智能小程序小部件(Widget)表单组件属性说明+代码明细
在 Tuya MiniApp Tools 中,新建项目并选择小部件(Widget)对应模板即可自动创建小部件(Widget)项目。
button
按钮,用于强调操作并引导用户去点击。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| size | string | default | 否 | 按钮的大小 |
| type | string | default | 否 | 按钮的样式类型 |
| plain | boolean | false | 否 | 是否镂空 |
| disabled | boolean | false | 否 | 是否禁用 |
| loading | boolean | false | 否 | 是否带 loading 图标 |
| form-type | string | 否 | 用于嵌在 form 组件中,控制 submit/reset | |
| hover-class | string | ty-button-hover | 否 | 点击状态的样式类 |
| hover-start-time | number | 20 | 否 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | number | 70 | 否 | 手指松开后点击态保留时间,单位毫秒 |
size 取值范围
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
type 取值范围
| 值 | 说明 |
|---|---|
| primary | 蓝色 |
| default | 白色 |
| warn | 红色 |
form-type 取值范围
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
示例代码
TYML
<view class="button-page"><button type="primary" bind:tap="handleFirstBtnTap">主操作</button><button type="primary" loading="true">主操作</button><button type="primary" disabled="true">主操作</button><button type="default">次要操作</button><button type="default" disabled="true">次要操作</button><button type="warn">警告操作</button><button type="warn" disabled="true">警告操作</button><button type="primary" plain="true">按钮</button><button type="primary" disabled="true" plain="true">不可点击按钮</button><button type="default" plain="true">按钮</button><button type="default" disabled="true" plain="true">按钮</button><view class="button-sp-area"><button class="mini-btn" type="primary" size="mini">按钮</button><button class="mini-btn" type="default" size="mini">按钮</button><button class="mini-btn" type="warn" size="mini">按钮</button></view>
</view>JS
Page({data: {isPlain: true,buttonText: '点击',count: 1,},handleFirstBtnTap() {this.setData({count: ++this.data.count,});},
});常见问题(FAQ)
button 如何修改样式?
可直接给button设置class,直接进行样式覆盖。(2.X 小程序版本)。 button 默认宽度为 100%。
checkbox
多选项目。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | string | 否 | checkbox 标识,选中时触发 checkbox-group 的 change 事件,并携带 checkbox 的 value | |
| disabled | boolean | false | 否 | 是否禁用 |
| checked | boolean | false | 否 | 当前是否选中,可用来设置默认选中 |
| color | string | #007AFF | 否 | checkbox 勾选符号的颜色,同 css 的 color |
示例代码
TYML
<label><checkbox class="checkItem" value="value1" disabled="true"></checkbox>选项 不可选
</label>常见问题(FAQ)
如何通过 js 更改 checkbox 的选中状态?
可以直接 通过 setData checkbox的 checked 属性来控制checkbox的选中状态。
checkbox-group
多项选择器组,内部由多个 checkbox 组成。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| name | string | 否 | 用于 <form /> 组件,在表单提交事件中作为提交数据的 key 值 | |
| bind:change | eventhandle | 否 | checkbox-group 中选中项发生改变时触发 change 事件,detail = {value:[选中的 checkbox 的 value 的数组]} |
示例代码
TYML
<checkbox-group bind:change="checkboxChange"><view><label><checkbox class="checkItem" value="value1" disabled="true"></checkbox>选项1 不可选</label></view><view><label><checkbox class="checkItem" value="value2" ></checkbox>选项2</label></view><view><label><checkbox class="checkItem" value="value3"></checkbox>选项3</label></view><view><label><checkbox class="checkItem" value="value4" checked="true"></checkbox>选项4 默认选中</label></view>
</checkbox-group>JS
Page({data: {},checkboxChange(ev) {console.log(ev.detail.value);},
});form
表单。将组件内的用户输入的 input,textarea,checkbox-group,radio-group,picker,switch,slider 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| bind:submit | eventhandle | 否 | 携带 form 中的数据触发 submit 事件,event.detail 中可以取到 name 对应表单项的值 | |
| bind:reset | eventhandle | 否 | 表单重置时会触发 reset 事件 |
示例代码
TYML
<view class="form-page"><view class="page-section"><form bind:submit="handleSubmit" bind:reset="handleReset" id="formSelf"><view class="item-wrap"><text class="page-section-title section-title">switch</text><switch name="switch"></switch></view><view class="item-wrap"><text class="page-section-title section-title">slider</text><slider name="slider" show-value="{{true}}" value="{{42}}"></slider></view><view class="item-wrap"><text class="page-section-title section-title">checkbox</text><checkbox-group name="CheckboxGroup"><checkbox class="radio" value="选项一"><text class="text">选项一</text></checkbox><checkbox class="radio" value="选项二"><text class="text">选项二</text></checkbox></checkbox-group></view><view class="item-wrap"><text class="page-section-title section-title">radio</text><radio-group name="RadioGroup"><radio class="radio" value="单选一"><text class="text">单选一</text></radio><radio class="radio" value="单选二"><text class="text">单选二</text></radio></radio-group></view><view class="item-wrap"><text class=" page-section-title section-title">input</text><view class="tyui-cell"><input class="tyui-input" name="input" placeholder="请输入" /></view></view><view class="item-wrap"><text class="page-section-title section-title">textarea</text><view class="textarea-wrap"><textarea name="textarea" class="txtarea-box" bind:input="handleTextareaInput"></textarea></view></view><view class="btns-wrap"><view class="btn-line"><button form-type="submit" id="triggerBtn" data-info="提交的按钮" type="primary" class="submit-btn">提交</button></view><view class="btn-line"><button form-type="reset" id="resetBtn" data-info="reset的按钮" class="reset-btn">重置</button></view></view></form><view class="result-wrap"><view ty:for="{{resultData}}" ty:key="{{item.name}}" class="result-item"><text class="result-name">{{item.name}}: </text><text>{{item.value}}</text></view></view></view>
</view>JS
Page({data: {resultContent: '',resultData: [{name: 'switch',value: '',},{name: 'slider',value: '',},{name: 'CheckboxGroup',value: '',},{name: 'RadioGroup',value: '',},{name: 'input',value: '',},{name: 'textarea',value: '',},],},onLoad: () => {},handleSubmit(ev) {const value = ev.detail.value;const resultData = [];for (let name in value) {resultData.push({name,value: value[name],});}this.setData({resultData,});},handleReset(ev) {const value = ev.detail.value;const resultData = [];for (let name in value) {resultData.push({name,value: value[name],});}this.setData({resultData,});},handleTextareaInput(ev) {console.log('textarea input event ', ev);},
});常见问题(FAQ)
小程序 form 表单可以静默触发吗?
不支持,需要用户点击触发。
input
输入框组件,用于键盘交互。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 | 备注 |
|---|---|---|---|---|---|
| value | string | '' | 是 | 输入框的初始值。如果想在键盘输入时改变 input 框的值,可以直接在 bindinput 回调里 return 指定值 | |
| type | string | text | 否 | input 的类型 | |
| password | boolean | false | 否 | 是否是密码类型 | |
| placeholder | string | 是 | 输入框为空时占位字符 | ||
| placeholderStyle | string | 否 | 指定 placeholder 的样式 | ||
| disabled | boolean | false | 否 | 是否禁用 | |
| maxlength | number | 140 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 | |
| confirm-type | string | done | 否 | 设置键盘右下角按钮的文字, 支持 send(发送) search(搜索) next(下一项)go(前往)done(完成),具体右下角按钮文字以输入法显示为准 | iOS 仅 13.1 以上版本支持 |
| bind:input | eventhandle | 是 | 键盘输入时触发,event.detail = { value } | ||
| bind:focus | eventhandle | 是 | 输入框聚焦时触发,event.detail = { value } | ||
| bind:blur | eventhandle | 是 | 输入框失去焦点时触发,event.detail = {value: value} | ||
| bind:confirm | eventhandle | 是 | ios 点击换行按钮时触发,安卓点击完成按钮时触发,event.detail = { value } |
type 的合法值
| 值 | 说明 | 备注 |
|---|---|---|
| text | 文本输入键盘 | |
| number | 数字输入键盘 |
示例代码
TYML
<view class="page-section"><view class="page-section-title l-r-padding">控制最大输入长度的input</view><view class="tyui-cell"><inputclass="tyui-input"maxlength="{{10}}"placeholder="{{placeholder}}"/></view>
</view>
<view class="page-section"><view class="page-section-title l-r-padding">实时获取输入值:{{inputValue}}</view><view class="tyui-cell"><input class="tyui-input" bind:input="bindKeyInput" bind:blur="bindKeyBlur" bind:focus="bindKeyFocus" placeholder="输入同步到view中"/></view>
</view>
<view class="page-section"><view class="page-section-title l-r-padding">数字输入的input</view><view class="tyui-cell"><input class="tyui-input" type="number" placeholder="这是一个数字输入框" /></view>
</view>
<view class="page-section"><view class="page-section-title l-r-padding">密码输入的input</view><view class="tyui-cell"><input class="tyui-input" password="{{true}}" type="text" placeholder="这是一个密码输入框" /></view>
</view>JS
Page({data: {inputValue: '',placeholder: '最大输入长度为10',placeholderStyle: 'color:green',},bindKeyInput: function (e) {console.log('demo bindKeyInput', e.detail.value, e.detail);this.setData({inputValue: e.detail.value,});},bindKeyFocus: function (e) {console.log('demo bindKeyFocus', e.detail.value, e.detail);},bindKeyBlur: function (e) {console.log('demo bindKeyBlur', e.detail.value, e.detail);},
});TYSS
.page-section {width: 100%;margin-bottom: 20px;
}
.page-section-title {color: rgba(0, 0, 0, 0.9);
}
.tyui-cell {font-size: 17px;padding: 0 16px;background-color: #fff;position: relative;display: flex;align-items: center;height: 56px;margin-top: 10px;
}
.tyui-input {width: 100%;border: 0;outline: 0;font-size: 17px;
}常见问题(FAQ)
输入框是否支持点击事件,比如 tap、touch?
支持,所有的组件都支持 tap、touch 事件。
input 如何用 js 代码清空数据?
通过setData 给属性 value 设置为空,需要保证setData数值有变化。
input 内容跳动、延迟如何处理?
可以使用防抖函数。避免 bind:input的时候频繁更新。
iOS 在输入中文的时候出现丢焦情况,怎么办?
iOS的input在bind:Input中执行setData会导致在输入中文的时候丢焦。① 可对setData执行防抖操作 ②bind:Input的时候将数据存储在this下,避免一直 触发setData操作。
label
用来改进表单组件的可用性。
使用 for 属性找到对应的 id,或者将控件放在该标签下,当点击时,就会触发对应的控件。 for 优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。 checkbox, radio, switch。
标签文本不仅与其相应的文本输入元素在视觉上相关联,程序中也是如此。 这意味着,当用户聚焦到这个表单输入元素时,屏幕阅读器可以读出标签,让使用辅助技术的用户更容易理解应输入什么数据。 你可以点击关联的标签来聚焦或者激活这个输入元素,就像直接点击输入元素一样。这扩大了元素的可点击区域,让包括使用触屏设备在内的用户更容易激活这个元素。 将一个 <label> 和一个 <input> 元素匹配在一起,你需要给 <input> 一个 id 属性。而 <label> 需要一个 for 属性,其值和 <input> 的 id 一样。 另外,你也可以将 <input> 直接放在 <label> 里,此时则不需要 for 和 id 属性,联系已隐含存在。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| for | string | 否 | 绑定控件的 id |
示例代码
TYML
<label class="flex-algin-center"><checkbox value="test"></checkbox><text class="label-1__text">选项1</text>
</label>picker
从底部弹起的滚动选择器,支持四种选择器,通过 mode 属性来设置,分别是 selector 普通选择器,multiSelector 多列选择器,time 时间选择器,date 日期选择器,默认是 selector 普通选择器。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| mode | string | selector | 否 | 选择器类型 |
| disabled | boolean | false | 否 | 是否禁用 |
| confirm-text | string | 确定 | 否 | 确定按钮的文字 |
| cancel-text | string | 取消 | 否 | 取消按钮的文字 |
| bind:cancel | eventhandle | 否 | 取消选择时触发 |
mode 的合法值
| 值 | 说明 |
|---|---|
| selector | 普通选择器 |
| multiSelector | 多列选择器 |
| time | 时间选择器 |
| date | 日期选择器 |
除了上述通用的属性,对于不同的 mode,picker拥有不同的属性,见下方。
普通选择器:mode = selector
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | array/object array | [] | mode 为 selector 或 multiSelector 时,range 有效 |
| range-key | string | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | array | [] | 表示选择了 range 中的第几个(下标从 0 开始) |
| bind:change | eventhandle | value 改变时触发 change 事件,event.detail = {value} |
多列选择器:mode = multiSelector
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | array/object array | [] | mode 为 selector 或 multiSelector 时,range 有效 |
| range-key | string | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | array | [] | 表示选择了 range 中的第几个(下标从 0 开始) |
| bind:change | eventhandle | value 改变时触发 change 事件,event.detail = {value} | |
| bind:columnchange | eventhandle | 列改变时触发 |
时间选择器:mode = time
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | string | 表示选中的时间,格式为"hh:mm" | |
| start | string | 表示有效时间范围的开始,字符串格式为"hh:mm" | |
| end | string | 表示有效时间范围的结束,字符串格式为"hh:mm" | |
| bind:change | eventhandle | value 改变时触发 change 事件,event.detail = {value} |
时间选择器:mode = date
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | string | 当天 | 表示选中的日期,格式为"YYYY-MM-DD" |
| start | string | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" | |
| end | string | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" | |
| fields | string | day | 有效值 year,month,day,表示选择器的粒度 |
| bind:change | eventhandle | value 改变时触发 change 事件,event.detail = {value} |
fields 有效值:
| 值 | 说明 |
|---|---|
| year | 选择器粒度为年 |
| month | 选择器粒度为月份 |
| day | 选择器粒度为天 |
示例代码
TYML
<view class="section"><text class="page__desc">普通选择器</text><picker bind:change="bindPickerChange" value="{{index}}" range="{{array}}"><view class="picker">当前选择:{{array[index]}}</view></picker>
</view>
<view class="section"><view class="page__desc">普通objectArray选择器</view><picker bind:change="bindPickerChange" value="{{index}}" range="{{objectArray}}" range-key="{{'id'}}"><view class="picker">当前选择:{{array[index]}}</view></picker>
</view>
<view class="section"><view class="page__desc">多列选择器</view><picker mode="multiSelector" bind:change="bindMultiPickerChange" bind:columnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}"><view class="picker">当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}</view></picker>
</view>
</view>
<view class="section"><view class="page__desc">多列ObjectArray选择器</view><picker mode="multiSelector" bind:change="bindMultiPickerChange" bind:columnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{objectMultiArray}}" range-key="{{'id'}}"><view class="picker">当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}</view></picker>
</view>
<view class="section"><view class="page__desc">时间选择器</view><picker mode="time" value="{{time}}" start="09:01" end="21:01" bind:change="bindTimeChange"><view class="picker">当前选择: {{time}}</view></picker>
</view><view class="section"><view class="page__desc">日期选择器</view><picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bind:change="bindDateChange"><view class="picker">当前选择: {{date}}</view></picker>
</view>JS
Page({data: {array: ['美国','中国','巴西','日本','印度','英国','澳大利亚','美国','中国','巴西','日本','印度','英国','澳大利亚',],objectArray: [{id: 0,name: '美国',},{id: 1,name: '中国',},{id: 2,name: '巴西',},{id: 3,name: '日本',},],index: 0,multiArray: [['无脊柱动物', '脊柱动物'],['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'],['猪肉绦虫', '吸血虫'],],objectMultiArray: [[{id: 0,name: '无脊柱动物',},{id: 1,name: '脊柱动物',},],[{id: 0,name: '扁性动物',},{id: 1,name: '线形动物',},{id: 2,name: '环节动物',},{id: 3,name: '软体动物',},{id: 4,name: '节肢动物',},],[{id: 0,name: '猪肉绦虫',},{id: 1,name: '吸血虫',},],],multiIndex: [0, 0, 0],date: '2016-09-01',time: '12:01',customItem: '全部',},bindPickerChange: function (e) {console.log('picker 发送选择改变,携带值为', e.detail.value);this.setData({index: e.detail.value,});},bindMultiPickerChange: function (e) {console.log('picker 发送选择改变,携带值为', e.detail.value);this.setData({multiIndex: e.detail.value,});},bindMultiPickerColumnChange: function (e) {console.log('修改的列为', e.detail.column, ',值为', e.detail.value);var data = {multiArray: this.data.multiArray,multiIndex: this.data.multiIndex,};data.multiIndex[e.detail.column] = e.detail.value;switch (e.detail.column) {case 0:switch (data.multiIndex[0]) {case 0:data.multiArray[1] = ['扁性动物','线形动物','环节动物','软体动物','节肢动物',];data.multiArray[2] = ['猪肉绦虫', '吸血虫'];break;case 1:data.multiArray[1] = ['鱼', '两栖动物', '爬行动物'];data.multiArray[2] = ['鲫鱼', '带鱼'];break;}data.multiIndex[1] = 0;data.multiIndex[2] = 0;break;case 1:switch (data.multiIndex[0]) {case 0:switch (data.multiIndex[1]) {case 0:data.multiArray[2] = ['猪肉绦虫', '吸血虫'];break;case 1:data.multiArray[2] = ['蛔虫'];break;case 2:data.multiArray[2] = ['蚂蚁', '蚂蟥'];break;case 3:data.multiArray[2] = ['河蚌', '蜗牛', '蛞蝓'];break;case 4:data.multiArray[2] = ['昆虫','甲壳动物','蛛形动物','多足动物',];break;}break;case 1:switch (data.multiIndex[1]) {case 0:data.multiArray[2] = ['鲫鱼', '带鱼'];break;case 1:data.multiArray[2] = ['青蛙', '娃娃鱼'];break;case 2:data.multiArray[2] = ['蜥蜴', '龟', '壁虎'];break;}break;}data.multiIndex[2] = 0;break;}this.setData(data);},bindDateChange: function (e) {console.log('picker 发送选择改变,携带值为', e.detail.value);this.setData({date: e.detail.value,});},bindTimeChange: function (e) {console.log('picker 发送选择改变,携带值为', e.detail.value);this.setData({time: e.detail.value,});},
});picker-view
嵌入页面的滚动选择器。其中只可放置 picker-view-column 组件,其它节点不会显示。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | Array<number> | 否 | 数组中的数字依次表示 picker-view 内的 picker-view-column 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 | |
| indicator-style | string | 否 | 设置选择器中间选中框的样式 | |
| mask-style | string | 否 | 设置蒙层的样式 | |
| bind:change | eventhandle | 否 | 滚动选择时触发 change 事件,event.detail = {value};value 为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) | |
| bind:pickstart | eventhandle | 否 | 当滚动选择开始时候触发事件 | |
| bind:pickend | eventhandle | 否 | 当滚动选择结束时候触发事件 |
picker-view-column
滚动选择器子项。需要配合 <picker-view /> 使用, 仅可放置于 picker-view 中,其高度会自动设置成与 picker-view 的选中框的高度一致
示例代码
请参考 picker-view 组件。
radio
单选项目。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | string | 否 | radio 标识。当该 radio 选中时,radio-group 的 change 事件会携带 radio 的 value | |
| checked | boolean | false | 否 | 当前是否选中 |
| disabled | boolean | false | 否 | 是否禁用 |
| color | string | #007AFF | 否 | radio 的颜色,同 css 的 color |
radio-group
单项选择器,内部由多个 radio 组成。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| name | string | 否 | 用于 <form /> 组件,在表单提交事件中作为提交数据的 key 值 | |
| bind:change | eventhandle | 否 | radio-group 中选中项发生改变时触发 change 事件,detail = {value:[选中的 radio 的 value 的数组]} |
示例代码
TYML
<radio-group class="radio-group" bind:change="radioChange"><view ty:for="{{items}}" ty:key="name"><label><radio class="radio" value="{{item.name}}" checked="{{item.checked}}"></radio><text class="text">{{item.value}}</text></label></view>
</radio-group>JS
Page({data: {items: [{ name: 'USA', value: '美国' },{ name: 'CHN', value: '中国', checked: 'true' },{ name: 'BRA', value: '巴西' },{ name: 'JPN', value: '日本' },{ name: 'ENG', value: '英国' },{ name: 'FRA', value: '法国' },],},radioChange: function (e) {console.log('radio发生change事件,携带value值为:', e.detail.value);},
});slider
滑动选择器。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| min | number | 0 | 否 | 最小值 |
| max | number | 100 | 否 | 最大值 |
| step | number | 1 | 否 | 步长,取值必须大于 0,并且可被(max - min)整除 |
| disabled | boolean | false | 否 | 是否禁用 |
| value | number | 0 | 否 | 当前取值 |
| active-color | color | #007aff | 否 | 已选择的颜色 |
| background-color | color | rgba(0,0,0,.2) | 否 | 背景条的颜色 |
| block-size | number | 28 | 否 | 滑块的大小,取值范围为 12 - 28 |
| block-color | color | #ffffff | 否 | 滑块的颜色 |
| show-value | boolean | false | 否 | 是否显示当前 value |
| bind:change | eventhandle | 否 | 完成一次拖动后触发的事件,event.detail = {value} | |
| bindchanging | eventhandle | 否 | 拖动过程中触发的事件,event.detail = {value} |
示例代码
TYML
<view class="page l-r-padding"><view class="page__bd"><view class="section"><text class="section__title">基础</text><view class="body-view"><slider value="{{30}}" bind:changing="slider1changing" bind:change="slider1change" /></view></view><view class="section"><text class="section__title">设置step</text><view class="body-view"><slider bind:change="slider2change" step="{{5}}"/></view></view><view class="section"><text class="section__title">显示当前value</text><view class="body-view"><slider bind:change="slider3change" showValue="{{true}}" /></view></view><view class="section"><text class="section__title">设置最小/最大值</text><view class="body-view"><slider bind:change="slider4change" min="{{50}}" max="{{200}}" /></view></view></view>
</view>JS
var pageData = {};
for (var i = 1; i < 5; ++i) {(function (index) {pageData[`slider${index}change`] = function (e) {console.log(`slider${index}发生change事件,携带值为`, e.detail.value);};})(i);
}
Page(pageData);TYSS
.section {margin-bottom: 30px;
}
.section__title {font-size: 14px;color: #999;margin-bottom: 5px;
}switch
开关选择器。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| checked | boolean | false | 否 | 是否选中 |
| disabled | boolean | false | 否 | 是否禁用 |
| type | string | switch | 否 | 样式,有效值:switch, checkbox |
| color | color | #007AFF | 否 | switch 的颜色,同 css 的 color |
| bind:change | eventhandle | 否 | checked 改变时触发 change 事件,event.detail={ value:checked } |
示例代码
TYML
<view><view><view>默认选中:</view><switch checked="{{isChecked}}" bind:change="handleSwitchChange"></switch></view><view><view>disabled:</view><switch disabled="true" bind:change="handleSwitchChange"></switch></view><view><view>type:</view><switch type="checkbox" bind:change="handleSwitchChange"></switch></view><view><view>color:</view><switch color="var(--ty-native-warn-color)" bind:change="handleSwitchChange"></switch></view>
</view>textarea
多行文本输入框。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 | 备注 |
|---|---|---|---|---|---|
| value | string | -- | 否 | 输入框的内容 | |
| placeholder | string | -- | 否 | 输入框为空时占位符 | |
| placeholder-style | string | -- | 否 | 指定 placeholder 的样式 | |
| disabled | boolean | false | 否 | 是否禁用 | |
| maxlength | number | -1 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 | |
| auto-height | boolean | false | 否 | 是否自动增高,设置 auto-height 时,设置 height 样式不生效 | |
| bind:input | eventhandler | -- | 否 | 键盘输入时触发,e.detail={value} | |
| bind:focus | eventhandler | -- | 否 | 输入框聚焦时触发,event.detail={value} | |
| bind:blur | eventhandler | -- | 否 | 输入框失去焦点时触发,event.detail={value} | |
| bind:linechange | eventhandler | -- | 否 | 输入框行数变化时调用,event.detail = {height: 0, lineCount: 0} |
示例代码
TYML
<view class="page-body"><view class="page-section"><view class="page-section-title l-r-padding">输入区域高度自适应,不会出现滚动条</view><view class="textarea-wrp"><textareaclass="textarea-box"auto-height="true"bind:input="bindTextAreainput"bind:focus="bindTextAreaFocus"bind:blur="bindTextAreaBlur"bind:linechange="linechange"/></view></view>
</view>JS
Page({data: {value: '',},bindTextAreainput: function (e) {console.log('demo bindTextAreainput', e.detail.value, e.detail);this.setData({value: e.detail.value,});},bindTextAreaFocus: function (e) {console.log('demo bindTextAreaFocus', e.detail.value, e.detail);},bindTextAreaBlur: function (e) {console.log('demo bindTextAreaBlur', e.detail.value, e.detail);},linechange: function (e) {console.log('demo linechange', e.detail);},
});TYSS
.textarea-box {width: 100%;padding: 12px 0;
}
.page-section {width: 100%;margin-top: 30px;
}
.textarea-wrp {padding: 0 12px;background-color: #fff;margin: 10px 20px;
}
.placeholder {color: red;font-size: 20px;background: goldenrod;
}相关文章:
表单组件属性说明+代码明细)
智能小程序小部件(Widget)表单组件属性说明+代码明细
在 Tuya MiniApp Tools 中,新建项目并选择小部件(Widget)对应模板即可自动创建小部件(Widget)项目。 button 按钮,用于强调操作并引导用户去点击。 属性说明 属性名类型默认值必填说明sizestringdefault否按钮的大小typestringdefault否按钮的样式类…...

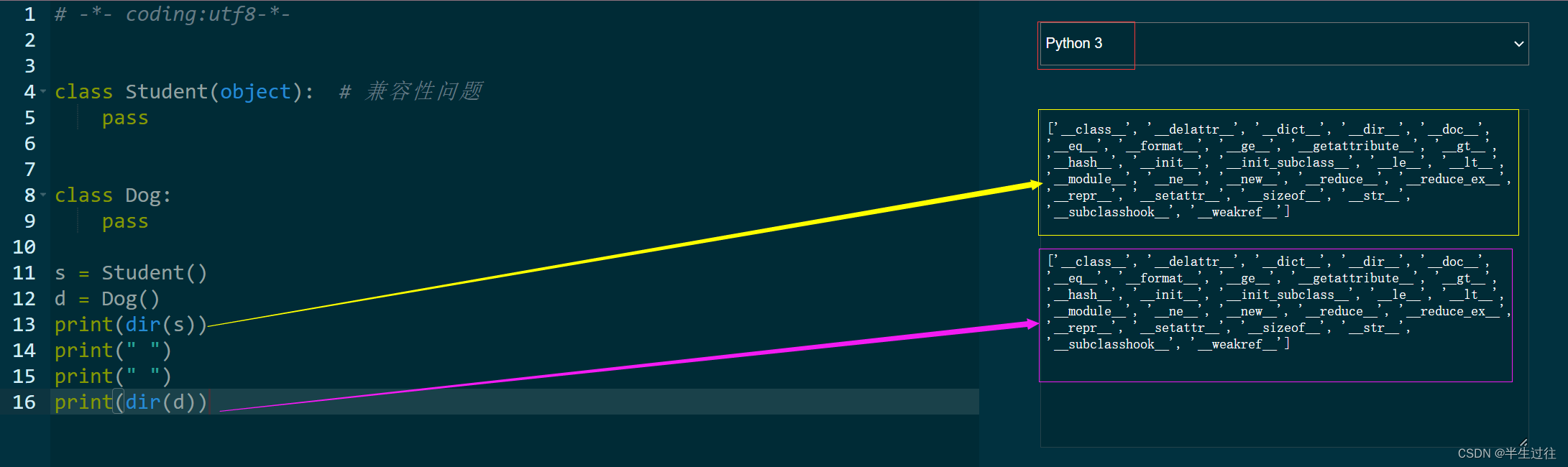
自学Python笔记总结(更新中……)
自学Python笔记总结 网址数据类型类型查看类型,使用type内置类标识符 输出输入语句format函数的语法及用法数据类型的转换运算符算数运算符赋值运算符的特殊场景拆包 比较运算符逻辑运算符 与 短路位运算符运算符优先级 程序流程控制分支语句pass 占位 循环语句 whi…...

十四.变量、异常处理
变量、异常处理 1.变量1.1系统变量1.1.1系统变量分类1.1.2查看系统变量 1.2用户变量1.2.1用户变量分类1.2.2会话用户变量1.2.3局部变量1.2.4对比会话用户变量与局部变量 补充:MySQL 8.0的新特性—全局变量的持久化 2.定义条件与处理程序2.1案例分析2.2定义条件2.3定义处理程序2…...

import { ArrowRight } from “@element-plus/icons-vue“;
今天下午快被这个问题折磨疯了 虽然知道这个问题怎么产生的 但项目里那个碍眼的红线就是去不掉 后来才发现 这是插件的锅 我的心情 你知道我想要说什么的 想必能看到这篇文章的 也知道这个问题是怎么产生的 vue3ts使用的时候 默认是需要带上文件名的 但是引入el组件时 …...

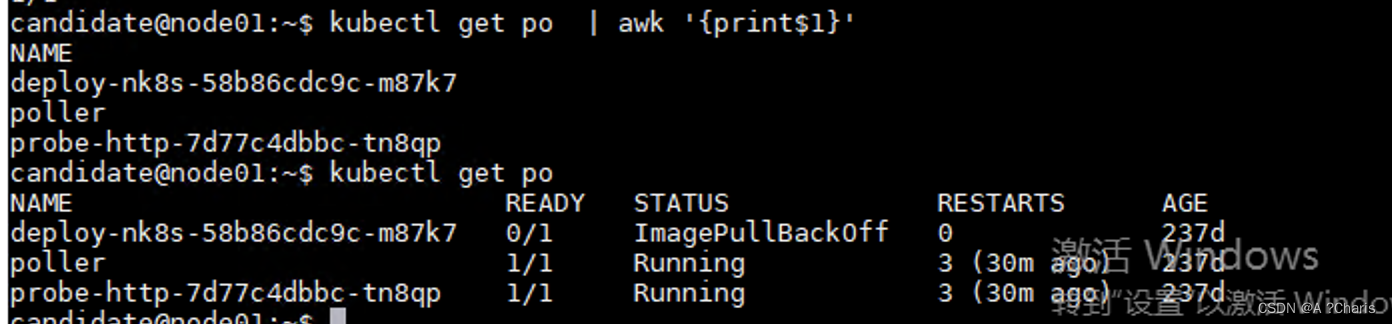
Kubernetes 面试宝典
创建 Pod的主要流程? 客户端提交 Pod 的配置信息(可以是 yaml 文件定义的信息)到 kube-apiserver. Apiserver 收到指令后,通知 controllr-manager 创建一个资源对象 controller-manager 通过 apiserver 将 pod 的配置信息存储到 ETCD 数据中薪心中 kube-scheduler 检查到 p…...

c语言二维数组
系列文章目录 c语言二维数组 c语言二维数组 系列文章目录一、二维数组的定义一、二维数组的内存模型 一、二维数组的定义 int main() {//二维数组的定义int arr[3][4];arr[0][0]; arr[0][1]; arr[0][2]; arr[0][3]; arr[0][4];arr[1][0]; arr[1][1]; arr[1][2]; arr[1][3]; ar…...

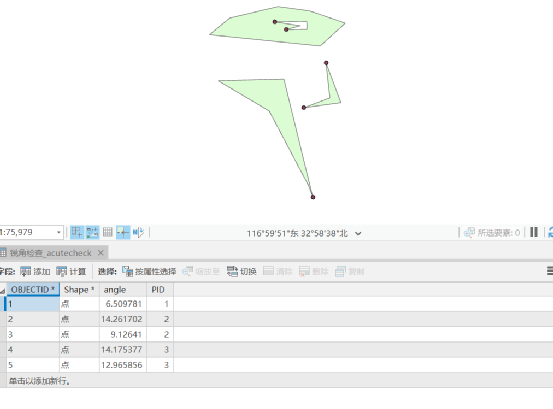
ArcGIS Pro 拓扑编辑和常见一些拓扑错误处理
7.4 拓扑编辑 拓扑编辑也叫共享编辑,多个数据修改时,一块修改,如使用数据:chp7\拓扑检查.gdb,数据集DS下JZX、JZD和DK,加载地图框中,在“地图”选项卡下选择“地图拓扑”或“ds_Topology(地理数据库)”&…...

前端踩坑之——antDesignVue的upload组件
本地启动时控制台会报404,放到服务器上控制台会报405(多发一个请求) 原因:upLoad有默认的上传事件 解决:阻止默认事件即可 beforeUpload Hook function which will be executed before uploading. Uploading will be stopped with false or …...

设计模式——策略模式
策略模式(Strategy Pattern)是一种行为型设计模式,它定义了一系列算法,并将每一个算法封装起来,使它们可以相互替换。策略模式让算法独立于使用它的客户端代码,使得算法的变化不会影响到使用该算法的客户端…...

Ubuntu12.0安装g++过程及其报错
Ubuntu12.0安装g过程及其报错 https://blog.csdn.net/weixin_51286763/article/details/120703953 https://blog.csdn.net/dingd1234/article/details/124029945 2.报错二: [41/80] Building CXX object absl/synchronization/CMakeFiles/graphcycles_internal.di…...

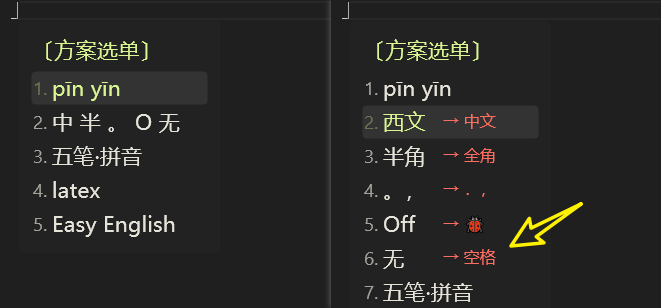
rime中州韵小狼毫 汉语拼音输入方案
教程目录:rime中州韵小狼毫须鼠管安装配置教程 保姆级教程 100增强功能配置教程 在word中,我们可以轻易的给汉字加上拼音,如下👇: 但是,如何单独的输入拼音呢?例如输入 pīn yīn, 再如 zhōn…...

网页设计(八)HTML5基础与CSS3应用
一、当当网企业用户注册页面设计 当当网企业用户注册页面 改版后当当网企业用户注册页面 <!-- prj_8_1.html --> <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>当当网企业用户注册页面设计</title><s…...

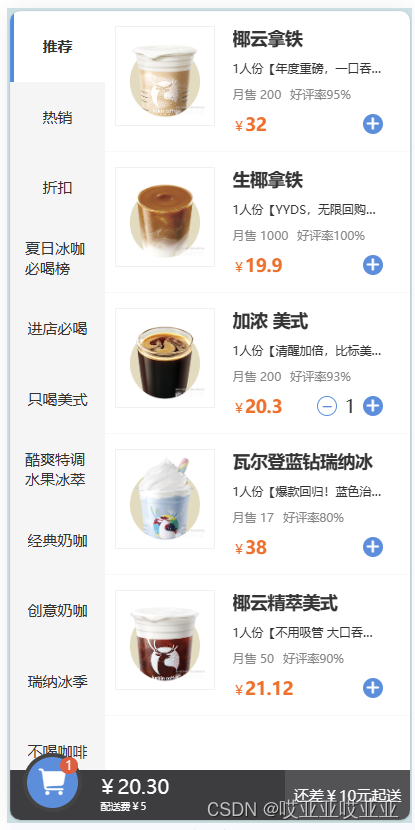
模拟瑞幸小程序购物车
是根据渡一袁老师的大师课写的,如有什么地方存在问题,还请大家指出来哟ど⁰̷̴͈꒨⁰̷̴͈う♡~ index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-e…...

react js自定义实现状态管理
redux基础实现 myRedux export const createStore (reduce) > {if (typeof reduce ! function) throw new Error(Expected the reducer to be a function.)let state,listeners []state reduce()const getState () > stateconst dispatch (action) > {if(typeo…...

行为型设计模式——中介者模式
中介者模式 中介者模式主要是将关联关系由一个中介者类统一管理维护,一般来说,同事类之间的关系是比较复杂的,多个同事类之间互相关联时,他们之间的关系会呈现为复杂的网状结构,这是一种过度耦合的架构,即…...

通信行业无线基本概念
fast roaming(快速漫游):使用户在不同的基站(access point)间可以平滑的切换,在802.11r协议标准中定义。band steering(波段转向):在双频段(2.4G和5G…...

grep 在运维中的常用可选项
一、对比两个文件 vim -d <filename1> <filename2> 演示: 需求:~目录下有两个文件一个test.txt 以及 text2.txt,需求对比两个文件的内容。 执行后会显示如图,不同会高亮。 二、两次过滤 场景:当需要多…...

python读取Dicom文件
文章目录 1. pydicom Library2. SimpleITK Library3. ITK Library (Insight Toolkit)4. GDCM Library (Grassroots DICOM) 下面提供几种用python方法读取Dicom文件 1. pydicom Library import pydicom # Read DICOM file dataset pydicom.dcmread("path_to_dicom_file.d…...

UL2034详细介绍UL 安全单站和多站一氧化碳报警器标准
在介绍相关标准之前先介绍一下UL认证和UL测试报告的区别,检测认证行业6年老司机 UL认证是自愿性的认证,需要检测产品和审核工厂,每个季度审核一次,费用高、时间久,而且审厂非常的严格。 UL测试报告是根据产品选用相应…...

鸿蒙HarmonyOS-SDK管理使用指南
鸿蒙HarmonyOS-SDK管理使用指南 文章目录 鸿蒙HarmonyOS-SDK管理使用指南sdkmgr使用指导查看SDK组件安装组件卸载组件查看sdkmgr版本查看sdkmgr帮助options选项说明ohsdkmgr使用指导查看SDK组件安装组件卸载组件查看ohsdkmgr版本查看ohsdkmgr帮助option...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
