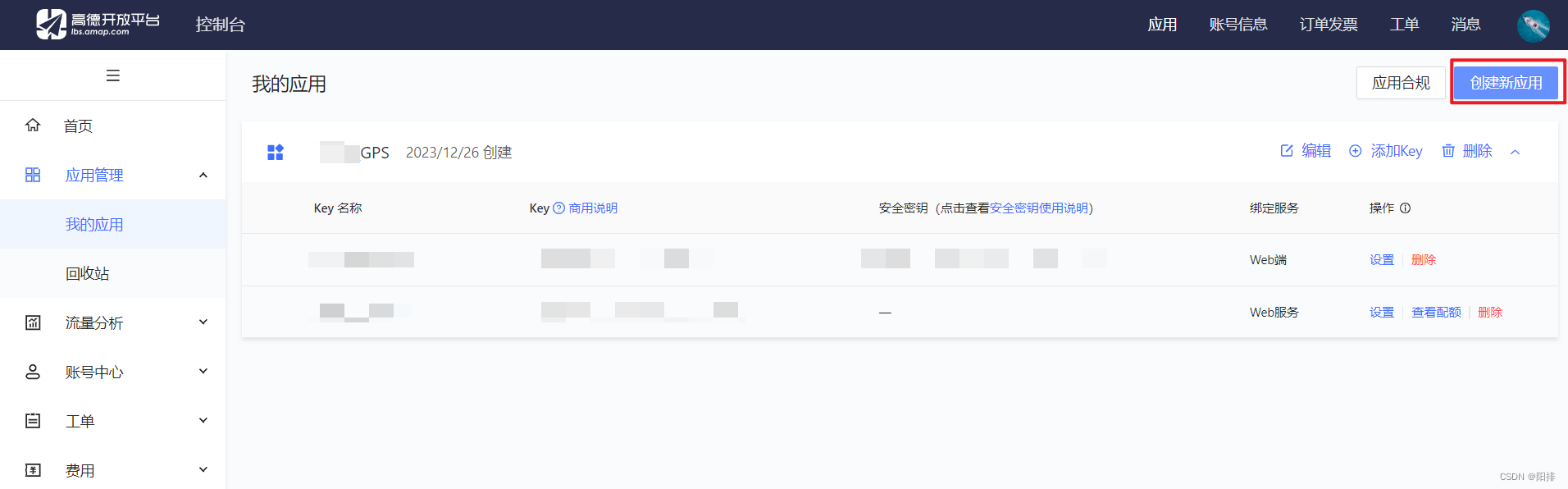
4、点击“应用管理”,点击“我的应用”,创建新应用。

5、添加Key,服务平台选择“Web端(JS API)”,白名单不要填写,勾选阅读并同意。

点击提交后,就能看到Key已经生成,记住这里的Key和安全密钥。

2 配置Vue项目文件
2.1 简易方法
因此直接下载官方提供的项目,修改一下Key就能用。
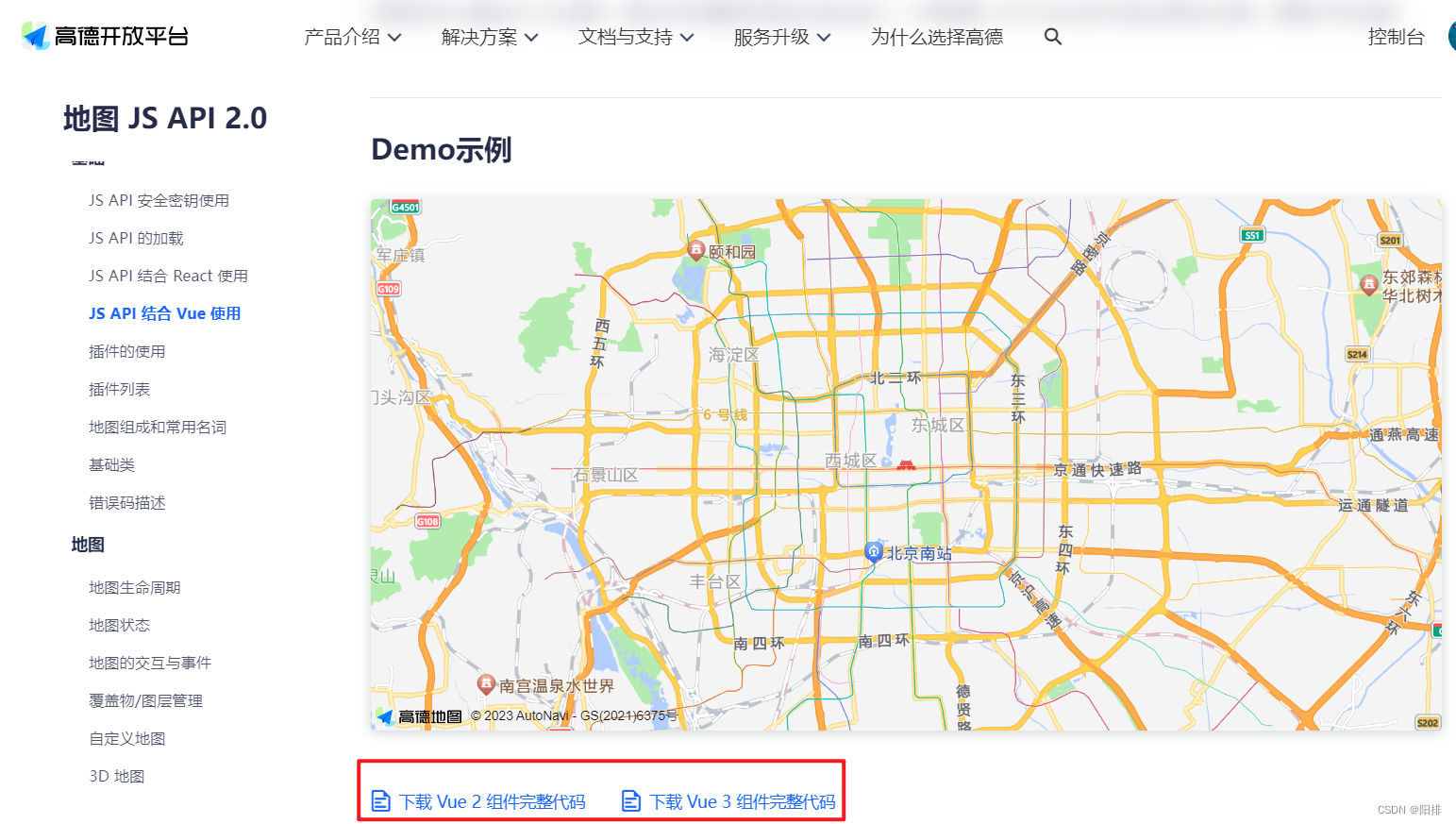
1、进入网址:
https://lbs.amap.com/api/javascript-api-v2/guide/abc/amap-vue
点击“下载Vue3组件完整代码”。

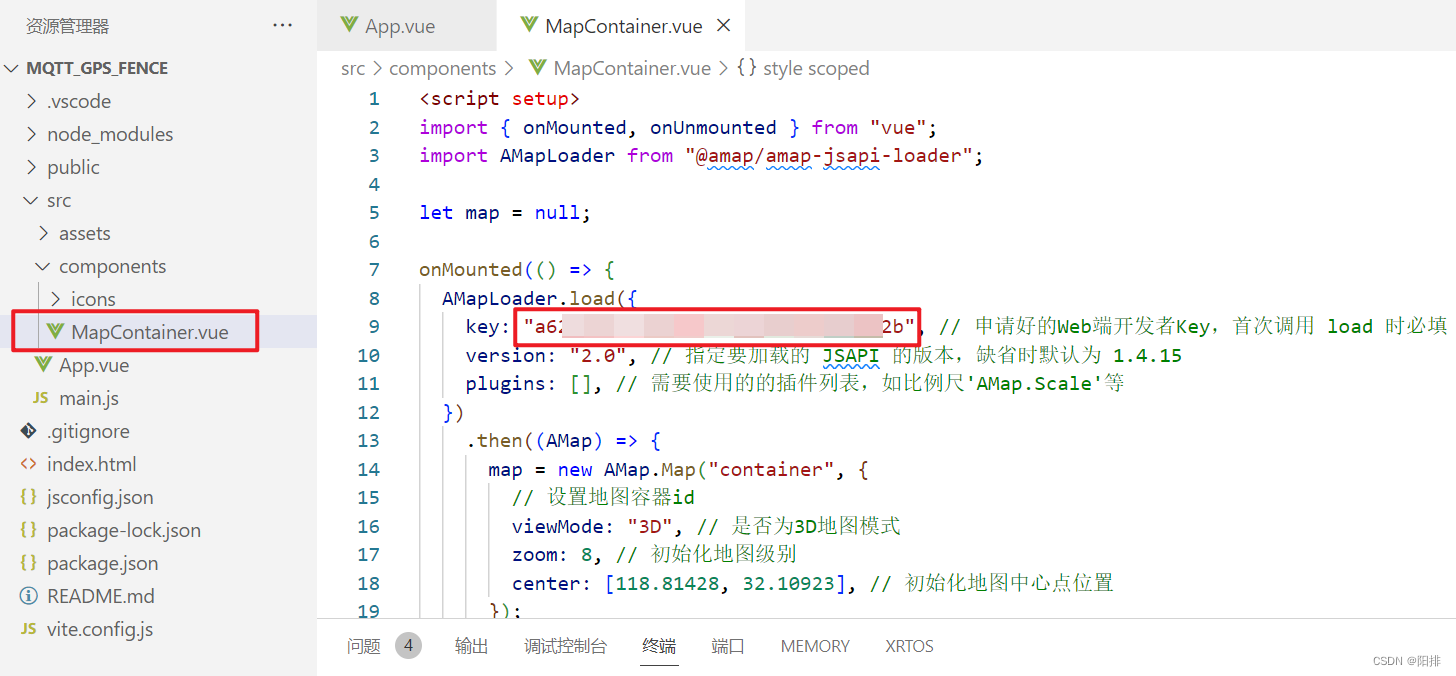
2、修改Key
进入工程,点击MapContainer.vue,添加自己的Key。

3、连接服务器
调试窗口输入:
npm install
npm run dev
进入网址可以看到地图。

2.2 手动编写
这里编写一些搜索地点并能显示地图的小demo。

2.2.1 构建项目
终端输入:
npm create vue@latest
输入项目名和包名称:
gaodeMap_demo
进入工程:
cd gaodeMap_demo
安装npm
npm install
测试:
npm run dev
可以看到如下网页:

2.2.2 下载包
2.2.2.1 按需导入element-plus包
安装unplugin-vue-components、unplugin-auto-import:
npm install -D unplugin-vue-components unplugin-auto-import
修改vite.config.js配置文件:
// vite.config.js
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({// ...plugins: [// ...AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
})
官方链接:
https://element-plus.gitee.io/zh-CN/guide/quickstart.html#%E6%8C%89%E9%9C%80%E5%AF%BC%E5%85%A5
2.2.2.2 导入高德@amap/amap-jsapi-loader
命令行终端输入:
npm i @amap/amap-jsapi-loader --save
npm install -D unplugin-vue-components unplugin-auto-import
2.2.2 编写程序
项目中新建MapContainer.vue,用作地图组件。
代码如下:
// MapContainer.vue
<template><div>Handbook.vue的组件</div><el-input v-model="positionInput" id="searchInputId"class="common-layout"size="small"placeholder="输入关键词搜索位置"style="height:25px;width:26%;margin-left:1%;"/><el-button>搜索</el-button><div class="gdmap-container"><div id="container"></div></div>
</template><script>
import AMapLoader from "@amap/amap-jsapi-loader";
import { onMounted, onUnmounted,ref } from 'vue';export default{setup(){const positionInput = ref('');function initMap(){window._AMapSecurityConfig = {securityJsCode: "5e*********************7e7", // 密钥}; // 重要!AMapLoader.load({key: "a62*************************92b", // 申请好的Web端开发者Key,首次调用 load 时必填version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ['AMap.AutoComplete','AMap.PlaceSearch'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {var map = new AMap.Map("container",{resizeEnable: true,viewMode: "3D", // 是否为3D地图模式zoom: 8, // 初始化地图级别center: [118,30], // 初始化地图中心点位置});var autoOptions = {input:"searchInputId"};var auto = new AMap.AutoComplete(autoOptions);var placeSearch = new AMap.PlaceSearch({map:map})auto.on("select",select);function select(e) {placeSearch.setCity(e.poi.adcode);placeSearch.search(e.poi.name); //关键字查询查询}})}onMounted(() => {console.log("onmounted");initMap();});onUnmounted(() => {map?.destroy();});return{positionInput,}}
}
</script><style scoped>
.gdmap-container{width: 500px;height:300px;
}
#container {padding: 0px;margin: 0px;border:1px solid gray;width: 100%;height: 100%;
}
</style>
2.2.3 引用
为了方便这里直接修改app.vue。
删除不需要的vue,添加
<template><div><MapContainer /></div>
</template><script setup>
import MapContainer from './MapContainer.vue';
</script><style scoped>
</style>
2.2.4 运行
命令行输入:
npm run dev
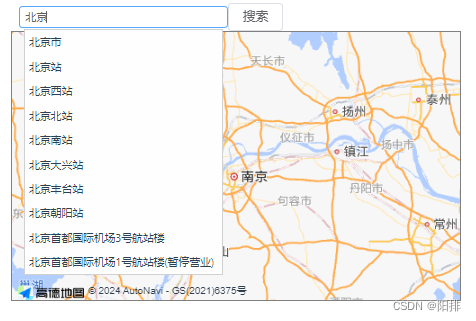
输入框编辑文字,可以看到如下画面:

搜索按钮暂时没写回调函数,将就着用。
3 问题小结
1、地图无法显示:地图的块元素div给的参数是id="container",样式中需要使用#container。
2、本人在编程的时候出现了无法自动补全的情况,错误码是INVALID_USER_SCODE,官方说明是安全码未通过验证,因此添加了在代码中添加了安全密钥:
window._AMapSecurityConfig = {securityJsCode: "「你申请的安全密钥」",};
添加后,代码能够成功运行,input输入窗口下方出现了自动补全文字选项。
3、输入框最好使用el-input,其次是input的id前面不要加:,否则就是另外一个意思(我也是初学者,说不太清)。AMap的自动补全是绑定这个id的。
官网链接:
https://lbs.amap.com/api/javascript-api-v2/guide/abc/load
相关文章:

Vue3+Vite连接高德地图JS API——地图显示、输入搜索
1 开通高德地图Web端JS API服务 1、进入高德地图API官网(https://lbs.amap.com/): 2、注册登录。 3、进入控制台。 4、点击“应用管理”,点击“我的应用”,创建新应用。 5、添加Key,服务平台选择“Web端&…...

一台java服务器可以跑多少个线程?
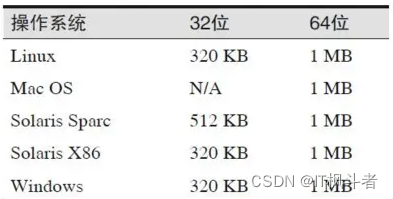
一台java服务器可以跑多少个线程? 一台java服务器能跑多少个线程?这个问题来自一次线上报警如下图,超过了我们的配置阈值。 打出jstack文件,通过IBM Thread and Monitor Dump Analyzer for Java工具查看如下: 共计166…...

【Python 千题 —— 基础篇】猜数字小游戏
题目描述 题目描述 猜数字。利用 random 函数随机生成一个1~100之间的数并存储在变量中,然后使用条件判断以及循环方式编写一个猜数字的环节: 如果输入的数字大于随机生成的数字,则输出“猜大了”如果输入的数字小于随机生成的数字&#x…...

Android Media3 ExoPlayer 如何正确设置缓存大小
在播放音视频时,如何开启 Android Media3 ExoPlayer 缓存,请参考笔者另外一篇文章: Android Media3 Exoplayer 开启缓存功能 笔者在设置 ExoPlayer 的缓存大小时,遇到一个非常奇怪的问题,例如,设置最大缓存…...

WPF实现右键选定TreeViewItem
在WPF中,TreeView默认情况是不支持右键选定的,也就是说,当右键点击某节点时,是无法选中该节点的。当我们想在TreeViewItem中实现右键菜单时,往往希望在弹出菜单的同时选中该节点,以使得菜单针对选中的节点生…...

蓝桥杯 java 重复字符串
题目描述 * 如果一个字符串S恰好可以由某个字符串重复K次得到,我们就称S是K次重复字符串。 * 例如 abcabcabc 可以看作是 abc重复3次得到,所以 abcabcabc 是3次重复字符串。 * 同理 aaaaaa 既是2次重复字符串、又是3次重复字符串和6次重复字符串。 * 现在…...

Vue实战:两种方式创建Vue项目
文章目录 一、实战概述二、实战步骤(一)安装Vue CLI脚手架1、从Node.js官网下载LTS版本2、安装Node.js到指定目录3、配置Node.js环境变量4、查看node版本5、查看npm版本6、安装Vue Cli脚手架7、查看Vue Cli版本 (二)命令行方式构建…...

不同打包工具下的环境变量配置方式对比
本文作者为 360 奇舞团前端开发工程师 天明 前言 在现代的JavaScript应用程序开发中,环境变量的配置是至关重要的。不同的应用场景和部署环境可能需要不同的配置,例如开发、测试和生产环境。最常见的需求是根据不同的环境,配置如是否开启sour…...

5个99%的人可能不知道的实用程序库!
前言 作为一名前端开发者,这些 JavaScript 库极大地提高了我的工作效率,如格式化日期、处理 URL 参数和调试移动网页。朋友们,我想和你们分享这些库。 1. 使用 “Day.js” 来格式化日期和时间 链接 作为开发者,我已经厌倦了在 JavaScript 中操作日期和时间,因为它太麻烦了。…...

shell脚本,ADB
Linux命令行命令是系统内置的命令或用户自定义的脚本(shell 脚本,.sh扩展名结尾),可以通过终端输入命令来执行。这些命令通常存储在Linux系统的/bin、/usr/bin、/sbin、/usr/sbin等目录下,也可以在$PATH环境变量中指定…...

微服务治理:微服务安全详解
微服务安全旨在保护微服务架构中每一个独立的服务。与传统单体应用程序不同,它们在单点应用安全措施,微服务由于其独立性,需要分布式安全方法。 为何关注微服务安全? 攻击面扩大: 更多服务暴露在外,意味着攻击者拥有…...

迅为RK3588开发板编译 Buildroot单独编译图形化界面三
第三步:编译 Recovery 首先在 linux 源码目录下输入以下命令进入编译的 UI 界面,进入之后如下所示: ./build.sh 然后将光标移动到第四个 recovery,点击回车即可开始 recovery 的编译,编译过程如下所示: 编…...

yum仓库及NFS共享
目录 一.yum仓库的基本原理 1.Yum概述: 2.Yum实现过程: 二. yum配置文件及命令: 1. 主配置文件: 2. 仓库设置文件: 3 .日志文件: 编辑4.yum命令详解: 三. 搭建仓库的方式: …...

【Web】CTFSHOW PHP特性刷题记录(全)
知其然知其所以然,尽量把每种特性都详细讲明白。 目录 web89 web90 web91 web92 web93 web94 web95 web96 web97 web98 web99 web100 web101 web102 web103 web104 web105 web106 web107 web108 web109 web110 web111 web112 web113 web…...

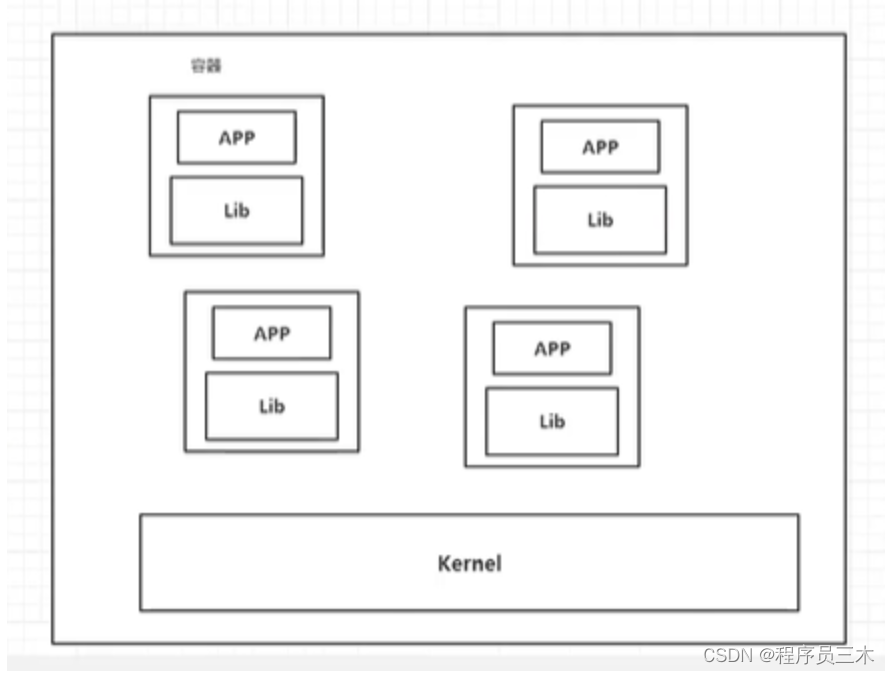
[Docker] Docker为什么出现
Docker为什么出现 一款产品: 开发–上线 -->两套环境 | 应用配置 开发即运维! 环境配置十分麻烦,每一个机器都要部署环境(Redis, ES, Hadoop) 费时费力 项目带上配置环境安装打包。 传统: 开发jar&…...

小程序基础学习(页面跳转传参)
目录 正向传参 原理:直接在url里面拼接参数即可 接受参数 编辑 已经跳转到的页面用onLoad函数来接受即可然后写回页面展示即可 逆向传参 原理:通过使用 getCurrentPages()这个方法来获取返回页面列表,然后再用页面.setDataÿ…...
)
面试经典150题(85-87)
leetcode 150道题 计划花两个月时候刷完,今天(第四十三天)完成了3道(85-87)150: 85.(77. 组合)题目描述: 给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。 你可…...

【C++】“Hello World!“
🦄个人主页:修修修也 🎏所属专栏:C ⚙️操作环境:Visual Studio 2022 2024.1.14 纪念一下自己编写的第一个C程序 #include<iostream>int main() {/*我的第一个C程序*/std::cout << "Hello world!:>" <<std::endl;ret…...

系统性学习vue-vue中的ajax
vue中的ajax 配置代理常用发送Ajax请求方式跨域方式一方式二 vue-resource插槽默认插槽具名插槽作用域插槽 配置代理 常用发送Ajax请求方式 xhr new XMLHttpRequest() 在真正开发中不常用,比较麻烦jQuery 封装了xhraxios 封装了xhr 与jQuery相比优势是:…...

【PGSQL】date_trunc 函数
date_trunc 函数用于在 PostgreSQL 中将日期或时间戳值截断(向下取整)到指定的精度级别。当您想要忽略较小的时间单位(例如,小时、分钟、秒),专注于较大的单位(例如,天、月、年&…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
