js菜单隐藏显示
1、树状结构对应的表:

2、生成menulist的SQL语句
select '{'+'"id":'+'"'+MenuID+'",'+'"parent":"'+ParentID+'",'+'"FirstLvMenu":'+'"'+FirstLvMenu+'",
"text":"'+MenuName+'","url":"'+MenuUrl+'","enable":"'+ltrim(rtrim(str(MDeep)))+'","HaveChild":"'+HaveChild+'","state":"{opened: true }","icon":"'+MICO_Path+'"'+'},'
from T_Menu
//--where menuID in ('','')
order by MenuID
//注意: "HaveChild": "0" 的才控制权限,=1说明有子节点,不控制权限

_menuid_list=当前操作员的权限
for (i = 0; i < menulist.length; i++) {
var _m_i = "," + menulist[i].id + ",";
menulist[i].tip = "";//空=显示
$('#' + menulist[i].id).removeClass("sr-only");//默认节点显示
if (menulist[i].HaveChild == "0") {//menulist[i].parent != "#" &&
if (_menuid_list.indexOf(_m_i) >= 0) {//|| _rule == "超级管理员"
$('#' + menulist[i].id).attr('href', menulist[i].url);
}
else {
if (menulist[i].enable == "0") {
//待开发中
$('#' + menulist[i].id).attr('href', 'javascript:show_ahref("' + menulist[i].text + '",1)');
menulist[i].tip = "1";
$('#' + menulist[i].id).addClass("sr-only");
}
else {
//无权限
$('#' + menulist[i].id).attr('href', 'javascript:show_ahref("' + menulist[i].text + '",0)');
menulist[i].tip = "0";
$('#' + menulist[i].id).addClass("sr-only");
}
}
}
}
set_parents_menu(menulist);
3、设置父节点的显示隐藏
/**
* 设置父节点的显示隐藏,放在设置权限之后...
* @param {所有节点列表} menulist
*/
function set_parents_menu(menulist) {
//tip=""(显示),其他=隐藏
var lst = menulist.filter(function (item) {
return item.HaveChild == "1";//找到所有父节点
});
for (var i = 0; i < lst.length; i++) {
var id = lst[i].id;
var lst_child = menulist.filter(function (item) {
return item.HaveChild == "1" && parent == id;
});
if (lst_child.length > 0) {
//当前节点下有子节点且子节点下还有子节点(多层子节点)
get_menu_parents(lst_child);
}
lst_child = menulist.filter(function (item) {
return item.tip=="" && item.parent == id;//子菜单有显示
});
var index = -1;//当前节点id在menulist里的索引
menulist.filter(function (item, itemindex) {
if (item.id == id) { index = itemindex; }
return item.id == id;
});
if (index >= 0) {
menulist[index].tip = lst_child.length > 0 ? "" : "0";
if (lst_child.length > 0) {
//显示
$('#' + id).remove("sr-only");
}
else {
$('#' + id).addClass("sr-only");
}
}
}
};
相关文章:

js菜单隐藏显示
1、树状结构对应的表: 2、生成menulist的SQL语句 select {"id":"MenuID","parent":"ParentID","FirstLvMenu":"FirstLvMenu", "text":"MenuName","url":"MenuUrl",&quo…...

学习Spring的第五天(Bean的依赖注入)
Bean的依赖注入有两种方式: 一 . 常规Bean的依赖注入 很简单,不过多赘述了,注意ref: 是构造函数或set方法的参数,一般为对象, value: 是构造函数或set方法的参数,一般为值. 看下图 1.1 下面来演示一下集合数据类型的关于Bean的依赖注入 1.1.1这是List的注入(演示泛型为Strin…...

GAN在图像数据增强中的应用
在图像数据增强领域,生成对抗网络(GAN)的应用主要集中在通过生成新的图像数据来扩展现有数据集的规模和多样性。这种方法特别适用于训练数据有限的情况,可以通过增加数据的多样性来提高机器学习模型的性能和泛化能力。 以下是GAN在…...

Git推送本地文件到仓库
1. 在 Gitee 上创建一个新的仓库: 登录到 Gitee(https://gitee.com)账号。在 Gitee 主页上选择 "新建仓库" 或类似选项。输入仓库名称和描述,并选择其他相关选项(如公开/私有)。确认创建仓库 …...

Django笔记(一):环境部署
目录 Python虚拟环境 安装virtualenv 创建环境 激活环境 关闭: 安装Django VSCode配置 Python插件 Django插件 解释器选择 Django部署 创建项目 创建app 创建模板 编写视图 编写路由 启动服务器 访问 Python虚拟环境 安装virtualenv pip i…...

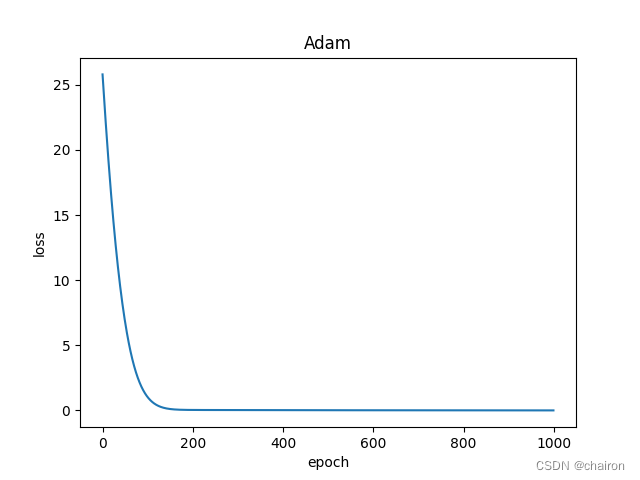
用Pytorch实现线性回归模型
目录 回顾Pytorch实现步骤1. 准备数据2. 设计模型class LinearModel代码 3. 构造损失函数和优化器4. 训练过程5. 输出和测试完整代码 练习 回顾 前面已经学习过线性模型相关的内容,实现线性模型的过程并没有使用到Pytorch。 这节课主要是利用Pytorch实现线性模型。…...

WordPress模板层次与常用模板函数
首页: home.php index.php 文章页: single-{post_type}.php – 如果文章类型是videos(即视频),WordPress就会去查找single-videos.php(WordPress 3.0及以上版本支持) single.php index.php 页面: 自定义模板 – 在WordPre…...

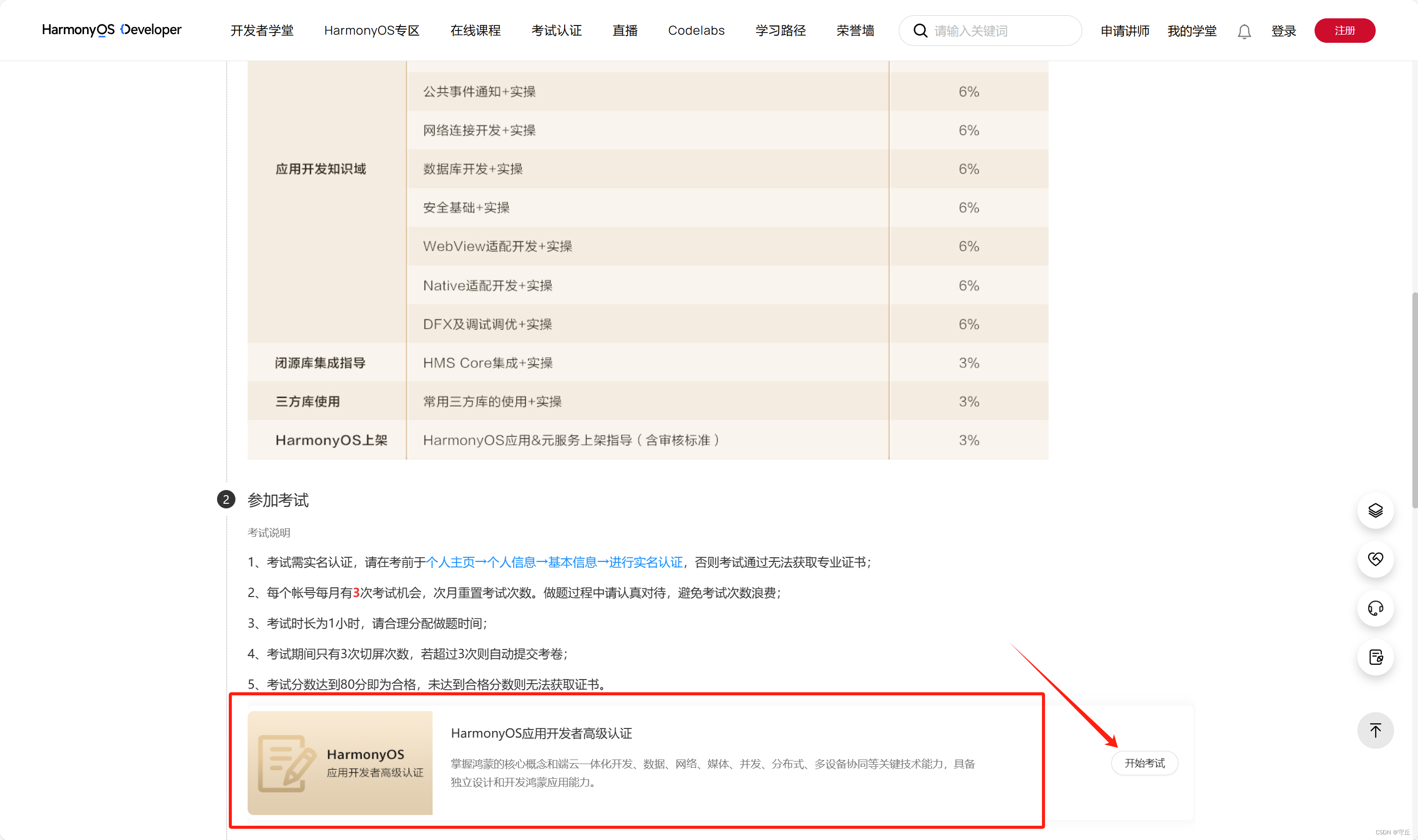
HarmonyOS应用开发者高级认证试题库(鸿蒙)
目录 考试链接: 流程: 选择: 判断 单选 多选 考试链接: 华为开发者学堂华为开发者学堂https://developer.huawei.com/consumer/cn/training/dev-certification/a617e0d3bc144624864a04edb951f6c4 流程: 先进行…...

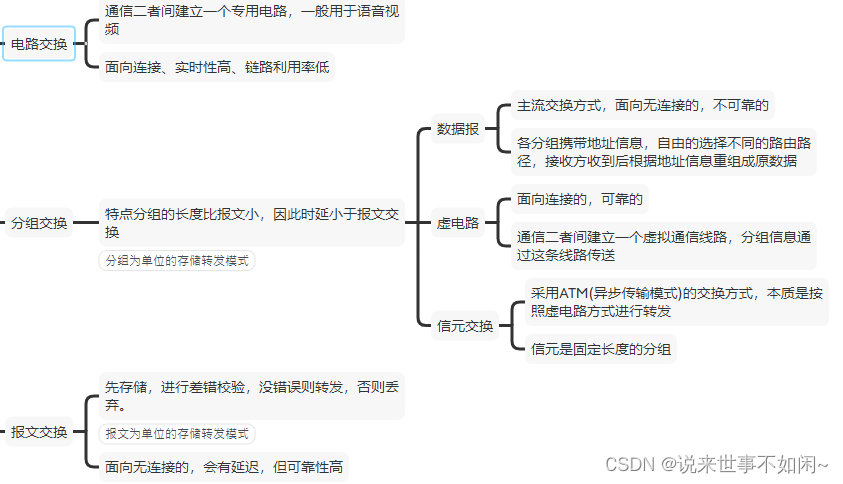
系分备考计算机网络传输介质、通信方式和交换方式
文章目录 1、概述2、传输介质3、网络通信4、网络交换5、总结 1、概述 计算机网路是系统分析师考试的常考知识点,本篇主要记录了知识点:网络传输介质、网络通信和数据交换方式等。 2、传输介质 网络的传输最常见的就是网线,也就是双绞线&…...

js原生面试总结
冒泡循环 var arr[2,1,3,4,9,7,6,8] // 外层循环代表循环次数 内层循环时每次的两两对比 少一次循环 for (let i 0; i < arr.length-1; i) {// 如果进入判断代表当前值大于下一个是需要进行冒泡排序的let booltruefor (let j 0; j < arr.length-1-i; j) {// 虽然…...

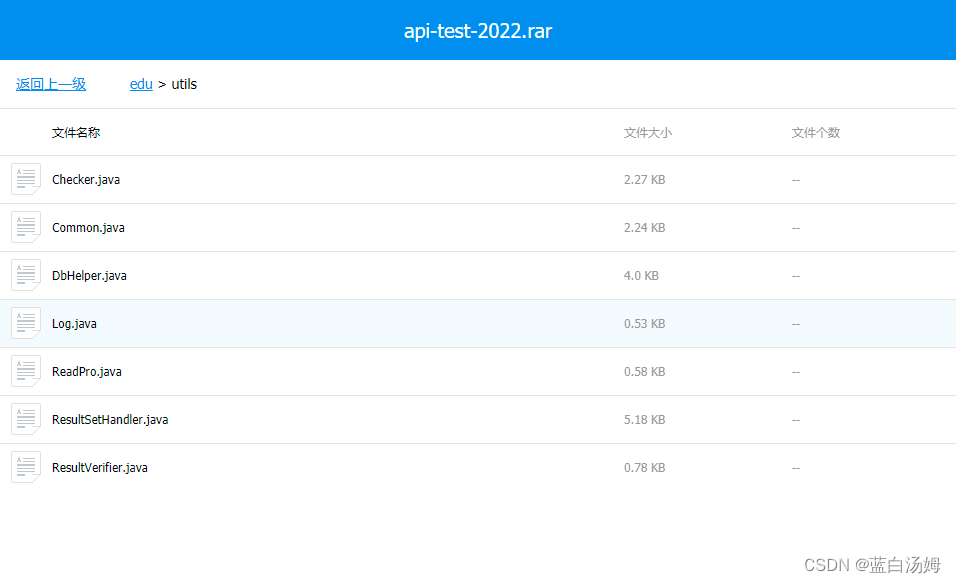
接口自动化测试框架设计
文章目录 接口测试的定义接口测试的意义接口测试的测试用例设计接口测试的测试用例设计方法postman主要功能请求体分类JSON数据类型postman内置参数postman变量全局变量环境变量 postman断言JSON提取器正则表达式提取器Cookie提取器postman加密接口签名 接口自动化测试基础getp…...

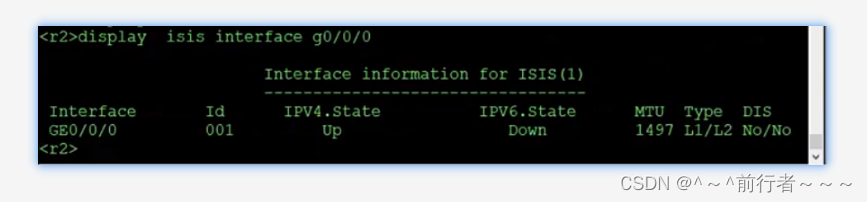
详解ISIS动态路由协议
华子目录 前言应用场景历史起源ISIS路由计算过程ISIS的地址结构ISIS路由器分类ISIS邻居关系的建立P2PMA ISIS中的DIS与OSPF中DR的对比链路状态信息的交互ISIS的最短路径优先算法(SPF)ISIS区域划分ISIS区域间路由访问原理ISIS与OSPF的不同ISIS与OSPF的术语…...

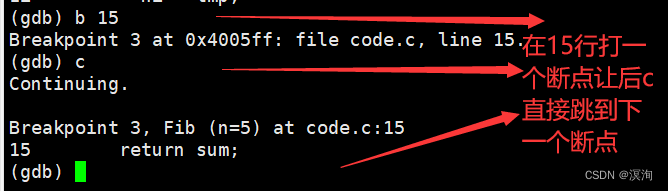
Linux操作系统----gdb调试工具(配实操图)
绪论 “不用滞留采花保存,只管往前走去,一路上百花自会盛开。 ——泰戈尔”。本章是Linux工具篇的最后一章。gdb调试工具是我们日常工作中需要掌握的一项重要技能我们需要基本的掌握release和debug的区别以及gdb的调试方法的指令。下一章我们将进入真正…...

去除GIT某个时间之前的提交日志
背景 有时git提交了太多有些较早之前的提交日志,不想在git log看到,想把他删除掉。 方法 大概思路是通过 git clone --depth 来克隆到指定提交的代码,此时再早之前的日志是没有的 然后提交到新仓库 #!/bin/bash ori_git"gityour.gi…...

4 python快速上手
计算机常识知识 1.Python代码运行方式2.进制2.1 进制转换 3. 计算机中的单位4.编码4.1 ascii编码4.2 gb-2312编码4.3 unicode4.4 utf-8编码4.5 Python相关的编码 总结 各位小伙伴想要博客相关资料的话关注公众号:chuanyeTry即可领取相关资料! 1.Python代…...

单元测试-spring-boot-starter-test+junit5
前言: 开发过程中经常需要写单元测试,记录一下单元测试spring-boot-starter-testjunit5的使用 引入内容: 引用jar包 <!-- SpringBoot测试类依赖 --> <dependency><groupId>org.springframework.boot</groupId><…...

CentOS 7上安装Anaconda 详细教程
目录 1. 下载Anaconda安装脚本2. 校验数据完整性(可选)3. 运行安装脚本4. 遵循安装指南5. 选择安装位置6. 初始化Anaconda7. 激活安装8. 测试安装9. 更新Anaconda10. 使用Anaconda 1. 下载Anaconda安装脚本 首先需要从Anaconda的官方网站下载最新的Anac…...

2023年全球软件架构师峰会(ArchSummit深圳站):核心内容与学习收获(附大会核心PPT下载)
本次峰会是一次重要的技术盛会,旨在为全球软件架构师提供一个交流和学习的平台。本次峰会聚焦于软件架构的最新趋势、最佳实践和技术创新,吸引了来自世界各地的软件架构师、技术专家和企业领袖。 在峰会中,与会者可以了解到数字化、AIGC、To…...

RT-Thread Studio学习(十六)定时器计数
RT-Thread Studio学习(十六)定时器计数 一、简介二、新建RT-Thread项目并使用外部时钟三、启用PWM输入捕获功能四、测试 一、简介 本文将基于STM32F407VET芯片介绍如何在RT-Thread Studio开发环境下使用定时器对输入脉冲进行计数。 硬件及开发环境如下…...

【linux进程间通信(一)】匿名管道和命名管道
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:Linux从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学更多操作系统知识 🔝🔝 进程间通信 1. 前言2. 进程间…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
