tui.calender日历创建、删除、编辑事件、自定义样式
全是坑🕳!全是坑🕳!全是坑🕳!能不用就不用!
官方文档:https://github.com/nhn/tui.calendar/blob/main/docs/en/apis/calendar.md
实例的一些方法,比如创建、删除、修改、查看事件详情都有,下面写几个我用得多的

1. 一些参数配置的介绍
<template><div><ToastUICalendarref="calendar"style="height: 800px":view="'month'" // 日历视图展示类型,可按日、周、月展示:use-form-popup="true" // 是否打开创建事件弹窗:use-detail-popup="true" // 是否打开查看事件详情弹窗:week="{showTimezoneCollapseButton: true,timezonesCollapsed: false,eventView: true,taskView: true,}" // 周日历的参数配置:month="{ startDayOfWeek: 1 }" // 月日历从周x开始展示:timezone="{ zones }" // 时区设置:theme="theme" // 日历的主题样式设置,具体参考官方文档:template="{milestone: getTemplateForMilestone,allday: getTemplateForAllday,}" // 自定义日历的部分样式模板:grid-selection="true" // 是否可以单击和双击日期/时间选择:calendars="calendars" // 为事件指定样式,下面解释:events="events" // 事件列表@selectDateTime="onSelectDateTime" // 点击时间,选择日期@beforeCreateEvent="onBeforeCreateEvent" // 创建事件@beforeUpdateEvent="onBeforeUpdateEvent" // 修改事件@beforeDeleteEvent="onBeforeDeleteEvent" // 删除事件@afterRenderEvent="onAfterRenderEvent" // 渲染事件@clickDayName="onClickDayName" //每周/每日视图的标题区域显示当前查看的时间范围的星期几和日期@clickEvent="onClickEvent" // 点击事件,获取详细信息@clickTimezonesCollapseBtn="onClickTimezonesCollapseBtn" // 折叠时区@clickMoreEventsBtn="onClickMoreEventsBtn" // 点击更多按钮/></div>
</template>
2. calenders和events参数介绍
export default {data() {return {calendars: [{id: '0',name: 'Private',backgroundColor: '#9e5fff',borderColor: '#9e5fff',dragBackgroundColor: '#9e5fff',},], // 相对应id的事件的颜色、border颜色、拖拽的颜色events: [{id: '1', // 事件的idcalendarId: '0', // 和上面的calendars的id相对应就会展示相应的样式颜色title: 'TOAST UI Calendar Study', // 事件名称category: 'time', // 事件的类别:task、allday 、time、milestone,在视图中的展示方式不一样start: '2024-01-16T16:00:00', // 开始时间end: '2024-01-17T17:00:00', // 结束时间isReadOnly: true, // 是否为只读color: '#fff', //文字颜色,下面这些样式的优先级比calendarId对应的优先级高backgroundColor: '#ccc', // 背景颜色customStyle: {fontStyle: 'italic',fontSize: '15px',}, // 事件元素的样式borderColor:'', //事件元素左边的颜色raw:'' // 自定义任何形式的数据},]}}
]
3. 创建事件:createEvents
官方给的具体案例:
https://github.com/nhn/tui.calendar/blob/main/apps/vue-calendar/example/App.vue
安装tui.calender及使用方法,参考我的上篇文章
tui.calender日历在vue中的使用1.0
computed: {calendarInstance() {return this.$refs.calendar.getInstance();},},methods:{onBeforeCreateEvent(eventData) {const event = {calendarId: eventData.calendarId || '',id: String(Math.random()),title: eventData.title,isAllday: eventData.isAllday,start: eventData.start,end: eventData.end,category: eventData.isAllday ? 'allday' : 'time',dueDateClass: '',location: eventData.location,state: eventData.state,isPrivate: eventData.isPrivate,};// 在computed中创建的日历实例,直接用createEvents创建this.calendarInstance.createEvents([event]); },
4. 删除事件:beforeDeleteEvent
onBeforeDeleteEvent({ title, id, calendarId }) {this.calendarInstance.deleteEvent(id, calendarId);},
}
5. 修改事件:beforeUpdateEvent
onBeforeUpdateEvent(updateData) {const targetEvent = updateData.event;const changes = { ...updateData.changes };this.calendarInstance.updateEvent(targetEvent.id, targetEvent.calendarId, changes);
},
6. 自定义样式
不是每个样式都能自定义,可以自定义的参考官方文
https://github.com/nhn/tui.calendar/blob/main/docs/en/apis/template.md
不能自定的我用的两种方式
- 样式穿透
- 自己画图,比如它的事件弹窗没法自定义,我就自己写了(先不总结了,我还在踩坑)
mounted() {this.calendarInstance.setOptions({template: {// 弹窗中的保存按钮文字popupSave() {return '保存'},// 更多按钮的文字提示monthGridHeaderExceed(hiddenEvents) {return `<div><span style="color:red;">${hiddenEvents}</span> 全部课程</div>`},}})
},
相关文章:

tui.calender日历创建、删除、编辑事件、自定义样式
全是坑🕳!全是坑🕳!全是坑🕳!能不用就不用! 官方文档:https://github.com/nhn/tui.calendar/blob/main/docs/en/apis/calendar.md 实例的一些方法,比如创建、删除、修改、…...

OpenHarmonyOS-gn与Ninja
GN语法及在鸿蒙的使用 [gnninja学习 0x01]gn和ninja是什么 ohos_sdk/doc/subsys-build-gn-coding-style-and-best-practice.md GN 语言与操作 一、gn简介 gn是generate ninja的缩写,它是一个元编译系统(meta-build system),是ninja的前端&am…...

Docker部署Traefik结合内网穿透远程访问Dashboard界面
文章目录 前言1. Docker 部署 Trfɪk2. 本地访问traefik测试3. Linux 安装cpolar4. 配置Traefik公网访问地址5. 公网远程访问Traefik6. 固定Traefik公网地址 前言 Trfɪk 是一个云原生的新型的 HTTP 反向代理、负载均衡软件,能轻易的部署微服务。它支持多种后端 (D…...

2024年甘肃省职业院校技能大赛信息安全管理与评估 样题二 理论题
竞赛需要完成三个阶段的任务,分别完成三个模块,总分共计 1000分。三个模块内容和分值分别是: 1.第一阶段:模块一 网络平台搭建与设备安全防护(180 分钟,300 分)。 2.第二阶段:模块二…...

从代码到项目管理:程序员的职业跃迁与PMP认证之路
哈喽,我是eleven,软件工程专业毕业,工作六年多的时间从事过测试岗、研发岗、项目经理岗。一路走来一直按照自己的职业规划向前发展,每一步都成功转型,目前已顺利拿到PMP项目管理资格认证。希望能通过自己的经验给大家带来些许帮助…...

空间形状对结构加法产物的影响
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1 0 0 0 0 1 有2个点被固定在一个5*5的平面内,在这个平面内还有2个点在随机的运动。最终这4个点是如何分布的? 1 - - - 5 - - 1 9 - - 1 - 13 - - - 1 1 1 - 1 …...

构建高效外卖系统:技术实践与代码示例
外卖系统在现代社会中扮演着重要的角色,为用户提供了便捷的用餐解决方案。在这篇文章中,我们将探讨构建高效外卖系统的技术实践,同时提供一些基础的代码示例,帮助开发者更好地理解和应用这些技术。 1. 技术栈选择 构建外卖系统…...

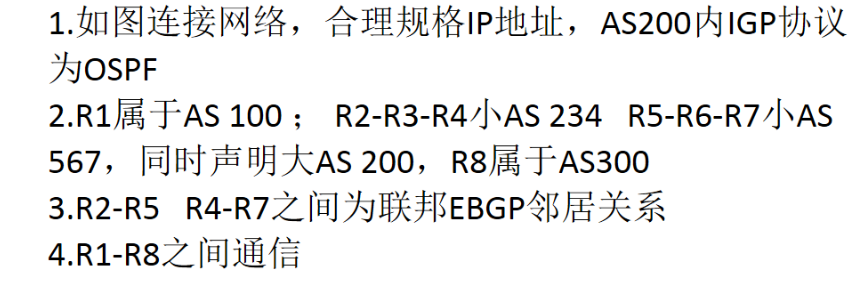
HCIP-BGP选路实验
一.实验拓扑图 二.详细配置 R1 interface GigabitEthernet0/0/0 ip address 12.1.1.1 255.255.255.0interface LoopBack0 ip address 1.1.1.1 255.255.255.0interface LoopBack1 ip address 10.1.1.1 255.255.255.0bgp 1 router-id 1.1.1.1 peer 12.1.1.2 as-number 2ipv4-fa…...

线性表--顺序表
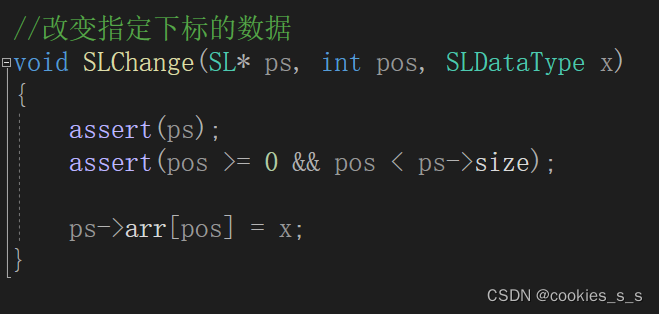
目录 1.什么是顺序表 2.动态顺序表实现 2.1动态顺序表结构体 2.2初始化 2.3打印验证函数 2.4判断是否扩容,按需扩容 2.5头插/尾插 2.6头删/尾删 2.7指定位置插入数据/指定位置删除数据 3.动态顺序表代码 1.什么是顺序表 线性表是n个具有相同特性的数据元素的…...

前端面试题:节流和防抖
节流和防抖都是通过降低事件执行的频率而达到节省资源的效果 节流 一段时间只执行一次,多少秒之后获取验证码、resize 事件和scroll 事件等 类似王者荣耀中的传送,一段时间内只能传送一次,具体实现如下: function throttle(fn, delay) {let lastTime = 0;return functi…...

网络工程师学习笔记——交换机路由器 数据传输
交换机和路由器是数据通信最核心,也是所有网工最熟悉的设备。今天学习:交换机%路由器数据传输过程。 目录 一、交换机 1、交换机原理 2、交换机数据传输过程 3、交换机基本原理配置命令 二、路由器 1、路由器原理 2、路由器数据传输过程 3、静态…...

【论文笔记】A Survey on 3D Gaussian Splatting
原文链接:https://arxiv.org/abs/2401.03890 1. 引言 NeRF在计算效率和可控性上具有局限性,这导致了3D高斯溅射(3D GS)的出现,重新定义了场景表达和渲染。 3D GS通过引入新的场景表达技术,用大量的3D高斯…...

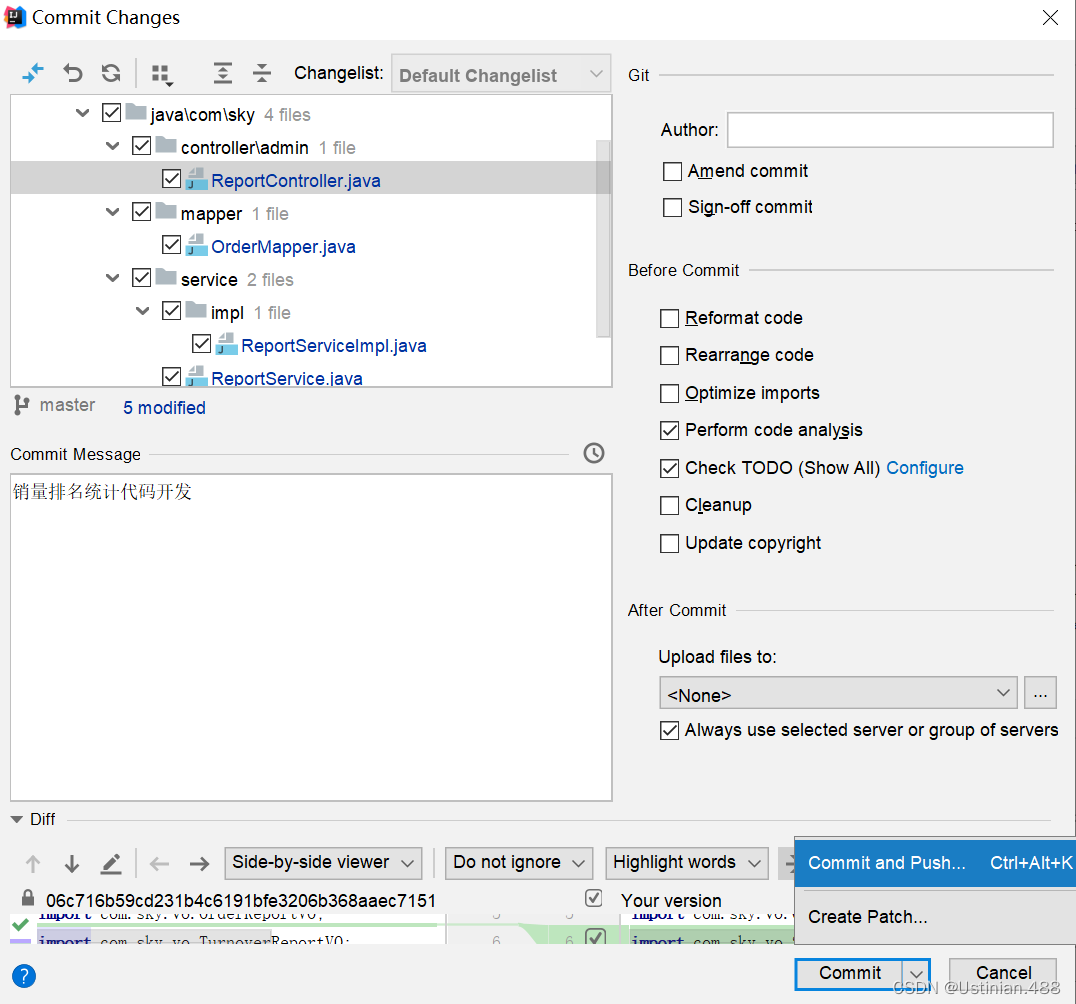
项目实战————苍穹外卖(DAY11)
苍穹外卖-day11 课程内容 Apache ECharts 营业额统计 用户统计 订单统计 销量排名Top10 功能实现:数据统计 数据统计效果图: 1. Apache ECharts 1.1 介绍 Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观&#x…...

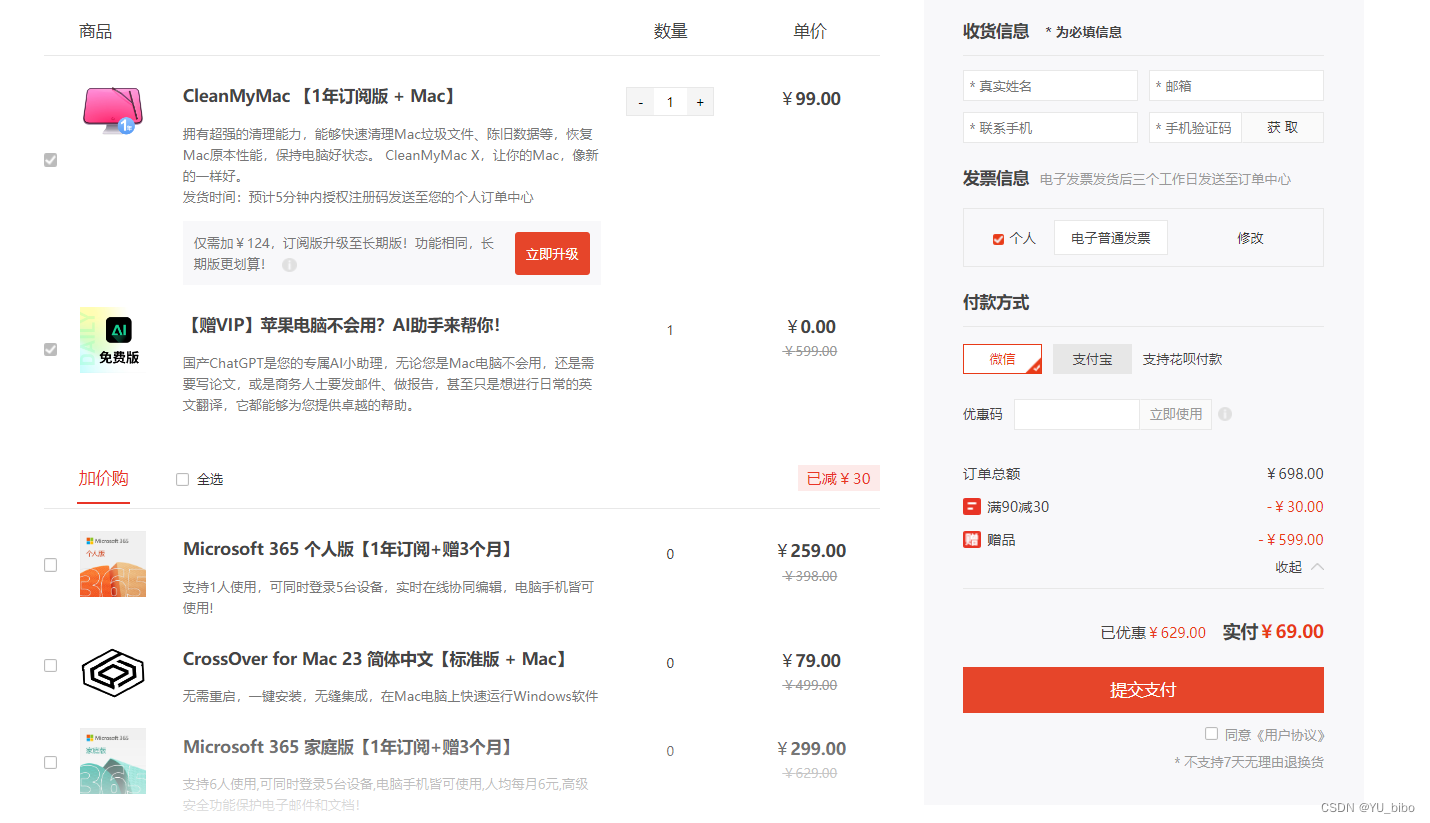
非常好用的Mac清理工具CleanMyMac X 4.14.7 如何取消您对CleanMyMac X的年度订购
CleanMyMac X 4.14.7是Mac平台上的一款非常著名同时非常好用的Mac清理工具。全方位扫描您的Mac系统,让垃圾无处藏身,您只需要轻松单击2次鼠标左键即可清理数G的垃圾,就这么简单。瞬间提升您Mac速度。 CleanMyMac X 4.14.7下载地址:…...

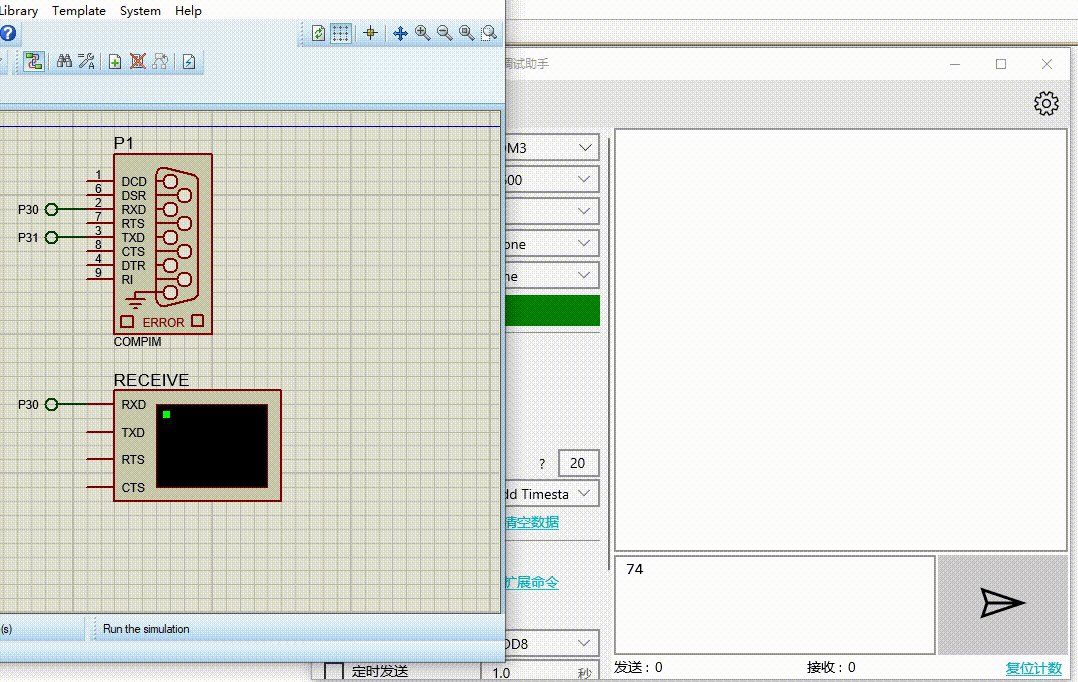
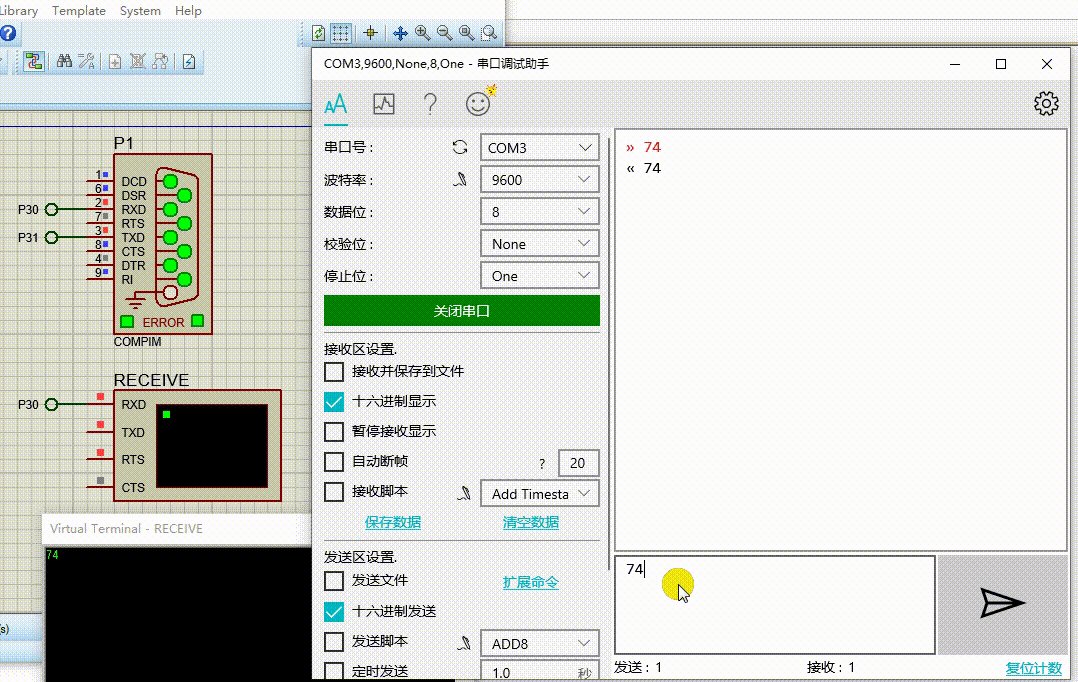
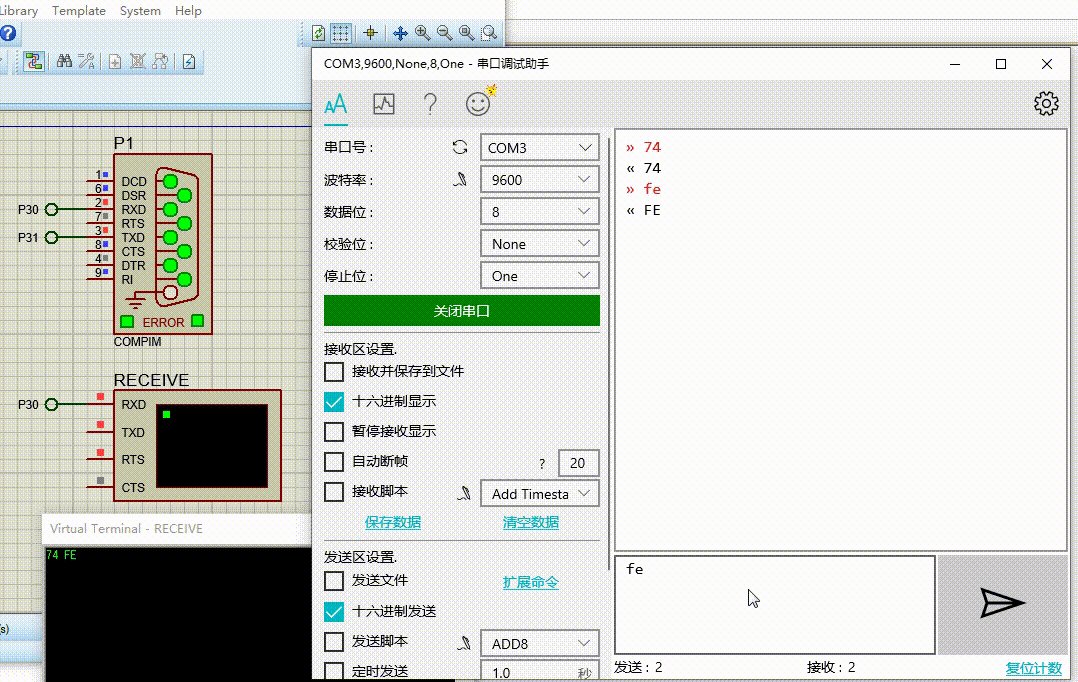
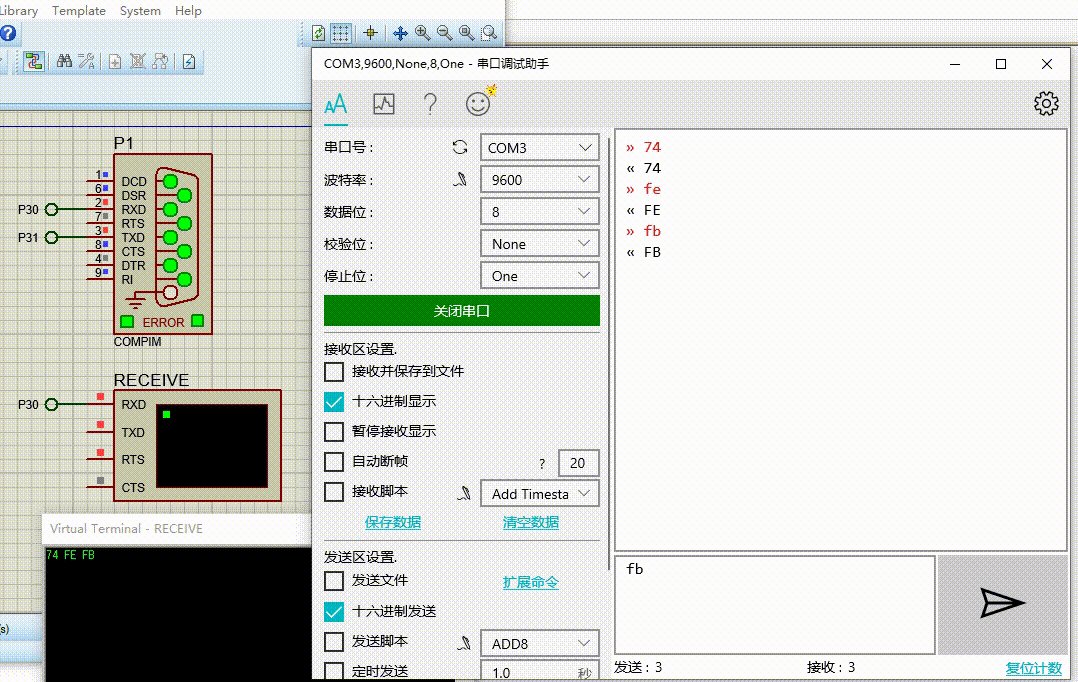
【51单片机系列】proteus仿真单片机的串口通信
本文参考:https://zhuanlan.zhihu.com/p/425809292。 在proteus之外使用串口软件和单片机通信。通过在proteus设计一个单片机接收PC发送的数据,并将接收的数据发送出去,利用软件【Configure Virtual Serial Port Driver】创建一对虚拟串口&am…...

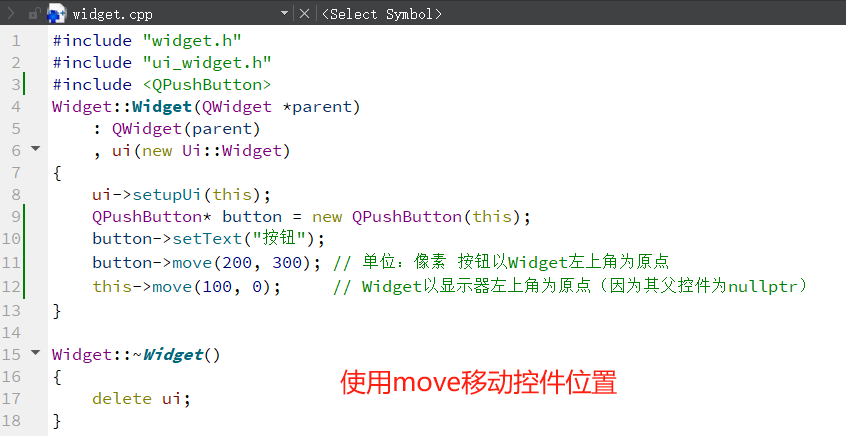
【Qt】对象树与坐标系
需要云服务器等云产品来学习Linux的同学可以移步/-->腾讯云<--/-->阿里云<--/-->华为云<--/官网,轻量型云服务器低至112元/年,新用户首次下单享超低折扣。 目录 一、Qt Creator快捷键 二、对象树 1、对象树的析构 2、自定义类的编写…...

【设计模式】腾讯二面:自动贩卖机/音频播放器使用了什么设计模式?
状态模式是什么? 状态模式,也被称作状态对象模式,是一种行为设计模式。 当一个对象的内在状态改变时,允许改变其行为,这个对象看起来像是改变了其类。 它让对象在其内部状态改变时改变自己的行为。外部调用者无需了…...
、类的成员函数指针)
转换操作符转换类型:普通函数指针(普通函数、类的静态函数)、类的成员函数指针
一、转换操作符的定义 转换操作符是一种特殊的类成员函数 ,它定义将类类型值转变为其他类型值的转换,转换操作符在类定义体内声明,在保留字operator之后跟着转换的目标类型,转换函数采用如下通用形式: operator type(…...

易控智驾高精度地图开发工程师校招一面、二面面经
本文介绍2024届秋招中,北京易控智驾科技有限公司的高精度地图开发工程师岗位的2场面试基本情况、提问问题等。 12月投递了北京易控智驾科技有限公司的高精度地图开发工程师岗位,所在部门暂不清楚。目前完成了一面、二面流程,在这里记录一下2场…...

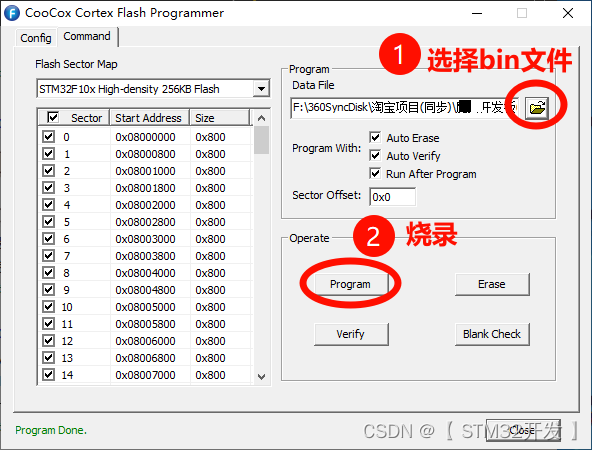
用VSCode玩STM32的烧录工具 CooCox Cortex Flash Programmer
一、下载软件 经热心兄弟推荐的版本,不知道有没有版权,如有版权问题,请通知删除。 CSDN - 0积分下载:https://download.csdn.net/download/qq_49053936/88744187 二、生成bin文件 插件不同,方法有所不同,各…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
