【微信小程序】-- 案例 - 本地生活(二十)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、案例 - 本地生活
- 1、首页效果以及实现步骤
- 二、项目结构
- 1、新建项目
- 2、梳理项目结构
- 三、配置导航栏效果
- 四、配置 tabBar 效果
- 五、实现轮播图效果
- 1、获取轮播图数据
- 2、渲染轮播图
- 六、实现九宫格效果
- 1、获取九宫格数
- 2、渲染九宫格
- 七、实现图片布局
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第20篇文章;
今天开始学习微信小程序的第十一天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、案例 - 本地生活
前面已经介绍了小程序的网络数据请求,通过栗子学习了在小程序中如何发起 GET 和 POST 请求。接下来通过一个案例将前面学习到知识进行巩固。话不多说,让我们原文再续,书接上回吧。

1、首页效果以及实现步骤
可以先来看一下要实现的效果图,图中有轮播图、九宫格、导航栏和tabBar等效果,如下所示:

想要实现上面的那个效果,实现步骤可分为 6 个步骤:
- Step 1、首先新建一个项目并且梳理整个项目结构;
- Step 2、配置导航栏效果,修改背景、标题等属性;
- Step 3、配置 tabBar 效果,添加图片、选中等样式,总共要实现3个 tarBar;
- Step 4、在页面主体区域实现轮播图效果;
- Step 5、在页面主体区域实现九宫格区域效果;
- Step 6、最后实现图片布局;
二、项目结构
1、新建项目
虽然前面已经学习过了如何新建项目,但是还要操作一遍加深印象。首先打开微信开发者工具,点击加号按钮进行创建项目。

接下来就是填写项目信息,填好项目名称和目录,AppID是前面注册过的,不清楚的可以看一下【微信小程序】–注册小程序账号&安装开发者工具(一)。然后后端服务选择不使用云服务,这两种开发模式是不同的,这里先学习不使用云服务。(注意: 你要选择一个空的目录才可以创建项目)

后面就是确认编程语言了,这里是以JavaScript为例。选择完之后点击 确认 按钮即可。
2、梳理项目结构
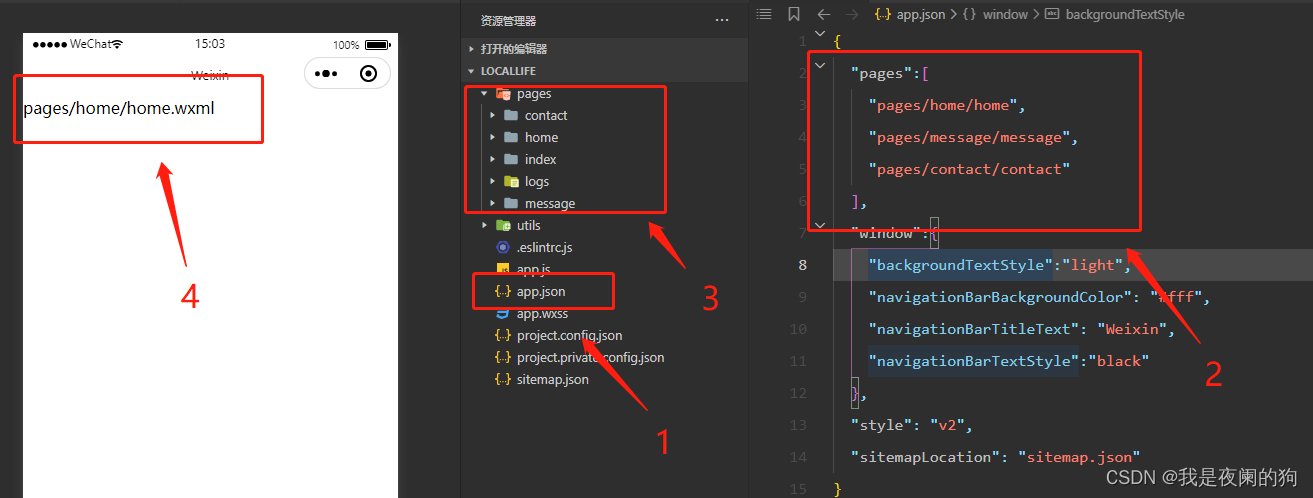
从项目效果图可以知道,需要新建三个页面。删除小程序的默认页面 index 和 logs ,创建 home 、message 和 contact 页面,具体代码如下:
app.json
{"pages":["pages/home/home","pages/message/message","pages/contact/contact"],
}
代码重新编译之后就会生成三个页面,home 为主页面,实际效果如下所示:

三、配置导航栏效果
页面创建之后,接下来就是要从导航栏开始配置。通过修改 app.json 中 window 属性来配置导航栏效果,具体代码如下所示:
app.json
{"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#2b4b6b","navigationBarTitleText": "本地生活CSH","navigationBarTextStyle":"white"},
}
修改完之后重新编译就可以其导航栏效果:

四、配置 tabBar 效果
首先把下载好的 images 资源,拷贝到小程序项目根目录中,图片内容如下所示:

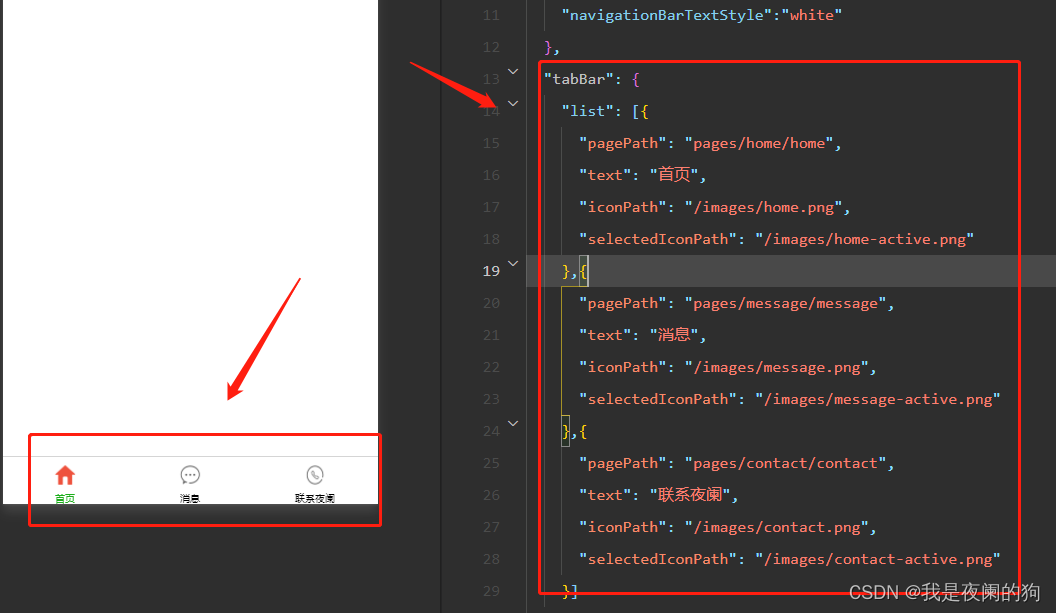
打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点,其次 tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象,最后在 list 数组中,新增每一个 tab 项的配置对象。具体代码如下所示:
app.json
{"tabBar": {"list": [{"pagePath": "pages/home/home","text": "首页","iconPath": "/images/home.png","selectedIconPath": "/images/home-active.png"},{"pagePath": "pages/message/message","text": "消息","iconPath": "/images/message.png","selectedIconPath": "/images/message-active.png"},{"pagePath": "pages/contact/contact","text": "联系夜阑","iconPath": "/images/contact.png","selectedIconPath": "/images/contact-active.png"}]},
}
修改完之后重新编译就可以看到 tarBar 效果:

五、实现轮播图效果
这里需要通过接口来获取轮播图的数据,从而来渲染轮播图效果。获取轮播图数据列表的接口:
【GET】https://www.escook.cn/slides
1、获取轮播图数据
知道接口之后,就可以通过 wx.request 来获取数据,由于不需要对服务器进行提交数据,所以data属性可以省略。如果不知道返回的数据是什么的话,可以用 console.log 打印出来看看。
home.js
Page({/*** 页面的初始数据*/data: {// 存放轮播图数据的列表swiperList: []},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getSwiperList();},/*** 获取轮播图数据的方法*/getSwiperList(){wx.request({url: 'https://www.escook.cn/slides',method: "GET",success: (res) =>{console.dir(res.data);this.setData({swiperList: res.data})}})}
})
这样就能获取到轮播图的数据,来看一下实际效果:

从图中可以看出,服务器返回的数据 res.data 被打印出来了,AppData 中 swiperList 数据被赋上了值,说明已经成功获取数据了。
2、渲染轮播图
前面已经获取到了轮播图的数据,接下来就是渲染轮播图效果并进行美化样式。
home.wxml
将轮播设置为循环自动播放。
<swiper indicator-dots circular indicator-color="white" indicator-active-color="gray"
autoplay interval="2000"><swiper-item wx:for="{{swiperList}}" wx:key="id"><image src="{{item.image}}"></image></swiper-item>
</swiper>
home.wxss
这里的单位尽量使用 rpx。
swiper {height: 350rpx;
}
swiper image{width: 100%;height: 100%;
}
这样就完成轮播图的渲染,来看一下实际效果:

六、实现九宫格效果
与前面轮播图一样,也需要通过接口来获取九宫格的数据,从而来渲染九宫格图效果。获取九宫格图数据列表的接口:
【GET】https://www.escook.cn/categories
1、获取九宫格数
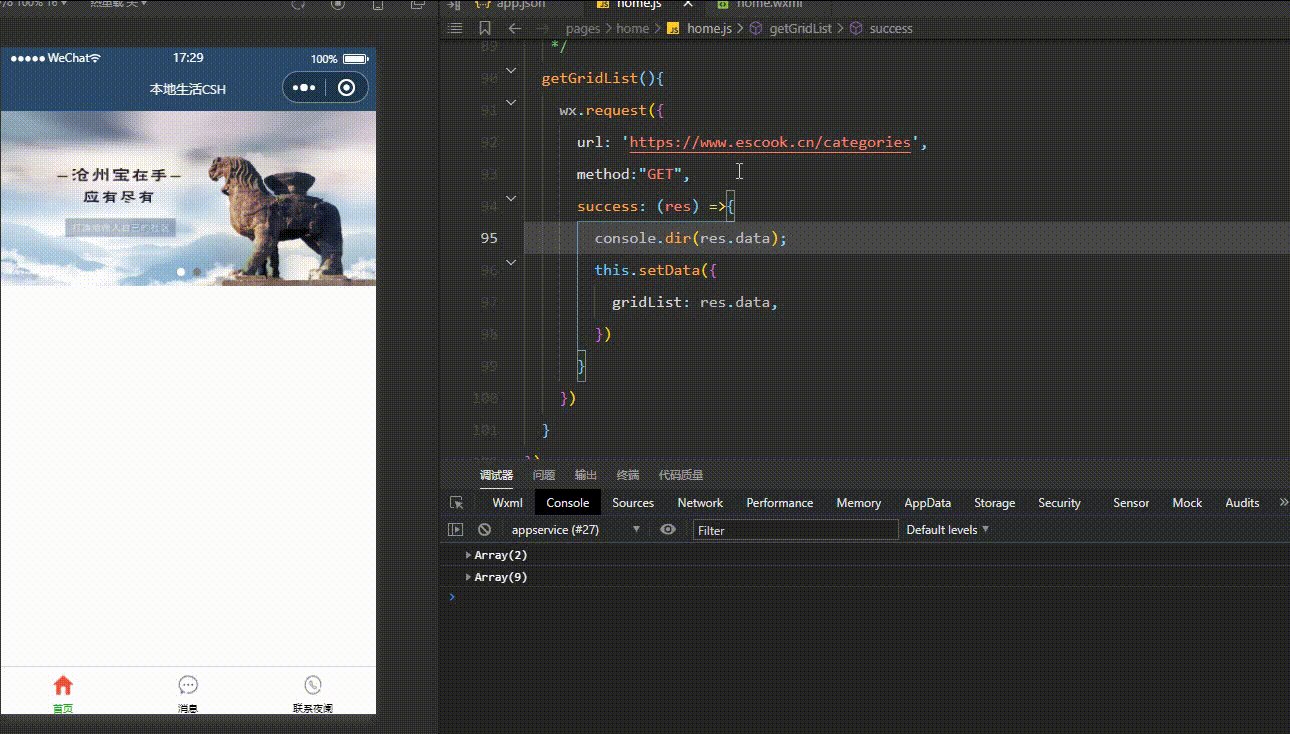
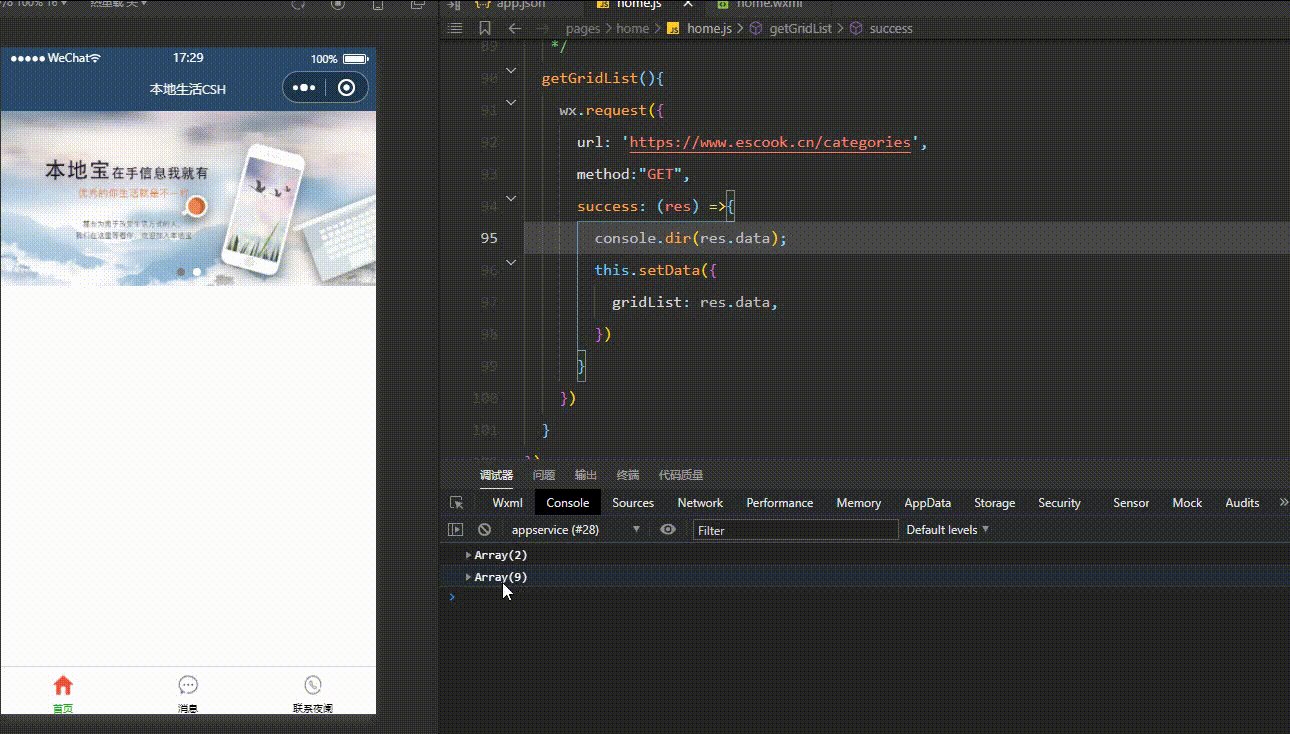
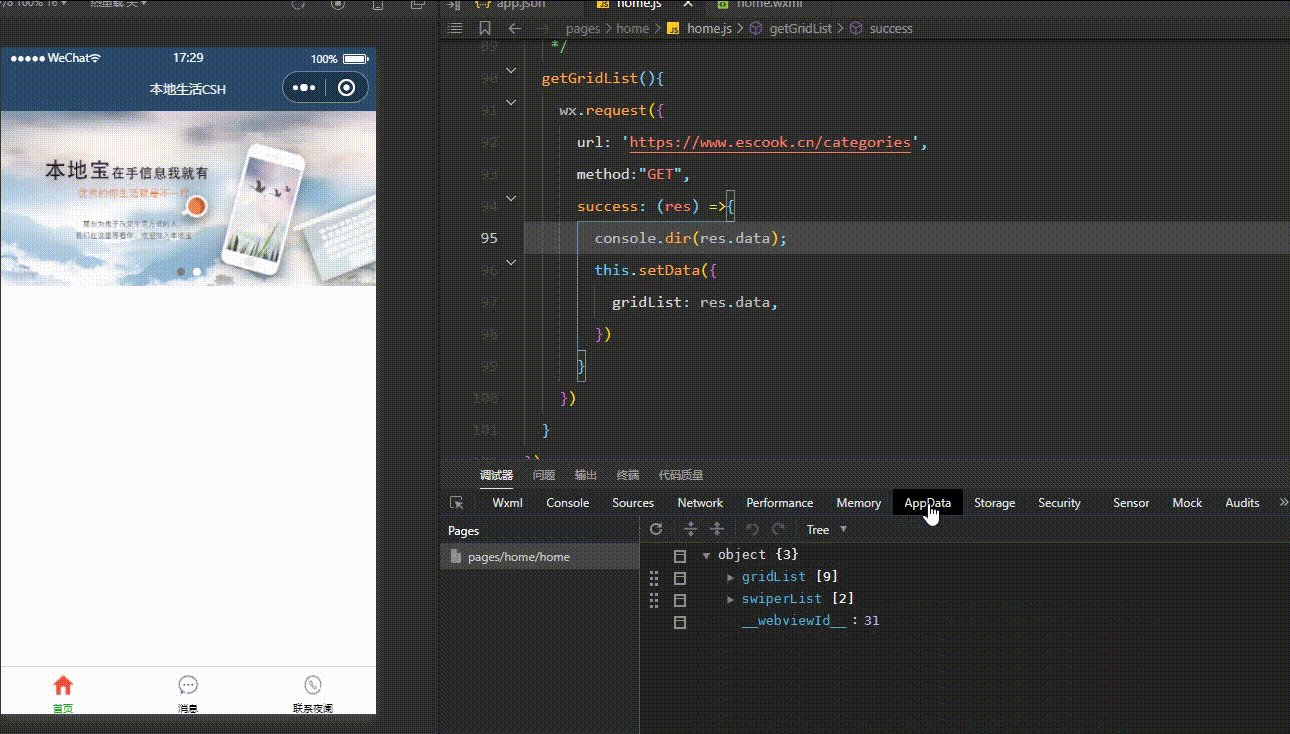
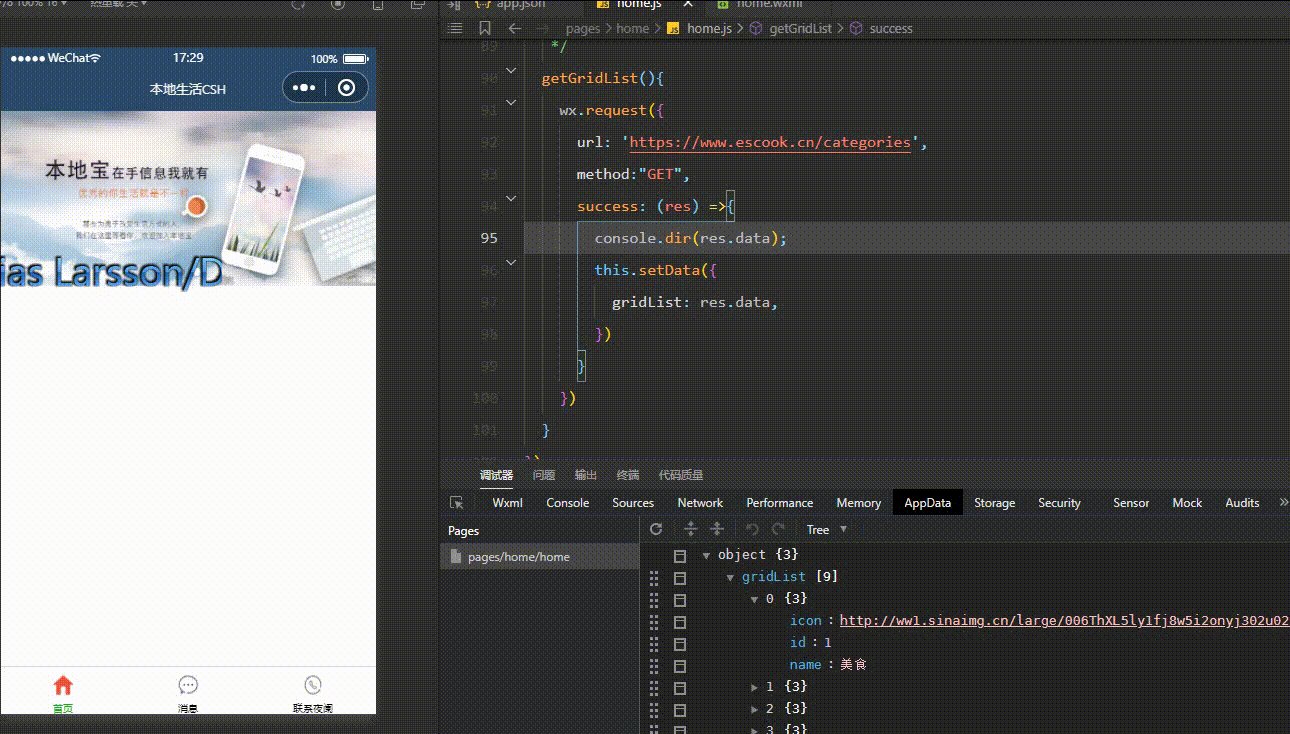
通过 wx.request 来获取数据,由于不需要对服务器进行提交数据,所以data属性可以省略。如果不知道返回的数据是什么的话,可以用 console.log 打印出来看看。
home.js
Page({/*** 页面的初始数据*/data: {// 存放轮播图数据的列表swiperList: [],// 存放九宫格数据的列表gridList:[] },/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getSwiperList();this.getGridList();},/*** 获取九宫格数据的方法*/getGridList(){wx.request({url: 'https://www.escook.cn/categories',method:"GET",success: (res) =>{console.dir(res.data);this.setData({gridList: res.data,})}})}
})
这样就能获取到九宫格的数据,来看一下实际效果:

2、渲染九宫格
前面已经获取到了轮播图的数据,接下来就是渲染九宫格区域的布局并进行美化样式。
home.wxml
有 id 的话尽量用 id 当 key。
<view class="grid-list"><view class="grid-item" wx:for="{{gridList}}" wx:key="id"><image src="{{item.icon}}"></image><text>{{item.name}}</text></view>
</view>
home.wxss
这里的单位尽量使用 rpx。
.grid-list{/* 开启flex布局 */display: flex;/* 允许换行 */flex-wrap: wrap;/* 添加左侧跟顶部之间的边框 */border-left: 1rpx solid #efefef;border-top: 1rpx solid #efefef;
}
.grid-item {width: 33.33%;height: 200rpx;/* 添加布局 */display: flex;flex-direction: column;/* 横向纵向的居中 */align-items: center;justify-content: center;/* 添加右侧跟底部之间的边框 */border-right: 1rpx solid #efefef;border-bottom: 1rpx solid #efefef;/* 改变box方式 */box-sizing: border-box;
}
.grid-item image{width: 60rpx;height: 60rpx;
}
.grid-item text{font-size: 24rpx;margin-top: 10rpx;
}
这样就完成九宫格的渲染,来看一下实际效果:

七、实现图片布局
前面基本上已经完成大部分的效果,接下来就剩下最后两张图片的设置和美化了,具体代码如下所示:
home.wxml
有 id 的话尽量用 id 当 key。
<view class="img-box"><image src="/images/link-01.png"></image><image src="/images/link-02.png"></image>
</view>
home.wxss
.img-box{display: flex;/* 添加间距 上下, 左右*/padding: 20rpx 10rpx;justify-content: space-around;
}.img-box image{width: 45% ;
}
到了这里基本上就已经完成整个案例了,来看一下完整效果:

总结
感谢观看,这里就是案例 - 本地生活的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- 案例 - 本地生活(二十)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

LeetCode 每日一题 2023/2/27-2023/3/5
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录2/27 1144. 递减元素使数组呈锯齿状2/28 2363. 合并相似的物品3/1 2373. 矩阵中的局部最大值3/2 面试题 05.02. 二进制数转字符串3/3 1487. 保证文件名唯一3/4 982. 按位与为…...

SpringMVC中JSON数据的设置、RestFul风格
Java知识点总结:想看的可以从这里进入 目录3.4、JSON数据3.4.1、前端使用3.4.2、后端使用1、Jackson2、fastjson3.5、RestFul风格3.5.1、简介3.5.2、使用3.4、JSON数据 3.4.1、前端使用 前端在JavaScript中有封装的JSON对象,可以直接用来操作JSON数据。…...

Clion连接Docker,使用HElib库
文章目录需求Clion连接服务器内的DockerDockerCLionDocker内配置HElib库参考需求 HElib库是用C编写的同态加密开源库,一般在Linux下使用为了不混淆生产环境,使用Docker搭建HElib运行环境本地在Windows下开发,使用的IDE为Clion,本…...

go网络编程-websocket
1. WebSocket编程 文章目录1. WebSocket编程1.1.1. webSocket是什么1.1.2. 举个聊天室的小例子server.go文件代码hub.go文件代码data.go文件代码local.html文件代码1.1.1. webSocket是什么 WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器之…...

Microsoft designer 使用教程
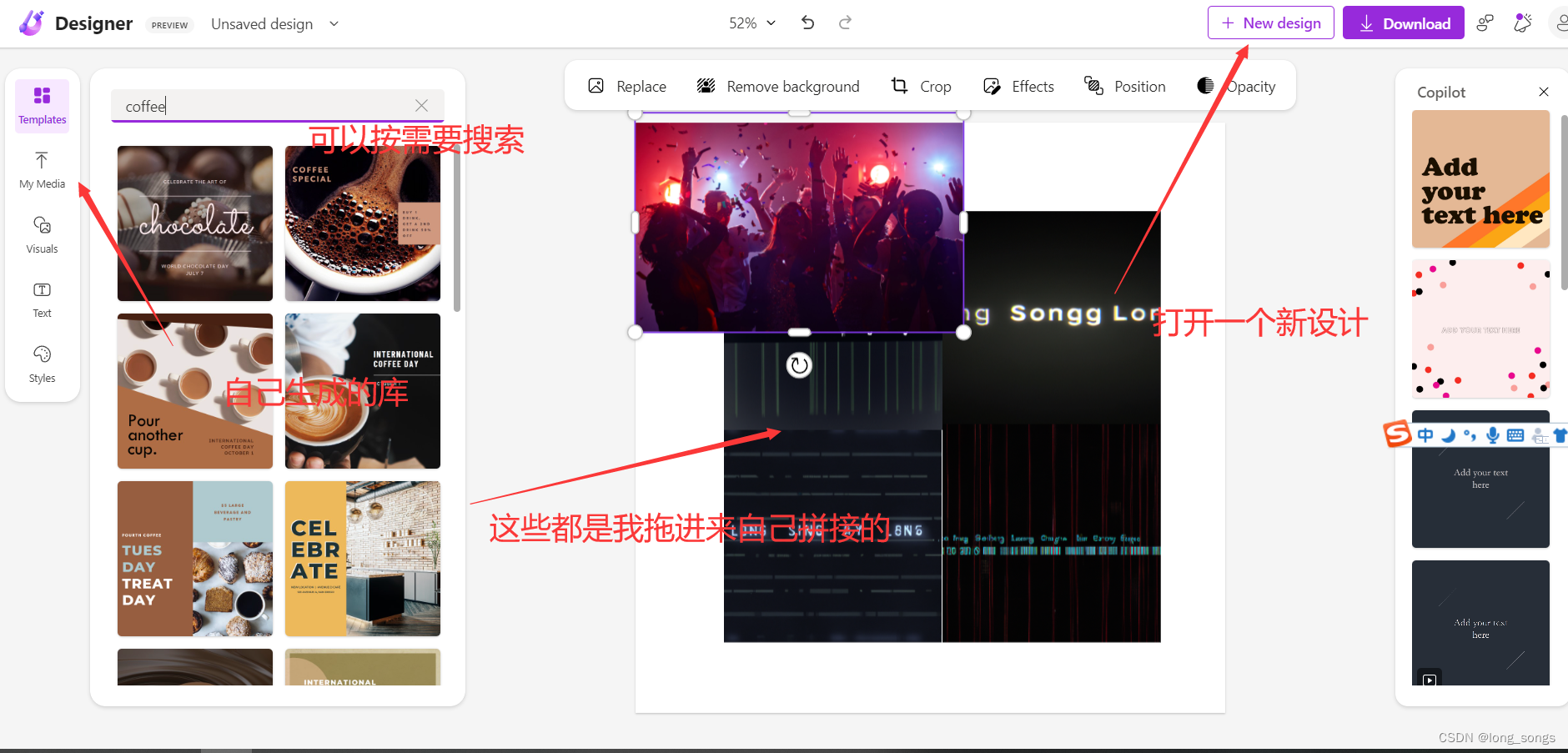
继各种ai绘图软件诞生之后 dell 2 playground.... 微软自己研发的重量级产品 Microsoft designer 上线了 Microsoft Designer 是微软公司推出的一款设计工具,主要用于快速创建Web和移动应用程序的原型设计。它提供了一系列的工具和模板,可以帮助用户…...

《Docker系列》Docker容器修改配置文件后,重启失败,如何修改配置并启动容器?
Docker容器修改配置文件后,重启失败,如何修改配置并启动容器? docker部署的MySQL容器,修改了my.cnf配置文件,重启的时候导致无法启动 通过查日志发现,配置文件中的binlog-db-dbhw写错了,应该是…...

遇到多个构造器参数时要考虑使用构建器
静态工厂和构造器有个共同的局限性:他们都不能很好地扩展到大量的可选参数。比如用一个类表示包装食品外面显示的营养成分标签(包括必选域和可选域)。 重叠构造器 对于这样的类一般习惯采用重叠构造器(telescoping constructor&…...

【Storm】【五】Storm集成Kafka
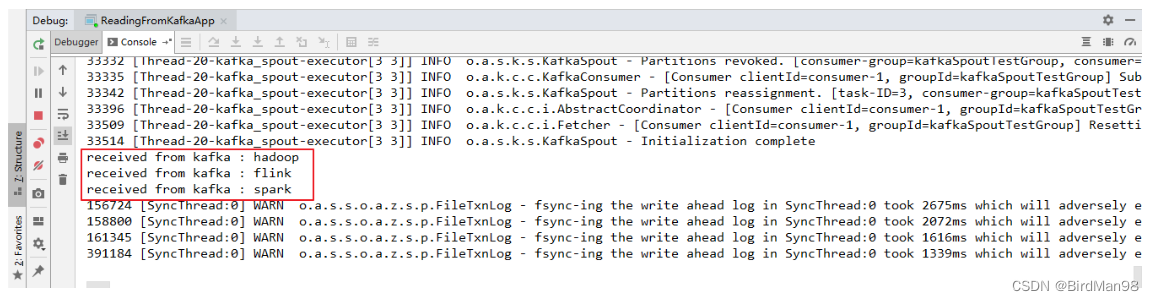
Storm集成Kafka 一、整合说明二、写入数据到Kafka三、从Kafka中读取数据一、整合说明 Storm 官方对 Kafka 的整合分为两个版本,官方说明文档分别如下: Storm Kafka Integration : 主要是针对 0.8.x 版本的 Kafka 提供整合支持;Storm Kafka …...

GVRP-LNP-VCMP讲解
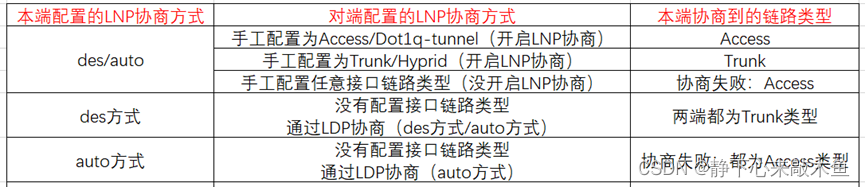
目录 GVRP讲解 动态创建Vlan并将端口加入Vlan GVRP消息类型 GVRP工作原理 LNP讲解 动态修改接口链路类型 VCMP讲解 动态创建Vlan 相关概念 Vlan同步 VCMP与GVRP的区别 GVRP讲解 动态创建Vlan并将端口加入Vlan GVRP(GARR Vlan Registration Protocol…...

28个精品Python爬虫实战项目
先来说说Python的优势!然后给大家看下这28个实战项目的实用性!Python跟其他语言相比,有以下优点:1. 简单Python是所有编程语言里面,代码量最低,非常易于读写,遇到问题时,程序员可以把…...

相信人还是相信ChatGPT,龙测首席AI专家给出了意料之外的答案
最近,关于ChatGPT的话题太火了!各大社交软件都是他的消息!从去年12月份ChatGPT横空出世,再到近期百度文心一言、复旦Moss的陆续宣布,点燃了全球对AIGC(内容人工智能自动生成)领域的热情…...

安卓逆向_5 --- jeb 和 AndroidStudio 动态调试 smali
Jeb 工具的使用 :https://www.52pojie.cn/forum.php?modviewthread&tid742250:https://zhuanlan.zhihu.com/p/302856081动态调试 smali 有两种方法: Jeb 调试AndroidStudio smalidea 插件动态调试。1、Jeb 动态调试 smali JEB是一个…...

docker-容器命令
1.新建启动 docker run options image command [arg..] options: --name"容器新名字" -d:后台运行程序 -it:交互式运行 -P: 随机端口 -p: 指定端口 docker run -it ubuntu /bin/bash docker run -it ubuntu:v1 /bin/bash docker run -it 1c352…...

Spring——是什么?作用?内容?用到的设计模式?
目录 什么是spring? spring是为了解决什么问题而衍生的?(历史)Spring解决了实际生产中的什么问题? spring包含了哪些部分?(组成) Spring的特点是什么? spring框架中…...

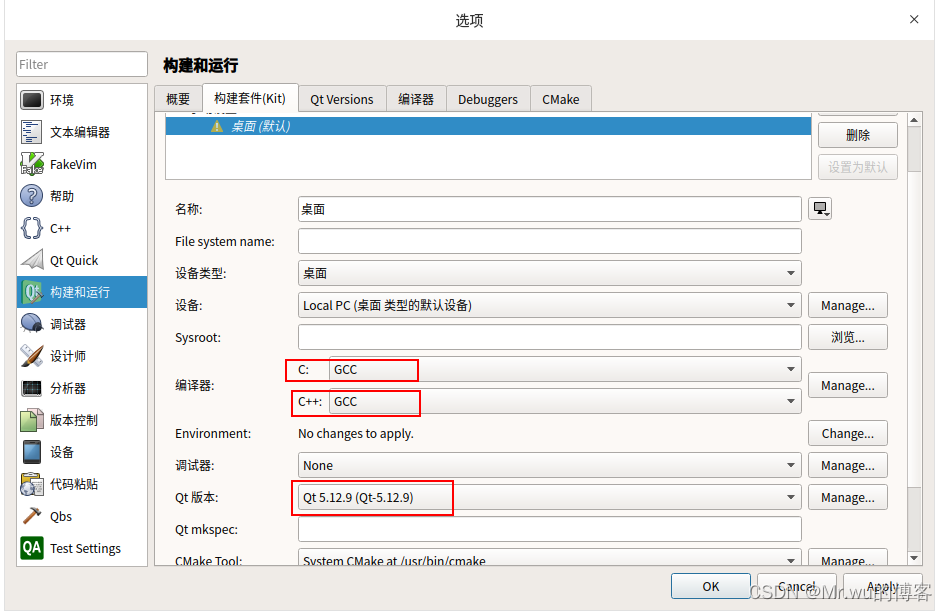
Qt交叉编译环境搭建
环境及版本: 编译机:Deepin 20.3 Qt 5.12.9 arm编译工具: gcc-linaro-6.5.0-2018.12-x86_64_arm-linux-gnueabihf.tar.xz 运行机:创龙335X开发板 1.下载arm编译工具: gcc-linaro-6.5.0-2018.12-x86_64_arm-linux-…...

Java switch case 语句
Java 的 switch case 语句是一种常用的控制流语句,用于基于不同的输入值执行不同的操作。本文将详细介绍 Java switch case 语句的作用、用法以及在实际工作中的应用。 一、switch case 语句的作用 switch case 语句是一种多分支条件语句,它基于不同的输…...

Linux下MQTT客户端消息订阅与发布实现
MQTT(消息队列遥测传输)是一个基于客户端-服务器的消息发布/订阅传输协议。它基于TCP协议,默认端口号为1883,为此,它也需要一个消息中间件 。MQTT协议是轻量、简单、开放和易于实现的,这些特点使它适用范围非常广泛。在很多情况下…...

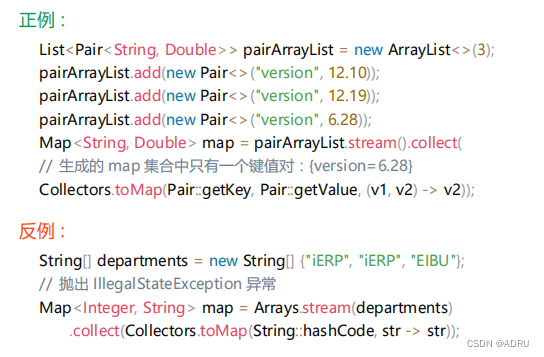
代码规范----编程规约(下)
目录 四、OOP规约 五、日期时间 六、集合处理 四、OOP规约 (1)、避免通过一个类的对象引用访问此类的静态变量或静态方法,无谓增加编译器解析成本,直接用类名来访问即可 (2)、所有的覆写方法࿰…...

c++连接mysql
开始想用mysql connector/c8.0 来操作数据库cmake加上配置后一直编译错误 我这里也没有截屏编译错误大概意思是driver.h里面声明的一个check_lib函数里面用了一个未定义的check找遍了资料都没有找到解决办法最后还是用了原始API如果有人有解决办法请留个位置先上在用的cmake配置…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
