Flutter中的图片查看器:使用photo_view库
在移动应用开发中,图片查看器是一个常见的需求。Flutter提供了许多库来简化这一过程,其中photo_view库是一个强大而灵活的选择。本文将介绍photo_view库的基本概念以及如何在Flutter应用中使用它来实现漂亮的图片查看体验。
1. 什么是photo_view库?
photo_view是Flutter中的一个用于实现图片查看功能的开源库。它允许用户通过手势缩放、拖动和旋转图片,提供了丰富的交互体验。该库是由Flutter团队成员Remi Rousselet开发的,通过其简洁的API和灵活的配置选项,使得在应用中集成图片查看器变得非常容易。
2. 安装与导入
要使用photo_view库,首先需要在pubspec.yaml文件中添加依赖:
dependencies:photo_view: ^0.14.0
然后运行flutter pub get以安装依赖项。
导入库:
import 'package:photo_view/photo_view.dart';
import 'package:photo_view/photo_view_gallery.dart';
3. 基本用法
photo_view库的基本用法非常简单。以下是一个简单的例子,演示如何创建一个基本的图片查看器:
class ImageViewer extends StatelessWidget {final List<String> imageUrls;ImageViewer({required this.imageUrls});Widget build(BuildContext context) {return Scaffold(body: PhotoViewGallery.builder(itemCount: imageUrls.length,builder: (context, index) {return PhotoViewGalleryPageOptions(imageProvider: NetworkImage(imageUrls[index]),minScale: PhotoViewComputedScale.contained,maxScale: PhotoViewComputedScale.covered * 2,);},scrollPhysics: BouncingScrollPhysics(),backgroundDecoration: BoxDecoration(color: Colors.black,),pageController: PageController(),),);}
}
在这个例子中,我们创建了一个ImageViewer小部件,它接收一个包含图片URL的列表。使用PhotoViewGallery.builder,我们可以轻松地构建一个图片查看器,通过PhotoViewGalleryPageOptions来配置每个页面的属性,如图片提供者、最小和最大缩放等。
4. 进一步定制
photo_view库提供了丰富的定制选项,以满足不同的需求。你可以通过定制backgroundDecoration、pageController等属性来改变外观和行为。此外,你还可以在PhotoViewGalleryPageOptions中设置其他属性,如缩放模式、初始位置等。
PhotoViewGallery.builder(// ...backgroundDecoration: BoxDecoration(color: Colors.blue,),pageController: PageController(initialPage: 2),onPageChanged: (index) {print('Page changed: $index');},customSize: Size(300.0, 500.0),scrollPhysics: NeverScrollableScrollPhysics(),
);
5. 总结
使用photo_view库,你可以轻松地在Flutter应用中集成强大的图片查看器。其灵活的配置选项和流畅的用户体验使得它成为处理图片展示需求的理想选择。
这只是photo_view库的一个简单入门,你可以通过查阅官方文档和示例来进一步了解其更多功能和用法。
Happy coding! 🚀
相关文章:

Flutter中的图片查看器:使用photo_view库
在移动应用开发中,图片查看器是一个常见的需求。Flutter提供了许多库来简化这一过程,其中photo_view库是一个强大而灵活的选择。本文将介绍photo_view库的基本概念以及如何在Flutter应用中使用它来实现漂亮的图片查看体验。 1. 什么是photo_view库&…...

软件测试|使用Python轻松裁剪视频
简介 裁剪视频是在视频编辑和处理中常见的任务之一,Python提供了多种库和工具,可以用来裁剪视频。在本文中,我们将详细讨论如何使用Python来裁剪视频,并提供示例代码。 步骤1:环境准备 首先,我们要安装必…...

计算机网络——运输层(1)暨小程送书
计算机网络——运输层(1)暨小程送书 小程一言专栏链接: [link](http://t.csdnimg.cn/ZUTXU) 运输层概述两个主要协议运输层和网络层的关系网络层运输层总结 多路复用与多路分解多路复用多路分解不同的技术实现时分复用(TDM)频分复…...

中国互联网的早期形态
1 大约是从 1991 年开始,国内开始了第一个 BBS 站——北京长城站,经过长时间发展,直到 1995 年,随着计算机及其外设的大幅降价,BBS 才逐渐被部分人们所认识。少数玩 BBS 站的“极客”站长, 基于个人关系&am…...

机场数据治理系列介绍(3):从数据到资产认定过程要搞懂的一些概念
目录 一、从数据到资产的基本背景 1、国家政策方面的梳理 2、地方政府的摸索实践梳理 二、数据资产化相关概念 1、数据 2、资产 3.、数据资产 4、数据资产入表 5、数据资源VS数据资产 三、关于《企业数据资源相关会计处理暂行规定》的相关解读 1、《暂行规定》不涉及…...

《C++入门篇》——弥补C不足
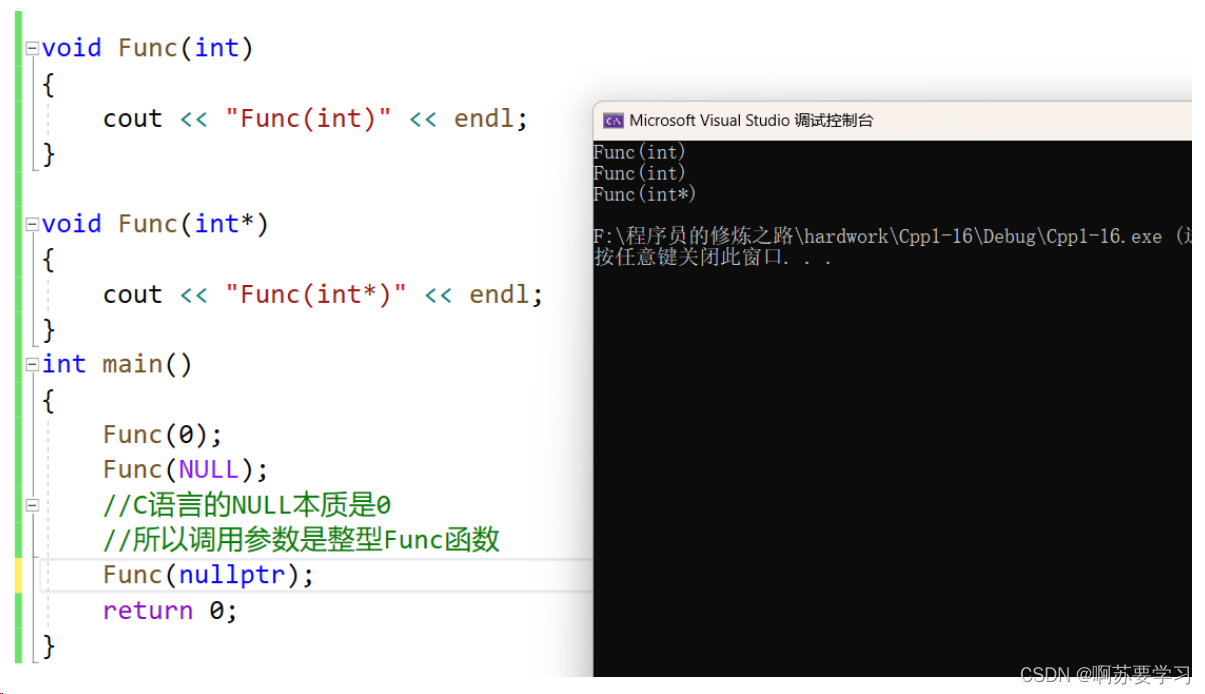
文章目录 前言一.命名空间二.缺省参数三.函数重载四.引用4.1引用做参数4.2引用做返回值 五.内联函数六.小语法6.1auto6.2范围for6.3空指针 前言 C是业内一门久负盛名的计算机语言,从C语言发展起来的它,不仅支持C语言的语法,还新添加了面向对…...

要在Linux上安装Docker Compose和nginx
一、要在Linux上安装Docker Compose,您可以按照以下步骤进行操作: 确保您的Linux系统已经安装了Docker。您可以通过运行以下命令来检查Docker是否已经安装: docker --version如果Docker未安装,请先安装Docker。 下载Docker Compo…...

zsh插件之gitignore安装使用教程
安装 zsh 插件管理工具 首先,确保你已经安装了 zsh,然后安装 Oh My Zsh,这是一个流行的 zsh 配置框架。在终端运行以下命令安装 Oh My Zsh: bashCopy code sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/ma…...

十二、Qt 操作PDF文件(2)
一、在《十、Qt 操作PDF文件-CSDN博客》中我们用Poppler类库打开了PDF文件,并显示到窗体上,但只能显示一页,功能还没完善,在本章节中,加入了: 通过选择框选择PDF文件并打开,默认打开第一页。通…...
)
Flutter系列:Flutter常见问答(可用于面试)
Flutter系列 Flutter常见问答 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/135604801 【简介】&#…...

聚合收益协议 InsFi :打开铭文赛道全新叙事的旋转门
“InsFi 协议构建了一套以铭文资产为基础的聚合收益体系,该体系正在为铭文资产捕获流动性、释放价值提供基础,该生态也正在成为铭文赛道掘金的新热土。” 在 2023 年年初,Ordinals 协议在比特币链上被推出后,为比特币链上带来了…...

【信号与系统】【北京航空航天大学】实验三、连续时间信号的频域分析 【MATLAB】
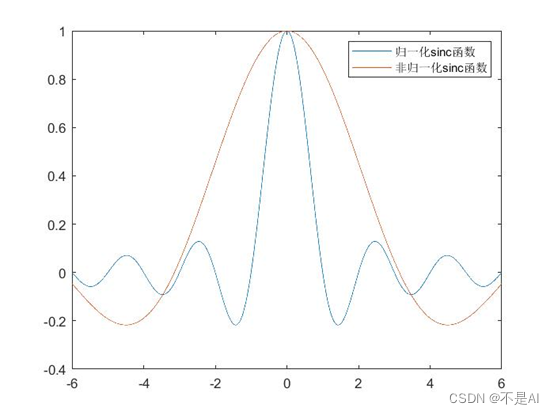
一、实验目的 1、掌握 傅立叶变换(The Fourier Transform) 及其性质; 2、掌握连续时间信号傅立叶变换的数值计算方法; 3、掌握利用 MATLAB 实现信号的幅度调制(Amplitude Modulation, AM) 的方法ÿ…...

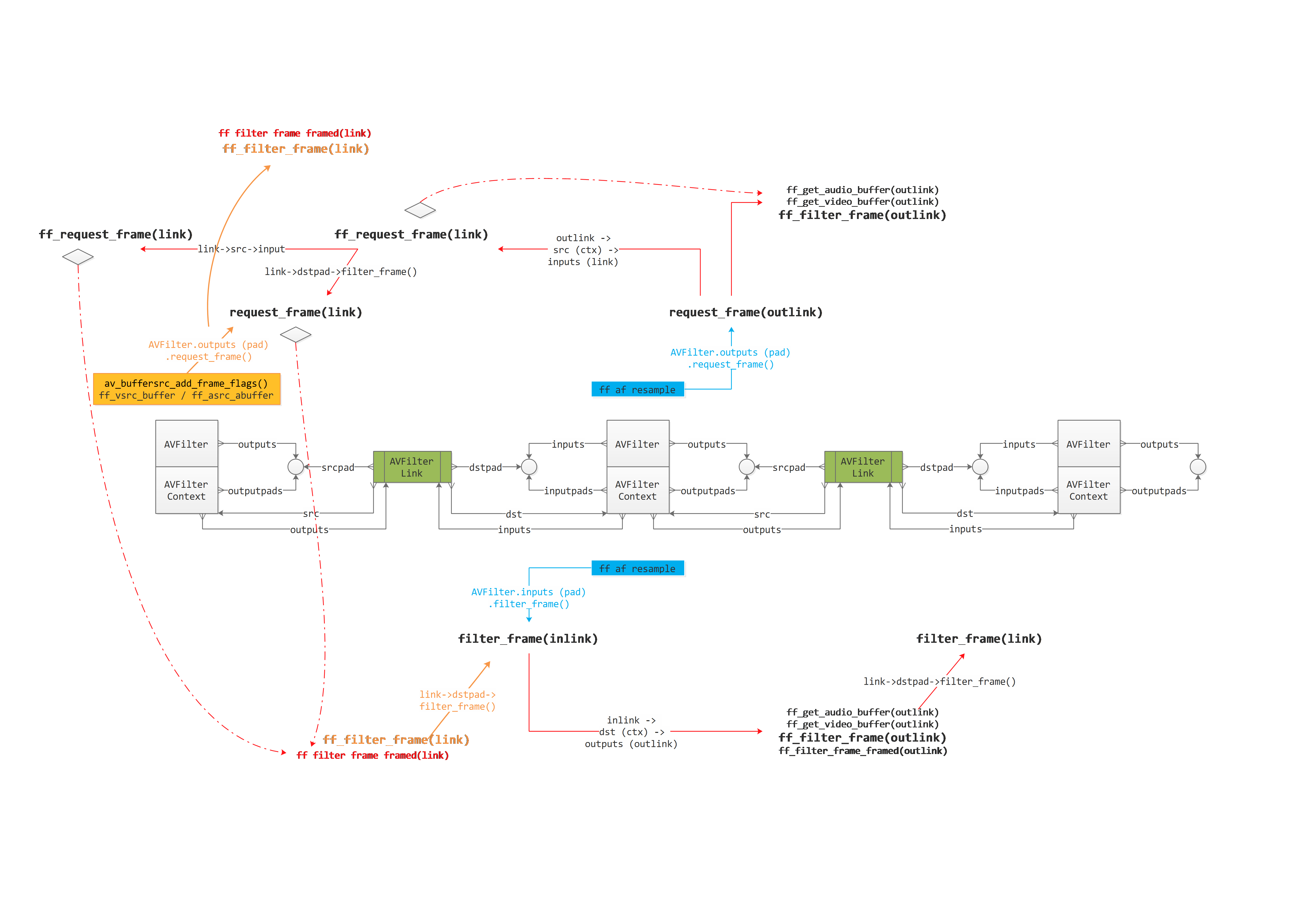
FFmpeg之AVFilter
文章目录 一、概述二、重要结构体2.1、AVFilterGraph2.2、AVFilter2.3、AVFilterContext 三、流程梳理3.1、FFmpeg AVFilter 使用整体流程3.2、过滤器构建流程3.2.1、分配AVFilterGraph3.2.2、创建过滤器源3.2.3、创建接收过滤器3.2.4、生成源和接收过滤器的输入输出3.2.5、通过…...

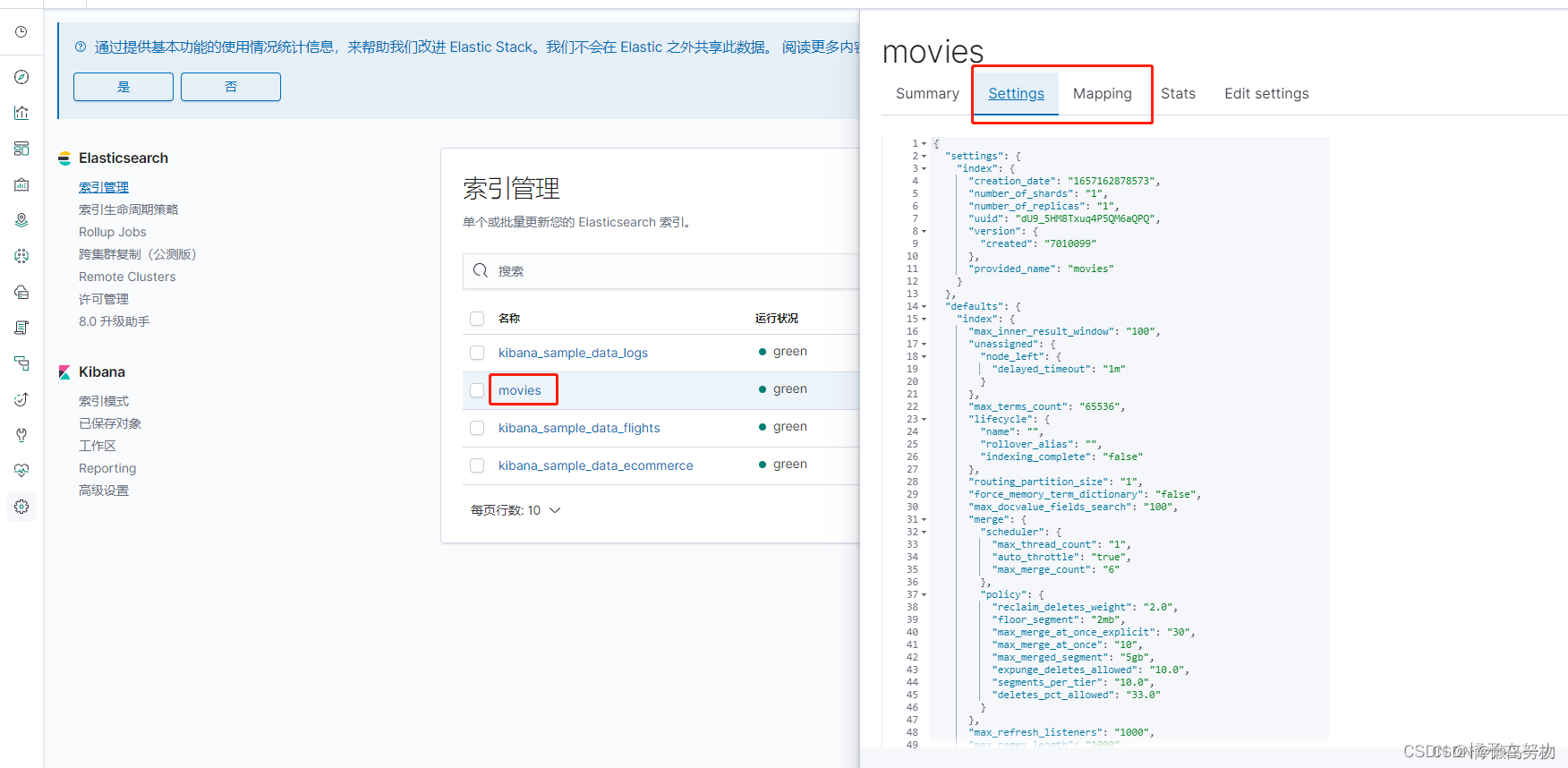
ES 之索引和文档
本文主要介绍ES中的数据组成结构单元。 一、文档(Document) 1、概念 ES的数据存储单元是面向文档的,文档是所有数据存储,搜索的最小单元。 你可以把ES中的文档对应成mysql中的一条条数据记录。到时候你存进ES的数据就是一个个文档。 文档存入ES是序列…...

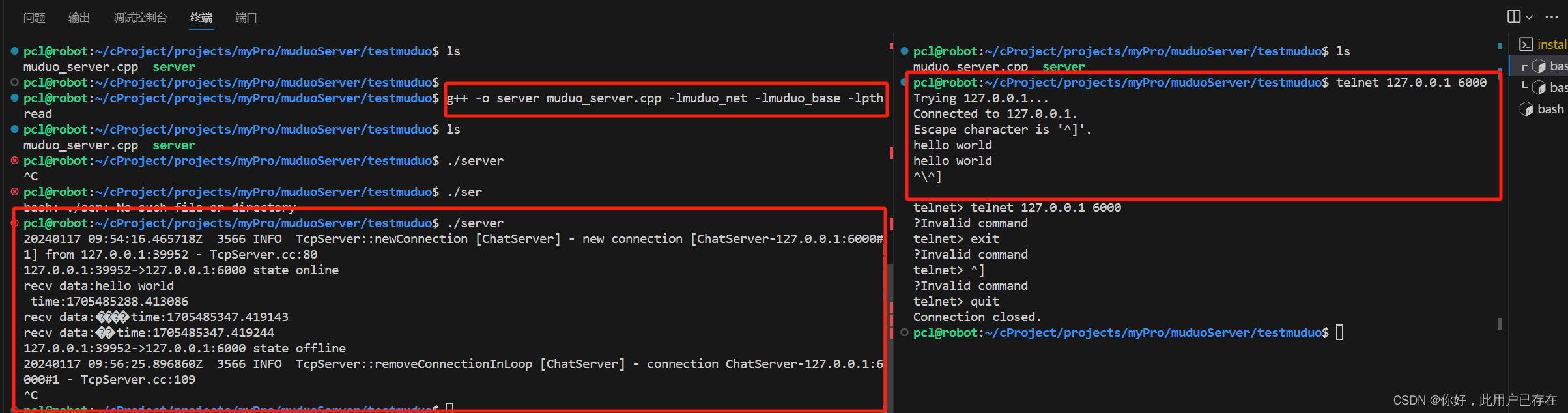
使用muduo库编写网络server端
muduo库源码编译安装和环境搭建 C muduo网络库知识分享01 - Linux平台下muduo网络库源码编译安装-CSDN博客 #include<iostream> #include<muduo/net/TcpServer.h> #include<muduo/net/EventLoop.h> using namespace std; using namespace muduo; using name…...

Unity3D和three.js的比较
一、Unity3D和three.js简介 Unity3D是一款跨平台的游戏引擎,可以用于开发2D和3D游戏。它提供了一个可视化的开发环境,包含了强大的编辑器和工具,使开发者可以方便地创建游戏场景、添加物体、设置物理效果、编写脚本等。Unity3D支持多种平台,包括PC、移动设备、主机等,可以…...

JavaScript 类型判断及类型转换规则
文章目录 JavaScript 类型及其判断使用 typeof 判断类型使用 instanceof 判断类型使用 constructor 和 Object.prototype.toString 判断类型JavaScript 类型及其转换JavaScript 函数参数传递cannot read property of undefined 问题解决方案分析一道网红题目JavaScript 类型判断…...

ubuntu禁用/启用图形界面
当安装了带图形界的ubuntu的时候,如果觉得图形界面占资源,就需要将图形界面关闭,关闭的方法如下: 1、 打开 /etc/default/grub,修改或增加如下参数: GRUB_CMDLINE_LINUX_DEFAULT"text" GRUB_TE…...
——代码随想录算法训练营Day09)
【LeetCode】28. 找出字符串中第一个匹配项的下标(简单)——代码随想录算法训练营Day09
题目链接:28. 找出字符串中第一个匹配项的下标 题目描述 给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分ÿ…...

架设一台NFS服务器
1、开放/nfs/shared目录,供所有用户查询资料 2、开放/nfs/upload目录,为192.168.xxx.0/24网段主机可以上传目录, 并将所有用户及所属的组映射为nfs-upload,其UID和GID均为210 3、将/home/tom目录仅共享给192.168.xxx.xxx这台主机…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
