2. FPGA的电路结构概述
文章目录
- 1. 引言
- 2. FPGA的一般结构
- 2.1 概要
- 2.2 FPGA三部分构成间的关系:
- 3. 小结
1. 引言
- 结构决定原理。原理未必决定结构。
- 理解FPGA结构,进而能阐明其工作原理很有必要。
- FPGA产品的风云变换,其基本结构保持相对不变。
2. FPGA的一般结构
2.1 概要
- 不同FPGA厂家的产品有各自特点,但芯片结构类似
- FPGA芯片内部结构通常由如下三部分构成:
- 输入输出块(IOB,Input Output Block):为待实现的数字系统提供可编程的输入、输出端口,相当于PCB板的外部接线端子。
- 逻辑阵列块(LAB,Logic Array Block):有的厂家也称之为CLB,configurable Logic block,它是实现数字逻辑的基本单元。
- 连线资源:相当于PCB板上的导线,只不过,PCB板一旦制造好了,导线就难以更改,而FPGA的“导线”可以通过编程修改。连线资源使得我们可以将各个LAB、IOB端口按照设计合理的连线。
2.2 FPGA三部分构成间的关系:
回想一下我们在最初的数字电路实验课上,我们是如何搭建一个简单的数字电路的,例如一个模数为60、输出为8421BCD码的计数器(最终要把输出信号送往2个七段数码管驱动电路的输入端,以便显示出结果),要求通过实验箱上提供的脉冲发生器、电源、以及老师发给我们的中规模集成电路芯片(如74LS20(四输入与非门)、74LS00(二输入与非门)、74LS161(4位二进制计数器))以及互联导线,让我们设计并验证电路。
上述场景中的实验箱及所有用到的器件、导线等全部数字设计资源相当于1块FPGA开发板(上面已经焊接好了FPGA芯片及外围电路(如脉冲发生器、电源、LED灯、七段数码管等)),而我们拿到的各个中规模集成器件,就相当于FPGA芯片中的LAB,我们最终引出输出(或输入)的插线口相当于FPGA芯片的IOB,我们使用导线把元器件互联起来,并把输出信号通过导线连到信号(输入)输出端,这些导线就相当于FPGA芯片中的连线资源。
不同的是,FPGA芯片中的IOB、LAB(或CLB)、连线资源都是可编程的(可以通过EDA软件修改的)。
基于中规模数字芯片设计数字系统,是一个给定约束条件(有什么芯片,有那些连线端口,有那些连线)下的数字系统设计问题,
同样,基于FPGA设计数字系统,也是一个给定约束条件(有什么LAB块、有那些IOB块,有那些互连线资源)下的数字系统设计问题。
理解了数字电路中基于中规模芯片的电路设计实现过程,也能很好的理解FPGA三部分构成间的关系,即:
LAB相当于基本功能器件;IOB相当于信号的输入、输出端口;互连线资源相当于导线,把输入输出信号、各个基本器件的输入、输出按照逻辑综合后的网表中信号的连接关系,连接起来。
FPGA EDA软件为用户提供了巨大的便利,用户只需要按照一般原理设计出电路的门级(甚至是高级)描述,这些软件能自动帮我们完成门级到FPGA内部实现资源的映射,我们只重点关注前端逻辑的设计即可,至于类似于PCB版的布局、布线都由EDA软件自动完成,而且,也只能由他们完成。因为数字系统的规模很大,手工布局布线几乎不可行!
题外话:我们在享受着EDA的便利,但往往忘记EDA自身的开发,是一种非常具有挑战性的工作,它不仅要求开发者具备数字设计硬件知识,也具有高超的编程技术!!!
3. 小结
从总体上了解了FPGA芯片内部的电路构成,这是必要的,这就像去一个景点,先要对整体有一个宏观的了解,而后逐步了解内部。否则,已陷入“只见树木,不见森林”。
相关文章:

2. FPGA的电路结构概述
文章目录 1. 引言2. FPGA的一般结构2.1 概要2.2 FPGA三部分构成间的关系: 3. 小结 1. 引言 结构决定原理。原理未必决定结构。理解FPGA结构,进而能阐明其工作原理很有必要。FPGA产品的风云变换,其基本结构保持相对不变。 2. FPGA的一般结构…...

【Qt】Qt配置
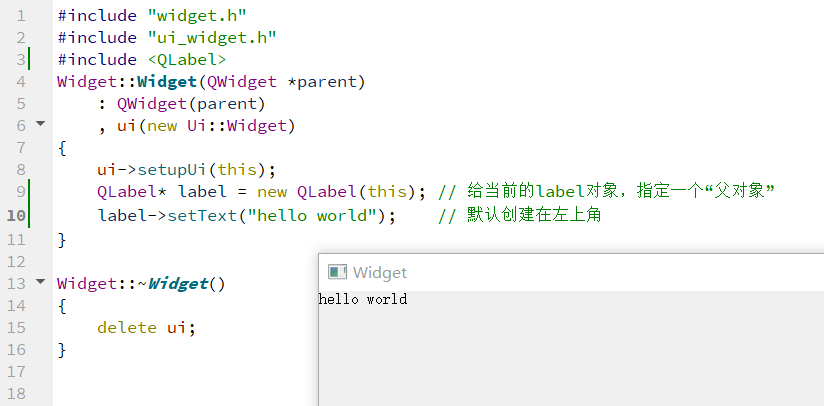
需要云服务器等云产品来学习Linux的同学可以移步/-->腾讯云<--/-->阿里云<--/-->华为云<--/官网,轻量型云服务器低至112元/年,新用户首次下单享超低折扣。 目录 一、Qt SDK下载 二、配置环境变量 三、新建工程(QWidget) 四、QWidg…...

查看Linux系统内存、CPU、磁盘使用率和详细信息
一、查看内存占用 1、free # free -m 以MB为单位显示内存使用情况 [rootlocalhost ~]# free -mtotal used free shared buff/cache available Mem: 11852 1250 8668 410 1934 9873 Swap: 601…...

HttpServletRequest getServerPort()、getLocalPort() 、getRemotePort() 区别
getRemotePort() 、getServerPort()、getLocalPort() request.getServerPort()、request.getLocalPort() 和 request.getRemotePort() 这三个方法都是获取与HTTP请求相关的端口信息的 客户端(如浏览器)通过某个随机分配的网络连接端口(7070) 向服务器发送HTTP请求( http://exam…...

NVIDIA jetson编译opencv 源码 python版本
安装 jetson-stats 查看GPU的利用率 sudo apt-get install python3-pip sudo -H pip3 install jetson-stats 运行 jtop 进行查看 opencv 编译python版本 编译命令 cmake -D CMAKE_INSTALL_PREFIX/usr/local/opencv-4.6.0 -D CMAKE_BUILD_TYPERELEASE -D WITH_OPENGLON -D …...

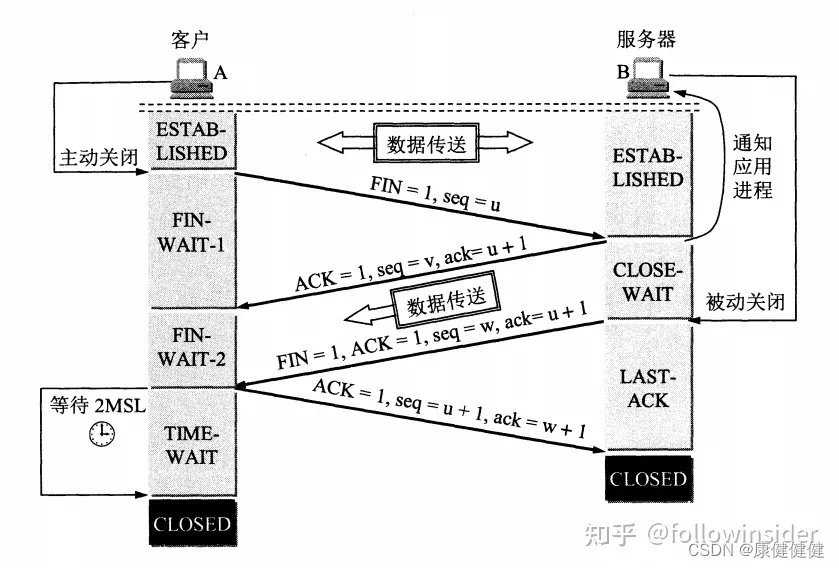
TCP的三次握手,四次挥手
三次握手 第一次握手:客户端发送SYN报文,井发送seq为x序列号给服务端,等待服务端的确认第二次握手:服务端发送SYNACK报文,并发送seq为Y的序列号,在确认序列号为x1第三次握手:客户端发送ACK报文&…...

ElasticSearch高阶使用
目录 一、match_all 二、 text和keyword的区别 三、match、term的区别 四、exists query 五、 ids query 六、range query范围查询 七、prefix query前缀查询 八、 wildcard query通配符查询 九、 fuzzy query模糊查询 十、match query匹配查询 十一、multi_match q…...

美易官方:盘前:道指期货跌0.4% “恐怖数据”将发布
盘前:道指期货跌0.4% “恐怖数据”将发布 在今日的盘前交易中,道琼斯工业平均指数期货小幅下跌0.4%,市场正在等待即将发布的“恐怖数据”——美国零售销售数据。这一数据被视为衡量美国经济健康状况的重要指标,因此备受关注。 由于…...

appium之联动pycharm
前置条件: 1.java环境安装好了 2.android-sdk安装好(uiautomatorviewer 也可以把这个启动起来) 3.appium安装好 4.adb devices查看下设备是否连接 pycharm入门代码--固定写法 from appium import webdriver# 定义字典变量 desired_caps …...

Java中泛型的详细介绍
引言: Java语言中的泛型是一种强大的特性,它允许我们在编写代码时指定类、接口和方法的参数类型。通过使用泛型,我们可以提高代码的重用性、可读性和安全性。在本博客中,我们将详细介绍Java中泛型的知识。 一、泛型的基本概念 泛型…...

chrome 307状态码
问题:不知道什么原因导致http请求chrome始终307跳转到https,这个307的跳转非常恶心的地方是客户端缓存行为,并且非普通的f12下面清除缓存可以去掉 解决办法:使用chrome的清除浏览数据,通过这个方式清除,才能解决。 问…...

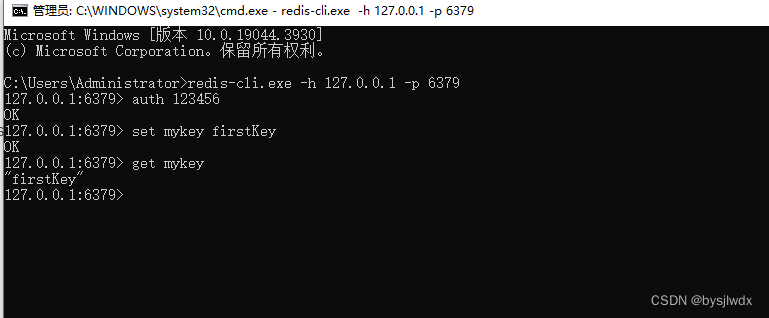
Redis在Windows10中安装和配置
1.首先去下载Redis 这里不给出下载地址,自己可以用去搜索一下地址 下载 下载完成后解压到D盘redis下,本人用的是3.2.100 D:\Redis\Redis-x64-3.2.100 2.解压完成后需要设置环境变量,这里新建一个系统环境变量中path 中添加一个文件所…...
)
华为OD机试 - 特殊的加密算法(Java JS Python C)
题目描述 有一种特殊的加密算法,明文为一段数字串,经过密码本查找转换,生成另一段密文数字串。 规则如下: 明文为一段数字串由 0~9 组成密码本为数字 0~9 组成的二维数组需要按明文串的数字顺序在密码本里找到同样的数字串,密码本里的数字串是由相邻的单元格数字组成,上…...

MySQL——性能优化与关系型数据库
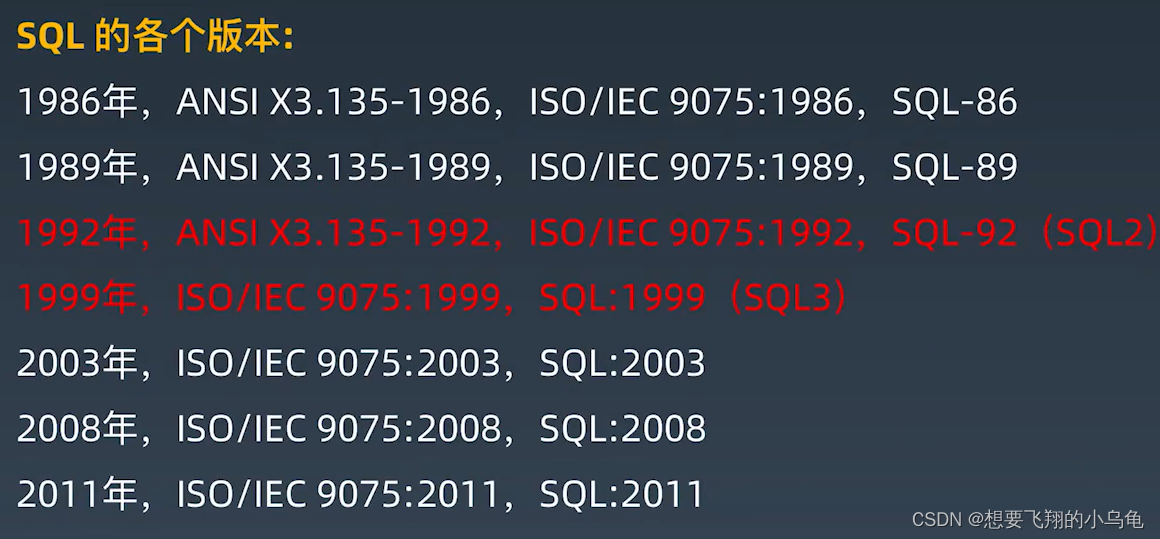
文章目录 什么是性能?什么是关系型数据库?数据库设计范式 常见的数据库SQL语言结构化查询语言的六个部分版本 MySQL数据库故事历史版本5.6/5.7差异5.7/8.0差异 什么是性能? 吞吐与延迟:有些结论是反直觉的,指导我们关…...
【机器学习300问】12、为什么要进行特征归一化?
当线性回归模型的特征量变多之后,会出现不同的特征量,然而对于那些同是数值型的特征量为什么要做归一化处理呢? 一、为了消除数据特征之间的量纲影响 使得不同指标之间具有可比性。例如,分析一个人的身高和体重对健康的影响&…...

CSV文件中json列的处理2
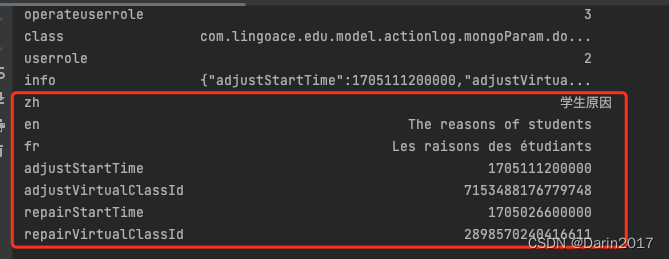
如上所示,csv文件中包含以中括号{}包含的json字段,可用如下方法提取: import pandas as pd from datetime import date todaystr(date.today()) import jsonfilepath/Users/kangyongqing/Documents/kangyq/202401/调课功能使用统计/ file104…...

eNSP学习——部分VLAN间互通、部分VLAN间隔离、VLAN内用户隔离(MUX-VLAN)
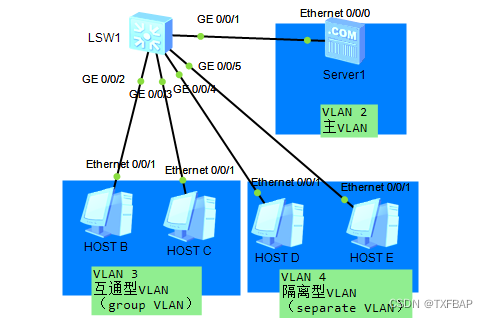
MUX VLAN(Multiplex VLAN)提供了一种通过VLAN进行网络资源控制 的机制。通过MUX VLAN提供的二层流量隔离的机制可以实现企业内部员 工之间互相通信,而企业外来访客之间的互访是隔离的。 特点: 一、主VLAN端口可以和所有VLAN通信 二…...

【音视频】如何播放rtsp视频流
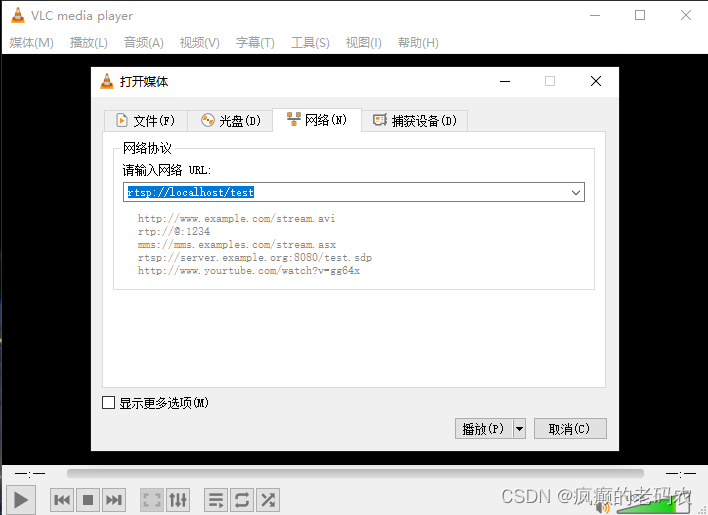
背景 现阶段直播越来越流行,直播技术发展也越来越快。Webrtc和rtsp是比较火热的技术,而且应用也比较广泛。本文通过实践来展开介绍关于rtsp、webrtc的使用过程。 概要 本文重点介绍如何播放rtsp视频流,通过ffplay方式以及VLC media player…...

Qt6入门教程 8:信号和槽机制(连接方式)
目录 一.一个信号与槽连接的例子 二.第五个参数 1.Qt::AutoConnection 2.Qt::DirectConnection 3.Qt::QueuedConnection 4.Qt::BlockingQueuedConnection 5.Qt::UniqueConnection 三.信号 四.connect函数原型 五.信号与槽的多种用法 六.槽的属性 一.一个信号与槽连接…...

Python如何操作RabbitMQ实现fanout发布订阅模式?有录播直播私教课视频教程
fanout发布订阅模式 基本用法 生产者 import json import rabbitmq# 建立连接 credentials rabbitmq.PlainCredentials(zhangdapeng,zhangdapeng520, ) # mq用户名和密码 connection_target rabbitmq.ConnectionParameters(host127.0.0.1,port5672,virtual_host/,credent…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
