网页设计(八)HTML5基础与CSS3应用

一、当当网企业用户注册页面设计
当当网企业用户注册页面

改版后当当网企业用户注册页面

<!-- prj_8_1.html -->
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>当当网企业用户注册页面设计</title><style type="text/css">body {background: #F6F9FB;}* {padding: 0px;margin: 0px;}#div1 {background: #FFFFFF;margin: 50px auto;width: 1001px;border: 1px dashed #FAFAFA;box-shadow: -10px 10px #F1F1F1;height: 1300px;}#header {border-bottom: 5px solid red;background: url('pro81/ddnewhead_logo.gif') no-repeat top left;height: 71px;width: 1001px;}#header h1 {color: #994480;font-size: 28px;padding-top: 25px;padding-left: 200px;font-family: 微软雅黑;}#section {margin: 0 auto;width: 100%;}#section img {width: 100%;}.zhanghu_info {background: url("pro81/icon_qy.png") no-repeat;width: 19px;height: 21px;margin: 12px 187px;}.zhanghu_info {background-position: 0 0;}.zhanghu_text {width: 122px;margin: 8px 33px;font-size: 15px;font-weight: 600;}#registerForm {width: 100%;height: 700px;}.body {margin: 0 150px;color: #9e9e9e;}.b {height: 65px;}table .t {width: 268px;padding: 0 10px 0 0;text-align: right;vertical-align: top;color: #646464;height: 30px;font: 14px/30px 微软雅黑;}.text {display: inline-block;font: 14px/18px 'Microsoft YaHei';height: 18px;width: 289px;margin-right: 10px;padding: 5px 10px;outline: 0 none;border-radius: 2px;color: #969696;}.qiye_info_pic {background: url("pro81/icon_qy.png") no-repeat;width: 19px;height: 20px;margin: 0px 35px;background-position: 0 -29px;}.table_qiye {position: relative;top: 20px;}.qiye_info {position: relative;}/* 定义输入内容正确与错误时统一样式 */.red_flag {color: red;font-weight: bolder;font-size: 16px;}/* 出错时的样式 */.green_flag {color: #00FF99;font-weight: bolder;font-size: 16px;}/* 正确时的样式 */.black_flag {color: black;}.info_area {width: 320px;height: 30px;font-size: 16px;}.tel_width {width: 80px;height: 1em;}.btn_login {width: 260px;height: 35px;border-radius: 12px;background: red;text-align: center;vertical-align: middle;color: #FFFFFF;padding: 10px 30px;text-decoration: none;margin: 20px auto;}/*验证码样式定义*/.code {font-family: Arial;font-style: italic;color: blue;font-size: 18px;padding: 2px 3px;letter-spacing: 3px;font-weight: bolder;cursor: pointer;width: 150px;height: 60px;line-height: 30px;text-align: center;vertical-align: middle;border: 1px dashed red;}a {text-decoration: none;font-size: 16px;color: #288bc4;}a:hover {text-decoration: underline;}</style><script type="text/javascript" src="pro81/verifycode.js"></script></head><body onload="createCode()"><div id="div1"><header id="header"><h1>--企业用户注册</h1></header><section id="section"><img src="pro81/login_qiye4.png" /></section><div class="zhanghu_info"><p class="zhanghu_text">账户信息</p></div><form id="registerForm"><div class="body"><table cellpadding="0" cellspacing="0" border="0" width="100%"><tbody><tr class="b"><td class="t">用户名</td><td colspan="2"><input id="username" name="username" type="text" class="text" MaxLength="20" tabindex="1" onfocus="displayInfo();"onblur="checkName();" /><span id="info_name_flag" class="info_flag"></span><div id="info_name" class="info_area" style="z-index: 1"></div></td></tr><tr class="b"><td class="t" colspan="2">设置密码</td><td><input id="userpsd" name="userpsd" type="password" class="text" required="required" onpaste="return false;"MaxLength="20" tabindex="2" onfocus="displayPsd();" onblur="checkPassword(1);" /><span id="info_password_flag" class="info_flag"></span><div id="info_password" class="info_area" style="z-index: 1"></div></td></tr><tr class="b"><td class="t">确认密码</td><td colspan="2"><input id="userrepsd" name="userrepsd" type="password" class="text" onpaste="return false;" MaxLength="20"tabindex="3" onfocus="displayRePsd();" onblur="checkPassword(2);" /><span id="info_repassword_flag" class="info_flag"></span><div id="info_repassword" class="info_area" style="z-index: 1 "></div></td></tr></tbody></table><script type="text/javascript ">var errorflag = "×";var rightflag = "√";function checkPassword(n) {var psd = $("userpsd").value;var repsd = $("userrepsd").value;var len_prd = psd.length;var len_repsd = repsd.length;switch (n) { //检查密码case 1:{if (len_prd > 20 || len_prd < 6) {$("info_password").className = "red_flag ";$("info_password").innerHTML = "密码长度为6-20个字符 ";$("info_password_flag").className = "red_flag ";$("info_password_flag").innerHTML = errorflag;} else {$("info_password_flag").className = "green_flag ";$("info_password_flag").innerHTML = rightflag;$("info_password").className = "info_area ";$("info_password").innerHTML = " ";}break;}case 2:{//检查重复密码 if (len_repsd > 20 || len_repsd < 6) {$("info_repassword").className = "red_flag ";$("info_repassword").innerHTML = "密码长度为6-20个字符 ";$("info_repassword_flag").className = "red_flag ";$("info_repassword_flag").innerHTML = errorflag;} else {$("info_repassword_flag").className = "green_flag ";$("info_repassword_flag").innerHTML = rightflag;$("info_repassword").className = "info_area ";$("info_repassword").innerHTML = " ";}if (psd != repsd) {$("info_repassword").className = "red_flag ";$("info_repassword").innerHTML = "密码与确认密码不同! ";$("info_repassword_flag").className = "red_flag ";$("info_repassword_flag").innerHTML = errorflag;} else {$("info_repassword_flag").className = "green_flag";$("info_repassword_flag").innerHTML = rightflag;$("info_repassword").className = "info_area ";$("info_repassword").innerHTML = " ";}break;}}}function $(id) {return document.getElementById(id);}function checkName() {var name = $("username").value;//4-20个字符,可由小写字母、中文、数字组成,用户名不能为空name_len = name.length;if ((name_len < 4 || name_len > 20) || name_len == 0 || (name_len > 0 && name_len < 4)) {$("info_name").className = "red_flag ";$("info_name").innerHTML = "用户名非空,且长度为4-20个字符 ";$("info_name_flag").className = "red_flag";$("info_name_flag").innerHTML = errorflag;} else {$("info_name_flag").className = "green_flag";$("info_name_flag").innerHTML = rightflag;$("info_name").className = "info_area";$("info_name").innerHTML = " ";}}function displayInfo() { //获得焦点时,正常提示信息 $("info_name").className = "black_flag";$("info_name").innerHTML = "4-20个字符,由小写字母、中文、数字组成";}function displayPsd() {$("info_password").className = "black_flag";$("info_password").innerHTML = "密码为6-20个字符,由英文、数字及符号组成";}function displayRePsd() {$("info_repassword").className = "black_flag";$("info_repassword").innerHTML = "密码为6-20个字符,可由英文、数字及符号组成";}</script><div class="qiye_info"><div class="qiye_info_pic"><p class="zhanghu_text ">企业及联系人信息</p></div><table class="table_qiye" cellpadding="0" cellspacing="0" border="0" width="100%"><tbody><tr class="b"><td class="t">公司名称</td><td colspan="3"><input type="text " class="text " autocomplete="off " placeholder="请填写单位执照上的名称 " MaxLength="60 " tabindex="4 " /><span id="" class="info_flag"></span><div id="" class="info_area" style="z-index: 1 "></div></td></tr><tr style="z-index: 99; "><td class="t ">公司地址</td><td colspan="3 "><div class=""><span><select id="province_id " name="province_id " class="mar " tabindex="5 "><option value="0 ">请选择</option><option value="1 ">江苏</option><option value="2 ">山东</option><option value="3 ">安徽</option><option value="4 ">上海</option><option value="5 ">天津</option></select></span><span><select id="city_id " name="city_id " class="mar " tabindex="6 "><option value="0 ">请选择</option><option value="1 ">南京</option><option value="2 ">无锡</option><option value="3 ">苏州</option><option value="4 ">泰州</option></select></span><span><select id="town_id " name="town_id " class="companyarea " tabindex="7 "><option value="0 ">请选择</option><option value="1 ">浦口区</option><option value="2 ">六合区</option><option value="3 ">秦淮区</option><option value="4 ">鼓楼区</option></select></span></div></td></tr><tr style="z-index: 1 " class="b "><td class="t "> </td><td style="z-index: 1 " colspan="3"><input id="address" name="address" type="text " style="z-index: 1 " class="text" placeholder="请填写街道地址 "tabindex="9 " /><span id="Addr" class="info_flag"></span><div id="Info_address" class="info_area" style="z-index: 1 "></div></td></tr><tr class="b "><td class="t ">公司邮箱</td><td style="z-index: 1 " colspan="3 "><input id="email " name="txt_username " type="email" class="text " placeholder="建议填写企业邮箱 " autocomplete="off "MaxLength="40 " tabindex="10 " /><span id="info_email_flag" class="info_flag"></span><div id="info_Email" class="info_area" style="z-index: 1 "></div></td></tr><tr class="b "><td class="t ">固定电话</td><td style="z-index: 1 " colspan="3"><input id="areaCode " name="city_code " type="text " class="text tel_width" style="z-index: 1 " MaxLength="4 "tabindex="11 " /><input id="telphone " name="company_tel " type="text " class="text tel_width" style="z-index:2; " MaxLength="8 "tabindex="12 " /><input id="telExtension " name="ext_tel " type="text " class="text tel_width" style="z-index:2; " MaxLength="8 "tabindex="13 " /><span id="info_tel_flag" class="info_flag"></span><div id="info_areaCode " class="info_area" style="z-index: 1 "></div></td></tr><tr class="b "><td class="t " style="z-index: 1 ">联系人姓名</td><td style="z-index: 1 " colspan="3 "><input id="J_linkman " name="contactor " type="text " class="text " MaxLength="32 " tabindex="14 " /><span id="info_contacter_flag " class="info_flag "></span><div id="info_Linkman" class="info_area" style="z-index: 1 "></div></td></tr><tr class="b "><td class="t ">手机号</td><td style="z-index: 1 " colspan="3 "><input type="text " class="text " MaxLength="11 " tabindex="15 " pattern="^1[358][0-9]{9}$" /><span id="info_mobile_flag" class="info_flag"></span><div id="info_mobile_flag" class="info_area" style="z-index: 1 "></div></td></tr><tr class="b" style="z-index: 1 "><td class="t">验证码</td><td style="z-index: 1 " colspan="3 "><!-- 插入输入验证码的文本框和显示验证码的元素(如div/span等) --><input id="inputCode" placeholder="请输入验证码" MaxLength="4 " type="text" class="text tel_width" tabindex="16 "onblur="validateCode()" /><span id="info_code" class="info_flag "></span><span class="" id="checkCode" onclick="createCode()"></span><a href="javascript:void(0); " onclick="createCode()">换张图</a><div id="info_code_flag" class="info_area" style="z-index: 1 "></div></td></tr><tr><td class="t "> </td><td class="clause " colspan="3 "><span class=""><input type="checkbox" />我已阅读并同意<a target="_blank " href="http://help.dangdang.com/details/page12 " tabindex="19 ">《当当交易条款》</a>和<a target="_blank " href="http://help.dangdang.com/details/page42 " tabindex="20 ">《当当社区条款》</a></span><div id="agreement " class="info_area " style="z-index: 1;top: 24px; "></div></td></tr><tr class="b"><td class="t "> </td><td colspan="3 "><a href="# " class="btn_login " tabindex="21 ">立即注册</a></td></tr></tbody></table></div></div></form></div></body>
</html>
验证码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>js验证码</title><style type="text/css">.code {background: url(code_bg.jpg);font-family: Arial;font-style: italic;color: blue;font-size: 30px;border: 0;padding: 2px 3px;letter-spacing: 3px;font-weight: bolder;float: left;cursor: pointer;width: 150px;height: 60px;line-height: 60px;text-align: center;vertical-align: middle;}a {text-decoration: none;font-size: 12px;color: #288bc4;}a:hover {text-decoration: underline;}</style><script type="text/javascript">var code;function createCode() {code = "";var codeLength = 4; //验证码的长度 var checkCode = document.getElementById("checkCode");var codeChars = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l','m', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I','J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '储', '久', '良'); //所有候选组成验证码的字符,当然也可以用中文的 for (var i = 0; i < codeLength; i++) {var charNum = Math.floor(Math.random() * codeChars.length);code += codeChars[charNum];}if (checkCode) {checkCode.className = "code";checkCode.innerHTML = code;}}function validateCode() {var inputCode = document.getElementById("inputCode").value;if (inputCode.length == 0) {alert("请输入验证码!");} else if (inputCode.toUpperCase() != code.toUpperCase()) {alert("验证码输入有误!");createCode();} else {alert("验证码正确!");}}</script></head><body><form id="form1" runat="server" onsubmit="validateCode()"><div><table border="0" cellspacing="5" cellpadding="5"><tr><td> </td><td><div class="code" id="checkCode" onclick="createCode()"></div></td><td><a href="#" onclick="createCode()">看不清换一张</a></td></tr><tr><td>验证码:</td><td><input style="float:left;" type="text" id="inputCode" /></td><td>请输入验证码</td></tr><tr><td colspan="3" align="center"><input id="Button1" onclick="validateCode();" type="button" value="确定" /></td></tr></table></div></form><script type="text/javascript">createCode();</script></body></html>
二、HTML5结构元素页面布局设计
HTML5新增加结构元素设计布局页面

<!-- prj_8_2.html -->
<!DOCTYPE html>
<html lang="EN"><head><meta charset="utf-8" /><title>页面布局设计</title><style type="text/css">* {padding: 0px;margin: 0px;}#header {background: url('pro82/logo.png') #4B5B6B no-repeat top left;width: 100%;height: 60px;}#nav {/*background: #D9D9D9;*/width: 100%;height: 80px;}ul {list-style-type: none;width: 100%;height: 80px;background: #D0C0B0;text-align: center;}li {font-size: 28px;padding: 20px 10px;display: inline-block;width: 160px;height: 40px;}a:active,a:link,a:visited {text-decoration: none;}a:hover {background: #CCFF99;height: 80px;width: 160px;padding: 20px 10px;}#main {width: 100%;height: 500px;background: #FEFEFE;}#article {width: 75%;height: 500px;background: #DBDACA;float: left;}.section {width: 320px;height: 440px;float: left;border: 1px dashed #006600;text-align: center;vertical-align: middle;margin: 20px;}img {width: 300px;height: 400px;margin: 10px;}#aside {width: 25%;height: 500px;background: #9F9F9A;float: right;text-align: center;vertical-align: middle;}#footer {clear: both;width: 100%;height: 80px;background: #EAEADA;padding: 20px auto;text-align: center;}#footer p {font-size: 20px;padding-top: 25px;height: 26px;}</style></head><body><header id="header"></header><nav id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">HTML5</a></li><li><a href="#">CSS3</a></li><li><a href="#">JavaScript</a></li><li><a href="#">DOM</a></li><li><a href="#">BOM</a></li></ul></nav><div id="main"><article id="article"><section class="section"><img src="pro82/html5_logo.png"></section><section class="section"><img src="pro82/css3_logo.png"></section><section class="section"><img src="pro82/javascript_logo.png" /></section></article><aside id="aside"><figure><img src="pro82/html5.png"><figcaption>HTML5结构元素侧边aside</figcaption></figure></aside></div><footer id="footer"><p>Copyright © Web前端开发工作室 - 业务开发部 - 网站建设</p></footer></body></html>
三、HAB公司行业案例CSS3特效页面设计
HAB公司行业案例局部初始页面

HAB公司行业案例局部鼠标盘旋时特效页面

鼠标盘旋时指向“查看更多”时超链接效果

文字素材:
- “服务浦东政务”“HAB公司连续多年保持政务信息化建设领域市场份额第一,在中央部委的应用份额超过了70%,凭借对政务的理解和先进的云计算技术成为政务云最……”“查看更多”。超链接的href属性值同上。
- “服务天津地铁”“HAB公司作为一家本土化、专注在交通信息化的解决方案供应商,紧跟中国交通信息化步伐,利用研发创新与交通贴身服务,为交通信息化带来更多……”“查看更多”。超链接的href属性值同上。
- “服务Web技术大学”“HAB公司近日成功中标“Web技术大学SDN下一代校园网”项目,将对Web技术大学两个校区的原有核心网络进行面向SDN的下一代校园网升级改造,为一万多名在校师生提供智能化的校园网络服务”“查看更多”。超链接的href属性值同上。
<!-- prj_8_3.html -->
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>HAB公司行业例CSS3特效</title><style type="text/css">* {padding: 0px;margin: 0px;}.nav-bar {background: #404143 url('pro83/hablogo.png') no-repeat top left;width: 100%;height: 50px;}.nav {padding-left: 200px;list-style-type: none;padding-top: 15px;}.nav li {float: left;width: 100px;text-align: center;}.nav li a:link,.nav li a:active,.nav li a:visited {text-decoration: none;color: #FFFFFF;}.nav li a:hover {text-decoration: none;color: red;}#hab_header {text-align: center;margin-top: 70px;}#hab_header p {font-size: 14px;color: #7f7f7f;text-align: center;margin-top: 8px;}.hab_Search_industry_box {margin-top: 60px;padding-left: 40px;padding-right: 40px;overflow: hidden;}.hab_Search_industry_box ul {margin: 0 -14px;list-style: none;}.hab_Search_industry_box ul li {float: left;}.hab_Search_industry_box ul li:hover .xihab_3-10 {display: block;}.wrap {margin-right: auto;margin-left: auto;width: 100%;max-width: 1280px;}.bottom_hab_3-10 {display: block;width: 101px;height: 25px;border: 1px solid #fff;text-align: center;line-height: 23px;font-size: 12px;color: #fff;margin: 0 auto;margin-top: 30px}img {transition: all 0.3s;-webkit-transition: all 0.3s;}.tran_scale {overflow: hidden;display: block;}.tran_scale img {transition: all 0.3s;-webkit-transition: all 0.3s;}.tran_scale:hover img {transform: scale(1.1, 1.1);-webkit-transform: scale(1.1, 1.1);}.col-xs-12 {position: relative;min-height: 1px;padding-left: 15px;padding-right: 15px;width: 100%;}.col-sm-4 {width: 30.33333333%;margin: 0 0.3%;}.fnt_18 {font-size: 18px;}.bottom_hab_3-10:hover {background: #e60012;color: #fff;}.xihab_3-10 {position: absolute;left: 0;top: 0;width: 100%;height: 100%;background: url('pro83/head-b1g.png');display: none;}.xihab_3-10 h1 {color: #fff;text-align: center;margin-top: 10%;}.xihab_3-10 p {color: #fff;margin-top: 20px;padding: 0 10%;overflow: hidden;height: 4.6em;}.hab_m_img_1 h5 {position: absolute;left: 0;bottom: 0;width: 100%;background: url('pro83/head-b1g.png');line-height: 45px;color: #fff;padding: 0 5%;}.hab_m_img_1:hover h5 {display: none;}.hab_m_img_1 {position: relative;}.hab_m_img_1 img {width: 100%;}.ratio-img {width: 100%;height: auto;}</style></head><body><header class="nav-bar"><nav><ul class="nav"><li><a href="#">产品技术</a></li><li><a href="#">解决方案</a></li><li><a href="#">服务</a></li><li><a href="#">HAB大学</a></li><li><a href="#">合作伙伴</a></li><li><a href="#">关于我们</a></li></ul></nav></header><div id="hab_header"><section><h2>行业</h2><p>CFGS架构是HAB"云网融合"解决方案的核心支撑,将云计算、智慧网络、IT安全、移动化等解决方案融合贯通...</p><p>并通过软件定义与资源编排,实现IT基础设施资源自动化调度、弹性扩展、应需而动。</p></section></div><div class="hab_Search_industry_box wrap "><article><ul><li class="col-xs-12 col-sm-4"><div class="hab_m_img_1 habhover tran_scale"><a href="#"><img class="ratio-img" src="pro83/pudong.jpg" alt="" /></a><h5 class="fnt_18">服务浦东政务</h5><div class="xihab_3-10"><h1 class="fnt_18">服务浦东政务</h1><p>HAB公司连续多年保持政务信息化建设领域市场份额第一,在中央部委的应用份额超过了70%,凭借对政务的理解和先进的云计算技术成为政务云最</p><a class="bottom_hab_3-10" href="#">查看更多</h4></a></div></div></li><li class="col-xs-12 col-sm-4"><div class="hab_m_img_1 habhover tran_scale"><a href="#"><img class="ratio-img" src="pro83/tianjin.jpg" alt="" /></a><h5 class="fnt_18">服务天津地铁</h5><div class="xihab_3-10"><h1 class="fnt_18">服务天津地铁</h1><p>HAB公司作为一家本土化、专注在交通信息化的解决方案供应商,紧跟中国交通信息化步伐,利用研发创新与交通贴身服务,为交通信息化带来更多 </p><a class="bottom_hab_3-10" href="#">查看更多</h4></a></div></div></li><li class="col-xs-12 col-sm-4"><div class="hab_m_img_1 habhover tran_scale"><a href="#"><img class="ratio-img " src="pro83/shanghai.jpg " alt=" " /></a><h5 class="fnt_18 ">服务Web技术大学</h5><div class="xihab_3-10 "><h1 class="fnt_18 ">服务Web技术大学</h1><p>近日成功中标“HAB公司Web技术大学SDN下一代校园网”项目,将对Web技术大学两个校区的原有核心网络进行面向SDN的下一代校园网升级改造,为一万多名在校师生提供智能化的校园网络服务。最</p><a class="bottom_hab_3-10 " href="# ">查看更多</h4></a></div></div></li></ul></article></div></body>
</html>
四、纯CSS3偏光图像画廊
纯CSS3偏光图像画廊初始页面

纯CSS3偏光图像画廊鼠标盘旋时页面
五、课外拓展训练
1. 设计HTML5表单
HTML5表单设计初始页面效果图

HTML5表单设计输入时页面效果图

<!-- project_8_1.html -->
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><style>body {background: url('kwtz81/image-bg.jpg') repeat;font-family: Arial Narrow, Arial, sans-serif;margin: 0;padding: 0;}header,section,footer {display: block;}header {width: 100%;margin-bottom: 20px;position: relative;background-color: rgb(0, 0, 0);background-color: rgba(0, 0, 0, 0.9);color: #ccc;padding: 15px 0;letter-spacing: 1px;}header h1 {margin: 0 50px;text-shadow: 2px 2px 2px #888;float: left;}#backlinks {float: right;margin: -10px 20px;text-align: right;line-height: 25px;font-weight: bold;font-size: 12px;}#backlinks a {color: #ccc;text-decoration: none;margin: 3px 0 0;display: block;}#backlinks a:hover {color: #fff;}footer {background-color: rgb(0, 0, 0);background-color: rgba(0, 0, 0, 0.8);height: 25px;width: 100%;line-height: 25px;position: relative;font-family: Arial, Helvetica, sans-serif;bottom: 0;left: 0;color: #888;font-size: 11px;}footer span {padding-left: 20px;}footer a {color: #1FA2E1;}#wrapper {width: 770px;margin: 0 auto;text-align: center;}#wrapper hgroup {margin: 20px 0;text-shadow: 1px 1px 1px #ccc;}#wrapper h1 {color: #146FA0;font-size: 42px;margin: 0;}#wrapper h2 {color: #71C1ED;font-size: 27px;margin: 0;}#lbl {color: #777;font-size: 17px;font-weight: bold;text-shadow: 1px 1px 0 #fff;margin: 10px 0;}*:focus {outline: none;}label,input,textarea,fieldset {display: block;}fieldset#account,fieldset#personal {width: 250px;padding: 0 50px 50px;margin: 10px;float: left;background: rgb(244, 244, 244);background: rgba(244, 244, 244, 0.7);-webkit-border-radius: 25px;/*Chrome和Safari */-moz-border-radius: 25px;/*Firefox*/border-radius: 25px;/*圆角边框*/border: 3px double #999;}fieldset#confirm {padding-top: 10px;clear: both;border: none;line-height: 15px;margin: 10px 0;}fieldset#confirm label,fieldset#confirm input {display: inline;float: left;margin: 15px 5px 0;}legend {font-size: 20px;font-weight: bold;letter-spacing: 5px;color: #999;margin-left: -20px;text-align: left;padding: 0 10px;text-shadow: 1px 1px 0 #ccc;}label {font-size: 17px;font-weight: bold;margin: 17px 0 7px;text-align: left;text-shadow: 1px 1px 0 #fff;/*文本阴影*/}textarea {resize: both;max-width: 230px;}input.textbox,textarea {padding: 5px 10px;-webkit-border-radius: 15px;/*圆角边框*/-moz-border-radius: 15px;border-radius: 15px;border: 1px solid #fff;width: 200px;text-shadow: 1px 1px 1px #777;box-shadow: 0px 2px 0px #999;transition: all 0.5s ease-in-out; /*过渡*/background: url('kwtz81/required.png') no-repeat 200px 5px #F0F0EF;}input.textbox:focus,textarea:focus {transform: scale(1.1);/*放大1.1倍*/box-shadow: 7px 7px 2px #ccc;/*边框阴影*/text-shadow: 1px 1px 3px #777;/*文本阴影*/}input.textbox:required {background: url('kwtz81/required.png') no-repeat 200px 5px #F0F0EF;background: url('kwtz81/required.png') no-repeat 200px 5px, -webkit-gradient(linear, left top, left bottom, from(#E3E3E3), to(#FFFFFF));}input.textbox:required:valid {background: url('kwtz81/valid.png') no-repeat 200px 5px #F0F0EF;background: url('kwtz81/valid.png') no-repeat 200px 5px, -webkit-gradient(linear, left top, left bottom, from(#E3E3E3), to(#FFFFFF));}input.textbox:focus:invalid,input.textbox:not(:required):invalid {background: url('kwtz81/invalid.png') no-repeat 200px 5px #F0F0EF;background: url('kwtz81/invalid.png') no-repeat 200px 5px, -webkit-gradient(linear, left top, left bottom, from(#E3E3E3), to(#FFFFFF));}input[type="submit"] {/*属性选择器*/padding: 10px;margin: 0 10px !important;border: 3px groove #F3D3C3;width: 300px;border-radius: 12px;background: #F7F7F7;}#rangevalue {display: block;text-align: right;margin-top: -25px;width: 265px;}input::-webkit-input-placeholder,textarea::-webkit-input-placeholder {/* 将占位符中提示信息颜色定义为浅灰色*/color: #aaa;font-style: italic;text-shadow: 1px 1px 0 #fff;}input:-moz-placeholder,textarea:-moz-placeholder {/* 将占位符中提示信息颜色定义为浅灰色*/color: #aaa;font-style: italic;text-shadow: 1px 1px 0 #fff;}.clearfix {clear: both;}</style></head><body><div id="wrapper"><div id="lbl"></div><form><fieldset id="account"><legend>个人信息</legend><label for="username">账号:</label><input id="username" class="textbox" type="text" name="username" required placeholder="请填写账号" /><label for="password1">密码:</label><input id="password1" class="textbox" type="password" name="password1" required placeholder="请填写密码" /><label for="password2">重复密码:</label><input id="password2" class="textbox" type="password" name="password2" required placeholder="请重复密码" /><label for="email">邮箱地址:</label><input id="email" class="textbox" type="email" name="email" required placeholder="www.csdn.com" /></fieldset><fieldset id="personal"><legend>其他信息</legend><label for="website">个人网址:</label><input id="website" class="textbox" type="url" name="website" required placeholder="http://www.example.com" /><label for="age">年龄:</label><input id="age" class="textbox" type="number" name="age" min="18" step="2" pattern="[0-9]{1,3}" placeholder="填写年龄"><label for="salary">月薪:</label><input id="salary" class="textbox" type="range" name="salary" min="0" max="50000" step="500" pattern="[0-9]{2,}"placeholder="输入月薪" value="10000" onchange="showValue(this.value)" /><span id="rangevalue">10000</span><script>function showValue(value) {document.getElementById("rangevalue").innerHTML = value;}</script><label for="description">描述:</label><textarea id="description" name="description" cols="30" rows="5" placeholder="这里是详细描述"></textarea></fieldset><fieldset id="confirm"><input type="submit" value="提交" /><div class="clearfix"></div></fieldset></form></div></body>
</html>
2.设计CSS3过渡动画画廊
初始时效果

盘旋时效果

背景可缩放矢量图形在浏览器中的效果图

<!-- project_8_2.html
功能:CSS3过渡特性画廊
-->
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><title>CSS3过渡画廊</title><style>body {background: #dce4e4;font-family: Georgia, "Times New Roman", Times, serif;}#gallery {width: 1000px;height: 1200px;margin: 20px auto;padding: 40px;position: relative;}#gallery div {background: #fff;position: absolute;overflow: hidden;opacity: 0.9;transition: all 1500ms linear;/*线性过渡1.5s*/-webkit-transition: all 1500ms linear;-webkit-border-radius: 15px;-moz-border-radius: 15px;border-radius: 15px;-webkit-box-shadow: -3px -3px 50px #666;-moz-box-shadow: -3px -3px 50px #666;box-shadow: -3px -3px 50px #666;}#gallery div#img1:hover,#gallery div#img2:hover,#gallery div#img3:hover,#gallery div#img4:hover,#gallery div#img5:hover,#gallery div#img6:hover {z-index: 999;transform: rotate(0deg);/*通用浏览器*/-webkit-transform: rotate(0deg);/*Chrome*/-moz-transform: rotate(0deg);/*Firefox*/opacity: 1;}#gallery span {position: absolute;right: 0;bottom: 15px;color: #999;background: #fff;width: 35%;text-align: right;padding: 10px;font-size: 13px;font-weight: bold;}#gallery img {/* 图像遮盖 */-webkit-mask-box-image: url('kwtz82/background.svg');-webkit-mask-repeat: none;/*遮盖图像不重复*/}#gallery #img1 {-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);top: 50px;left: 130px;z-index: 1;}#gallery #img2 {-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);top: 300px;left: 100px;z-index: 7;}#gallery #img3 {-webkit-transform: rotate(-5deg);-moz-transform: rotate(-15deg);top: 450px;left: 350px;z-index: 3;}#img3 img {width: 350px;}#gallery #img4 {/* eye */-webkit-transform: rotate(-10deg);-moz-transform: rotate(-10deg);top: 450px;left: 650px;z-index: 4;}#gallery #img5 {-webkit-transform: rotate(5deg);-moz-transform: rotate(5deg);top: -100px;right: 200px;z-index: 5;}#gallery #img6 {-webkit-transform: rotate(20deg);-moz-transform: rotate(20deg);top: 220px;right: 120px;z-index: 6;}</style></head><body><div id="gallery"><div id="img1"><img src="kwtz82/image-1.jpg"><span>Image 1 caption</span></div><div id="img2"><img src="kwtz82/image-2.jpg"><span>Image 2 caption</span></div><div id="img3"><img src="kwtz82/image-3.jpg"><span>Image 3 caption</span></div><div id="img4"><img src="kwtz82/image-4.jpg"><span>Image 4 caption</span></div><div id="img5"><img src="kwtz82/image-5.jpg"><span>Image 5 caption</span></div><div id="img6"><img src="kwtz82/image-6.jpg"><span>Image 6 caption</span></div></div></body>
</html>
作者主页: 正函数的个人主页
文章收录专栏: Web design

欢迎大家点赞 👍 收藏 ⭐ 加关注哦!
如果你认为这篇文章对你有帮助,请给正函数点个赞吧,如果发现什么问题,欢迎评论区留言!!
相关文章:

网页设计(八)HTML5基础与CSS3应用
一、当当网企业用户注册页面设计 当当网企业用户注册页面 改版后当当网企业用户注册页面 <!-- prj_8_1.html --> <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>当当网企业用户注册页面设计</title><s…...

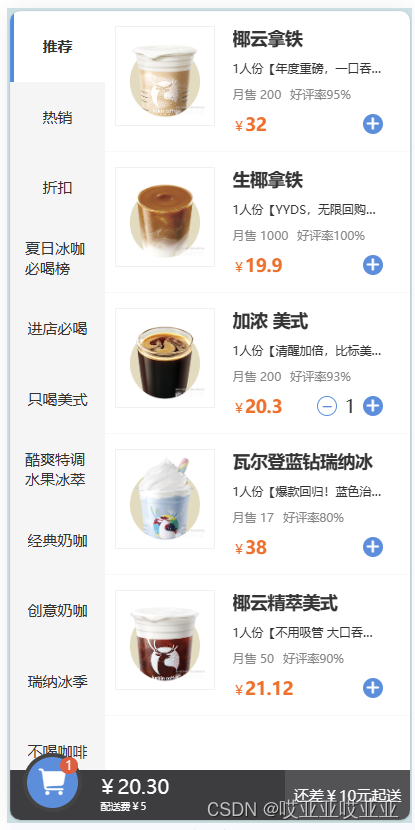
模拟瑞幸小程序购物车
是根据渡一袁老师的大师课写的,如有什么地方存在问题,还请大家指出来哟ど⁰̷̴͈꒨⁰̷̴͈う♡~ index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-e…...

react js自定义实现状态管理
redux基础实现 myRedux export const createStore (reduce) > {if (typeof reduce ! function) throw new Error(Expected the reducer to be a function.)let state,listeners []state reduce()const getState () > stateconst dispatch (action) > {if(typeo…...

行为型设计模式——中介者模式
中介者模式 中介者模式主要是将关联关系由一个中介者类统一管理维护,一般来说,同事类之间的关系是比较复杂的,多个同事类之间互相关联时,他们之间的关系会呈现为复杂的网状结构,这是一种过度耦合的架构,即…...

通信行业无线基本概念
fast roaming(快速漫游):使用户在不同的基站(access point)间可以平滑的切换,在802.11r协议标准中定义。band steering(波段转向):在双频段(2.4G和5G…...

grep 在运维中的常用可选项
一、对比两个文件 vim -d <filename1> <filename2> 演示: 需求:~目录下有两个文件一个test.txt 以及 text2.txt,需求对比两个文件的内容。 执行后会显示如图,不同会高亮。 二、两次过滤 场景:当需要多…...

python读取Dicom文件
文章目录 1. pydicom Library2. SimpleITK Library3. ITK Library (Insight Toolkit)4. GDCM Library (Grassroots DICOM) 下面提供几种用python方法读取Dicom文件 1. pydicom Library import pydicom # Read DICOM file dataset pydicom.dcmread("path_to_dicom_file.d…...

UL2034详细介绍UL 安全单站和多站一氧化碳报警器标准
在介绍相关标准之前先介绍一下UL认证和UL测试报告的区别,检测认证行业6年老司机 UL认证是自愿性的认证,需要检测产品和审核工厂,每个季度审核一次,费用高、时间久,而且审厂非常的严格。 UL测试报告是根据产品选用相应…...

鸿蒙HarmonyOS-SDK管理使用指南
鸿蒙HarmonyOS-SDK管理使用指南 文章目录 鸿蒙HarmonyOS-SDK管理使用指南sdkmgr使用指导查看SDK组件安装组件卸载组件查看sdkmgr版本查看sdkmgr帮助options选项说明ohsdkmgr使用指导查看SDK组件安装组件卸载组件查看ohsdkmgr版本查看ohsdkmgr帮助option...

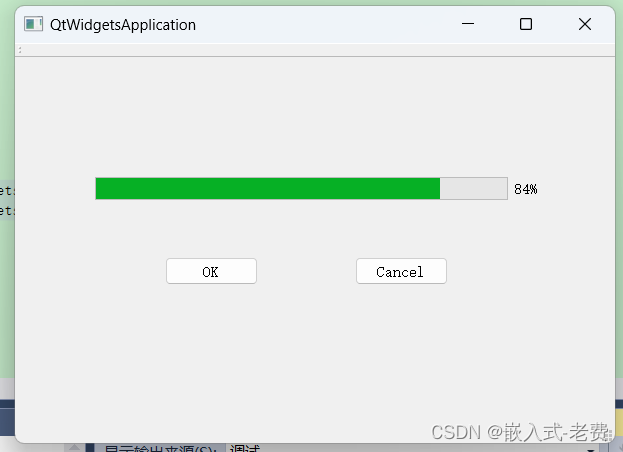
QT上位机开发(进度条操作)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 进度条是一个比较常见的控件。如果某个操作需要很长的时间才能完成,那么这个时候最好有一个进度条提示,这样比较容易平复一…...

637_二叉树的层平均值
描述 给定一个非空二叉树的根节点 root , 以数组的形式返回每一层节点的平均值。与实际答案相差 10-5 以内的答案可以被接受 思路 无需思路,乱杀 解答 # Definition for a binary tree node. # class TreeNode: # def __init__(self, val0, leftNone, righ…...

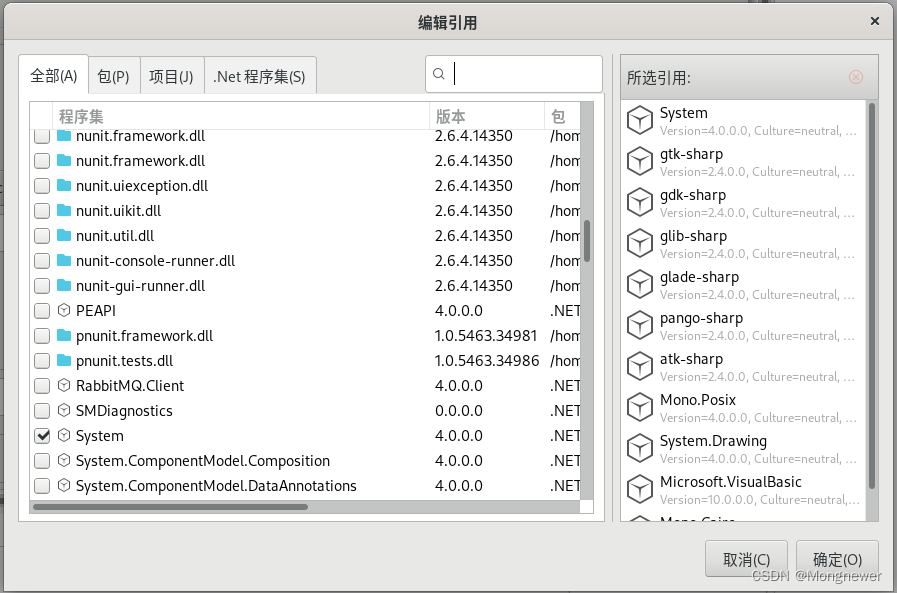
Ubuntu20.4 Mono C# gtk 编程习练笔记(三)
Mono对gtk做了很努力的封装,即便如此仍然与System.Windows.Form中的控件操作方法有许多差异,这是gtk本身特性或称为特色决定的。下面是gtk常用控件在Mono C#中的一些用法。 Button控件 在工具箱中该控件的clicked信号双击后自动生成回调函数prototype&…...

What is `JsonSanitizer.sanitize` does?
JsonSanitizer.sanitize 是一个Java库中的方法,用于处理和净化JSON字符串,特别是针对跨站脚本攻击(XSS, Cross-Site Scripting)。 例如,在处理富文本内容、用户评论、从第三方服务获取的数据时,使用 JsonSa…...

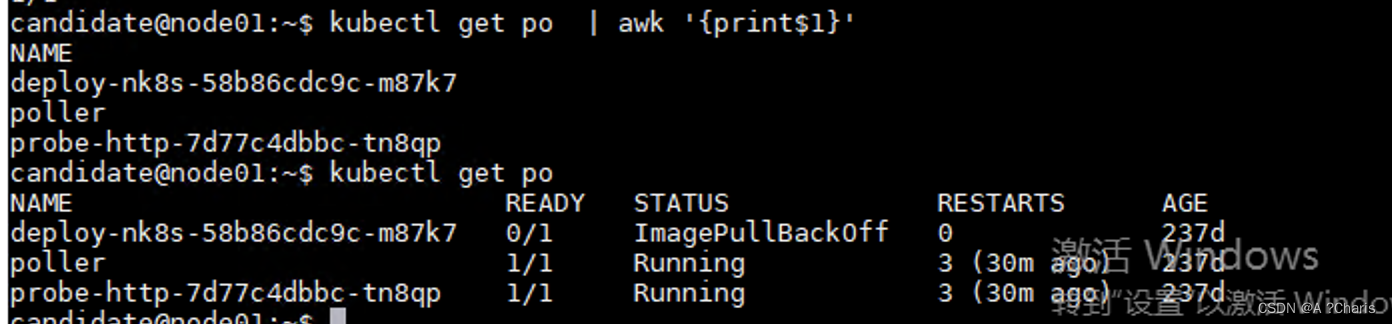
K8S测试pod
背景 用于测试ping,curl等类型的pod Centos pod apiVersion: apps/v1 kind: Deployment metadata:name: centos-deploymentlabels:app: centos spec:replicas: 1selector:matchLabels:app: centostemplate:metadata:labels:app: centosspec:containers:- name: c…...
序章 熟悉战场篇—了解vue的基本操作
了解vue 的基本目录: dist 是打包后存放的目录(打包目录后续可以改)node_modules 是依赖包public 是静态index页面src 是存放文件的目录assets 是存放静态资源的目录components 是存放组件的目录views 是存放页面文件的目录(没有views 自己新建一个&…...

MongoDB聚合:$bucketAuto
按照指定的表达式对输入文档进行分类后放入指定数字的桶中,跟$bucket不太一样,$bucketAuto可以指定分组的数量(颗粒度),$bucketAuto会根据groupBy的值和颗粒度自动生成桶的边界。 语法 {$bucketAuto: {groupBy: <…...

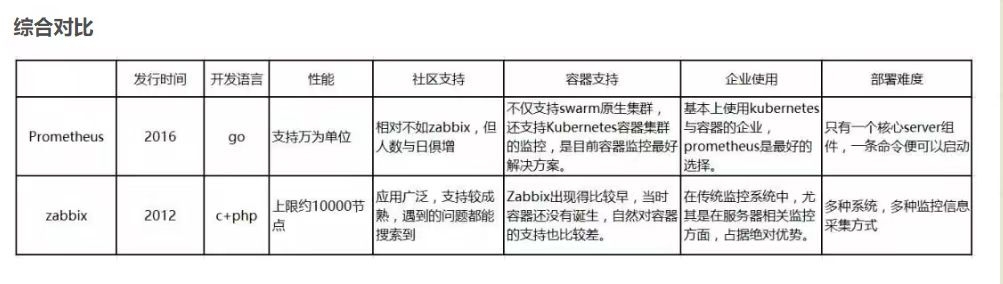
认识监控系统zabbix
利用一个优秀的监控软件,我们可以: ●通过一个友好的界面进行浏览整个网站所有的服务器状态 ●可以在 Web 前端方便的查看监控数据 ●可以回溯寻找事故发生时系统的问题和报警情况 了解zabbix zabbix是什么? ●zabbix 是一个基于 Web 界面的提供分布…...

东北编程语言???
在GitHub闲逛,偶然发现了东北编程语言: 东北编程语言是由Zhanyong Wan创造的,它使用东北方言词汇作为基本关键字。这种编程语言的特点是简单易懂,适合小学文化程度的人学习,并且易于阅读、编写和记忆。它的语法与其他编…...

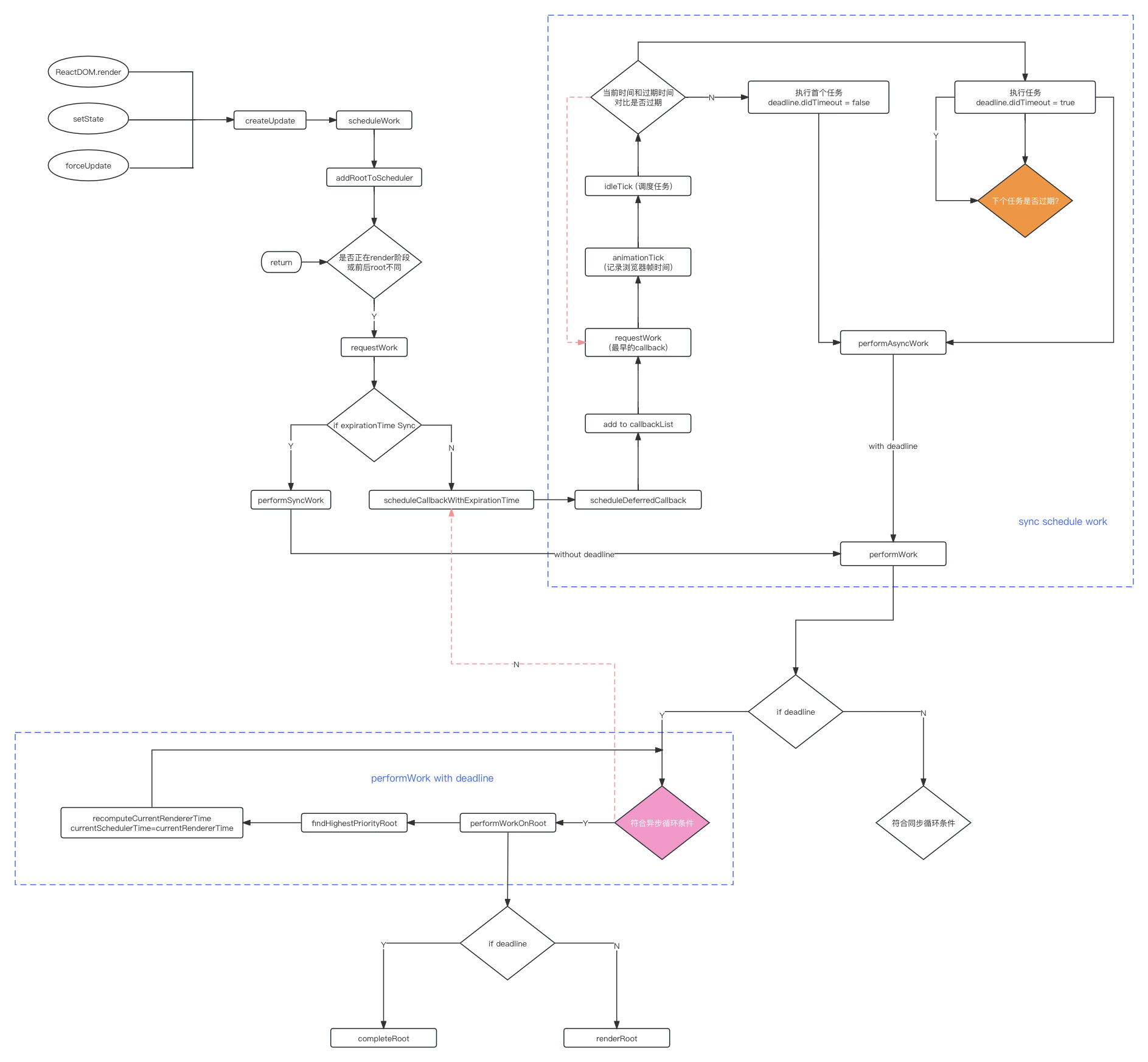
React16源码: React中的schedule调度整体流程
schedule调度的整体流程 React Fiber Scheduler 是 react16 最核心的一部分,这块在 react-reconciler 这个包中这个包的核心是 fiber reconciler,也即是 fiber 结构fiber 的结构帮助我们把react整个树的应用,更新的流程,能够拆成…...

springboot mybatis-plus swing实现报警监听
通过声音控制报警器,实现声光报警,使用beautyeye_lnf.jar美化界面如下 EnableTransactionManagement(proxyTargetClass true) SpringBootApplication EnableScheduling public class AlarmWarnApplication {public static void main(String[] args) …...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...



