[GN] 后端接口已经写好 初次布局前端需要的操作(例)
提示:前端项目一定要先引入组件 配置。再编码!!!!
文章目录
- 使用 vue-cli 脚手架初始化
- 前端工程化配置
- 引入Vue前端组件库 -- arco
- 前后端联调
- 引入Md 编辑器组件
使用 vue-cli 脚手架初始化
使用·安装脚手架工具:
npm install -g @vue/cli
创建项目:
vue create vue-project
前端工程化配置
脚手架已经帮我们配置了代码美化、自动校验、格式化插件等,无需再自行配置
但是需要在 webstorm 里开启代码美化插件:
setting 中 搜索Prettier 启用 prettier
引入Vue前端组件库 – arco
组件库:https://arco.design/vue
执行安装:
npm install --save-dev @arco-design/web-vue
改变 main.ts:
import { createApp } from "vue";
import App from "./App.vue";
import ArcoVue from "@arco-design/web-vue";
import "@arco-design/web-vue/dist/arco.css";
import router from "./router";
import store from "./store";createApp(App).use(ArcoVue).use(store).use(router).mount("#app");
前后端联调
-
安装请求工具类 Axios
官方文档 -
编写调用后端的代码
传统情况下,每个请求都要单独编写代码。至少得写一个请求路径
直接自动生成即可:https://github.com/ferdikoomen/openapi-typescript-codegen
首先安装:
npm install openapi-typescript-codegen --save-dev
然后执行命令生成代码:
openapi
--input http://localhost:8121/api/v2/api-docs
--output ./generated
--client axios
3)直接使用生成的 Service 代码,直接调用函数发送请求即可,比如获取登录信息
// 从远程请求获取登录信息
const res = await UserControllerService.getLoginUserUsingGet();
if (res.code === 0) {commit("updateUser", res.data);
} else {commit("updateUser", {...state.loginUser,userRole: ACCESS_ENUM.NOT_LOGIN,});
}
如果想要自定义请求参数,怎么办?
文档
引入Md 编辑器组件
推荐的 Md 编辑器:https://github.com/bytedance/bytemd
阅读官方文档,下载编辑器主体、以及 gfm(表格支持)插件、highlight 代码高亮插件
npm i @bytemd/vue-next
npm i @bytemd/plugin-highlight @bytemd/plugin-gfm
相关文章:
)
[GN] 后端接口已经写好 初次布局前端需要的操作(例)
提示:前端项目一定要先引入组件 配置。再编码!!!! 文章目录 使用 vue-cli 脚手架初始化前端工程化配置引入Vue前端组件库 -- arco前后端联调引入Md 编辑器组件 使用 vue-cli 脚手架初始化 使用安装脚手架工具…...

AIGC:人工智能驱动的数据分析新时代
AIGC:人工智能驱动的数据分析新时代 随着人工智能技术的迅猛发展,我们正迎来数据分析的新时代,其中AIGC(Artificial Intelligence with Generative Capabilities)的应用成为引领潮流的重要方向。本文将深入探讨几个关…...

Windows Qt C++ VTK 借助msys环境搭建
本示例仅仅是搭建环境,后续使用还得大佬指导。 Qt 6.6.0 MinGW 64bit 借助msys2 来安装VTK 包,把*.dll 链接进来,就可以用了。 先安装VTK 包。 Package: mingw-w64-x86_64-vtk - MSYS2 Packages 执行 pacman 命令:pacman -…...

尚硅谷Nginx高级配置笔记
写在前面:本笔记是学习尚硅谷nginx可成的时候的笔记,不是原创,如有需要,可以去官网看视频,以下是pdf文件 Nginx高级 第一部分:扩容 通过扩容提升整体吞吐量 1.单机垂直扩容:硬件资源增加 云…...

论rtp协议的重要性
rtp ps流工具 rtp 协议,实时传输协议,为什么这么重要,可以这么说,几乎所有的标准协议都是国外创造的,感叹一下,例如rtsp协议,sip协议,webrtc,都是以rtp协议为基础&#…...

【Github搭建网站】零基础零成本搭建个人Web网站~
Github网站:https://github.com/ 这是我个人搭建的网站:https://xf2001.github.io/xf/ 大家可以搭建完后发评论区看看!!! 搭建教程:https://www.bilibili.com/video/BV1xc41147Vb/?spm_id_from333.999.0.0…...

unocss+iconify技术在vue项目中使用20000+的图标
安装依赖 npm i unocss iconify/json配置依赖 vue.config.js文件 uno.config.js文件 main.js文件 使用 <i class"i-fa:user"></i> <i class"i-fa:key"></i>class名是 i- 开头,跟库名:图标名,那都有什么库…...

python 自动化模块 - pyautogui初探
python 自动化模块 - pyautogui 引言一、安装测试二、简单使用三、常用函数总结 引言 在画图软件中使用pyautogui拖动鼠标,画一个螺旋式的正方形 - (源码在下面) PyAutoGUI允许Python脚本控制鼠标和键盘,以自动化与其他应用程序的交互。API的设计非常简…...

UE5 蓝图编辑美化学习
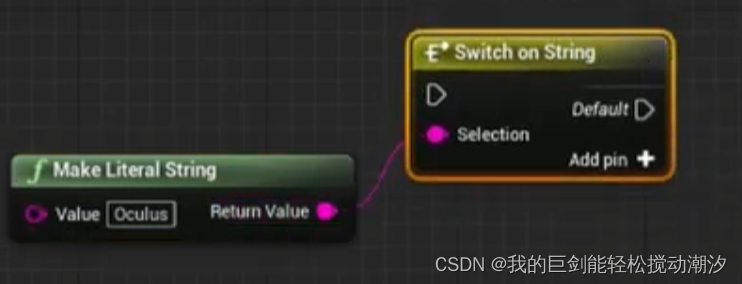
虚幻引擎中干净整洁蓝图的15个提示_哔哩哔哩_bilibili 1.双击线段成节点。 好用,爱用 2.用序列节点 好用,爱用 3.用枚举。 好用,能避免一些的拼写错误 4.对齐节点 两点一水平线 5.节点上下贴节点 (以前不懂,现在经常…...

基于动态顺序表实现通讯录项目
本文中,我们将使用顺序表的结构来完成通讯录的实现。 我们都知道,顺序表实际上就是一个数组。而使用顺序表来实现通讯录,其内核是将顺序表中存放的数据类型改为结构体,将联系人的信息存放到结构体中,通过对顺序表的操…...

python使用jupyter记笔记
目录 一、安装 二、运行jupyter 三、使用 四、记笔记 Jupyter Notebook(此前被称为 IPython notebook)是一个交互式笔记本,支持运行 40 多种编程语言。 Jupyter Notebook 的本质是一个 Web 应用程序,便于创建和共享程序文档&a…...

C#封装服务
C#封装服务 新建服务项目;重构 OnStart 和 OnStop using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Diagnostics; using System.Linq; using System.ServiceProcess; using System.Text; using S…...

手写Vue3源码
Vue3核心源码 B站视频地址:https://www.bilibili.com/video/BV1nW4y147Pd?p2&vd_source36bacfbaa95ea7a433650dab3f7fa0ae Monorepo介绍 Monorepo 是管理项目代码的一种方式,只在一个仓库中管理多个模块/包 一个仓库可以维护多个模块,…...

如何无需重复输入FTP信息来安装WordPress主题和插件
WordPress作为一个广受欢迎的内容管理系统,提供了丰富的主题和插件来扩展网站的功能和外观。然而,许多用户在安装这些主题和插件时,经常遇到需要重复输入FTP信息的麻烦。幸运的是,有几种方法可以解决这个问题,让安装过…...

开发安全之:JSON Injection
Overview 在 XXX.php 的第 X 行中,responsemsg() 方法将未经验证的输入写入 JSON。攻击者可以利用此调用将任意元素或属性注入 JSON 实体。 Details JSON injection 会在以下情况中出现: 1. 数据从一个不可信赖的数据源进入程序。 2. 将数据写入到 …...

各种Linux版本安装Docker
文章目录 一、Ubuntu 20.04.61. 网卡和DNS配置2. Docker安装 二、CentOS Linux 7.91. 网卡和DNS配置2. Docker安装 三、Alibaba Cloud Linux 31. DNS配置2. repo说明3. Docker安装 四、验证是否安装成功 一、Ubuntu 20.04.6 1. 网卡和DNS配置 /etc/netplan 找到 *.yaml 文件 …...

git中合并分支时出现了代码冲突怎么办
目录 第一章、Git代码冲突介绍1.1)什么是Git代码冲突①git merge命令介绍②代码冲突原因 1.2)提示代码冲突的两种情况①本地不同分支的文件有差异时:②本地仓库和git远程仓库的文件有差异时: 1.3)解决合并时的代码冲突…...

什么是防火墙?
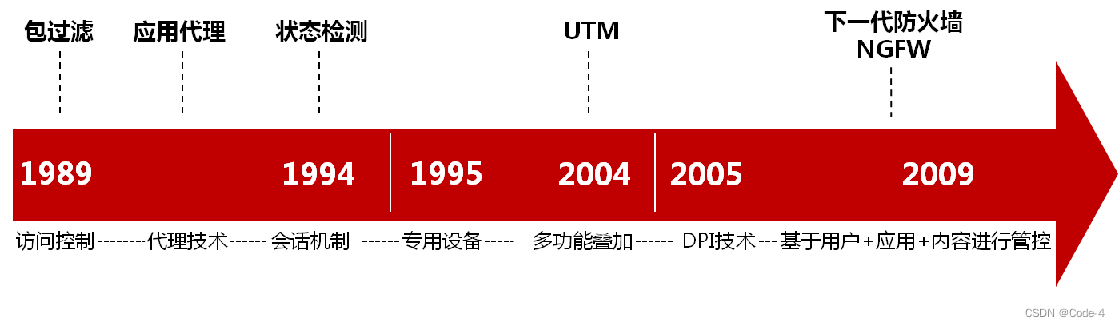
目录 什么是防火墙,为什么需要防火墙?防火墙与交换机、路由器对比防火墙和路由器实现安全控制的区别防火墙的发展史1989年至1994年1995年至2004年2005年至今 什么是防火墙,为什么需要防火墙? “防火墙”一词起源于建筑领域&#x…...

tui.calender日历创建、删除、编辑事件、自定义样式
全是坑🕳!全是坑🕳!全是坑🕳!能不用就不用! 官方文档:https://github.com/nhn/tui.calendar/blob/main/docs/en/apis/calendar.md 实例的一些方法,比如创建、删除、修改、…...

OpenHarmonyOS-gn与Ninja
GN语法及在鸿蒙的使用 [gnninja学习 0x01]gn和ninja是什么 ohos_sdk/doc/subsys-build-gn-coding-style-and-best-practice.md GN 语言与操作 一、gn简介 gn是generate ninja的缩写,它是一个元编译系统(meta-build system),是ninja的前端&am…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
