qt学习:Qfile文件类
目录
功能
读接口
参数说明
返回值
例子
写接口
参数说明
QString转为QByteArray
其他接口
功能
该类是一个用户读写文件io口,它继承于QFileDevice
读接口
- qint64 read(char *data,qint64 maxSize)// 一次读取maxSize大小的数据存放在以data为首的内存地址上
- QByteArray read(qint64 maxSize)
- QByteArray readAII()--->一次性读取所有的数据
按行读取文件
- qint64 readLine(char *data, qint64 maxSize)
- QByteArray readLine(qint64 maxSize =0)
参数说明
- char *data --------存放读取出来数据的首地址
- qint64 maxSize ------------读取的长度,如果不够,则按实际的来读取
返回值
- QByteArray --------通常我们会将它自动转化QString
- 转化方式 QString& operator=(const QByteArray &ba)
例子
QString data = file.readAll();
写接口
- qint64 write(const char *data, qint64 maxSize)
- qint64 write(const char *data)
- qint64 write(const QByteArray &byteArray)
参数说明
- const char *data--------写入数据的首地址
- qint64 maxSize--------写入的大小,如果不够,则按实际写入
- const QByteArray &byteArray--------写一个字节数组
QString转为QByteArray
- QByteArray toUtf8() const
- 例子 content.toUtf8()
- QByteArray QString::toLocal8Bit() const
其他接口
- 创建对象,指定文件路径,构造函数
- QFile(const QString &name,QObject *parent)
- QFile(QObject *parent)
- QFile(const QString &name)
- 功能 该构造函数可以通过一个文件路径得到一个QFile对象
- 例子 QFile file("./user.txt");
- 如果在定义QFile对象时不指定路径,还可以通过接口指定一个文件路径
- void setFileName(const QString &name)
- 打开文件,并且指定打开的方式
- bool QFile::open(QIODevice::OpenMode mode)
- QIODevice::ReadOnly-----只读
- QIODevice::WriteOnly-----只写
- QIODevice::ReadWrite-----读写
- QIODevice::Append-----以在文件末尾追加数据
- QIODevice::Truncate-----将文件的长度截断为零,那么文件的数据为空
- 注意:如果文件不存在时,想要创建文件,那么指定的方式要是WriteOnly or ReadWrite
- 例子
//2.打开文件,文件可写,如果文件不存在,则新建 QFile file(CONFIGURE_FILE); if(!file.open(QIODevice::WriteOnly)return:
- 例子
- bool QFile::open(QIODevice::OpenMode mode)
相关文章:

qt学习:Qfile文件类
目录 功能 读接口 参数说明 返回值 例子 写接口 参数说明 QString转为QByteArray 其他接口 功能 该类是一个用户读写文件io口,它继承于QFileDevice 读接口 qint64 read(char *data,qint64 maxSize)// 一次读取maxSize大小的数据存放在以data…...

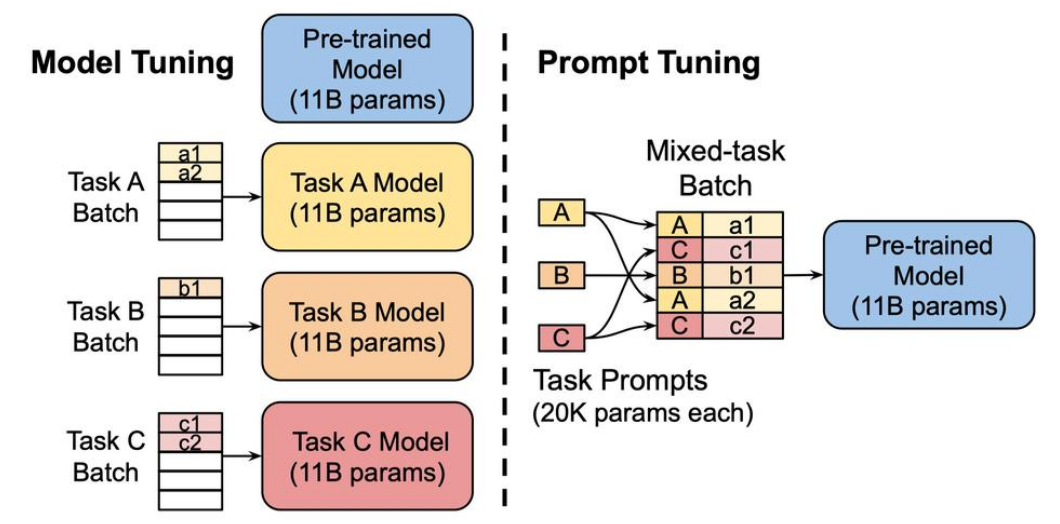
从 GPT1 - GPT4 拆解
从 GPT1 - GPT4 拆解 从 GPT1 - GPT4GPT1:更适用于文本生成领域GPT2:扩展数据集、模型参数,实现一脑多用(多个任务)GPT3:元学习 大力出奇迹InstructGPT:指示和提示学习 人工反馈强化学习 RLHF…...

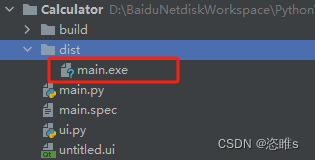
Python项目——计算器(PySide6+Pyinstaller)
1、介绍 使用python编写一个计算器,可以实现基本的运算。【注】该项目最终还有一些细小的bug没有完善,例如符号可以一直输入。 2、实现 使用pyCharm创建一个新的项目。 2.1、设计UI 使用Qt designer设计一个UI界面,保存ui文件࿰…...

ChatGPT 和文心一言哪个更好用?
根据提供的搜索结果,ChatGPT和文心一言各有特点和优势,选择哪一个更好用取决于具体的应用场景和个人需求。以下是两者的对比: ChatGPT: 适用场景:适合需要生成大量知识性文本的任务,如问答系统、知识图谱…...

数据备份与恢复
备份概述 一、备份方式 按照数据库服务状态分为: 冷备份:在备份时暂停数据库运行和服务,将整个数据库复制到备份设备中 热备份:在备份时不停止数据库的运行和服务 按照备份的数据分为: 物理备份:备份…...

数据库原理及数据库的优化
1、数据库的原理 数据库:持久化存储,存到硬盘 性能:oracl>db2>sqlserver>mysql oracl,db2,sqlserver性能差不多,几十万次每秒,myslq性能差很多,几千次每秒,都…...

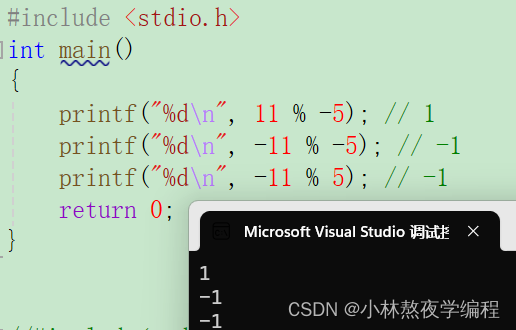
C语言第三弹---数据类型和变量
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 数据类型和变量 1、数据类型介绍1.1、整型1.2、浮点型1.3、字符型1.4、布尔类型1.5、各种数据类型的长度1.5.1、sizeof操作符1.5.2、数据类型的长度1.5.3、sizeo…...

[通知]rust跟我学:文件时间属性获得方法文章已上线
大家好,我是带剑书生,开源库get_local_info的作者。目前我的付费专栏已经上线第七篇文章,用于介绍在实现get_local_info过程中,遇到该问题所使用的解决方法,喜欢的朋友可以去订阅了,19.9元,非常…...

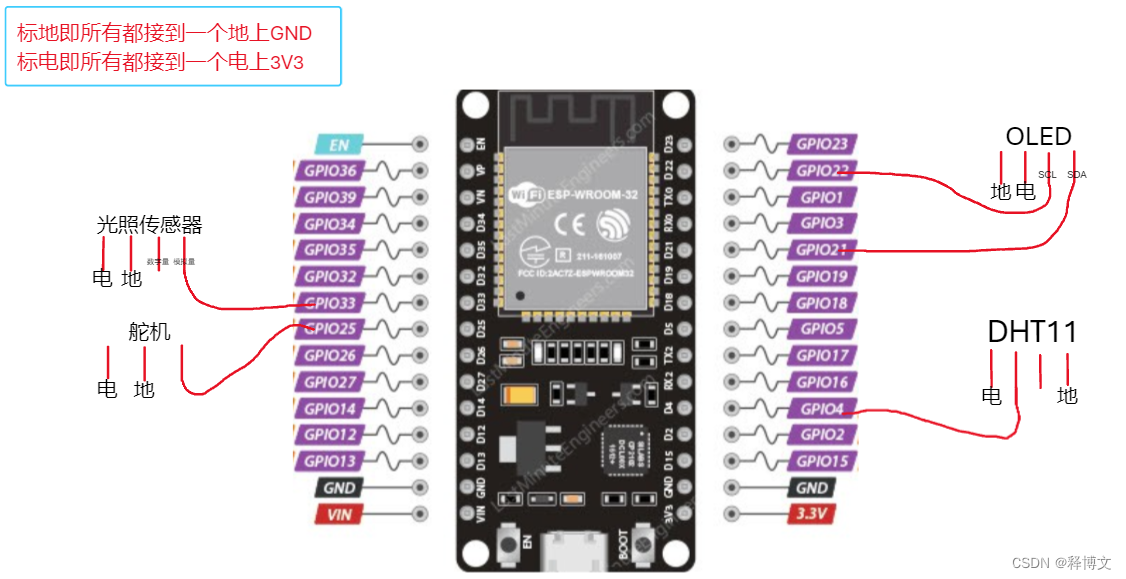
基于嵌入式的智能智能通风系统
基于嵌入式的智能智能通风系统 功能说明 通过微信小程序控制窗户的开关状体以及倒计时开关和定时开关,小程序上实时显示当前温度湿度和光照强度。 功能展示 02智能通风系统 Mqtt服务器 http://www.yoyolife.fun/iot:Mqtt服务器,我是在这里注…...

如何编写一个好的测试用例?才能防止背黑锅
如何编写一个好的测试用例?才能防止背黑锅 什么是测试用例?一个好的测试用例包含什么?测试用例的编写思路总结 什么是测试用例? 在这之前,思考一个问题,下面这个简单的QQ登录页面,一共又多少条…...

笨蛋学设计模式行为型模式-观察者模式【14】
行为型模式-观察者模式 8.1观察者模式:arrow_up::arrow_up::arrow_up:8.1.1概念8.1.2场景8.1.3优势 / 劣势8.1.4观察者模式可分为观察者的基本结构: 8.1.5观察者模式8.1.6实战8.1.6.1题目描述8.1.6.2输入描述8.1.6.3输出描述8.1.6.4代码 8.1.7总结 8.1观察者模式⬆️…...

上海智慧岛大数据云计算中心项目正式封顶!
上海智慧岛大数据云计算中心封顶仪式现场 1月15日,云端股份在上海智慧岛大数据云计算中心举行封顶仪式。云之端网络(江苏)股份有限公司(以下称“云端股份”)总经理贡伟力先生,常务副总张靖先生等公司成员&…...

靶场实战(19):OSCP备考之VulnHub HA WORDY
交流技术可以关注公众号 OneMoreThink 或后台添加微信,欢迎提出宝贵建议。 0、总结 0.1、攻击思路 资产发现 主机发现服务发现漏洞发现(获取权限) 80端口/HTTP服务 组件漏洞URL漏洞:RFI、FileUpload提升权限 www-data用户 sudosui…...

大模型学习与实践笔记(九)
一、LMDeply方式部署 使用 LMDeploy 以本地对话方式部署 InternLM-Chat-7B 模型,生成 300 字的小故事 2.api 方式部署 运行 结果: 显存占用: 二、报错与解决方案 在使用命令,对lmdeploy 进行源码安装是时,报错 1.源…...

fpga目前就业形势咋样?
FPGA今年各厂给本科生的薪资大概是15-30K,研究生是20-40K,平均薪资在25k左右, 当然具体薪资还要看去哪个公司,哪个城市,以及个人的学校、专业、能力水平、及包括面试时的表现,运气等,这些都会导…...

Linux7 安装 Oracle 19C RAC 详细图文教程
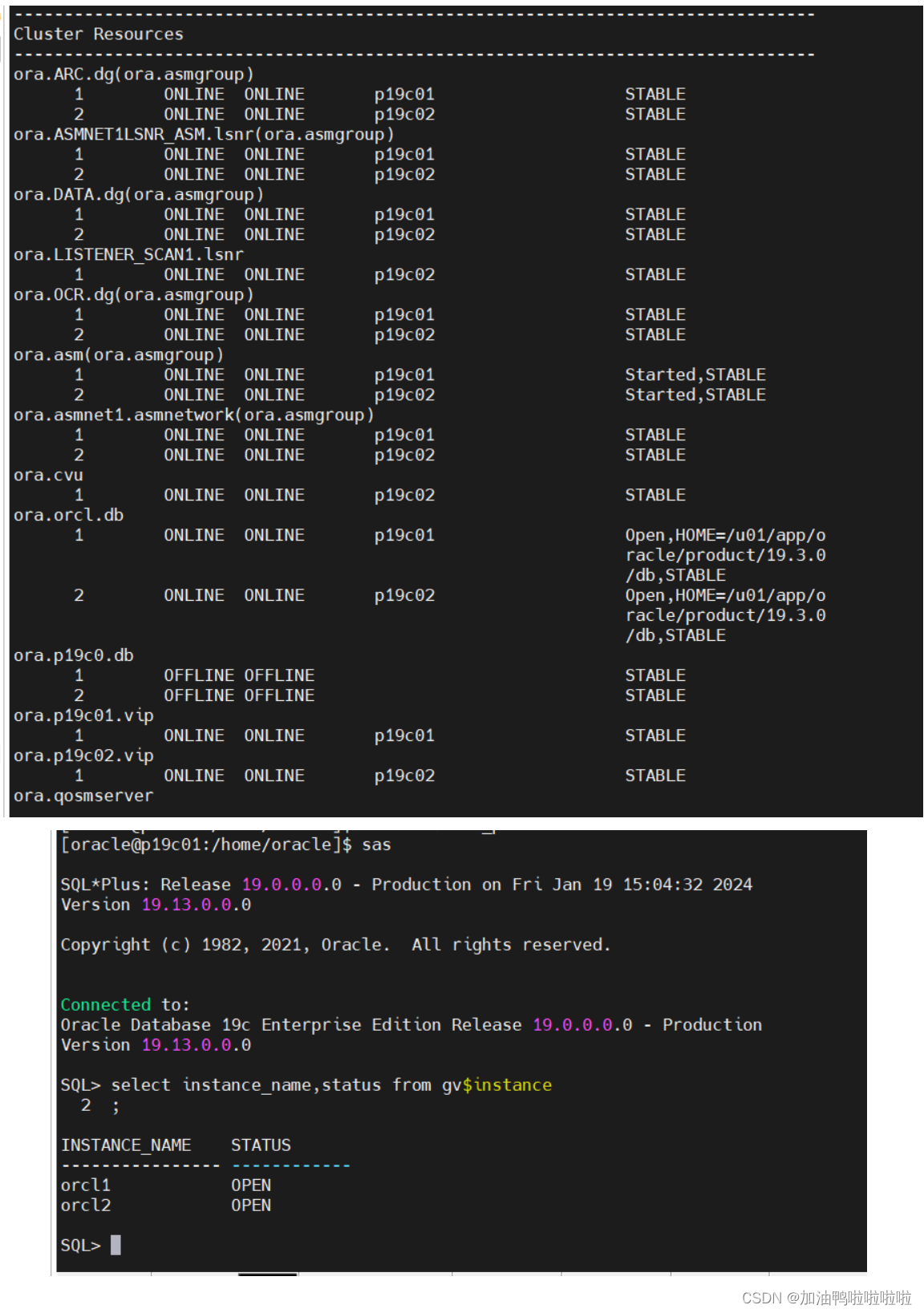
实战篇:Linux7 安装 Oracle 19C RAC 详细图文教程 本文是按照:https://www.modb.pro/db/154424的思路进行编写 一、安装前规划 安装RAC前,当然要先做好规划。具体包含以下几方面: 节点主机版本主机名实例名Grid/Oracle版本Publi…...

【SpringBoot】SpringBoot 项目初始化方法
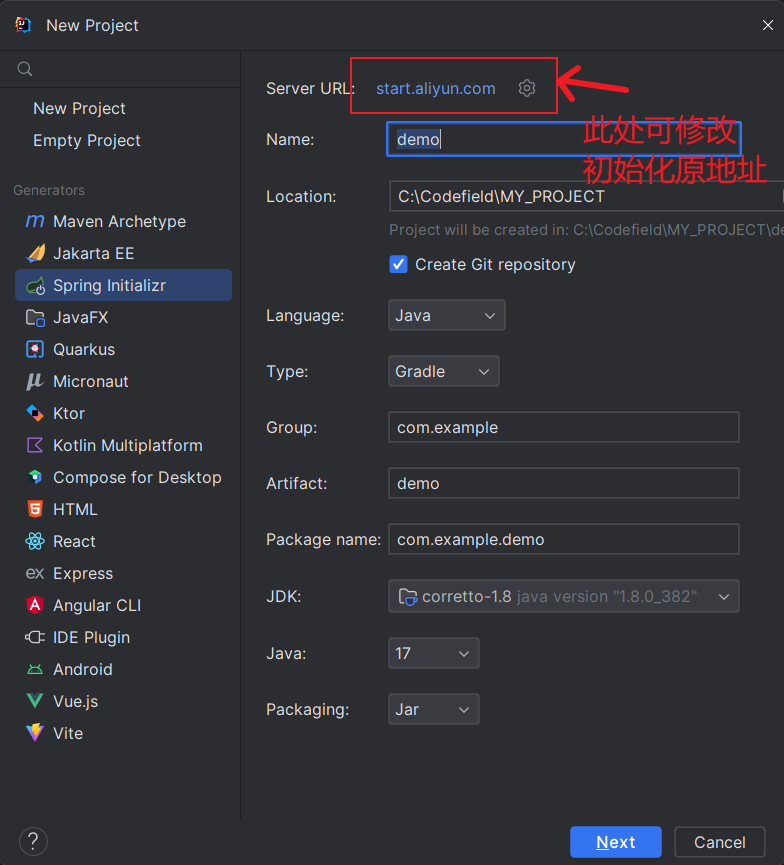
github 搜索 springboot 模板 github 搜索 springboot 模板,拉取现成代码。 SpringBoot 官方的模板生成器 SpringBoot 官方的模板生成器(https://start.spring.io/) 在 IDEA 开发工具中生成 这里我修改成阿里的镜像主要是要使用 Java8。 …...
)
34. 在排序数组中查找元素的第一个和最后一个位置(二分查找)
二分查找到目标值然后左右找到坐标 问题在于:找左右坐标的时候时间复杂度不是O(logN) class Solution {public int[] searchRange(int[] nums, int target) {int[] ans {-1, -1};if (nums.length 0) return ans;int l 0, r nums.length;while (l < r) {int…...

Mysql深度分页优化的一个实践
问题简述: 最近在工作中遇到了大数据量的查询场景, 日产100w左右明细, 会查询近90天内的数据, 总数据量约1亿, 业务要求支持分页查询与导出. 无论是分页或导出都涉及到深度分页查询, mysql通过limit/offset实现的深度分页查询会存在全表扫描的问题, 比如offset1000w, limit10…...

【JavaEE进阶】 SpringBoot配置⽂件
文章目录 🍀配置⽂件的作⽤🌴SpringBoot配置⽂件🎋配置⽂件的格式🎄properties配置⽂件🚩properties基本语法🚩读取配置⽂件🚩properties的缺点 🌳yml配置⽂件yml基本语法Ƕ…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

Linux信号保存与处理机制详解
Linux信号的保存与处理涉及多个关键机制,以下是详细的总结: 1. 信号的保存 进程描述符(task_struct):每个进程的PCB中包含信号相关信息。 pending信号集:记录已到达但未处理的信号(未决信号&a…...

信息系统分析与设计复习
2024试卷 单选题(20) 1、在一个聊天系统(类似ChatGPT)中,属于控制类的是()。 A. 话语者类 B.聊天文字输入界面类 C. 聊天主题辨别类 D. 聊天历史类 解析 B-C-E备选架构中分析类分为边界类、控制类和实体类。 边界…...

【JavaEE】万字详解HTTP协议
HTTP是什么?-----互联网的“快递小哥” 想象我们正在网上购物:打开淘宝APP,搜索“蓝牙耳机”,点击商品图片,然后下单付款。这一系列操作背后,其实有一个看不见的“快递小哥”在帮我们传递信息,…...
