阿里云OSS上传视频,可分片上传
uniappH5实现 阿里云OSS上传视频
示例图:

上传视频完整示例代码:
使用npm安装SDK开发包,安装命令为
npm install ali-oss --saveaccessKeyId 和 accessKeySecret 还有 bucket 替换成你的就行。
multipartUpload 的第一个入参是: 文件路径 + 文件名称
第二个入参是文件对象
<template><view class="quiz"><!-- <view class="title title3">上传</view> --><!-- 添加图片 --><view class="mainAddpic"><p class="addPic"><span>选择视频</span></p><view class="ThreePic"><video v-if="locVideoUrl" :src="locVideoUrl" class="add1"></video><!-- <image class="addPic1" v-else src="@/static/upImg.png" @click="addPic" /> --><img v-else class="picMore" @click="addPic()" src="@/static/upImg.png" /></view></view><view class="btn" @click="upbtn()">上传保存</view></view>
</template><script>import OSS from 'ali-oss'import uploadFile from "@/util/uploadFile";var that;export default {data() {return {delet: "https://oss.xxx.com.cn/web/tempProject/applyClosed.png",addImg: "https://oss.xxx.com.cn/web/tempProject/addImg.png",quiz_upImg: 'https://oss.xxx.com.cn/web/tempProject/quiz_upImg.png',locVideoUrl: '',};},onLoad() {that = this;},methods: {// 添加addPic(e) {uni.chooseVideo({sourceType: ['camera', 'album'],success: (res) => {console.log('chooseVideo-res', res);this.locVideoObj = res.tempFilethis.locVideoUrl = res.tempFilePath;console.log('locVideoUrl', this.locVideoUrl);}});},async upbtn() {uni.showLoading({title:'上传中···'})const client = new OSS({// yourregion填写Bucket所在地域。以华东1(杭州)为例,Region填写为oss-cn-hangzhou。region: "oss-cn-shanghai",// 从STS服务获取的临时访问密钥(AccessKey ID和AccessKey Secret)。accessKeyId: 'LTAI5tF59uyDCJxxxxxxxKD5',accessKeySecret: 'M5or7KKsHm2RxxxxxxxxxxCjeyQT',// 从STS服务获取的安全令牌(SecurityToken)。// 填写Bucket名称,例如examplebucket。bucket: "xxxx-pap",});const progress = (p, _checkpoint) => {// Object的上传进度。console.log(p);// 分片上传的断点信息。console.log(_checkpoint);};const headers = { // 指定Object的存储类型。'x-oss-storage-class': 'Standard', // 指定Object标签,可同时设置多个标签。//'x-oss-tagging': 'Tag1=1&Tag2=2', // 指定初始化分片上传时是否覆盖同名Object。此处设置为true,表示禁止覆盖同名Object。'x-oss-forbid-overwrite': 'true'}const result = await client.multipartUpload(`meetingminu/${this.locVideoObj.name}`, this.locVideoObj, {progress,// headers,// 指定meta参数,自定义Object的元信息。通过head接口可以获取到Object的meta数据。meta: {year: 2020,people: 'test',},});console.log('result', result);// 填写Object完整路径,例如exampledir/exampleobject.txt。Object完整路径中不能包含Bucket名称。const head = await client.head(`meetingminu/${this.locVideoObj.name}`);console.log('head', head);uni.hideLoading()uni.showToast({title:'上传成功'})setTimeout(()=>{uni.reLaunch({url:'/pages/index/index'})},1500)},}};
</script><style lang="scss" scoped>.quiz {margin: 36rpx;position: relative;color: #102841;padding-bottom: 180rpx;.mainAddpic {width: 100%;padding: 40rpx 28rpx 50rpx;border-radius: 20rpx;margin-bottom: 20rpx;box-sizing: border-box;.ThreePic {display: flex;// justify-introduce: space-around;flex-wrap: wrap}.addPic {width: 100%;padding-left: 10rpx;padding-bottom: 10rpx;border-bottom: 1px solid #E5F1FF;span:nth-child(1) {font-family: PingFangSC-Medium, PingFang SC;font-size: 28rpx;color: grey;font-weight: bold;}span:nth-child(2) {font-size: 24rpx;color: #999;}}.picMore {width: 170rpx;height: 170rpx;border-radius: 8rpx;display: flex;margin: 30rpx auto 10rpx;position: relative;// border: 1px dashed #ccc;image {width: 88rpx;height: 88rpx;margin: 0 auto;}.add1 {width: 186rpx;height: 186rpx;border-radius: 8rpx;}.delete {position: absolute;right: 0;top: 0;z-index: 2;width: 40rpx;}.addPic1 {width: 60rpx;height: 60rpx;}}}.quiz_upImg {width: 212rpx;height: 212rpx;position: relative;left: 50%;margin-left: -106rpx;margin-top: 40rpx;}.title {// height: 100rpx;position: relative;font-size: 34rpx;font-family: Source Han Sans CN;font-weight: 500;}.title2 {margin-top: 80rpx;}.title3 {margin-top: 60rpx;}textarea {width: 83.8vw;}.xuanzhe {width: 83.8vw;position: relative;top: 22rpx;padding: 24rpx;background: #fcfcfc;border-radius: 14rpx;box-shadow: 0rpx 2rpx 6rpx 0rpx rgba(16, 40, 65, 0.26);.rrr {width: 12rpx;height: 22rpx;position: absolute;right: 30rpx;margin-top: 10rpx;z-index: 3;}}textarea {position: relative;top: 22rpx;padding: 24rpx;background: #fcfcfc;border-radius: 14rpx;box-shadow: 0rpx 2rpx 6rpx 0rpx rgba(16, 40, 65, 0.26);}.textarea1 {height: 70rpx;}.textarea2 {margin-top: 26rpx;height: 200rpx;}.btn {position: relative;margin: auto;margin-top: 34rpx;border-radius: 10rpx;height: 70rpx;line-height: 70rpx;width: 220rpx;left: 50%;margin-left: -110rpx;background-color: #102841;color: #fff;font-size: 32rpx;text-align: center;}.list {margin-top: 40rpx;.item {width: 90%;padding-bottom: 0rpx;min-height: 80rpx;background: #FFFFFF;box-shadow: 0rpx 2rpx 6rpx 0rpx rgba(16, 40, 65, 0.26);border-radius: 12rpx;margin: auto;position: relative;margin-bottom: 28rpx;.red_point {margin-top: -6rpx;margin-right: 14rpx;width: 16rpx;height: 16rpx;border-radius: 50%;background-color: red;position: absolute;right: 4rpx;}.txt {line-height: 96rpx;// height: 36rpx;font-size: 28rpx;font-family: Source Han Sans CN;font-weight: 500;color: #102841;margin-left: 30rpx;width: 470rpx;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}}}}
</style>相关文章:

阿里云OSS上传视频,可分片上传
uniappH5实现 阿里云OSS上传视频 示例图: 上传视频完整示例代码: 使用npm安装SDK开发包,安装命令为 npm install ali-oss --save accessKeyId 和 accessKeySecret 还有 bucket 替换成你的就行。 multipartUpload 的第一个入参是&#x…...

Linux第三次课后作业
1.使用while和until语句编写脚本程序,计算1到100的和。 i1 s0 while(i<100) {sii} echo(s)sum0 i0 until test $num -eq 101 do #下面两个均为反斜杠 sumexpr $sum $i iexpr $num 1 done echo "the result is $sum"2.编写脚本程序备份用户指定的文件…...
WordPress后台仪表盘自定义添加删除概览项目插件Glance That
成功搭建WordPress站点,登录后台后可以在“仪表盘 – 概览”中看到包括多少篇文章、多少个页面、多少条评论和当前WordPress版本号及所使用的主题。具体如下图所示: 但是如果我们的WordPress站点还有自定义文章类型,也想在概览中显示出来应该…...

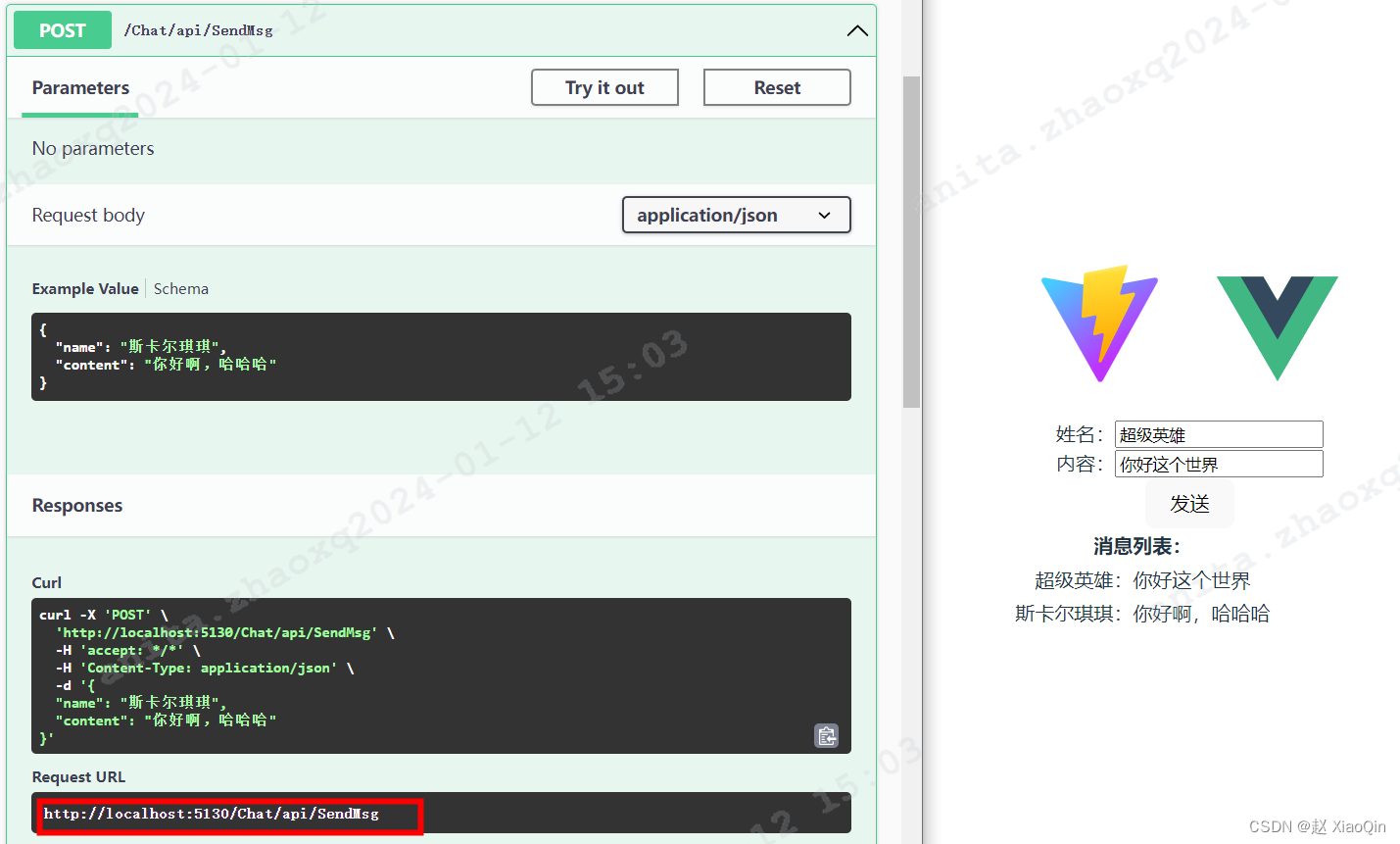
.Net6使用SignalR实现前后端实时通信
代码部分 后端代码 (Asp.net core web api,用的.net6)Program.cs 代码运行逻辑: 1. 通过 WebApplication.CreateBuilder(args) 创建一个 ASP.NET Core 应用程序建造器。 2. 使用 builder.Services.AddControllers() 添加 MVC 控…...

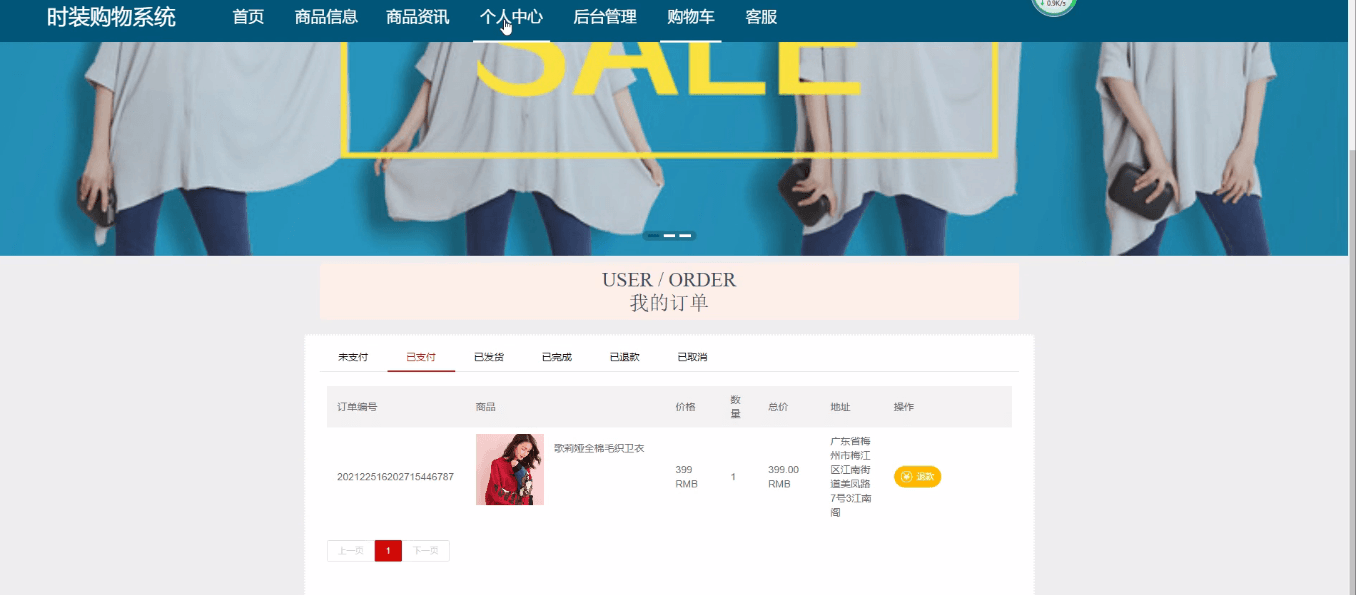
基于SpringBoot+Vue的时装服饰商城购物系统
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

近4w字吐血整理!只要你认真看完【C++编程核心知识】分分钟吊打面试官(包含:内存、函数、引用、类与对象、文件操作)
🌈个人主页:godspeed_lucip 🔥 系列专栏:C从基础到进阶 🏆🏆关注博主,随时获取更多关于C的优质内容!🏆🏆 C核心编程🌏1 内存分区模型🎄…...

pytest学习和使用-pytest如何进行分布式测试?(pytest-xdist)
1 什么是分布式测试? 在进行本文之前,先了解些基础知识,什么是分布式测试?分布式测试:是指通过局域网和Internet,把分布于不同地点、独立完成特定功能的测试计算机连接起来,以达到测试资源共享…...

虚拟ip可以解决所有的安全问题吗
虚拟IP(Virtual IP)是一种网络技术,可以把多台物理服务器或设备组合成一个逻辑集群,并且使用同一个IP地址对外提供服务。虚拟IP具有负载均衡、故障切换和高可用性等优势,同时还可以作为一种安全措施来增加系统的抗攻击…...

【数据库原理】(27)数据库恢复
在数据库系统中,恢复是指在发生某种故障导致数据库数据不再正确时,将数据库恢复到已知正确的某一状态的过程。数据库故障可能由多种原因引起,包括硬件故障、软件错误、操作员失误以及恶意破坏。为了确保数据库的安全性和完整性,数…...

施工企业工程管理信息化、智能化需求分析
一、引言 随着科技的飞速发展,信息化、智能化技术正在逐步改变各行各业的工作方式。对于施工企业而言,传统的工程管理方式已难以满足现代工程项目的复杂需求。为了提高效率、降低成本并确保工程的安全与质量,施工企业工程管理迫切需要进入信…...

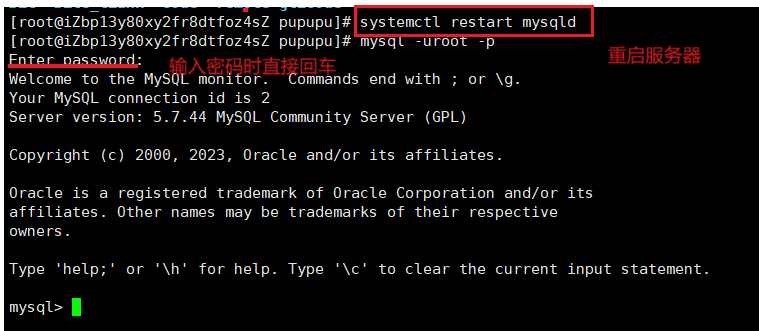
Centos7 安装与卸载mysql
卸载 ps ajx | grep mysql : 查看当前服务器是否有mysql 没有的话就不需要卸载咯。 centos7 通过yum下载安装包通常是以.rpm为后缀,rpm -qa 可以查看当前服务器上所有的安装包: rpm -qa | grep mysql | xargs yum -y remove :将查询到的mysql…...

ASP.NET Core 的 Web Api 实现限流 中间件
Microsoft.AspNetCore.RateLimiting 中间件提供速率限制(限流)中间件。 它是.NET 7 以上版本才支持的中间件,刚看了一下,确实挺好用,下面给大家简单介绍一下: RateLimiterOptionsExtensions 类提供下列用…...

Mysql字段的各种时间类型
DATE: 特点:存储日期,不包含时间。示例: CREATE TABLE example_date (id INT PRIMARY KEY, event_date DATE ); INSERT INTO example_date (id, event_date) VALUES (1, 2023-01-11); TIME: 特点:存储时间,不包含日…...

Armv8-R AArch32 architecture概念学习
提示 该博客主要为个人学习,通过阅读官网手册整理而来(个人觉得阅读官网的英文文档非常有助于理解各个IP特性)。若有不对之处请参考参考文档,以官网文档为准。阅读该文章,可以先查看AArch64 Exception Model学习&…...

linux手动安装 vscode-server
适用场景 很多时候,我们需要在本机(比如windows)通过remote ssh访问远程服务器(一般是ubuntu),但经常出现 vscode 一直连不上远程服务器的情况,看一下 log: 这个log表示远程服务器…...

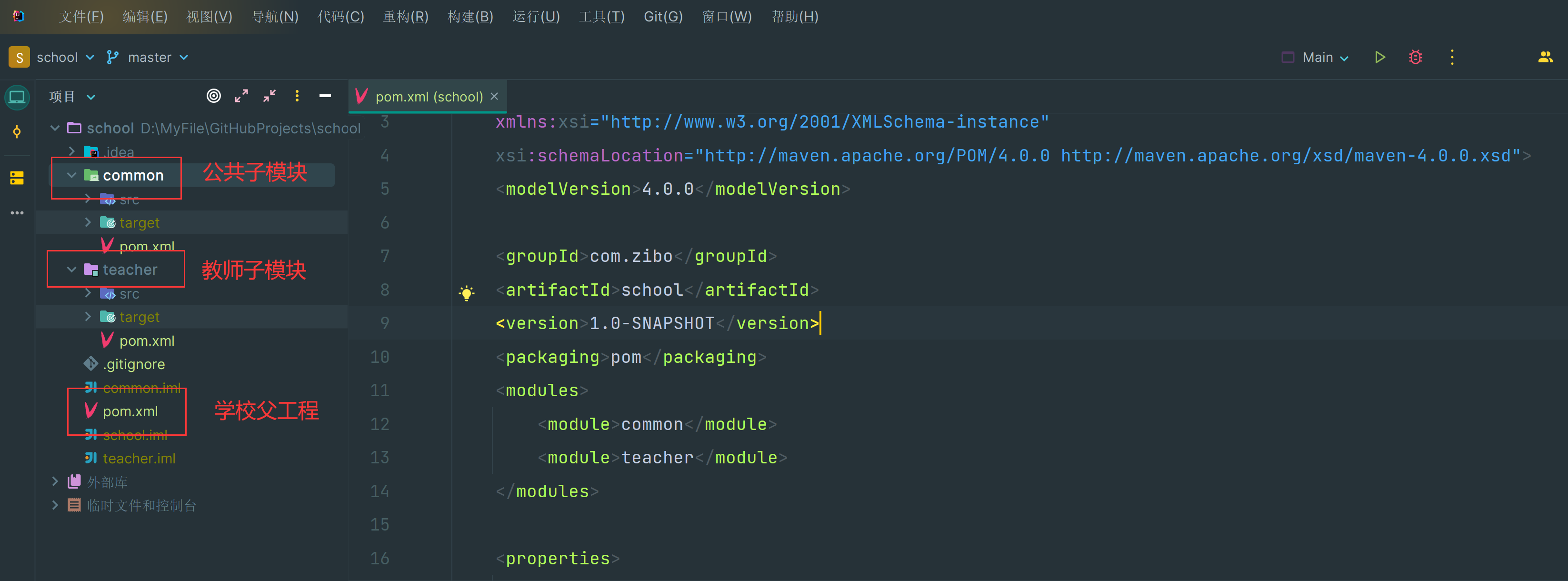
【Maven】009-Maven 简单父子工程搭建
【Maven】009-Maven 简单父子工程搭建 文章目录 【Maven】009-Maven 简单父子工程搭建一、需求说明1、结构2、第三方库 二、工程搭建1、父工程第一步:创建父工程第二步:引入公共依赖 lombok 和管理 hutool 依赖版本 2、公共子模块第一步:创建…...

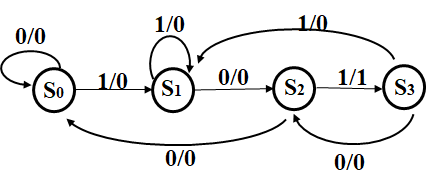
verilog编程题
verilog编程题 文章目录 verilog编程题序列检测电路(状态机实现)分频电路计数器译码器选择器加减器触发器寄存器 序列检测电路(状态机实现) module Detect_101(input clk,input rst_n,input data,o…...

What is `addArgumentResolvers` does in `WebMvcConfigurer` ?
addArgumentResolvers 在SpringMVC框架中,主要用于向Spring容器注册自定义的参数解析器。在处理HTTP请求时,SpringMVC会使用这些参数解析器将请求中的数据(如查询参数、路径变量、表单数据等)转换并注入到控制器方法的参数中。 使…...

[NSSCTF Round#16 Basic]RCE但是没有完全RCE
RCE但是没有完全RCE wp 题目代码: 第一关 <?php error_reporting(0); highlight_file(__file__); include(level2.php); if (isset($_GET[md5_1]) && isset($_GET[md5_2])) {if ((string)$_GET[md5_1] ! (string)$_GET[md5_2] && md5($_GET[m…...

LTD营销枢纽(乐通达)成为杭州市中小企业数字化转型遴选服务商
为推进国家中小企业数字化转型城市试点建设,赋能中小企业信息化、智能化、新型工业化能力水平提升,杭州市经信局公开招募了具备高质量服务能力的中小企业数字化转型服务商。经过公开征集、专家评审等多个环节,LTD营销枢纽凭借其在数字化转型领…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
