【Vue3】3-3 : 组件之间是如何进行互相通信的
本书目录:点击进入
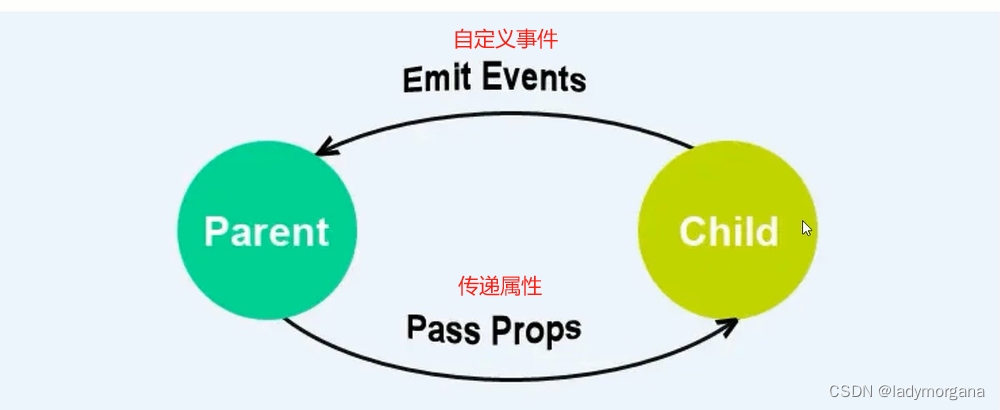
一、组件之间为什么要做通信
二、组件之间通信方式
2.1、父传子:由传递属性实现
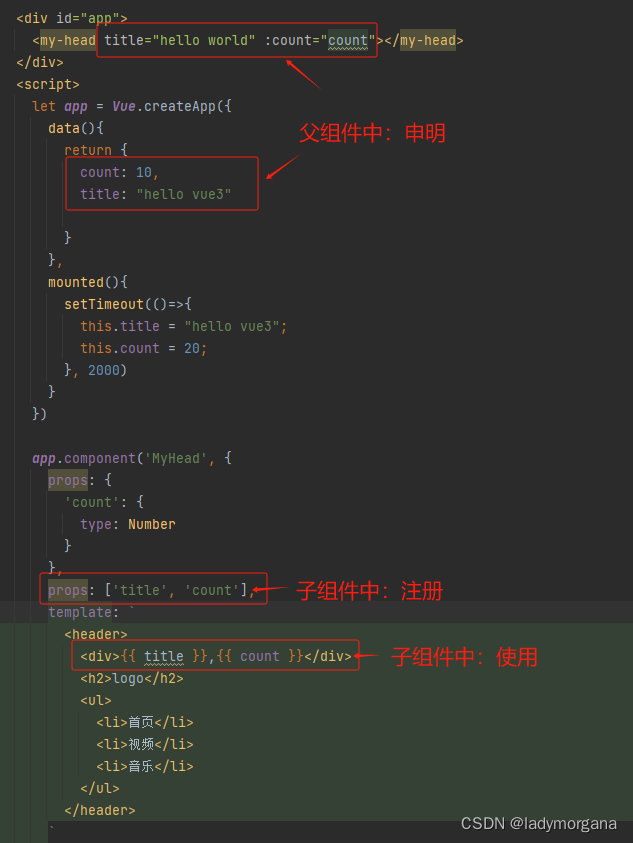
stage 1:申明 (即定义)
stage 2:注册
stage 3:使用
【示例】:父组件将 title 和 count 传递给子组件 (普通数据 和 响应式数据的传递)
> 代码
> 效果
2.2、子传父:由自定义事件实现
stage 1:申明 (即 父组件:定义方法 + 子组件:调用方法)
stage 2:注册
stage 3:使用
【示例】:子组件将 data 传递给父组件
> 代码
> 效果
一、组件之间为什么要做通信
- 主要是为了让组件满足不同的需求
如:
- 评分组件显示:由5颗星变成10颗星
- 按钮组件显示:红色删除,比较危险

二、组件之间通信方式
vue中有4-5种,本节介绍最常见的
- 父子通信

2.1、父传子:由传递属性实现
stage 1:申明 (即定义)
stage 2:注册
stage 3:使用

【示例】:父组件将 title 和 count 传递给子组件 (普通数据 和 响应式数据的传递)
-
普通数据:title="hello world" ,无法响应式修改数据
-
响应式数据 :count="count"
> 代码
<body><div id="app"><my-head title="hello world" :count="count"></my-head></div><script>let app = Vue.createApp({data(){return {count: 10,title: "hello vue3"}},mounted(){setTimeout(()=>{this.title = "hello vue3";this.count = 20;}, 2000)}})app.component('MyHead', {props: {'count': {type: Number}},props: ['title', 'count'],template: `<header><div>{{ title }},{{ count }}</div><h2>logo</h2><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header>`});let vm = app.mount('#app');</script>
</body>> 效果

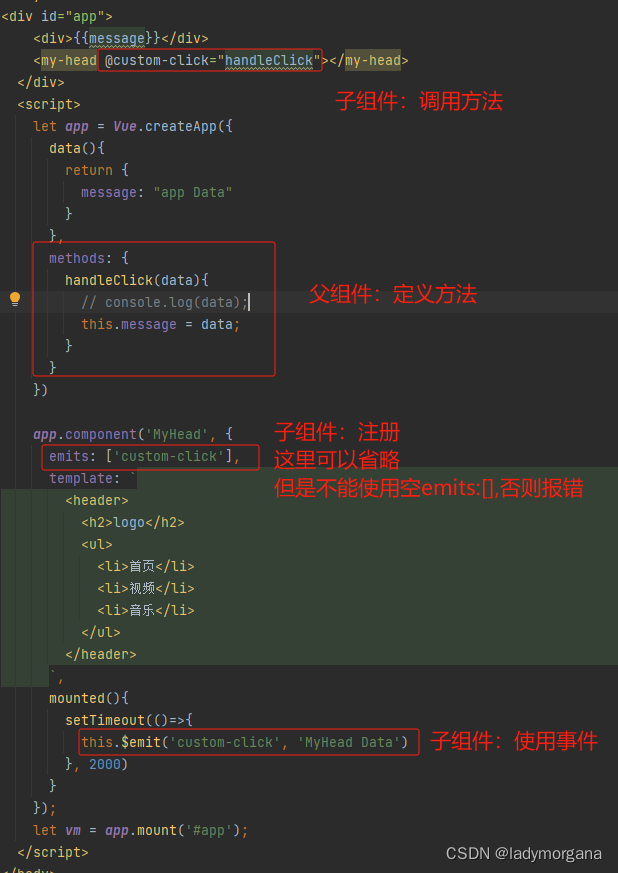
2.2、子传父:由自定义事件实现
stage 1:申明 (即 父组件:定义方法 + 子组件:调用方法)
stage 2:注册
stage 3:使用

【示例】:子组件将 data 传递给父组件
> 代码
<body>
<div id="app"><div>{{message}}</div><my-head @custom-click="handleClick"></my-head></div><script>let app = Vue.createApp({data(){return {message: "app Data"}},methods: {handleClick(data){// console.log(data);this.message = data;}}})app.component('MyHead', {emits: ['custom-click'], template: `<header><h2>logo</h2><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header>`,mounted(){setTimeout(()=>{this.$emit('custom-click', 'MyHead Data')}, 2000)}});let vm = app.mount('#app');</script>
</body>> 效果

相关文章:

【Vue3】3-3 : 组件之间是如何进行互相通信的
本书目录:点击进入 一、组件之间为什么要做通信 二、组件之间通信方式 2.1、父传子:由传递属性实现 stage 1:申明 (即定义) stage 2:注册 stage 3:使用 【示例】:父组件将 tit…...

网络端口映射和端口转发的区别和联系
目 录 一、端口映射技术 1.1 原理 1.2 应用场景 1、远程访问 2、游戏主机 3、文件共享 4、监控视频共享 二、端口转发技术 2.1 原理 2.2 应用场景 1、网络负载均衡 2、网络安全 3、网络代理 三、端口映射和转发的实现方法 3.1 路由器配置 3.2 网络防火墙 …...

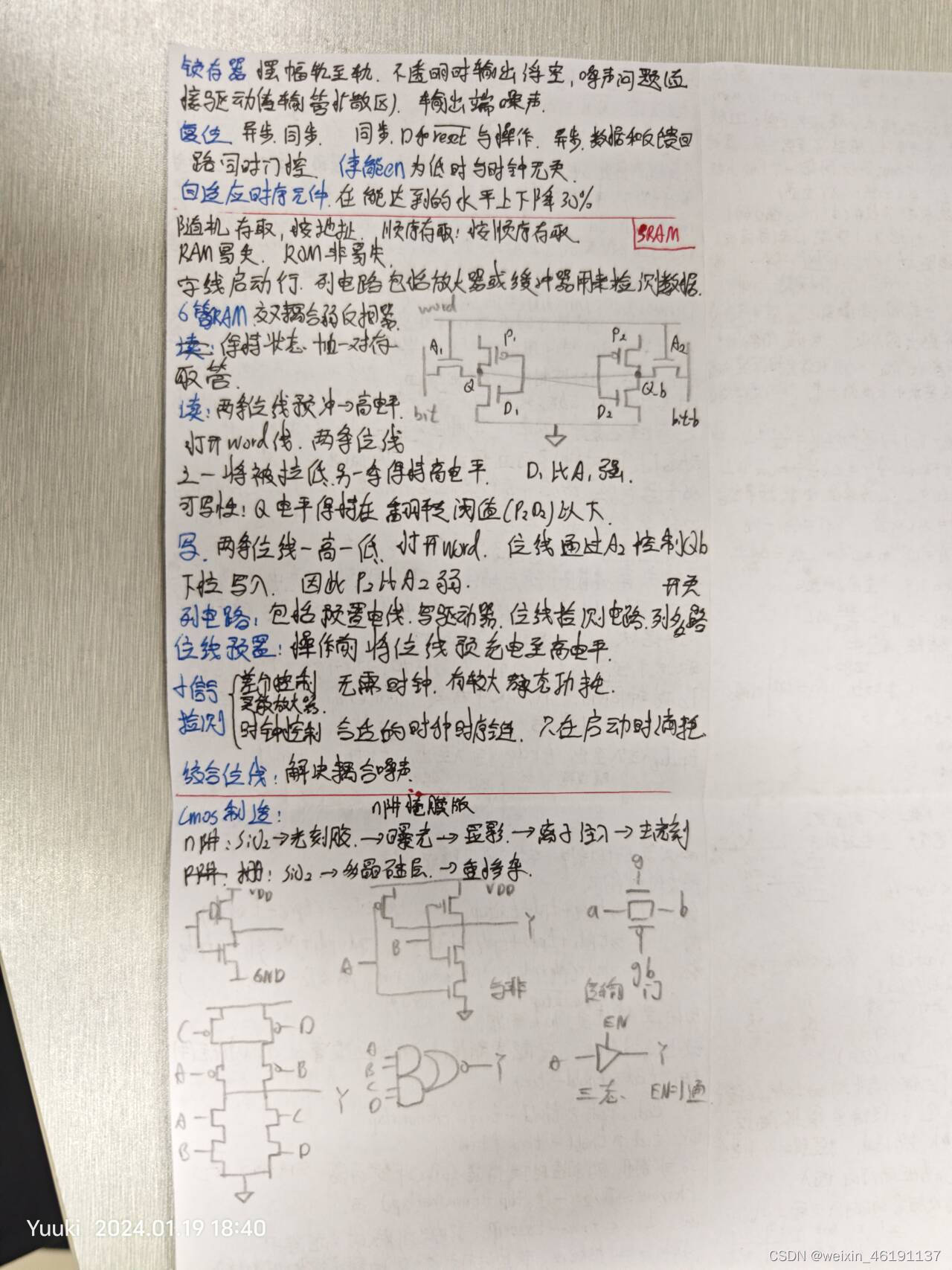
VLSI超大规模集成电路设计复习
目录 VLSI超大规模集成电路设计复习引论MOS原理延时组合逻辑时序电路SRAM 总结(一张纸)参考资料 VLSI超大规模集成电路设计复习 复习可参照官网PPT上的知识点,然后根据知识点对应的去看书上的讲解。 引论 摩尔定律 尺寸缩小定律 N、P型半…...

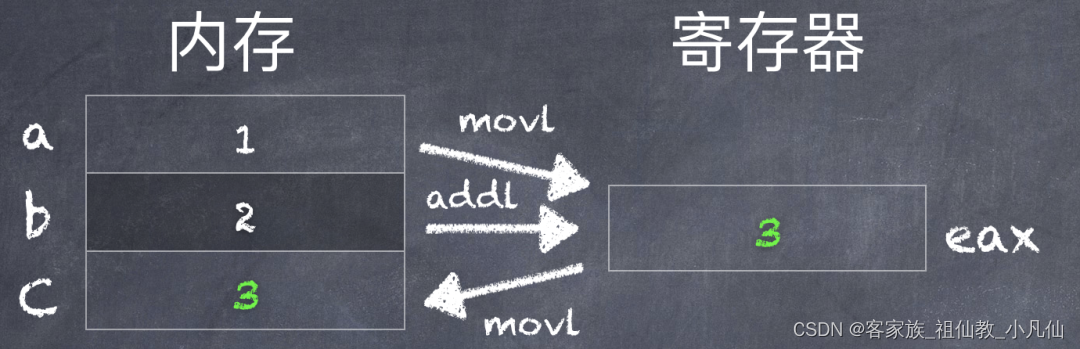
GCC 内联汇编
LINUX下的汇编入门 AT&T风格 汇编 和GCC风格汇编 汇编代码的调试 前面写了三篇,是自我摸索三篇,摸着石头过河,有些或许是错误的细节,不必在意! 今天我们直接用GCC编译C语言代码,且在C语言里面内嵌AT&T风格的汇编! 前三篇大家了解即可,我们重点放在内嵌汇编里,简单快…...

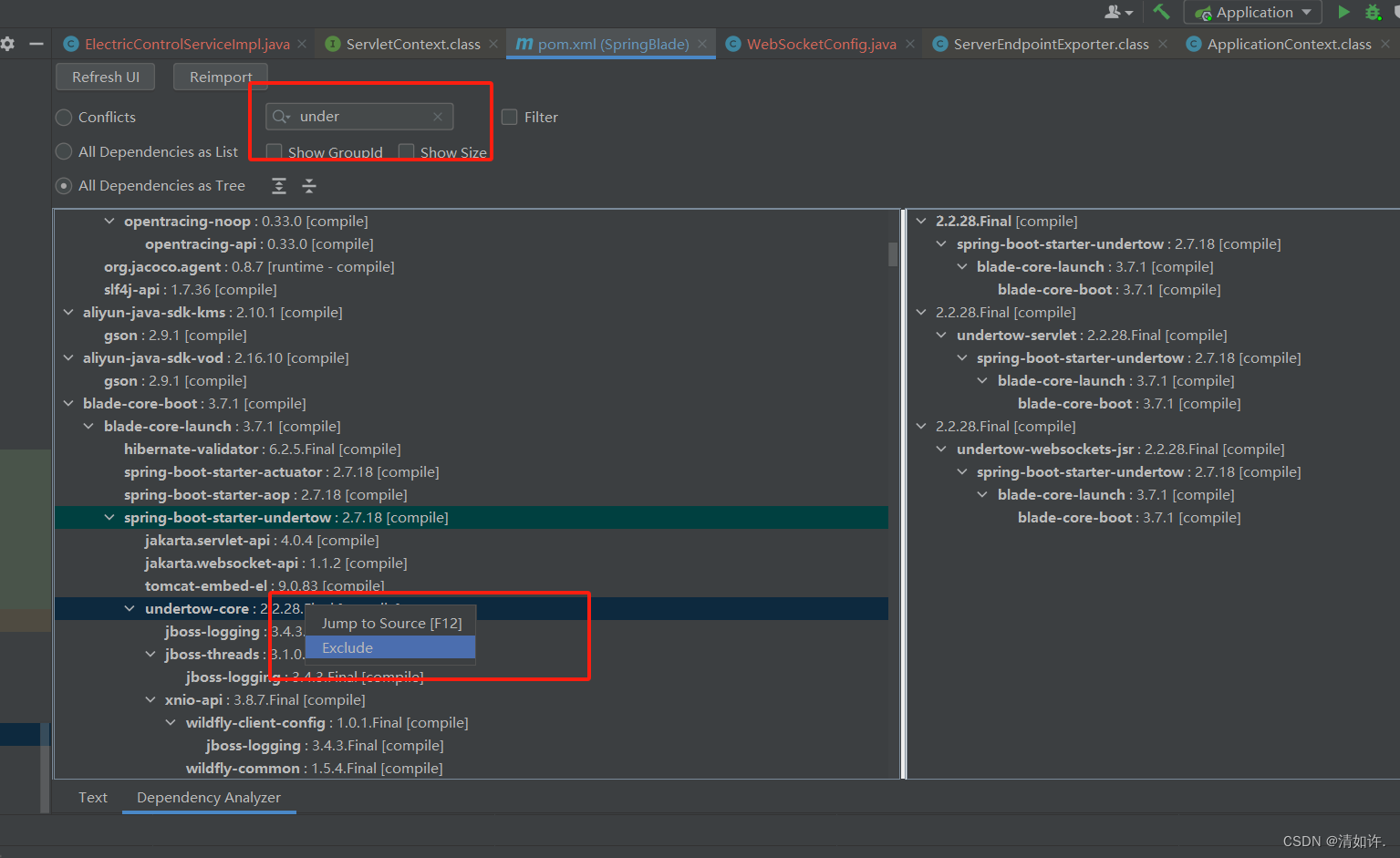
springboot整合websocket后启动报错:javax.websocket.server.ServerContainer not available
一、场景 Springboot使用ServerEndpoint来建立websocket链接。引入依赖。 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency>配置Websocket Confi…...
)
Vue面试之生命周期(上篇)
Vue面试之生命周期(上篇) 创建阶段beforeCreatecreated挂载阶段beforeMountmounted更新阶段beforeUpdateupdated销毁阶段beforeDestroydestroyed补充说明activated...

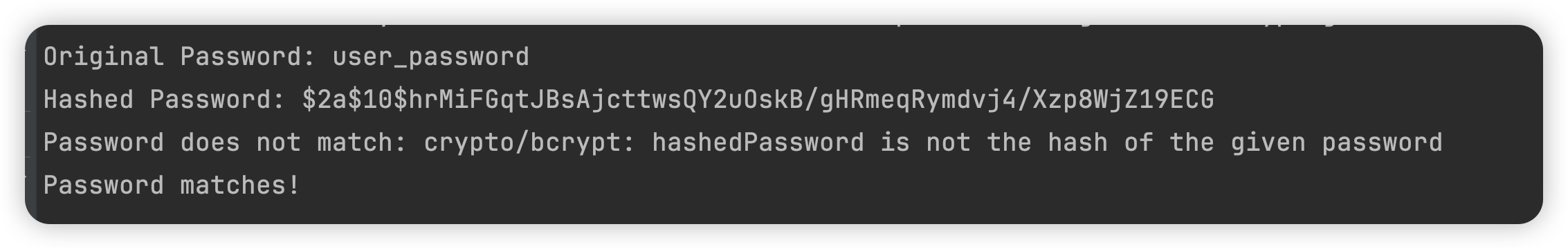
Gin 框架之用户密码加密
文章目录 一、引入二、密码加密位置三、如何加密四、bcrypt 库加密4.1 介绍4.2 优点:4.3 使用 五、小黄书密码加密实践 一、引入 Gin是一个用Go语言编写的Web框架,而用户密码的加密通常是在应用程序中处理用户身份验证时的一个重要问题。 通常敏感信息…...

【创作活动】ChatGPT 和文心一言哪个更好用?
文章目录 文心一言优点缺点 ChatGPT优点缺点 Java编码能力比较对人工智能的看法 ChatGPT是由OpenAI开发的交互式AI大模型, 文心一言是由百度研发的知识增强大语言模型,本文从Java开发的角度对比一下哪个更好用(本文仅用于投稿CSDN创造活动&am…...

【linux】查看Debian应用程序图标对应的可执行命令
在Debian系统中,应用程序图标通常与.desktop文件关联。您可以通过查看.desktop文件来找到对应的可执行命令。这些文件通常位于/usr/share/applications/或~/.local/share/applications/目录下。这里是如何查找的步骤: 1. 打开文件管理器或终端。 2. 导…...

TortoiseSVN客户端如何安装配置并实现公网访问服务端提交文件到本地服务器
文章目录 前言1. TortoiseSVN 客户端下载安装2. 创建检出文件夹3. 创建与提交文件4. 公网访问测试 前言 TortoiseSVN是一个开源的版本控制系统,它与Apache Subversion(SVN)集成在一起,提供了一个用户友好的界面,方便用…...

【AUTOSAR】RTE 接口类型、应用场景差别及实例讲解
目录 摘要 概念 CS接口 SR接口 接口选择 对于CPU负载率的影响...

Qt应用开发(安卓篇)——Hello Qt On Android
一、前言 这一篇从实际出发,讲述如何创建、编译和部署Qt On Android项目。 二、ADB调试 ADB的全称为Android Debug Bridge,就是起到调试桥的作用,主要用于连接计算机与Android 设备,以便进行调试和数据传输。ADB 可以实现以下主要…...

第十三讲_css 伸缩盒模型flex
css 伸缩盒模型flex 1. 伸缩盒模型介绍2. 伸缩盒模型的主轴方向3. 伸缩盒模型的主轴换行4. 主轴上的对齐方式5. 侧轴上对齐方式5.1 一行的侧轴上对齐方式5.2 多行的侧轴上对齐方式 6. 伸缩项目的伸缩性6.1 伸缩项目在主轴上的基准长度6.2 伸缩项目的放大6.3 伸缩项目的缩小 7. …...

【C++干货铺】C++11常用新特性 | 列表初始化 | STL中的变化
个人主页点击直达:小白不是程序媛 C系列专栏:C干货铺 代码仓库:Gitee 目录 C11简介 列表初始化 std::initializer_list std::initializer_list使用场景 decltype关键字 STL中的一些变化 新容器 array forward_list 容器中的一些新…...

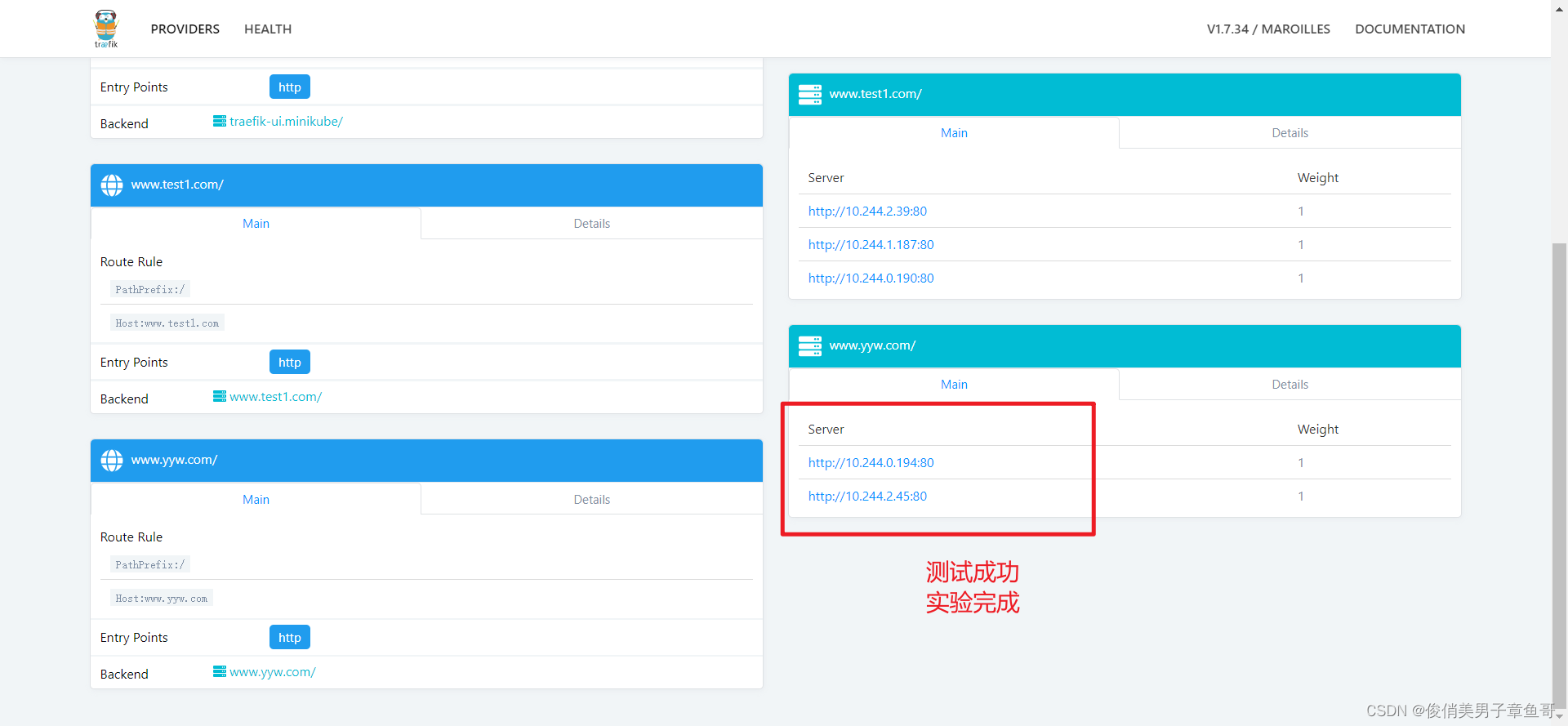
k8s的对外服务---ingress
service的作用体现在两个方面: 集群内部:不断追踪pod的变化。他会更新endpoint中的pod对象,基于pod的IP地址不断变化的一种服务发现机制。 集群外部:类似负载均衡器,把流量IP端口,不涉及转发url(http、htt…...

element-ui的el-upload组件实现上传拖拽排序图片顺序(sortablejs)
<template><!-- 省略其他配置 --><el-upload ref"upload" :file-list.sync"fileList"></el-upload></template><script>import Sortable from sortablejs;export default {data() {return {fileList: []};},mounted()…...

【PS】PS设计图欣赏、学习、借鉴
【PS】PS设计图欣赏、学习、借鉴 bilibili萌新PS学习计划:PS教程全套零基础教学视频(全套81节全新版本)...

游戏云化好吗?游戏云化会带来什么?
随着云计算技术的飞速发展,游戏云化成为游戏产业中备受关注的话题。这一新兴技术给玩家和游戏行业带来了全新的可能性。本文将深入探讨游戏云化的概念、优势以及可能带来的影响。 1、什么是游戏云化? 游戏云化是指将游戏的各个环节,包括游戏…...

制造业企业数字化转型难点剖析及解决之法
导语 全球正在由工业经济向数字经济转型过渡,制造业正在且并将长期处于数字化转型发展阶段,并沿着数字化、网络化、智能化阶段不断跃升。但如何找准数字化转型的切入点,以低耗能、低成本、高效率的方式加快制造业转型升级的步伐,仍…...

golang 服务端遇到strict-origin-when-cross-origin,解决跨域整理
golang 服务端遇到strict-origin-when-cross-origin,解决跨域整理 以下内容由chatgpt中文网 动态生成,助力开发找我 代码汇总: func Cors() gin.HandlerFunc {return func(c *gin.Context) {method : c.Request.Methodorigin : c.Request.Header.Get(…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
