vue中父组件异步传值,渲染问题
相关文章:

vue中父组件异步传值,渲染问题
vue中父组件异步传值,渲染问题 父组件异步传值,子组件渲染不出来。有如下两种解决方法: 1、用v-if解决,当父组件有数据才渲染 <Child v-if"dataList && dataList.length > 0" :data-list"dataLis…...

09前后端分离+SSM整合的小案例
前端的Node 后端的Tomcat,是前端程序的容器。前端的npm 后端的maven 1. 导入前端项目 node版本:16.16.0 配置阿里镜像 npm config set registry https://registry.npmjs.org/ 更新npm版本 npm install -g npm9.6.6 用vscode打开解压后的项目 , 右上角…...

模仿ProTable创建ProTable组件
不多说废话直接上代码 父组件 // index.jsx/*** description 此ProTable是根据ProComponents里的ProTable模仿封装的简易版本* */ import React, { forwardRef, useCallback, useEffect, useImperativeHandle, useState } from react import { Card, Table } from antd import…...

新品发布 | 多通道总线记录仪TLog1004,是你期待的吗?
新品发布 2024年1月12日,同星智能又发布一款多通道 CAN (FD)总线、LIN 总线接口logger设备,此款产品在TLog1002基础上进行了升级,同时内置 3 路数字输入和 2 路数字输出,便于多种信号测量和系统集成。可以满…...

Double数据类型保留3位小数
Double scrapGrn scrapQty * Double.parseDouble(lot.getCnvrsnFctr()) / 1000 ; // 保留3位小数 DecimalFormat decimalFormat new DecimalFormat("#.###"); String scrapGrnStr decimalFormat.format(scrapGrn); 345.12344 处理后 为 345.123 34…...

08- OpenCV:形态学操作(膨胀与腐蚀 、提取水平与垂直线)
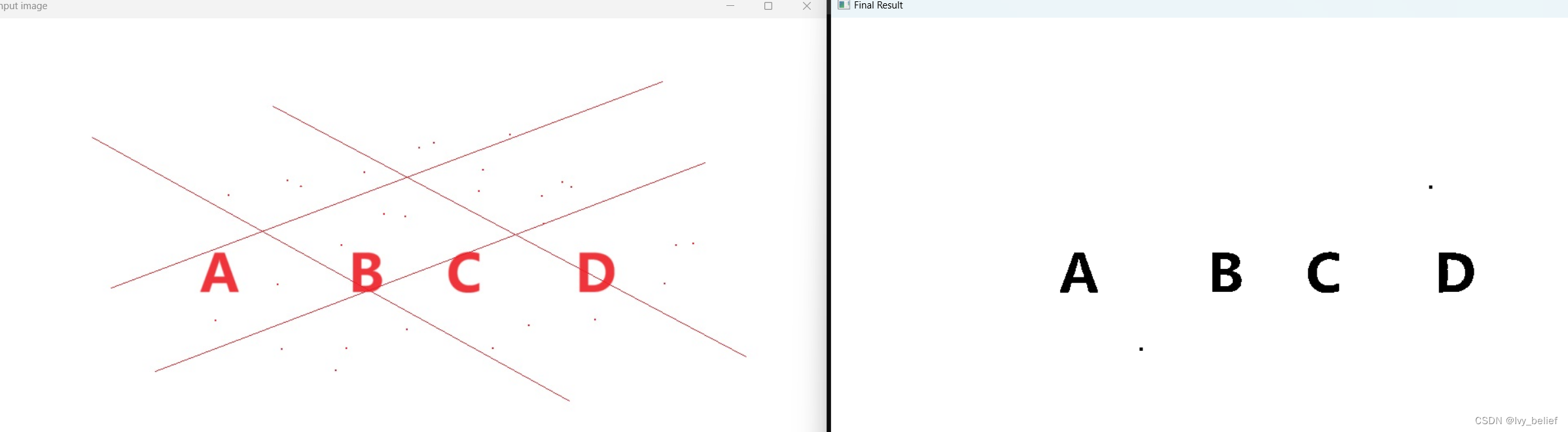
目录 前言 一、膨胀(Dilation)与 腐蚀(Erosion) 二、形态学操作 1、开操作(Opening) 2、闭操作(Closing) 3、形态学梯度(Morphological Gradient) 4、…...

基于JavaWeb+SSM+Vue停车场微信小程序系统的设计和实现
基于JavaWebSSMVue停车场微信小程序系统的设计和实现 滑到文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 滑到文末获取源码 Lun文目录 目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计思想 1 2相关…...

VUE---自定义指令
自定义指令:自己定义的指令,可以封装一些dom操作,扩展额外功能。可分为全局注册与 局部注册。 全局注册(main.js中注册): Vue.directive(指令名称,{ bind(ele,binding) {}, // 只执…...
 漏洞)
开发安全之:Cross-Site Scripting (XSS) 漏洞
近期,我会结合研发云陆续发布开发安全相关的文章,欢迎大家关注! Overview echo json_encode($arr):向一个 Web 浏览器发送了未验证的数据,从而导致该浏览器执行恶意代码。 Details Cross-Site Scripting (XSS) 漏洞…...

代码随想录算法训练营第二十四天| 77. 组合
77.组合 public List<List<Integer>> combine(int n, int k) {if (n < k) {return null;}List<List<Integer>> list new ArrayList<>();List<Integer> path new ArrayList<>();backSource(n, path, list, k);return list;}pu…...

虚拟歌姬学习:DiffSinger,让GitHub下载快的方法!
《三分钟上手DiffSinger》系列 ——基础篇https://www.bilibili.com/video/BV1ug4y1S7Dk/?spm_id_from333.337.search-card.all.click&vd_source124076d7d88eee393a1d8bf6fc787efa 下载DiffSinger 建议用edge浏览器还有steam,有时只是慢,但是还是…...

What is `StringEscapeUtils.escapeHtml4` does?
StringEscapeUtils.escapeHtml4 作用是将特殊字符转换为它们对应的HTML实体形式,从而防止这些字符在网页中被解析为HTML标签或脚本,有助于防止跨站脚本攻击(XSS, Cross-Site Scripting) 依赖 <!--org.apache.commons.text.St…...

Dubbo 的心脏:理解和应用多种协议【十三】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 Dubbo 的心脏:理解和应用多种协议【十三】 前言<dubbo:protocol> 基础<dubbo:protocol> 的定义和作用微服务中协议的重要性支持的协议类型配置示例 配置基本配置参数高级配置选…...

操作系统实验报告
目录 目录 实验一 一、实验结果 实验二 使用信号量实现进程互斥与同步 一、实验结果 1. 使用信号量实现有限缓冲区的生产者和消费者问题 2. 使用信号量实现读进程具有优先权的读者和写者问题 实验三 死锁和预防 一、实验要求 二、实验内容 三、实验结果 实验四 内…...

IPv6--ACL6(IPv6访问控制列表--基本ACL6配置)
ACL基本原理 ACL由一系列规则组成,通过将报文与ACL规则进行匹配,设备可以过滤出特定的报文。 ACL的组成 ACL编号: 在网络设备上配置ACL时,每个ACL都需要分配一个编号,称为ACL编号,用来标识ACL。不同分类的ACL编号范围不同,这个后面具体讲。 规则: 前面提到了,一个AC…...

C和指针课后答案
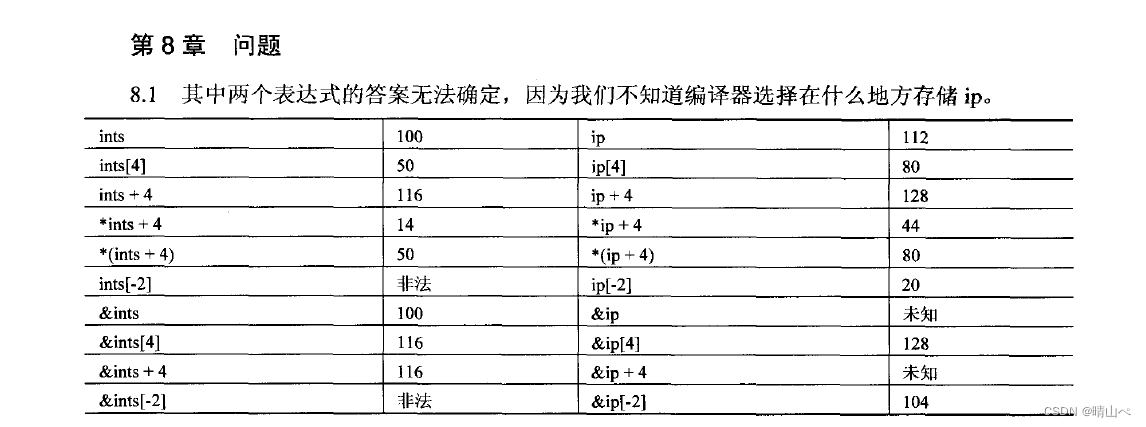
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 第八章课后答案 提示:以下是本篇文章正文内容,下面案例可供参…...

C语言——大头记单词
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 每一发奋努力的背后,必有加…...

根据自己修改后的容器制作镜像并上传docker hub
要将自己的镜像上传到Docker Hub,可以按照以下步骤进行操作: 首先,确保已经在本地构建好了需要上传的 Docker 镜像。如果还没有构建,可以使用 docker build 命令来创建镜像。 登录到 Docker Hub 账号。打开终端或命令提示符&…...

Maven 基础安装配置及使用
大家好我是苏麟 , 今天聊聊Maven . Maven Maven , 是Apache公司下基于Java开发的开源项目 . 我们构建一个项目需要用到很多第三方的类库,需要引入大量的jar包。一个项目Jar包的数量之多往往让我们瞠目结舌,并且Jar包之间的关系错综复杂,一…...

redis 持久化机制
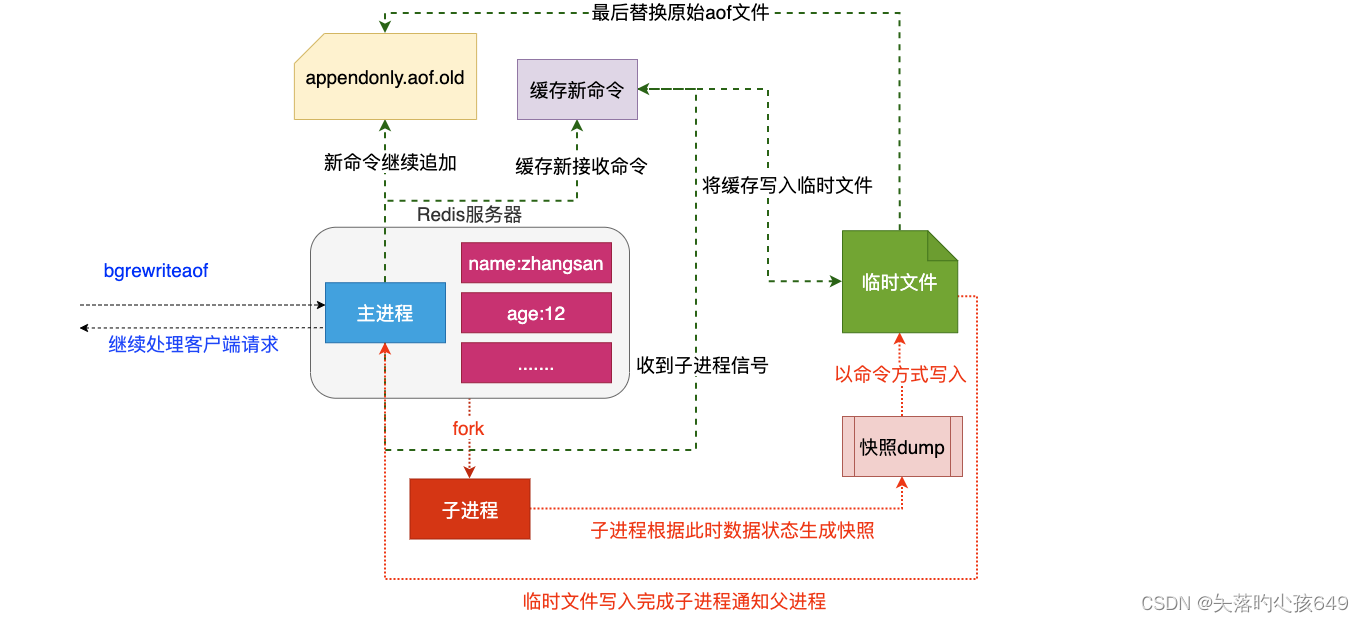
client redis[内存] -----> 内存数据- 数据持久化-->磁盘 Redis官方提供了两种不同的持久化方法来将数据存储到硬盘里面分别是: RDB 快照(Snapshot) AOF (Append Only File) 只追加日志文件 1 快照(Snapshot) 1. 特点 这种方式可以将某一时刻的所有数据都写入硬盘中…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
