Vue实现字符串首字母大写、翻转字符串、获取用户选定的文本
目录
- Vue2实现字符串首字母大写
- Vue3实现字符串首字母大写
- Vue2实现翻转字符串
- Vue3实现翻转字符串
- Vue2获取用户选定的文本
- Vue3获取用户选定的文本
Vue2实现字符串首字母大写

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实现字符串首字母大写</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head><body><div id="app"><input v-model="inputText" placeholder="输入一个字符串" /><p>{{ capitalizedText }}</p></div><script>new Vue({el: '#app',data() {return {inputText: ''}},computed: {capitalizedText() {if (this.inputText) {return this.inputText.charAt(0).toUpperCase() + this.inputText.slice(1)} else {return ''}}}})</script>
</body></html>
在这个Vue 2的案例中,我们使用了CDN引入Vue 2的库。在HTML文件中,我们有一个包含一个输入框和一个段落元素的<div>容器,并为其设置了一个id为app。
在JavaScript部分,我们创建了一个Vue实例,并将其挂载到id为app的元素上。在Vue实例中,我们定义了一个data属性inputText,用于存储用户输入的字符串。
然后,我们定义了一个计算属性capitalizedText,它会根据用户输入的字符串生成首字母大写的结果。在计算属性中,我们通过v-model指令将输入框的值绑定到inputText上。
当用户在输入框中输入一个字符串时,计算属性会实时更新并将首字母大写的结果显示在页面上。
Vue3实现字符串首字母大写

<template><div><input v-model="inputText" placeholder="输入一个字符串" /><p>{{ capitalizedText }}</p></div>
</template><script>
import { ref, computed } from 'vue'export default {setup() {const inputText = ref('')const capitalizedText = computed(() => {if (inputText.value) {return inputText.value.charAt(0).toUpperCase() + inputText.value.slice(1)} else {return ''}})return {inputText,capitalizedText}}
}
</script>在这个Vue 3的例子中,我们使用了Composition API和setup()函数。我们从vue包中导入了ref和computed函数。
在setup()函数内部,我们使用ref()创建了一个可响应的引用,用于存储inputText变量的值。
然后,我们使用computed()函数定义了一个计算属性capitalizedText。在计算属性内部,我们使用.value属性访问inputText的值。其余逻辑与Vue 2的例子相同。
最后,我们从setup()函数中返回inputText和capitalizedText,以便在模板中使用。
以下是Vue 2和Vue 3分别实现翻转字符串的案例,包括完整的HTML代码、案例代码思路和详细描述。
Vue2实现翻转字符串

<!DOCTYPE html>
<html lang="en"><head><meta ch****t="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vue2实现翻转字符串</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head><body><div id="app"><input v-model="inputText" placeholder="输入一个字符串" /><p>{{ reversedText }}</p></div><script>new Vue({el: '#app',data() {return {inputText: ''}},computed: {reversedText() {if (this.inputText) {return this.inputText.split('').reverse().join('')} else {return ''}}}})</script>
</body></html>
在这个Vue 2的案例中,我们同样使用了CDN引入Vue 2的库。在HTML文件中,我们有一个包含一个输入框和一个段落元素的<div>容器,并为其设置了一个id为app。
在JavaScript部分,我们创建了一个Vue实例,并将其挂载到id为app的元素上。在Vue实例中,我们定义了一个data属性inputText,用于存储用户输入的字符串。
然后,我们定义了一个计算属性reversedText,它会将用户输入的字符串翻转后返回。在计算属性中,我们通过v-model指令将输入框的值绑定到inputText上。
当用户在输入框中输入一个字符串时,计算属性会实时更新并将翻转后的结果显示在页面上。
Vue3实现翻转字符串

<template><div><input v-model="inputText" placeholder="输入一个字符串" /><p>{{ reversedText }}</p></div>
</template><script>
import { ref, computed } from 'vue'export default {setup() {const inputText = ref('')const reversedText = computed(() => {if (inputText.value) {return inputText.value.split('').reverse().join('')} else {return ''}})return {inputText,reversedText}}
}
</script>
在这个Vue 3的案例中,我们使用了Vue的单文件组件方式来实现。在模板中,我们有一个包含一个输入框和一个段落元素的<div>容器。
在JavaScript部分,我们使用了Vue 3的Composition API。通过import { ref, computed } from 'vue';这行代码引入了需要的函数。
然后,我们在setup()函数中定义了响应式的inputText变量和计算属性reversedText。
在计算属性中,我们通过inputText.value获取用户输入的字符串,并使用split()方法将字符串转换成数组,然后使用reverse()方法将数组翻转,最后使用join()方法将数组转换成字符串。如果用户没有输入字符串,则返回空字符串。
最后,我们通过export default将组件导出。
当用户在输入框中输入一个字符串时,计算属性会实时更新并将翻转后的结果显示在页面上。
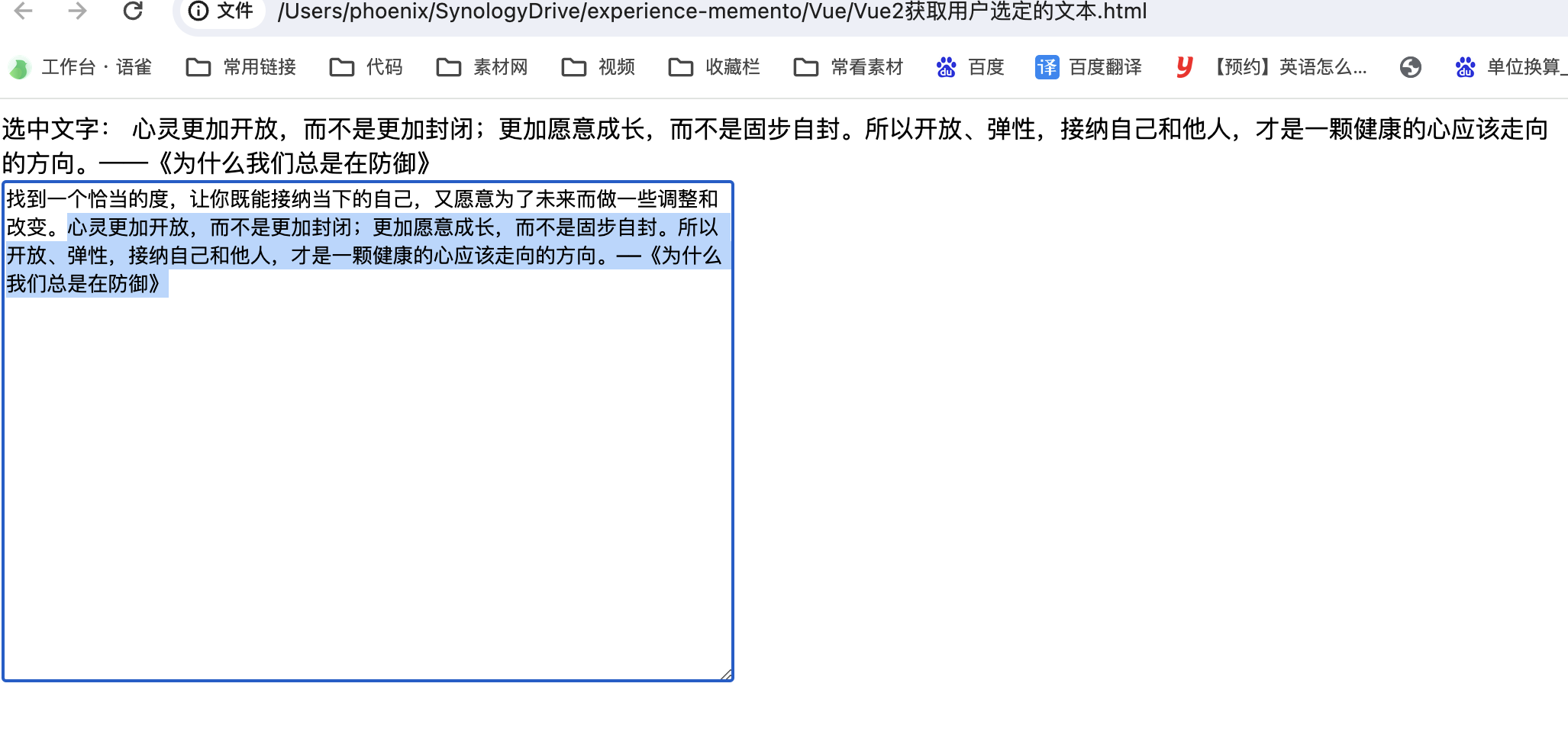
Vue2获取用户选定的文本

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vue2获取用户选定的文本</title><script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script></head><body><div id="app"><div><span>选中文字:</span><span>{{ selectedText }}</span></div><div><textarea v-model="text" @mouseup="getSelectedText"></textarea></div></div><script>new Vue({el: '#app',data: {text: '',selectedText: ''},methods: {getSelectedText() {this.selectedText = window.getSelection().toString()}}})</script></body>
</html>在这个Vue 2的案例中,我们使用了CDN引入Vue 2的库。在HTML文件中,我们有一个包含两个<div>元素的<div>容器,并为其设置了一个id为app。
第一个<div>元素用于显示选中的文本,我们使用了双花括号语法将selectedText数据绑定到文本节点上。
第二个<div>元素包含一个<textarea>,它通过双向数据绑定将用户输入的文本与text数据属性关联。
在JavaScript部分,我们在Vue实例中定义了text和selectedText作为数据属性。
我们还定义了一个名为getSelectedText的方法,在用户鼠标选择文本时触发。在这个方法中,我们使用window.getSelection().toString()来获取用户选定的文本,并将其赋值给selectedText数据属性。
以上是Vue 2实现获取用户选定文本的案例。您可以将代码复制粘贴到HTML文件中,然后在浏览器中打开该文件,即可看到完整的效果。
Vue3获取用户选定的文本

<template><div><div><span>选中文字:</span><span>{{ selectedText }}</span></div><div><textarea v-model="text" @mouseup="getSelectedText"></textarea></div></div>
</template><script>
import { ref } from 'vue'export default {setup() {const text = ref('')const selectedText = ref('')const getSelectedText = () => {selectedText.value = window.getSelection().toString()}return {text,selectedText,getSelectedText}}
}
</script>
在这个Vue 3的案例中,我们使用了Vue的单文件组件方式来实现。在模板中,我们有一个包含两个<div>元素的<div>容器。
第一个<div>元素用于显示选中的文本,我们使用了双花括号语法将selectedText绑定到文本节点上。
第二个<div>元素包含一个<textarea>,它通过双向数据绑定将用户输入的文本与text关联。
在JavaScript部分,我们使用了Vue 3的Composition API。通过import { ref } from 'vue';这行代码引入了需要的函数。
然后,在setup()函数中定义了响应式的text和selectedText变量,并编写了一个名为getSelectedText的方法。
在getSelectedText方法中,我们使用window.getSelection().toString()来获取用户选定的文本,并将其赋值给selectedText。
最后,我们通过export default将组件导出。
以上是Vue 3实现获取用户选定文本的案例。您可以将代码复制粘贴到.vue文件中,并在Vue项目中使用该组件,即可看到完整的效果。
相关文章:

Vue实现字符串首字母大写、翻转字符串、获取用户选定的文本
目录 Vue2实现字符串首字母大写Vue3实现字符串首字母大写Vue2实现翻转字符串Vue3实现翻转字符串Vue2获取用户选定的文本Vue3获取用户选定的文本 Vue2实现字符串首字母大写 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"…...

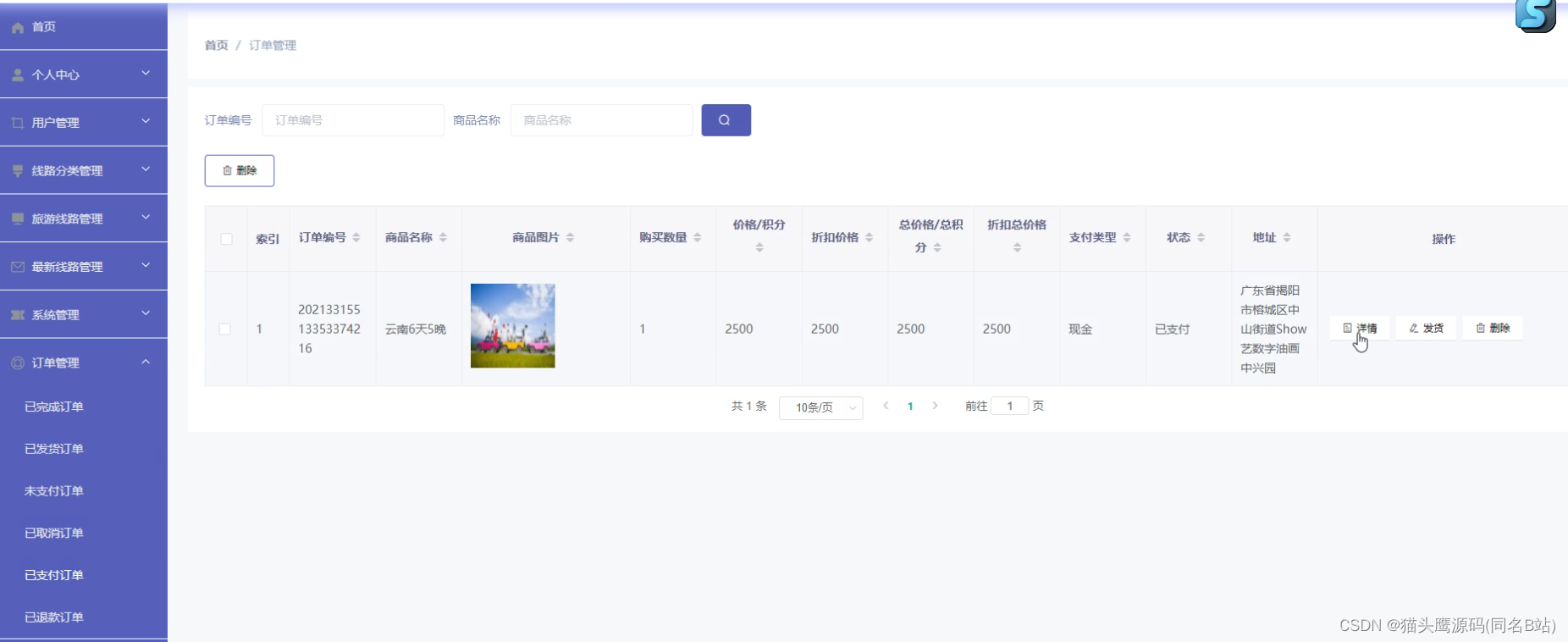
基于springboot+vue的旅游网站系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目背景…...

GB/T28181-2022之图像抓拍规范解读和设计实现
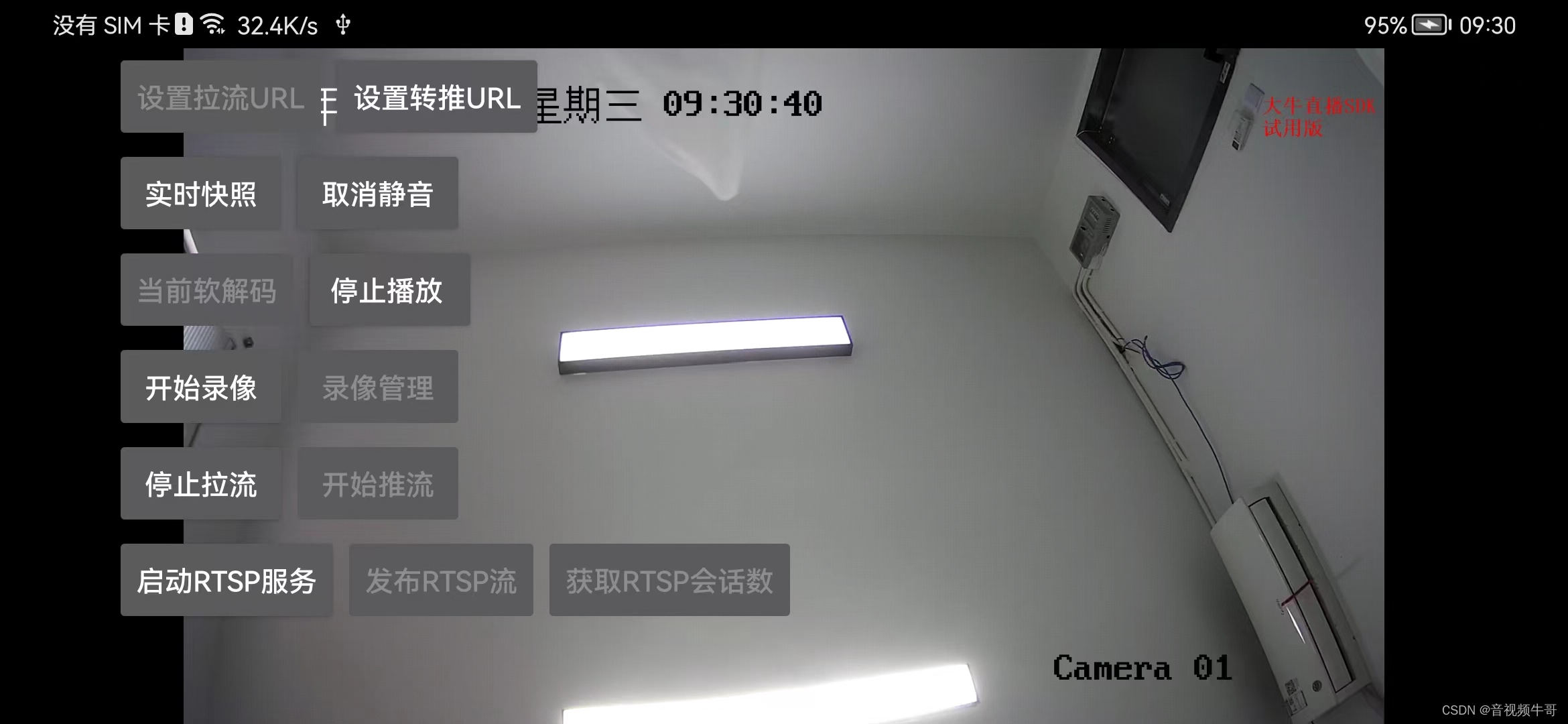
技术背景 GB/T28181-2022相对2016版,对图像抓拍有了明确的界定,图像抓拍在视频监控行业非常重要, Android平台GB28181设备接入端,无需实时上传音视频实时数据的情况下,就可以抓图上传到指定的图像存储服务器上。 图像抓拍基本要…...

阿赵UE学习笔记——10、Blender材质和绘制网格体
阿赵UE学习笔记目录 大家好,我是阿赵。 之前介绍了虚幻引擎的材质和材质实例。这次来介绍一个比较有趣的内置的Blender材质。 在用Unity的时候,我做过一个多通道混合地表贴图的效果,而要做过一个刷顶点颜色混合地表和水面的效果。…...

数据结构--串
本文为复习的草稿笔记,,,有点乱 1. 串的基本概念和基本操作 串是由零个或多个字符组成的有限序列 2. 串的存储结构 3.串的应用 模式匹配 BF算法(简单匹配算法 穷举法 算法思路:从子串的每一个字符开始依次与主串…...

RabbitMQ交换机(3)-Topic
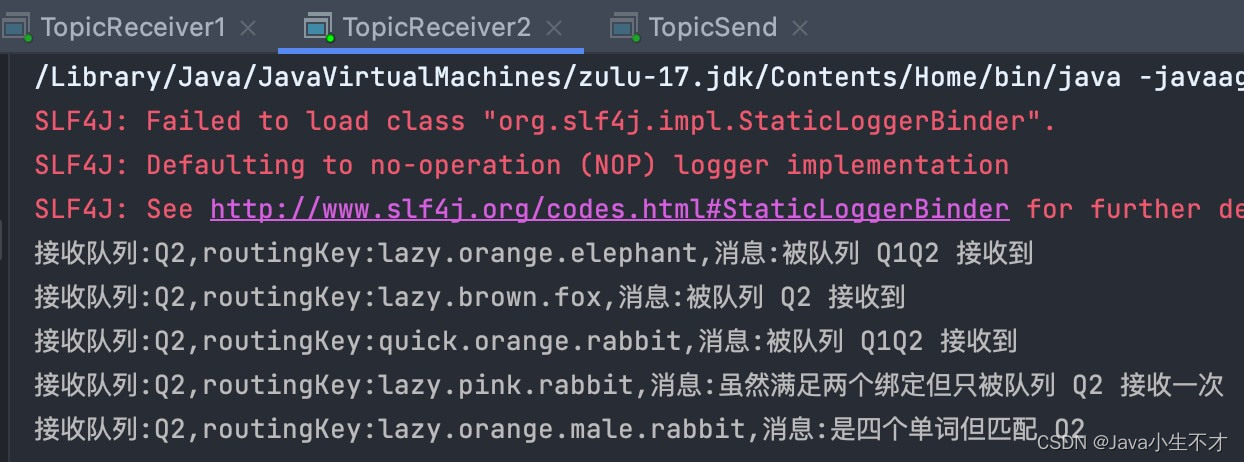
1.Topic模式 RabbitMQ的Topic模式是一种基于主题的消息传递模式。它允许发送者向一个特定的主题(topic)发布消息,同时,订阅者也可以针对自己感兴趣的主题进行订阅。 在Topic模式中, 主题通过一个由单词和点号组成的字…...

前端密钥怎么存储,以及临时存储一些数据,如何存储才最安全?
前端密钥存储安全的方案: 1、使用浏览器提供的本地存储:现代浏览器提供了本地存储机制,例如 Web Storage(localStorage 和 sessionStorage)或 IndexedDB。可以将密钥存储在这些本地存储中,并使用浏览器提供…...

第16章_网络编程拓展练习(TCP编程,UDP编程)
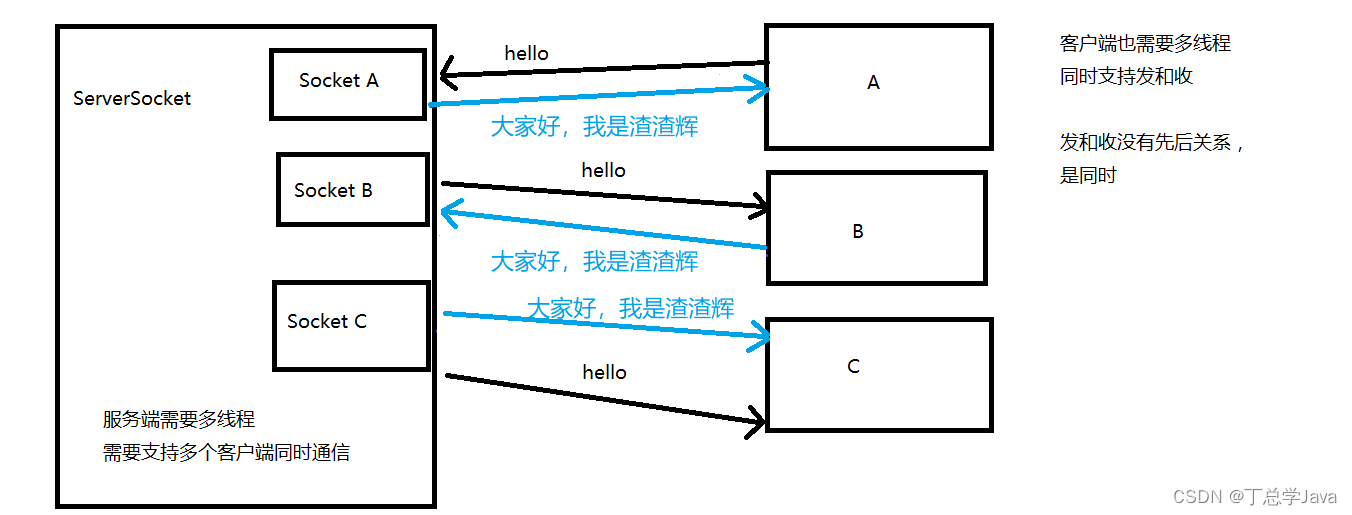
文章目录 第16章_网络编程拓展练习TCP编程1、学生与老师交互2、查询单词3、拓展:查询单词4、图片上传5、拓展:图片上传6、多个客户端上传文件7、群聊 UDP编程8、群发消息 第16章_网络编程拓展练习 TCP编程 1、学生与老师交互 案例:客户端模…...

深入Docker5:安装nginx部署完整项目
目录 准备 为什么要使用nginx mysql容器构建 1.删除容器 2.创建文件夹 3.上传配置文件 4.命令构建mysql容器 5.进入mysql容器,授予root所有权限 6.在mysql中用命令运行sql文件 7.创建指定数据库shop 8.执行指定的sql文件 nginx安装与部署 1.拉取镜像 2…...
)
HBASE学习四:常用命令汇总梳理(包括数据库、zk、hdfs相关操作与配置)
1、服务状态 1、后台查询 hbase shell #进入hbase的shell页面,配置环境变量可直接执行。status #查看当前服务状态status detailed #查看当前详细服务信息,包括master的active和standby信息version 查看版本信息 2、页面查询 http://HMASTERip:16010 #查看master 状态 …...

Android平台RTSP|RTMP播放端实时快照保存JPG还是PNG?
JPG还是PNG? 实际上,在前几天的blog,我们有从压缩方式、图像质量、透明效果、可编辑性等各方面做过差异化的介绍。 压缩方式:JPG是一种有损压缩格式,通过丢弃图像数据来减小文件大小,因此可能会损失一些图…...
)
【人工智能】之深入了解嵌入模型中的 Token:NLP 中的语义之旅(1)
自然语言处理(NLP)领域的发展在很大程度上受到了嵌入模型的推动。嵌入模型通过将文本中的每个 token 转换为向量表示,为计算机理解语言提供了强大的工具。本文将深入研究嵌入模型中的 token,揭示它在 NLP 中的重要性以及在语义表示…...

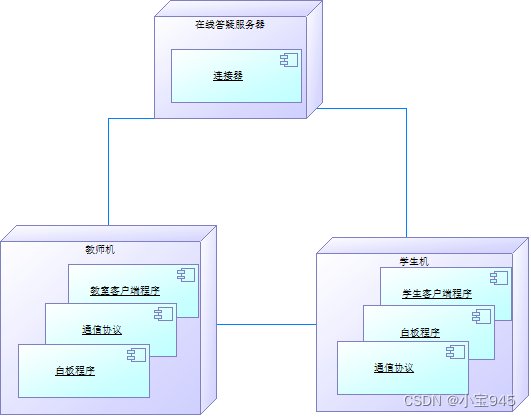
UML-实现图(组件图和部署图)
实现图是从系统的层次来描述的,描述硬件的组成和布局,描述软件系统划分和功能实现。 UML-实现图(组件图和部署图) 一、组件图1.组件图的元素(1)组件(2)接口(3)…...

苹果Find My可查找添加32件物品,伦茨科技ST17H6x芯片加速产品赋能
苹果最近更新的支持文档证实,从 iOS 16 开始,"Find My"可查找添加物品从16件增加到32件,AirTag 和“查找”网络中的物品利用“查找”网络的强大功能来发挥作用,这个网络由数亿台加密的匿名 Apple 设备构成。“查找”网络…...

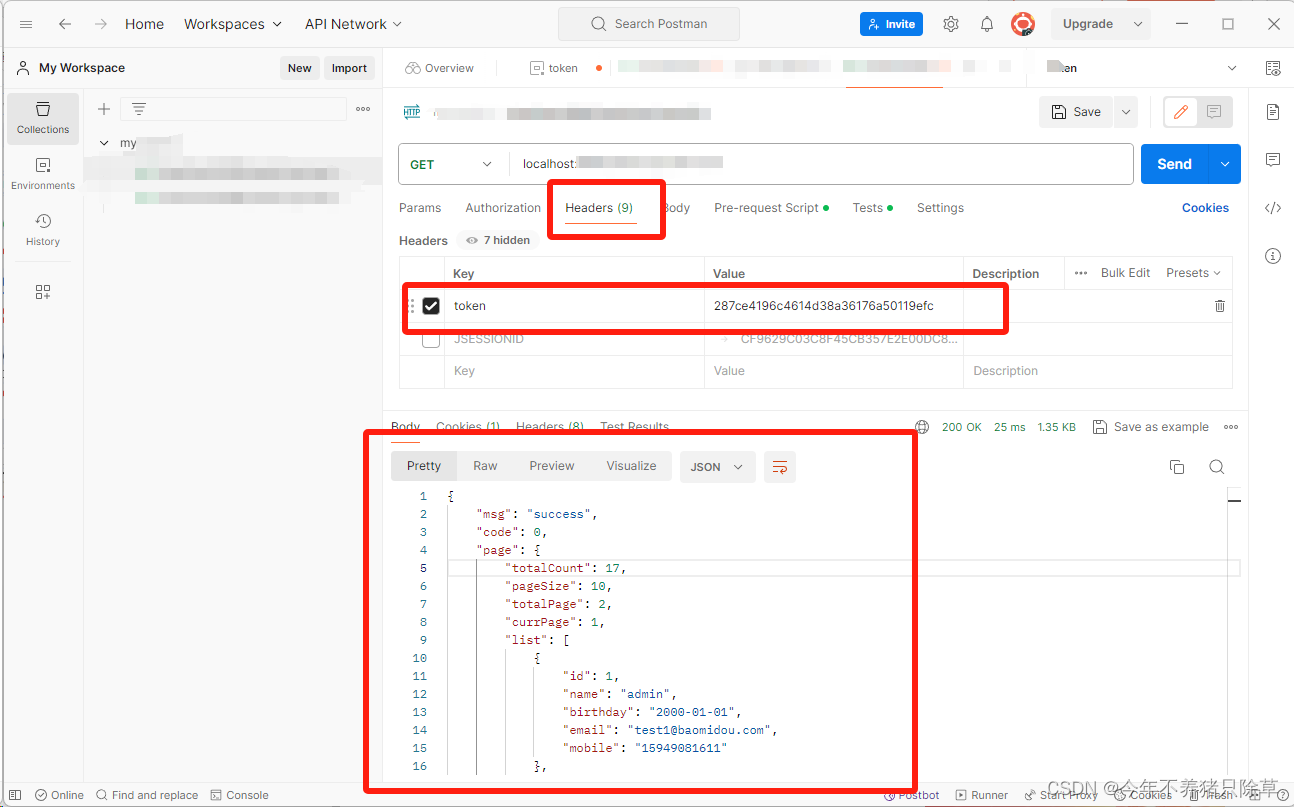
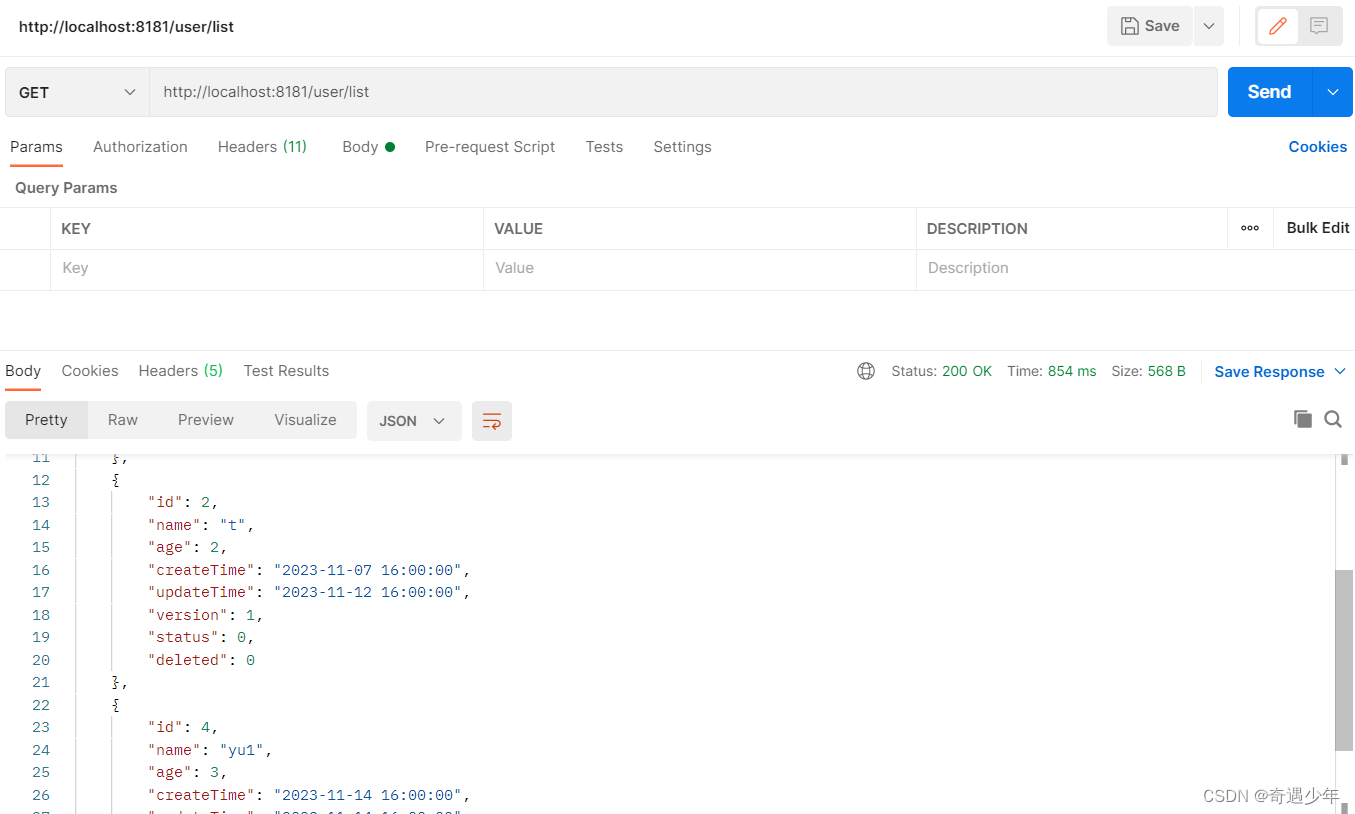
postman后端测试时invalid token报错+token失效报错解决方案
报错信息1{“msg”:“invalid token”,“code”:401} 没有添加postman的token信息 报错信息2{“msg”: “token失效,请重新登录”,“code”: 401} 写了token但是token信息写的是错的,会提示token失效 解决方案如下 仅写完后端的查询,但是前端还没写的时候,可…...

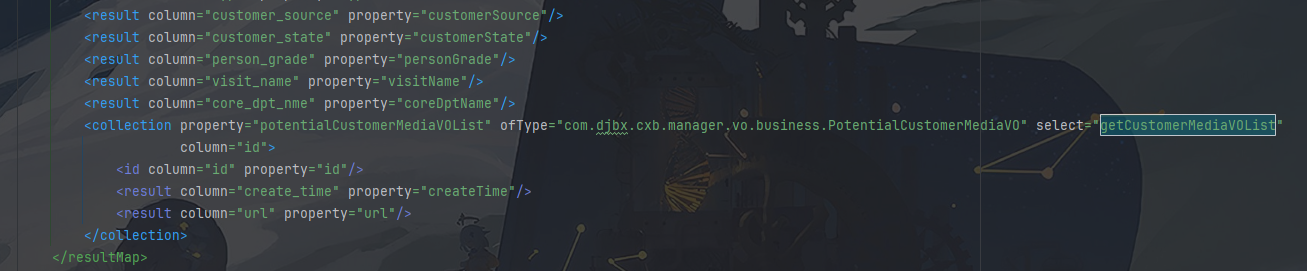
使用 mybatis-plus 的mybaits的一对多时, total和record的不匹配问题
应该是框架的问题,去官方仓库提了个issues,等回复 https://github.com/baomidou/mybatis-plus/issues/5923 回复来了: 背景 发现 record是两条,但是total显示3 使用resultMap一对多时,三条数据会变成两条࿰…...

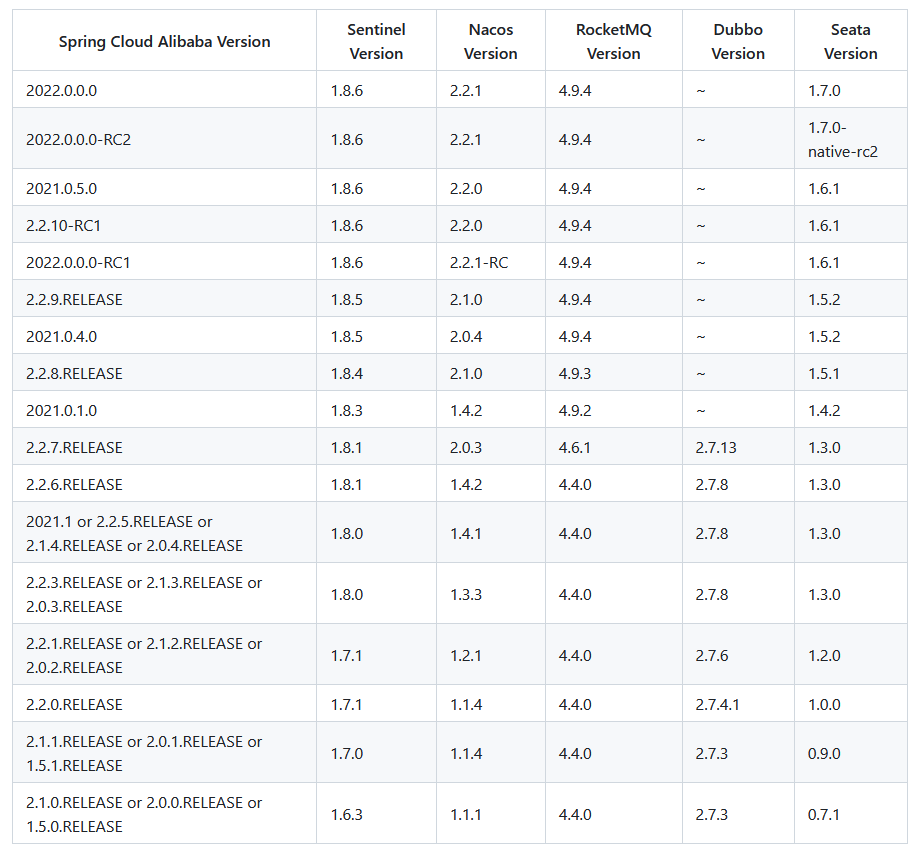
SpringCloud之Nacos
一、微服务介绍 1. 什么是微服务 2014年,Martin Fowler(马丁福勒 ) 提出了微服务的概念,定义了微服务是由以单一应用程序构成的小服务,自己拥有自己的进程与轻量化处理,服务依业务功能设计,以全自动的方式部署,与其他服务使用 HTTP API 通信。同时服务会使用最小的规模…...

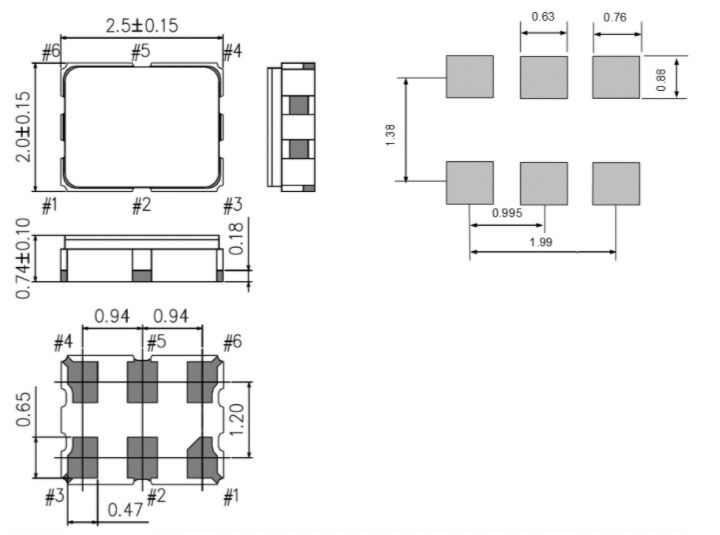
小封装高稳定性振荡器 Sg2520egn / sg2520vgn, sg2520ehn / sg2520vhn
描述 随着物联网和ADAS等5G应用的实施,数据流量不断增长,网络基础设施变得比以往任何时候都更加重要。IT供应商一直在快速建设数据中心,并且对安装在数据中心内部/内部的光模块有很大的需求。此应用需要具有“小”,“低抖动”和“…...

使用 Apache POI 更新/覆盖 特定的单元格
使用 Apache POI 更新特定的单元格 一. 需求二. 实现三. 效果 一. 需求 将以下表中第4行,第4列的单元格由“张宇”更新为“汤家凤”,并将更行后的结果写入新的Excel文件中; 二. 实现 使用Apache POI,可以精确定位到需要更改的单…...

Spring Boot整合MyBatis-Plus
引言 在现代软件开发中,我们经常需要处理大量的数据。为了有效地管理这些数据,我们需要使用一些强大的框架。其中,Spring Boot和MyBatis-Plus是两个非常流行的框架。Spring Boot是一个基于Spring的开源Java框架,可以用于创建独立…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...
