【css】渐变效果
css渐变效果
使用 CSS 渐变可以在两种颜色间制造出平滑的渐变效果。
用它代替图片,可以加快页面的载入时间、减小带宽占用。同时,因为渐变是由浏览器直接生成的,它在页面缩放时的效果比图片更好,因此你可以更加灵活、便捷的调整页面布型
| 类型 | 含义 | |
|---|---|---|
| 线性渐变 | linear-gradient | 指在一条直线上进行渐变 |
| 径向渐变 | radial-gradient | 是一种从起点到终点颜色从内到外进行圆形渐变(从中间向外拉,像圆一样) |
一、线性渐变
创建一个线性渐变,至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
语法
background: linear-gradient(direction, color1, color2, ...);
1、线性渐变 - 从上到下(to bottom)(默认情况下)/从下到上(to top)
background: linear-gradient(#e66465, #9198e5);//从上到下
background: linear-gradient(to top, #e66465, #9198e5);//从下到上


2、线性渐变 - 从左到右(to right)/从右到左(to left)
background: linear-gradient(to right, pink, skyblue);
background: linear-gradient(to left, pink, skyblue);
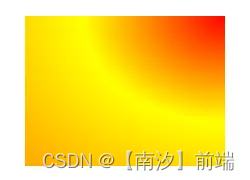
效果图


3、线性渐变 - 对角
background: linear-gradient(to top right, rgb(238, 163, 175), rgb(149, 214, 240));

4、线性渐变 - 使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)
语法
background: linear-gradient(angle, color1, color2,...);
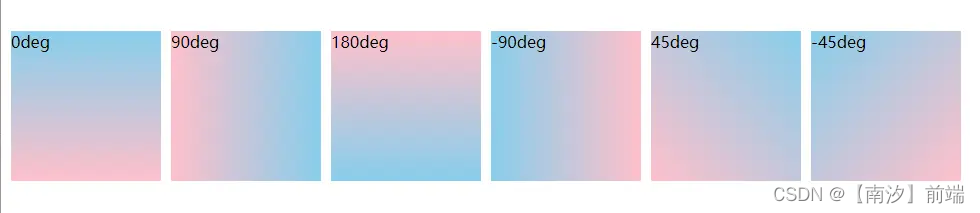
html代码块
<div class="box box1">0deg</div>
<div class="box box2">90deg</div>
<div class="box box3">180deg</div>
<div class="box box4">-90deg</div>
<div class="box box5">45deg</div>
<div class="box box6">-45deg</div>
css代码块
<style>* {margin: 0;padding: 0;}.box {width: 150px;height: 150px;margin: 100px auto;margin-left: 10px;float: left;}.box1 {background: linear-gradient(0deg, pink, skyblue);}.box2 {background: linear-gradient(90deg, pink, skyblue);}.box3 {background: linear-gradient(180deg, pink, skyblue);}.box4 {background: linear-gradient(-90deg, pink, skyblue);}.box5 {background: linear-gradient(45deg, pink, skyblue);}.box6 {background: linear-gradient(-45deg, pink, skyblue);}
</style>
效果图
5、重复的线性渐变
将线性渐变平铺显示
语法
background: repeating-linear-gradient(direction, color1, color2,...);
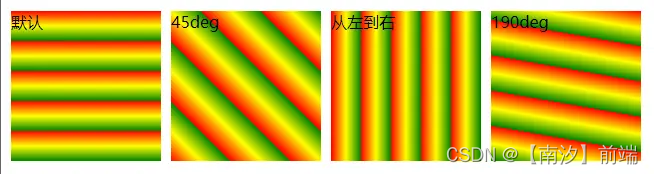
html代码块
<div class="box box1">默认</div>
<div class="box box2">45deg</div>
<div class="box box3">从左到右</div>
<div class="box box4">190deg</div>
css代码块
<style>* {margin: 0;padding: 0;}.box {width: 150px;height: 150px;margin: 100px auto;margin-left: 10px;float: left;}.box1 {background: repeating-linear-gradient(red, yellow 10%, green 20%);}.box2 {background: repeating-linear-gradient(45deg, red, yellow 10%, green 20%);}.box3 {background: repeating-linear-gradient(to right, red, yellow 10%, green 20%);}.box4 {background: repeating-linear-gradient(190deg, red, yellow 10%, green 20%);}
</style>
效果图
补充:不均匀渐变百分比
百分比表示指定颜色的标准中心线位置,百分比之间是过渡色,如果百分比位置之间有重叠会失去渐变过渡色。
background: linear-gradient(red 10%, green 85%, blue 90%)
其中:
10% 表示 red 的颜色中心线在线性渐变方向的 10% 的位置。
85% 表示 green 的颜色中心线在线性渐变方向的 85% 的位置。
90% 表示 blue 的颜色中心线在线性渐变方向的 90% 的位置。
10% 到 85% 是 red-green 的过渡色,85%-90% 是 green-blue 的过渡色。
二、径向渐变
创建一个径向渐变,也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。
同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
| 参数 | 含义 | 默认值 |
|---|---|---|
| shape | 定义形状(圆形或者椭圆) | ellipse(表示椭圆形)注意:容器宽高不相等 |
| size | 定义大小 | farthest-corner(表示到最远的角落) |
| position | 定义圆心的位置 | center(表示在中心点) |
| start-color | 定义开始的颜色值 | 必填,无默认值 |
| last-color | 定义结束的颜色值 | 必填,无默认值 |
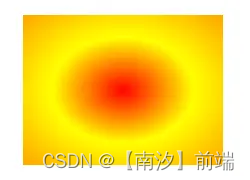
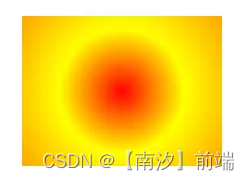
1、普通径向渐变
颜色节点均匀分布
<style>* {margin: 0;padding: 0;}.box {width: 200px;height: 150px;margin: 100px auto;background: radial-gradient(red, yellow, orange)}</style>
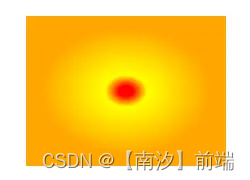
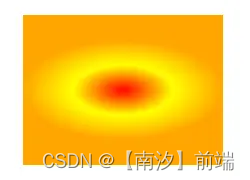
颜色节点不均匀分布
background: radial-gradient(red 5%, yellow 15%, orange 60%)


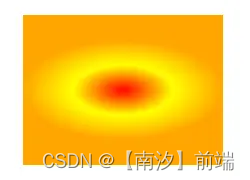
2、自定义圆心位置
background: radial-gradient(at right top, red, yellow, orange)
/*使用 at 来定义最终的圆心位置 at后面可以接代表方向的关键字 也可以使用百分值
默认是先设置水平方向的位置 然后是垂直方向 这里就表示将圆心的位置定义在右上角
*/

3、自定义形状、自定义圆心位置
background: radial-gradient(circle at 50% 50%, red, yellow, orange)
/*这里表示的就是创建一个圆形 且该圆形的圆心位于水平方向50% 垂直方向50%的位置
*/

4、自定义径向大小
background: radial-gradient(100px 50px at 50% 50%, red, yellow, orange)
/*这里表示定义了一个水平半径为150px 垂直半径为110px 圆心的位置在水平方向50% 垂直方向50% 即居中显示*/

注意:自定义径向大小时,不能自定义形状。
自定义大小,是改变水平和垂直两个方向的半径,只有当形状是椭圆时,才能同时自定义水平和垂直方向的半径,当形状是圆时,只能调整一个方向的半径!!!
相关文章:

【css】渐变效果
css渐变效果 使用 CSS 渐变可以在两种颜色间制造出平滑的渐变效果。 用它代替图片,可以加快页面的载入时间、减小带宽占用。同时,因为渐变是由浏览器直接生成的,它在页面缩放时的效果比图片更好,因此你可以更加灵活、便捷的调整页…...

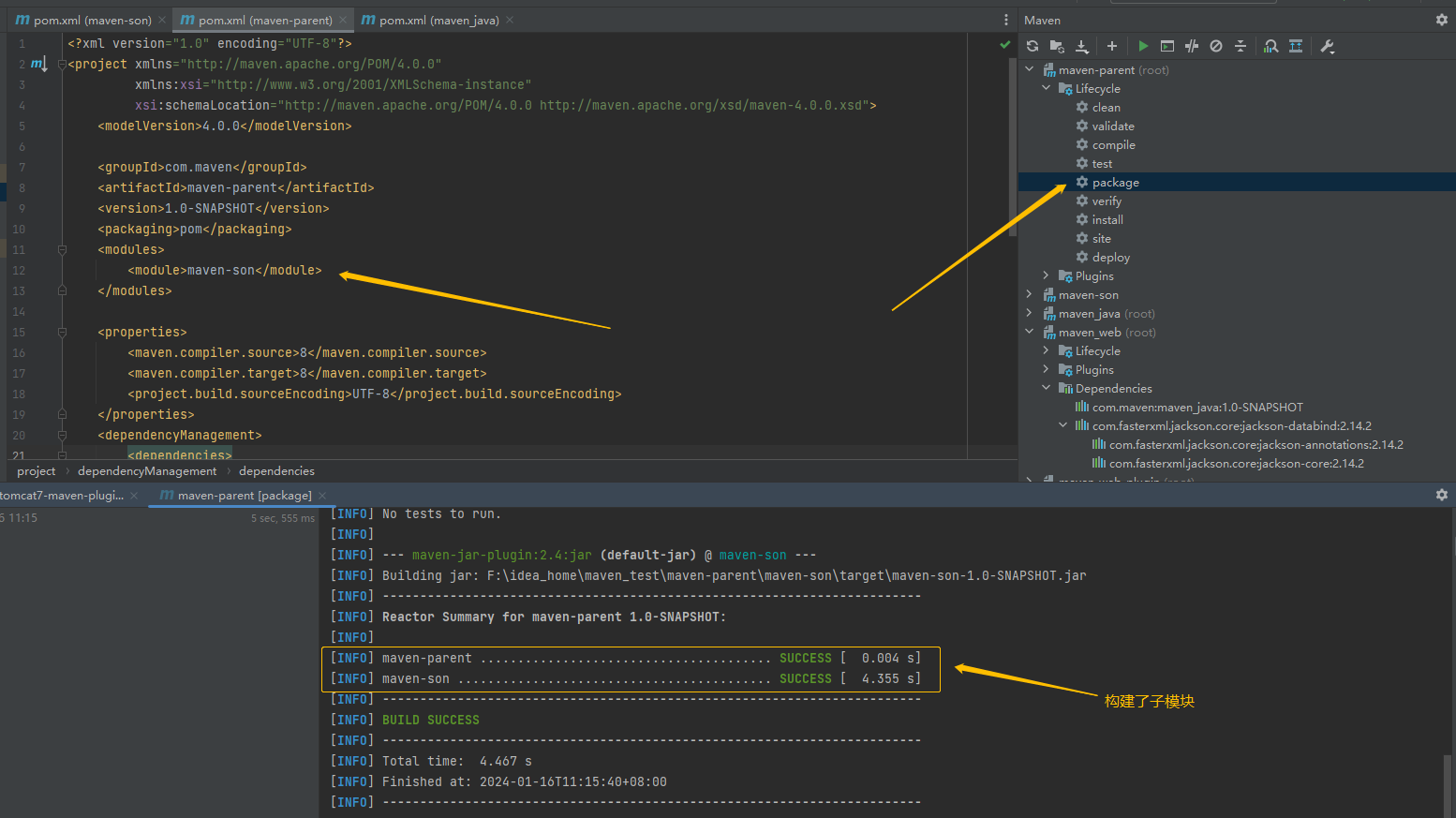
Maven 依赖传递和冲突、继承和聚合
一、依赖传递和冲突 1.1 Maven 依赖传递特性 1.1.1 概念 假如有三个 Maven 项目 A、B 和 C,其中项目 A 依赖 B,项目 B 依赖 C。那么我们可以说 A 依赖 C。也就是说,依赖的关系为:A—>B—>C, 那么我们执行项目 …...

Linux Centos7静默安装(非图形安装)Oracle RAC 11gR2(Oracle RAC 11.2.0.4)
Oracle RAC (全称Oracle Real Application Clusters )静默安装(非图形安装)教程。 由于这篇文章花费了我太多时间,设置了仅粉丝可见,见谅。 环境说明: 虚拟机软件:VMware Workstation 16 Pro…...
介绍)
集成开发环境(IDE)介绍
集成开发环境(IDE)介绍 集成开发环境(Integrated Development Environment,IDE)是一种软件应用程序,用于开发和编写软件。常见的IDE包括Eclipse、Visual Studio、IntelliJ IDEA、Qt Creator等。 集成开发环…...

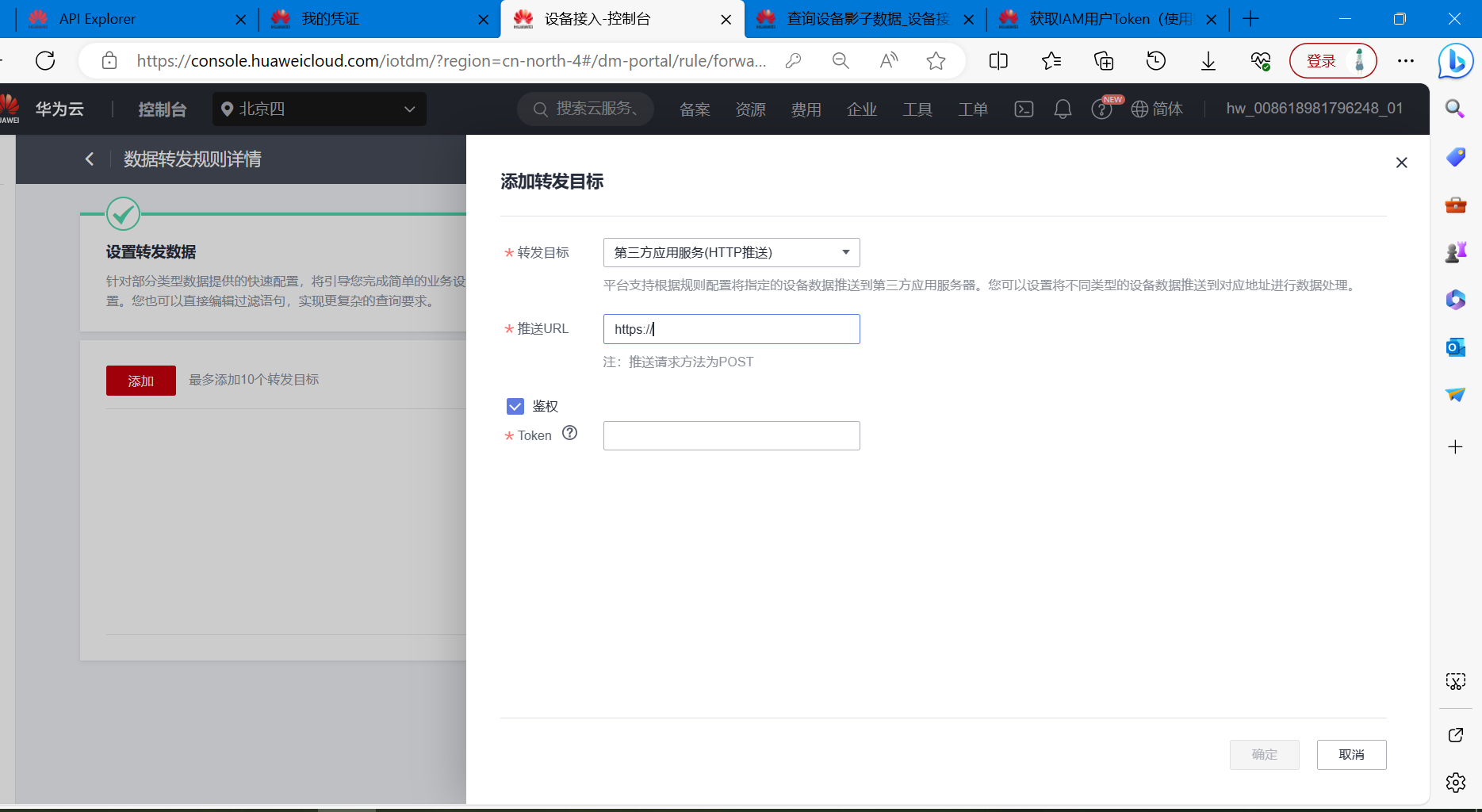
基于物联网设计的智能储物柜(4G+华为云IOT+微信小程序)
一、项目介绍 在游乐场、商场、景区等人流量较大的地方,往往存在用户需要临时存放物品的情况,例如行李箱、外套、购物袋等。为了满足用户的储物需求,并提供更加便捷的服务体验,当前设计了一款物联网智能储物柜。 该智能储物柜通…...

12种常见的网络钓鱼
网络钓鱼是一种网络攻击,是指具有恶意动机的攻击者伪装欺骗人们并收集用户名或密码等敏感信息的一系列行为。由于网络钓鱼涉及心理操纵并依赖于人为失误(而不是硬件或软件漏洞),因此被认定为是一种社会工程攻击。 1. 普通网络钓鱼(群攻&…...

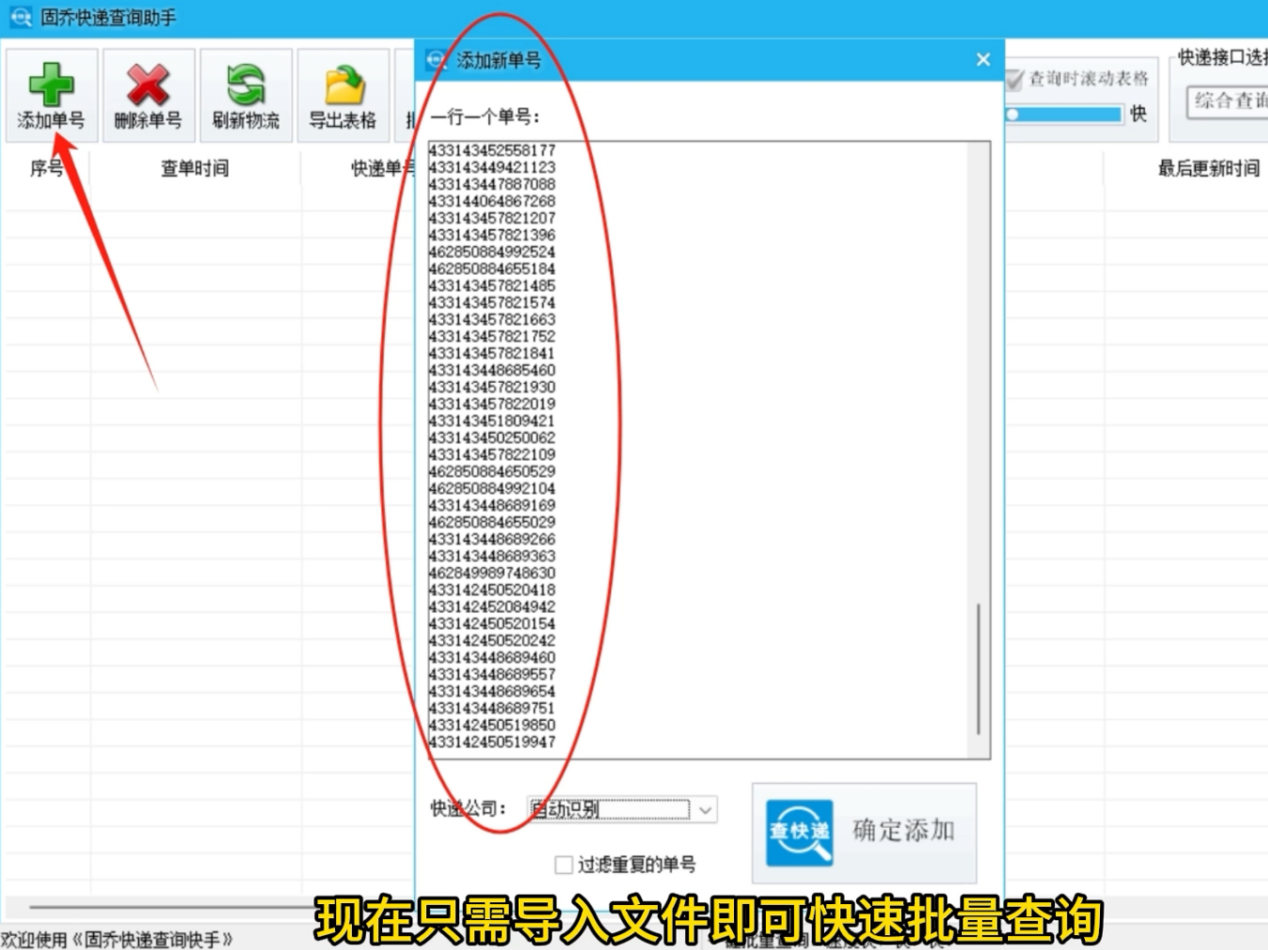
电商物流查询:未来的发展方向
在电商日益繁荣的时代,物流信息查询不仅关乎消费者体验,更影响着电商运营的效率。快速、准确地追踪物流信息至关重要。本文将简述物流信息快速追踪的价值,并重点介绍固乔快递查询助手这一高效查询工具及其批量查询功能。 一、物流信息快速追踪…...
数据完整性)
【数据库原理】(25)数据完整性
一.完整性概述 数据库的完整性是保证数据正确性和一致性的关键。它防止数据库中存在不符合业务逻辑或语义规则的数据,避免错误信息的输入和输出。数据库的完整性和安全性不同,安全性关注的是防止非法用户的访问和恶意操作,而完整性则关注数据…...

逻辑运算符
逻辑运算符 什么是逻辑运算符? 在数学中,一个数据x大于5,小于15,我们可以这样来进行表示:5<x<15.在Java中,需要把上面的式子先进行拆解,再进行合并表达。 拆解为:x>5和 x…...

SpringBoot @RequestBody和@ResponseBody注解
1. RequestBody注解 用于将HTTP请求体的内容绑定到方法的参数上。通常情况下,我们使用这个注解来处理POST请求,特别是传递JSON格式的数据。 例: PostMapping("/user") public ResponseEntity<String> createUser(RequestB…...

实验四:静态路由配置
实验四:静态路由配置 1. 静态路由 ( 一般配置 ) 【实验名称】静态路由配置 【实验目的】掌握静态路由的配置方法,理解路由表的作用和原理 【实验设备】路由器( 2 台)、计算机( 2 台)、交叉线…...

UML-类图和类图转化为代码
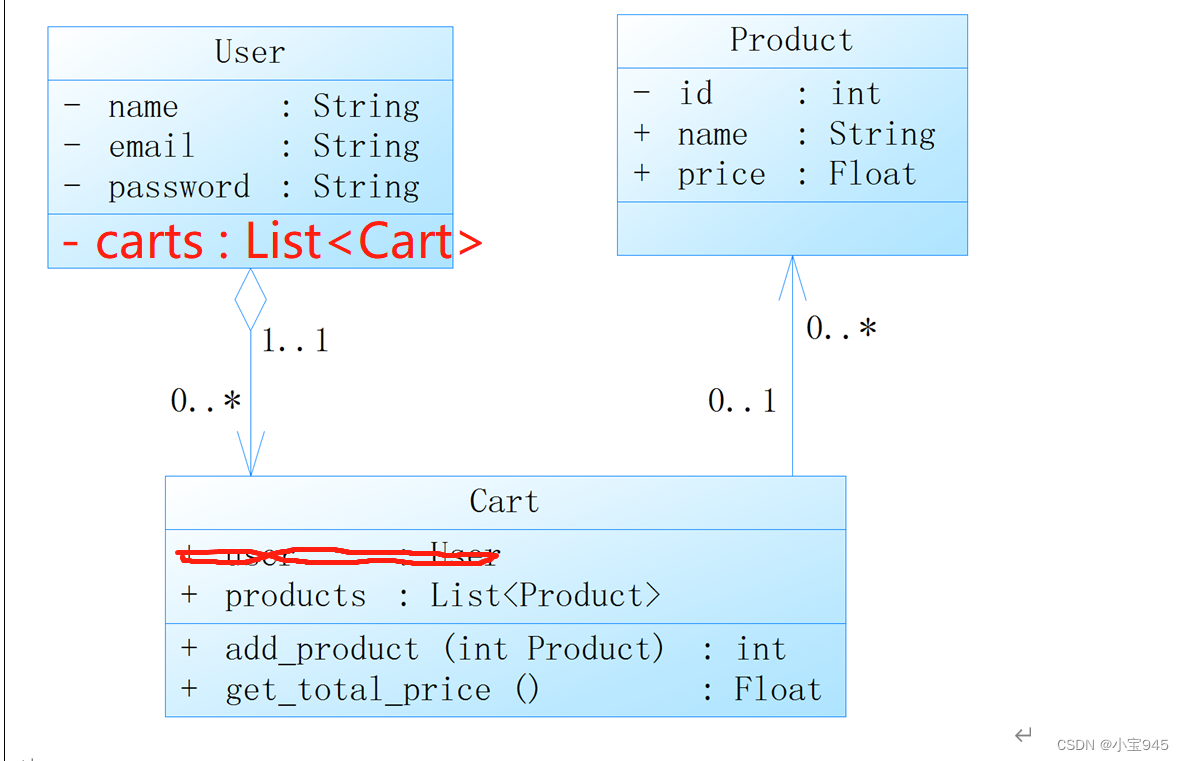
提示:文章详细的讲解了类图的四种关系,以及每种关系如何转化为对应的代码。 UML-类图和类图转化为代码 一、类于类之间的关系1.依赖关系2.关联关系(1) 单向关联(2) 双向关联(3) 自关联(4) 聚合关联(has-a)(5) 组合关联(contains-a)…...

数据科学与大数据导论期末复习笔记(大数据)
来自于深圳技术大学,此笔记涵盖了期末老师画的重点知识,分享给大家。 等深分箱和等宽分箱的区别:等宽分箱基于数据的范围来划分箱子,每个箱子的宽度相等。等深分箱基于数据的观测值数量来划分箱子,每个箱子包含相同数量…...

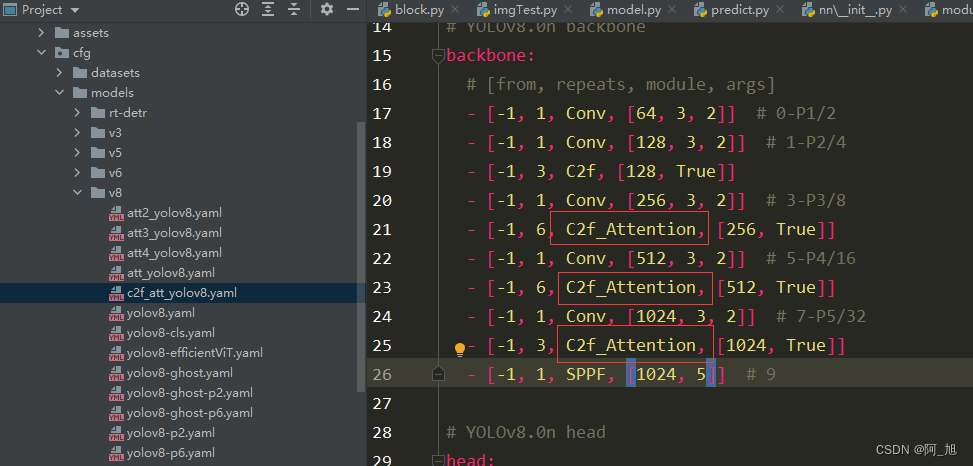
【保姆级教程|YOLOv8添加注意力机制】【2】在C2f结构中添加ShuffleAttention注意力机制并训练
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

Hive聚合函数详细讲解
Hive中的聚合函数用于在数据上进行计算并返回单个值,这些值通常是基于一组行或列的汇总。以下是您提到的聚合函数的详细讲解,包括案例和使用注意事项: SUM() 功能:计算某列的总和。语法:SUM(column)案例:SELECT SUM(salary) FROM employees;注意事项:通常用于数值型列。…...

方案:如何列出 Jira 中授予用户的所有权限
文章目录 概述解决方案REST API数据库 概述 为了进行故障排除或某些管理任务,我们可能想知道给定用户拥有的所有权限。 Jira 通过其 UI 提供权限助手和类似工具,但对于所有权限的列表,我们只能通过作为用户本身进行身份验证的 REST API 请求…...

Flutter-Web从0到部署上线(实践+埋坑)
本文字数:7743字 预计阅读时间:60分钟 01 前言 首先说明一下,这篇文章是给具备Flutter开发经验的客户端同学看的。Flutter 的诞生虽然来自 Google 的 Chrome 团队,但大家都知道 Flutter 最先支持的平台是 Android 和 iOSÿ…...

Redis键值设计
文章目录 1.优雅的key2.拒绝BigKey2.1.什么是BigKey2.2.BigKey的危害2.3.如何发现BigKey2.4.如何删除BigKey 3.恰当的数据类型 1.优雅的key 2.拒绝BigKey 2.1.什么是BigKey 2.2.BigKey的危害 2.3.如何发现BigKey scan扫描示例代码 final static int STR_MAX_LEN 10 * 1024;fi…...

CSS 下载进度条
<template><view class=btn>下载中</view></template><script></script><style>/* 设置整个页面的样式 */body {width: 100vw; /* 页面宽度为视口宽度 */background: #000000; /* 背景颜色为白色 */display: flex; /* 使用 flex…...

风力发电防雷监测浪涌保护器的应用解决方案
风力发电是一种利用风能转化为电能的可再生能源技术,具有清洁、环保、低碳的优点,是应对全球气候变化和能源危机的重要途径之一。然而,风力发电也面临着一些技术和经济的挑战,其中之一就是雷电的威胁。由于风力发电机组通常位于高…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...

