uni-app基础详解(组件、弹窗、数据缓存、页面跳转)
uni-app基础详解(组件、弹窗、数据缓存、页面跳转)
- uni-app组件
- scroll-view
- swiper
- text 文本
- button 按钮
- input 输入框
- radio 单选
- checkbox 多选
- picker 选择器
- slider 滑块
- textarea 文本域
- 弹窗
- 提示框 uni.showLoading
- 提示弹窗 uni.showToast
- 确定取消框 uni.showModal
- 列表提示框 uni.showActionSheet
- 数据缓存
- 同步缓存
- 异步缓存
- 获取缓存数据
- 跳转
- `navigator `标签跳转
- 编程式跳转
uni-app组件
scroll-view
<button @click="goTop">回到顶部</button>
<button @click="showLoad">弹窗</button>
<scroll-view scroll-y class="scroll" :scroll-top="scrollTop" @scroll="getScrollTop"><view id="demo1" class="scroll-item bg-blue">A</view><view id="demo2" class="scroll-item bg-red">B</view><view id="demo3" class="scroll-item bg-green">C</view>
</scroll-view>
回到顶部
getScrollTop(e) {console.log(e.detail.scrollTop);//方案一this.old.scrollTop = e.detail.scrollTop//方案二// this.scrollTop = e.detail.scrollTop
},goTop() {//方案一this.scrollTop = this.old.scrollTop;this.$nextTick(function() {this.scrollTop = 0})//方案二// this.scrollTop = 0;}
swiper
<swiper class="swiper" indicator-dots indicator-color="pink" indicator-active-color="red" autoplay current="1"interval="3000" duration="1000" circular><swiper-item class="swiper-item bg-blue">A</swiper-item><swiper-item class="swiper-item bg-yellow">B</swiper-item><swiper-item class="swiper-item bg-green">C</swiper-item></swiper>
text 文本
| 属性 | 说明 |
|---|---|
| selectable | 是否选中 |
| decode | 解码 例如:<,>等 |
| space | 是否显示空格 |
space的参数值
| 参数 | 说明 | |
|---|---|---|
| emsp | 中文字符空格大小 | |
| ensp | 中文字符空格一半大小 | |
| nbsp | 根据字体设置的空格大小 |
<text selectable decode space="nbsp">{{msg}}</text>
button 按钮
<button plain disabled type="primary">我是按钮</button>
<button loading type="default">我是按钮</button>
<button type="warn">我是按钮</button>
<button size="mini" type="primary">我是按钮</button>
<button size="mini" type="primary">我是按钮</button>
input 输入框
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的初始内容 | |
| type | String | text | input 的类型 |
| password | Boolean | false | 是否是密码类型 |
| placeholder | String | 输入框为空时占位符 | |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
type的有效值
| 值 | 说明 |
|---|---|
| text | 文本输入键盘 |
| number | 数字输入键盘 |
| idcard | 身份证输入键盘 |
| digit | 带小数点的数字键盘 |
| tel | 电话输入键盘 |
| safe-password | 密码安全输入键盘 |
| nickname | 昵称输入键盘 |
<!-- 数据绑定 -->
<!-- <input type="text" :value="msg" /> -->
<input type="text" v-model="msg" /><!-- 密码框 -->
<input type="text" password placeholder="请输入密码" />
<input type="text" placeholder="请输入密码" />
radio 单选
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | String | 标识。当选中时,change 事件会携带选中的 value |
| checked | Boolean | 当前是否选中 |
| disabled | Boolean | 是否禁用 |
| color | Color | radio的颜色,同css的color |
单项选择器,内部由多个 <radio> 组成。通过把多个radio包裹在一个radio-group下,实现这些radio的单选。
<radio-group @change="onSelect"><radio checked value="1"></radio> 吃<radio color="red" value="2"></radio> 喝<radio disabled value="3"></radio> 嫖<radio value="4"></radio> 赌
</radio-group>
checkbox 多选
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | String | <checkbox> 标识,选中时触发 <checkbox> 的 change 事件,并携带 <checkbox> 的 value。 |
| disabled | Boolean | 是否禁用 |
| checked | Boolean | 当前是否选中,可用来设置默认选中 |
| color | Color | checkbox的颜色,同css的color |
checkbox-group多项选择器,内部由多个 checkbox 组成。
<checkbox-group><checkbox checked color="red" value="1">篮球</checkbox><checkbox disabled value="2">足球</checkbox><checkbox color="rgba(120,0,255,0.5)" value="3">网球</checkbox>
</checkbox-group>
picker 选择器
从底部弹起的滚动选择器。支持五种选择器,通过mode来区分,分别是普通选择器selector,多列选择器multiSelector,时间选择器time,日期选择器date,省市区选择器region,默认是普通选择器。
1.普通选择器selector
| 属性名 | 类型 | 说明 |
|---|---|---|
| range | Array / Array<Object> | mode为 selector 或 multiSelector 时,range 有效 |
| range-key | String | 当 range 是一个 Array<Object> 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 |
| value | Number | value 的值表示选择了 range 中的第几个(下标从 0 开始) |
| disabled | Boolean | 是否禁用 |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} |
| @cancel | EventHandle | 取消选择或点遮罩层收起 picker 时触发 |
html
<!-- 单列 -->
<picker @change="bindPickChange" range-key="name" :range="array" :value="index"><view style="padding: 20rpx; ">{{array[index].name}}</view>
</picker>
js
//数据
index: 0,array: [{name: "中国"}, {name: "美国"}, {name: "俄罗斯"}]
//函数
bindPickChange(e) {this.index = e.detail.value// 刷新this.$forceUpdate()
},
2.多列选择器multiSelector
| 属性名 | 类型 | 说明 |
|---|---|---|
| range | 二维 Array / 二维 Array<Object> | mode为 selector 或 multiSelector 时,range 有效。二维数组,长度表示多少列,数组的每项表示每列的数据,如[[“a”,“b”], [“c”,“d”]] |
| range-key | String | 当 range 是一个 Array<Object> 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 |
| value | Number | value 的值表示选择了 range 中的第几个(下标从 0 开始) |
| disabled | Boolean | 是否禁用 |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} |
| @columnchange | EventHandle | 某一列的值改变时触发 columnchange 事件,event.detail = {column: column, value: value},column 的值表示改变了第几列(下标从0开始),value 的值表示变更值的下标 |
| @cancel | EventHandle | 取消选择或点遮罩层收起 picker 时触发 |
html
<!-- 多列 -->
<picker @change="bindPickChange" mode="multiSelector" @columnchange="bindColumnChange" :value="multIndex":range="multArray"><view style="padding: 20rpx; color: blue;">{{multArray[0][multIndex[0]]}} -{{multArray[1][multIndex[1]]}} -{{multArray[2][multIndex[2]]}}</view>
</picker>
js
multArray: [['亚洲', '欧洲', '美洲'],['中国', '韩国', '日本'],['北京', '上海', '西安']
],
multIndex: [0, 0, 0],
//多列
bindColumnChange(e) {this.multIndex[e.detail.column] = e.detail.value
},
bindPickChange(e) {this.index = e.detail.value// 刷新this.$forceUpdate()
},
3.时间选择器time
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" |
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" |
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} |
| @cancel | EventHandle | 取消选择时触发 |
| disabled | Boolean | 是否禁用 |
html
<!-- 时间 -->
<picker mode="time" :range="time" @change="bindTimeChange" :start="minTime" :end="maxTime"><view style="padding: 20rpx; color: yellowgreen;">{{time}}</view>
</picker>
js
//时间
time: "11:16",
minTime: "00:00",
maxTime: "23:59",//时间
bindTimeChange(e) {this.time = e.detail.value
},
4.日期选择器date
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | String | 表示选中的日期,格式为"YYYY-MM-DD" |
| start | String | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" |
| end | String | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" |
| fields | String | 有效值 year、month、day,表示选择器的粒度,默认为 day,App 端未配置此项时使用系统 UI |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} |
| @cancel | EventHandle | 取消选择时触发 |
| disabled | Boolean | 是否禁用 |
html
<!-- 日期 -->
<picker mode="date" :range="date" @change="bindDateChange" :start="startDate" :end="endDate"><view style="padding: 20rpx; color: yellowgreen;">{{date}}</view>
</picker>
js
//日期
date: getDate({format: true
}),
startDate: getDate('start'),
endDate: getDate('end')//日期
bindDateChange(e) {this.date = e.detail.value
},
5.省市区选择器region
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | Array | 表示选中的省市区,默认选中每一列的第一个值 |
| custom-item | String | 可为每一列的顶部添加一个自定义的项 |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} |
| @cancel | EventHandle | 取消选择时触发(快手小程序不支持) |
| disabled | Boolean | 是否禁用(快手小程序不支持) |
slider 滑块
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被(max - min)整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| activeColor | Color | 各个平台不同,详见下 | 滑块左侧已选择部分的线条颜色 |
| backgroundColor | Color | #e9e9e9 | 滑块右侧背景条的颜色 |
| block-size | Number | 28 | 滑块的大小,取值范围为 12 - 28 |
| block-color | Color | #ffffff | 滑块的颜色 |
| show-value | Boolean | false | 是否显示当前 value |
| @change | EventHandle | 完成一次拖动后触发的事件,event.detail = {value: value} | |
| @changing | EventHandle | 拖动过程中触发的事件,event.detail = {value: value} |
html
<slider min="0" max="100" step="1" :value="sliderNum" activeColor="yellow" backgroundColor="red" @changing="setSlider"></slider>
js
setSlider(e) {this.sliderNum = e.detail.value
},
textarea 文本域
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的内容 | |
| placeholder | String | 输入框为空时占位符 | |
| placeholder-style | String | 指定 placeholder 的样式 | |
| placeholder-class | String | textarea-placeholder | 指定 placeholder 的样式类,注意页面或组件的style中写了scoped时,需要在类名前写/deep/ |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| auto-height | Boolean | false | 是否自动增高,设置auto-height时,style.height不生效 |
<textarea maxlength="10" placeholder="请输入内容" auto-height></textarea>
弹窗
提示框 uni.showLoading
uni.showLoading一般不自动关闭,需要调用uni.hideLoading()关闭
//提示框
uni.showLoading({title:"加载中...",mask:true
})setTimeout(function() {uni.hideLoading();
}, 1000);
提示弹窗 uni.showToast
有多种icon,例如:success 、error、fail等
//提示弹窗
uni.showToast({title:'成功提示',duration: 2000, //持续时间icon:"success"
})//图标提示
uni.showToast({title: '查询中',image:'../../static/logo.png',duration: 2000
})
确定取消框 uni.showModal
可以同时有确定和取消按钮
//确定取消框
uni.showModal({title:"提示",content:"是否删除?",confirmText:'删除',confirmColor: '#4cd964',cancelText:'放弃',cancelColor:'#dd524d',success:(e) =>{if(e.confirm){console.log("确定");}else{console.log("取消");}}
})
列表提示框 uni.showActionSheet
从底部向上弹出操作菜单
// 列表提示框
uni.showActionSheet({itemList:['今天','明天','昨天'], //数组长度最大为6个itemColor:'#f0ad4e',success(res) {console.log(res.tapIndex); //用户点击的按钮,从上到下的顺序,从0开始},fail() {console.log("取消");}
})
数据缓存
同步缓存
//同步缓存uni.setStorageSync("Storage","jixin") //设置key value 存储 console.log(uni.getStorageSync("Storage")); //通过key 获取valueuni.removeStorageSync("Storage"); //删除某个keyuni.clearStorageSync(); //全部删除
异步缓存
//设置key value 存储
uni.setStorage({ key:"Storage",data:"world",success() {console.log("=======异步缓存=======");}})//通过key 获取value uni.getStorage({key:"Storage",success(res) {console.log( res.data);}})
//删除某个key
uni.removeStorage("Storage");
//全部删除
uni.clearStorage();获取缓存数据
uni.getStorageInfo({success(res) {console.log(res.keys);}
})
跳转
navigator 标签跳转
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | String | 应用内的跳转链接,值为相对路径或绝对路径,如:“…/first/first”,“/pages/first/first”,注意不能加 .vue 后缀 | |
| open-type | String | navigate | 跳转方式 |
| delta | Number | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 | |
| animation-type | String | pop-in/out | 当 open-type 为 navigate、navigateBack 时有效,窗口的显示/关闭动画效果。(仅限App使用) |
| animation-duration | Number | 300 | 当 open-type 为 navigate、navigateBack 时有效,窗口显示/关闭动画的持续时间。(仅限App使用) |
open-type的参数
| 值 | 说明 |
|---|---|
| navigate | 对应 uni.navigateTo 的功能 |
| redirect | 对应 uni.redirectTo 的功能 |
| switchTab | 对应 uni.switchTab 的功能 |
| reLaunch | 对应 uni.reLaunch 的功能 |
| navigateBack | 对应 uni.navigateBack 的功能 |
| exit | 退出小程序,target="miniProgram"时生效 |
<navigator url="/pages/index/index" open-type="navigate">去非tabBar页面</navigator><navigator url="/pages/home/home" open-type="switchTab">去tabBar页面</navigator>
编程式跳转
1.uni.navigateTo
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
| 参数 | 类型 | 说明 |
|---|---|---|
| url | String | 需要跳转的应用内非 tabBar 的页面的路径 , 路径后可以带参数。 |
| success | Function | 接口调用成功的回调函数 |
| fail | Function | 接口调用失败的回调函数 |
| complete | Function | 接口调用结束的回调函数(调用成功、失败都会执行) |
参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;path为下一个页面的路径,下一个页面的onLoad函数可得到传递的参数
uni.navigateTo({url: 'pages/main/main?id=1001&name=zhangsan',success: (res) => {console.log("跳转Main", res);}})
2.uni.redirectTo
关闭当前页面,跳转到应用内的某个页面。
同上述uni.navigateTo的参数列表
uni.redirectTo({url: 'pages/main/main?id=1001&name=zhangsan
});
3.uni.reLaunch
关闭所有页面,打开到应用内的某个页面。
同上述uni.navigateTo的参数列表
uni.reLaunch({url: 'pages/main/main?id=1001&name=zhangsan'
});
4.uni.switchTab
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
| 参数 | 类型 | 说明 |
|---|---|---|
| url | String | 需要跳转的 tabBar 页面的路径(需在 pages.json 的 tabBar 字段定义的页面),路径后不能带参数 |
| success | Function | 接口调用成功的回调函数 |
| fail | Function | 接口调用失败的回调函数 |
| complete | Function | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.switchTab({url: '/pages/home/home'
});
5.uni.navigateBack
关闭当前页面,返回上一页面或多级页面。
| 参数 | 类型 | 说明 |
|---|---|---|
| delta | Number | 返回的页面数,如果 delta 大于现有页面数,则返回到首页。 |
| animationType | String | 窗口关闭的动画效果 |
| animationDuration | Number | 窗口关闭动画的持续时间,单位为 ms |
| success | Function | 接口调用成功的回调函数 |
| fail | Function | 接口调用失败的回调函数 |
| complete | Function | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.navigateBack({delta: 1
});
相关文章:
)
uni-app基础详解(组件、弹窗、数据缓存、页面跳转)
uni-app基础详解(组件、弹窗、数据缓存、页面跳转) uni-app组件scroll-viewswipertext 文本button 按钮input 输入框radio 单选checkbox 多选picker 选择器slider 滑块textarea 文本域 弹窗提示框 uni.showLoading提示弹窗 uni.showToast确定取消框 uni.…...

LabVIEW模拟荧光显微管滑动实验
LabVIEW模拟荧光显微管滑动实验 在现代生物医学研究中,对微观生物过程的精准模拟和观察至关重要。本案例展示了如何利用LabVIEW软件和专业硬件平台,创新地模拟荧光显微管在滑动实验中的动态行为,这一过程不仅提升了实验效率,还为…...

Springboot项目:解决@Async注解获取不到上下文信息问题
问题描述 springboot项目中,需要使用到异步调用某个方法,此时 第一个想到的就是 Async 注解,但是 发现 方法执行报错了,具体报错如下: java.lang.NullPointerExceptionat com.ruoyi.common.utils.ServletUtils.getRe…...

国内镜像:极速下载编译WebRTC源码(For Android/Linux/IOS)(二十四)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只…...

ThinkPHP为什么用PHP+Swoole协程模式部署运行
看很多ThinkPHP框架的程序商城等系统,现在都用PHPSwoole协程来运行。在说Swoole前我们先了解下传统PHP模式。 PHP-FPM 的对象常驻内存问题 互联网发展早期,大部分项目的业务逻辑并没有那么复杂,技术生态相对比较简单,也没有 Com…...

Vulnhub-tr0ll-1
一、信息收集 端口收集 PORT STATE SERVICE VERSION 21/tcp open ftp vsftpd 3.0.2 | ftp-anon: Anonymous FTP login allowed (FTP code 230) |_-rwxrwxrwx 1 1000 0 8068 Aug 09 2014 lol.pcap [NSE: writeable] | ftp-syst: | STAT: | FTP …...

服务器和电脑有啥区别?
服务器可以说是“高配的电脑”,两者都有CPU、硬盘、电源等基础硬件组成,但服务器和电脑也是有一定区别的,让小编带大家了解一下吧! #秋天生活图鉴# 1、稳定性需求不同:服务器是全年无休,需要高稳定性&…...

C语言——编译和链接
(图片由AI生成) 0.前言 C语言是最受欢迎的编程语言之一,以其接近硬件的能力和高效性而闻名。理解C语言的编译和链接过程对于深入了解其运行原理至关重要。本文将详细介绍C语言的翻译环境和运行环境,重点关注编译和链接的各个阶段…...

Kubernetes (K8S) 3 小时快速上手 + 实践
1. Kubernetes 简介 k8s即Kubernetes。其为google开发来被用于容器管理的开源应用程序,可帮助创建和管理应用程序的容器化。用一个的例子来描述:"当虚拟化容器Docker有太多要管理的时候,手动管理就会很麻烦,于是我们便可以通…...

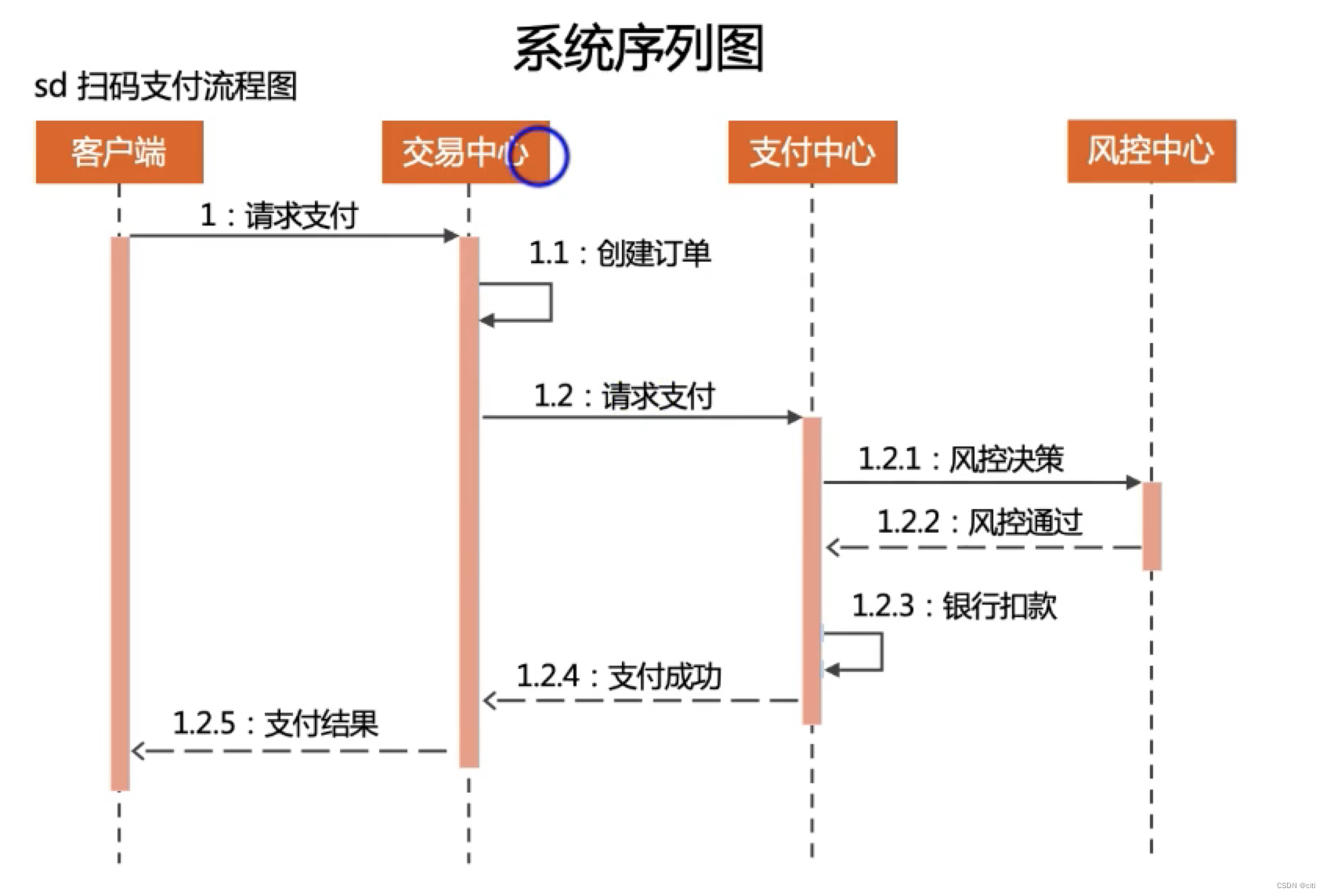
如何画出优秀的系统架构图-架构师系列-学习总结
--- 后之视今,亦犹今之视昔! 目录 早期系统架构图 早期系统架构视图 41视图解读 41架构视图缺点 现代系统架构图的指导实践 业务架构 例子 使用场景 画图技巧 客户端架构、前端架构 例子 使用场景 画图技巧 系统架构 例子 定义 使用场…...

VR转接器:打破界限,畅享虚拟现实
你是否曾梦想过踏入另一个世界,体验那种仿佛置身其中的感觉?随着科技的飞速发展,虚拟现实(VR)已经成为了现实。而VR转接器,正是让你畅享虚拟现实的关键所在。 添加图片注释,不超过 140 字&…...

C++学习笔记——用C++实现树(区别于C)
树是一种非常重要的数据结构,它在计算机科学中的应用非常广泛。在本篇博客中,我们将介绍树的基本概念和C中如何实现树。 目录 一、树的基本概念 2.C中实现树 2.1创建一个树的实例,并向其添加节点 2.2三种遍历方式的实现代码 3.与C语言相…...

工业平板定制方案_基于联发科、紫光展锐平台的工业平板电脑方案
工业平板主板采用联发科MT6762平台方案,搭载Android 11.0操作系统, 主频最高2.0GHz,效能有大幅提升;采用12nm先进工艺,具有低功耗高性能的特点。 该工业平板主板搭载了IMG GE8320图形处理器,最高主频为680MHz, 支持108…...

JPA查询PostgreSQL行排序问题
文章目录 问题处理PostgreSQL排序相关JPA相关介绍 问题 我们项目使用Spring Boot构建,使用JHipster生成业务代码,包含基础的增删改查代码使用PostgreSQL作为业务数据库,使用自动生成的JPA构建数据更新语查询在查询某个实体类的列表时&#x…...

【css】渐变效果
css渐变效果 使用 CSS 渐变可以在两种颜色间制造出平滑的渐变效果。 用它代替图片,可以加快页面的载入时间、减小带宽占用。同时,因为渐变是由浏览器直接生成的,它在页面缩放时的效果比图片更好,因此你可以更加灵活、便捷的调整页…...

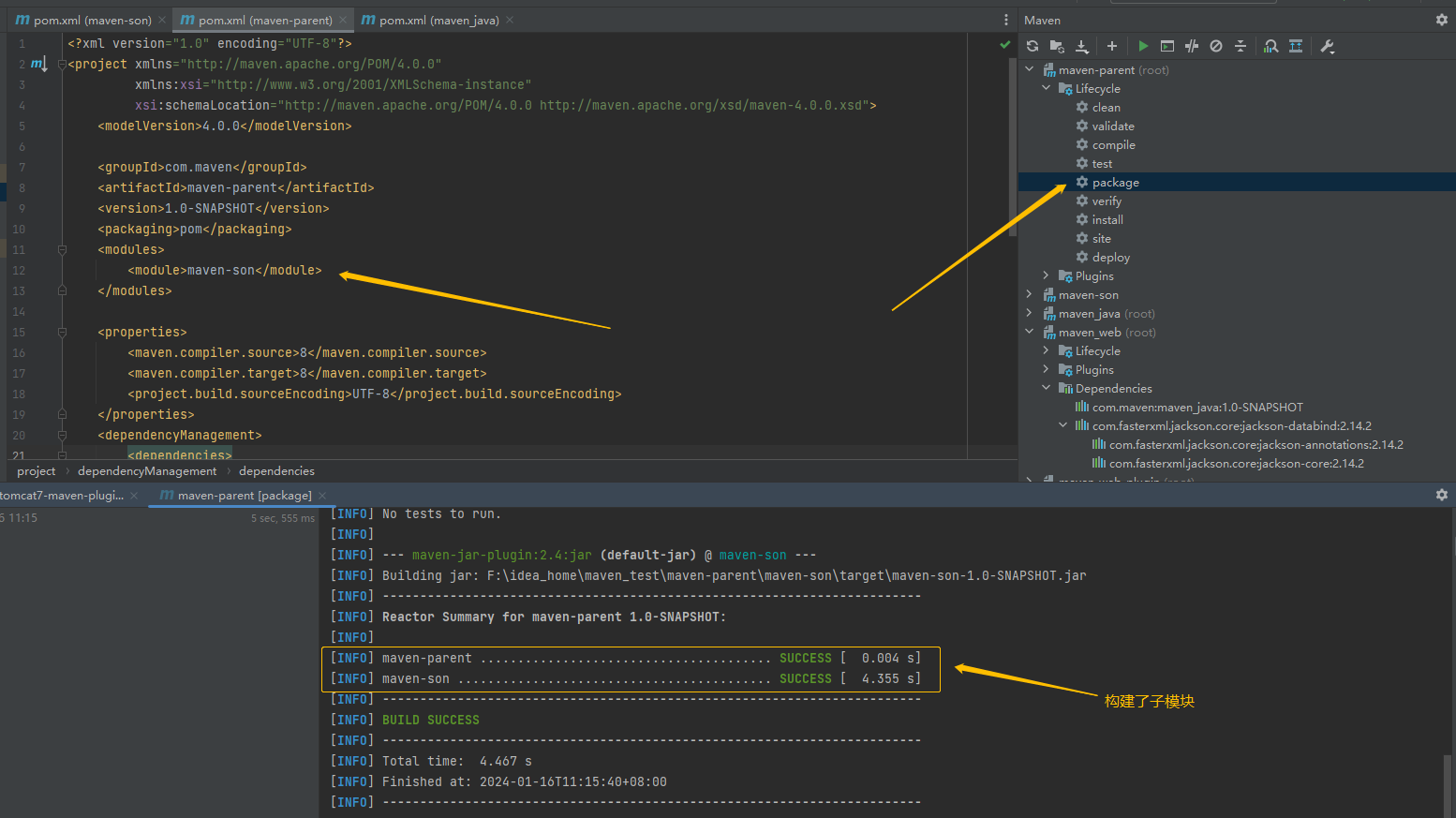
Maven 依赖传递和冲突、继承和聚合
一、依赖传递和冲突 1.1 Maven 依赖传递特性 1.1.1 概念 假如有三个 Maven 项目 A、B 和 C,其中项目 A 依赖 B,项目 B 依赖 C。那么我们可以说 A 依赖 C。也就是说,依赖的关系为:A—>B—>C, 那么我们执行项目 …...

Linux Centos7静默安装(非图形安装)Oracle RAC 11gR2(Oracle RAC 11.2.0.4)
Oracle RAC (全称Oracle Real Application Clusters )静默安装(非图形安装)教程。 由于这篇文章花费了我太多时间,设置了仅粉丝可见,见谅。 环境说明: 虚拟机软件:VMware Workstation 16 Pro…...
介绍)
集成开发环境(IDE)介绍
集成开发环境(IDE)介绍 集成开发环境(Integrated Development Environment,IDE)是一种软件应用程序,用于开发和编写软件。常见的IDE包括Eclipse、Visual Studio、IntelliJ IDEA、Qt Creator等。 集成开发环…...

基于物联网设计的智能储物柜(4G+华为云IOT+微信小程序)
一、项目介绍 在游乐场、商场、景区等人流量较大的地方,往往存在用户需要临时存放物品的情况,例如行李箱、外套、购物袋等。为了满足用户的储物需求,并提供更加便捷的服务体验,当前设计了一款物联网智能储物柜。 该智能储物柜通…...

12种常见的网络钓鱼
网络钓鱼是一种网络攻击,是指具有恶意动机的攻击者伪装欺骗人们并收集用户名或密码等敏感信息的一系列行为。由于网络钓鱼涉及心理操纵并依赖于人为失误(而不是硬件或软件漏洞),因此被认定为是一种社会工程攻击。 1. 普通网络钓鱼(群攻&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
