HarmonyOS—开发环境诊断的功能
为了大家开发应用/服务的良好体验,DevEco Studio提供了开发环境诊断的功能,帮助大家识别开发环境是否完备。可以在欢迎界面单击Help > Diagnose Development Environment进行诊断。如果已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。 DevEco Studio开发环境诊断项包括电脑的配置、网络的连通情况、依赖的工具或SDK等。如果检测结果为未通过,请根据检查项的描述和修复建议进行处理。
DevEco Studio开发环境诊断项包括电脑的配置、网络的连通情况、依赖的工具或SDK等。如果检测结果为未通过,请根据检查项的描述和修复建议进行处理。
参考信息
DevEco Studio开发环境依赖于网络环境,需要连接上网络才能确保工具的正常使用。
一般来说,如果使用的是个人或家庭网络,是不需要配置代理信息的,只有部分企业网络受限的情况下,才需要配置代理信息。
首次使用DevEco Studio,如果配置向导界面出现Set up HTTP Proxy界面,可能需要通过配置代理服务器才能访问,请配置Proxy。

配置DevEco Studio代理
- 启动DevEco Studio,配置向导进入Set up HTTP Proxy界面,勾选Manual proxy configuration,配置DevEco Studio的HTTP Proxy。
说明
如果非首次设置向导进入HTTP Proxy,可以通过如下方式进入HTTP Proxy配置界面:
在欢迎页单击Configure(或图标) > Settings > Appearance & Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面(macOS为Configure > Preferences > Appearance & Behavior > System Settings > HTTP Proxy)。
在打开了工程的情况下,可以单击File > Settings > Appearance & Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面(macOS为DevEco Studio > Preferences > Appearance & Behavior > System Settings > HTTP Proxy)。
- HTTP配置项,配置代理服务器信息。如果不清楚代理服务器信息,请咨询您的网络管理人员。
- Host name:代理服务器主机名或IP地址。
- Port number:代理服务器对应的端口号。
- No proxy for:不需要通过代理服务器访问的URL或者IP地址(地址之间用英文逗号分隔)。
- Proxy authentication配置项,如果代理服务器需要通过认证鉴权才能访问,则需要配置。否则,请跳过该配置项。
- Login:访问代理服务器的用户名。
- Password:访问代理服务器的密码。
- Remember:勾选,记住密码。

- 配置完成后,单击Check connection,输入网络地址(如:https://developer.harmonyos.com),检查网络连通性。提示“Connection successful”表示代理设置成功。
- 单击Next,继续配置Node.js、ohpm和SDK信息。
配置NPM代理
Hvigor、ohpm、SDK在初始化时需要从npm仓库下载依赖,如果需要代理才能访问网络,请配置npm的代理。
可通过如下步骤进入npm代理配置界面:
- 在欢迎页单击Configure(或图标) > Settings > Build, Execution, Deployment > Node.js and npm > Optimize config,进入npm代理设置界面(macOS为Configure > Preferences > Build, Execution, Deployment > Node.js and npm > Optimize config)。
- 在打开了工程的情况下,可以单击File > Settings > Build, Execution, Deployment > Node.js and npm > Optimize config,进入npm代理设置界面(macOS为DevEco Studio > Preferences > Build, Execution, Deployment > Node.js and npm > Optimize config)。
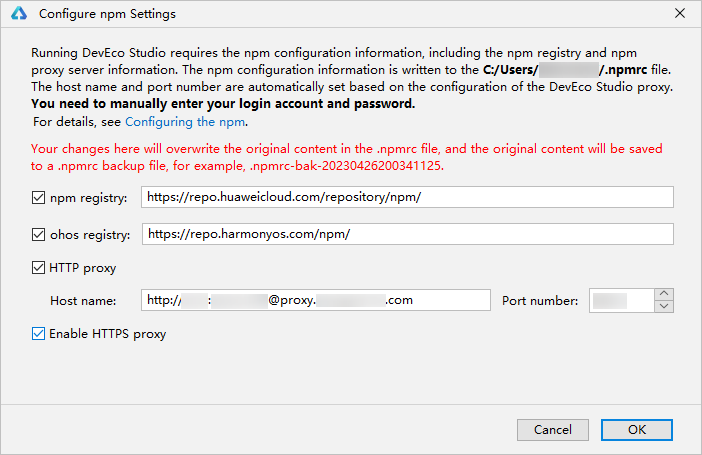
具体配置如下:
- npm registry:配置npm仓的地址信息。
https://repo.huaweicloud.com/repository/npm/ohos registry:HarmonyOS npm三方包共享仓。
https://repo.harmonyos.com/npm/HTTP proxy:代理服务器信息,默认会与DevEco Studio的HTTP proxy设置项保持一致。如果需要配置帐号密码,请使用如下格式进行配置:
http://user:password@proxy.proxyserver.com - Enable Https Proxy:同步配置HTTPS Proxy信息。

填写并勾选以上信息后,点击OK。在此界面配置的代理信息将写入“users/用户名”目录下的.npmrc文件。
因此也可直接修改“users/用户名”目录下的.npmrc文件进行配置。
- 进入C:\Users\用户名目录,打开.npmrc文件。如果该目录下没有.npmrc文件,请新建一个。
- 修改npm仓库信息,示例如下所示:
registry=https://repo.huaweicloud.com/repository/npm/ @ohos:registry=https://repo.harmonyos.com/npm/3.修改代理信息,在proxy和https-proxy中,将user、password、proxyserver和port按照实际代理服务器进行修改。示例如下所示:
proxy=http://user:password@proxy.proxyserver.com:port https-proxy=http://user:password@proxy.proxyserver.com:port说明
如果password中存在特殊字符,如@、#、*等符号,可能导致配置不生效,建议将特殊字符替换为ASCII码,并在ASCII码前加百分号%。常用符号替换为ASCII码对照表如下:
!:%21
@:%40
#:%23
$:%24
&:%26
*:%2A
将Node.js配置到环境变量中。
- Windows环境变量设置方法:
-
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,在系统或者用户的PATH变量中,添加Node.js安装位置的路径。
- macOS环境变量设置方法:
- 打开终端工具,执行以下命令。
-
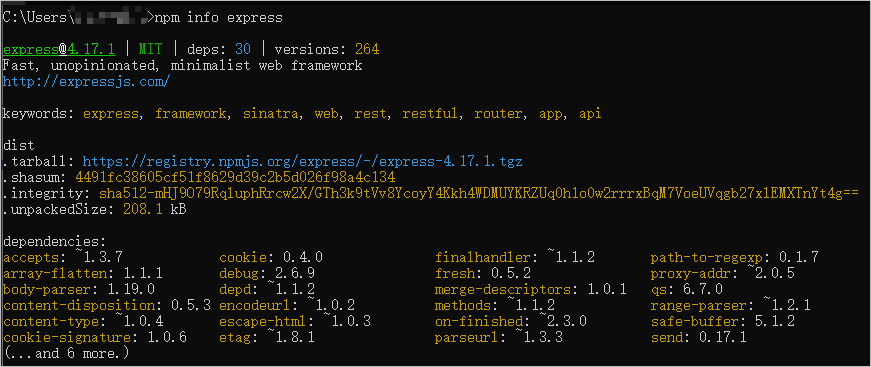
export NODE_HOME=/home/xx/Downloads/node-vxx.xx.x-linux-x64 #本处路径请替换为Node的安装路径 export PATH=$NODE_HOME/bin:$PATH代理配置完成后,打开命令行工具,执行如下命令验证网络是否正常。
npm info express执行结果如下图所示,则说明代理设置成功。

配置OHPM代理
若您需要配置OHPM代理信息,可通过如下步骤进入代理配置界面:
- 在欢迎页单击Configure(或图标) > Settings > Build, Execution, Deployment > Ohpm > Optimize Config,进入OHPM代理设置界面(macOS为Configure > Preferences > Build, Execution, Deployment > Ohpm > Optimize Config)。
- 在打开了工程的情况下,可以单击File > Settings > Build, Execution, Deployment > Ohpm > Optimize Config,进入OHPM代理设置界面(macOS为DevEco Studio > Preferences > Build, Execution, Deployment > Ohpm > Optimize Config)。
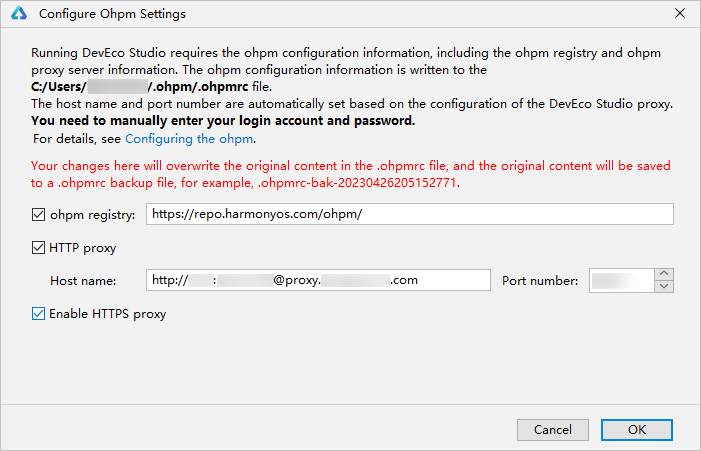
具体配置如下:
- ohpm registry:配置ohpm仓的地址信息。
https://repo.harmonyos.com/ohpm/HTTP proxy:代理服务器信息,默认会与DevEco Studio的HTTP proxy设置项保持一致。如果需要配置帐号密码,请使用如下格式进行配置:
http://user:password@proxy.proxyserver.com - Enable Https Proxy:同步配置HTTPS Proxy信息。
-
填写并勾选以上信息后,点击OK。

在此界面配置的代理信息将写入“users/用户名/.ohpm”目录下的.ohpmrc文件。因此也可直接修改“users/用户名/.ohpm”目录下的.ohpmrc文件进行配置。
进入C:/Users/用户名目录/.ohpm,打开.ohpmrc文件。如果该目录下没有.ohpmrc文件,请新建一个。
修改ohpm仓库信息,示例如下所示:
registry=https://repo.harmonyos.com/ohpm/修改ohpm代理信息,在http_proxy和https_proxy中,将user、password、proxyserver和port按照实际代理服务器进行修改。示例如下所示:
http_proxy=http://user:password@proxy.proxyserver.com:port
https_proxy=http://user:password@proxy.proxyserver.com:port将ohpm配置到环境变量中。
- Windows环境变量设置方法:
- 在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,在系统或者用户的PATH变量中,添加ohpm安装位置下bin文件夹的路径。
- macOS环境变量设置方法:
- 打开终端工具,执行以下命令
export OHPM_HOME=/home/xx/Downloads/ohpm #本处路径请替换为ohpm的安装路径
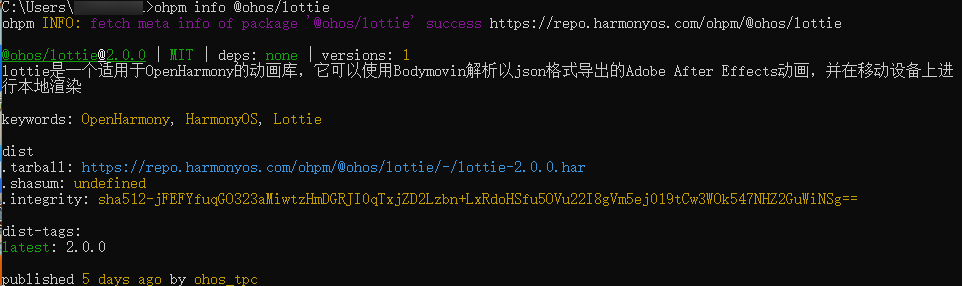
export PATH=$OHPM_HOME/bin:$PATH代理配置完成后,下载并打开命令行工具,执行如下命令验证网络是否正常。
ohpm info @ohos/lottie执行结果如下图所示,则说明代理设置成功。

启用中文化插件
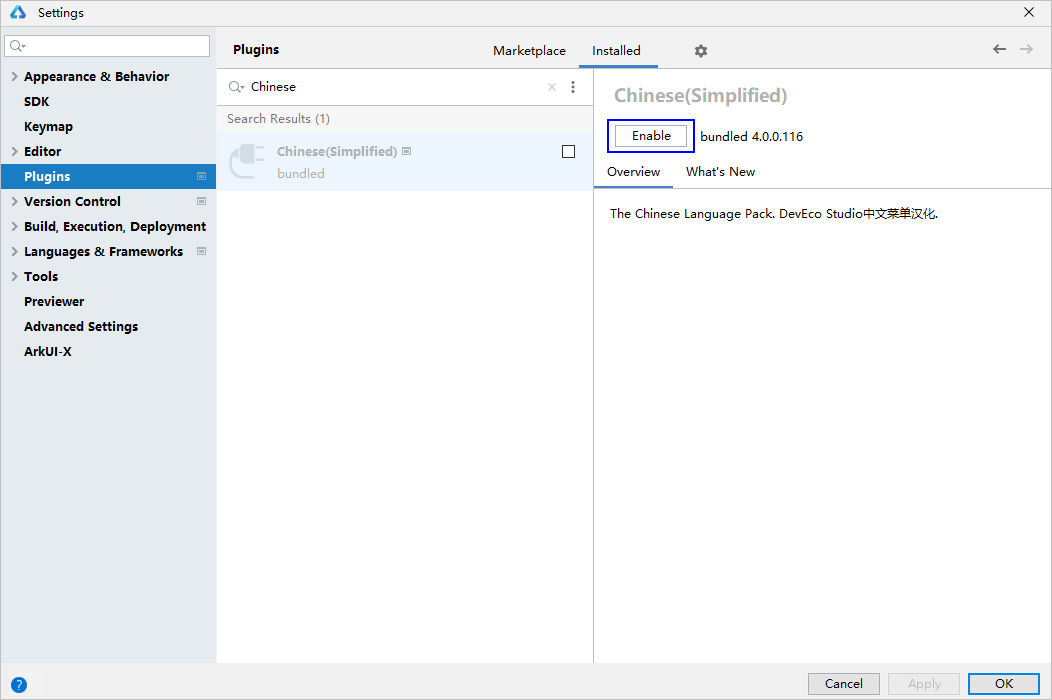
- 单击Files > Settings > Plugins,选择Installed页签,在搜索框输入“Chinese”,搜索结果里将出现Chinese(Simplified),在右侧单击Enable,单击OK。

2.在弹窗中单击Restart,重启DevEco Studio后即可生效。

那么很多小伙伴肯定主要是查找一些鸿蒙开发相关的内容提升自己,在这里,我为大家准备了一套《Open Harmony4.0&Next》的学习导图,从入门到进阶再到南北向开发实战的一整套完整体系,想要学习了解更多鸿蒙开发的相关知识可以借鉴:《做鸿蒙应用开发到底学习些啥?》

除了以上的知识内容,我还为大家整理了一份《鸿蒙 (Harmony OS)开发学习手册》都是整理成PDF文档方式,分享给大家参考学习:《鸿蒙基础入门开发宝典!》
《鸿蒙 (Harmony OS)开发学习手册》
一、入门必看
1. 应用开发导读(ArkTS)
2. 应用开发导读(Java)
3.......

二、HarmonyOS 概念
1. 系统定义
2. 技术架构
3. 技术特性
4. 系统安全
5......

三、如何快速入门?《鸿蒙开发学习指南》
1. 基本概念
2. 构建第一个ArkTS应用
3. 构建第一个JS应用
4. ……

四、开发基础知识
1. 应用基础知识
2. 配置文件
3. 应用数据管理
4. 应用安全管理
5. 应用隐私保护
6. 三方应用调用管控机制
7. 资源分类与访问
8. 学习ArkTS语言
9. ……

五、基于ArkTS 开发
1. Ability开发
2. UI开发
3. 公共事件与通知
4. 窗口管理
5. 媒体
6. 安全
7. 网络与链接
8. 电话服务
9. 数据管理
10. 后台任务(Background Task)管理
11. 设备管理
12. 设备使用信息统计
13. DFX
14. 国际化开发
15. 折叠屏系列
16. ……

更多了解更多鸿蒙开发的相关知识可以参考:《做鸿蒙应用开发到底学习些啥?》
相关文章:

HarmonyOS—开发环境诊断的功能
为了大家开发应用/服务的良好体验,DevEco Studio提供了开发环境诊断的功能,帮助大家识别开发环境是否完备。可以在欢迎界面单击Help > Diagnose Development Environment进行诊断。如果已经打开了工程开发界面,也可以在菜单栏单击Help >…...

Golang个人web框架开发-学习流程
Golang-个人web框架 github仓库创建github仓库 web框架学习开发周期第一阶段--了解第一阶段思考小结 第二阶段第三阶段 github仓库 github地址:ameamezhou/golang-web-frame 后续还将继续学习更新 创建github仓库 设置免密登录 ssh-keygen 一路回车就OK 上面有告…...
:Spring Bean如何保证并发安全)
java面试题(23):Spring Bean如何保证并发安全
1 问题分析 我们知道默认情况下,Spring中的Bean是单例的,所以在多线程并发访问的时候,有可能会出现线程安全问题。 2 解决方案 有几个方面的解决思路: 我们可以设置Bean的作用域设置为原型(prototype)&a…...

HarmonyOS【应用服务开发】在模块中添加Ability
Ability是应用/服务所具备的能力的抽象,一个Module可以包含一个或多个Ability。应用/服务先后提供了两种应用模型: FA(Feature Ability)模型: API 7开始支持的模型,已经不再主推。Stage模型:AP…...

根据屏幕尺寸设置html根字号fontSize大小并刷新
<script> // rem等比适配配置文件 // 基准大小 const baseSize 16 // 设置 rem 函数 function setRem() {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。const scale document.documentElement.clientWidth / 1920console.log(document.docu…...

Flutter 中的 InteractiveViewer:轻松实现交互性
在Flutter中,为了创建具有交互性的用户界面,我们通常需要使用各种手势检测和动画。然而,Flutter提供了一个强大而简便的小部件,即InteractiveViewer,它可以帮助我们轻松实现拖动、缩放和其他手势交互效果。本文将介绍I…...

UE4 添加按键输入事件 并在蓝图中使用按键输入节点
绑定按键 选择Edit/ProjectSettings/Engine/Input 在bindings中可以选择添加ActionMappings或则AxisMappings ActionMappings:按键事件,有按下和抬起两个事件,需要分别用两个键触发AxisMappings:输入事件,返回值为float,对于键盘…...

Go 语言命名规范:清晰、简洁、一致
Go 语言命名规范:清晰、简洁、一致 Go 语言是一门注重简洁和一致性的编程语言,良好的命名规范是代码可读性和维护性的关键因素之一。在本篇博客中,我们将深入探讨 Go 语言的命名规范,包括标识符、包名、常量、变量、函数等各个方…...

代码随想录训练营第三十期|第十天|栈与队列part01|理论基础● 232.用栈实现队列● 225. 用队列实现栈
232. 用栈实现队列 - 力扣(LeetCode) class MyQueue {Stack<Integer> in;Stack<Integer> out;public MyQueue() {in new Stack<>();out new Stack<>();}public void push(int x) {in.push(x);}public int pop() {move();retu…...

Backtrader 文档学习-Indicators混合时间框架
Backtrader 文档学习-Indicators混合时间周期 1.不同时间周期 如果数据源在Cerebro引擎中具有不同的时间范围和不同的长度,指示器将会终止。 比如:data0是日线,data1是月线 。 pivotpoint btind.PivotPoint(self.data1) sellsignal self…...

网络攻击与检测防御:维护数字安全的关键挑战
随着数字化时代的深入,网络攻击已成为企业和个人面临的严峻挑战之一。本文将深入探讨不同类型的网络攻击,以及有效的检测和防御策略,以确保网络系统的安全性和稳定性。 1. 常见网络攻击类型: DDoS 攻击:分布式拒绝服…...

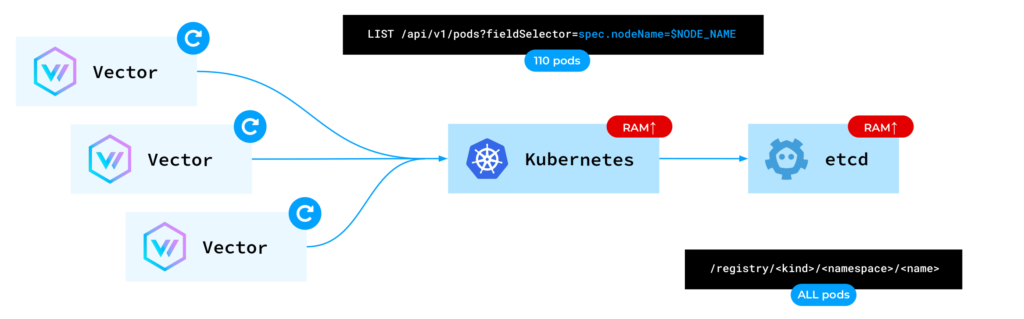
使用 Vector 在 Kubernetes 中收集日志
多年来,我们一直在使用 Vector 在我们的 Kubernetes 平台中收集日志,并成功地将其应用于生产中以满足各种客户的需求,并且非常享受这种体验。因此,我想与更大的社区分享它,以便更多的 K8s 运营商可以看到潜力并考虑他们…...
 篇)
ardupilot开发 --- 固件定制(OEM) 篇
0. 前言 固件功能定制OEM Customization: 原厂设备制造商OEM(Original Equipment Manufacturer)、代工功能勾选参数预设固件名称自定义 1. 基于某个飞控硬件来定制自己的飞控产品 可以自定义的包括:固件名称、预设参数、lua脚本…...

爬虫代理IP在电商行业的应用
随着互联网的快速发展,电商行业已经成为人们购物的主要渠道之一。在电商行业中,数据分析和挖掘至关重要。爬虫代理IP作为一种能够提供大量模拟请求和收集数据的工具,被广泛应用于电商行业。下面介绍爬虫代理IP在电商行业中的应用。 1、保护隐…...

Vue配置语法检查及关闭语法检查的说明
1. 第一种方式://eslint-disable-next-line 2. 第二种方式:/*eslint-disable*/ 3. 第三种方式:vue.config.js中配置 ,具体配置如下: const { defineConfig } require(vue/cli-service)module.exports defineConfig…...

【Linux】yum
个人主页 : zxctsclrjjjcph 文章封面来自:艺术家–贤海林 如有转载请先通知 yum 1. 什么是yum?2. Linux系统(Centos)的生态3. yum的相关操作4. yum的本地配置5. 如何安装软件 1. 什么是yum? yum是一个软件下载安装的一个客户端&a…...

安装sftpgo
1.下载安装包;选择自己需要的cpu架构和操作系统的版本 https://github.com/drakkan/sftpgo/releases/tag/v2.5.6推荐使用版本下载地址 https://github.com/drakkan/sftpgo/releases/download/v2.5.6/sftpgo_v2.5.6_linux_x86_64.tar.xz2.解压文件到某个文件夹,根据需要修改配…...

JS-元素尺寸与位置
通过js的方式,得到元素在页面中的位置 获取宽高 元素.offsetWidth 元素.offsetHeight 1)获取元素的自身宽高、包括元素自身设置的宽高paddingborder 2)获取出来的是数值,方便计算 3)注意:获取的是可视…...

2024-01-15(SpringMVCMybatis)
1.拦截器:如果我们想在多个handler方法(controller中的方法)执行之前或者之后都进行一些处理,甚至某些情况下需要拦截掉,不让handler方法执行,那么就可以使用SpringMVC为我们提供的拦截器。 拦截器和过滤器的区别:过滤…...
Node+Express编写接口---前端
前端页面 vue_node_admin: 第一个以node后端,vue为前端的后台管理项目https://gitee.com/ah-ah-bao/vue_node_admin.git...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
