滚动菜单+图片ListView
目录
Fruit.java
FruitAdapter
MainActivity
activity_main.xml
fruit.xml
整体结构

Fruit.java
public class Fruit {private String name;private int imageId;public Fruit(String name, int imageId) {this.name = name;this.imageId = imageId;}public String getName() {return name;}public int getImageId() {return imageId;}
}
FruitAdapter
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;import java.util.List;public class FruitAdapter extends ArrayAdapter<Fruit> {private int resourceId;public FruitAdapter(Context context, int resource, List<Fruit> objects) {super(context, resource, objects);resourceId = resource;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {Fruit fruit = getItem(position); // 获取当前 fruit 实例// 加载布局文件if (convertView == null) {convertView = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);}// 获取布局文件中的 ImageView 和 TextView 控件ImageView fruitImage = convertView.findViewById(R.id.fruit_image);TextView fruitName = convertView.findViewById(R.id.fruit_name);// 设置 ImageView 和 TextView 的值fruitImage.setImageResource(fruit.getImageId());fruitName.setText(fruit.getName());return convertView;}
}
MainActivity
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.widget.ListView;import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity {private List<Fruit> fruitList = new ArrayList<>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 隐藏系统自带标题栏ActionBar actionBar = getSupportActionBar();if (actionBar != null) {actionBar.hide();}// 初始化水果列表initFruits();// 创建自定义适配器FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit, fruitList);// 将适配器设置给 ListViewListView listView = findViewById(R.id.list_view);listView.setAdapter(adapter);//添加一个点击事件listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {Fruit fruit = fruitList.get(position);Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();}});}private void initFruits() {// 添加水果数据到列表for (int i = 0; i < 2; i++) {Fruit m0 = new Fruit("苹果", R.drawable.m0);fruitList.add(m0);Fruit m1 = new Fruit("苹果", R.drawable.m1);fruitList.add(m1);Fruit m2 = new Fruit("苹果", R.drawable.m2);fruitList.add(m2);Fruit m3 = new Fruit("苹果", R.drawable.m3);fruitList.add(m3);Fruit m4 = new Fruit("苹果", R.drawable.m4);fruitList.add(m4);Fruit m5 = new Fruit("苹果", R.drawable.m5);fruitList.add(m5);Fruit m6 = new Fruit("苹果", R.drawable.m6);fruitList.add(m6);Fruit m7 = new Fruit("苹果", R.drawable.m7);fruitList.add(m7);Fruit m8 = new Fruit("苹果", R.drawable.m8);fruitList.add(m8);Fruit m9 = new Fruit("苹果", R.drawable.m9);fruitList.add(m9);}}
}
activity_main.xml ⬅ 跳转上篇文章
fruit.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"xmlns:tools="http://schemas.android.com/tools"tools:context=".Fruit"><ImageViewandroid:id="@+id/fruit_image"android:layout_width="wrap_content"android:layout_height="wrap_content"/><TextViewandroid:id="@+id/fruit_name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="center_vertical"android:layout_marginLeft="10dp"/></LinearLayout>最终效果

PNG资源素材请跳转 iconfont-阿里巴巴矢量图标库
相关文章:

滚动菜单+图片ListView
目录 Fruit.java FruitAdapter MainActivity activity_main.xml fruit.xml 整体结构 Fruit.java public class Fruit {private String name;private int imageId;public Fruit(String name, int imageId) {this.name name;this.imageId imageId;}public String getNam…...

【4k】4k的webrtc播放示例
目录 使用带研发角色的账号,在app端设置下分辨率 : 4k 点播 ffplay播放看下详细的参数 使用带研发角色的账号,在app端设置下分辨率 : 4k 点播 ffplay播放看下详细的参数...

PMIC 基础知识浅析(四)
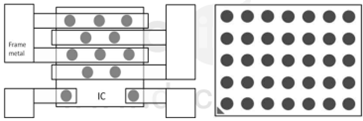
PMIC 后端研究现状: 现今针对便携式移动平台的电源管理芯片仍以传统分离型 PMIC为主。 根据后端设计的特点,传统分离型 PMIC 又可分三大类。 控制芯片与开关 MOSFET 分离型,MOSFET 外置于PCB上,芯片仅提供智能控制功能。 此类IC…...

gin+gorm增删改查目录框架
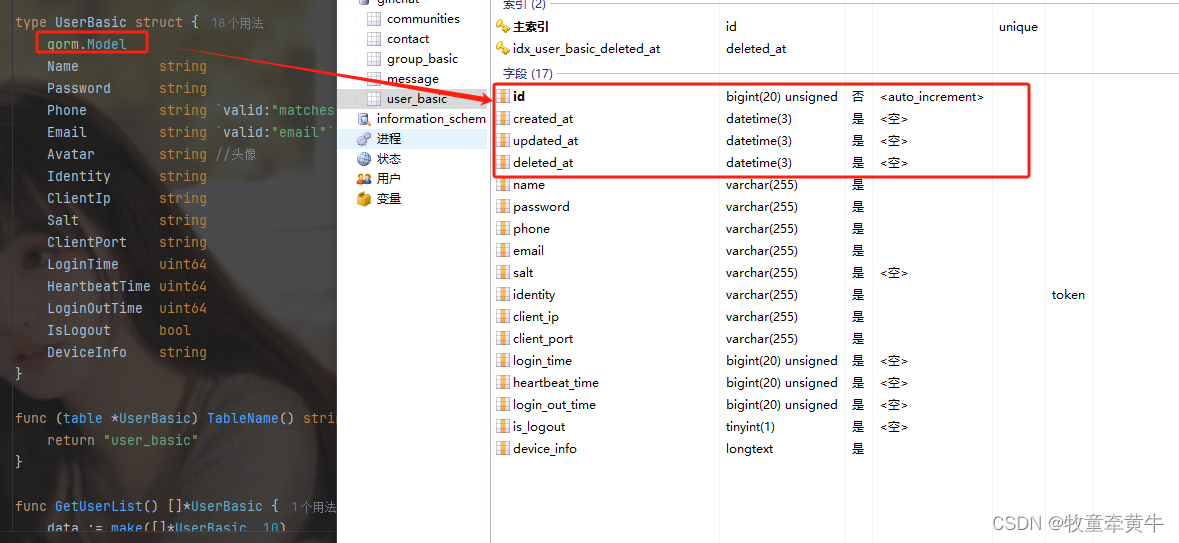
从网上找资料,发现,很多都是直接的结构 路由,后端的controller层,还有model层,都是放在了同一个main.go文件中,如果写项目的话,还得自己去拆文件,拆代码,经过查询和自己总结,下面放…...
导入import 机制 | 导入import 用法 工作原理全解析)
python进阶(二)导入import 机制 | 导入import 用法 工作原理全解析
文章目录 1. 整体概念基本介绍1.1 包package1.2 模块 module 2 基本语法2.1 import直接使用2.2 from 及其用法3.1 as的用法 3 工作原理3.1 搜寻3.2 执行3.3 避免导入模块代码执行 参考《Python应该如何导入(import)模块及包》梳理 1. 整体概念基本介绍 …...

极客时间-《罗剑锋的 C++ 实战笔记》文章笔记 + 个人思考
极客时间-《罗剑锋的 C 实战笔记》文章笔记 个人思考 语言特性06 | auto/decltype:为什么要有自动类型推导? 语言特性 06 | auto/decltype:为什么要有自动类型推导? auto 在C 11 引入。 为什么说C是静态强类型语言?…...
和LSTM)
Pytorch 对比TensorFlow 学习:Day 17-18: 循环神经网络(RNN)和LSTM
Day 17-18: 循环神经网络(RNN)和LSTM 在这两天的学习中,我专注于理解循环神经网络(RNN)和长短期记忆网络(LSTM)的基本概念,并学习了它们在处理序列数据时的应用。 1.RNN和LSTM基础…...

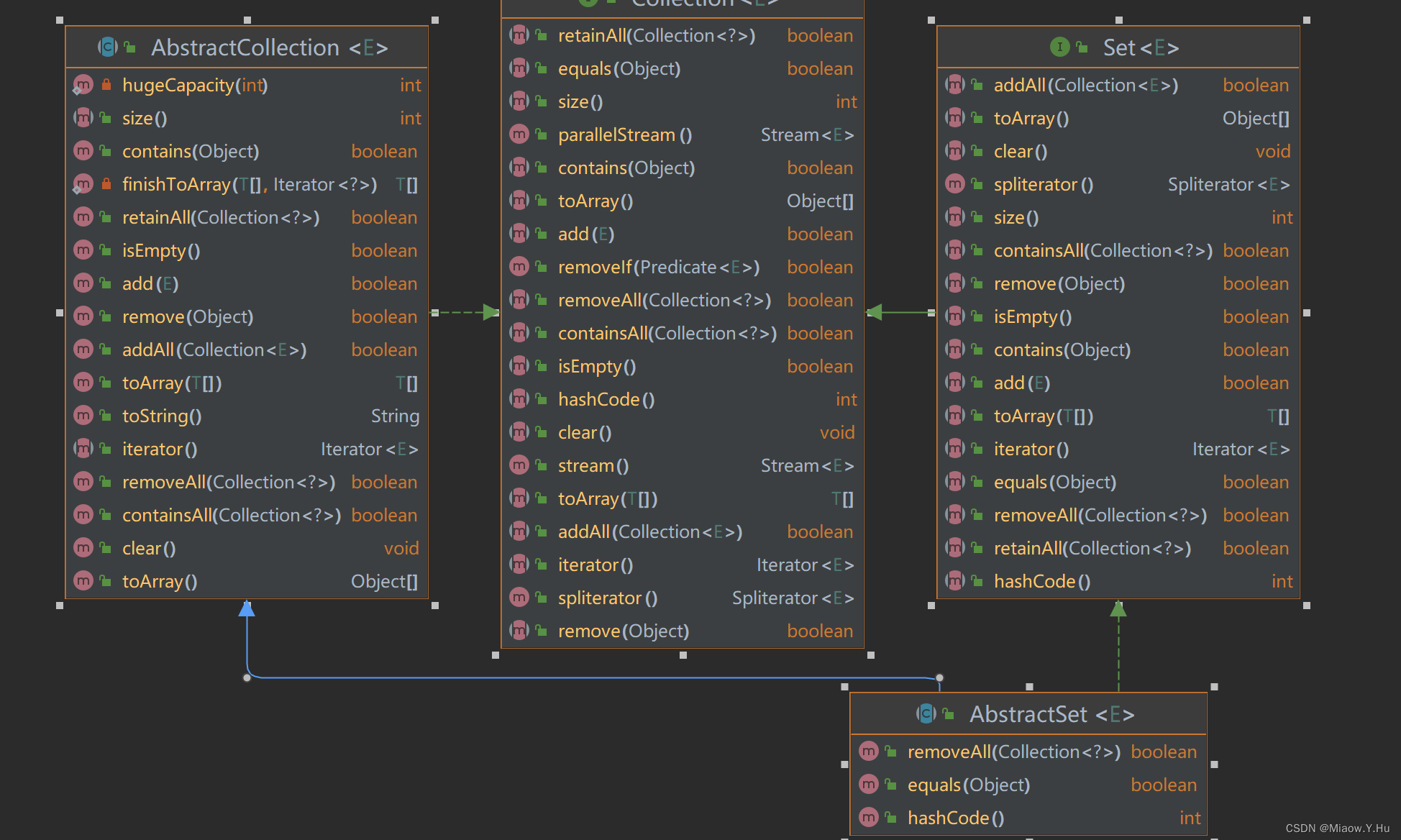
Java基础 - 07 Set之Set,AbstractSet
上边几篇,我们对java的List集合进行相关介绍,了解了关于List集合下的相关实现类的方法或者接口。 自本篇开始,将围绕java的Set进行介绍,也是对我java知识的巩固吧,处理业务越多,发现自己对基础知识的薄弱&…...
新的标准库组件)
C++17新特性(三)新的标准库组件
1. optional 在编程时,我们经常会遇到可能会返回/传递/使用一个确定类型对象的场景。也就是说,这个对象可能有一个确定类型的值也可能没有任何值。因此,我们需要一种方法来模拟类似指针的语义:通过nullptr表示指针为空。解决方法…...

Spring Boot入门
SpringBoot介绍 什么是SpringBoot Spring Boot是由Pivotal团队提供的全新框架,其中“Boot”的意思就是“引导”,Spring Boot 并不是对 Spring 功能上的增强,而是提供了一种快速开发 Spring应用的方式。 特点 • 嵌入的 Tomcat,…...

【LeetCode】数学精选4题
目录 1. 二进制求和(简单) 2. 两数相加(中等) 3. 两数相除(中等) 4. 字符串相乘(中等) 1. 二进制求和(简单) 从字符串的右端出发向左做加法,…...

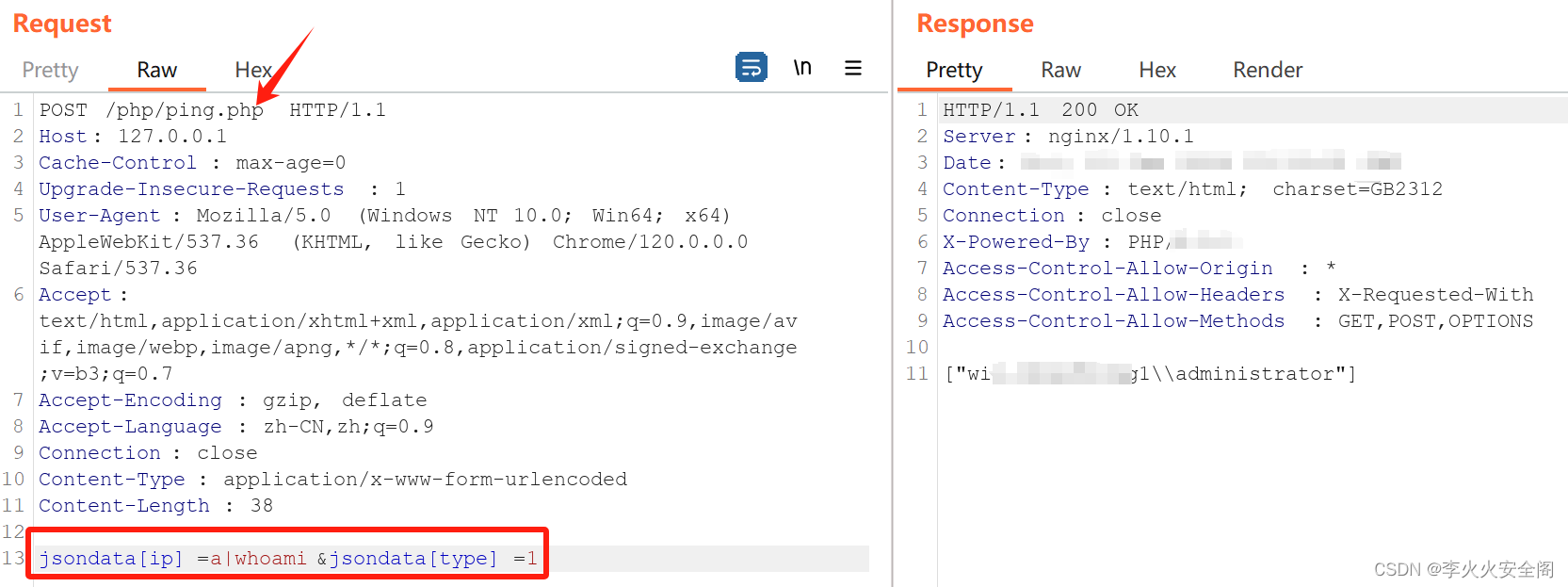
【漏洞复现】Hikvision SPON IP网络对讲广播系统命令执行漏洞(CVE-2023-6895)
文章目录 前言声明一、系统简介二、漏洞描述三、影响版本四、漏洞复现五、修复建议 前言 Hikvision Intercom Broadcasting System是中国海康威视(Hikvision)公司的一个对讲广播系统。 声明 请勿利用文章内的相关技术从事非法测试,由于传播…...

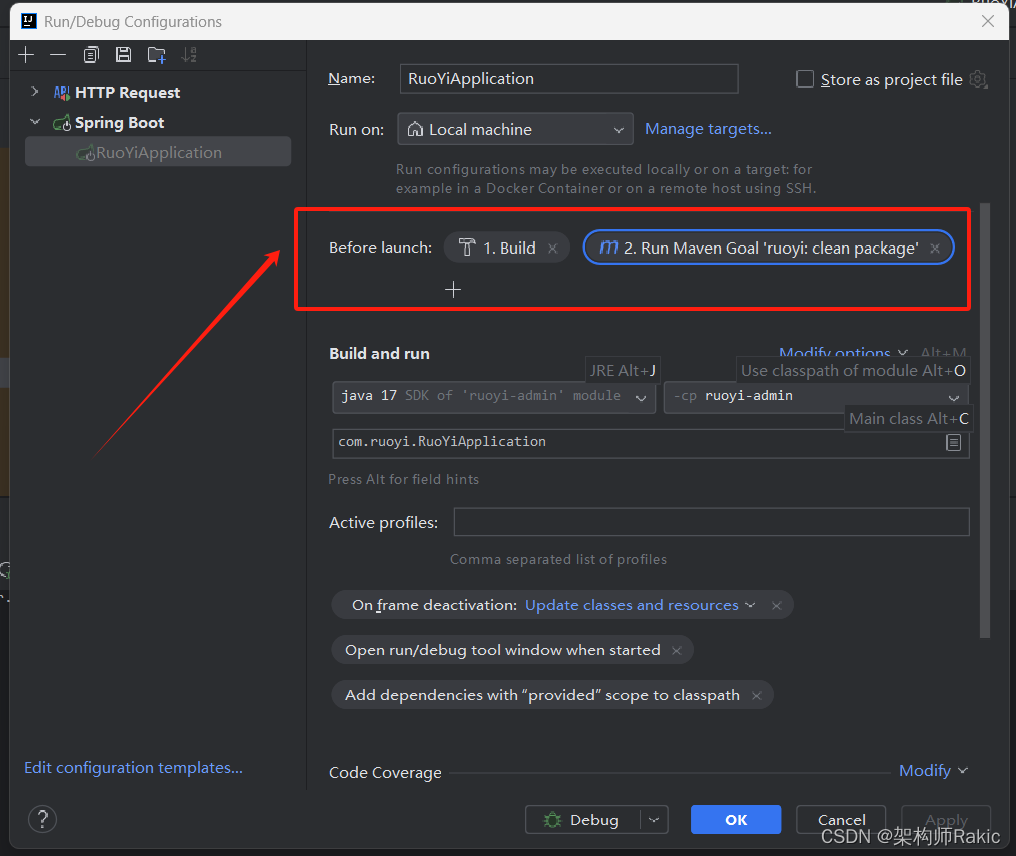
IDEA在重启springboot项目时没有自动重新build
IDEA在重启springboot项目时没有自动重新build 问题描述 当项目里面某些依赖或者插件更新了,target的class文件没有找到,导致不是我们需要的效果。 只能手动的清理target文件,麻烦得很 , 单体项目还好说,一次清理就…...

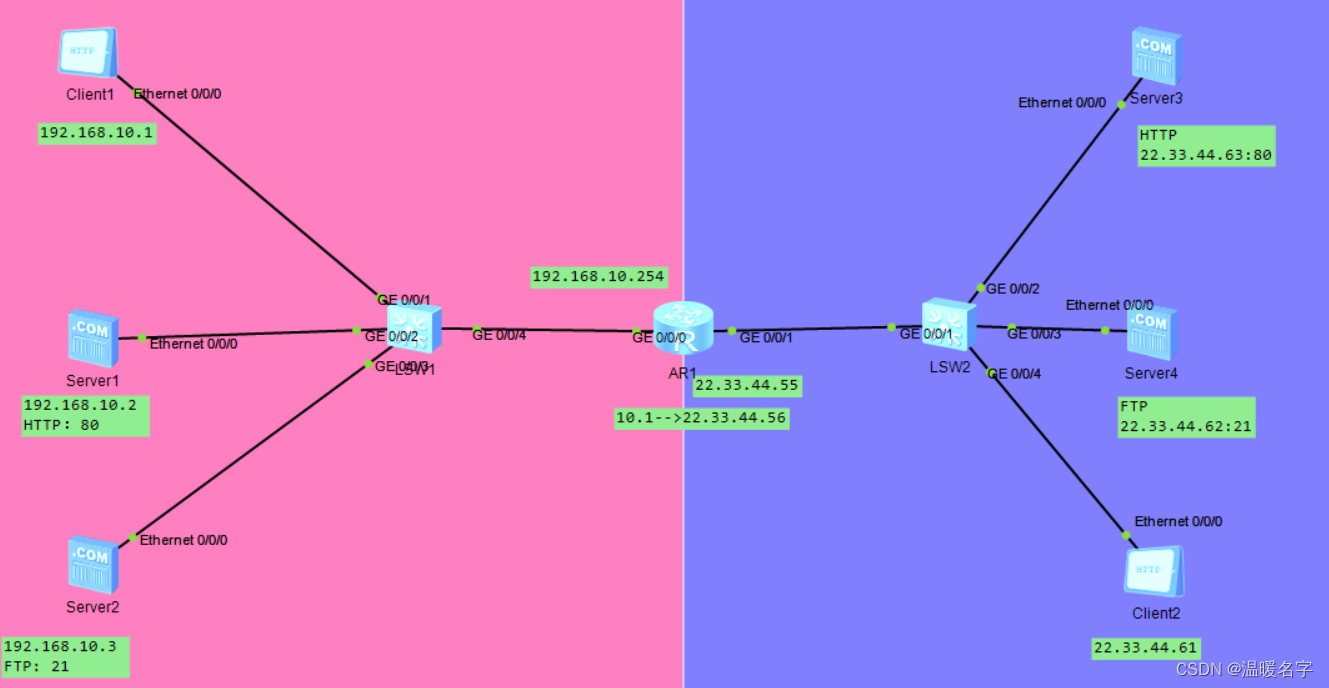
华为设备NAT的配置
实现内网外网地址转换 静态转换 AR1: sys int g0/0/0 ip add 192.168.10.254 24 int g0/0/1 ip add 22.33.44.55 24 //静态转换 nat static global 22.33.44.56 inside 192.168.10.1 动态转换 最多有两台主机同时访问外网 AR1: sys int g0/0/0 ip add…...

48-DOM节点,innerHTML,innerText,outerHTML,outerText,静态获取,单机click,cssText
1.DOM基础 Document Object Module,文档对象模型,window对象,document文档,都可以获取和操作 1)文档节点 2)属性节点(标签内的属性href,src) 3)文本节点(标签内的文字) 4)注释节点 5)元素节点(标签) 2.获取元素节点 2.1通过标签名获取getElementsByTagName() …...

多输入多输出 | Matlab实现基于LightGBM多输入多输出预测
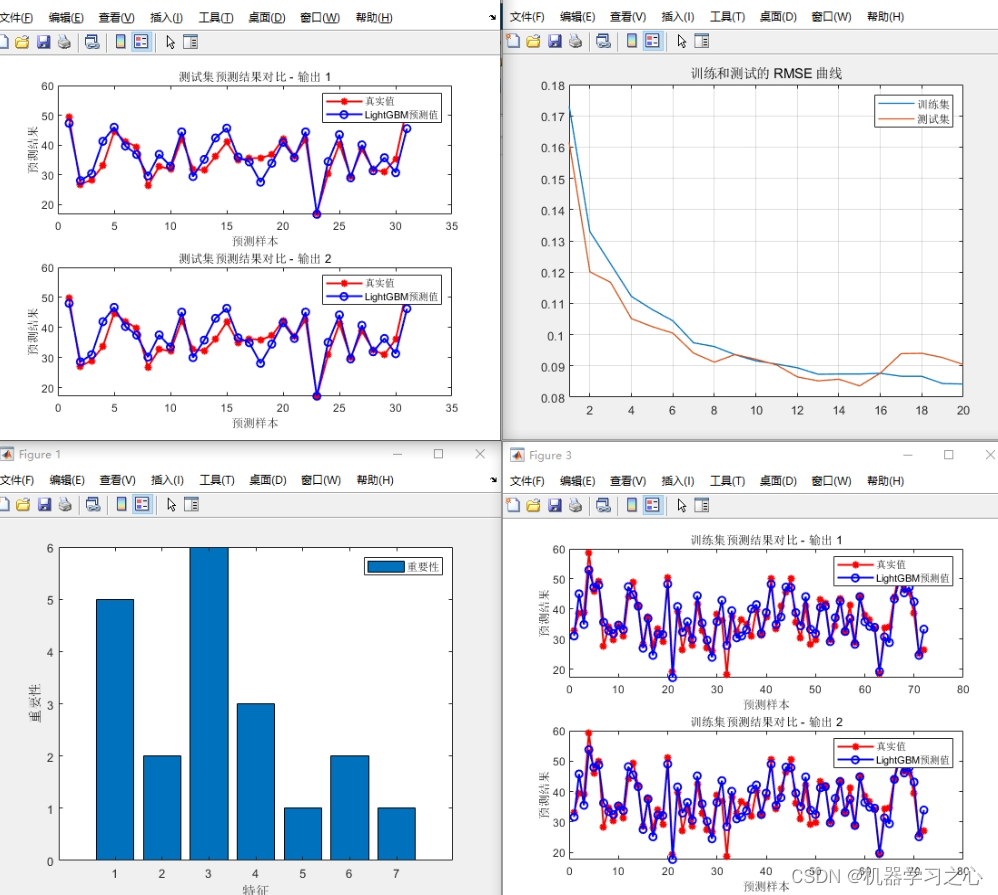
多输入多输出 | Matlab实现基于LightGBM多输入多输出预测 目录 多输入多输出 | Matlab实现基于LightGBM多输入多输出预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab实现基于LightGBM多输入多输出预测(完整源码和数据) 1.data为数据集&a…...

【欢迎您的到来】这里是开源库get_local_info作者的付费专栏
您好, 我是带剑书生,开源库get_local_info的作者,欢迎您的到来,这里是我的付费专栏,在上一个付费专栏里,用简洁的语言,通俗的话语,帮助您更好的学习了Rust,现在将用本专栏…...
)
Java SE入门及基础(23)
目录 方法带参 1. 构造方法带参 案例场景 思考:以上代码存在什么问题? 2. 方法带参 方法带参语法 案例场景 思考:以上代码存在什么问题? Java SE文章参考:Java SE入门及基础知识合集-CSDN博客 方法带参 1. 构造方法带参 …...

蓝桥杯回文日期判断
思想:对于回文数的判断方法,最快的就是取其中一半的字符串长度,为s,然后将其进行翻转为s’ ,再把两者进行拼接即可保证是回文数,这样子就解决了枚举所有回文数的问题。 注意点: 要求必须是有效…...

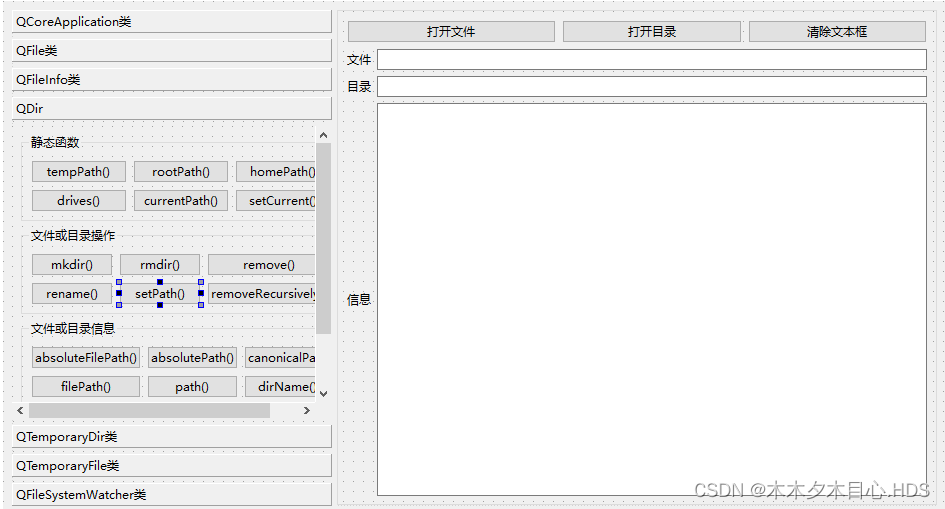
Qt文件和目录相关操作
1.相关说明 QCoreApplication类、QFile类、QDir、QTemporaryDir类、QTemporaryFile类、QFileSystemWatcher类的相关函数 2.相关界面 3.相关代码 #include "dialog.h" #include "ui_dialog.h" #include <QFileDialog> #include <QTemporaryDir>…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
