Vue加载序列帧动图

解读方法
- 使用
<img :src="currentFrame" alt="加载中" />加载图片- 动态更改
src的值- 使用
requestAnimationFrame定时更新- 在需要的页面调用封装的组件
<LoadToast v-if="showLoading" />
封装组件
<template><div class="mask"><div class="mask-content-box"><div class="mask-content-show"><div ref="myLoad" class="mask-img"><img :src="currentFrame" alt="加载中" /></div><div class="mask-word">账号绑定中,请稍等…</div></div></div></div>
</template><script>
export default {mounted() {this.handleLoad(43)},destroyed() {if (this.animation !== null) {cancelAnimationFrame(this.animation)}},data() {return {animation: null,currentFrame: '',}},methods: {handleLoad(max, fps = 24) {let rootUrl = './icon_common_loading/icon_common_loading_000'let currentUrl = rootUrl + this.getNumber(0)this.currentFrame = require(`${currentUrl}`)let index = 0const frameInterval = 1000 / fpslet lastTimestamp = 0const render = (timestamp) => {if (!lastTimestamp) lastTimestamp = timestampconst elapsed = timestamp - lastTimestampif (elapsed >= frameInterval) {index > max ? (index = 0) : indexlet currentUrl = rootUrl + this.getNumber(index)this.currentFrame = require(`${currentUrl}`)index++lastTimestamp = timestamp}this.animation = requestAnimationFrame(render)}this.animation = requestAnimationFrame(render)},getNumber(num) {if (num < 10) {return '0' + num + '.png'} else {return num + '.png'}},},
}
</script><style lang="less" scoped>
.mask {background: transparent;position: absolute;top: 0;left: 0;width: 100%;height: 100%;&-content-box {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;}&-content-show {width: 160px;height: 116px;background: rgba(0, 0, 0, 0.7);border-radius: 8px;display: flex;flex-direction: column;justify-content: center;align-items: center;}&-img {width: 50px;height: 50px;img {width: 100%;height: 100%;}margin-bottom: 8px;}&-word {color: #fff;font-size: 13px;line-height: 18px;}
}
</style>相关文章:

Vue加载序列帧动图
解读方法 使用<img :src"currentFrame" alt"加载中" /> 加载图片动态更改src的值使用 requestAnimationFrame 定时更新在需要的页面调用封装的组件 <LoadToast v-if"showLoading" /> 封装组件 <template><div class"…...

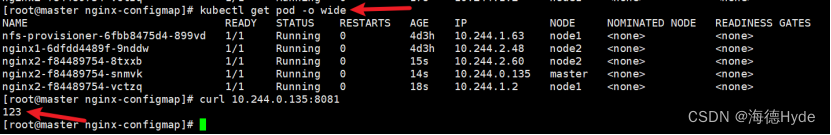
k8s的配置资源管理
1、configmap*:1.2加入新的特征(重点) 2、secret:保存密码,token,保存敏感的k8s资源(保存加密的信息) (1)敏感的k8s资源,这类数据可以直接存放在…...

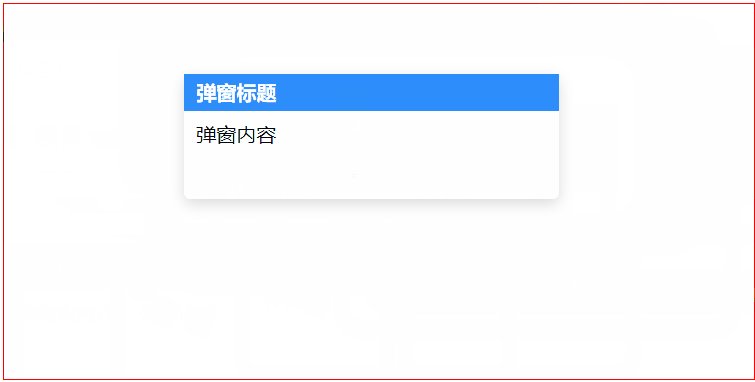
vue 指定区域可拖拽的限定拖拽区域的div(如仅弹窗标题可拖拽的弹窗)
<template><div class"container" ref"container"><div class"drag-box" v-drag><div class"win_head">弹窗标题</div><div class"win_content">弹窗内容</div></div><…...

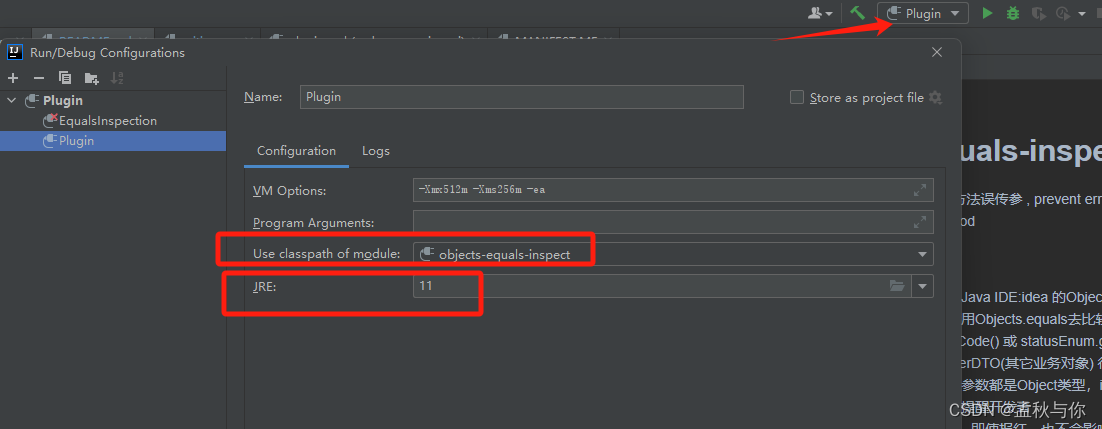
【idea】idea插件编写教程,博主原创idea插件已上架idea插件市场 欢迎下载
前言:经常使用Objects.equals(a,b)方法的同学 应该或多或少都会因为粗心而传错参, 例如日常开发中 我们使用Objects.equals去比较 status(入参),statusEnum(枚举), 很容易忘记statusEnum.getCode() 或 statusEnum.getVaule() ,再比…...

探索Python数据结构与算法:解锁编程的无限可能
文章目录 一、引言1.1 数据结构与算法对于编程的重要性1.2 Python作为实现数据结构与算法的强大工具 二、列表和元组2.1 列表:创建列表、索引、切片和常用操作2.2 元组:不可变序列的特性和使用场景 三、字符串操作和正则表达式3.1 字符串的常见操作和方法…...

责任链模式介绍及演示
责任链模介绍 责任链模式(Chain of Responsibility Pattern)是一种行为设计模式,其主要目的是将请求的发送者和接收者解耦。在这个模式中,多个对象有机会处理一个请求,形成一条“责任链”。每个对象在链中检查该请求并…...
表单组件属性说明+代码明细)
智能小程序小部件(Widget)表单组件属性说明+代码明细
在 Tuya MiniApp Tools 中,新建项目并选择小部件(Widget)对应模板即可自动创建小部件(Widget)项目。 button 按钮,用于强调操作并引导用户去点击。 属性说明 属性名类型默认值必填说明sizestringdefault否按钮的大小typestringdefault否按钮的样式类…...

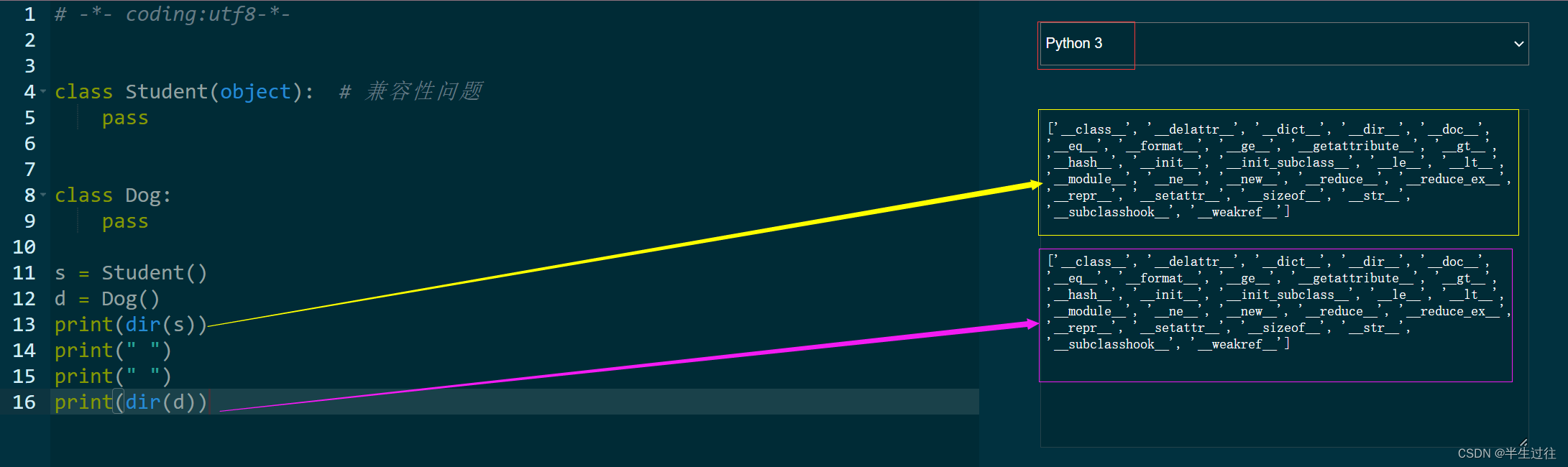
自学Python笔记总结(更新中……)
自学Python笔记总结 网址数据类型类型查看类型,使用type内置类标识符 输出输入语句format函数的语法及用法数据类型的转换运算符算数运算符赋值运算符的特殊场景拆包 比较运算符逻辑运算符 与 短路位运算符运算符优先级 程序流程控制分支语句pass 占位 循环语句 whi…...

十四.变量、异常处理
变量、异常处理 1.变量1.1系统变量1.1.1系统变量分类1.1.2查看系统变量 1.2用户变量1.2.1用户变量分类1.2.2会话用户变量1.2.3局部变量1.2.4对比会话用户变量与局部变量 补充:MySQL 8.0的新特性—全局变量的持久化 2.定义条件与处理程序2.1案例分析2.2定义条件2.3定义处理程序2…...

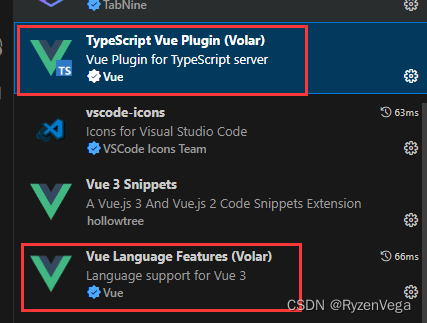
import { ArrowRight } from “@element-plus/icons-vue“;
今天下午快被这个问题折磨疯了 虽然知道这个问题怎么产生的 但项目里那个碍眼的红线就是去不掉 后来才发现 这是插件的锅 我的心情 你知道我想要说什么的 想必能看到这篇文章的 也知道这个问题是怎么产生的 vue3ts使用的时候 默认是需要带上文件名的 但是引入el组件时 …...

Kubernetes 面试宝典
创建 Pod的主要流程? 客户端提交 Pod 的配置信息(可以是 yaml 文件定义的信息)到 kube-apiserver. Apiserver 收到指令后,通知 controllr-manager 创建一个资源对象 controller-manager 通过 apiserver 将 pod 的配置信息存储到 ETCD 数据中薪心中 kube-scheduler 检查到 p…...

c语言二维数组
系列文章目录 c语言二维数组 c语言二维数组 系列文章目录一、二维数组的定义一、二维数组的内存模型 一、二维数组的定义 int main() {//二维数组的定义int arr[3][4];arr[0][0]; arr[0][1]; arr[0][2]; arr[0][3]; arr[0][4];arr[1][0]; arr[1][1]; arr[1][2]; arr[1][3]; ar…...

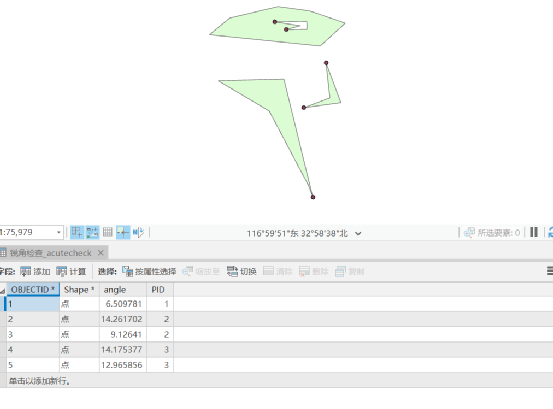
ArcGIS Pro 拓扑编辑和常见一些拓扑错误处理
7.4 拓扑编辑 拓扑编辑也叫共享编辑,多个数据修改时,一块修改,如使用数据:chp7\拓扑检查.gdb,数据集DS下JZX、JZD和DK,加载地图框中,在“地图”选项卡下选择“地图拓扑”或“ds_Topology(地理数据库)”&…...

前端踩坑之——antDesignVue的upload组件
本地启动时控制台会报404,放到服务器上控制台会报405(多发一个请求) 原因:upLoad有默认的上传事件 解决:阻止默认事件即可 beforeUpload Hook function which will be executed before uploading. Uploading will be stopped with false or …...

设计模式——策略模式
策略模式(Strategy Pattern)是一种行为型设计模式,它定义了一系列算法,并将每一个算法封装起来,使它们可以相互替换。策略模式让算法独立于使用它的客户端代码,使得算法的变化不会影响到使用该算法的客户端…...

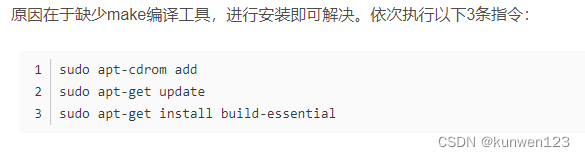
Ubuntu12.0安装g++过程及其报错
Ubuntu12.0安装g过程及其报错 https://blog.csdn.net/weixin_51286763/article/details/120703953 https://blog.csdn.net/dingd1234/article/details/124029945 2.报错二: [41/80] Building CXX object absl/synchronization/CMakeFiles/graphcycles_internal.di…...

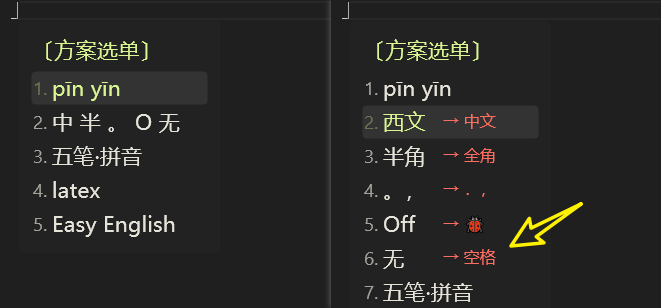
rime中州韵小狼毫 汉语拼音输入方案
教程目录:rime中州韵小狼毫须鼠管安装配置教程 保姆级教程 100增强功能配置教程 在word中,我们可以轻易的给汉字加上拼音,如下👇: 但是,如何单独的输入拼音呢?例如输入 pīn yīn, 再如 zhōn…...

网页设计(八)HTML5基础与CSS3应用
一、当当网企业用户注册页面设计 当当网企业用户注册页面 改版后当当网企业用户注册页面 <!-- prj_8_1.html --> <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>当当网企业用户注册页面设计</title><s…...

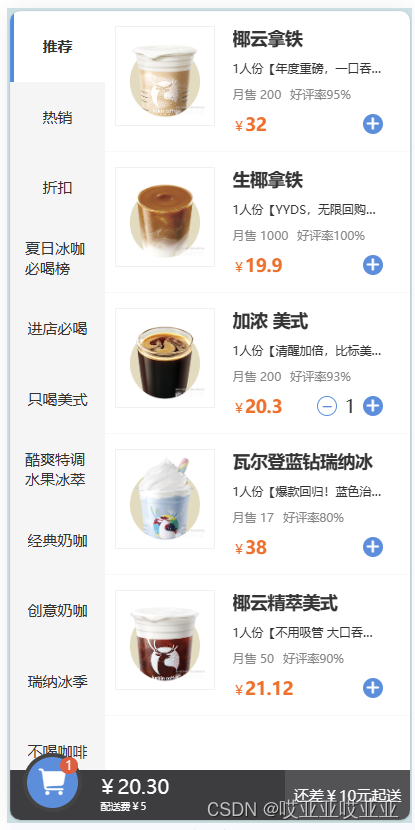
模拟瑞幸小程序购物车
是根据渡一袁老师的大师课写的,如有什么地方存在问题,还请大家指出来哟ど⁰̷̴͈꒨⁰̷̴͈う♡~ index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-e…...

react js自定义实现状态管理
redux基础实现 myRedux export const createStore (reduce) > {if (typeof reduce ! function) throw new Error(Expected the reducer to be a function.)let state,listeners []state reduce()const getState () > stateconst dispatch (action) > {if(typeo…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
