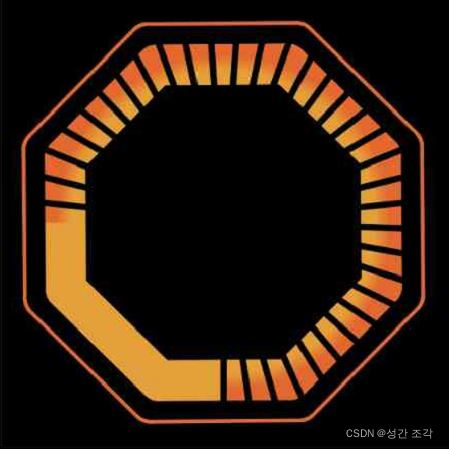
android 自定义八边形进度条
自定义八边形动画效果图如下
绘制步骤:
1.先绘制橙色底部八边形实心
2.黑色画笔绘制第二层,让最外层显示一条线条宽度即可
3.再用黄色画笔绘制黄色部分
4.使用渐变画笔根据当前进度绘制覆盖黄色部分
5.使用黑色画笔根据当前进度绘制刻度条
6.黑色画笔绘制第三层留出黄色部分的宽度
完整代码
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.RadialGradient;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;public class EightView extends View {private Paint mPaint;private Paint roundPaint;private Paint bgPaint;private float mR, mCx, mCy,mR1,mR2;private static final int mN = 8;private static final float DEGREES_UNIT = 360 / mN; //正N边形每个角 360/mN能整除private int width = 0;private int height = 0;//外部描边色:#d06d38private int[] colors = new int[]{Color.parseColor("#e3682f"),Color.parseColor("#e3682f"),Color.parseColor("#e59f3a"),Color.parseColor("#e59f3a"),};public EightView(Context context) {this(context, null);}public EightView(Context context, AttributeSet attrs) {this(context, attrs, 0);}public EightView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);// PorterDuffXfermode porterDuffXfermode = new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);//绘制8边形外环mPaint = new Paint();mPaint.setColor(Color.parseColor("#e3682f"));mPaint.setStyle(Paint.Style.STROKE);mPaint.setStrokeCap(Paint.Cap.ROUND); // 设置转弯处为圆角// 当绘图样式为 STROKE 时,该方法用于指定线条连接处的拐角样式,能使绘制的图形更加平滑mPaint.setStrokeJoin(Paint.Join.ROUND);mPaint.setStrokeWidth(50F);// mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST));mPaint.setAntiAlias(true);//绘制刻度圆,然后进行裁剪,按照外环的大小roundPaint=new Paint();roundPaint.setStyle(Paint.Style.FILL);roundPaint.setAntiAlias(true);roundPaint.setStrokeWidth(8);// roundPaint.setXfermode(porterDuffXfermode);//绘制黑色背景,bgPaintbgPaint=new Paint();bgPaint.setColor(Color.YELLOW);bgPaint.setStyle(Paint.Style.FILL);bgPaint.setAntiAlias(true);// bgPaint.setXfermode(porterDuffXfermode);}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);width = getSize(widthMeasureSpec);height = getSize(heightMeasureSpec);if (width < height) {height = width;} else {width = height;}setMeasuredDimension(width, height);}private int getSize(int measureSpec) {int mySize = 100;int mode = MeasureSpec.getMode(measureSpec);int size = MeasureSpec.getSize(measureSpec);switch (mode) {case MeasureSpec.UNSPECIFIED: {//如果没有指定大小:就设置为默认大小mySize = 100;break;}case MeasureSpec.AT_MOST: //如果测里模式是最大取值为size,我们将大小取最大值,你也可以取其他值case MeasureSpec.EXACTLY: {//如果是固定的大小,那就不要去改变它mySize = size;break;}}return mySize;}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);float mW = getMeasuredWidth();float mH = getMeasuredHeight();if (mW < mH) {mH = mW;} else {mW = mH;}//----mCx-230.0---mCy-230.0---mR-172.5mCx = mW / 2;mCy = mH / 2;//mCx和mCy中的较小者mR = Math.min(mCx, mCy) / 4 * 3;mR1 = mW/7*3;mR2=mR1-5;}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);canvas.rotate(23, mCx, mCy);
// canvas.rotate(-45, mCx, mCy);canvas.drawColor(bgColor);mPaint.setColor(Color.parseColor("#e3682f"));float d1 = (float) (2 * mR1 * Math.sin(Math.toRadians(DEGREES_UNIT / 2)));float c1 = mCy - mR1;float y1 = (d1 * d1 + mCy * mCy - c1 * c1 - mR1 * mR1) / (2 * (mCy - c1));float x1 = (float) (mCx + Math.sqrt(-1 * c1 * c1 + 2 * c1 * y1 + d1 * d1 - y1 * y1));for (int i = 0; i < 8; i++) {canvas.save();canvas.rotate(DEGREES_UNIT * i, mCx, mCy);canvas.drawLine(mCx, c1, x1, y1, mPaint);canvas.restore();}mPaint.setColor(bgColor);float d2 = (float) (2 * mR2 * Math.sin(Math.toRadians(DEGREES_UNIT / 2)));float c2 = mCy - mR2;float y2 = (d2 * d2 + mCy * mCy - c2 * c2 - mR2 * mR2) / (2 * (mCy - c2));float x2 = (float) (mCx + Math.sqrt(-1 * c2 * c2 + 2 * c2 * y2 + d2 * d2 - y2 * y2));for (int i = 0; i < 8; i++) {canvas.save();canvas.rotate(DEGREES_UNIT * i, mCx, mCy);// canvas.drawLine(mCx, mCy, mCx, c, mPaint);//中间的连接线canvas.drawLine(mCx, c2, x2, y2, mPaint);canvas.restore();}//离屏绘制int layer1 = canvas.saveLayer(0, 0, width, height, mPaint);int layer2 = canvas.saveLayer(0, 0, width, height, bgPaint);int layer3 = canvas.saveLayer(0, 0, width, height, roundPaint);mPaint.setColor(Color.parseColor("#e59f3a"));float d = (float) (2 * mR * Math.sin(Math.toRadians(DEGREES_UNIT / 2)));float c = mCy - mR;float y = (d * d + mCy * mCy - c * c - mR * mR) / (2 * (mCy - c));float x = (float) (mCx + Math.sqrt(-1 * c * c + 2 * c * y + d * d - y * y));for (int i = 0; i < 8; i++) {canvas.save();canvas.rotate(DEGREES_UNIT * i, mCx, mCy);canvas.drawLine(mCx, c, x, y, mPaint);canvas.restore();}if (gradient==null){gradient =new RadialGradient(mCx,mCy, mCx/5,colors,null, Shader.TileMode.MIRROR);}bgPaint.setShader(gradient);/*** left–矩形左侧的X坐标* top–矩形顶部的Y坐标* right–矩形右侧的X坐标* bottom–矩形底部的Y坐标*/if (rectF==null){rectF = new RectF(0, 0, width, height);}bgPaint.setXfermode(mode);canvas.drawArc(rectF, 67, indexCircle, true, bgPaint);//底部圆//最后将画笔去除XfermodebgPaint.setXfermode(null);//绘制刻度线canvas.translate(width / 2, height / 2);roundPaint.setXfermode(mode);roundPaint.setColor(bgColor);//90度12根,360度48根 270度36 //90度8根,360度30根int index=indexCircle*46/360;for (int i = 0; i < index; i++) {//共48等分,根据绘制的角度更改canvas.save();//画布保存int degress=i * 8+67;if (degress>360){degress=degress-360;}canvas.rotate(degress);//绘制图标的旋转360 + i * 36
// int alpha = (int) ((i / 60f * 255 + circleAlpha) % 255);
// mPaint.setAlpha(alpha);//设置画笔的透明度[0-255],0是完全透明,255是完全不透明canvas.translate(width/2-mCircleWidth, 0);//绘图坐标的平移。canvas.drawLine(0, 0, mCircleWidth, 0, roundPaint);//绘制线.drawLine,drawLines绘制多条线canvas.restore();//合并保存后的图层}//最后将画笔去除XfermoderoundPaint.setXfermode(null);//恢复图层canvas.restoreToCount(layer1);canvas.restoreToCount(layer2);canvas.restoreToCount(layer3);}private RadialGradient gradient;private RectF rectF;private PorterDuffXfermode mode=new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP);private int mCircleWidth = 120;//圆弧的长度private int indexCircle=0;private int bgColor=Color.BLACK;public void setBgColor(int BgColor){bgColor=BgColor;}public void setAngle(int mStepNum) {mStepNum=360-mStepNum;if (mStepNum > 360) {mStepNum = 360;}if (mStepNum < 0) {mStepNum = 0;}this.indexCircle = mStepNum;invalidate();}
}
相关文章:

android 自定义八边形进度条
自定义八边形动画效果图如下 绘制步骤: 1.先绘制橙色底部八边形实心 2.黑色画笔绘制第二层,让最外层显示一条线条宽度即可 3.再用黄色画笔绘制黄色部分 4.使用渐变画笔根据当前进度绘制覆盖黄色部分 5.使用黑色画笔根据当前进度绘制刻度条 6.黑色画笔绘制…...

域名群站开源系统分享开源域名授权系统
一、需要自己安装PHP和MYSQL服务器环境。 二、务必设置伪静态规则,否则将无法访问文章栏目页面。 三、启用伪静态功能,请在站点设置中选择使用thinkphp的伪静态规则。 四、在域名的根目录下找到”data/config.php”文件,填入数据库的账号和…...

CTF - Web 干货
目录 1、php反序列化之pop链构造 2、常见php伪协议的使用 (1)php://filter (2)php://input 3、文件上传常规操作 (1) 前端绕过 (2) 修改文件类型 (3) 配合.user.ini 或.htaccess解析 (4) 爆破可解析后缀 (5) 针对Windows…...

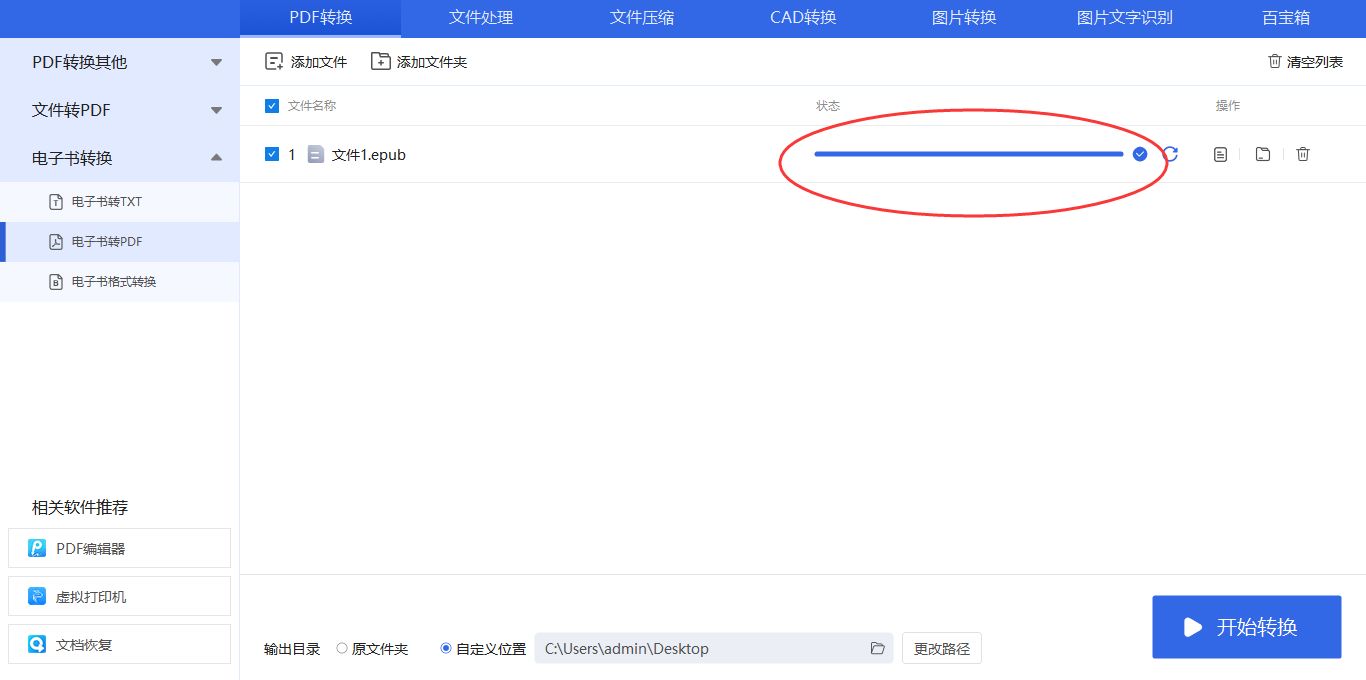
mobi文件怎么转换成pdf?
mobi文件怎么转换成pdf?在数字化时代,电子书籍成为了越来越受欢迎的阅读方式。我们可以通过多种格式的电子书来获取知识和娱乐,其中一种常见的格式就是Mobi文件。Mobi文件是亚马逊公司开发的一种电子书格式,它主要用于Kindle设备和…...

spakr 提交任务
当前集群支持3中集群管理 Standalone(spak框架自身拥有能力)Apache Mesos Hadoop YARN Kubernetes 使用/spark-submit脚本提交任务,脚本后面可以接参数 ./bin/spark-submit \--class <main-class> \--master <master-url> \--de…...

What is `addFormattersdoes` in `WebMvcConfigurer` ?
addFormatters 方法在SpringMVC框架中主要用于向Spring容器注册自定义的格式化器(Formatter) SpringMVC内置了一系列的标准格式化器,用于处理日期、数字和其他常见类型的转换。 开发者也可以通过实现 WebMvcConfigurer 接口,并重写…...

新冠疫情数据可视化分析大屏
项目背景: 新冠疫情的爆发对全球造成了深远的影响,实时监控和数据分析成为公共卫生管理的重要组成部分。为了更好地追踪疫情动态,本项目旨在开发一个集疫情数据采集、处理、分析与可视化于一体的大屏监控系统。 项目介绍: 本项…...
c#异形窗体遮罩效果
c#异形窗体遮罩效果,移动,关闭,最大化,最小化,还原操作 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Drawing.Drawing2D…...

橘子学Mybatis07之Mybatis关于缓存的设计
很逆天的一件事是,我上一次发mybatis是在2022年10月15号,然后直到今天才开始总结下一篇Mybatis的东西。一年里面忙成那啥了,而且重心都投入在了Elasticsearch的学习上面,基本一年下来都在搞ES,并且考下了ECE认证&#…...

怎样制作一本旅游电子相册呢?
随着数码技术的发展,旅游电子相册已成为越来越多旅游爱好者的必备工具。它不仅能让您随时随地欣赏自己的旅行回忆,还能分享给亲朋好友,甚至上传到社交媒体上,让更多人了解您的旅行故事。那么,如何制作一本精美的旅游…...

Windows搭建OpenCV环境(Python+Anaconda)
Windows搭建OpenCV环境(PythonAnacondapycharm) Anaconda,中文大蟒蛇,是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。其中包含python调opencv相关的依赖,相当于大礼包全家桶。 下载地址…...
)
linux-等保三级脚本(2)
该脚本主要是针对 CentOS Linux 7 合规基线加固的一些配置操作,包括创建用户、安全审计配置、入侵防范配置、访问控制配置、身份鉴别策略配置等。如果您需要在脚本中添加公司网址,您可以在适当的位置添加相应的内容。不过请注意,在实际生产环…...

【论文阅读】Consistency Models
文章目录 IntroductionDiffusion ModelsConsistency ModelsDefinitionParameterizationSampling Training Consistency Models via DistillationTraining Consistency Models in IsolationExperiment Introduction 相比于单步生成的模型(例如 GANs, VAEs, normalizi…...

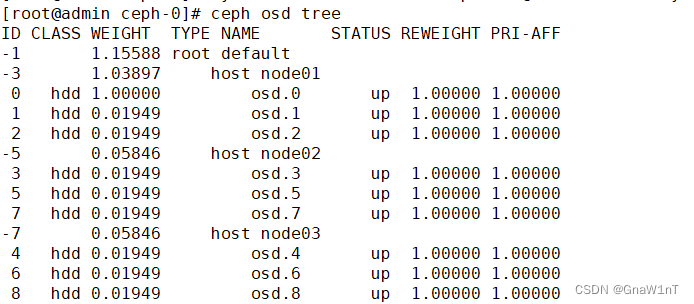
Ceph应用管理
目录 资源池 Pool 管理 创建 CephFS 文件系统 MDS 接口 服务端操作 客户端操作 创建 Ceph 块存储系统 RBD 接口 创建 Ceph 对象存储系统 RGW 接口 OSD 故障模拟与恢复 资源池 Pool 管理 我们如何向 Ceph 中存储数据呢?首先我们需要在 Ceph 中定义一个 Pool…...

大师学SwiftUI第6章 - 声明式用户界面 Part 3
安全域视图 SwiftUI还内置了创建安全文本框的视图。这一视图会把用户输入的字符替换成点以及隐藏敏感信息,比如密码。 SecureField(String, text: Binding):该初始化方法创建一个安全输入框。第一个参数定义占位文本,text参数为存储…...

使用AI自动生成PPT提高制作效率
使用AI自动生成PPT提高制作效率 在制作PPT方面,很多制作者都会轻易跳进一个怪圈:“我要制作一个关于关爱老人的PPT,该怎么做呢,有模板没有?”这个会涉及很多逻辑需要经过不断的思考,制作PPT要通过很多素材、使用技巧、…...

Servlet中访问网页常遇到的问题
网页出现404 出现这一种情况是浏览器访问的资源不存在 第一种情况通常是路径出错请检查你的路径是否一致 第二种情况确认你的webapp是否被正确加载 smart tomcat由于只加载一个webapp 如果加载失败 就会直接启动失败 拷贝war方式到Tomcat要加载多个webapp如果失败只有日志 查…...

Vue加载序列帧动图
解读方法 使用<img :src"currentFrame" alt"加载中" /> 加载图片动态更改src的值使用 requestAnimationFrame 定时更新在需要的页面调用封装的组件 <LoadToast v-if"showLoading" /> 封装组件 <template><div class"…...

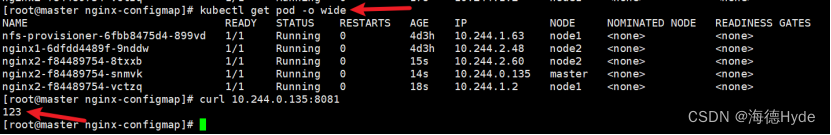
k8s的配置资源管理
1、configmap*:1.2加入新的特征(重点) 2、secret:保存密码,token,保存敏感的k8s资源(保存加密的信息) (1)敏感的k8s资源,这类数据可以直接存放在…...

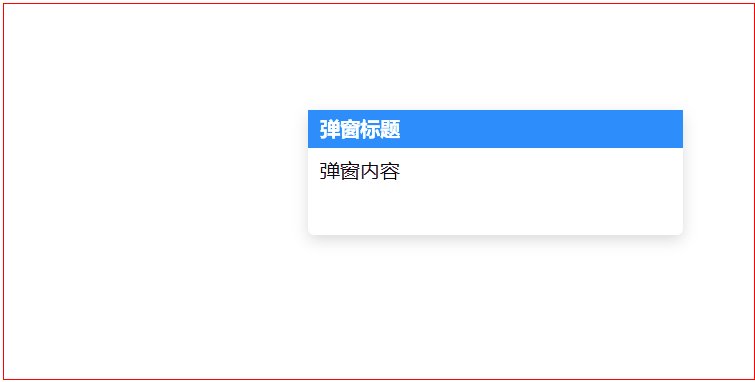
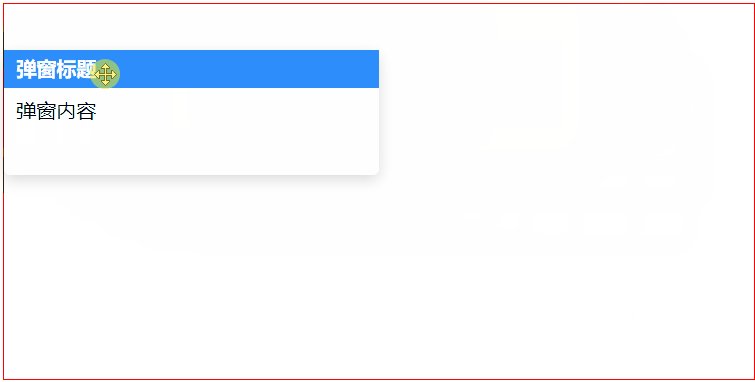
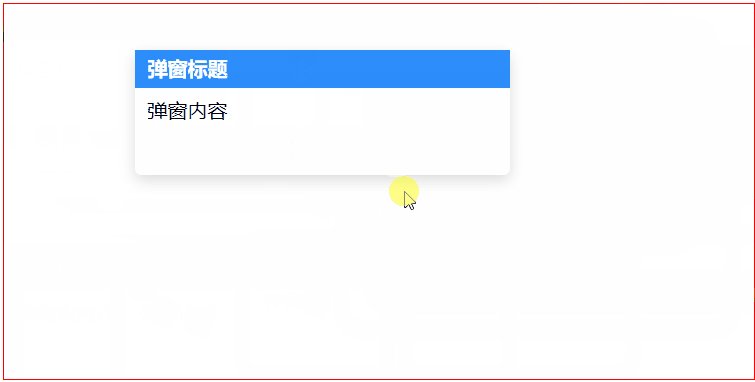
vue 指定区域可拖拽的限定拖拽区域的div(如仅弹窗标题可拖拽的弹窗)
<template><div class"container" ref"container"><div class"drag-box" v-drag><div class"win_head">弹窗标题</div><div class"win_content">弹窗内容</div></div><…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
