Vue Axios——前端技术栈
文章目录
- 基本介绍
- Vue是什么?
- MVVM
- Vue的使用
- 快速入门
- 注意事项和使用细节
- Vue 数据绑定机制分析
- 数据单向渲染
- 注意事项和细节
- 双向数据绑定
- 事件绑定
- 示例:
- 注意事项和使用细节
- 课后作业1
- 课后作业2
- 修饰符
- 示例
- 条件渲染/控制: v-if v-show
- v-if VS v-show
- 课后作业
- 列表渲染: v-for
- 应用实例
- 课后练习
- 组件化编程
- 生命周期和监听函数(钩子函数)
- Vue2 脚手架模块化开发
- 为什么需要 Vue Cli 脚手架?
- Vue2脚手架配置教程&IDEA配置VUE
- Vue 项目结构分析
- 分析执行流程
- Element UI
- Element UI 配置
- Axios
- Axios 库文件
- 使用方式
- 示例
基本介绍
Vue是什么?
- Vue (读音 /vjuː/,类似于 view) 是一个前端框架, 易于构建用户界面
- Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或项目整合
- 支持和其它类库结合使用
- 开发复杂的单页应用非常方便
- Vue 是 Vue.js 的简称
官网: https://cn.vuejs.org/
git 地址: https://github.com/vuejs
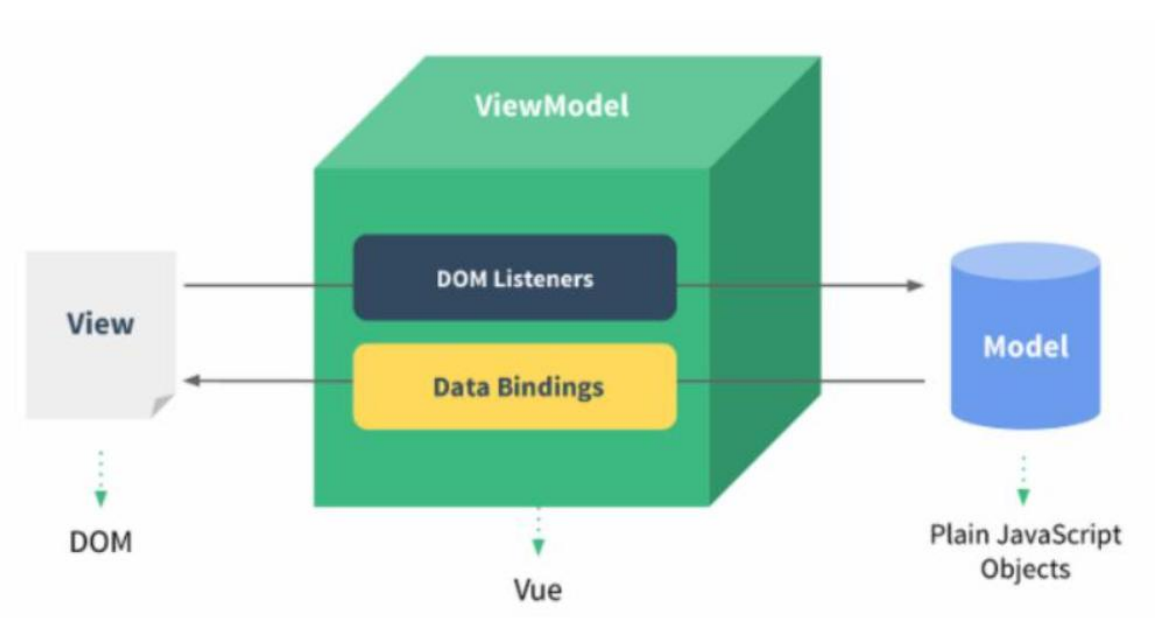
MVVM

思想:
- M∶即 Model,模型,包括数据和一些基本操作
- V∶即View,视图,页面渲染结果
- VM∶即 View-Model,模型与视图间的双向操作(无需开发人员干涉)
- 在 MVVM之前,开发人员从后端获取需要的数据模型,然后要通过 DOM 操作 Model渲染到View 中。而后当用户操作视图,我们还需要通过 DOM获取 View 中的数据,然后同步到Model 中。
- 而 MVVM中的VM 要做的事情就是把DOM 操作完全封装起来,开发人员不用再关心Model 和View 之间是如何互相影响的
- 只要我们 Model 发生了改变,View上自然就会表现出来
- 当用户修改了View,Model 中的数据也会跟着改变。
- 结果:把开发人员从繁琐的 DOM操作中解放出来,把关注点放在如何操作 Model上, 大大提高开发效率
Vue的使用

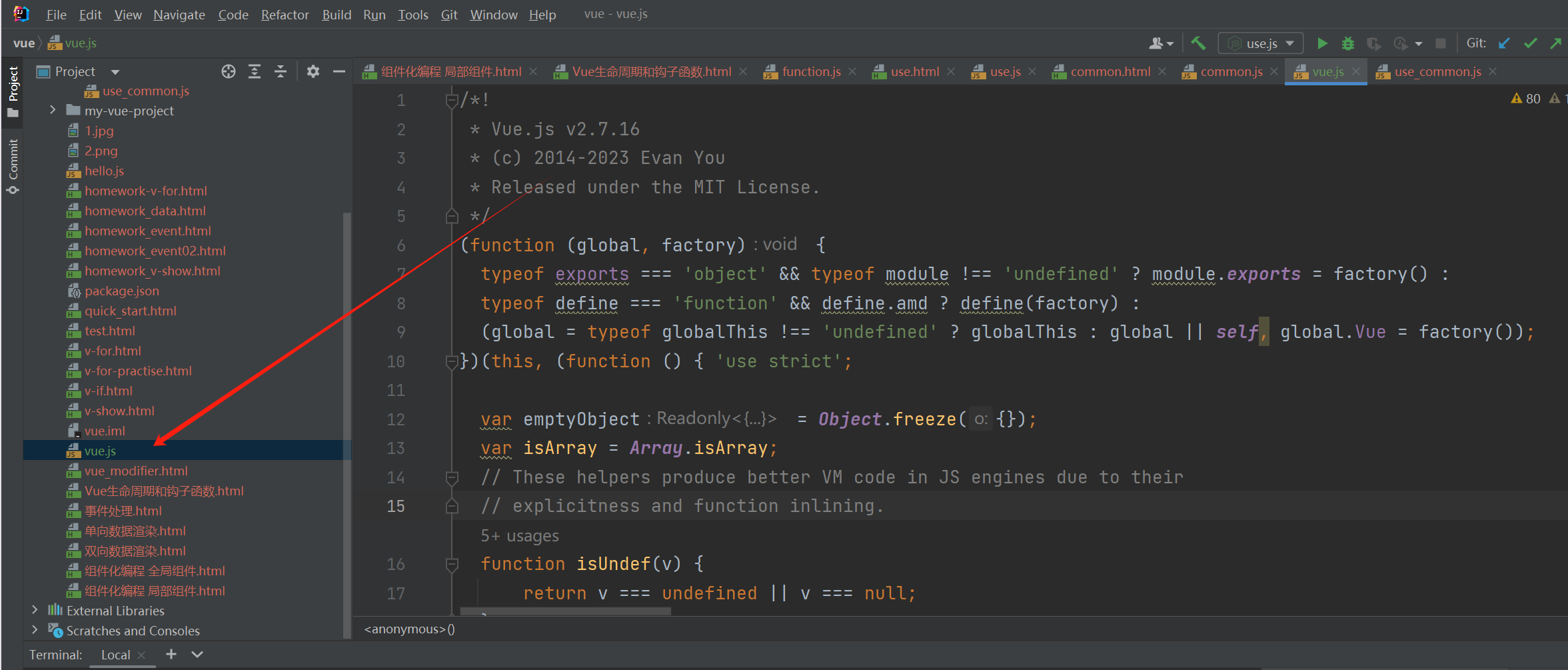
下载下面的文件:vue.js

导入到当前项目路径下:

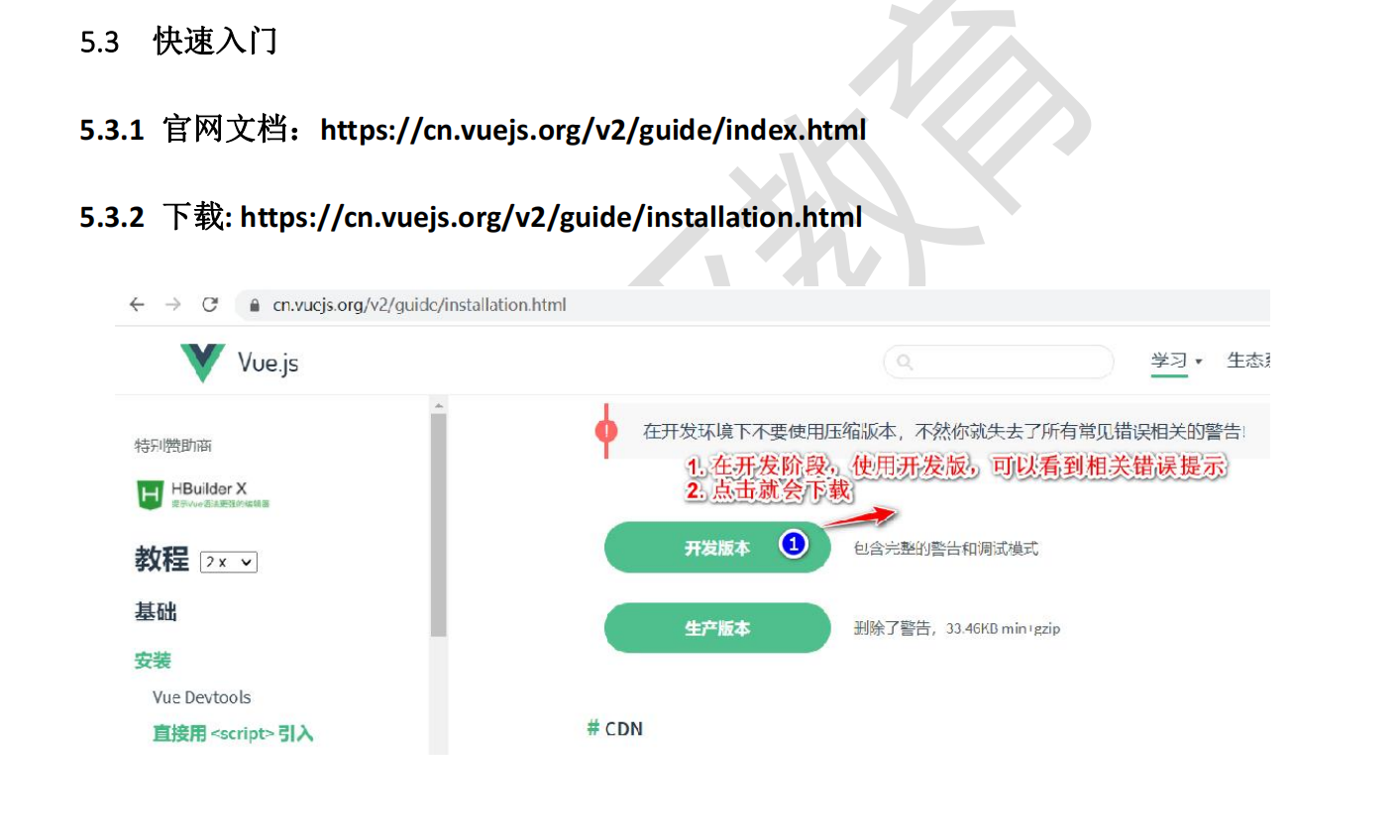
快速入门
使用插值表达式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vue快速入门</title>
</head>
<body>
<div id="app"><h1>欢迎你,{{message}}, {{name}}</h1>
</div><script src="vue.js"></script>
<script><!--创建vue对象-->let vm = new Vue({el:"#app", <!--创建的vue实例挂载到id=app的div上, el是element的简写-->data:{ <!--data{}表示数据池(model的数据), 有很多数据,以k-v形式设置-->message:"helllo!!",name:"彭于晏"}})console.log("vm=>", vm);console.log(vm.name);
</script></body>
</html>
注意事项和使用细节
- 注意代码顺序,要求 div 在前,script 在后,否则无法绑定数据
Vue 数据绑定机制分析
数据单向渲染
- v-bind 指令可以完成基本数据渲染/绑定
- v-bind 简写形式就是一个冒号(:)
- 大白话就是后端的改变可以直接改变前端。
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>单项数据渲染</title>
</head>
<body>
<div id="kkkb"><h1>{{message}}</h1><!--1. 使用插值表达式引用data数据池数据是在标签体内--><!--2. 如果是在标签元素的属性上去引用data数据池数据时, 不能使用插值表达式.需要使用v-bind表达式.--><!--3. 写法为 v-bind:标签名,或者可以直接省略v-bind, 写成:标签名 --><img v-bind:src="img_src" v-bind:width="img_width"><img :src="img_src" :width="img_width"> <!--可以省略v-bind,直接写:标签名 -->
</div>
<script src="vue.js"></script>
<script>let vm = new Vue({el:"#kkkb", //#根据id选择是JQuery中的内容data:{message:"我朝!",img_src:"1.jpg",img_width:"200px"}})</script>
</body>
</html>
注意事项和细节
- 插值表达式是用在标签体的
- 如果给标签属性绑定值,则使用 v-bind 指令
双向数据绑定
v-model 可以完成双向数据绑定
大白话就是前端的改变会影响后端,后端的改变也会影响前端。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>双向数据渲染饭</title>
</head>
<body>
<div id="afk"><!--1. v-bind 是数据单向渲染: data 数据池绑定的数据变化,会影响 view (后端影响前端)2. v-model="hobby.val" 是数据的双向渲染,(1)data 数据池绑定的数据变化,会影响 view 【底层的机制是 Data Bindings】(2)view 关联的的元素值变化, 会影响到 data 数据池的数据【底层机制是 DomListeners】--><h1>hi,输入你的爱好</h1><input type="text" v-model="hobby.val"><br/><input type="text" :value="hobby.val"><br/>你输入的爱好是:{{hobby.val}}
</div>
<script src="vue.js"></script>
<script>let vm = new Vue({el: "#afk",data: {hobby: {val: "购物"}}})
</script>
</body>
</html>
事件绑定
- 使用 v-on 进行事件处理,比如: v-on:click 表示处理鼠标点击事件
- 事件调用的方法定义在 vue 对象声明的 methods 节点中
- v-on:事件名 可以绑定指定事件
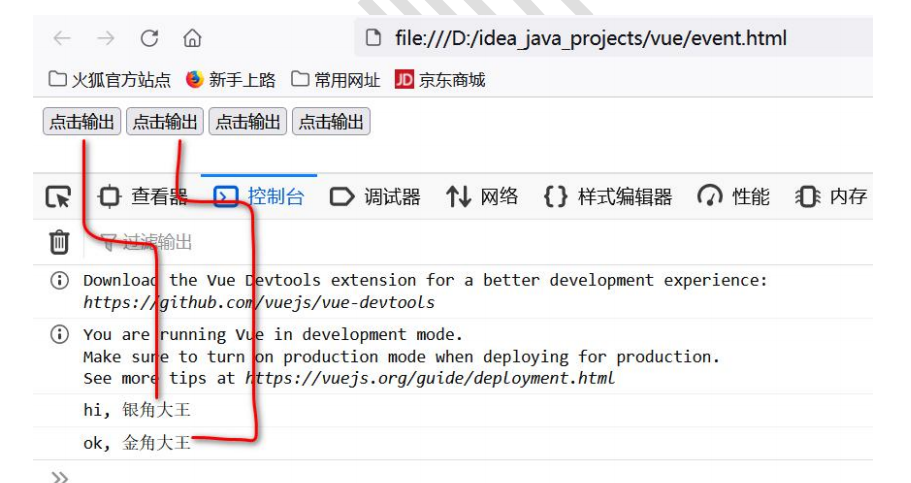
示例:

<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>事件处理</title>
</head>
<body>
<div id="app"><button v-on:click="sayHi()">点击输出</button> <!-- v-on:click="sayHi()" 表示给这个按钮绑定一个click事件, sayHi()表示这个事件绑定的方法--><button v-on:click="sayOK">点击输出</button> <!--如果没有参数,可以省略()--><button @click="sayOKK()">点击输出</button> <!-- v-on:可以省略成@ --><button v-on:click="sayOKKK()">点击输出</button>
</div>
<!--引入vue.js-->
<script src="vue.js"></script>
<script>new Vue({el:"#app",data:{message:"Hello",name:"wxy",},methods: { //表示methods属性, 后面对应的值是对象. 在这里可以写很多方法, 前面的data可以写很多属性.sayHi() {console.log("hi, 银角大王");},sayOK() {console.log("hi, 金角大王");},sayOKK() {console.log("hi, 第三个按钮");},sayOKKK() {console.log("hi, 第四个按钮");}}})
</script>
</body>
</html>
注意事项和使用细节
- 如果方法没有参数,可以省略()[需要浏览器支持]
- v-on 指令的简写形式 @ [需要浏览器支持]
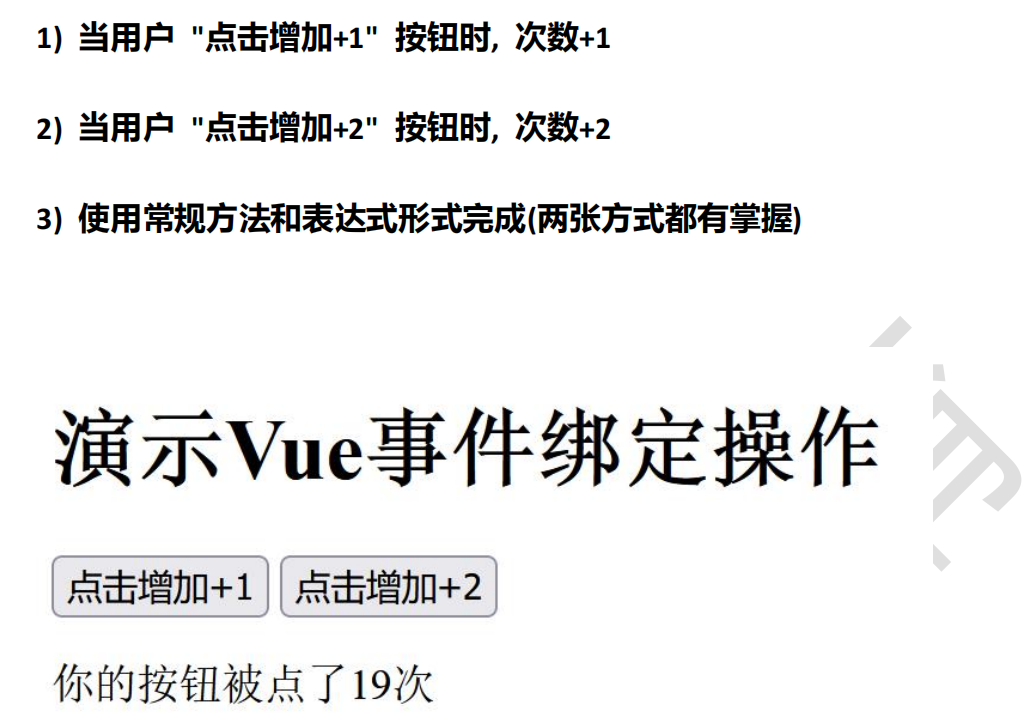
课后作业1

<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>事件绑定机制</title>
</head>
<body>
<div id="lgq"><h1>演示Vue事件绑定操作</h1><button @click="addOne">点击增加+1</button><br/><button @click="addTwo">点击增加+2</button><br/><button v-on:click="times += 3">点击增加+3 </button><br/> <!--可以直接写个表达式 times += 3-->你的按钮被点击了{{times}}次
</div>
<script src="vue.js"></script>
<script>new Vue({el:"#lgq",data:{times:0,},methods:{addOne(){this.times += 1;},addTwo(){this.times += 2;}}})
</script>
</body>
</html>
课后作业2


<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>事件绑定机制</title>
</head>
<body>
<div id="lgq"><h1>演示Vue事件绑定操作</h1>书名:<input type="text" v-model=name><br/><button @click="show">点击显示输入框的内容</button>
</div>
<script src="vue.js"></script>
<script>new Vue({el:"#lgq",data:{name:"请输入书名"},methods:{show(){alert("您当前输入的书名是:" + this.name);}}})
</script>
</body>
</html>
修饰符
- 修饰符 (Modifiers) 是以(.)指明的后缀,指出某个指令以特殊方式绑定。
- 例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()即阻
止事件原本的默认行为 - 事件修饰符
.stop 阻止事件继续传播
.prevent 阻止标签默认行为
.capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理
.self 只当在 event.target 是当前元素自身时触发处理函数
.once 事件将只会触发一次
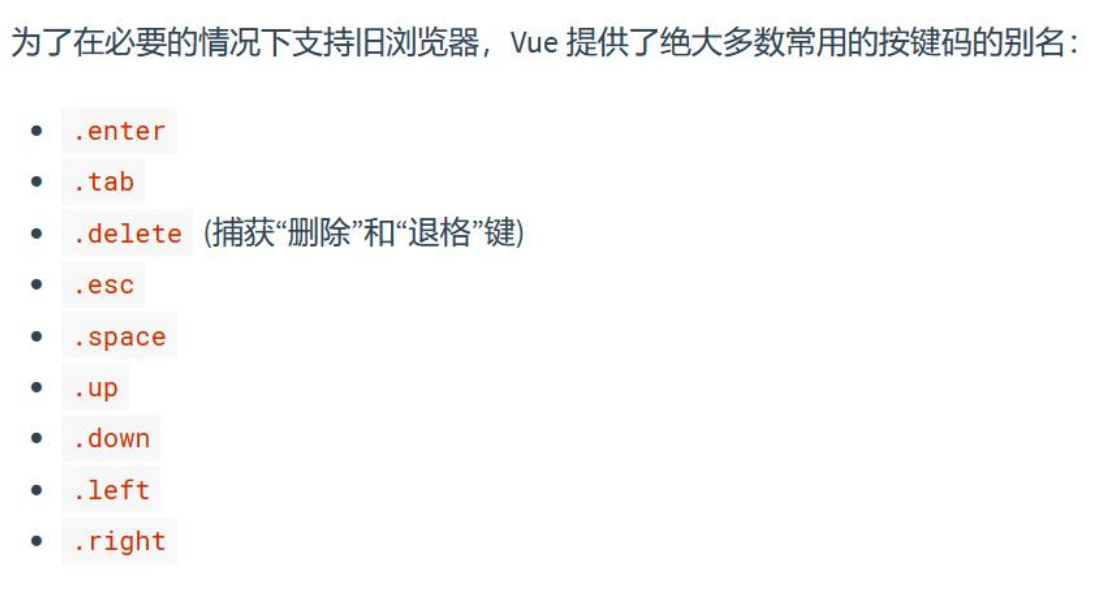
.passive 告诉浏览器你不想阻止事件的默认行为 - 键盘事件的修饰符
比如: 项目经常需要监听一些键盘事件来触发程序的执行,而 Vue 中允许在监听的时候添加关键修饰符
官方文档:
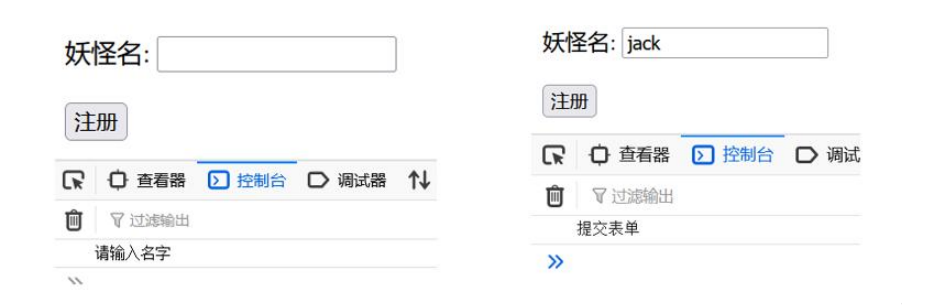
示例
需求: 演示 v-on:submit.prevent 的使用, 如果没有输入名字,控制台输出 “请输入名字”,否则输出 "提交表单

为什么在开发中, 有时需要 , 让某个指令以特殊方式绑定, 比如表单提交
- 我们不希望将这个表单进行整体提交, 而是是 Ajax 的方式进行提交
- 因为表单整体提交会导致重载页面, 而 Ajax 方式可以有选择性提交数据,并且局部刷新


<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>事件修饰符的使用</title>
</head>
<body>
<div id="app"><form action="https://www.baidu.com" v-on:submit.prevent="onMySubmit"> <!-- v-on 是对事件进行绑定 --><!-- v-on:submit.prevent表示按照自己的方式提交表单,不使用默认方式提交 -->妖怪名<input type="text" v-model="monster.name"><br/> <!--和属性monster的name双向绑定--><button type="submit">提交</button></form><h1>按键修饰符</h1><button v-on:click.once="clickOnce">仅点击第一次有用</button><br/><br/><h1>点击回车会有提示</h1><input type="text" v-on:keyup.enter="onInputSubmit"><h1>自动去掉空格</h1><input type="text" v-model.trim="count"> <!-- v-model: 双向数据渲染-->
</div><script src="vue.js"></script>
<script>let vm = new Vue({el: "#app",data: {count:0,monster: {}},methods: {onMySubmit() {// "", null, undefined都表示为falseif (this.monster.name) {alert("提交表单");} else {alert("请输入名字!");}},clickOnce() {alert("点击成功!");},onInputSubmit() {alert("输入成功!");}}})
</script>
</body>
</html>
条件渲染/控制: v-if v-show
v-if<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>v-if的使用</title>
</head>
<body>
<div id="app"><input type="checkbox" v-model="sel">是否同意条款[v-if实现]<h1 v-if="sel">你同意条款</h1><h1 v-else>你不同意条款</h1>
</div><script src="vue.js"></script>
<script>let vm = new Vue({el:"#app",data:{sel:false,}})
</script>
</body>
</html>
v-show<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>v-show的使用</title>
</head>
<body>
<div id="app"><input type="checkbox" v-model="sel">是否同意条款[v-show实现]<h1 v-if="sel">你同意条款</h1><h1 v-else="!sel">你不同意条款</h1>
</div><script src="vue.js"></script>
<script>let vm = new Vue({el:"#app",data:{sel:false,}})
</script>
</body>
</html>
v-if VS v-show
v-if 会确保在切换过程中,条件块内的事件监听器和子组件销毁和重建。
v-show 机制相对简单, 不管初始条件是什么,元素总是会被渲染,并且只是对 CSS 进行切换
课后作业
1、如图,当用户输入成绩时, 可以输出对应的级别
- 90 分以上, 显示优秀
- 70 分以上, 显示良好
- 60 分以上, 显示及格
- 低于 60 分, 显示不及格
- 如果用户输入的成绩大于 100, 就修正成 100, 如果用户输入的成绩小于 0, 就修正成0
<!DOCTYPE html>
<html lang="en" xmlns:v-if="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>显示成绩</title>
</head>
<body>
<div id="app">输入成绩1-100:<input type="text" v-model="score" v-on:blur="check"><br/> <!--要实现判断大于100时变成100, 小于0时变成0,需要进行事件绑定:v-on:blur="check"-->你当前的成绩是:{{score}}<p v-show="score>100">成绩不合法</p><p v-show="score<=100&&score>90">优秀</p><p v-show="score<=90&&score>70">良好</p><p v-show="score<=70&&score>=60">及格</p><p v-show="score<60">不及格</p></div>
<script src="vue.js"></script>
<script>let vm = new Vue({el: "#app",data: {score: 0,},methods:{check(){if(this.score > 100) {this.score=100;}if(this.score < 0 ){this.score = 0;}}}})
</script></body>
</html>
列表渲染: v-for
官方文档:https://cn.vuejs.org/v2/guide/list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>遍历数组</title>
</head>
<body>
<h1>使用v-for遍历数组</h1>
<ul id="app"><li v-for="item in items">{{item.message}}</li>
<br/><br/><li v-for="(item, index) in items">{{index}} - {{item.message}}</li>
</ul><h1>使用v-for遍历一个对象的property</h1>
<ul id="v-for-property"><li v-for="(value, name) in object">{{name}} : {{value}}</li>
</ul><script src="vue.js"></script>
<script>let vm = new Vue({el:"#app",data:{items:[{message:'foo'},{message:'bar'}]}})let vm1 = new Vue({el:"#v-for-property",data:{object:{title:"How to do lists in Vue",author:"Jane Doe",publishedAt:'2001-2-2',}}})
</script>
</body>
</html>
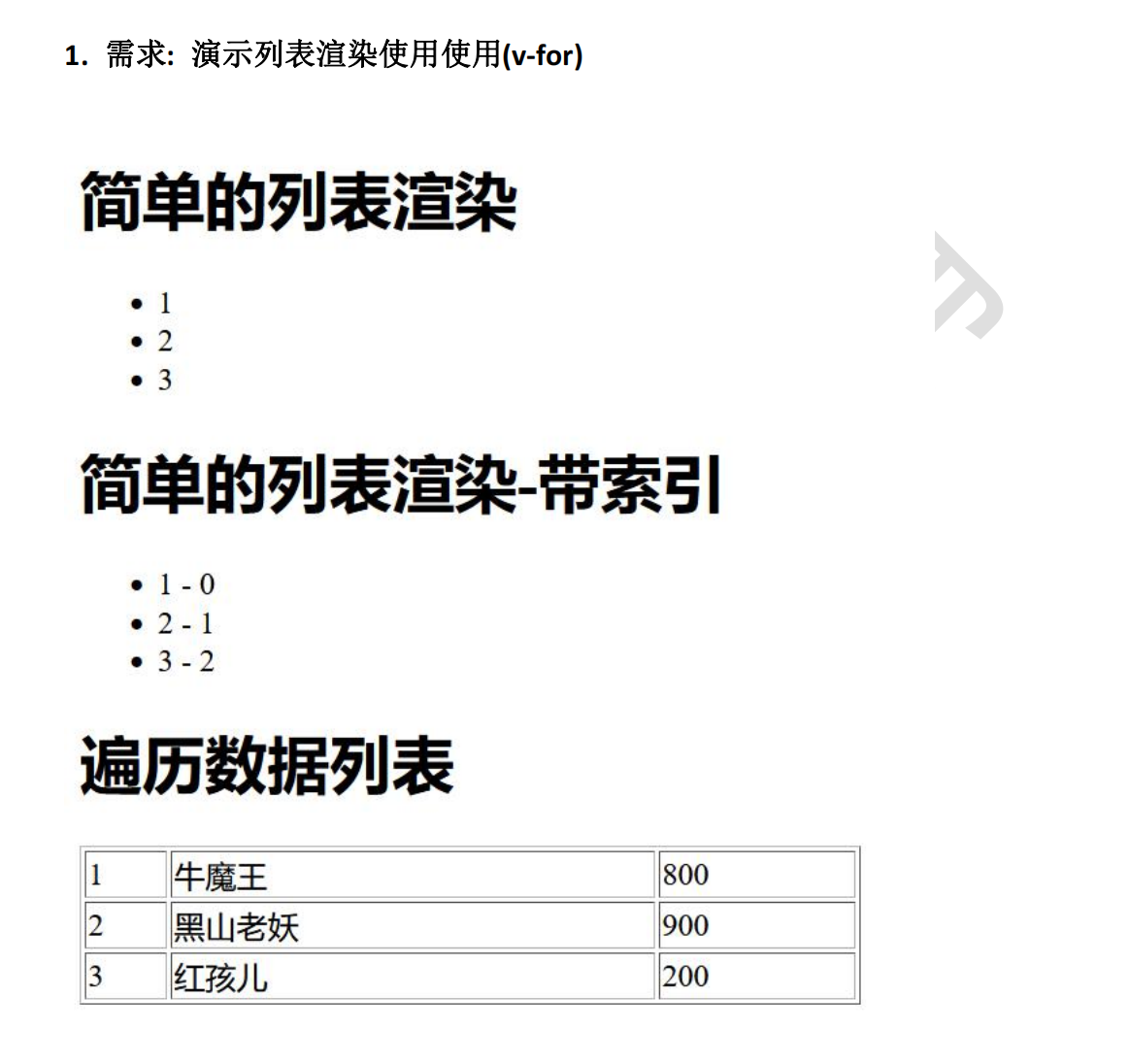
应用实例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>遍历数组</title>
</head>
<body><ul id="app"><h1>简单的列表渲染</h1><li v-for="item in items">{{item}}</li><h1>带索引的列表渲染</h1><br/><br/><li v-for="(item, index) in items">{{index}} - {{item }}</li><h1>列表渲染table</h1><table width="400px" border="1px"><th>下标</th><th>id</th><th>name</th><th>age</th><tr v-for="(monster,index) in monsters"><td>{{index}}</td><td>{{monster.id}}</td><td>{{monster.name}}</td><td>{{monster.age}}</td></tr></table>
</ul><ul id="v-for-property"><li v-for="(value, name) in object">{{name}} : {{value}}</li>
</ul><script src="vue.js"></script>
<script>let vm = new Vue({el: "#app",data: {items: [1, 2, 3],monsters: [{id: 1, name: '牛魔王', age: 800},{id: 2, name: '黑山老妖', age: 900},{id: 3, name: '红孩儿', age: 200}]}})
</script>
</body>
</html>
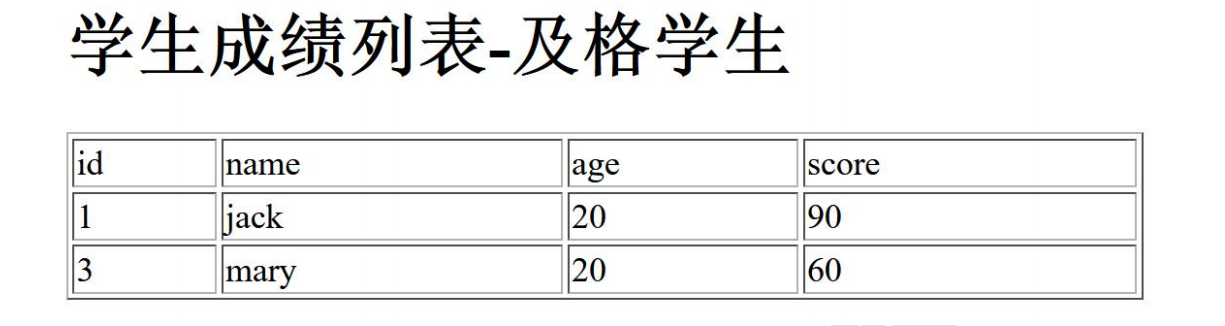
课后练习
1、如图, 显示成绩及格的学生列表
- 将学生对象, 存放在数组中
- 遍历显示所有学生, 只显示成绩及格的学员

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>遍历数组</title>
</head>
<body>
<!--显示及格的学生的信息-->
<ul id="app"><h1>列表渲染table</h1><table width="400px" border="1px"><th>下标</th><th>id</th><th>name</th><th>age</th><th>score</th><tr v-if="student.score>=60" v-for="(student,index) in students" > <!--成绩大于等于60--><td>{{index}}</td><td>{{student.id}}</td><td>{{student.name}}</td><td>{{student.age}}</td><td>{{student.score}}</td></tr></table>
</ul><script src="vue.js"></script>
<script>let vm = new Vue({el: "#app",data: {students: [{id: 1, name: 'jack', age: 8, score:90},{id: 2, name: 'tom', age: 9, score:70},{id: 3, name: 'mary', age: 7, score:50}]}})</script>
</body>
</html>
组件化编程
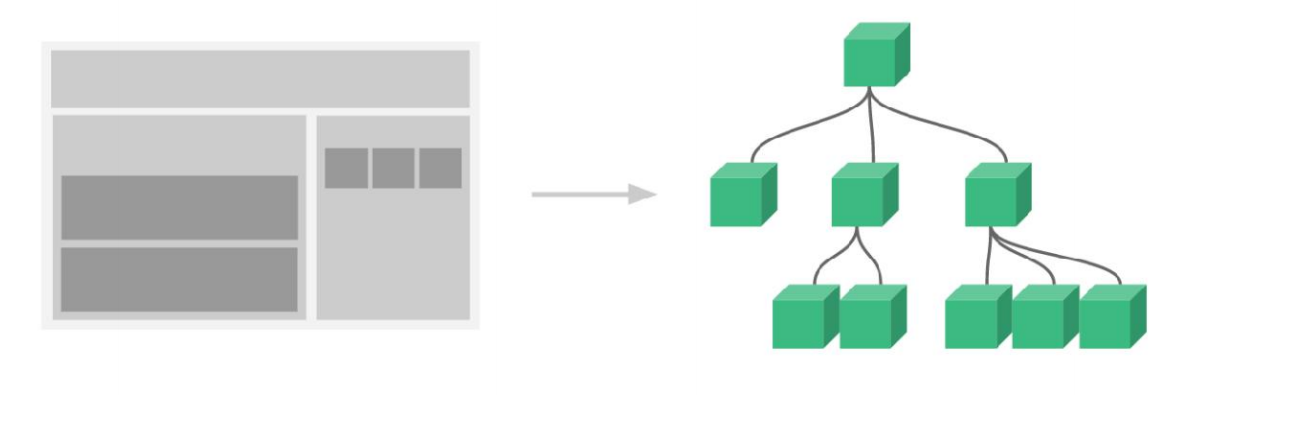
- 在大型应用开发的时候,页面可以划分成很多部分,往往不同的页面,也会有相同的部分。例如可能会有相同的头部导航。
- 但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发(如图)

- 组件(Component) 是 Vue.js 最强大的功能之一(可以提高复用性[1.界面2.业务处理])
- 组件也是一个Vue实例,也包括∶ data、methods、生命周期函数等
- 组件渲染需要 html模板,所以增加了template 属性,值就是 HTML 模板
- 对于全局组件,任何vue 实例都可以直接在 HTML 中通过组件名称来使用组件
- data 是一个函数,不再是一个对象, 这样每次引用组件都是独立的对象/数据
组件化编程-全局组件<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用全局组件</title>
</head>
<body>
<div id="app"><!-- 使用全局组件--><counter></counter><br/><counter></counter>
</div>
<script src="vue.js"></script>
<script>/** 1. 定义一个全局组件, 名称为counter* 2. {} 表示的是我们组件的相关的内容* 3. template 指定该组件的界面, 因为会引用到数据池的数据,所以需要使用模板字符串* 4. 这里要把组件视为一个Vue实例, 也有自己的数据池和methods* 5. 对于组件, 数据池的数据,是使用函数/方法返回return的[目的是为了保证每个组件的数据是独立的],不能使用原来的方式.* 6. 全局组件属于所有的vue实例, 因此可以在所有的vue实例中使用* */Vue.component("counter", {template: `<button v-on:click="click()">点击次数={{count}}</button>>`,data() {return {count: 0,}},methods: {click() {this.count++;}}})// 创建vue实例, 必须有let vm = new Vue({el:"#app",})
</script>
</body>
</html>
组件化变成——局部组件<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用局部组件</title>
</head>
<body>
<div id="app"><!-- 使用局部组件-->好处:1. 可以把常用的组件定义在某个commons.js中,然后export.2. 如果某个页面需要使用, 直接import即可<my_counter></my_counter><my_counter></my_counter><my_counter></my_counter>
</div>
<script src="vue.js"></script>
<script>// 使用 const 定义局部组件const buttonCounter = {template: `<button v-on:click="click()">点击次数={{count}}</button>>`,data() {return {count: 0,}},methods: {click() {this.count++;}}}// 创建vue实例, 必须有let vm = new Vue({el: "#app",components: { //引入/注册某个组件, 此时 my_counter 就是一个组件, 是一个局部组件,他的使用范围在当前 vue'my_counter': buttonCounter,}})
</script>
</body>
</html>
生命周期和监听函数(钩子函数)
- Vue 实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂载
DOM、渲染-更新-渲染、卸载等一系列过程,我们称为 Vue 实例的生命周期 - 钩子函数(监听函数): Vue 实例在完整的生命周期过程中(比如设置数据监听、编译模板、将实例挂载到 DOM 、在数据变化时更新 DOM 等), 也会运行叫做生命周期钩子的函数
- 钩子函数的 作用就是在某个阶段, 给程序员一个做某些处理的机会
Vue 实 例 的 生 命 周 期 示 意 图 , 地址:
- new Vue()
new 了一个 Vue 的实例对象,此时就会进入组件的创建过程。 - Init Events & Lifecycle
初始化组件的事件和生命周期函数 - beforeCreate
组件创建之后遇到的第一个生命周期函数,这个阶段 data 和 methods 以及 dom 结构都未被初始化,也就是获取不到 data 的值,不能调用 methods 中的函数 - Init injections & reactivity
这个阶段中, 正在初始化 data 和 methods 中的方法 - created
这个阶段组件的 data 和 methods 中的方法已初始化结束,可以访问,但是 dom 结构未初始化,页面未渲染
老师说明:在这个阶段,经常会发起 Ajax 请求
- 编译模板结构(在内存)
- beforeMount
当模板在内存中编译完成,此时内存中的模板结构还未渲染至页面上,看不到真实的数据 - Create vm.$el and replace ‘el’ with it
这一步,再在把内存中渲染好的模板结构替换至真实的 dom 结构也就是页面上 - mounted
此时,页面渲染好,用户看到的是真实的页面数据, 生命周期创建阶段完毕,进入到了运
行中的阶段 - 生命周期运行中
10.1 beforeUpdate
当执行此函数,数据池的数据新的,但是页面是旧的
10.2 Virtual DOM re-render and patch
根据最新的 data 数据,重新渲染内存中的模板结构,并把渲染好的模板结构,替换至页面上
updated
页面已经完成了更新,此时,data 数据和页面的数据都是新的
- beforeDestroy
当执行此函数时,组件即将被销毁,但是还没有真正开始销毁,此时组件的 data、methods数据或方法 还可被调用
- Teardown…… 注销组件和事件监听
- destroyed
组件已经完成了销毁
几 个 重 要 的 钩 子 函 数 (beforeCreate, created, beforeMount, mounted,
beforeUpdate, updated)
在这几个钩子函数中, 数据模型是否加载/使用? 自定义方法是否加载/可用? html 模
板是否加载/使用? html 模板是否完成渲染?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--这里可以视为用户看到的页面-对应前面讲解的页面dom-->
<div id="app"><span id="num">{{num}}</span><button @click="num++">赞!</button><h2>{{name}},有{{num}}次点赞</h2>
</div>
<script src="vue.js"></script>
<script>let vm = new Vue({el: "#app",data: {//数据池name: "kristina",num: 0},methods: {show() {return this.name;},add() {this.num++;}},beforeCreate() {//生命周期函数-创建vue实例前console.log("=============beforeCreate==========");console.log("数据模型/数据池的数据是否加载/使用?[no]", this.name, " ", this.num);//console.log("自定义方法是否加载/使用?[no]", this.show());console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));console.log("用户页面dom是否被渲染?[no]", document.getElementById("num").innerText);},created() {//生命周期函数-创建vue实例console.log("=============created==========");console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);console.log("自定义方法是否加载/使用?[yes]", this.show());console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));console.log("用户页面dom是否被渲染?[no]", document.getElementById("num").innerText);//可以发出Ajax//接收返回的数据//再次去更新data数据池的数据//编译内存模板结构//.....},beforeMount() {//生命周期函数-挂载前console.log("=============beforeMount==========");console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);console.log("自定义方法是否加载/使用?[yes]", this.show());console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));console.log("用户页面dom是否被渲染?[no]", document.getElementById("num").innerText);},mounted() {//生命周期函数-挂载后console.log("=============mounted==========");console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);console.log("自定义方法是否加载/使用?[yes]", this.show());console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));console.log("用户页面dom是否被渲染?[yes]", document.getElementById("num").innerText);},beforeUpdate() {//生命周期函数-数据池数据更新前console.log("=============beforeUpdate==========");console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);console.log("自定义方法是否加载/使用?[yes]", this.show());console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));console.log("用户页面dom数据是否被更新?[no]", document.getElementById("num").innerText);//验证数据==>修正// if(this.num < 10 ) {// this.num = 8;// }},updated() {//生命周期函数-数据池数据更新后console.log("=============updated==========");console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);console.log("自定义方法是否加载/使用?[yes]", this.show());console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));console.log("用户页面dom数据是否被更新?[yes]", document.getElementById("num").innerText);}})
</script>
</body>
</html>
Vue2 脚手架模块化开发
为什么需要 Vue Cli 脚手架?
目前开发模式的问题
- 开发效率低
- 不够规范
- 维护和升级, 可读性比较差
Vue Cli 文档地址: https://cli.vuejs.org/zh/
- 搭建 Vue 脚手架工程,需要使用到 NPM(node package manager), npm 是随 nodejs 安装
的一款包管理工具, 类似 Maven。所以我们需要先安装 Nodejs
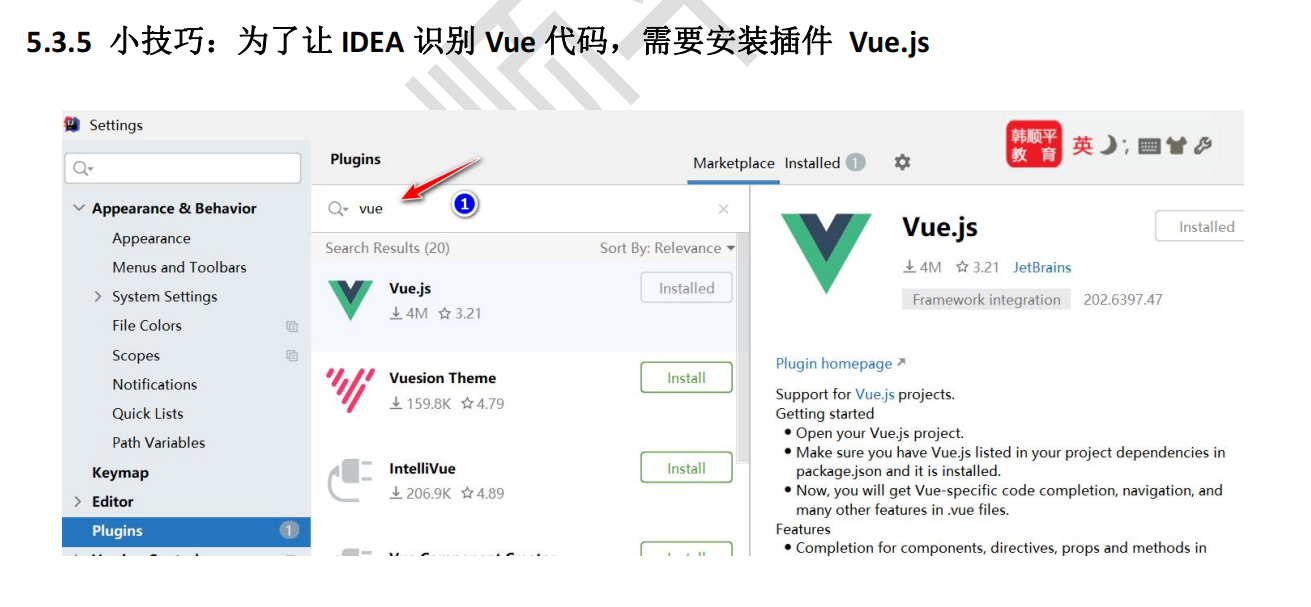
Vue2脚手架配置教程&IDEA配置VUE
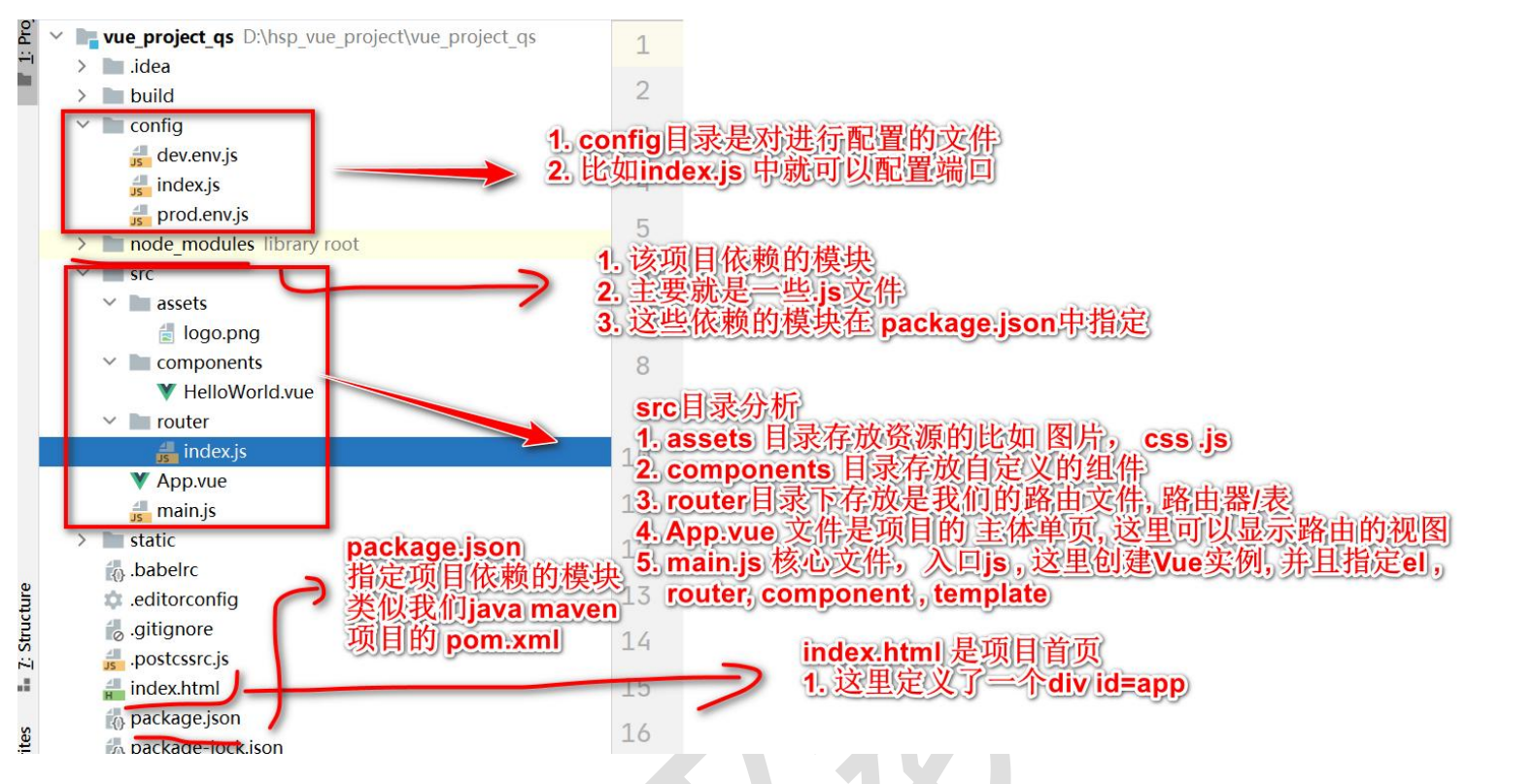
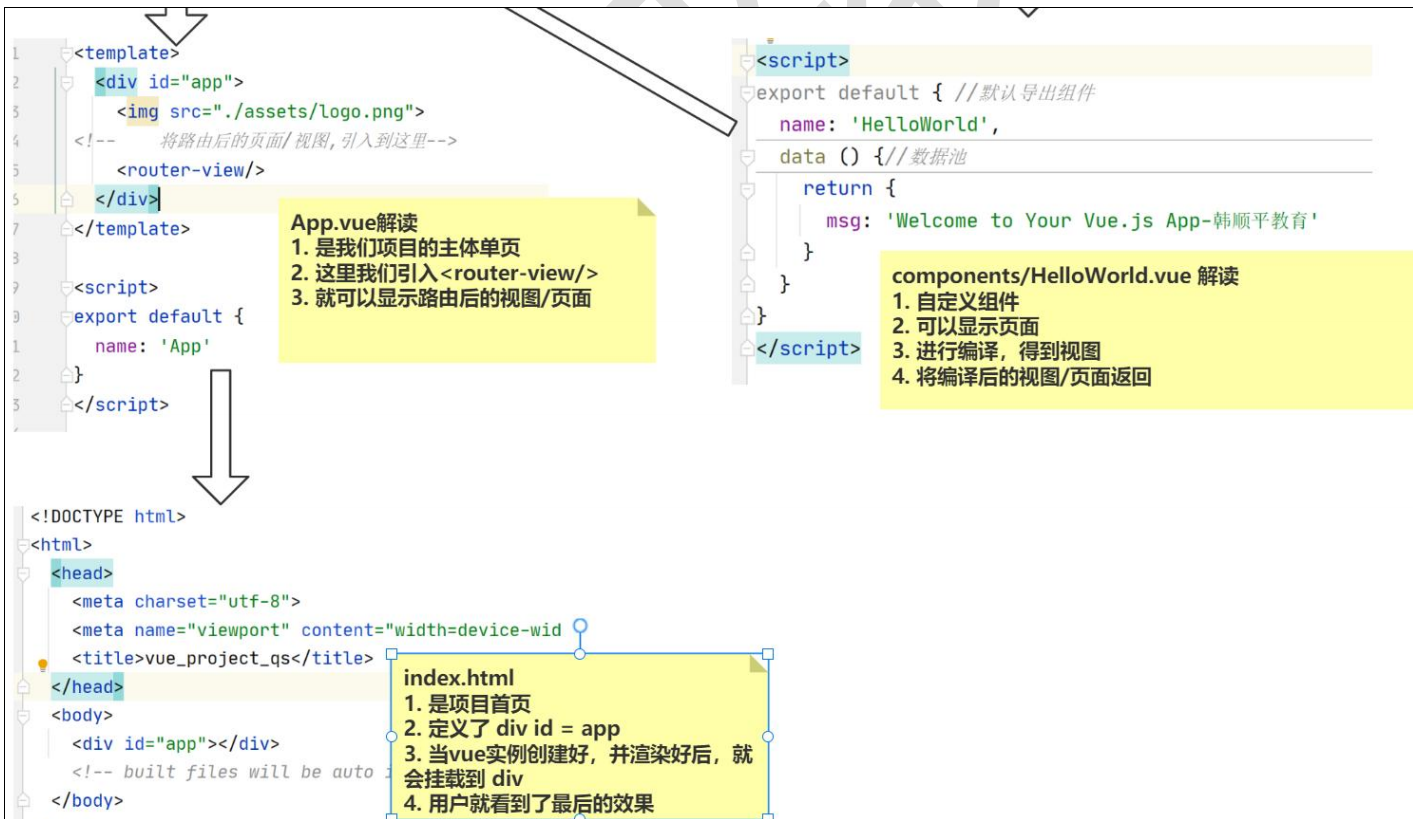
Vue 项目结构分析

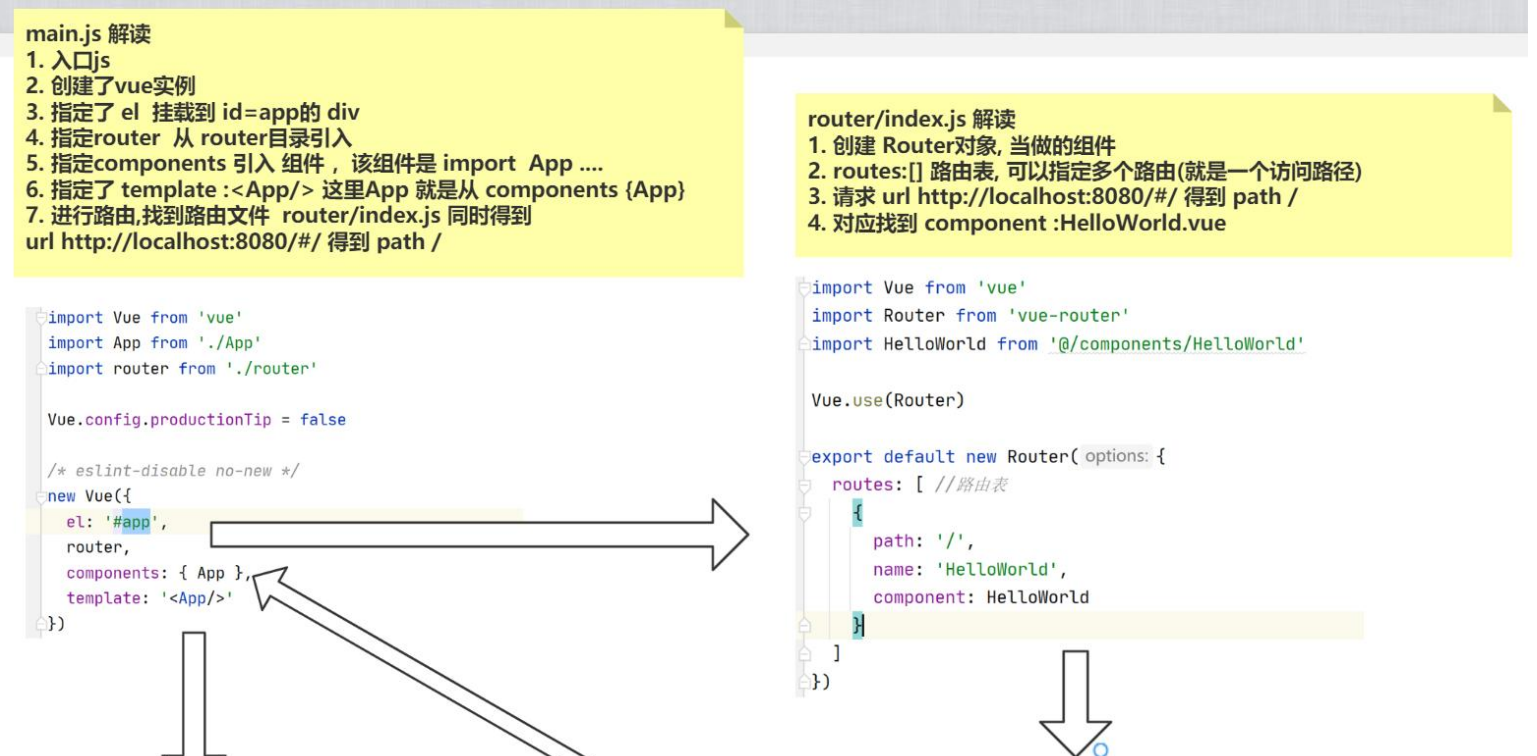
分析执行流程


整个页面渲染过程中,main.js 是中心,也是连接各个组件,路由器的关键。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' //完整写法是 import App from './App.vue'
import router from './router'//完整写法是 import router from './router/index.js' Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({
el: '#app', //这里的#app 是挂到 index.html 的 <div id="app"></div>
router, //完整写法是 router: router, 第二个 router 是 import router[这里] from './router'
components: {App }, //完整写法是 components: { 'App':App } 因为名字相同可以省略 'App'
template: '<App/>' //这里的 '<App/>' 的 App 就是上面 components 引入的组件的名字
})
Element UI
Element UI的使用,需要什么模板就去官网找什么模板就可以。
ElementUI 官网:
一句话: ElementUI 是组件库,网站快速成型工具
Element UI 配置
- 安装 element-ui 组件库, cmd 下进入到项目,指令 npm i element-ui@2.12.0(这里遇到一个小坑,之前安装的是2.15版本,但是显示不了Element-UI的表格。需要卸载原来的版本,然后再下载该版本。)。
关于为什么要在项目路径下执行指令:
 3. 修改项目目录下的\src\main.js, 添加如下的语句:
3. 修改项目目录下的\src\main.js, 添加如下的语句:
import ElementUI from 'element-ui
import 'element-ui/lib/theme-chalk/index.css';// 使用ElementUI插件。
Vue.use(ElementUI);
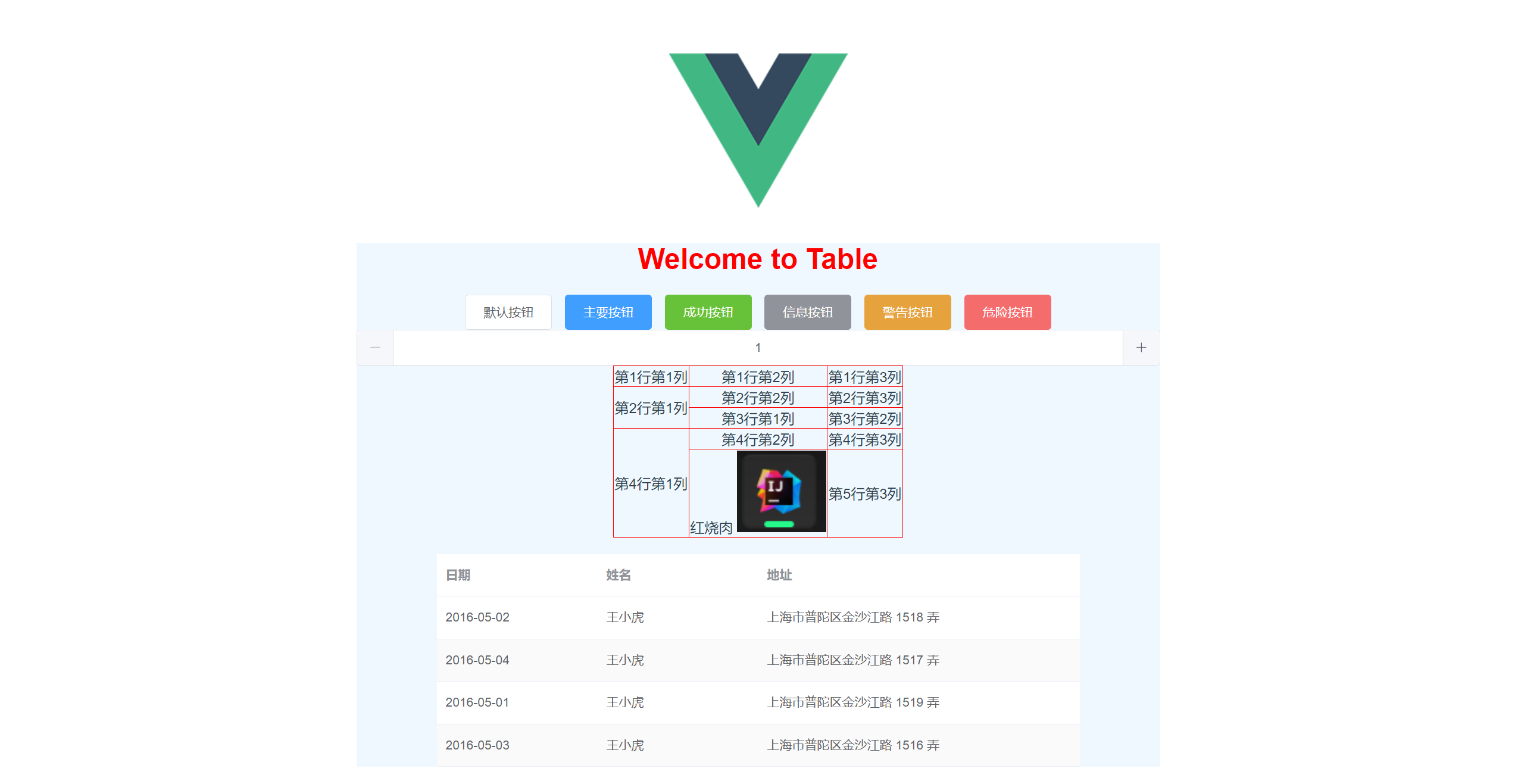
要求效果:
Code:
<template><div><h1>{{ msg }}</h1><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="feaf饿啊分"></el-input-number><table align="center"><tr><td>第1行第1列</td><td>第1行第2列</td><td>第1行第3列</td></tr><tr><td rowspan="2">第2行第1列</td><td>第2行第2列</td><td>第2行第3列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td></tr><tr><td rowspan="2">第4行第1列</td><td>第4行第2列</td><td>第4行第3列</td></tr><tr><td>红烧肉 <img src="../assets/img.png" width="100"></td><td>第5行第3列</td></tr></table><br/><el-table:data="tableData"stripestyle="width: 80%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></div>
</template><script>
export default {name: "Table",data() {return {msg: "Welcome to Table",num: 1,tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},methods: {handleChange(value) {console.log(value);}}
}
</script><style scoped>
div {width: 900px;background-color: aliceblue;margin: 0 auto;
}h1 {color: red;
}table, tr, td {border: 1px solid red;
//边界的宽度 width: 600px; border-collapse: collapse; //合并边界 height: 50px;
}
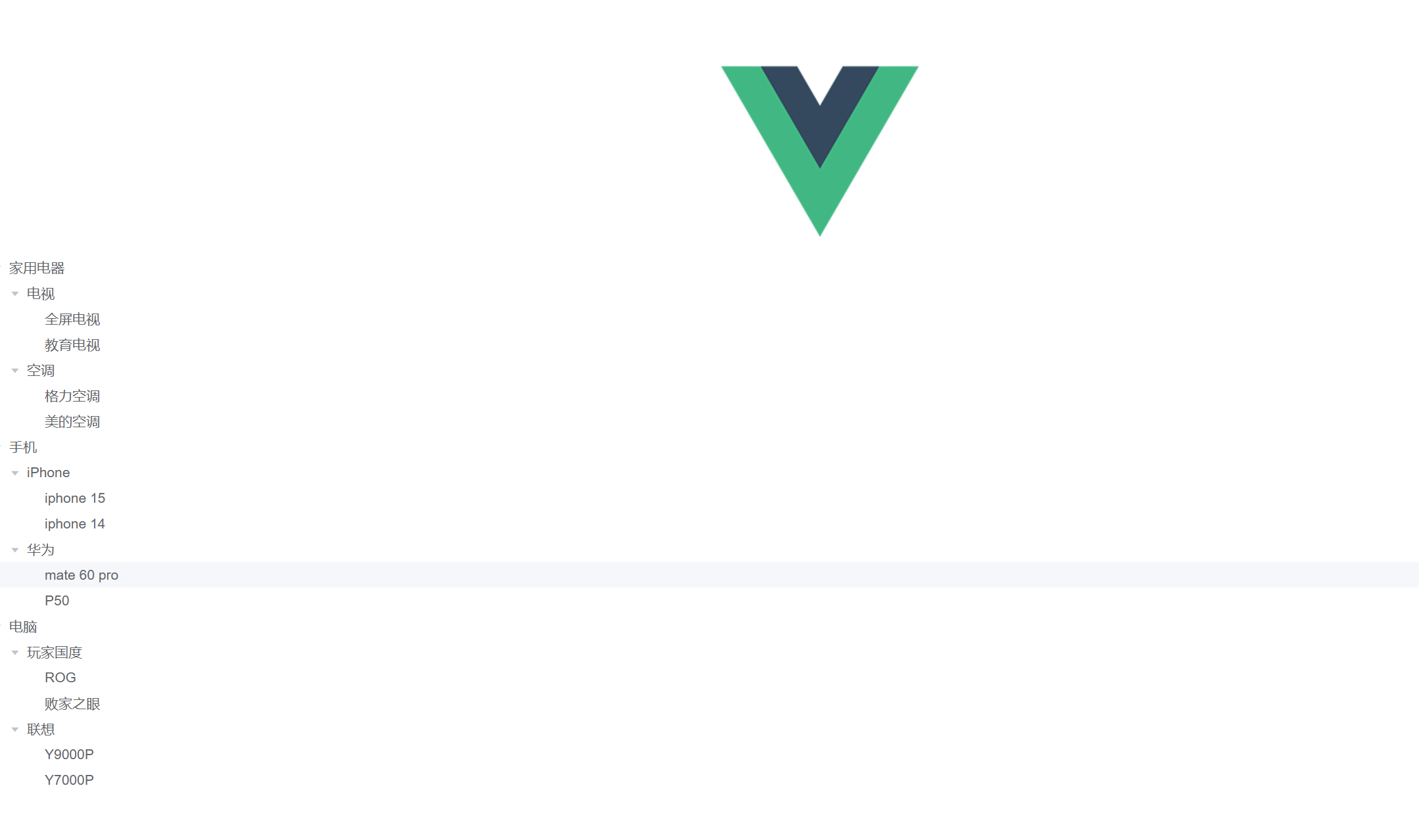
</style>做出树形控件
<template><el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree></template><script>
export default {data() {return {data: [{label: '家用电器',children: [{label: '电视',children: [{label: '全屏电视',},{label: '教育电视'}]},{label: '空调',children: [{label:'格力空调',},{label: '美的空调',}]}]}, {label: '手机',children: [{label: 'iPhone',children: [{label: 'iphone 15',},{label: 'iphone 14'}]},{label: '华为',children: [{label:'mate 60 pro',},{label: 'P50',}]}]}, {label: '电脑',children: [{label: '玩家国度',children: [{label: 'ROG',},{label: '败家之眼'}]},{label: '联想',children: [{label:'Y9000P',},{label: 'Y7000P',}]}]}],defaultProps: {children: 'children',label: 'label'}};},methods: {handleNodeClick(data) {console.log(data);}}
}
</script><style scoped></style>Axios
- axios 是独立于 vue 的一个项目,不是 Vue 的一部分
- axios 通常和 Vue 一起使用,实现 Ajax 操作
- Axios 是一个基于 promise 的 HTTP 库
- 学习文档
Axios 库文件
1、使用 axios 需要引入 axios 库文件
2、可以直接引入

3、也可以下载 axios.min.js ,在本地引入

使用方式
/*1. axios.get() 表示发出ajax请求2. ()中的表示请求的url3. axios发出ajax请求的基本语法:axios.get(url).then(箭头函数).then(箭头函数)...catch(箭头函数)(1) 如果get请求成功就进入到第一个then(2) 可以再在第一个then()中继续发出axios的ajax请求(3) 如果有异常,会进入到catch4. list()方法在生命周期函数created()中调用.*/axios.get("url").then(箭头函数).then(箭头函数)....catch(err =>{// 处理异常})
示例
需求: 在 Vue 项目中使用 Axios, 从服务器获取 json 数据, 显示在页面
本地资源:

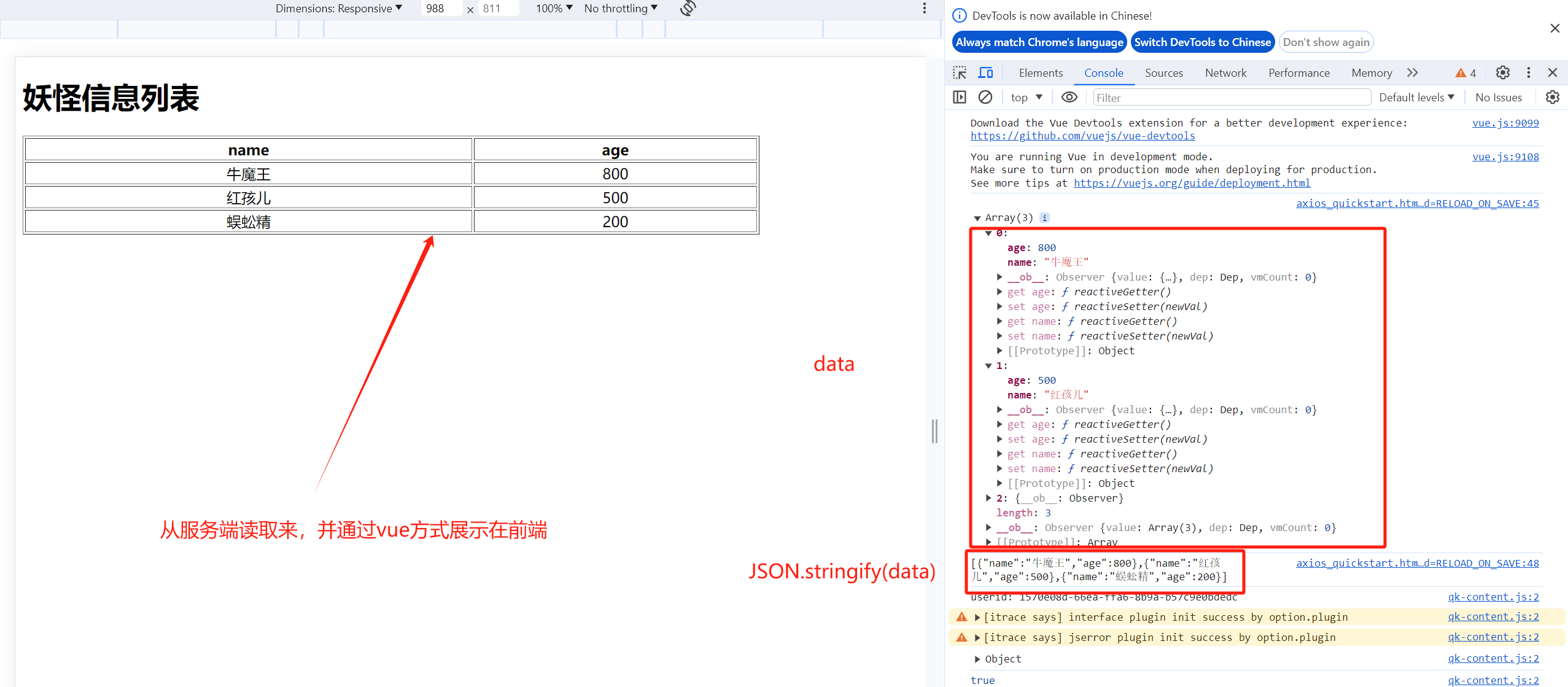
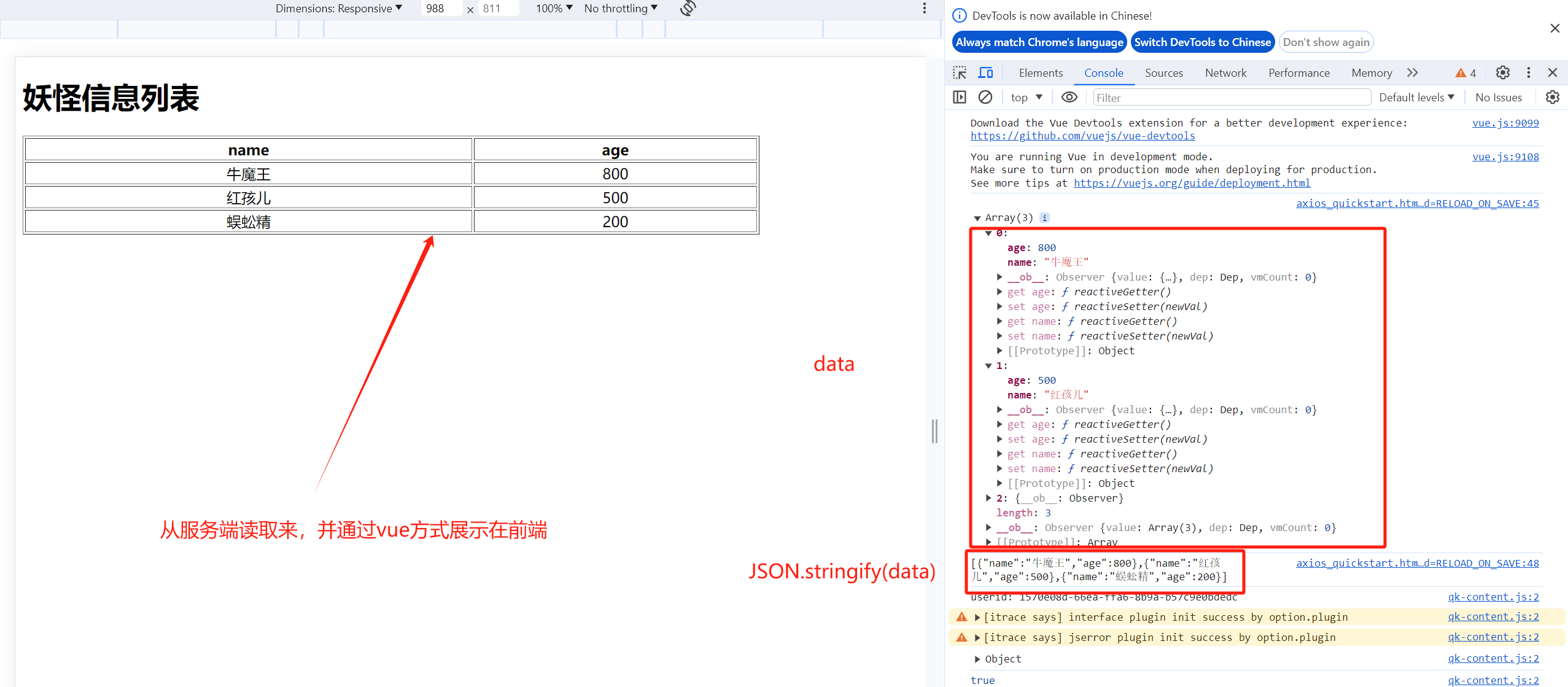
展现效果:

用到了生命周期函数、axios、vue
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="script/axios.min.js"></script><script src="script/vue.js"></script>
</head>
<body>
<div id="app"><h1>{{msg}}</h1><table border="1px" width="800px"><tr><th>name</th><th>age</th></tr><tr v-for="monster in monsterList" align="center"><td>{{monster.name}}</td><td>{{monster.age}}</td></tr></table>
</div>
<script>new Vue({el: "#app",data: {monsterList: [],msg:"妖怪信息列表"},methods: {// 定义方法list() {/*1. axios.get() 表示发出ajax请求2. ()中的表示请求的url3. axios发出ajax请求的基本语法:axios.get(url).then(箭头函数).then(箭头函数)...catch(箭头函数)(1) 如果get请求成功就进入到第一个then(2) 可以再在第一个then()中继续发出axios的ajax请求(3) 如果有异常,会进入到catch4. list()方法在生命周期函数created()中调用.* 1. 使用 axios 发送 ajax 请求* 2. 语 法 格 式 axios. 请 求 方 式 ( 请 求 路 径 ).then( 箭 头 函数).catch(箭头函数)* 3. 请求成功,执行 then 的函数, response 就是返回的数据, 名字有程序员确定* 4. 请求失败, 执行 catch 的函数* 5. this.monsterList = response.data.data.items 把 返 回 的data.items 赋给 monsterList* 6. 这里的 http://127.0.0.1:63342/axios/response.data.json 路径需要根据实际的端口和资源名来修改*/axios.get("http://localhost:63342/axios/data/response.data.json") // 读取本地的资源.then((responseData) =>{ // 只有一个参数, (responseData)可以省略括号console.log(responseData.data.data.items)//上面显示的数据是个对象形式,比较乱.// 可以使用JSON.stringify(json) 把json对象转成一个字符串console.log(JSON.stringify(responseData.data.data.items))// 将妖怪信息数组 绑定到data数据池的monsterListthis.monsterList = responseData.data.data.items;// 可以使用return axios.get()再次发出ajax请求// return axios.get("url"), 然后再用then写请求成功后的操作...}).catch(err => {console.log("异常=" + err);})}},// created()是生命周期函数,不能在methods中写, 这是自己定义的方法// 使用生命周期函数,在方法和数据都加载好后调用list()方法created(){this.list()}})
</script></body>
</html>
相关文章:

Vue Axios——前端技术栈
文章目录 基本介绍Vue是什么? MVVMVue的使用快速入门注意事项和使用细节 Vue 数据绑定机制分析数据单向渲染注意事项和细节 双向数据绑定事件绑定示例:注意事项和使用细节课后作业1课后作业2 修饰符示例 条件渲染/控制: v-if v-showv-if VS v-show课后作…...

九、Qt C++ 数据库开发
《一、QT的前世今生》 《二、QT下载、安装及问题解决(windows系统)》《三、Qt Creator使用》 《四、Qt 的第一个demo-CSDN博客》 《五、带登录窗体的demo》 《六、新建窗体时,几种窗体的区别》 《七、Qt 信号和槽》 《八、Qt C 毕业设计》 《九、Qt …...

力扣电话号码的组合
文章目录 题目说明做题思路代码实现代码解析 题目链接 题目说明 首先我们先分析一下这个题目题目中说呢先给出一个字符串这个字符串其实就是这个九键数字我们要按照要求将数字所代表的字符进行自由组合形成一个字符串并且这个字符串的长度和输入的数字字符串长度相同࿰…...

ZooKeeper 实战(五) Curator实现分布式锁
文章目录 ZooKeeper 实战(五) Curator实现分布式锁1.简介1.1.分布式锁概念1.2.Curator 分布式锁的实现方式1.3.分布式锁接口 2.准备工作3.分布式可重入锁3.1.锁对象3.2.非重入式抢占锁测试代码输出日志 3.3.重入式抢占锁测试代码输出日志 4.分布式非可重入锁4.1.锁对象4.2.重入…...

基于kubernetes部署MySQL主从环境
部署方式 通过部署mysql主从容器,配置主从pod之间数据同步。 配置数据库访问的密码 创建 Mysql 密码的 Secret [rootk8s-master1 master]# kubectl create secret generic mysql-password --namespaceapp --from-literalmysql_root_passwordroot secret/mysql-pas…...

【JAVA语言-第13话】异常处理 之 try-catch-finally,throws,throw关键字的详细解析
目录 异常处理 1.1 概述 1.2 异常分类 1.3 异常处理 1.3.1 throws 1.3.2 try-catch 1.3.3 finally代码块 1.3.4 throw关键字 1.3.5 throw和throws的区别 1.4 自定义异常 1.4.1 概述 1.4.2 定义 1.4.3 自定义异常练习 异常处理 1.1 概述 在Java中,异常…...

ChatGPT4.0 >ChatGPT 3.5 > 文心一言
文章目录 前言一、ChatGPT4.0与ChatGPT3.5相比具有以下优点:二、ChatGPT和文心一言相比具有以下优点:总结 前言 ChatGPT是一种基于自然语言处理的对话型人工智能模型,由OpenAI开发。它是使用了大规模的语料库进行无监督学习的结果࿰…...

Linux 入门命令大全汇总 + Linux 集锦大全 【20240115】
文章目录 Linux 入门命令大全汇总Linux 集锦大全更多信息 Linux 入门命令大全汇总 别有一番风趣的alias 刚刚好合适的 apropos 命令 迷你计算器 bc 可看黄道吉日的 cal 全文可查看: Linux入门命令大全全文 Linux 集锦大全 linux终端中最漂亮的几款字体介绍及…...

【Web】NSSCTF Round#16 Basic个人wp(全)
出题友好,适合手生复健。 目录 ①RCE但是没有完全RCE ②了解过PHP特性吗 ①RCE但是没有完全RCE 上来就是一段md5八股 (string)就是不让用数组了,然后强比较需要md5碰撞 ?md5_1%4d%c9%68%ff%0e%e3%5c%20%95%72%d4%77%7b%72%15%87%d3%6f%a7%b2%1b%dc…...

【目标跟踪】跨相机如何匹配像素
文章目录 前言一、计算思路二、代码三、结果 前言 本本篇博客介绍一种非常简单粗暴的方法,做到跨相机像素匹配。已知各相机内外参,计算共视区域像素投影(不需要计算图像特征)。废话不多说,直接来,见下图。…...

Python 发微信:实现自动化沟通的利器
引言: 在当今信息爆炸的时代,微信已经成为人们日常生活中不可或缺的沟通工具。然而,手动发送微信消息往往耗时耗力,尤其是在需要频繁发送消息的场景下。为了提高工作效率和便利性,我们可以利用 Python 编程语言来实现自…...

计算机网络——HTTP协议
1. HTTP的概述 HTTP(超文本传输协议),定义在RFC2616中,是用于分布式和协作式多媒体系统之间交互的应用层通信协议。 1.1 无状态 HTTP是一个无状态协议,意味着它不保存先前交互的记录。每个请求都独立于其他请求处理。…...

QT上位机开发(利用tcp/ip访问plc)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 plc是工控领域很重要的一个器件。简单的plc一般就是对io进行控制,但是复杂的plc,还可以控制电机、变频器,在工业…...

MySQL-多表连接查询
🎉欢迎您来到我的MySQL基础复习专栏 ☆* o(≧▽≦)o *☆哈喽~我是小小恶斯法克🍹 ✨博客主页:小小恶斯法克的博客 🎈该系列文章专栏:重拾MySQL 🍹文章作者技术和水平很有限,如果文中出现错误&am…...

Qt第二周周二作业
代码: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);~Widget();void paintEvent(…...

docker 学习命令整理
文章目录 docker 学习命令整理(积累中...)0. 启动/停止1. 运行2. 查看运行中docker3. 删除指定container4. 查看本地镜像5. 拉取指定镜像6. 新起终端进入同一container7. 取消sudo8. 查看docker状态9. 查看docker存储10.删除镜像11.删除容器12. qemu12.1 安装12.2 卸载qemu 附&…...

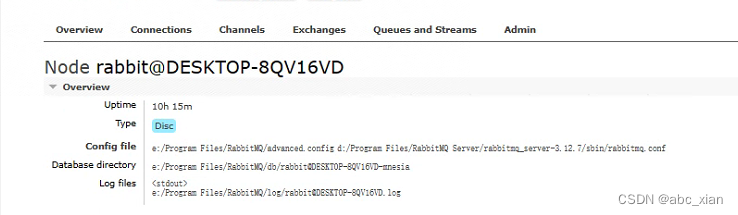
windows安装RabbitMq,修改数据保存位置
1、先安装Erlang, Erlang和RabbitMQ有版本对应关系。 官网RabbitMQ与Erlang版本对应RabbitMQ Erlang Version Requirements — RabbitMQ 2、安装RabbitMQ。 3、修改数据保存地址。找到安装目录下的sbin文件夹,找到rabbitmq-env.bat,编辑文件…...

Redis面试题18
Redis 支持集群模式吗?如何实现 Redis 的集群? 答:是的,Redis 支持集群模式,并提供了 Redis Cluster 来实现分布式数据存储和高可用性。 Redis Cluster 是通过将数据分散到多个节点上来实现的,每个节点都拥…...

python实现文件批量分发
在Python中实现文件的批量分发通常涉及到文件的读取、网络通信以及目标系统上的文件写入。这里有几种方法来实现这一功能,但最常见的方法之一是使用FTP(文件传输协议)或SSH(安全外壳协议)。以下是使用Python通过SSH进行文件批量分发的一个基本示例。这里使用了paramiko库,…...

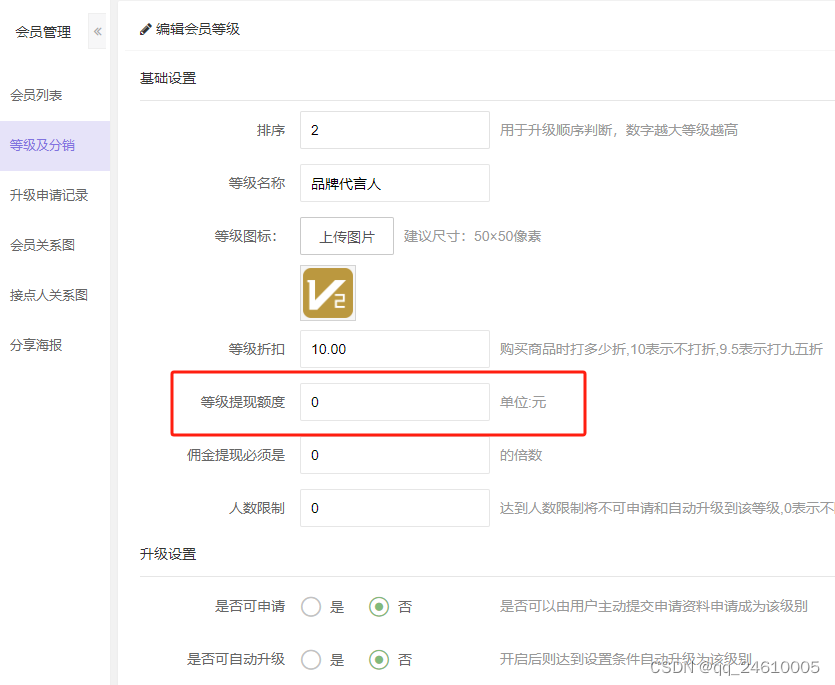
分销商城多端uniapp 可编译5端 - 等级提现额度
等级提现额度 等级提现额度是一种常见的财务管理策略,通常用于在线平台、金融服务或游戏中,用于控制不同等级用户的提现限额。这样的机制有助于平台管理资金流动性,防范欺诈,并鼓励用户提升他们的活跃度或忠诚度。以下是一个简单的…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...