flutter 播放SVGA动图
SVGAPlayer-Flutter:这是一个轻量级的动画渲染库,可以通过Flutter CustomPainter原生渲染动画,为您带来高性能,低成本的动画体验123。
您可以按照以下步骤使用 SVGAPlayer-Flutter 插件:
1.在 pubspec.yaml 文件中添加以下依赖项:
dependencies:svgaplayer_flutter: ^2.2.0
2.在需要使用插件的文件中导入插件:
import 'package:svgaplayer_flutter/svgaplayer_flutter.dart'; 3.在需要播放 SVGA 动画的位置添加 SvgaPlayer 组件:这个是最简单的播放网络图
class MyWidget extends Widget {@overrideWidget build(BuildContext context) {return Container(child: SVGASimpleImage(resUrl: "https://github.com/yyued/SVGA-Samples/blob/master/angel.svga?raw=true"),);}}4.播放本地SVGA动画图
class MyWidget extends Widget {@overrideWidget build(BuildContext context) {return Container(child: const SVGASimpleImage(assetsName: '本地svga路径',));}}这里是最简单的播放svga动画,无需其他操作。
SVGASimpleImage属性说明直接看我写的这篇文章就好
地址flutter 播放svga插件SVGAImage属性说明_flutter svga-CSDN博客
这里将一下如何自定义svga尺寸和控制svga动画播放次数和播放完成监听
1.控制svga尺寸,上述的代码会根据svga本身大小来显示,这里如果需要控制他的大小,需要在 SVGA的组件外层加一个父容器即可解决。这样就会生成一个高270.h宽270.h的一个svga动图播放
SizedBox(height: 270.h,width: 270.h,child: SVGASimpleImage(resUrl: list[i].svga_img!),)2.控制svga播放方式,需要替换SVGASimpleImage为SVGAImage,如果想控制他的播放方式需要写一个动画控制器,这里使用的repeat可以一直循环动画播放。
import 'package:flutter/material.dart';
import 'package:svgaplayer_flutter/svgaplayer_flutter.dart';void main() => runApp(MyApp());class MyApp extends StatefulWidget {@override_MyAppState createState() => _MyAppState();
}// SingleTickerProviderStateMixin 单个动画 TickerProviderStateMixin多个动画
class _MyAppState extends State<MyApp> with SingleTickerProviderStateMixin {SVGAAnimationController animationController;@overridevoid initState() {animationController = SVGAAnimationController(vsync: this);//初始化(可以哪里用加哪里)loadAnimation();super.initState();}@overridevoid dispose() {animationController.dispose();super.dispose();}//自定义方法void loadAnimation() async {//放入网络地址的svga动画final videoItem = await SVGAParser.shared.decodeFromURL("https://github.com/yyued/SVGA-Samples/blob/master/angel.svga?raw=true");this.animationController.videoItem = videoItem;this.animationController.repeat() // Try to use .forward() .reverse() 这里是动画方式.whenComplete(() => this.animationController.videoItem = null);}@overrideWidget build(BuildContext context) {return Container(child: SVGAImage(this.animationController),);}
}//动画属性说明一下
enum AnimationStatus {/// 动画开始时结束dismissed,/// 动画开始forward,/// 逆向动画reverse,/// 动画完成结束completed,
}this.animationController ?.addStatusListener((status) => print('---status---$status'));
3.如果想播放一遍就停止,并进行你自己的操作,可以这样使用。使用forward
import 'package:flutter/material.dart';
import 'package:svgaplayer_flutter/svgaplayer_flutter.dart';void main() => runApp(MyApp());class MyApp extends StatefulWidget {@override_MyAppState createState() => _MyAppState();
}// SingleTickerProviderStateMixin 单个动画 TickerProviderStateMixin多个动画
class _MyAppState extends State<MyApp> with SingleTickerProviderStateMixin {SVGAAnimationController animationController;@overridevoid initState() {animationController = SVGAAnimationController(vsync: this);//初始化(可以哪里用加哪里)loadAnimation();super.initState();}@overridevoid dispose() {animationController.dispose();super.dispose();}//自定义方法void loadAnimation() async {//放入网络地址的svga动画final videoItem = await SVGAParser.shared.decodeFromURL("https://github.com/yyued/SVGA-Samples/blob/master/angel.svga?raw=true");this.animationController.videoItem = videoItem;this.animationController.forward() // Try to use .forward() .reverse() 这里是动画方式.whenComplete(() => this.animationController.videoItem = null);// 监听动画animationController.addListener(() {if(animationController!.isCompleted){//动画播放完成,进行你自己的操作}});}@overrideWidget build(BuildContext context) {return Container(child: SVGAImage(this.animationController),);}
}
进阶玩法
如果你一个页面要操作n个动画,使用同一个播放SVGA插件进行播放的时候就需要用到如下方法了。就是每次运行结束后要把动画的监听移除掉,要不然后续运行的时候会走2遍,再次运行可能就是4遍。所以必须要每次使用都要移除一遍,确保使用的这个是最新的这个!
//在需要的地方进行调用即可
void showSVGA(String urlSVGA) async {// 动画正在进行中不做处理if (animationControllerSL.isAnimating) {LogE('进行中====');} else {final videoItem = await _loadSVGA(true, urlSVGA);videoItem.autorelease = false;animationControllerSL?.videoItem = videoItem;animationControllerSL?.forward() // Try to use .forward() .reverse().whenComplete(() => animationControllerSL?.videoItem = null);// 监听动画animationControllerSL?.addListener(_animListener);}}void _animListener() {//TODOif (animationControllerSL.isCompleted) {LogE('动画结束 ${DateTime.now()}');setState(() {// 动画播放到最后一帧时停止播放animationControllerSL?.stop();//移除动画监听animationControllerSL.removeListener(_animListener);});}}//播放svga的组件替换成这个
SizedBox(height: double.infinity,width: double.infinity,child: SVGAImage(animationControllerSL, //动画控制器fit: BoxFit.fitHeight, //svga动画需要占据空间的方式),
),到此,无论是播放本地还是网络地址,修改尺寸,控制播放次数等操作完全可以正常运行使用。
相关文章:

flutter 播放SVGA动图
SVGAPlayer-Flutter:这是一个轻量级的动画渲染库,可以通过Flutter CustomPainter原生渲染动画,为您带来高性能,低成本的动画体验123。 您可以按照以下步骤使用 SVGAPlayer-Flutter 插件: 1.在 pubspec.yaml 文件中添…...

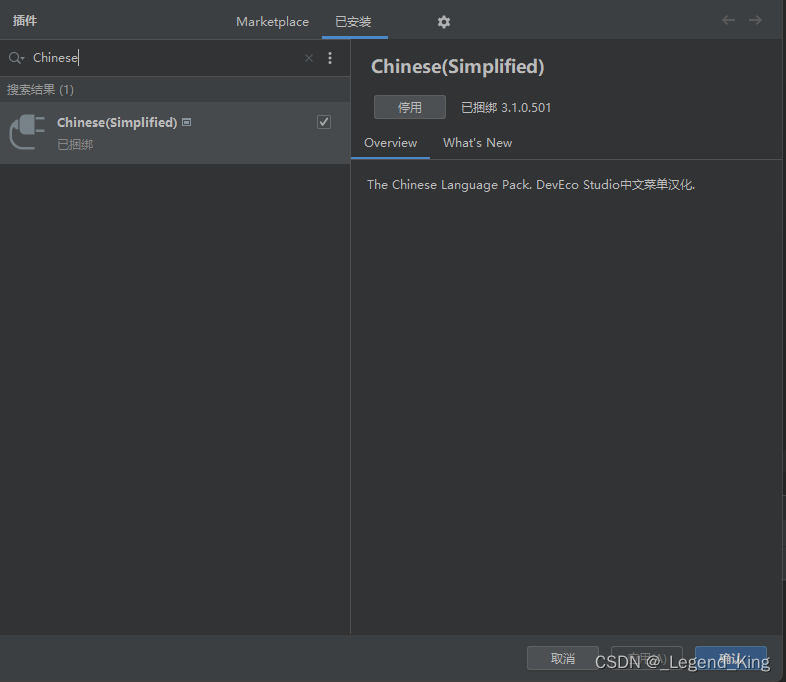
鸿蒙开发软件汉化
一、打开设置 File>Settings>Plugins>Marketplace,输入Chinese搜索插件(有的人是搜不到的),但别慌,选择Marketplace傍边的 Installed 按钮,里面就有Chinese插件(如果搜索出来的东西比较多往下就可…...

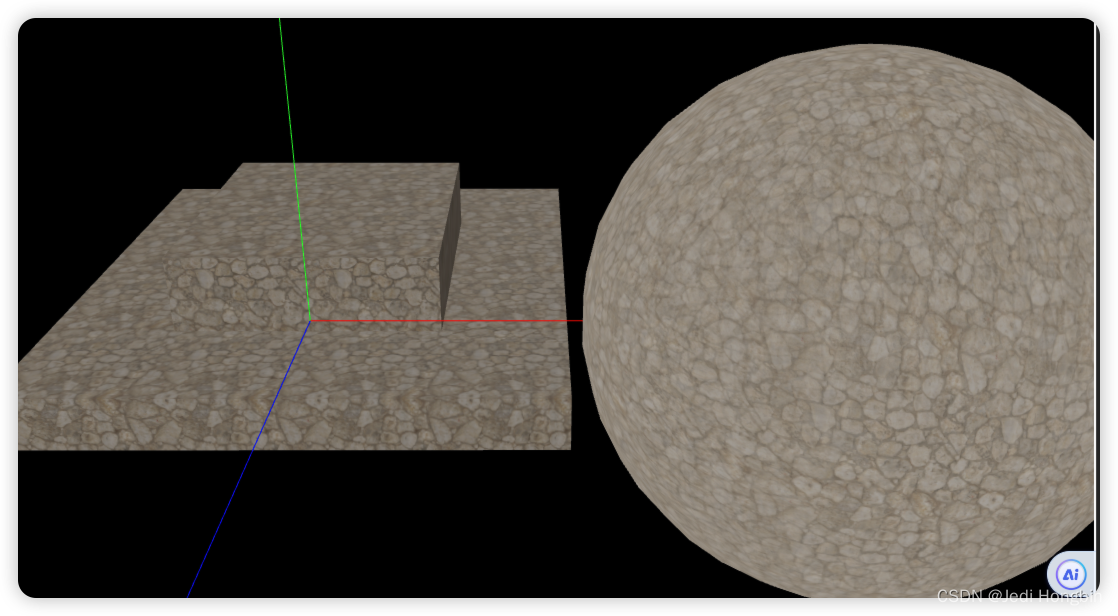
Three.js Tri-panner (三面贴图) 材质 两种实现方式
文章目录 介绍自定义shaderNodeMaterial骨骼材质特殊处理 介绍 Tri-panner 在babylonjs中有支持 但是three.js目前的基础材质并不支持 需要自己定义shader 或者使用目前还没有什么完善的文档的 NodeMaterial 下面展示两种实现方式 自定义shader /*** description: 替换三角面…...

Docker部署Flask项目
Docker部署Flask项目 一、准备项目代码二、编写Dockerfile三、服务器部署 一、准备项目代码 这里写了一个简单的Flask的demo,源代码如下: from flask import Flaskapp Flask(__name__)app.route("/") def index():return "<h1 styl…...

Git将某个文件合并到指定分支
企业开发中,经常会单独拉分支去做自己的需求开发,但是某些时候一些公共的配置我们需要从主线pull,这时候整个分支merge显然不合适 1.切换至待合并文件的分支 git checkout <branch>2.将目标分支的单个文件合并到当前分支 git checkou…...

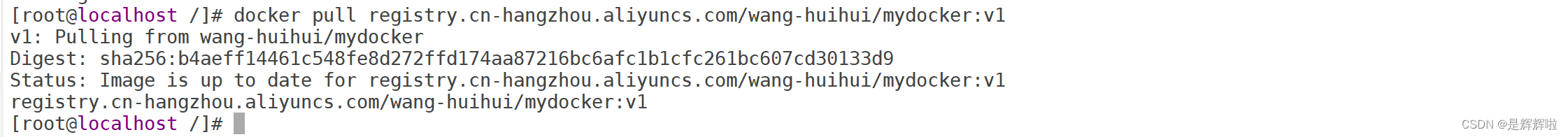
Dockerfile构建镜像以及阿里云上传
前言 我们在使用docker部署微服务项目的时候会发现这样一个问题:每个服务构建出的镜像文件都很大,几百M,有些原始镜像也已经占据了很多内存了... 这种大的镜像往往都会导致迁移的速度变慢。其实我们启动容器主要最需要的镜像是jdk࿰…...

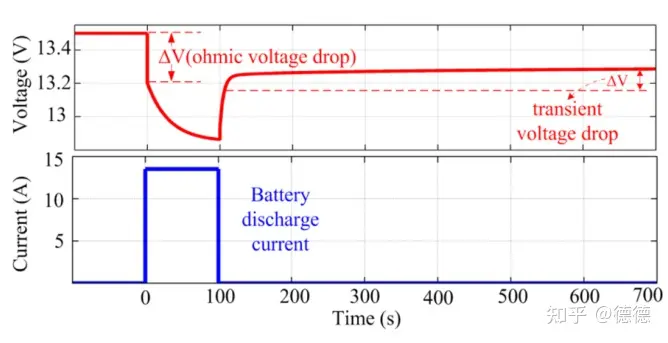
锂离子电池建模综述
锂电池很有吸引力,因为在元素周期表中,锂是一种非常正电的元素,它也恰好是最轻的金属,密度是水的一半。通常,电池由串联/并联的电化学电池组成。每个电池都包含一个负极(放电时为阳极)和一个由电…...
)
获取淘宝商品销量数据的方法分享(API、爬虫技术)
随着电子商务的飞速发展,获取淘宝商品销量数据的需求越来越强烈。无论是商家、分析师还是研究人员,都需要这些数据来了解市场趋势、竞争对手情况以及制定营销策略。本文将分享如何通过API和爬虫技术获取淘宝商品销量数据。 一、API获取数据 淘宝开放平…...

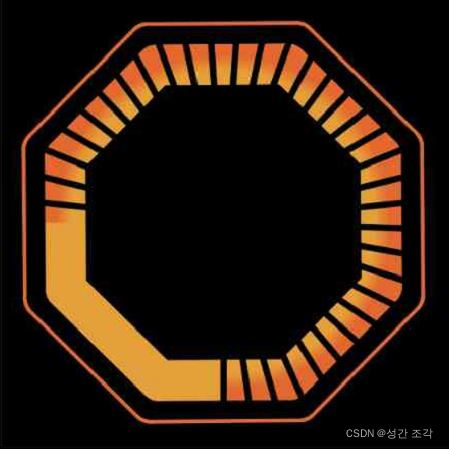
android 自定义八边形进度条
自定义八边形动画效果图如下 绘制步骤: 1.先绘制橙色底部八边形实心 2.黑色画笔绘制第二层,让最外层显示一条线条宽度即可 3.再用黄色画笔绘制黄色部分 4.使用渐变画笔根据当前进度绘制覆盖黄色部分 5.使用黑色画笔根据当前进度绘制刻度条 6.黑色画笔绘制…...

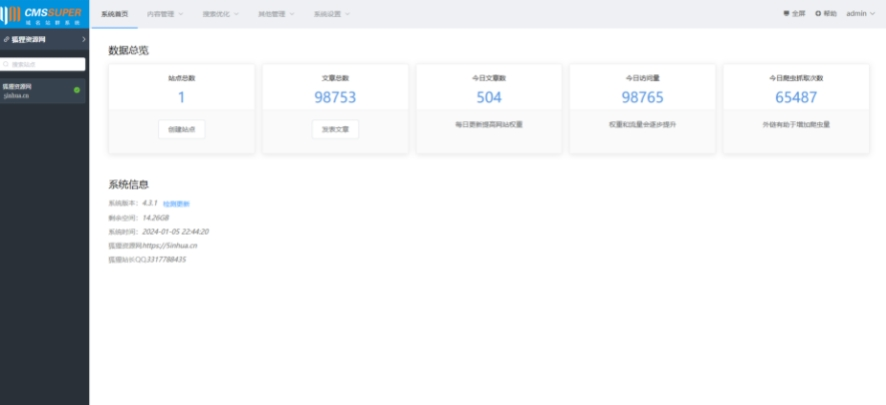
域名群站开源系统分享开源域名授权系统
一、需要自己安装PHP和MYSQL服务器环境。 二、务必设置伪静态规则,否则将无法访问文章栏目页面。 三、启用伪静态功能,请在站点设置中选择使用thinkphp的伪静态规则。 四、在域名的根目录下找到”data/config.php”文件,填入数据库的账号和…...

CTF - Web 干货
目录 1、php反序列化之pop链构造 2、常见php伪协议的使用 (1)php://filter (2)php://input 3、文件上传常规操作 (1) 前端绕过 (2) 修改文件类型 (3) 配合.user.ini 或.htaccess解析 (4) 爆破可解析后缀 (5) 针对Windows…...

mobi文件怎么转换成pdf?
mobi文件怎么转换成pdf?在数字化时代,电子书籍成为了越来越受欢迎的阅读方式。我们可以通过多种格式的电子书来获取知识和娱乐,其中一种常见的格式就是Mobi文件。Mobi文件是亚马逊公司开发的一种电子书格式,它主要用于Kindle设备和…...

spakr 提交任务
当前集群支持3中集群管理 Standalone(spak框架自身拥有能力)Apache Mesos Hadoop YARN Kubernetes 使用/spark-submit脚本提交任务,脚本后面可以接参数 ./bin/spark-submit \--class <main-class> \--master <master-url> \--de…...

What is `addFormattersdoes` in `WebMvcConfigurer` ?
addFormatters 方法在SpringMVC框架中主要用于向Spring容器注册自定义的格式化器(Formatter) SpringMVC内置了一系列的标准格式化器,用于处理日期、数字和其他常见类型的转换。 开发者也可以通过实现 WebMvcConfigurer 接口,并重写…...

新冠疫情数据可视化分析大屏
项目背景: 新冠疫情的爆发对全球造成了深远的影响,实时监控和数据分析成为公共卫生管理的重要组成部分。为了更好地追踪疫情动态,本项目旨在开发一个集疫情数据采集、处理、分析与可视化于一体的大屏监控系统。 项目介绍: 本项…...
c#异形窗体遮罩效果
c#异形窗体遮罩效果,移动,关闭,最大化,最小化,还原操作 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Drawing.Drawing2D…...

橘子学Mybatis07之Mybatis关于缓存的设计
很逆天的一件事是,我上一次发mybatis是在2022年10月15号,然后直到今天才开始总结下一篇Mybatis的东西。一年里面忙成那啥了,而且重心都投入在了Elasticsearch的学习上面,基本一年下来都在搞ES,并且考下了ECE认证&#…...

怎样制作一本旅游电子相册呢?
随着数码技术的发展,旅游电子相册已成为越来越多旅游爱好者的必备工具。它不仅能让您随时随地欣赏自己的旅行回忆,还能分享给亲朋好友,甚至上传到社交媒体上,让更多人了解您的旅行故事。那么,如何制作一本精美的旅游…...

Windows搭建OpenCV环境(Python+Anaconda)
Windows搭建OpenCV环境(PythonAnacondapycharm) Anaconda,中文大蟒蛇,是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。其中包含python调opencv相关的依赖,相当于大礼包全家桶。 下载地址…...
)
linux-等保三级脚本(2)
该脚本主要是针对 CentOS Linux 7 合规基线加固的一些配置操作,包括创建用户、安全审计配置、入侵防范配置、访问控制配置、身份鉴别策略配置等。如果您需要在脚本中添加公司网址,您可以在适当的位置添加相应的内容。不过请注意,在实际生产环…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...
