第十三讲_css 伸缩盒模型flex
css 伸缩盒模型flex
- 1. 伸缩盒模型介绍
- 2. 伸缩盒模型的主轴方向
- 3. 伸缩盒模型的主轴换行
- 4. 主轴上的对齐方式
- 5. 侧轴上对齐方式
- 5.1 一行的侧轴上对齐方式
- 5.2 多行的侧轴上对齐方式
- 6. 伸缩项目的伸缩性
- 6.1 伸缩项目在主轴上的基准长度
- 6.2 伸缩项目的放大
- 6.3 伸缩项目的缩小
- 7. flex 复合属性
- 8. 伸缩项目排序
1. 伸缩盒模型介绍
- 伸缩盒模型由伸缩容器和伸缩项目组成。
- 将元素的
display设置为flex,元素就变成了一个伸缩容器,其子元素自动变为伸缩项目(不包括孙子元素)。 - 无论原来是什么元素,变成伸缩项目后,都会变成块元素。
<html><style>.outer {/* 设置为伸缩容器,其子元素自动变成伸缩项目,不包括孙子元素 */display: flex;}.inner {/* 变成伸缩项目后,可以设置宽高 */width: 500px;height: 100px;background-color: red;text-align: center;line-height: 100px;}</style><div class="outer"><span class="inner">我是一个行内元素</span></div>
</html>
2. 伸缩盒模型的主轴方向
伸缩盒模型的主轴,默认是横向的、从左到右,伸缩项目沿着主轴排列。
伸缩盒模型的侧轴,垂直于主轴。
通过flex-direction可以设置主轴的方向:
- row:主轴横向、从左到右(默认值)
- row-reverse:主轴横向、从右到左
- column:主轴纵向、从上到下
- column-reverse:主轴纵向、从下到上
<html><style>.outer1,.outer2,.outer3,.outer4 {border: 1px black solid;margin: 10px;}.outer1 {display: flex;}.outer2 {display: flex;flex-direction: row-reverse;}.outer3 {display: flex;flex-direction: column;}.outer4 {display: flex;flex-direction: column-reverse;}.box {width: 100px;height: 100px;text-align: center;line-height: 100px;}.inner1 {background-color: red;}.inner2 {background-color: green;}.inner3 {background-color: blue;}</style><div class="outer1"><div class="inner1 box">row</div><div class="inner2 box">row</div><div class="inner3 box">row</div></div><div class="outer2"><div class="inner1 box">row-reverse</div><div class="inner2 box">row-reverse</div><div class="inner3 box">row-reverse</div></div><div class="outer3"><div class="inner1 box">column</div><div class="inner2 box">column</div><div class="inner3 box">column</div></div><div class="outer4"><div class="inner1 box">column-reverse</div><div class="inner2 box">column-reverse</div><div class="inner3 box">column-reverse</div></div>
</html>
3. 伸缩盒模型的主轴换行
伸缩项目沿着主轴排列,默认是不换行的。通过flex-wrap可以设置:
- nowrap:不换行(默认值)
- wrap:换行
- wrap-reverse:反向换行
<html><style>.outer1,.outer2,.outer3,.outer4 {width: 200px;border: 1px black solid;margin: 10px;}.outer1 {display: flex;}.outer2 {display: flex;flex-wrap: wrap;}.outer3 {display: flex;flex-wrap: wrap-reverse;}.box {width: 100px;height: 100px;text-align: center;line-height: 100px;}.inner1 {background-color: red;}.inner2 {background-color: green;}.inner3 {background-color: blue;}</style><div class="outer1"><div class="inner1 box">nowrap</div><div class="inner2 box">nowrap</div><div class="inner3 box">nowrap</div></div><div class="outer2"><div class="inner1 box">wrap</div><div class="inner2 box">wrap</div><div class="inner3 box">wrap</div></div><div class="outer3"><div class="inner1 box">wrap-reverse</div><div class="inner2 box">wrap-reverse</div><div class="inner3 box">wrap-reverse</div></div>
</html>
4. 主轴上的对齐方式
伸缩项目沿着主轴排列,在主轴上的对齐方式可以通过justify-content设置:
- flex-start:主轴起点对齐(默认值)
- flex-end:主轴尾部对齐
- center:主轴上居中对齐
- space-between:主轴上均匀分布,两端对齐
- space-around:主轴上均匀分布,两端距离是中间的一半
- space-evenly:主轴上均匀分布,两端距离和中间的一样
<html><style>.outer1,.outer2,.outer3,.outer4,.outer5,.outer6 {border: 1px black solid;margin: 10px;display: flex;}.outer1 {justify-content: flex-start;}.outer2 {justify-content: center;}.outer3 {justify-content: flex-end;}.outer4 {justify-content: space-between;}.outer5 {justify-content: space-around;}.outer6 {justify-content: space-evenly;}.box {width: 100px;height: 100px;text-align: center;line-height: 100px;}.inner1 {background-color: red;}.inner2 {background-color: green;}.inner3 {background-color: blue;}</style><div class="outer1"><div class="inner1 box">flex-start;</div><div class="inner2 box">flex-start;</div><div class="inner3 box">flex-start;</div></div><div class="outer2"><div class="inner1 box">center</div><div class="inner2 box">center</div><div class="inner3 box">center</div></div><div class="outer3"><div class="inner1 box">flex-end</div><div class="inner2 box">flex-end</div><div class="inner3 box">flex-end</div></div><div class="outer4"><div class="inner1 box">space-between</div><div class="inner2 box">space-between</div><div class="inner3 box">space-between</div></div><div class="outer5"><div class="inner1 box">space-around</div><div class="inner2 box">space-around</div><div class="inner3 box">space-around</div></div><div class="outer6"><div class="inner1 box">space-evenly</div><div class="inner2 box">space-evenly</div><div class="inner3 box">space-evenly</div></div>
</html>
5. 侧轴上对齐方式
5.1 一行的侧轴上对齐方式
如果伸缩项目只有一行,在侧轴上的对齐方式可以通过align-items设置:
- flex-start:侧轴起点对齐
- flex-end:侧轴尾部对齐
- center:侧轴上居中对齐
- baseline:侧轴上文本基线对齐
- stretch:侧轴上拉伸到整个父容器(默认值)(ps:如果侧轴是纵向的,伸缩项目不能设置height;如果侧轴是横向,伸缩项目不能设置witch。否则无效)
<html><style>.outer1,.outer2,.outer3,.outer4,.outer5 {border: 1px black solid;margin: 10px;display: flex;height: 200px;}.outer1 {align-items: flex-start;}.outer2 {align-items: center;}.outer3 {align-items: flex-end;}.outer4 {align-items: baseline;}.outer5 {align-items: stretch;}.box {width: 100px;}.inner1 {height: 50px;background-color: red;}.inner2 {height: 100px;background-color: green;}.inner3 {height: 150px;background-color: blue;}.inner4 {background-color: red;}.inner5 {background-color: green;}.inner6{background-color: blue;}</style><div class="outer1"><div class="inner1 box"></div><div class="inner2 box"></div><div class="inner3 box"></div></div><div class="outer2"><div class="inner1 box"></div><div class="inner2 box"></div><div class="inner3 box"></div></div><div class="outer3"><div class="inner1 box"></div><div class="inner2 box"></div><div class="inner3 box"></div></div><div class="outer4"><div class="inner1 box"></div><div class="inner2 box"></div><div class="inner3 box"></div></div><div class="outer5"><div class="inner4 box"></div><div class="inner5 box"></div><div class="inner6 box"></div></div>
</html>
5.2 多行的侧轴上对齐方式
如果伸缩项目有多行,在侧轴上的对齐方式可以通过align-content设置:
- flex-start:侧轴起点对齐
- flex-end:侧轴尾部对齐
- center:侧轴上居中对齐
- space-between:侧轴上均匀分布,两端对齐
- space-around:侧轴上均匀分布,两端距离是中间的一半
- space-evenly:侧轴上均匀分布,两端距离和中间的一致
- stretch:侧轴上平分整个父容器默认值)(ps:如果侧轴是纵向的,伸缩项目不能设置height;如果侧轴是横向,伸缩项目不能设置witch。否则无效)
6. 伸缩项目的伸缩性
6.1 伸缩项目在主轴上的基准长度
flex-basis:设置伸缩项目在主轴上的基准长度。若主轴是横向的,那么伸缩项目的 width 失效;若主轴是纵向的,那么伸缩项目的 height 失效。
浏览器根据这个属性计算主轴上是否有多余的空间,默认值是 auto,即等于伸缩项目的width 或height。
6.2 伸缩项目的放大
flex-grow:设置伸缩项目的放大比例,根据比例瓜分主轴上剩余的空间。
瓜分的计算方式:
- 例如 1:所有的伸缩项目的 flex-grow 都相同,那么所有的伸缩项目平分主轴上剩余的空间。
- 例如 2:一共 3 个伸缩项目,flex-grow 分别为 1、2、3,那么瓜分主轴上剩余的空间比例为 1/6、1/3、1/2。
<html><style>.outer1 {border: 1px black solid;margin: 10px;display: flex;}.box {width: 100px;height: 100px;}.inner1 {flex-grow: 1;background-color: red;}.inner2 {flex-grow: 2;background-color: green;}.inner3 {flex-grow: 3;background-color: blue;}</style><div class="outer1"><div class="inner1 box"></div><div class="inner2 box"></div><div class="inner3 box"></div></div>
</html>
6.3 伸缩项目的缩小
flex-shrink:设置伸缩项目的缩小比例,如果主轴上空间不够。
缩小的计算公式:
例如:一共 3 个伸缩项目,每个伸缩项目的 flex-basis 是 100px、100px、200px,每个伸缩项目的 flex-shrink 是 1、2、1
第一个伸缩项目缩小的比例:100 * 1 / (100 * 1 + 100 * 2 + 200 * 1)
第二个伸缩项目缩小的比例:100 * 2 / (100 * 1 + 100 * 2 + 200 * 1)
第三个伸缩项目缩小的比例:200 * 1 / (100 * 1 + 100 * 2 + 200 * 1)
<html><style>.outer1 {width: 300px;border: 1px black solid;margin: 10px;display: flex;}.box {height: 100px;}.inner1 {width: 100px;flex-shrink: 1;background-color: red;}.inner2 {width: 100px;flex-shrink: 2;background-color: green;}.inner3 {width: 200px;flex-shrink: 1;background-color: blue;}</style><div class="outer1"><div class="inner1 box"></div><div class="inner2 box"></div><div class="inner3 box"></div></div>
</html>
7. flex 复合属性
flex 可以设置 flex-grow、flex-shrink、flex-basis,有严格顺序。默认值为 flex: 0 1 auto
flex: 1 1 auto可简写为flex: autoflex: 1 1 0可简写为flex: 1flex: 0 0 auto可简写为flex: noneflex: 0 1 auto可简写为flex: 0 auto
8. 伸缩项目排序
伸缩项目的顺序,可以通过order 设置,数值越小,顺序越前,默认为 0。如果order 的值相同,按照伸缩项目的先后排序,在前面的排前面。
<html><style>.outer1 {border: 1px black solid;margin: 10px;display: flex;}.box {width: 100px;height: 100px;text-align: center;line-height: 100px;}.inner1 {order: 3;background-color: red;}.inner2 {order: 1;background-color: green;}.inner3 {order: 2;background-color: blue;}</style><div class="outer1"><div class="inner1 box">3</div><div class="inner2 box">1</div><div class="inner3 box">2</div></div>
</html>
相关文章:

第十三讲_css 伸缩盒模型flex
css 伸缩盒模型flex 1. 伸缩盒模型介绍2. 伸缩盒模型的主轴方向3. 伸缩盒模型的主轴换行4. 主轴上的对齐方式5. 侧轴上对齐方式5.1 一行的侧轴上对齐方式5.2 多行的侧轴上对齐方式 6. 伸缩项目的伸缩性6.1 伸缩项目在主轴上的基准长度6.2 伸缩项目的放大6.3 伸缩项目的缩小 7. …...

【C++干货铺】C++11常用新特性 | 列表初始化 | STL中的变化
个人主页点击直达:小白不是程序媛 C系列专栏:C干货铺 代码仓库:Gitee 目录 C11简介 列表初始化 std::initializer_list std::initializer_list使用场景 decltype关键字 STL中的一些变化 新容器 array forward_list 容器中的一些新…...

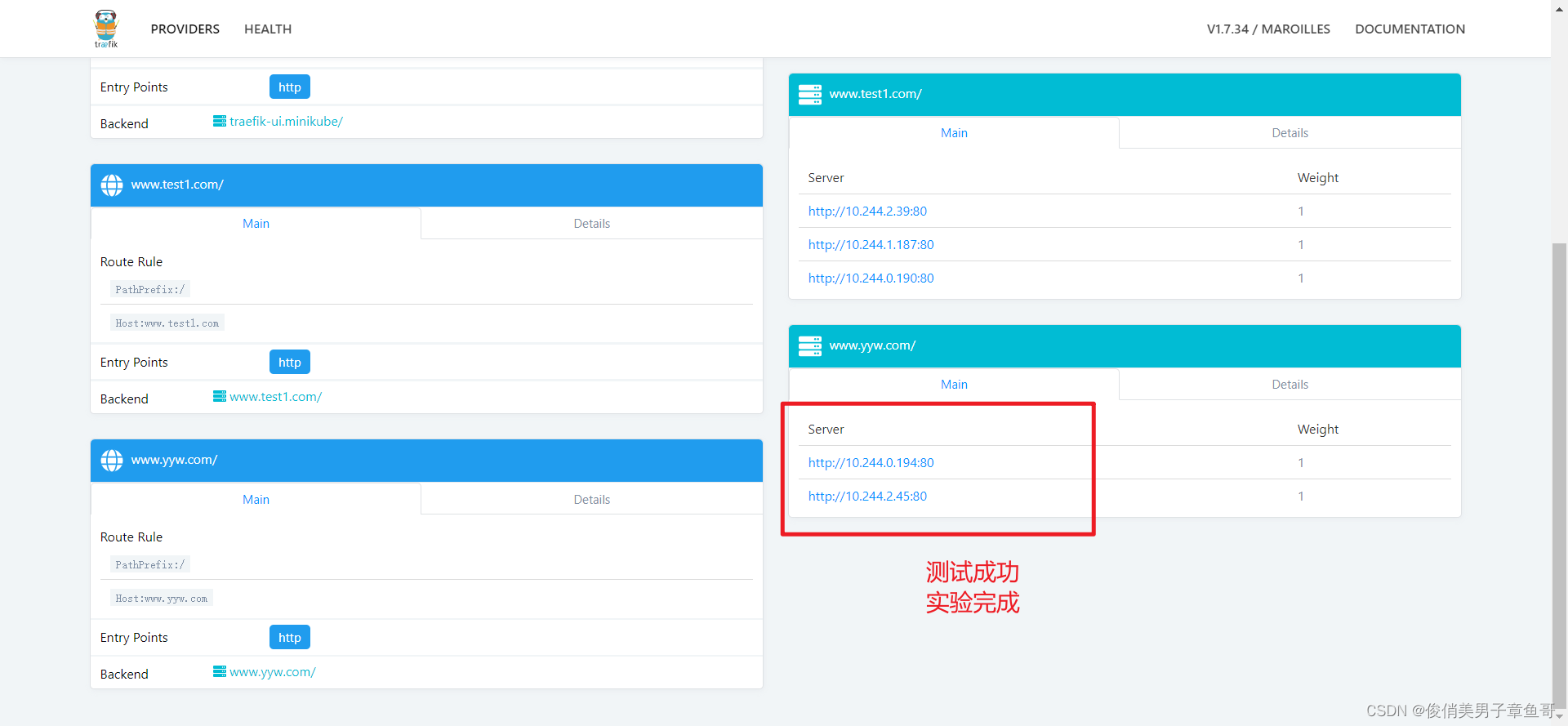
k8s的对外服务---ingress
service的作用体现在两个方面: 集群内部:不断追踪pod的变化。他会更新endpoint中的pod对象,基于pod的IP地址不断变化的一种服务发现机制。 集群外部:类似负载均衡器,把流量IP端口,不涉及转发url(http、htt…...

element-ui的el-upload组件实现上传拖拽排序图片顺序(sortablejs)
<template><!-- 省略其他配置 --><el-upload ref"upload" :file-list.sync"fileList"></el-upload></template><script>import Sortable from sortablejs;export default {data() {return {fileList: []};},mounted()…...

【PS】PS设计图欣赏、学习、借鉴
【PS】PS设计图欣赏、学习、借鉴 bilibili萌新PS学习计划:PS教程全套零基础教学视频(全套81节全新版本)...

游戏云化好吗?游戏云化会带来什么?
随着云计算技术的飞速发展,游戏云化成为游戏产业中备受关注的话题。这一新兴技术给玩家和游戏行业带来了全新的可能性。本文将深入探讨游戏云化的概念、优势以及可能带来的影响。 1、什么是游戏云化? 游戏云化是指将游戏的各个环节,包括游戏…...

制造业企业数字化转型难点剖析及解决之法
导语 全球正在由工业经济向数字经济转型过渡,制造业正在且并将长期处于数字化转型发展阶段,并沿着数字化、网络化、智能化阶段不断跃升。但如何找准数字化转型的切入点,以低耗能、低成本、高效率的方式加快制造业转型升级的步伐,仍…...

golang 服务端遇到strict-origin-when-cross-origin,解决跨域整理
golang 服务端遇到strict-origin-when-cross-origin,解决跨域整理 以下内容由chatgpt中文网 动态生成,助力开发找我 代码汇总: func Cors() gin.HandlerFunc {return func(c *gin.Context) {method : c.Request.Methodorigin : c.Request.Header.Get(…...

分布式事务Seata实战-AT模式(注册中心为Eureka)
大致记录Seata的AT模式下创建项目过程中需要注意的点和可能遇到的问题。 本项目是以官网的给的示例(即下图)进行创建的,以Eureka为注册中心。 官网:Seata AT 模式 | Apache Seata™ 官方代码示例: 快速启动 | Apac…...

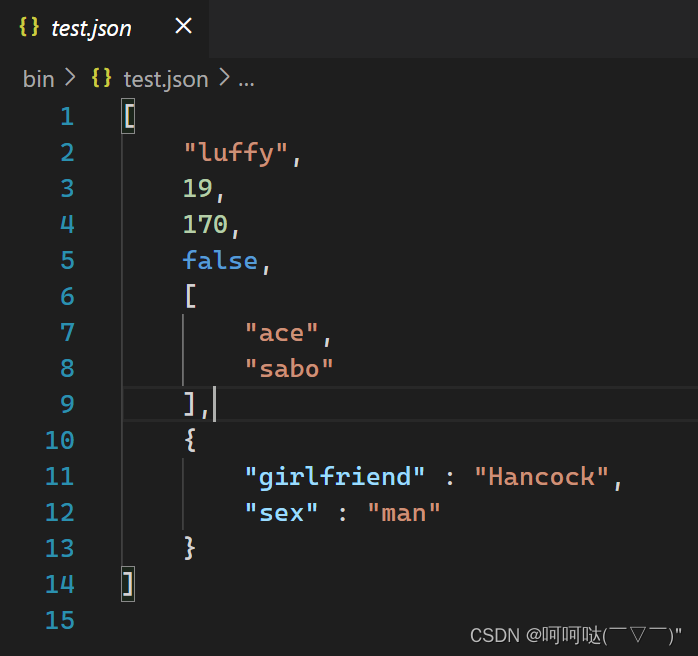
windows vscode jsoncpp cmake c++ 构建项目
jsoncpp的编译和使用推荐文章:jsoncpp的编译和使用 | 爱编程的大丙 (subingwen.cn)https://www.subingwen.cn/cpp/jsoncpp/从这个链接下载jsoncpp-master:https://github.com/open-source-parsers/jsoncpp 可以把这个文件夹名字改成jsoncpp,…...

按照一定规则批量修改文件夹内文件的名称
#一个小朋友问我的问题,写好后,就想着分享出来# #目前只想到这一个普通的方法,应该还有更巧妙的方法,读者可以自己思考# 需求:给定文件夹40001,要求将该文件夹内的图片按照40001_00000001,40002_00000002…...

Git项目分支管理规范
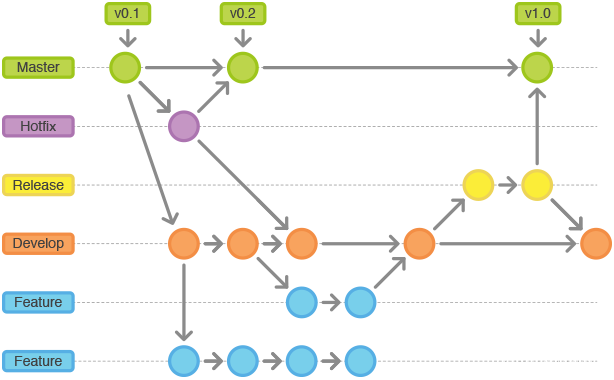
一、分支管理 创建项目时,会针对不同环境创建两个常设分支(也可以算主分支,永久不会删除) master:生产环境的稳定分支,生产环境基于该分支构建。仅用来发布新版本,除了从release测试分支或 hotfix-*Bug修复分支进行m…...

ycsb压测mongodb
下载解压 https://github.com/brianfrankcooper/YCSB/releases/download/0.17.0/ycsb-mongodb-binding-0.17.0.tar.gz tar -zxvf ycsb-mongodb-binding-0.17.0.tar.gzycsb提前已经在workload文件夹下准备好了几个压测场景分别对应workload[a:f] workloads/workloada 样例 …...

【zip密码】Zip压缩包删除密码方法,有哪些?
大家都知道压缩包可以进行加密,但是当我们不需要加密压缩包的时候,该如何删除zip压缩包密码呢?那么zip压缩包密码取消都有什么方法呢?今天将方法总结分享给大家。 最原始的方法,就是通过解压文件,将解压出…...

代码随想录算法训练营day24 || 回溯法原理讲解,77.组合
回溯方法的理论原理与定义 回溯算法是潜藏于递归过程之中一种操作,与递归操作相辅相成;初步理解,有递归必有回溯,使用回溯最好的方式是递归,至于其他的方式有待探索。回溯是一种多重循环的变体,其本质就是…...

RPA与通知机器人的完美结合
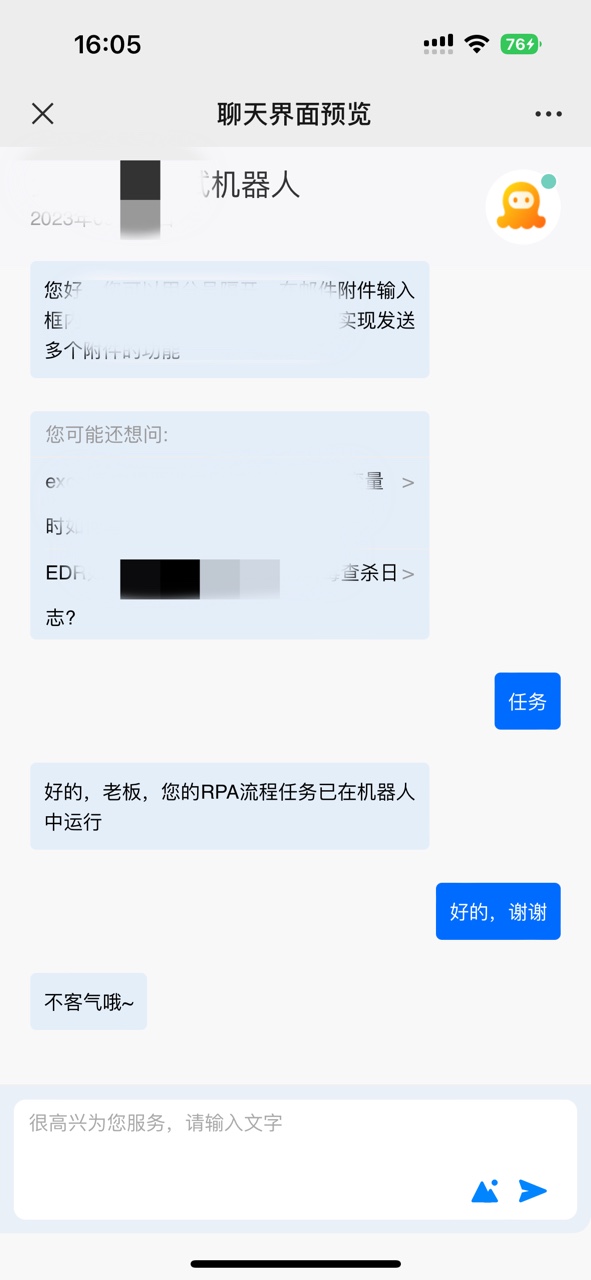
写在前面 在现代快节奏的工作环境中,我们经常会面临多个任务同时进行的情况,你还在为时间不够用、忙碌而惆怅吗?你还在为时刻盯着电脑流程而烦恼吗?你还在为及时收不到自己的自动化任务进度而焦躁吗?别担心࿰…...

openssl3.2 - 官方demo学习 - signature - rsa_pss_direct.c
文章目录 openssl3.2 - 官方demo学习 - signature - rsa_pss_direct.c概述笔记END openssl3.2 - 官方demo学习 - signature - rsa_pss_direct.c 概述 用RSA私钥签名 d2i_PrivateKey_ex()可以从内存载入私钥数据, 得到私钥EVP_PKEY* 从私钥产生ctx, 对ctx进行签名初始化, 设置…...

高效批量剪辑技巧:一键按指定时长精准分割视频的方法,轻松制作视频
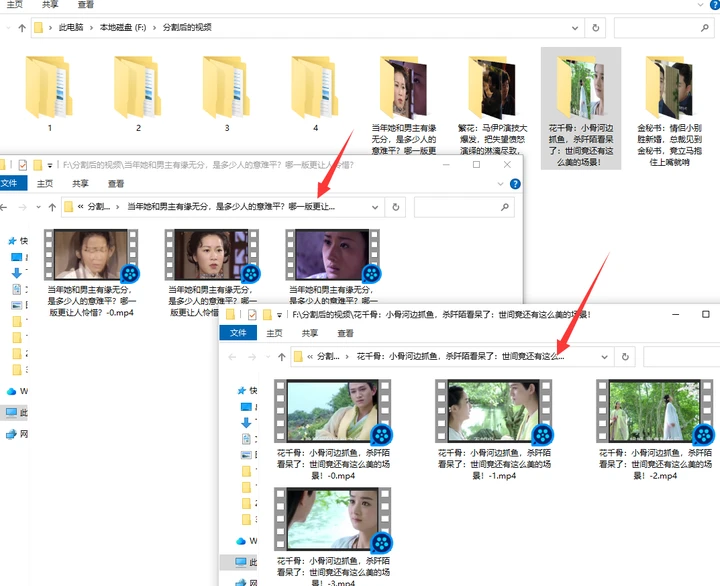
随着社交媒体和数字内容的快速发展,视频制作的需求也日益增长。在制作视频时,我们经常需要将长视频分割成多个片段,或者将多个片段连接在一起。为了提高效率,我们可以使用一些高效的批量剪辑技巧,一键按指定时长精准分…...

Android基础知识
1. Activity的生命周期 onCreate:Activity在启动时会被创建,后面一般不会在调用该方法(除非例外情况,将Activity回收,例如内存不足);onStart:Activity启动时,会调用该方…...

linux下把动态库变成静态库
1.用nm命令获取动态库中的所有符号列表,假如动态库的文件为lib.so nm -gD lib.so > lib.txt 将把符号列表输出到名为lib.txt的文本文件中 2.创建个新的静态库文件,使用ar命令可以创建一个空的静态库文件 ar -rcs lib.a 3.将动态库中的每个符号提…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
