手把手教你原生JavaScript打造丝滑流畅的轮播图,让你的网站瞬间提升用户体验!
简介
轮播图是网页设计中常见的交互组件之一,用于展示多张图片或内容,让用户能够方便地浏览、切换和选择。本文将介绍如何使用原生 JavaScript 手写一个简单的轮播图,并且通过代码解释实现细节。
目录
简介
HTML 结构
CSS 样式
JavaScript 实现
完整的 JavaScript 代码
总结
HTML 结构
首先,我们需要创建 HTML 结构来容纳轮播图和其图片。以下是一个简单的 HTML 结构,包含一个轮播图容器和几张图片:
<div class="slider"><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3">
</div>CSS 样式
接下来,我们需要设置 CSS 样式,让轮播图容器和图片正确地排列和显示。以下是一个简单的 CSS 样式:
.slider {position: relative;overflow: hidden;width: 100%;height: 300px;
}.slider img {position: absolute;top: 0;left: 0;opacity: 0;width: 100%;height: 100%;transition: opacity 1s ease;
}.slider img.active {opacity: 1;
}我们将轮播图容器设置为相对定位(position: relative),并隐藏超出容器范围的图片(overflow: hidden)。我们还将容器的宽度设置为100%,以使其适应不同的屏幕大小。
对于每个图片,我们将其设置为绝对定位(position: absolute),并将其放置在容器的左上角(top: 0; left: 0;)。我们还将图片的不透明度设置为0(opacity: 0;),以使其不可见。最后,我们为每个图片设置了一个过渡动画效果(transition: opacity 1s ease;),使其渐变显示。
最后,我们为当前活动图片设置 .active 类,并将其不透明度设置为1(opacity: 1;),使其显示在轮播图中。
JavaScript 实现
现在,我们可以使用原生 JavaScript 实现轮播图。以下是一些基本的 JavaScript 代码,用于实现自动播放和图片切换:
const slider = document.querySelector('.slider');
const images = slider.querySelectorAll('img');let index = 0;
const intervalTime = 3000;function nextImage() {images[index].classList.remove('active');index = (index + 1) % images.length;images[index].classList.add('active');
}setInterval(nextImage, intervalTime);首先,我们获取轮播图容器和其中的所有图片。然后,我们定义一个 index 变量,表示当前活动的图片索引。
接下来,我们定义一个名为 nextImage 的函数,它将用于切换图片。该函数首先将当前活动的图片从 .active 类中移除,然后更新 index 变量以指向下一张图片,并将下一张图片添加到 .active 类中,以使其显示在轮播图中。
最后,我们使用 setInterval 函数来自动播放轮播图。该函数接受两个参数:第一个参数是要调用的函数,第二个参数是时间间隔(以毫秒为单位),指示调用该函数的时间间隔。在本例中,我们将 nextImage 函数和时间间隔 intervalTime(3秒)传递给 setInterval 函数,以实现轮播图自动播放。
完整的 JavaScript 代码
以下是完整的 JavaScript 代码,包括前面提到的代码段和添加注释的完整代码:
// 获取轮播图容器和其中的所有图片
const slider = document.querySelector('.slider');
const images = slider.querySelectorAll('img');// 定义变量以跟踪当前活动图片的索引和自动播放的时间间隔
let index = 0;
const intervalTime = 3000; // 时间间隔(以毫秒为单位)// 定义函数以切换图片
function nextImage() {// 从当前活动的图片中移除 .active 类images[index].classList.remove('active');// 将索引更新为下一个图像的索引index = (index + 1) % images.length;// 将下一张图片添加到 .active 类中,使其显示在轮播图中images[index].classList.add('active');
}// 自动播放轮播图
setInterval(nextImage, intervalTime);总结
本文介绍了如何使用原生 JavaScript 手写一个简单的轮播图,包括 HTML 结构、CSS 样式和 JavaScript 代码。我们学习了如何使用 setInterval 函数来自动播放轮播图,并使用类名和索引变量来实现图片切换。
这只是一个简单的轮播图实现,您可以根据自己的需求进行修改和扩展。例如,您可以添加动画效果、控制按钮、触摸滑动等功能,以使其更加丰富和易于使用。
相关文章:

手把手教你原生JavaScript打造丝滑流畅的轮播图,让你的网站瞬间提升用户体验!
简介 轮播图是网页设计中常见的交互组件之一,用于展示多张图片或内容,让用户能够方便地浏览、切换和选择。本文将介绍如何使用原生 JavaScript 手写一个简单的轮播图,并且通过代码解释实现细节。 目录 简介 HTML 结构 CSS 样式 JavaScr…...

git常用基本操作
克隆远程代码更新本地代码 git clone <-b | -branch> [branch name] [repository URL] git pull #拉取远程仓库代码,更新本地仓库 git merge <branch-name> #合并目标分支 建立本地仓库分支 git branch #查看当…...

剑指 Offer —— 数组和字符串
文章目录剑指 Offer 04. 二维数组中的查找代码实现解题方案 思路算法步骤剑指 Offer 05. 替换空格题目描述代码实现解题方案 思路算法步骤剑指 Offer 11. 旋转数组的最小数字 - 解决方案题目描述剑指 Offer 04. 二维数组中的查找 在一个 n * m 的二维数组中: 每…...

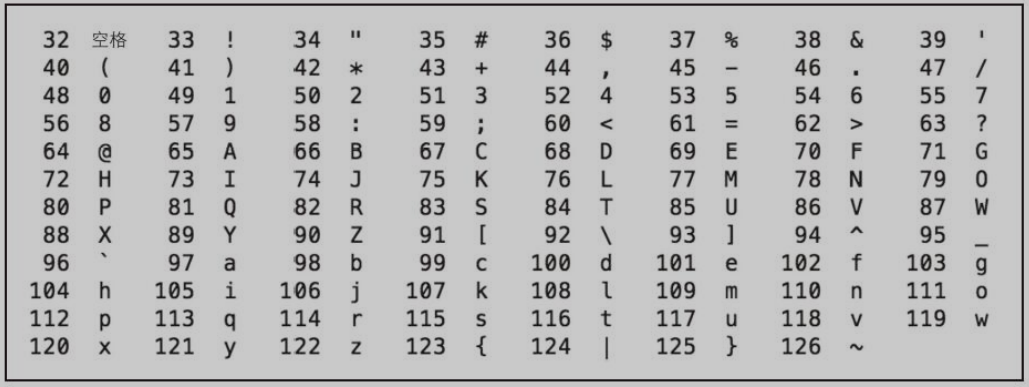
Java 字符编码
编码:数据存储进计算机中需要转换为二进制存储,这个过程就是编码。 解码:计算机读取数据并展示在页面上,需要将二进制转换为人类语言的过程,叫做解码。 乱码:如果编码和解码时使用的码表不一样,…...

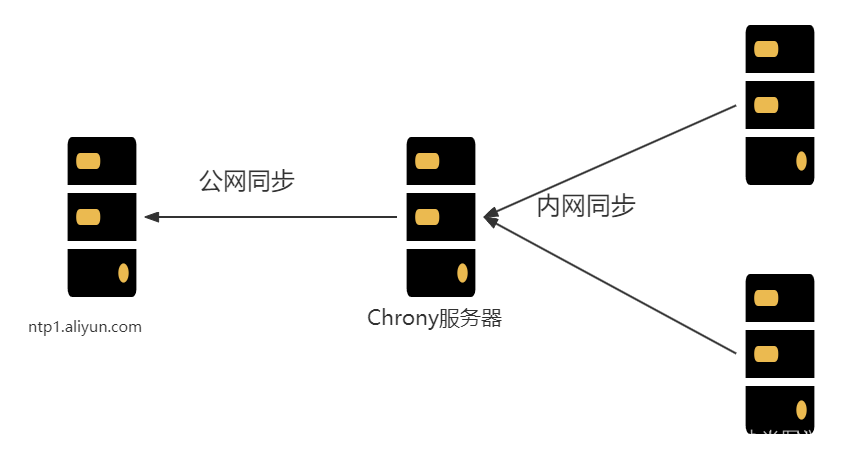
ubuntu-9-安装chrony时间同步
使用chrony搭建时间同步服务器 [Linux系列]Chrony时间同步服务器 配置chrony服务,实现服务器时间自动同步 linux上内网环境配置NTP时间同步详解 经验体会:解决Ubuntu 18.04Windows双系统时间不同步的问题 1 时间同步 我们知道一台电脑主机,…...

CMMI流程规范—服务与维护
服务与维护(Service and Maintenance, SM)是指产品销售之后的客户服务和产品维护。客户服务和产品维护的宗旨就是提高客户对产品以及对开发方的满意度。服务与维护过程域是SPP模型的重要组成部分。本规范阐述了服务与维护过程域的两个主要规程࿱…...

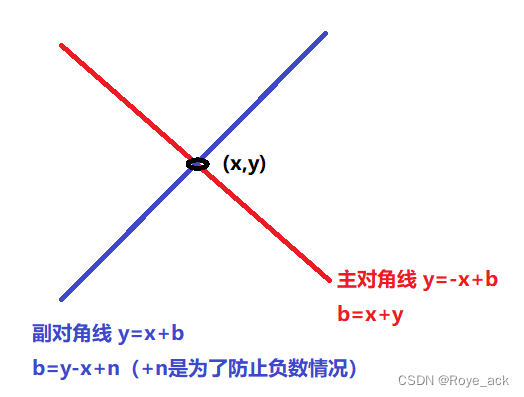
【蓝桥杯集训12】DFS(3 / 5)
目录 842. 排列数字 - DFS按位置枚举 843. n-皇后问题 - DFS按行枚举 165. 小猫爬山 - DFS枚举小猫 1209. 带分数 - DFS 3502. 不同路径数 - 842. 排列数字 - DFS按位置枚举 活动 - AcWing 题目: 给你一个整数n 要求将1~n的所有排列情况列出 比如:…...

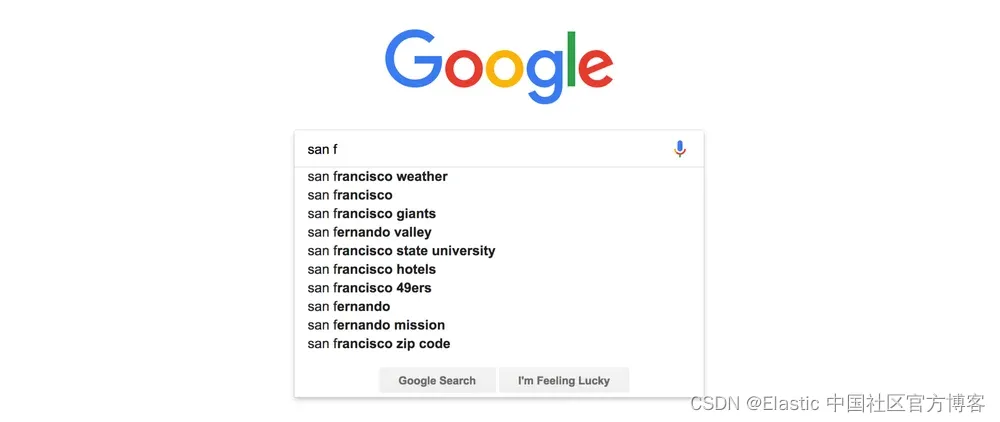
Elasticsearch:构建自动补全功能 - Autocomplete
什么是自动补全(autocomplete)功能呢?我们举一个很常见的例子。 每当你去谷歌并开始打字时,就会出现一个下拉列表,其中列出了建议。 这些建议与查询相关并帮助用户完成查询。 Autocomplete 正如维基百科所说的…...

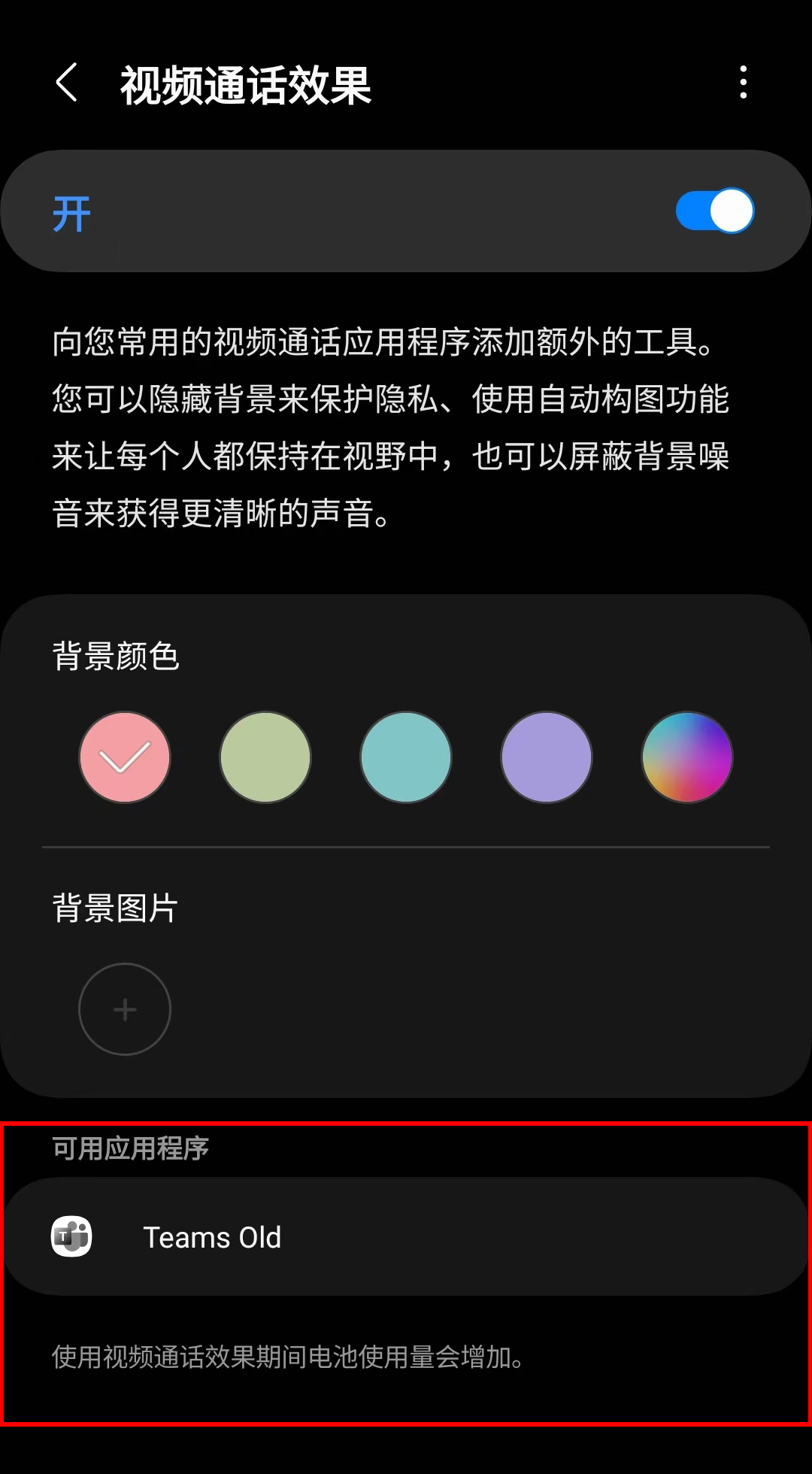
One UI 5.1 更新来了
之前一直在关注One UI 5.0里提到的视频通话背景功能模块,结果5.0版本推送的时候没有引入,有先行者计划博主说是5.1里肯定会有的;前一两天One UI 5.1更新来了,然而该功能还是没有引入,表示很遗憾;本次更新新…...

Python学习笔记11:文件
文件 打开文件 函数open的参数mode的最常见取值 值描述‘r’读取模式(默认值)‘w’写入模式‘x’独占写入模式‘a’附加模式‘b’二进制模式(与其他模式结合使用)‘t’文本模式(默认值,与其他模式结合使…...

django-filter的使用
django-filter是一个通用的、可重用的应用程序,它可以减轻视图代码的编写工作量。具体来说,它允许用户根据模型的字段筛选查询集,并显示表单让他们这样做。 安装 pip install django-filter快速开始 在settings.py中添加如下配置: INSTAL…...

时序预测 | MATLAB实现IWOA-BiLSTM和BiLSTM时间序列预测(改进的鲸鱼算法优化双向长短期记忆神经网络)
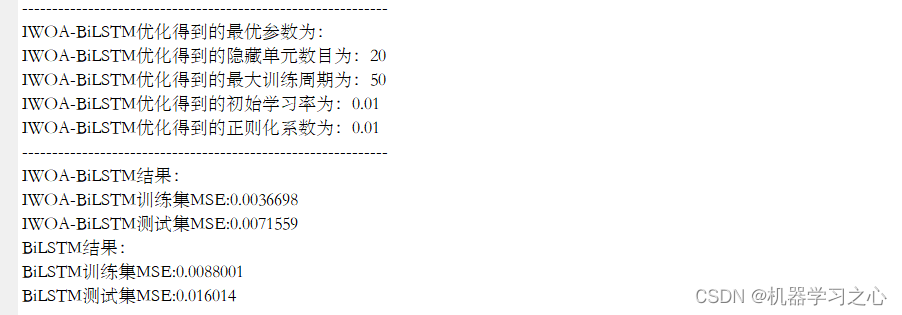
时序预测 | MATLAB实现IWOA-BiLSTM和BiLSTM时间序列预测(改进的鲸鱼算法优化双向长短期记忆神经网络) 目录时序预测 | MATLAB实现IWOA-BiLSTM和BiLSTM时间序列预测(改进的鲸鱼算法优化双向长短期记忆神经网络)预测效果基本介绍程序设计参考资料预测效果 基本介绍 MATLAB实现IWO…...

【C++】string的成员函数、成员常量和非成员函数
目录 string 1. string的成员函数 1.1 构造、析构和赋值运算符重载 1.1.1 构造函数 1.1.2 析构函数 1.1.3 赋值运算符重载 1.2 迭代器 1.3 容量 1.4 元素访问 1.4.1 遍历方法 1.5 修改器 1.6 字符串操作 2. string的成员常量 3. string的非成员函数 string 以下…...

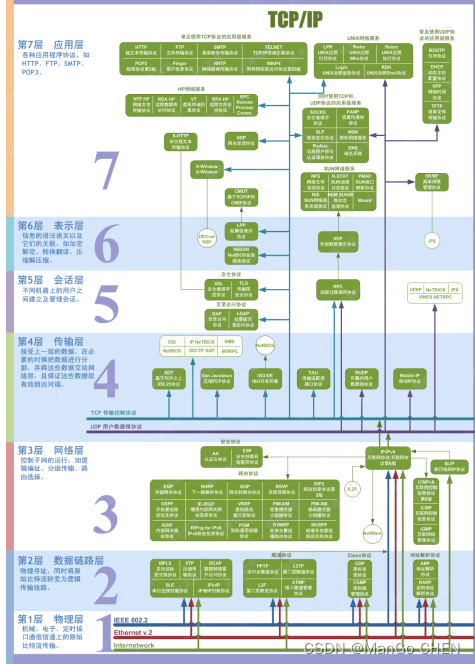
网络互连模型:OSI 七层模型
OSI 七层模型 七层模型,亦称 OSI(Open System Interconnection)。OSI 七层参考模型是国际标准化组织(ISO)制定的一个用于计算机或通信系统间网络互联的标准体系,一般称为 OSI 参考模型或七层模型。OSI 七层…...

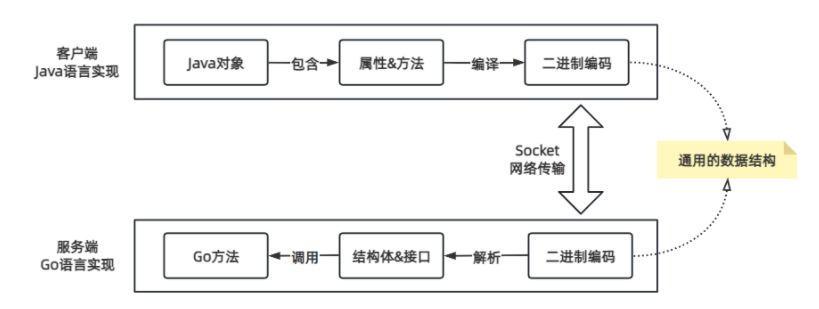
18跨越语言:不同语言间进行RPC通信
在最开始介绍gRPC时我们讲到,gRPC具有灵活的兼容性,可以支持很多种编程语言,下面我们就使用在后端领域最常用的两种编程语言Go和Java,来体验一下gRPC在不同语言的项目间是如何进行通信的。 逻辑架构 由上图我们可以看出,Go语言设计gRPC的服务端,Java语言设计gRPC的客户端…...

解压缩工具:Bandizip 中文
bandizip是一款可靠和快速的压缩软件,它可以解压RAR、7Z、ZIP、ISO等数十种格式,也可以压缩7Z、ZIP、ISO等好几种常用格式,在压缩文件方面毫不逊色于winrar,适用于多核心压缩、快速拖放、高速压缩等功能,采用了先进快速…...

JAVA知识点全面总结2:面向对象
二.面向对象 1.面向对象有哪些重要的关键字?作用是什么? 2.理解多态的使用? 3.接口与抽象类的相同点和不同点? 4.equals和toString的判断? 5.新建对象的流程是什么?new一个对象? 6.深拷贝…...

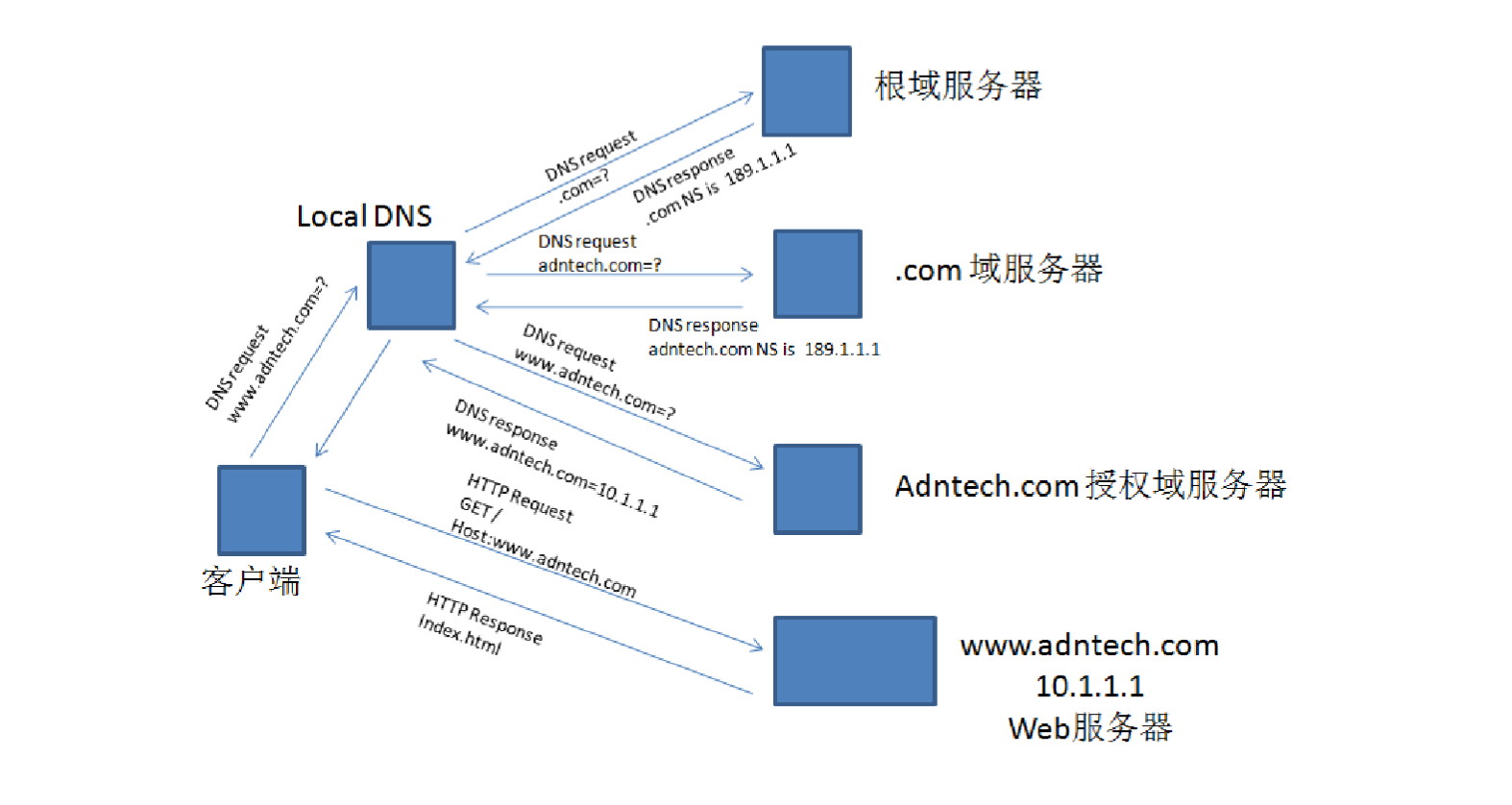
DNS作用及工作原理
文章目录1. DNS作用2 DNS 三个组成部分:2.1 客户端2.2Local DNS2.3 权威域 DNS 服务器3 工作过程1. DNS作用 DNS 分为 Client 和 Server,Client 扮演发问的角色,也就是问 Server 一个 Domain Name,而 Server 必须要回答此 Domain…...

Android 9.0 wifi的随机mac地址修改为固定不变
1.前言 在9.0的系统rom产品定制化开发中,在系统默认的wifi的mac地址是会在联网前后会变化,因为默认是随机显示mac地址,所以会在连上wifi后mac地址会变动但是如果根据mac地址来升级 会引起一系列问题,为了避免这些问题 所以就要求固定mac地址,这就需要看wifi模块怎么改变ma…...

Apinto 网关 V0.11.1 版本发布,多协议互转,新增编码转换器,接入 Prometheus
Eolink 旗下 Apinto 开源网关再次更新啦~ 一起来看看是否有你期待的功能! 1、协议转换功能上线 之前发布的 Apinto v0.10.0 已经支持了多协议的基本功能,实现多协议支持的一次验证。本次最新版本可以支持 HTTP 与 gRPC、HTTP 与 Dubbo2 之间的协议转换。…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
