JS-定时器-间歇函数(一)
• 定时器函数介绍
定时器函数在开发中的使用场景
- 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
- 例如:网页中的倒计时
- 要实现这种需求,需要定时器函数
- 定时器函数有两种,今天我先讲间歇函数

• 定时器函数基本使用
定时器函数可以开启和关闭定时器
-
开启定时器

作用:每隔一段时间调用这个函数 ,间隔时间单位是毫秒

-
关闭定时器

案例:
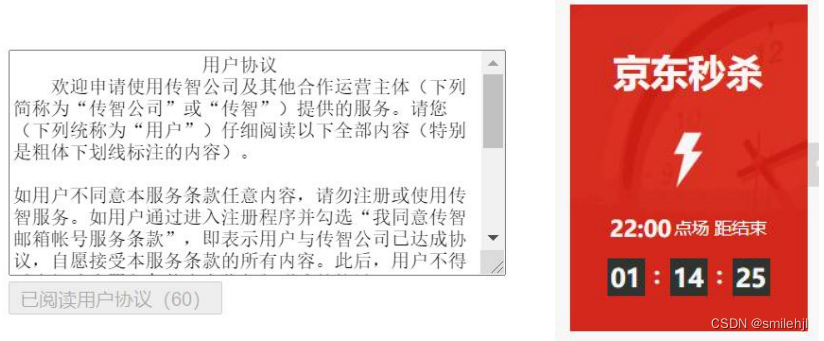
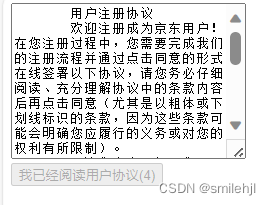
案例1:阅读注册协议
需求:按钮60秒之后才可以使用
分析:
①:开始先把按钮禁用(disabled 属性)
②:一定要获取元素
③:函数内处理逻辑
- 秒数开始减减
- 按钮里面的文字跟着一起变化
- 如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><textarea name="" id="" cols="30" rows="10">用户注册协议欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看</textarea><br><button class="btn" disabled>我已经阅读用户协议(60)</button><script>//1 获取按钮对象const btn = document.querySelector('.btn')//2 开始定时器let i = 5let itv = setInterval(function () {btn.innerHTML = `我已经阅读用户协议(${--i})`// 3 停止定时器if (i === 0) {clearInterval(itv)btn.disabled = false}}, 1000)</script>
</body></html>案例2:轮播图定时变换图片
需求:每隔一秒钟切换一个图片
分析:
①:准备一个数组对象,里面包含详细信息(素材包含)
②:获取元素
③:设置定时器函数
设置一个变量++
找到变量对应的对象
更改图片、文字信息
激活小圆点:移除上一个高亮的类名,当前变量对应的小圆点添加类
④:处理图片自动复原从头播放(放到变量++后面,紧挨)
如果图片播放到最后一张, 就是大于等于数组的长度
则把变量重置为0

<!DOCTYPE html>
<html lang="zh_CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]//开始定时器 let i = 0setInterval(function () {//2 获取图片对象const img = document.querySelector('.slider-wrapper img')// 修改对象的src属性 图片对象的src属性 === 数组随机对象中的url属性img.src = sliderData[i].url//3 获取p对象const p = document.querySelector('.slider-footer p')p.innerHTML = sliderData[i].title//4 获取li对象,并移除其他的active属性(循环方式)// const list = document.querySelectorAll(`.slider-indicator li`)// for(let i = 0;i<list.length;i++){// list[i].classList.remove('active')// }//排他思想的方式document.querySelector('.slider-indicator .active').classList.remove('active')const li = document.querySelector(`.slider-indicator li:nth-child(${i + 1})`)li.classList.add('active')i++console.log(i)if(i === 8){//如果i=8时(最后一张图片),将i重置为0i = 0}}, 1500)// //1 生成一个随机数// let random = parseInt(Math.random()*sliderData.length)// //2 获取图片对象// const img = document.querySelector('.slider-wrapper img')// // 修改对象的src属性 图片对象的src属性 === 数组随机对象中的url属性// img.src = sliderData[random].url// //3 获取p对象// const p = document.querySelector('.slider-footer p')// p.innerHTML = sliderData[random].title// //4 获取li对象,并修改css// const li = document.querySelector(`.slider-indicator li:nth-child(${random+1})`)// li.classList.add('active')</script>
</body></html>案例3: 电子时钟
要求:在网页上显示一个时钟,秒针,分针。时针可以旋转

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.main {position: relative;width: 600px;height: 600px;margin: 100px auto;background: url(./images/clock.jpg) no-repeat;}.hour,.minute,.second {width: 30px;height: 600px;}.hour {position: absolute;left: 50%;margin-left: -15px;background: url(./images/hour.png);}.minute {position: absolute;left: 50%;margin-left: -15px;background: url(./images/minute.png);transform: rotate(270deg);}.second {position: absolute;left: 50%;margin-left: -15px;background: url(./images/second.png);transform: rotate(60deg);}.rotate6 {transform: rotate(6deg);}</style>
</head><body><div class="main"><div class="hour"></div><div class="minute"></div><div class="second"></div></div><script>let deg = 0let conut = 0//定时器var mynow = new Date();//默认的获取的是当前时间//通过调用日期对象的方法来重新获取当前的日期时间let hourTime = mynow.getHours();//获取小时let minuteTime = mynow.getMinutes();//获取分钟let secondTime = mynow.getSeconds();//获取秒const second = document.querySelector('.second')second.style.transform = `rotate(${secondTime * 6}deg)`const minute = document.querySelector('.minute')minute.style.transform = `rotate(${minuteTime * 6}deg)`const hour = document.querySelector('.hour')hour.style.transform = `rotate(${hourTime * 30}deg)`setInterval(function () {//1 每过一秒钟,秒针旋转6度// 1.1获取秒针元素deg += 6const second = document.querySelector('.second')second.style.transform = `rotate(${deg}deg)`if (deg >= 360) {deg = 0//2 秒针转一圈===分针转6度const minute = document.querySelector('.minute')conut++if (minuteTime >= 60) {minuteTime = 1}else{minuteTime++}minute.style.transform = `rotate(${minuteTime * 6}deg)`}// 3时针转动if (minuteTime === 60) {if (hourTime >= 12) {hourTime = 1} else {hourTime++}const hour = document.querySelector('.hour')hour.style.transform = `rotate(${hourTime * 30}deg)`}}, 1000)</script>
</body></html>
相关文章:

JS-定时器-间歇函数(一)
• 定时器函数介绍 定时器函数在开发中的使用场景 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发例如:网页中的倒计时要实现这种需求,需要定时器函数定时器函数有两种,今天我先讲…...

AttributeError: module ‘openai‘ has no attribute ‘error‘解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

每日一记:一个windows的bat脚本工具集
最近在工作上遇到要校验文件的问题,例如,下载了一个文件之后,通过查看文件的md5来校验文件是否完整,这个动作在linux上很简单,但在windows上也不难,可以通过 certutil 命令实现,该命令通常可用于…...

Apache Zeppelin学习记录2
Apache Zeppelin学习记录2 文章目录 Apache Zeppelin学习记录2前言一、基础调用二、带参数调用1.代码块要增加一行z.textbox("folder_path", "input")2.读取result 总结 前言 上一章讲了如何使用zeppelin来接入python,本节我们来看看如何使用R…...

[原创][R语言]股票分析实战[11]:读取股票数据文件的细节: 提取目标列数据
[简介] 常用网名: 猪头三 出生日期: 1981.XX.XX QQ联系: 643439947 个人网站: 80x86汇编小站 https://www.x86asm.org 编程生涯: 2001年~至今[共22年] 职业生涯: 20年 开发语言: C/C、80x86ASM、PHP、Perl、Objective-C、Object Pascal、C#、Python 开发工具: Visual Studio、D…...

【kafka】记录用-----------1
主题(topic):消息的第一次分类 根据人为的划分条件将消息分成不同的主题 主题的划分是人为的根据不同的任务情景去划分 比如,我们有两个主题,一个是"订单",另一个是"库存"。每个主题代…...

uniapp 实现tabBar-switchTab之间的传参
一、需求: tabbar之间跳转页面时,需要传递一个参数。 官方文档明确说明: 跳转tabBar栏的页面只能使用 uni.switchTab 并且url 路径后面不能传递参数。 二、解决方法: 方法1:setStorageSync(本地缓存) //index.vue 页 onclick …...

geemap学习笔记049:下载Landsat数据时遇到的一个问题
前言 最近在下载Landsat 8 地面反射率数据(Surface Reflectance)时,遇到了一个问题,无论是使用geemap.ee_export_image_to_drive() 函数还是geemap.download_ee_image() 函数下载的数据,易康都打不开,显示…...

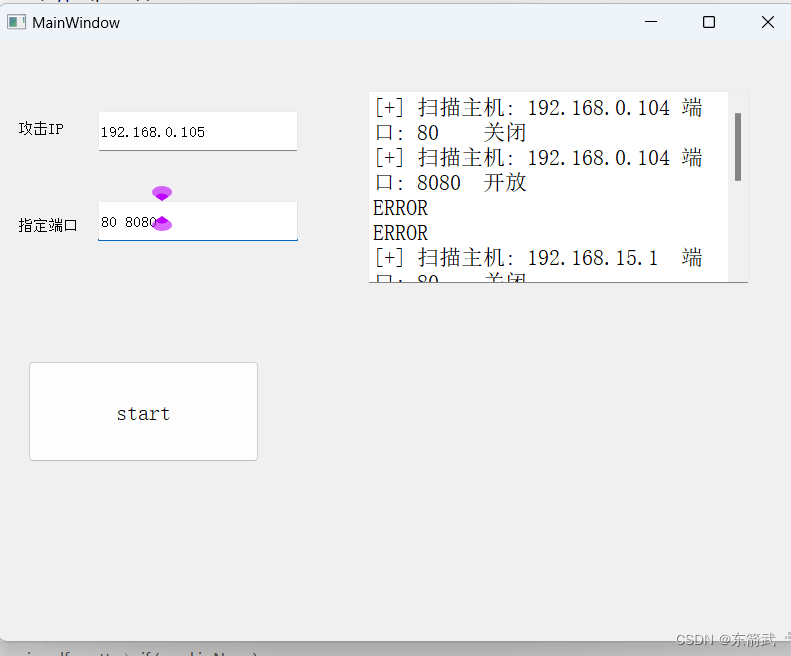
基于pyqt5+scapy 根据ip 具体端口 进行扫描 的程序
先给出代码 import sysfrom PyQt5 import uic from PyQt5.QtWidgets import *from scapy.all import * import argparse import logging from scapy.layers.inet import IP, TCP from scapy.sendrecv import sr1class MyWindow(QWidget):def __init__(self):super().__init__(…...

Redis:原理速成+项目实战——Redis企业级项目实战终结篇(HyperLogLog实现UV统计)
👨🎓作者简介:一位大四、研0学生,正在努力准备大四暑假的实习 🌌上期文章:Redis:原理速成项目实战——Redis实战14(BitMap实现用户签到功能) 📚订阅专栏&am…...

Python的集合set用法介绍与例子
用法简介 Python的集合(set)是一种无序且不重复的元素序列。它类似于列表和元组,但集合中的元素是唯一的,没有重复的值。集合在Python中用于执行一些特定的操作,例如消除重复元素、检查元素是否存在等。 下面是一些关…...

服务器感染了.pings勒索病毒,如何确保数据文件完整恢复?
导言: 随着科技的不断进步,网络犯罪也在不断演变。其中之一的.pings勒索病毒是一种危险的恶意软件,它能够加密用户的数据文件,并要求支付赎金以解密这些文件。在本文中,91数据恢复将介绍.pings勒索病毒,以…...

go语言(二)----常量
1、单个常量用const进行定义。 const a int 100 2、多个常量用const()进行定义。 const ( a 10 b 20 ) 3、iota 与const()来表示枚举类型 const( a iota b c ) package mainimp…...

VSC ctrl+鼠标左键点击后,返回原来位置的方法
windows 在使用VSC编写代码时,我们常常用到Ctrl鼠标左键的方式来查看类或变量名的定义声明,看完之后我们想回到程序原来的位置,此时可以通过Alt ←(方向左键)来返回到原来的位置。...

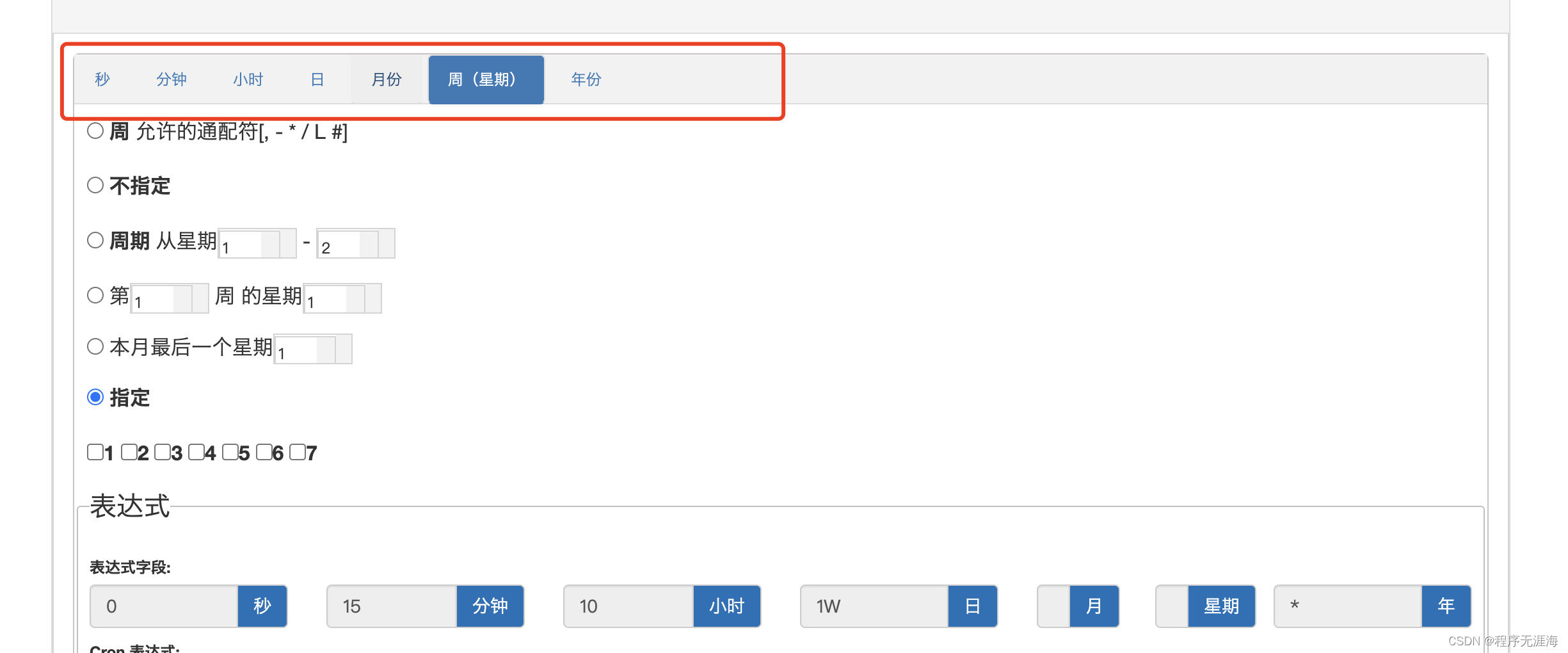
还在为crontab表达式发愁吗,快使用这个工具
是不是每次要定义cron表达式的时候,都去百度翻找资料,cron表达式难写难记真是苦天下程序员久已。有没有什么不拥记的办法就轻松掌握呢?最近发现这个CrontabGuru神器,强烈推荐,真是广大程序员的福音了。 简介 Crontab…...

61. Spring事务传播行为实现原理
61. Spring事务传播行为实现原理 Spring的事务信息是存在ThreadLocal中的, 所以一个线程永远只能有一个事务 融入:当传播行为是融入外部事务则拿到ThreadLocal中的Connection、共享一个数据库连接共同提交、回滚;创建新事务:当传播行为是创建新事务,会将嵌套新事务存入Th…...

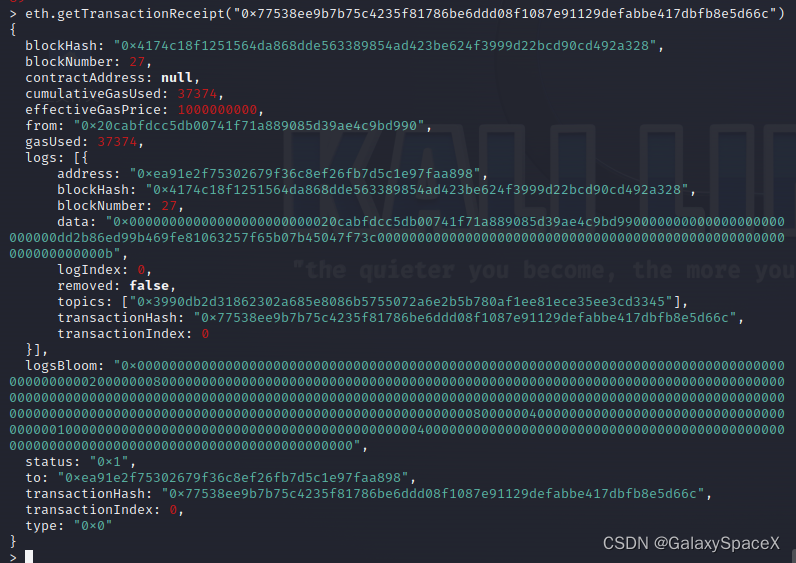
智能合约笔记
前言: 首先了解下为什么会出现智能合约,打个比方现在有两个人A和B打赌明天会不会下雨,每个人赌注100元,如果第二天下雨则A拿走200元,否则B拿走200元,这样就有一个问题,赌注要到第二天才能见效&…...

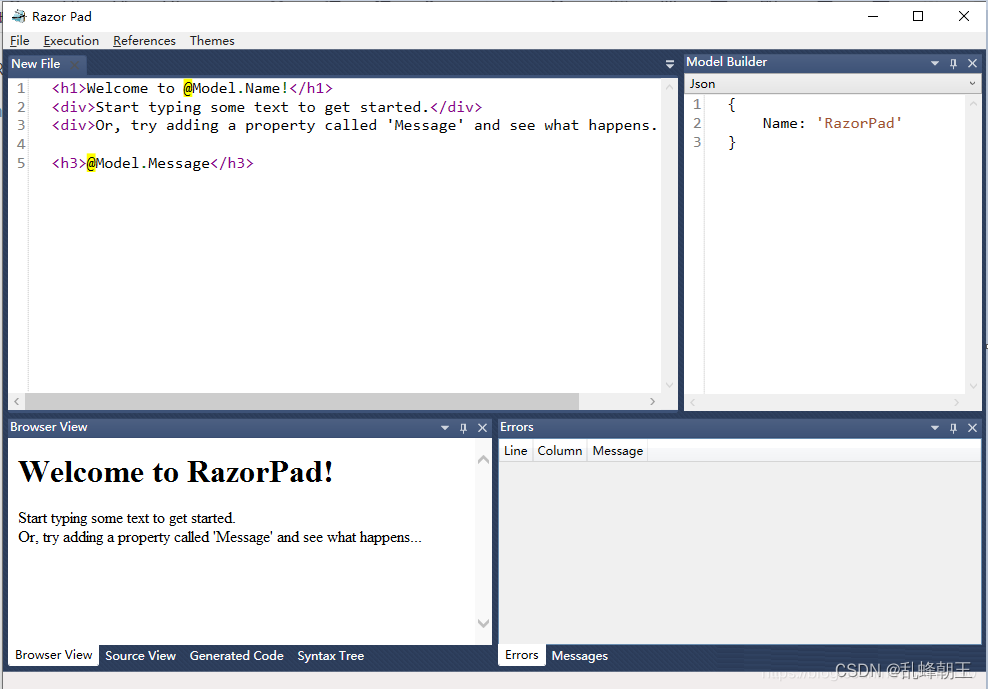
脱离于ASP.NET 和Visual Studio编辑Razor脚本
Razor Pad是一个编辑Razor脚本的工具,脱离于ASP.NET 和Visual Studio。 github地址:GitHub - RazorPad/RazorPad: RazorPad is a quick and simple stand-alone editing environment that allows anyone (even non-developers) to author Razor templat…...

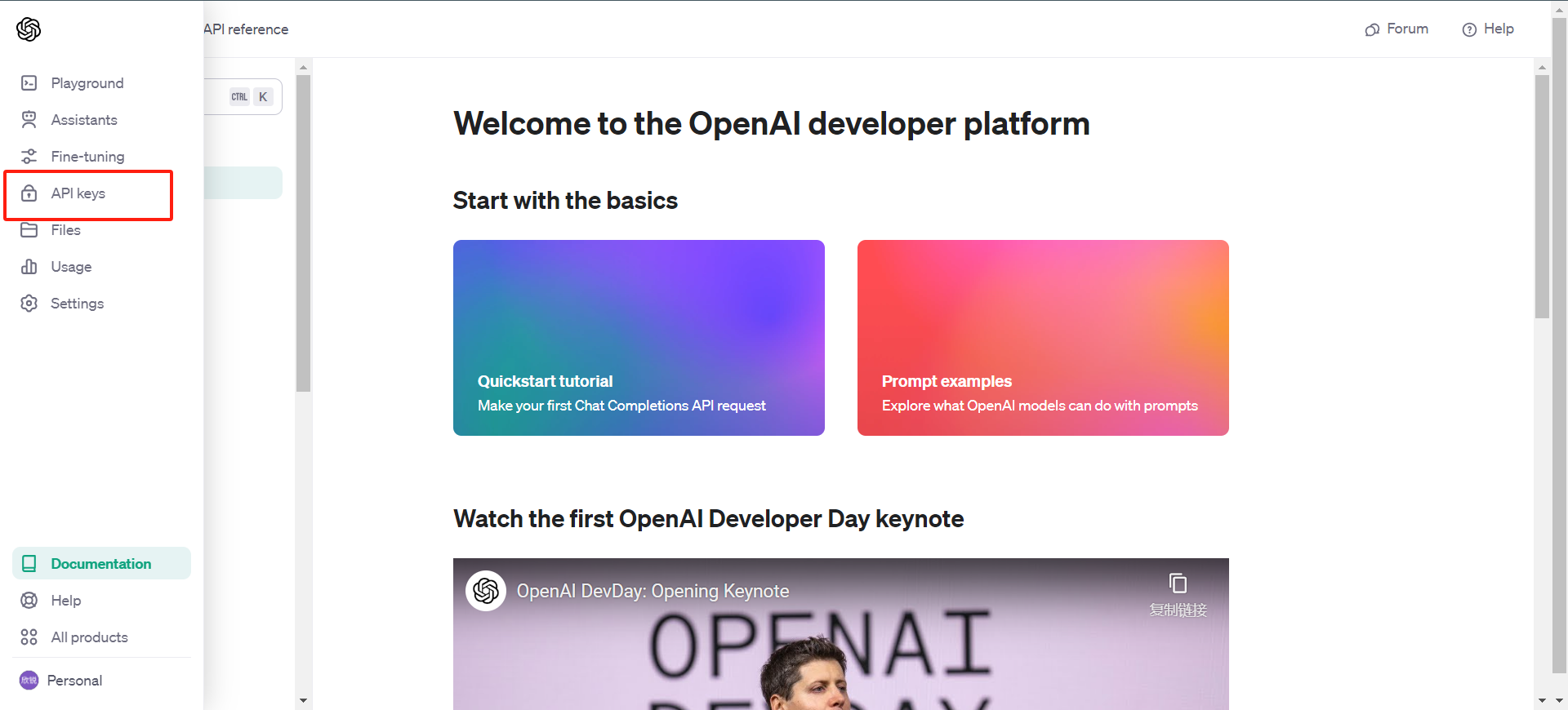
MetaGPT前期准备与快速上手
大家好,MetaGPT 是基于大型语言模型(LLMs)的多智能体协作框架,GitHub star数量已经达到31.3k。 接下来我们聊一下快速上手 这里写目录标题 一、环境搭建1.python 环境2. MetaGpt 下载 二、MetaGPT配置1.调用 ChatGPT API 服务2.简…...

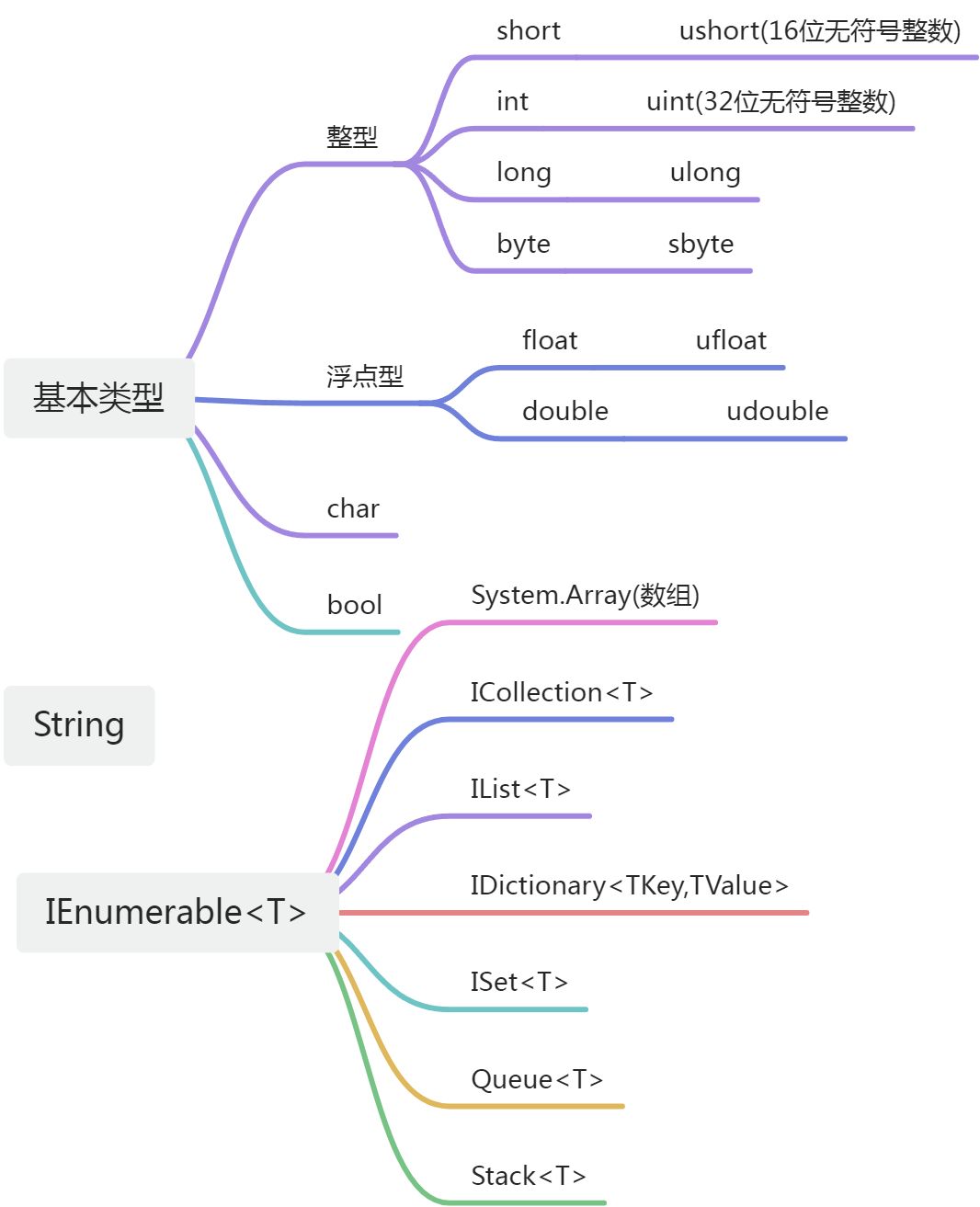
Java、C#、Python间的Battle
一、编译原理和开发效率 编译速度: C# (约大于等于) JAVA > Python python的编译原理 前提:python 3.6 python不会直接编译源码 而是把源码直接扔给解释器,这种方式 使得python非常灵活,让它的开发效…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
